Xử lý SSL Certificate trong Selenium WebDriver

Bài viết được sự cho phép của tác giả Vân Anh
Khai bút đầu xuân, cũng là đánh dấu sự trở lại sau một thời gian kha khá dài không có bài viết thường xuyên cập nhật. Với mục tiêu cho năm mới đó là cống hiến nhiều hơn, mặc dù dạo gần đây và trong tương lai gần thì mình không có nhiều thời gian rảnh buổi tối để làm anh hùng bàn phím như này nữa.
Bài viết đầu tiên đậm chất kỹ thuật, khô khan nhưng lại chứa hàm lượng kiến thức vừa đủ để có thể áp dụng vào thực tế. :))) Hi vọng rằng bài viết sẽ có chút hữu ích cho các bạn nào cần thông tin – cũng là làm phong phú thêm kết quả tìm kiếm hiển thị trên Google search! – Cũng là một cách cống hiến đúng không nào!
Đầu tiên tìm hiểu một chút về SSL Certifycate, mình nói sơ qua lý thuyết thôi, vì thực tế là cả tài liệu tiếng Việt và tiếng Anh đều cung cấp rất đầy đủ và chi tiết về cái này rồi, như nó là gì, phân loại ra sao, mục đích sử dụng như thế nào, những lợi ích mà nó đem lại cho người dùng là gì… và cùng rất nhiều thông tin khác nữa, nói ra thì dài lắm, nên các bạn cần thì tự tìm hiểu thêm, ở đây là mức vừa đủ để khỏi bỡ ngỡ thui nha!
SSL Cetificate là gì?
SSL là viết tắt của Secure Socket Layer, là một tiêu chuẩn an ninh công nghệ toàn cầu tạo ra một liên kết được mã hóa giữa máy chủ web và trình duyệt. Liên kết này đảm bảo tất cả các dữ liệu trao đổi giữa máy chủ web và trình duyệt luôn được bảo mật và an toàn.
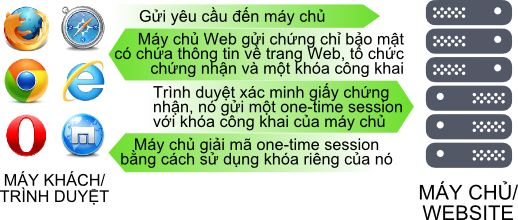
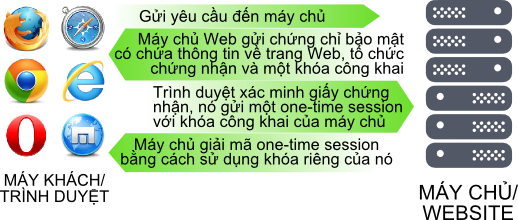
Chứng thư số SSL tích hợp trên ứng dụng client để người dùng khi truy cập có thể xác minh được tính xác thực, tin cậy của website, đảm bảo mọi dữ liệu, thông tin trao đổi giữa ứng dụng và người dùng được mã hóa, tránh nguy cơ bị can thiệp. Các bạn xem qua cách thức hoạt động theo sơ đồ phía dưới:


Source: SSL Sertificate
Ví dụ:
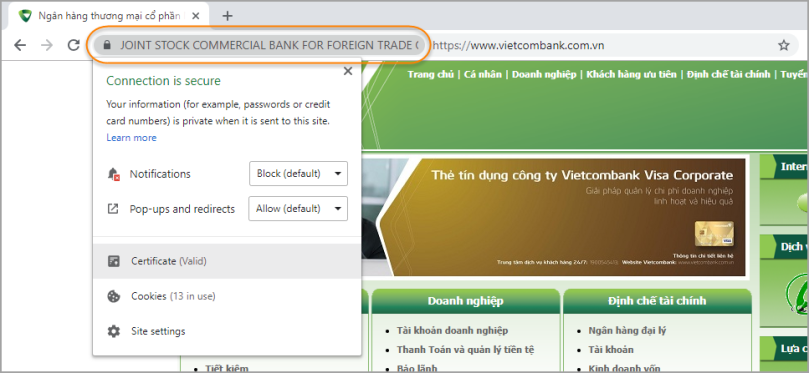
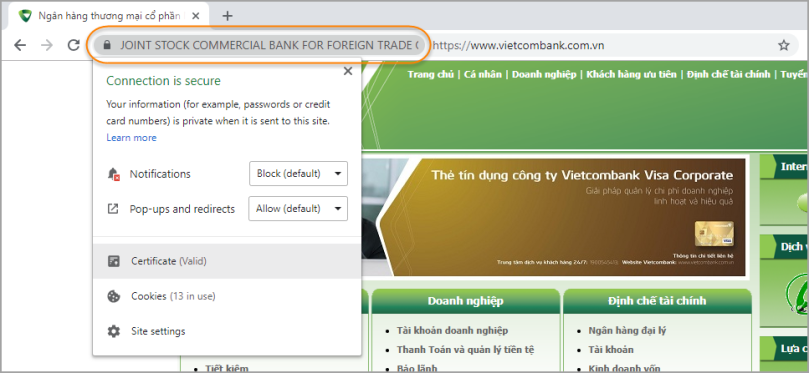
- Truy cập trang Web: https://www.vietcombank.com.vn/
- Enter
- Chúng ta sẽ quan sát thấy thông tin chứng chỉ SSL như vùng khoanh ở hình ảnh phía dưới, khi click vào sẽ hiển thị popup thông tin nhỏ phía dưới:


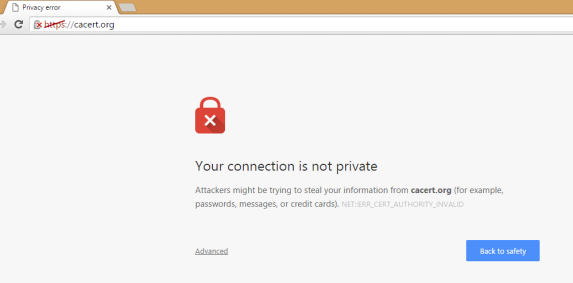
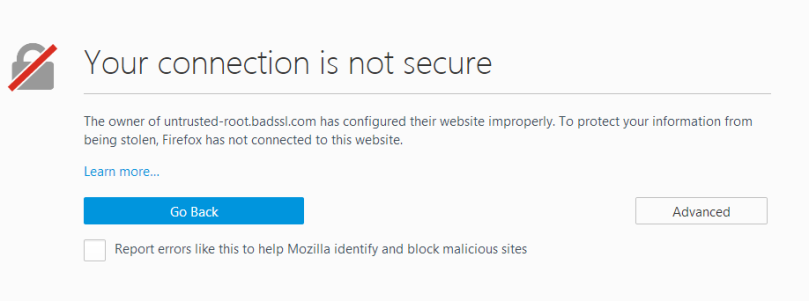
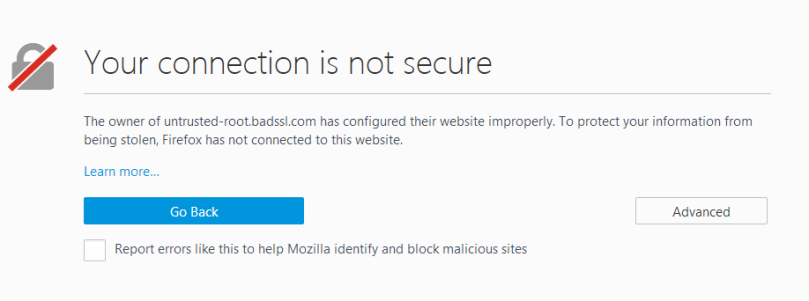
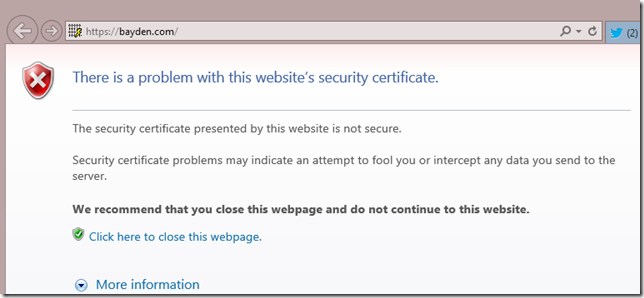
Liên quan đến SSL Certification, trên các trình duyệt sẽ có thông báo hiển thị khác nhau như:
Chrome:


FireFox:


IE:


Trên thực tế khi viết các automation script, không phải sẽ gặp phải tình huống này quá thường xuyên, nhưng cũng là một trường hợp tương đối đặc biệt mà mình nghĩ là nếu hiểu và biết cách xử lý thì sẽ có hướng tiếp cận nhanh và phù hợp hơn.
Đối với từng loại trình duyệt thì sẽ có những điều chỉnh tương ứng với trình duyệt đó, tùy thuộc vào trình duyệt mà bạn dự định sẽ thực thi test, lý do vì sao thì chính là mấy hình ảnh phía trên kia chính là câu trả lời đó! :)))
Ở đây mình sẽ tổng hợp lại các bước để xử lý được trường hợp này, cơ bản là cũng không có đưa ra được cụ thể một link ví dụ nào để thực hành, nếu gặp trong thực tế, thì các bạn có thể thử áp dụng luôn, nếu có vướng mắc gì thì có thể liên hệ với mình để cùng tìm cách giải quyết nhé!
Trên trình duyệt Chrome:
//Chrome
DesiredCapabilities ch=DesiredCapabilities.chrome();
ch.setCapability(CapabilityType.ACCEPT_INSECURE_CERTS, true);
ch.setCapability(CapabilityType.ACCEPT_SSL_CERTS, true);
System.setProperty("webdriver.chrome.driver", "D:ProgramWebdriverchromedriver.exe");
WebDriver driver = new ChromeDriver(ch);
Trên trình duyệt FireFox:
//FireFox:
FirefoxProfile ffProfile = new FirefoxProfile();
ffProfile.setAcceptUntrustedCertificates(true);
ffProfile.setAssumeUntrustedCertificateIssuer(false);
FirefoxDriver driver = new FirefoxDriver(ffProfile)
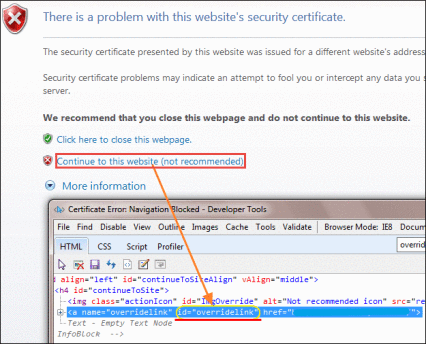
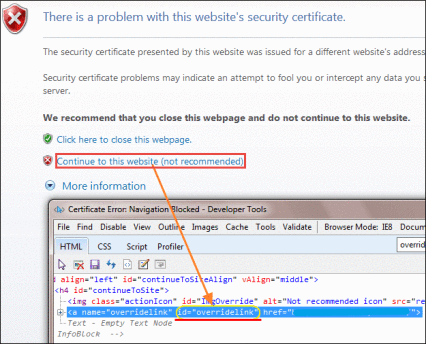
Trên trình duyệt IE:
Điểm khác với hai trình duyệt phía trên, ta phải thực hiện một bước trước khi thực hiện tương tác với Certificate, thì sẽ phải thực hiện bước điều hướng bằng cách sử dụng Javascript executor:
driver.navigate ().to ("javascript:document.getElementById('overridelink').click()");


Sau đó thực hiện tương tự như thực hiện phía trên với Chrome/Firefox:
DesiredCapabilities cap= new DesiredCapabilities();
cap.setCapability(CapabilityType.ACCEPT_SSL_CERTS, true);
cap.setCapability(CapabilityType.ACCEPT_SSL_CERTS, true);
System.setProperty("webdriver.ie.driver","IEDriverServer.exe");
WebDriver driver = new InternetExplorerDriver(capabilities);
Trên đây là các bước thực hiện giúp bạn xử lý SSL certificate với Selenium đối với các trình duyệt Chrome, FireFox và IE. Các bạn có thể thử và nếu có vấn đề gì thì để lại bình luận phía dưới hoặc liên hệ trực tiếp với mình nhé. Mình không chắc sẽ đưa ra ngay được đáp án chính xác tuy nhiên sẽ hứa cùng các bạn tìm hiểu vấn đề và giải quyết vấn đề :))))
Chúc mừng năm mới, nhiều điều mới mẻ và tốt đẹp sẽ chào đón chúng ta! <<tung hoa, tung hoa>>
Bài viết gốc được đăng tải tại vananhtooo.wordpress.com
Có thể bạn quan tâm:
- Các kiểu “đợi chờ” trong Selenium Webdriver: Implicit wait, Explicit wait và Fluent wait
- Tìm hiểu về Headless Browser trong Selenium Webdriver
- Viết 1 Test Case Đơn Giản Với Python Selenium WebDriver
Xem thêm Việc làm Developer hấp dẫn trên Station D











