Xcode là gì? Các tips sử dụng Xcode hiệu quả cho lập trình viên

Lập trình viên làm việc trên hệ sinh thái của Apple chắc hẳn không còn xa lạ gì với Xcode, một IDE với đầy đủ các SDK độc quyền dành cho việc xây dựng, phát triển ứng dụng dành cho iPhone, Macbook, iMac, Apple Watch,… Mới đây thì phiên bản mới Xcode 15 được Apple cho ra mắt version beta 2 với nhiều cải tiến nâng cấp đáng giá; bài viết hôm nay chúng ta cùng nhau tìm hiểu về IDE này cũng như một số tips giúp anh em Dev sử dụng Xcode một cách hiệu quả nhất nhé.
Xcode là gì?
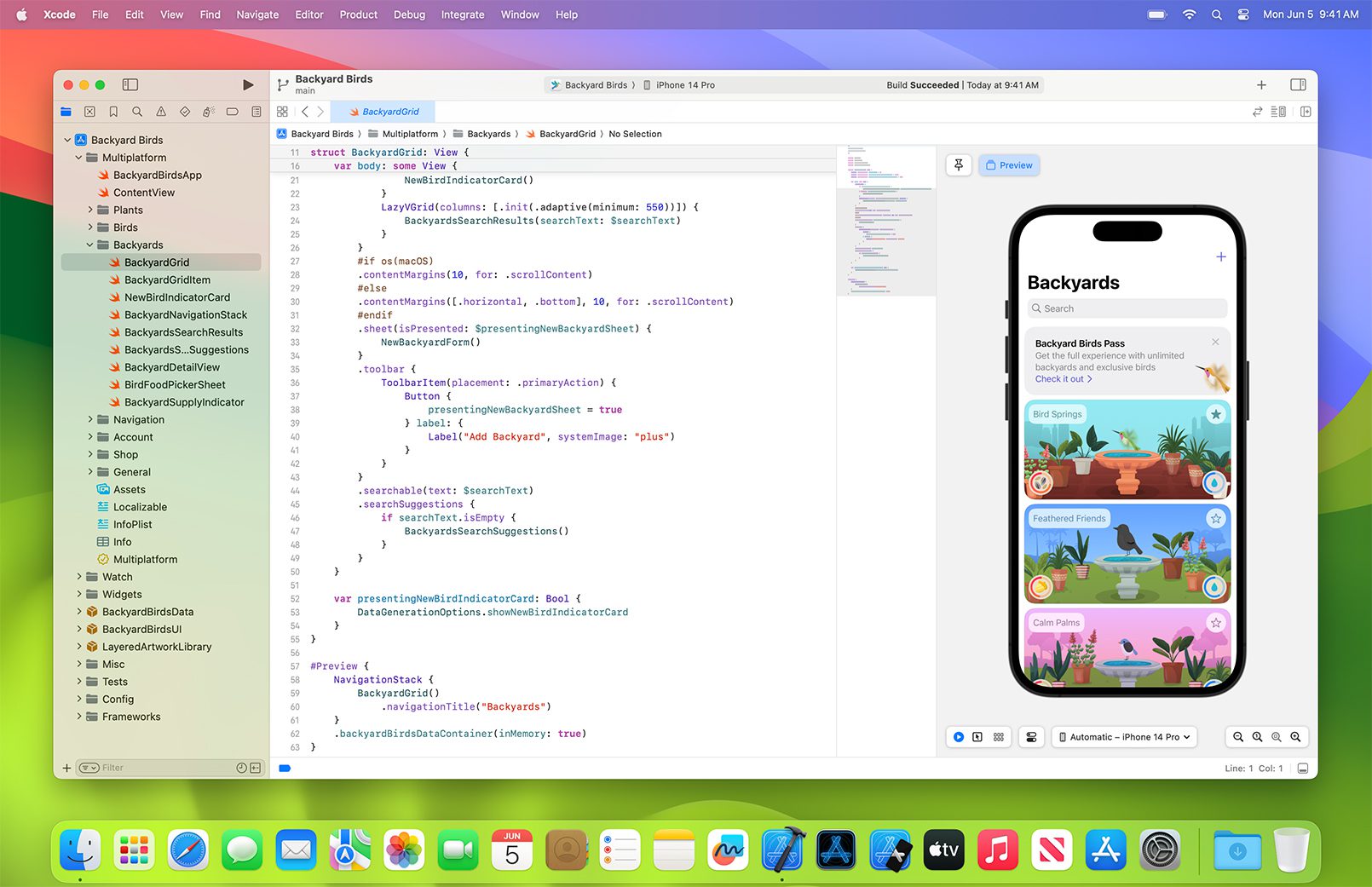
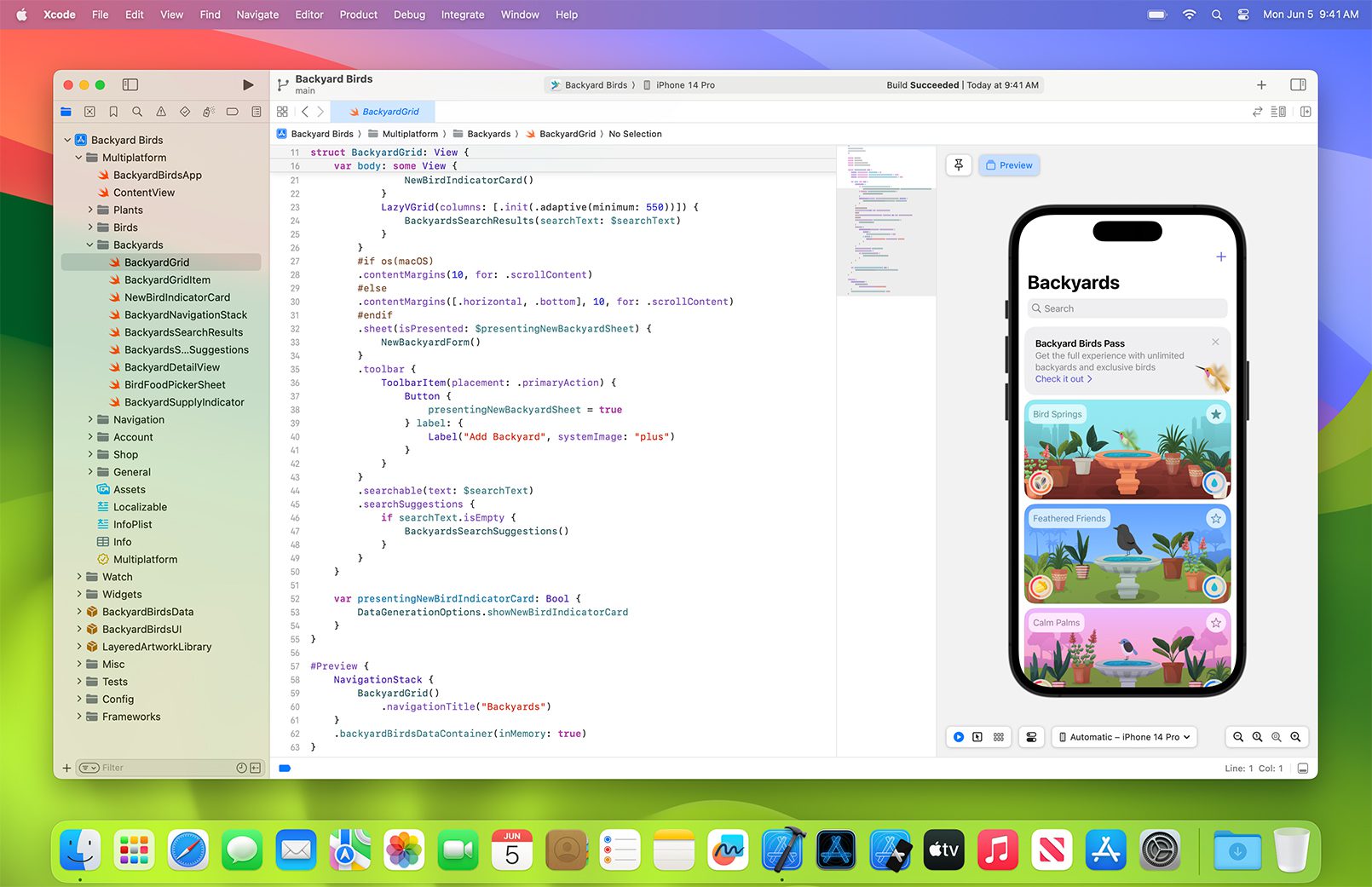
Xcode là một IDE (Integrated Development Environment) hay môi trường phát triển tích hợp của Apple được sử dụng để phát triển phần mềm cho macOS, iOS, iPadOS, watchOS và tvOS. Xcode được Apple phát hành vào năm 2003, trải qua hơn 20 năm phát triển, phiên bản mới nhất hiện nay là 15.0 beta 2 được Apple giới thiệu vào 21/6/2023 (phiên bản ổn định chính thức là 14.3.1 phát hành ngày 1/6/2023).


Xcode là một ứng dụng chứa các chương trình cơ bản cho phép người dùng dễ dàng tùy chỉnh để phù hợp với các công việc của mình như trình soạn thảo, trình biên dịch, tài liệu lập trình, công cu tạo máy ảo,… hỗ trợ cho việc phát triển các ứng dụng được thực hiện mạnh mẽ và hiệu quả nhất. Apple cung cấp Xcode hoàn toàn miễn phí thông qua AppStore hoặc bạn cũng có thể tải xuống các phiên bản cũ hơn thông qua website https://xcodereleases.com/
Tính năng chính của Xcode
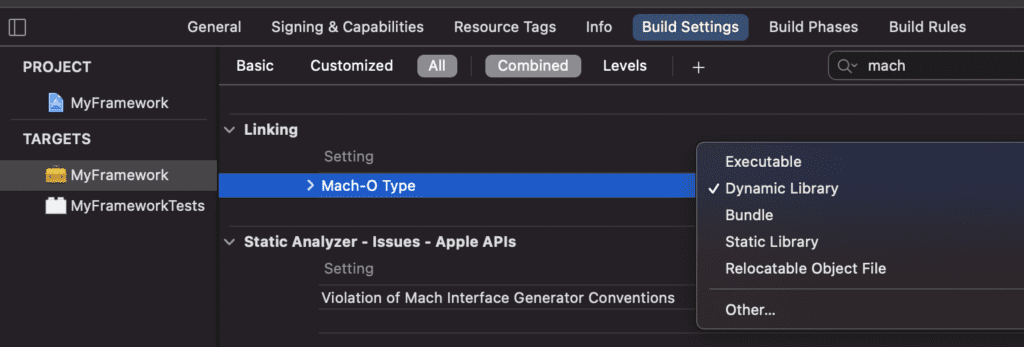
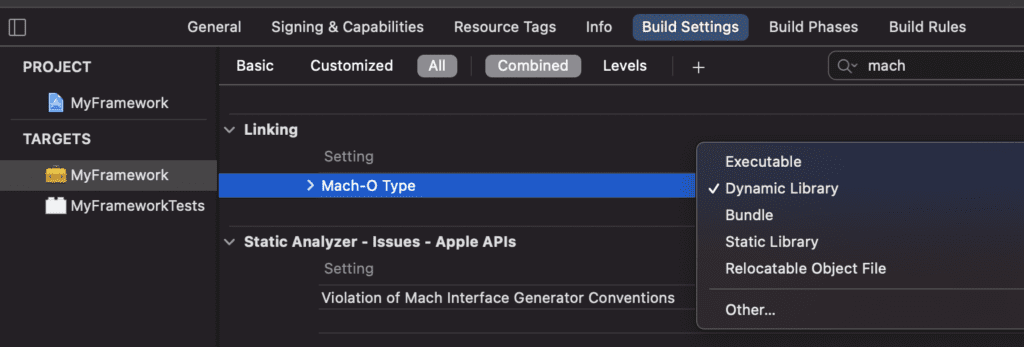
Xcode hỗ trợ nhiều ngôn ngữ lập trình khác nhau như C, C++, Objective-C, Objective-C++, Java, AppleScript, Python, Ruby, ResEdit (Rez) và Swift với nhiều mô hình lập trình khác nhau như Cocoa, Cacbon hay Java. Xcode có thể xây dựng các files nhị phân chứa mã cho nhiều kiến trúc với định dạng Mach-O gọi là universal binary files; nó giúp ứng dụng dễ dàng chuyển đổi từ PowerPC (kiến trúc máy tính Apple) 32-bit sang 64-bit, từ PowerPC sang Intel x86 (kiến trúc máy tính dòng vi xử lý Intel), từ Intel 32-bit sang 64-bit hay từ Intel x86 sang Apple SoC (kiến trúc trên các chip M1, M2 mới nhất của Apple).
Điều này giúp các nhà phát triển phân phối 1 ứng dụng duy nhất cho người dùng và cho phép hệ điều hành tự động chọn kiến trúc phù hợp khi chạy.


Xcode sử dụng bộ công cụ phát triển phần mềm (SDK) iOS, SDK tvOS, SDK watchOS để biên dịch và gỡ lỗi (debug) ứng dụng cho các nền tảng hệ điều hành tương ứng. Nói cách khác, Xcode là công cụ đầy đủ và duy nhất cho việc phát triển ứng dụng cho toàn bộ hệ sinh thái của Apple.
Xcode cũng cung cấp các công cụ tích hợp hỗ trợ để quản lý source code sử dụng Git, có thể kết nối lưu trữ trên các hệ thống phổ biến như GitHub, Bitbucket hay GitLab; lập trình viên có thể sử dụng command-line (dòng lệnh) hoặc thao tác trực tiếp trên UI với các chức năng Xcode cung cấp sẵn cho việc pull, push code một cách nhanh chóng.
Xem thêm tuyển dụng iOS hấp dẫn trên Station D
Có gì mới trong phiên bản Xcode 15
Xcode 15 được Apple cho ra mắt phiên bản beta 2 vào ngày 21/6/2023 vừa rồi với nhiều cải tiến đáng chú ý:
- Dung lượng cài đặt của Xcode được tối ưu nhỏ hơn 50% trên Mac App Store
- Cải tiến trình biên dịch (compiler) và trình liên kết mới (brand-new linker) được tối ưu hóa cho kiến trúc đa lõi của Apple SoC (Silicon)
- Trình điều hướng dấu trang mới (Bookmark navigator) giúp bạn theo dõi các mốc trong source code của dự án
- Tài liệu mô tả (Documentation) trong Xcode 15 được thiết kế lại đẹp mắt và có chế độ preview theo thời gian thực
- Xcode Previews hỗ trợ macro Swift mới dễ sử dụng hơn và hoạt động trên cả SwiftUI, UIKit và AppKit
- Cải thiện chế độ debug với việc output (đầu ra) sử dụng bảng điều khiển có cấu trúc
Các tips sử dụng Xcode hiệu quả
Những plugin hữu ích
- Cocoapods Xcode: quản lý các thư viện được cài bằng cocoapods trong project
- ColorSense: hỗ trợ chọn màu trong Xcode
- RTImageAssets: tự động sinh ra các ảnh @2x, @1x từ ảnh @3x
- GitDiff: công cụ hỗ trợ check source code thay đổi trong Git
- Lin: hỗ trợ autocomplete cho NSLocalizedString
- VVDocumenter-Xcode: giúp viết comment cho các function, class thuận tiện hơn
Phím tắt thông dụng
Ký hiệu phím: ⌘ (Command), ⇧ (Shift), ⌃ (Control), ⌥ (Option), ← (Arrow Left)
- Build project: ⌘ + B
- Chạy project: ⌘ + R
- Clean project: ⌘ + ⇧ + K
- Mở nhanh 1 file: ⇧ + ⌘ + O
- Thu gọn code (Code Folding): ⌃+ ⌘ + ←
Breakpoints
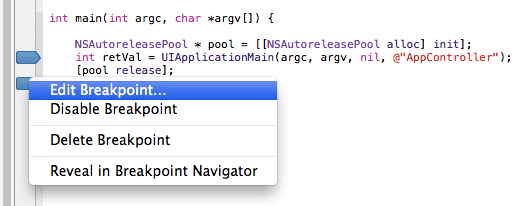
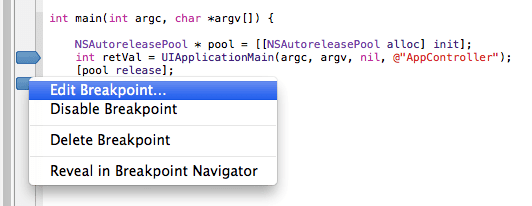
Breakpoints là một công cụ hỗ trợ được tích hợp trong Xcode để giúp chúng ta ngưng việc xử lý của chương trình tại một thời điểm. Việc tạm thời dừng xử lý giúp chúng ta có thể đánh giá, kiểm tra, đảm bảo code của chương trình chạy đúng, đồng thời hỗ trợ điều tra dấu vết của bug khi có lỗi xảy ra ngoài ý muốn; chúng ta gọi việc này là Debug.


Bất kỳ đầu dòng nào của Xcode (khi đang mở file) đều có thể đặt breakpoint bằng cách click vào số dòng phía bên trái của khu vực code.
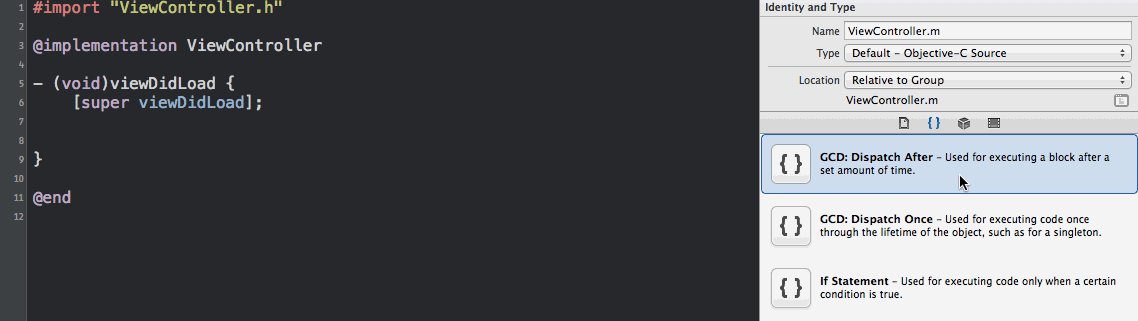
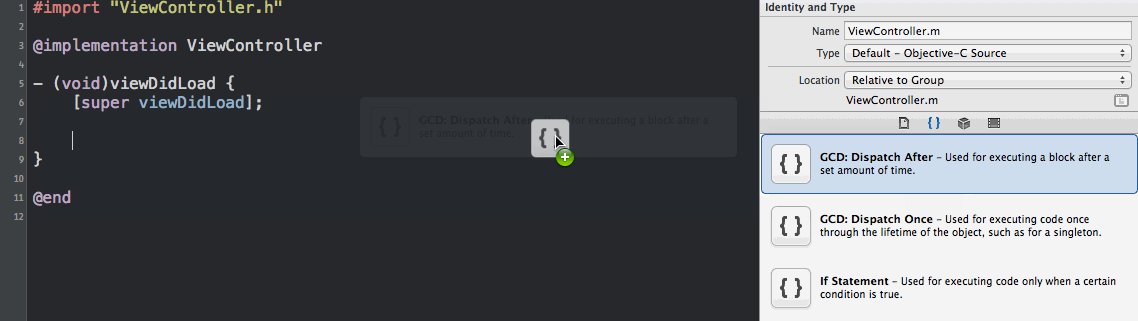
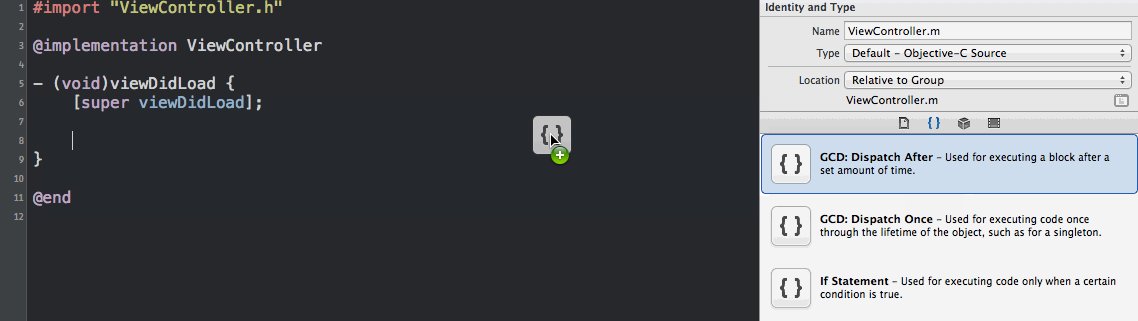
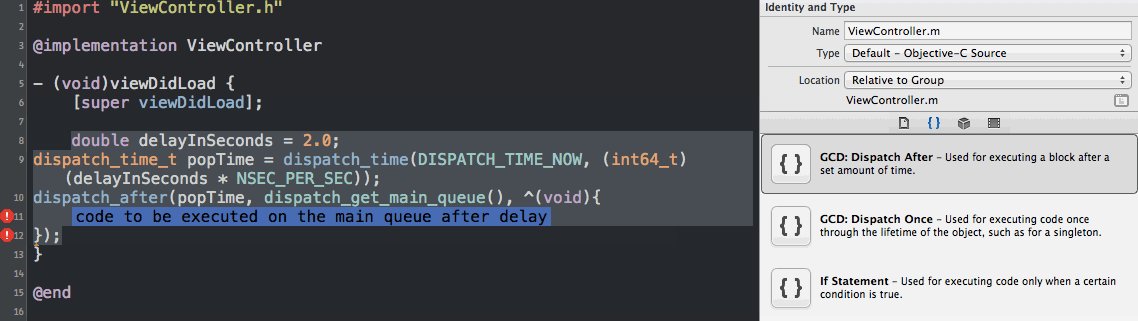
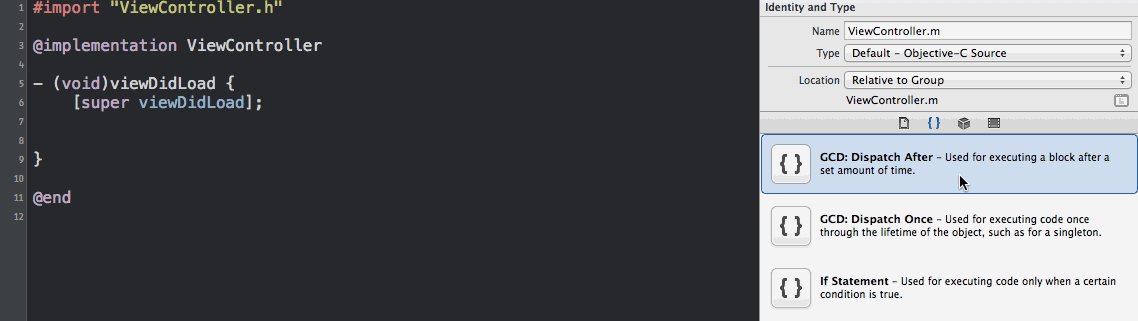
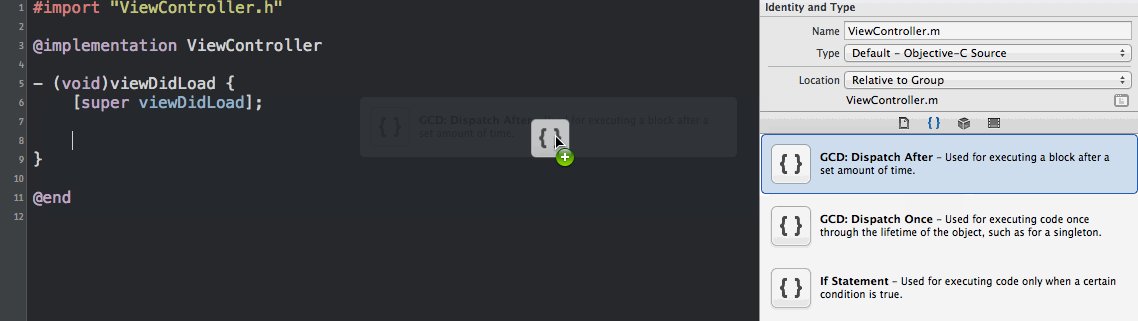
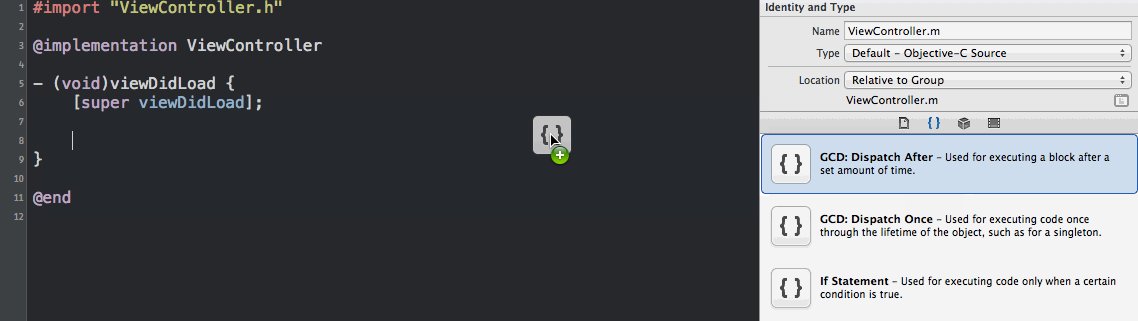
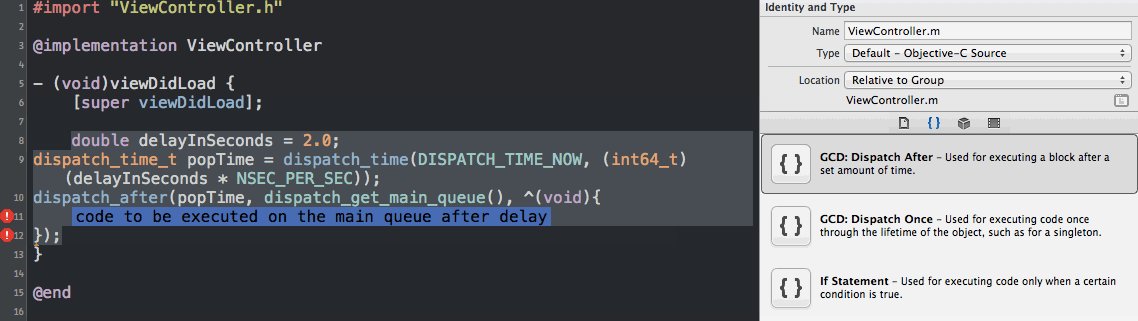
Snippet
Snippet là một tiện ích trong Xcode chứa danh sách các đoạn code có sẵn được Apple đưa vào hoặc do chính lập trình viên chúng ta thiết lập trong project để có thể kéo thả vào và sử dụng. Điều này giúp bạn vừa tiết kiệm được thời gian viết code, lại có thể chuẩn hóa được source code trong dự án một cách dễ dàng hơn.


Kết bài
Như vậy chúng ta đã cùng nhau tìm hiểu về Xcode, những cập nhật mới trên phiên bản Xcode 15 sắp ra mắt cũng như một số gợi ý giúp bạn sử dụng, khai thác IDE này một cách hiệu quả nhất. Còn rất nhiều tính năng và công cụ hữu ích khác được tích hợp trong Xcode mà bạn nên tìm hiểu và khám phá trong quá trình lập trình và làm việc trong dự án. Hy vọng bài viết hữu ích dành cho bạn và hẹn gặp lại các bạn trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Có thể bạn quan tâm:
- Cấu trúc rẽ nhánh trong swift – Decision Making
- Hiểu sâu về trí tuệ nhân tạo & Machine Learning tại Apple
- Cài đặt Apache Kafka trên macOS
Xem thêm Việc làm IT cho Developer hấp dẫn trên Station D






