Xamarin Developer là gì? Tại sao nên sử dụng Xamarin?

Xamarin developer liệu có còn hot và nhiều việc trong khi đã có những cross platform khác phát triển song song như Flutter hay React Native. Muốn trở thành Xamarin Developer anh em cần những kiến thức gì? Những khoá học nào bổ ích sẽ giúp đỡ anh em nhiều trong quá trình học tập đó?


Tất cả sẽ có trong bài viết này!
1. Xamarin Developer làm gì?
Bắt đầu với định nghĩa, nếu anh em đã nghe qua Xamarin trước đó thì biết là với Xamarin mình có thể build được app cho cả Android và iOS. Chỉ cần viết với một ngôn ngữ duy nhất là Xamarin.
A Xamarin developer uses Xamarin, an open-source tool, to design, develop, and build cross-platform mobile applications for both Android & iOS apps. The main benefit awarded to these developers is that Xamarin lets them write all their code in a single language. Xamarin developer sử dụng Xamarin, công cụ mã nguồn mở để thiết kế, phát triển và xây dựng các ứng dụng di động cho cả Android và iOS. Ưu điểm của những lập trình viên sử dụng Xamarin là chỉ viết code với một ngôn ngữ duy nhất


Tương tự như Flutter hay React native, với Xamarin, anh em Xamarin developer chỉ viết code 1 lần, 1 ngôn ngữ. Ngôn ngữ cụ thể ở đây là C#. Tất nhiên Xamarin có hỗ trợ rất nhiều tool và plugin để phát triển cũng như kiểm thử app phát triển riêng cho Android và iOS.
2. Kỹ năng cần có của Xamarin developer
Sau khi đã hiểu Xamarin Developer là gì, giờ là lúc kiểm tra lại xem mình đã có đủ kỹ năng để trở thành Xamarin developer hay chưa?
Vậy những kỹ năng nào được xem là kỹ năng cần có của Xamarin developer
-
- .NET/C#,
-
- Ajax
-
- JSON
-
- HTML
Nếu chỉ nói riêng về ngôn ngữ, vì Xamarin dựa trên C#, nên kiến thức và kỹ năng làm việc với ngôn ngữ lập trình C# là bắt buộc cần có. Ngoài C#, vì làm việc với mobile app là bao gồm cả phần UI và Backend, nên biết thêm về JS, HTML, CSS thì càng tốt.
Ngoài kỹ năng về ngôn ngữ lập trình. Vì Xamarin nằm trong hệ sinh thái Microsoft, nên sẽ tốt hơn nếu anh em có kinh nghiệm làm việc với Azure DevOps, GIT,…
Hướng đối tượng (Object-Oriented) và iOS and Android SDKs cũng là kiến thức nên có trước khi học hoặc theo đuổi để trở thành Xamarin developer.
Xem thêm các vị trí tuyển dụng lập trình Xamarin lương cao!!
3. Tại sao nên sử dụng Xamarin?
Để giỏi hơn ở một ngôn ngữ lập trình hoặc ít nhất là có kỹ năng tốt, anh em cần biết ngôn ngữ mình đang sử dụng có gì tốt. Điểm mạnh của ngôn ngữ đó là gì?
Anh em đọc bài viết này muốn trở thành Xamarin developer tất nhiên cần biết Xamarin có những ưu điểm gì.
-
- Bao trọn hầu hết các nền tảng mobile (cái này thì hỗ trợ iOS và Android là đã hỗ trợ hết rồi).
-
- Gỉam giá thành (thay vì viết code Android với Java hoặc Kotlin và iOS với Swift, thì chỉ với C#, ta đã có 2 mobile app ngon lành rồi.
-
- Phát triển nhanh (đúng vì chỉ cần thành thạo C# và quen với Xamarin, tốc độ phát triển sẽ nhanh hơn nhiều so với phát triển 2 app truyền thống).
-
- Mã nguồn mở (Xamarin đang được chia sẻ mã nguồn mở và vẫn đang được hỗ trợ bởi Microsoft).


4. Cần chuẩn bị gì cho Xamarin
Nếu anh em đang dùng Mac, lợi thế là cả Android và iOS đều đã sẵn sàng cho anh em code và build thử
-
- Operating System — Từ macOS Mojave (10.14) trở lên
-
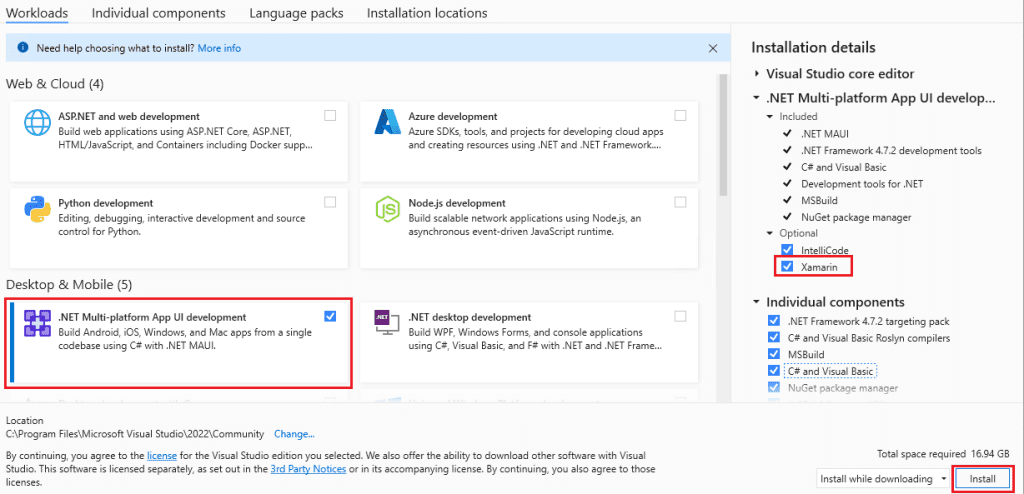
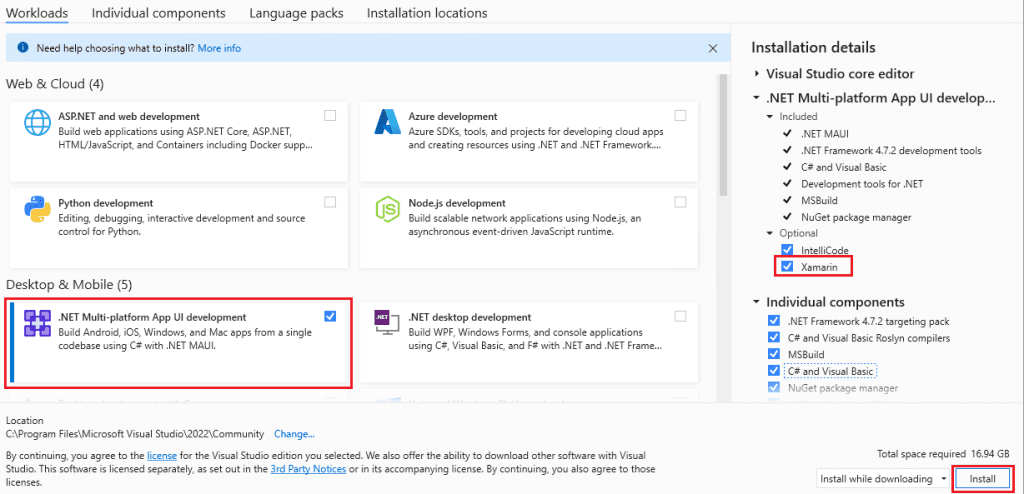
- Development Environment — Anh em nên cài Visual Studio
-
- Xamarin.iOS — Nên có và ưu tiên iOS 12 SDK trở lên
-
- Xamarin.Android — Nên có và ưu tiên Android 6.0 / API level 23 trở lên
-
- Xamarin.Forms — (Cho cả iOS và Android)
Chi tiết hơn anh em có thể tham khảo tại trang của Microsoft


5. App nổi tiếng xây dựng bởi Xamarin
Anh em Xamarin Developer thông thường khi tìm hiểu thường so sánh các cross platform với nhau. Cụ thể là Flutter hay React Native. Đừng lo lắng, Xamarin cũng là một cross platform đáng gờm và được tin tưởng để xây dựng nhiều ứng dụng lớn trên thế giới.
Cụ thể ở đây ta có:
-
- Storyo
-
- SuperGiant Games
-
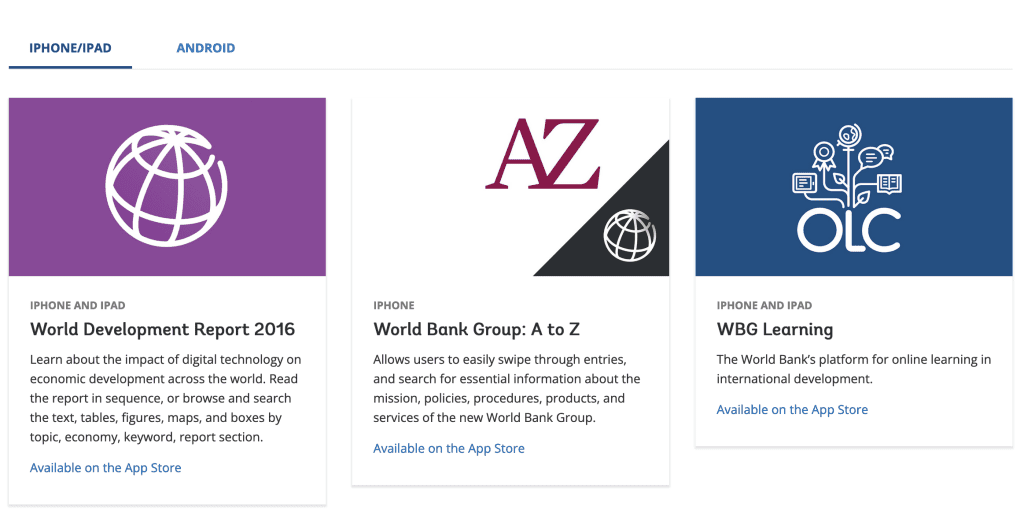
- The World Bank
-
- APX
-
- Skulls of the Shogun
Với React Native và Flutter, ta có
-
- Walmart
-
- SoundCloud
-
- Bloomberg


Mỗi platform đều có ưu và nhược điểm riêng, vì vậy tìm hiểu thật kỹ, đọc thêm thật nhiều để trở thành Xamarin Developer giỏi.
6. Khoá học nào để trở thành Xamarin Developer
Khoá đầu tiên không thể bỏ qua là khoá của Udemy. The Complete Xamarin Developer Course: iOS And Android! Khoá này cung cấp toàn bộ kiến thức nên tảng của Xamarin. Form, layout, XAML, ModelView – View models.
Tất cả đều có trong khoá học này.
Anh em cũng có thể tham khảo thêm khoá: Xamarin Forms: Build Native Cross-platform Apps with C#


Kế tới là khoá học của Coursera khi anh em đã nắm vững các kiến thức nền tảng.
7. Tham khảo
Cảm ơn anh em đã đọc bài – Thank you for your time – Happy coding!
Tác giả: Kiên Nguyễn
Xem thêm:
- Cách tạo plugin trong Flutter
- Giới thiệu Widgetbook – Storybook dành cho Flutter
- Top 10 câu hỏi phỏng vấn iOS Developer và cách trả lời hay nhất
Tìm việc làm IT mới nhất trên Station D!
Bạn có thể quan tâm
- Vừa đủ để đi (go)(Công Nghệ)
- Hiểu về trình duyệt – How browsers work(Công Nghệ)
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)






