Công nghệ
Duyệt các bài viết được gắn thẻ Công nghệ
1899 bài viết

Prototype của object
Bài viết được sự cho phép của tác giả Lưu Bình An Khi chúng ta console.log một object của JS, sẽ thấy một property ẩn đặc biệt [[Prototype]] , nó có thể là null hoặc là trỏ đến một object khác object a = > [ [ Prototype ] ] = > prototype object b Điều này có nghĩa là object a kế thừa từ object b, b có gì thì a sẽ có đó Javascript prototype chuyên sâu Nếu vỗ ngực xưng tên là một javascript developer sành sỏi, mà không giải thích được prototype inheritance thì thật là kỳ Xem thêm nhiều việc làm JavaScript hấp dẫn trên Station D Chúng ta không thể truy xuất trực tiếp thông qua [[Prototype]] , mà thông qua các phương pháp khác let animal = { eats : true , walk ( ) { alert ( "Animal walk" ) ; } } let rabbit = { jumps : true , __proto__ : animal } // hoặc khai báo bằng rabbit . __proto__ = animal ; console . log ( rabbit . eats ) ; // => true; rabbit . walk ( ) ; __proto__ != [[Prototype]] Về bản chất, __proto__ không phải là property [[Prototype]] , chính xác thì nó là getter/setter của [[Prototype]] Thời điểm hiện tại, không khuyến khích dùng __proto__ , thay vào đó dùng Object.getPrototypeOf/Object.setPrototypeOf let user = { name : "John" , surname : "Smith" , set fullName ( value ) { [ this . name , this . surname ] = value . split ( " " ) ; } , get fullName ( ) { return ` ${ this . name } ${ this . surname } ` ; } } let admin = { __proto__ : user , isAdmin : true } alert...

Autosaving cùng Vuex
Một vài thông tin background Vào thời đâu những năm 2000, nếu tôi đang sử dụng Microsoft Word và rồi tắt máy mà quên nhấn Ctrl+S, chắc chắn tôi đã không sống yên ổn. Mọi công sức ra đi và không cách nào có thể lấy lại nó. Trong các phiên bản mới của Word họ đã cho ra mắt công cụ autorecovery, nghĩa là nếu may mắn thì bạn sẽ lấy lại một phần nào đó. Điều này rất tuyệt nhưng MVP thực thụ chính là Google Docs, với indicator luôn tự động sao lưu, sẽ lưu ý bất cứ khi nào bạn đổi doc và tự động lưu nó lên cloud sau mỗi giây. Autosave đang thực sự thay đổi cuộc chơi. Nếu app cho phép user nhập content, chúng sẽ không cần phải tìm kiếm nút “Save” nữa. Chúng chỉ làm sao để upload lên cloud nhanh nhất có thể ngay khi được nhập vào. May thay, với các webapp hiện đại thì không quá khó để ứng dụng nó. Hôm nay tôi sẽ chỉ cho bạn cách viết một autosaver dùng Vue.js, Vuex và một cái plugin Vuex. Một điều tốt về method này đó là nó không yêu cầu app bạn phải gửi đi API request mỗi lần có thay đổi; thay vì thế Vuex plugin sẽ xem state của app và phản ứng khi cần, cách ly các công việc nội bộ của app từ tương tác của nó với API. Tôi đã ứng dụng nó vào project ưa thích của tôi, Edward , và nó chạy như một giấc mơ. Các thành phần Đây là một vài tool chúng ta sẽ sử dụng: Vue.js là một framework đơn giản và quyền lực để viết web component. Nó tương đương với React về quy...

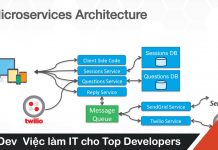
Cloud-Native Microservices Với TIBCO: Khám phá dịch vụ bằng cách sử dụng Consul
Tác giả: Santosh Bhutkar Một ứng dụng dựa trên microservices thường chạy trong một môi trường ảo hóa hoặc môi trường container trong đó số lượng các cá thể và các điểm cuối thay đổi động. Do đó, phải có một cơ chế để cho phép người dùng của các dịch vụ nhỏ này thực hiện các yêu cầu đối với một nhóm các dịch vụ thay đổi động. Điều này gây ra một trong những vấn đề lớn nhất trong thế giới microservices: khách hàng của một dịch vụ như thế nào – cổng API hoặc một dịch vụ khác – khám phá vị trí của một trường hợp dịch vụ? Giải pháp cho vấn đề này là sử dụng một dịch vụ đăng ký, mà sẽ duy trì các thông tin điểm cuối của các dịch vụ thay đổi động và khám phá các thiết bị đầu cuối thông qua service registry này. TIBCO cho phép các nhà phát triển xây dựng các ứng dụng dựa trên đám mây và hỗ trợ nhiều công cụ nguồn mở trong hệ sinh thái microservices. Consul là một trong những công cụ trong hệ sinh thái đó để đăng ký và khám phá dịch vụ. Cơ chế đăng ký và khám phá dịch vụ cho phép các dịch vụ thông báo tính khả dụng của chúng và cho phép khách hàng tự động tìm kiếm các dịch vụ này. Trong hướng dẫn này, chúng ta sẽ học về cloud-native microservices với TIBCO bằng cách sử dụng service registry và discovery tool, Consul. Hãy lấy một ví dụ về dịch vụ báo giá. Đây là sơ đồ dòng của dịch vụ báo giá: Dịch vụ báo giá sẽ thực hiện cuộc gọi đến các dịch vụ nhỏ khác nhau để cung cấp...

Chat app đơn giản với Flutter
Bài viết được sự cho phép của tác giả Khiêm Lê Trong bài viết này, mình sẽ chia sẻ đến các bạn một project nho nhỏ: Chat app đơn giản với Flutter. Mình sẽ tạo một chat app trên mobile, sử dụng Flutter framework, Firebase Authentication và Cloud Firestore. Biết chọn gì đây? Flutter, React Native hay Xamarin? Flutter Vs. React Native - Nên chọn framework nào? Demo Vì đây chỉ là một project nhỏ thôi nên tính năng của nó không có gì đặc biệt cả. Chat app của mình sẽ có tính năng sign in, sign up và chat, dĩ nhiên rồi. Sign in screen Sign up screen Chat screen Demo Chat App Trước hết thì mình cần phải thêm firebase vào project flutter của mình. Sau đó thêm các plugin firebase_core , firebase_auth và cloud_firestore Sign in screen Chức năng đăng nhập thì để đơn giản, mình chỉ sử dụng phương thức đăng nhập bằng Email/Password của Firebase Authentication. Đương nhiên là bạn có thể thêm các phương thức khác như Sign in with Google , Facebook … Screen này sẽ được gọi đầu tiên nên mình sẽ check xem user đã sign in hay chưa, nếu rồi thì replace bằng chat screen. Screen của mình chỉ có 2 TextField để nhập email và password, một Button sign in (thực hiện chức năng sign in) và một Button sign up (chuyển qua sign up screen). Sign up screen Sign up screen cũng đơn giản, mình sẽ có các TextField để nhập email, display name, password và confirm password, một Button sign up (thực hiện sign up, sau khi sign up xong thì chuyển qua chat screen). Để dễ dàng quản lý hơn thì các phương thức sign in và sign up mình để chung trong class AuthService....

Một vài điểm nên nhớ khi viết CSS
Bài viết được sự cho phép của tác giả Lưu Bình An Khoảng cách giữa title và icon Phần chữ ở title có thể sẽ rất dài, về để tránh nó bị dính sát rạt với cái icon, thêm margin-right: 1rem Tham khảo Việc làm CSS lương cao tại Station D 2 button nằm kề nhau Nếu có 2 button nằm kế nhau, 99,9999% chúng ta muốn giữa các button có khoảng trắng, dùng css selector adjacent-sibling .button + .button { margin-left : 1 rem ; } Tag và Category Trong trường hợp mà tag name và category name quá dài, nếu để nó dàn trải như trong hình, sẽ tốt hơn nếu cho nó rớt dòng .tag { max-width : 6.25 rem ; text-overflow : ellipsis ; overflow : hidden ; white-space : nowrap ; } Không load được image Nếu dùng thẻ <img /> mà nó ko load được hình thì sao, 1 cách cũng khá đơn giản là set background-color img { background-color : #525252 ; } Hình Avatar Đừng quên đặt object-fit: cover để có một hình tròn trịa đẹp đẽ như bên dưới, không bị stretch hay compressed The Just in Case Mindset in CSS Bài viết gốc được đăng tải tại vuilaptrinh.com Có thể bạn quan tâm: CSS Framework có thật sự cần thiết như chúng ta nghĩ? CSS Specificity là gì vậy? 5 điều phiền toái nhất của CSS Xem thêm các việc làm Developer hấp dẫn tại Station D

Software Architect (SA)
Bài viết được sự cho phép của tác giả Tino Phạm Là dân IT hẳn mọi người không còn xa lạ với cụm từ Software Architect (SA) – ở đây mình tạm dịch là kiến trúc sư phần mềm. Tuy nhiên không phải ai cũng hiểu được vai trò, trách nhiệm, công việc thực sự và con đường sự nghiệp của một SA. Đây là những câu hỏi mà mình đã từng đặt ra khi bước vào những nấc thang đầu tiên của vị trí này. Mình tự đi tìm lời giải đáp cho bản thân. 10 Công cụ Go-To Tech dành riêng cho các Software Developer Các nền tảng tuyển dụng tốt nhất dành cho Software Engineer l Cập nhật năm 2022 Phân loại kiến trúc sư phần mềm Thật ra có nhiều cách để phân loại kiến trúc sư phần mềm. Tuy nhiên, ở đây mình sử dụng cách phân loại của Microsoft. Đây cũng là một cách thức phân chia khá phổ biến trong ngành phần mềm hiện nay. Tên Mô tả Kiến trúc sư nghiệp vụ (enterprise architect) Là cầu nối giữa chủ sở hữu sản phẩm và đội ngũ kĩ thuật. Họ là những người có kinh nghiệm chiều sâu trong lĩnh vực mà sản phẩm đang xây dựng. Chịu trách nhiệm trong việc xây dựng và phát triển yêu cầu – thiết lập viễn cảnh, bộ khung của môi trường IT trong sản phẩm. Kiến trúc sư hạ tầng (infrastructure architect) Là người chịu trách nhiệm trong việc thiết lập, xây dựng giải pháp về cơ sở hạ tầng IT (ví dụ: mạng, các vấn đề bảo mật, thiết bị/ phương thức lưu trữ, ..) trong sản phẩm để đáp ứng nhu cầu của doanh nghiệp. Kiến trúc sư giải pháp (solution architect) Là...

Tự viết hiển thị Helloworld đầu tiên bằng ReactJS
Bài viết được sự cho phép của BBT Tạp chí Lập trình Giới thiệu chung ReactJS là một thư viện JavaScript dùng trong việc xây dựng giao diện người dùng và được phát triển bởi đội ngũ Facebook. Tới nay, ReactJS đã thu hút hàng triệu lập trình viên trên thế giới. Cách viết "Hello World" với 28 Ngôn ngữ Lập trình Đồng hành cùng các chuyên gia bảo mật của Worldstar tại Vietnam Mobile Day React được sử dụng để xử lý ở tầng view cho các website và mobile app, cho phép ta tạo nên các Reusable UI components. React là 1 trong những thư viện JS phổ biến nhất hiện nay, có nền tảng vững chắc cùng với 1 cộng đồng developer vô cùng lớn đằng sau nó. Bạn sẽ không hối hận khi học nó đâu. Không dài dòng nữa, chúng ta bắt đầu thôi! 1/ Thiết lập môi trường Cài đặt NodeJS phiên bản mới >= 6 (LTS hoặc bản hiện tại – https://nodejs.org/en/download/) Cài đặt Visual Studio Code/Sublime Text hoặc WebStorm (tùy chọn) 2/ Cài đặt Chúng ta sẽ tiến hành cài đặt ReactJS thông qua Package đã được viết sẵn bằng cách gõ vào lệnh vào Command Prompt/Windows Powershell hay Terminal trên Mac và Linux: npm install -g create-react-app Sau khi cài đặt hoàn tất, các bạn có thể gõ tiếp lệnh theo cú pháp sau: create-react-app my-app Đây là kết quả sau khi cài đặt thành công: Đây là kết quả hiển thị Bây giờ chúng ta có thể chạy thử: cd my-app yarn start Như vậy là chúng ta đã hoàn tất cách cài đặt ReactJS. Chuyển sang tinh chỉnh một số File nào. Bạn hãy vào trong thư mục src và tìm file App.js như hình: File app.js Chúng ta...

Message Queue VS Message Bus
Bài viết được sự cho phép của tác giả Lê Chí Dũng MESSAGE QUEUE Message Queue work flow Message Queue nôm na là Queue (hàng đợi), chứa Message (Tin nhắn) như hộp thư. Và nó cho phép các thành phần/service trong một hệ thống (hoặc nhiều hệ thống), trao đổi thông tin cho nhau. Discord đã lưu trữ hàng tỉ messages mỗi ngày như thế nào Kafka là gì? Ứng dụng Kafka cơ bản cho hệ thống message Message queue nhận message từ một application và cung cấp chúng cho một hoặc nhiều application khác theo cơ chế vào trước thì ra trước ( First In First Out ). Một số Message queue được dùng hiện nay: Kafka Pulsar RabitMQ ActiveMQ SQS ZeroMQ MSMQ IronMQ Kinesis RocketMQ Architectural scenarios Nếu API A cần gửi thông tin cập nhật trạng thái tới các API B và C, thì message queue được thiết lập riêng cho B và C. A sẽ gửi các message riêng biệt cho mỗi queue và mỗi API nhận sẽ đợi và nhận messgae từ queue được thiết lập riêng, sau khi gửi message thành công thì message sẽ bị khử khỏi queue. Lúc A gửi message thì cả B và C đều không cần có sẵn để nhận message. Message queue luôn hoạt động, vì vậy nếu một API nhận bị khởi động lại, thì nó sẽ bắt đầu kéo message từ queue riêng của nó khi nó trở lại trực tuyến. Điều này giúp phá vỡ sự phụ thuộc giữa các hệ thống và cung cấp khả năng mở rộng và khả năng chịu lỗi lớn hơn cho các API. MESSAGE BUS Message Bus work flow Message bus còn được gọi Service Bus . Message Bus cung cấp phương thức để một hoặc nhiều application giao...

Học ngay Javascript đi vì nó vẫn sẽ là ngôn ngữ phổ biến nhất 2025
Theo một báo cáo gần đây của HackerRank cho thấy JS ( Javascript ) vẫn là ngôn ngữ phổ biết nhất trong năm 2025. Tuy nhiên GO vẫn là ngôn ngữ được học nhiều nhất. Thống kê cũng chỉ ra AngularJS là framework phổ biến nhất, tuy nhiên thống kê này còn bao gồm cả Angular và AngularJS. VueJS có vẻ thành công trên mặt trận truyền thông nhưng thực tế vẫn kém hấp dẫn hơn so với ReactJS Javascript vẫn sẽ là ngôn ngữ lập trình mạnh nhất Một khảo sát chi tiết từ hơn 100,000 lập trình viên trên thế giới đã chỉ ra rằng, Javascript hiện vẫn đang chiếm một phần quan trọng trên thị trường lập trình thế giới. Dù rất phổ biến, nhưng Javascript ít được phổ biến rộng rãi trong các chương trình đạo tạo chính quy ở các trường đại học trên thế giới. Ngoài ra, Angular JS và các framework khác cũng vẫn đang nắm thế dẫn đầu trong làng sóng công nghệ năm nay, như React JS và Vue JS. Để có được lợi thế cũng như cơ hội việc làm tốt, các lập trình viên cần nghiên cứu thêm những framework này. Hệ sinh thái của JS đã thật sự trở nên ngày càng vững mạnh hơn. Xem thêm: 6 thư viện Javascript tốt nhất cho người dùng Hiện nay, ngoài Python là một công nghệ và ngôn ngữ hấp dẫn nhất cho năm 2022, được nhiều không ít người hướng tới, thì IOT và deep learning cũng đang là một công nghệ mà các lập trình viên cũng như các doanh nghiệp cho là khả dụng và thực tế nhất để có thể theo đuổi. Nhiều chuyên gia dự đoán IOT sẽ là một mũi nhọn không thể thiếu...

Cách viết thông báo lỗi phù hợp để cải thiện trải nghiệm người dùng
Tác giả: Andrico Karoulla Đã qua rồi cái thời những thông báo lỗi xuất hiện một cách chung chung và gần như vô ích. Nếu bạn quan tâm đến việc làm ra các sản phẩm hướng tới người dùng và giúp cho trải nghiệm của người dùng trở nên thú vị nhất có thể, thì đây chính là bài viết dành cho bạn. Như đã biết, thông báo lỗi đóng một vai trò quan trọng trong số những tác nhân ảnh hưởng đến trải nghiệm người dùng. Những thông báo lỗi dễ nhận diện và có ích chắc chắn sẽ giúp ích rất nhiều cho việc cải thiện những gì mà người dùng tiếp cận. Viết thông báo lỗi như thế nào để tối ưu trải nghiệm người dùng? 1. Trạng thái hiện tại của thông báo lỗi Trong một thế giới gọi là hoàn hảo, các thông báo lỗi sẽ là thứ dư thừa và người dùng có thể sử dụng bất kỳ thứ gì bạn đã xây dựng một cách dễ dàng. Nhưng, đáng tiếc là không có một thế giới hoàn hảo như thế, lỗi sẽ xảy ra và người dùng cuối chắc chắn sẽ đối mặt với chúng. Những lỗi này có thể bắt nguồn từ: Xác thực không thành công Lỗi phía máy chủ Giới hạn tỷ lệ … Và khi có sự cố, thông báo lỗi trên giao diện người dùng thường xuất hiện theo một trong hai cách: Các lỗi chung chung không có thông tin có ý nghĩa, ví dụ: Something went wrong, please try again later Thông báo quá cụ thể từ dấu vết ngăn xếp được gửi bởi máy chủ, ví dụ: Error 10x29183: line 26: error mapping Object -> Int32 Cả hai dạng thông báo này đều không hữu...

Hướng dẫn tạo quyền truy cập quản lý website mà không phải chia sẻ thông tin đăng nhập tại Hostinger
Nếu bạn là chủ nhiều dự án website hoặc chủ nhiều tên miền, sẽ có lúc bạn cần chuyển quyền quản lý tới cho cấp dưới, đồng nghiệp, lập trình viên, đối tác hoặc khách hàng của bạn phải không? Bài hướng dẫn này sẽ giúp bạn thực hiện việc này thông qua tính năng Quản Lý Truy Cập cho các dịch vụ như là hosting hoặc tên miền mua tại Hostinger Việt Nam , mà không phải chia sẻ thông tin nhạy cảm như là tên đăng nhập và mật khẩu. Bạn sẽ giữ lại quyền sở hữu dịch vụ, và chỉ cần chuyển quyền quản lý là được. Hướng dẫn chuyển quyền quản lý dịch vụ hosting hoặc tên miền Bạn có thể dễ dàng trao quyền cho một người khác để họ có thể truy cập vào tài khoản của bạn (chẳng hạn như nhà phát triển) bằng các bước sau: Đăng nhập vào khu vực thành viên chọn Quản lý truy cập Sau khi bạn bạn mua thành công một trong các dịch vụ của Hostinger, bạn sẽ có thể truy cập vào khu vực quản lý thành viên. Tại đây, hãy click vào vào phần Quản lý truy cập khi di chuột vào avatar như hình bên dưới: Ở trang Quản lý truy cập, bạn sẽ thấy 2 mục là Cấp Phép Truy Cập, và Yêu Cầu Truy Cập. Vì mục đích của bạn là chuyển quyền quản lý nên bạn chỉ cần chú ý phần Cấp Phép Truy Cập. Thiết lập quản lý truy cập Figure 1 Cấp phép truy cập Hostinger Bước 1: Điền email được cấp quyền truy cập Ở phần email, bạn hãy điền email bạn muốn mời truy cập vào quản lý tên miền hoặc hosting của bạn. Địa chỉ...

Sử dụng React Context như thế nào cho hiệu quả
Để có thể quản lý được state của ứng dụng một cách tốt nhất, chúng ta cần sự phân chia phù hợp giữa local state (internal state của component) và state cửa ứng dụng đặt trong React Context. Một vài điều muốn chia sẽ để nâng cao khả năng bảo trì và trải nghiệm nếu sử dụng đến context trong React. Chúng ta có một module (một nhánh trên cây react component cho dể hình dung) muốn sử dụng Context là count , chúng ta tạo file count-context.js // src/count-context.js import React from 'react' const CountStateContext = React.createContext() const CountDispatchContext = React.createContext() Điều muốn nói đầu tiên là chúng ta cố tình không khai báo giá trị khởi tạo cho CountStateContext , nếu muốn bạn có thể gọi React.createContext({count: 0}) . Khai báo một defaultValue chỉ hữu dụng trong trường hợp như bên dưới function CountDisplay() { const { count } = React.useContext(CountStateContext) return <div>{count}</div> } Vì không khai báo giá trị khởi tạo, chúng ta sẽ nhận lỗi khi viết destructure giá trị trả về từ useContext . Vì giá trị mặc định là undefined và chúng ta không thể destructure undefined Không ai trong chúng ta muốn nhận lỗi do không có giá trị khởi tạo. Tuy nhiên, nếu chỉ sử dụng giá trị mặc định được cung cấp, lợi ích sẽ không nhiều bằng việc linh động giá trị này. Kinh nghiệm thực tế cho thấy khi khởi tạo và sử dụng context trong ứng dụng, chúng ta muốn các consumer context (component sử dụng useContext ) có thể cung cấp thêm các giá trị mới. Trong tài liệu chính thức của React có đề cập, “cung cấp giá trị mặc định có thế giúp việc test component độc lập mà không cần bộc chúng lại (component...
