Lập Trình
Duyệt các bài viết được gắn thẻ Lập Trình
1677 bài viết

Autosaving cùng Vuex
Một vài thông tin background Vào thời đâu những năm 2000, nếu tôi đang sử dụng Microsoft Word và rồi tắt máy mà quên nhấn Ctrl+S, chắc chắn tôi đã không sống yên ổn. Mọi công sức ra đi và không cách nào có thể lấy lại nó. Trong các phiên bản mới của Word họ đã cho ra mắt công cụ autorecovery, nghĩa là nếu may mắn thì bạn sẽ lấy lại một phần nào đó. Điều này rất tuyệt nhưng MVP thực thụ chính là Google Docs, với indicator luôn tự động sao lưu, sẽ lưu ý bất cứ khi nào bạn đổi doc và tự động lưu nó lên cloud sau mỗi giây. Autosave đang thực sự thay đổi cuộc chơi. Nếu app cho phép user nhập content, chúng sẽ không cần phải tìm kiếm nút “Save” nữa. Chúng chỉ làm sao để upload lên cloud nhanh nhất có thể ngay khi được nhập vào. May thay, với các webapp hiện đại thì không quá khó để ứng dụng nó. Hôm nay tôi sẽ chỉ cho bạn cách viết một autosaver dùng Vue.js, Vuex và một cái plugin Vuex. Một điều tốt về method này đó là nó không yêu cầu app bạn phải gửi đi API request mỗi lần có thay đổi; thay vì thế Vuex plugin sẽ xem state của app và phản ứng khi cần, cách ly các công việc nội bộ của app từ tương tác của nó với API. Tôi đã ứng dụng nó vào project ưa thích của tôi, Edward , và nó chạy như một giấc mơ. Các thành phần Đây là một vài tool chúng ta sẽ sử dụng: Vue.js là một framework đơn giản và quyền lực để viết web component. Nó tương đương với React về quy...

Cloud-Native Microservices Với TIBCO: Khám phá dịch vụ bằng cách sử dụng Consul
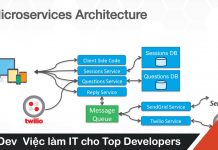
Tác giả: Santosh Bhutkar Một ứng dụng dựa trên microservices thường chạy trong một môi trường ảo hóa hoặc môi trường container trong đó số lượng các cá thể và các điểm cuối thay đổi động. Do đó, phải có một cơ chế để cho phép người dùng của các dịch vụ nhỏ này thực hiện các yêu cầu đối với một nhóm các dịch vụ thay đổi động. Điều này gây ra một trong những vấn đề lớn nhất trong thế giới microservices: khách hàng của một dịch vụ như thế nào – cổng API hoặc một dịch vụ khác – khám phá vị trí của một trường hợp dịch vụ? Giải pháp cho vấn đề này là sử dụng một dịch vụ đăng ký, mà sẽ duy trì các thông tin điểm cuối của các dịch vụ thay đổi động và khám phá các thiết bị đầu cuối thông qua service registry này. TIBCO cho phép các nhà phát triển xây dựng các ứng dụng dựa trên đám mây và hỗ trợ nhiều công cụ nguồn mở trong hệ sinh thái microservices. Consul là một trong những công cụ trong hệ sinh thái đó để đăng ký và khám phá dịch vụ. Cơ chế đăng ký và khám phá dịch vụ cho phép các dịch vụ thông báo tính khả dụng của chúng và cho phép khách hàng tự động tìm kiếm các dịch vụ này. Trong hướng dẫn này, chúng ta sẽ học về cloud-native microservices với TIBCO bằng cách sử dụng service registry và discovery tool, Consul. Hãy lấy một ví dụ về dịch vụ báo giá. Đây là sơ đồ dòng của dịch vụ báo giá: Dịch vụ báo giá sẽ thực hiện cuộc gọi đến các dịch vụ nhỏ khác nhau để cung cấp...

Học ngay Javascript đi vì nó vẫn sẽ là ngôn ngữ phổ biến nhất 2025
Theo một báo cáo gần đây của HackerRank cho thấy JS ( Javascript ) vẫn là ngôn ngữ phổ biết nhất trong năm 2025. Tuy nhiên GO vẫn là ngôn ngữ được học nhiều nhất. Thống kê cũng chỉ ra AngularJS là framework phổ biến nhất, tuy nhiên thống kê này còn bao gồm cả Angular và AngularJS. VueJS có vẻ thành công trên mặt trận truyền thông nhưng thực tế vẫn kém hấp dẫn hơn so với ReactJS Javascript vẫn sẽ là ngôn ngữ lập trình mạnh nhất Một khảo sát chi tiết từ hơn 100,000 lập trình viên trên thế giới đã chỉ ra rằng, Javascript hiện vẫn đang chiếm một phần quan trọng trên thị trường lập trình thế giới. Dù rất phổ biến, nhưng Javascript ít được phổ biến rộng rãi trong các chương trình đạo tạo chính quy ở các trường đại học trên thế giới. Ngoài ra, Angular JS và các framework khác cũng vẫn đang nắm thế dẫn đầu trong làng sóng công nghệ năm nay, như React JS và Vue JS. Để có được lợi thế cũng như cơ hội việc làm tốt, các lập trình viên cần nghiên cứu thêm những framework này. Hệ sinh thái của JS đã thật sự trở nên ngày càng vững mạnh hơn. Xem thêm: 6 thư viện Javascript tốt nhất cho người dùng Hiện nay, ngoài Python là một công nghệ và ngôn ngữ hấp dẫn nhất cho năm 2022, được nhiều không ít người hướng tới, thì IOT và deep learning cũng đang là một công nghệ mà các lập trình viên cũng như các doanh nghiệp cho là khả dụng và thực tế nhất để có thể theo đuổi. Nhiều chuyên gia dự đoán IOT sẽ là một mũi nhọn không thể thiếu...

Cách viết thông báo lỗi phù hợp để cải thiện trải nghiệm người dùng
Tác giả: Andrico Karoulla Đã qua rồi cái thời những thông báo lỗi xuất hiện một cách chung chung và gần như vô ích. Nếu bạn quan tâm đến việc làm ra các sản phẩm hướng tới người dùng và giúp cho trải nghiệm của người dùng trở nên thú vị nhất có thể, thì đây chính là bài viết dành cho bạn. Như đã biết, thông báo lỗi đóng một vai trò quan trọng trong số những tác nhân ảnh hưởng đến trải nghiệm người dùng. Những thông báo lỗi dễ nhận diện và có ích chắc chắn sẽ giúp ích rất nhiều cho việc cải thiện những gì mà người dùng tiếp cận. Viết thông báo lỗi như thế nào để tối ưu trải nghiệm người dùng? 1. Trạng thái hiện tại của thông báo lỗi Trong một thế giới gọi là hoàn hảo, các thông báo lỗi sẽ là thứ dư thừa và người dùng có thể sử dụng bất kỳ thứ gì bạn đã xây dựng một cách dễ dàng. Nhưng, đáng tiếc là không có một thế giới hoàn hảo như thế, lỗi sẽ xảy ra và người dùng cuối chắc chắn sẽ đối mặt với chúng. Những lỗi này có thể bắt nguồn từ: Xác thực không thành công Lỗi phía máy chủ Giới hạn tỷ lệ … Và khi có sự cố, thông báo lỗi trên giao diện người dùng thường xuất hiện theo một trong hai cách: Các lỗi chung chung không có thông tin có ý nghĩa, ví dụ: Something went wrong, please try again later Thông báo quá cụ thể từ dấu vết ngăn xếp được gửi bởi máy chủ, ví dụ: Error 10x29183: line 26: error mapping Object -> Int32 Cả hai dạng thông báo này đều không hữu...

Sử dụng React Context như thế nào cho hiệu quả
Để có thể quản lý được state của ứng dụng một cách tốt nhất, chúng ta cần sự phân chia phù hợp giữa local state (internal state của component) và state cửa ứng dụng đặt trong React Context. Một vài điều muốn chia sẽ để nâng cao khả năng bảo trì và trải nghiệm nếu sử dụng đến context trong React. Chúng ta có một module (một nhánh trên cây react component cho dể hình dung) muốn sử dụng Context là count , chúng ta tạo file count-context.js // src/count-context.js import React from 'react' const CountStateContext = React.createContext() const CountDispatchContext = React.createContext() Điều muốn nói đầu tiên là chúng ta cố tình không khai báo giá trị khởi tạo cho CountStateContext , nếu muốn bạn có thể gọi React.createContext({count: 0}) . Khai báo một defaultValue chỉ hữu dụng trong trường hợp như bên dưới function CountDisplay() { const { count } = React.useContext(CountStateContext) return <div>{count}</div> } Vì không khai báo giá trị khởi tạo, chúng ta sẽ nhận lỗi khi viết destructure giá trị trả về từ useContext . Vì giá trị mặc định là undefined và chúng ta không thể destructure undefined Không ai trong chúng ta muốn nhận lỗi do không có giá trị khởi tạo. Tuy nhiên, nếu chỉ sử dụng giá trị mặc định được cung cấp, lợi ích sẽ không nhiều bằng việc linh động giá trị này. Kinh nghiệm thực tế cho thấy khi khởi tạo và sử dụng context trong ứng dụng, chúng ta muốn các consumer context (component sử dụng useContext ) có thể cung cấp thêm các giá trị mới. Trong tài liệu chính thức của React có đề cập, “cung cấp giá trị mặc định có thế giúp việc test component độc lập mà không cần bộc chúng lại (component...

Freelancer Developer – được gì và mất gì?
Bài viết được sự cho phép của tác giả Kiên Nguyễn Gần đây có một số bạn có hỏi mình một số câu hỏi về Freelancer Developer đại loại như sau: Làm Freelancer Developer thì có giàu không anh? . So ez Em work from home làm Freelancer luôn được không? Có khó không anh, tiếng anh của em hơi yếu thì sao? Chính vì vậy, một chút ít kinh nghiệm làm việc Freelancer. Mình chia sẻ một vài suy nghĩ về Freelancer Developer. Anh em có gì thắc mắc cứ comment nha. Đừng ném đá nha! Freelancer IT là gì? Những điều thú vị về Freelancer lập trình Freelancer IT liệu có tồn tại sự tự do trong nghề? 1. Cần gì ở một Freelancer ngành IT? Đầu tiên, rõ ràng mà nói thì không phải ai cũng trở thành freelancer được. Trước khi muốn trở thành một freelancer, bạn cần có một số điều kiện sau: Có trình độ chuyên môn , kinh nghiệm làm việc các dự án thực tế. Có khả năng giao tiếp với khách hàng (Tiếng Anh hoặc một ngôn ngữ khác). Freelancer đòi hỏi sự tổng hợp của nhiều kĩ năng . Rõ ràng mà nói, yêu cầu đầu tiên và cũng là tiên quyết của một Freelancer. Trước khi bắt đầu làm việc, cần có một quá trình làm việc để tăng kinh nghiệm của bản thân. Hầu hết các trang freelancer đều có một quá trình kiểm tra trình độ khá gắt. Nếu không thể thực hiện các bài test, họ sẽ yêu cầu rất nhiều thông tin khác để xác thực kĩ năng của bạn. Một số hình thức phổ biến là Review từ khách hàng , đánh giá từ sếp của bạn. Các bài test chuyên môn về ngôn...

Cùng một công việc, Java đòi hỏi nhiều dòng code hơn Python?
Vì sao những ngôn ngữ như Java đòi hỏi phải code nhiều hơn Python khi thực hiện cùng một công việc? Có rất nhiều lí do, nhưng đầu tiên thì tôi muốn nói rõ là tôi đã sử dụng Python một cách thành thạo được 10 năm rồi. Tôi không có vấn đề gì với Python cả, thậm chí tôi còn thấy nó rất tốt cho việc học. “Code dài hơn hơn khi thực hiện cùng một công việc” Đúng vậy. Nói chung là lập trình Java sẽ cần phải gõ nhiều hơn Python đấy. Nhưng nếu đó là vấn đề lớn với bạn, hãy kiếm IDE khác tốt hơn hoặc học cách đánh máy nhanh hơn. Code của Python ngắn gọn hơn, nhưng cái giá phải trả là gì? Cùng xem nhé… def getCustomer(id): Hàm này sẽ trả về gì nhỉ? Hay không trả về bất cứ gì cả? Biến “id” là kiểu gì? Số? Chuỗi? “CustomerID” object? Cùng xem Java nào… public CustomerRecord getCustomer(CustomerID id){ Số lượng code dài gấp đôi. Nhưng chúng ta có thể thấy rõ là hàm sẽ trả về kiểu nào, code làm gì trong đó. Những đoạn code của Java rõ ràng như những điều khoản được viết ra trong hợp đồng vậy. Đây điều mà Python không có. Tôi nghĩ là Python phù hợp cho việc học và có thể làm nhiều thứ cao cấp hơn nữa. Nhưng công việc gần nhất của tôi về Python đòi hỏi viết hơn 100,000 dòng code. Ứng tuyển các vị trí việc làm Java lương cao trên Station D Trong 100,000 dòng code đó, ví dụ mà tôi đưa ra ở trên sẽ xảy ra hơn 1000 lần, với hơn 1000 biến không xác định và hơn 1000 kết quả trả về cũng không xác...

Chúng ta cần VPN, tại sao lại vậy?
Bài viết được sự cho phép của tác giả Kiên Nguyễn Trong xã hội hiện đại ngày nay, việc đảm bảo an toàn cho từng kết nối tới thế giới đang ngày được quan tâm. Thông tin đăng nhập Facebook, các giao dịch internet banking, các email quan trọng, … đều được người dùng yêu cầu tính bảo mật cao . Có nhiều phương pháp được sử dụng để đảm bảo yêu cầu này. Ngoài các phương pháp như sử dụng SSL, truy cập mạng wifi an toàn thì VPN cũng là một phương pháp thường được sử dụng để đảm bảo an toàn thông tin. Vậy VPN là gì? . Mời các bác cùng tìm hiểu với em qua bài viết dưới đây. 10 lý do cho thấy tại sao bạn nên theo học ngôn ngữ lập trình Java 10 năm đã qua, tại sao vẫn chưa có một ứng dụng nổi bật nào dành cho Blockchain? 1. VPN là gì? Không TROLL 🤣 – Đầu tiên, VPN là viết tắt của Virtual Private Network (mạng riêng ảo). Đối với những người không rành công nghệ, hãy hình dung khi chúng ta kết nối internet, bản thân chúng ta đang kết nối vào một đường ống rộng lớn . Vì quy mô đường ống rất lớn, nên ta không thể đảm bảo các thông tin cá nhân của chúng ta có bị hacker giòm ngó hay không?. Để cải thiện độ an toàn khi giao tiếp với thế giới internet, mạng riêng ảo ( VPN ) ra đời. Với VPN, người sử dụng có thể tránh được sự dòm ngó của hackers, các tổ chức hoặc chính phủ Mạng riêng ảo ở đây có thể hình như một đường ống ( tunnel ), mọi giao tiếp của chúng ta...

Phân biệt Thực tế ảo (VR) vs Thực tế tăng cường (AR)
Một trong những sự nhầm lẫn lớn nhất trong thế giới thực tế tăng cường (AR) là sự khác biệt giữa Thực tế tăng cường và Thực tế ảo. Cả 2 đều nhận được rất nhiều sự chú ý từ truyền thông và hứa hẹn sẽ có sự tăng trưởng đáng kinh ngạc. Vậy sự khác biệt giữa thực tế ảo và thực tế tăng cường là gì? Thực tế ảo là gì? Thực tế ảo (VR) là một mô phỏng máy tính nhân tạo hoặc tái tạo một môi trường sống thật hay tình huống. Nó làm người sử dụng đắm chìm vào cảnh vật xung quanh bằng cách làm cho họ cảm thấy như họ đang trải qua những thực tế mô phỏng trực tiếp, chủ yếu bằng cách kích thích thị giác và thính giác của họ. VR được sử dụng bằng cách đội 1 headset giống như Oculus của Facebook và sử dụng theo 2 cách nổi bật sau: Tạo ra và tăng cường thực tế ảo để chơi game, giải trí và chơi ( Như video và computer game, phim 3D và màn hình hiển thị gắn trên đầu( Head mounted display)) Tăng cường đào tạo cho các tình huống thực tế bằng cách tạo ra các tình huống giả lập thực tế nơi con người có thể luyện tập trước ( Như việc giả lập các chuyến bay cho phi công) VR được tạo ra thông qua ngôn ngữ lập trình VRML (Virtual Reality Modeling Language). Ngôn ngữ này có thể tạo ra hàng loạt hình ảnh và chỉ định các dạng tương tác khả dụng cho các hình ảnh đó Thực tế tăng cường là gì? Tăng cường thực tế (AR) là một công nghệ cải tiến các lớp máy tính tạo ra...

Record class trong Java
Bài viết được sự cho phép của tác giả Nguyễn Hữu Khanh Trong Java , khái niệm immutable dùng để chỉ những class mà đối tượng của chúng không bị thay đổi thông tin sau khi được khởi tạo. Bình thường, để khai báo một immutable class, chúng ta sẽ : Khai báo class này là final để không class nào extend được từ nó. Khai báo các fields của class đó là private và final, Không có các phương thức Setter mà chỉ có các phương thức Getter, Nếu một trong các fields của class đó là object thì khi lấy thông tin của field đó, chúng ta cần return copy của object đó. Ví dụ, nếu mình cần implement class Student với 2 thuộc tính là tên và tuổi, là immutable class, mình sẽ khai báo như sau: package com . huongdanjava . javaexample ; public final class Student { private final String name ; private final int age ; public Student ( String name , int age ) { this . name = name ; this . age = age ; } public String getName ( ) { return name ; } public int getAge ( ) { return age ; } } Mình đã giới thiệu với các bạn về Project Lombok , về lợi ích của nó trong việc giảm thiểu việc viết code cho những phương thức Getter, hay constructor, … khi khai báo một class. Với immutable class Student ở trên, chúng ta có thể viết lại với Project Lombok như sau: package com . huongdanjava . javaexample ; import lombok . AllArgsConstructor ; import lombok . Getter ; @Getter @AllArgsConstructor public final class Student { private final String name ; private final int age ; } Từ Java 14 trở đi, chúng...

50 keywords mà mọi JAVA developer nên biết
Java hiện là ngôn ngữ lập trình phổ biến hàng đầu tại Việt Nam và rất nhiều sinh viên CNTT muốn theo đuổi ngôn ngữ này để phát triển sự nghiệp của mình. Có không ít khó khăn bạn cần phải vượt qua để làm chủ ngôn ngữ đầy rắc rối ấy và việc đầu tiên là hiểu những keywords – những từ khóa trong lập trình java . Việc này sẽ làm tiền đề giúp bạn trong việc tự học, tự trải nghiệm thách thức từ java. Xem thêm cơ hội việc làm java developer tốt nhất thị trường 5 điều lập trình viên Java Developer chắc chắn sẽ thích ở Kotlin 10 lý do cho thấy tại sao bạn nên theo học ngôn ngữ lập trình Java Abstract : Khai báo lớp, phương thức và interface trừu tượng không có thể hiện (instance) cụ thể Assert : Kiểm tra điều kiện đúng hay sai (hay dùng trong Unit Test) Boolean : Khai báo biến kiểu logic với hai giá trị: True or False Break : Lệnh switch-case hoặc dùng để thoát khỏi vòng lặp Byte : Các giá trị nguyên chiếm 8 bit (1byte) Case : Trường hợp được chọn theo Switch (chỉ dùng khi được đi kèm Switch) Catch : Dùng để bắt ngoại lệ, dùng kèm với try để xử lý những ngoại lệ nảy sinh trong chương trình Char : Là kiểu ký tự Unicode, mỗi ký tự có 16 bit (2 byte) Class : Dùng để định nghĩa class Const : Không thể dùng trong java bởi nó chưa được sử dụng Continue : Được dùng để dừng chu trình (interation) lặp hiện tại và bắt đầu chu trình kế tiếp Tham khảo các job đang được global cybersoft tuyển dụng Default : Mặc...

Realtime API trong 5 phút với FeathersJS
Tác giả: Thành Nguyễn Lời mở đầu Sau một thời gian sử dụng Firebase và gặp phải một số hạn chế nhất định (xin phép không được đề cập) thì mình quyết định ra đi tìm đường cứu dự án. Nhu cầu tại thời điểm đó của mình trước hết là phải đáp ứng được realtime data , dễ tiếp cận cho dev, khả năng custom cao để dễ phát triển thêm tính năng và đặc biệt nếu có hỗ trợ TypeScript thì đó sẽ là một điểm cộng. Sau một thời gian tìm hiểu thì mình quyết định ra khơi với con tàu FeathersJS . FeathersJS có gì hot? FeathersJS là một framework xây dựng theo hướng service-oriented . Các đặc trưng riêng của FeathersJS các bạn có thể đọc thêm tại đây . Dưới đây là một số cảm nhận của mình sau vài tuần vọc về nó: Document tốt, giải thích kỹ và có liên kết rất rõ ràng Open source nên việc custom lại framework là hoàn toàn có thể (nếu bạn đủ khả năng và thời gian) Hỗ trợ thư viện cho cả frontend và backend để giúp việc kết nối dễ dàng hơn (bạn vẫn có thể kết nối bằng tay nếu muốn, có document cho việc này ngay tại trang chủ) Hướng tiếp cận vấn đề theo service khá thú vị, vừa giúp dev tập trung giải quyết về business logic vừa hỗ trợ quá trình scale về sau (tách thành microservice chẳng hạn) CÓ TYPESCRIPT Có Command-Line Interface (CLI) để generate code (lười gõ như mình RẤT THÍCH điểm này) Có nhiều plugins hay và hữu ích. Xem thêm tại đây Mình tuy là dân frontend nhưng khi làm và phát triển ứng dụng với FeathersJS thấy khá thoải mái, không phải...
