Windows Terminal sẽ được cập nhật UI cho phần cài đặt

Bài viết được sự cho phép của tác giả Kiên Nguyễn
Tuy luôn là hệ điều hành máy tính phổ biết nhất trên thế giới nhưng có một sự thật rằng, Windows 10 không được các lập trình viên sử dụng nhiều như các đối thủ macOS và Linux.
Nguyên nhân vô cùng đơn giản, Windows từ xưa tới nay chỉ có Command Prompt (CMD) và Windows PowerShell chứ không hỗ trợ bash, shell – một trong những công cụ quan trọng của các lập trình viên – giống các hệ điều hành sử dụng nhân Linux như macOs, Ubuntu, Elementary OS,…
Bạn nào có học về lập trình, server thì sẽ hiểu vấn đề này nghiêm trọng ra sao, cái này mình sẽ giải thích chi tiết hơn ở một bài viết khác cho các bạn.


Và để bắt kịp xu thế, Microsoft đã tung ra Windows Subsystem for Linux (WSL) và ứng dụng Windows Terminal để giúp tương tác dễ dàng hơn với WSL.
Windows Terminal nhận được khá nhiều đánh giá tích cực đến từ giới lập trình nói riêng và đa số người dùng nói chung. Và mới đây thì Microsoft đã hé lộ những hình ảnh đầu tiên về giao diện đồ họa (UI) cho phần cài đặt của ứng dụng này.
#1. Windows Terminal sắp có giao diện đồ họa cho phần cài đặt
Windows Terminal là một phần mềm được tạo ra bởi Microsoft, cho phép người dùng làm việc với WSL, PowerShell và Command Prompt ngay trong một cửa sổ phần mềm.
Bên cạnh đó, nó cũng nâng cao trải nghiệm sử dụng với tính năng mở nhiều tab, shell, phím tắt và một giao diện người dùng được thiết kế theo phong cách fluent design vô cùng đẹp mắt và cuốn hút.
Có được điều này là nhờ Windows Terminal sử dụng công nghệ Hardware Accelerated GPU, DirectWrite/ DirectX để render các ký tự trên màn hình nên nó thực sự đẹp hơn Command Prompt hay PowerShell rất nhiều.


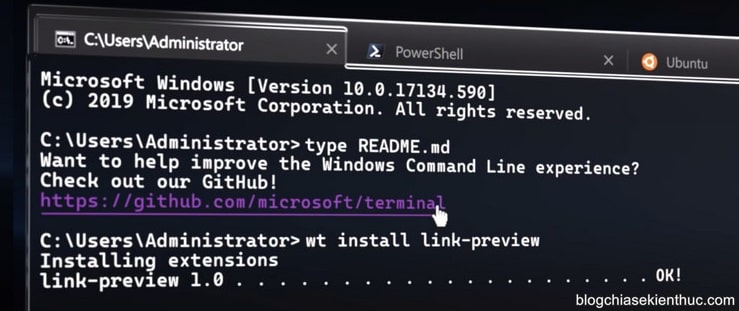
Khác với những ứng dụng khác của Microsoft, Windows Terminal là một ứng dụng mã nguồn mở và được đăng trên GitHub.
Link tại đây: https://github.com/microsoft/terminal
Nghĩa là mọi người đều có có được mã nguồn của ứng dụng, đề xuất thay đổi sửa chữa các chức năng, đóng góp ý kiến cho đội ngũ phát triển phần mềm của Microsoft để ứng dụng này tốt hơn.
Mình cũng đã có hướng dẫn cài đặt Windows Terminal chi tiết ở trên blog rồi, các có thể xem lại bài viết đó tại đây nha !


Quay trở lại với vấn đề chính, ngày 22/1/2021 vừa qua, Kayla Cinnamon – Giám đốc chương trình (Program Manager) của Microsoft đã hé lộ những hình ảnh đầu tiên về giao diện người dùng cho phần cài đặt của ứng dụng Terminal mới trên trang Twitter cá nhân của mình.
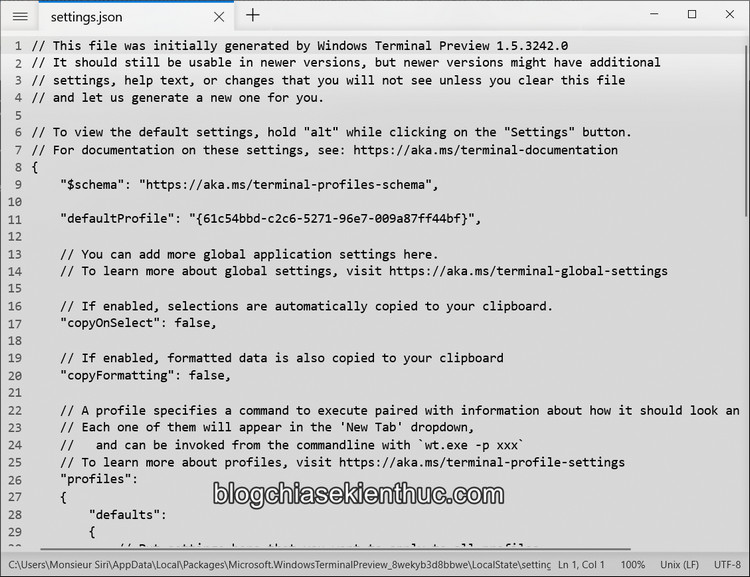
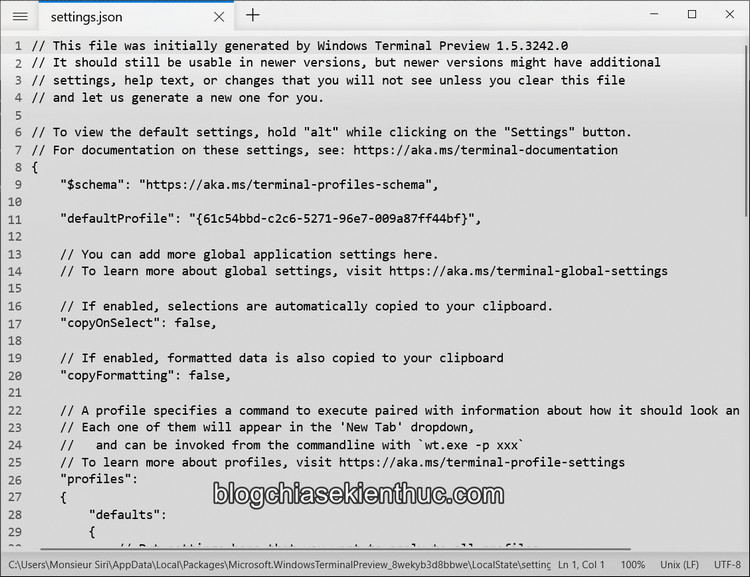
Nếu như bạn đã từng hoặc đang dùng Windows Terminal thì sẽ đều biết, mọi cài đặt của ứng dụng này đều được lưu trữ và chỉnh sửa thông qua một tập tin có tên settings.json.
Bạn có thể mở nó lên bằng tổ hợp phím Ctrl + , ở cửa sổ Windows Terminal hoặc click vào dấu mũi tên chọn Settings.
File này chứa tất cả những cài đặt về giao diện, profile shell, thiết lập các phím tắt và nhiều thứ khác nữa, và để sửa được thì bạn cần có chút kiến thức về lập trình còn không buộc phải lên Google hoặc diễn dàn hỗ trợ để tìm kiếm mà thôi.
Thực tế là nó cũng không quá phức tạp và đều có hướng dẫn ở ngay trong file settings.json rồi !


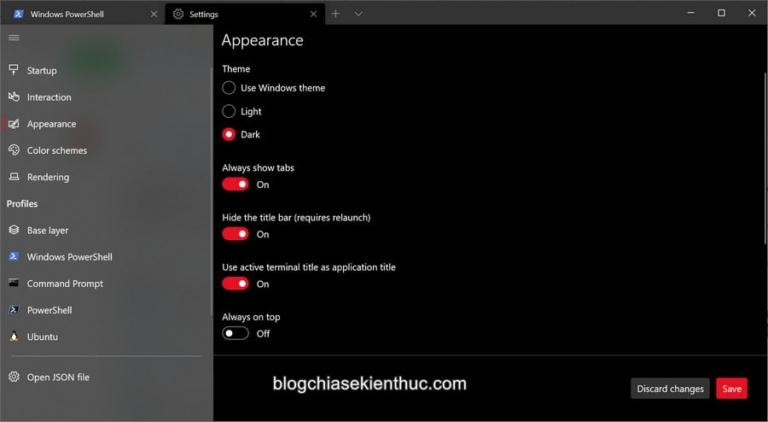
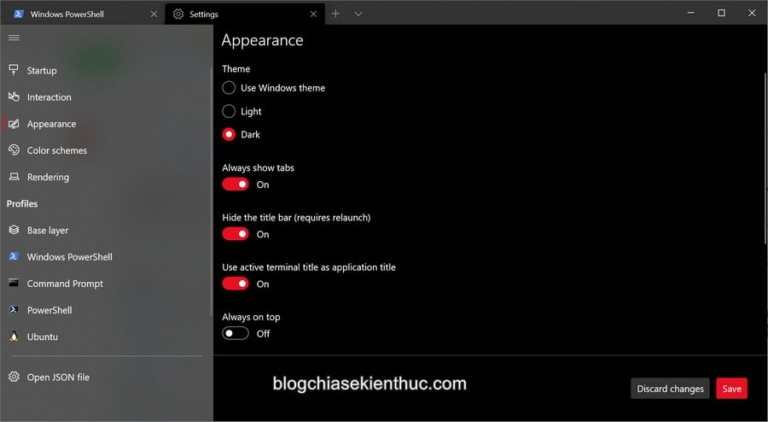
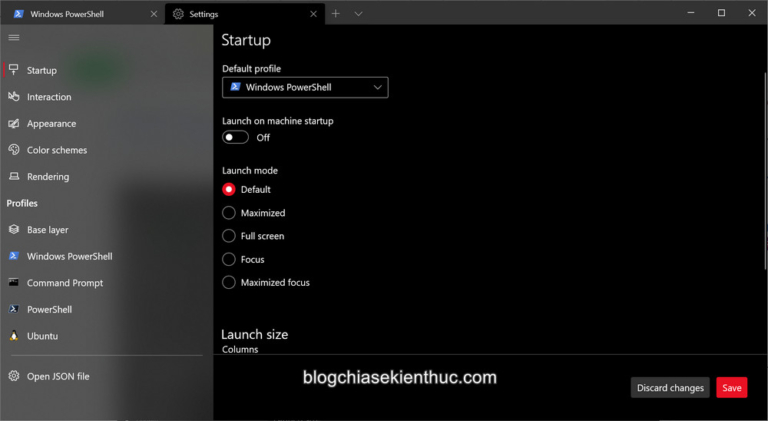
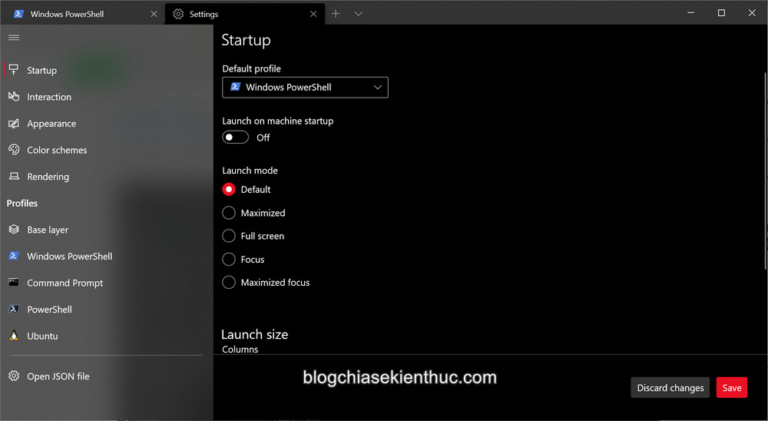
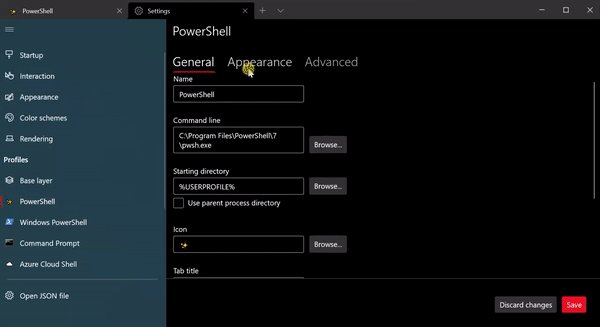
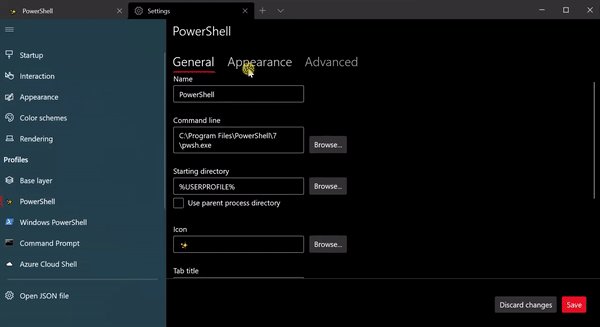
Còn ở trên phiên bản mới nhất của Terminal, khi bạn mở Windows Settings thì phần cài đặt sẽ xuất hiện như một tab thông thường của Windows Terminal thay vì mở file settings.json như trước đây.
Thiết kế giao diện thì hoàn toàn tương tự của Windows Settings và những ứng dụng khác của Windows 10, mục đích là để tạo cảm giác quen thuộc cho người dùng.
Nói chung thì Microsoft vẫn đang nỗ lực mang lại cho người dùng một trải nghiệm sử dụng liền mạch và đồng bộ hóa về mặt giao diện.
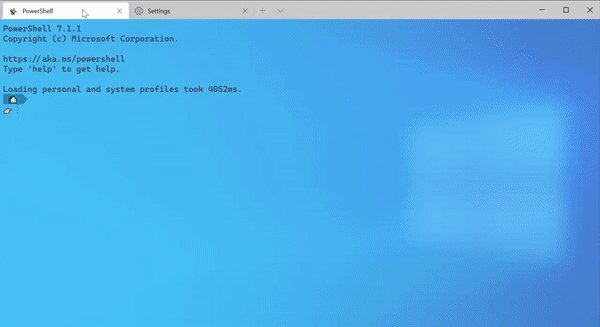
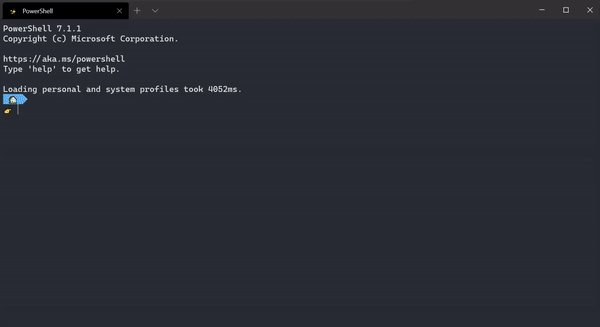
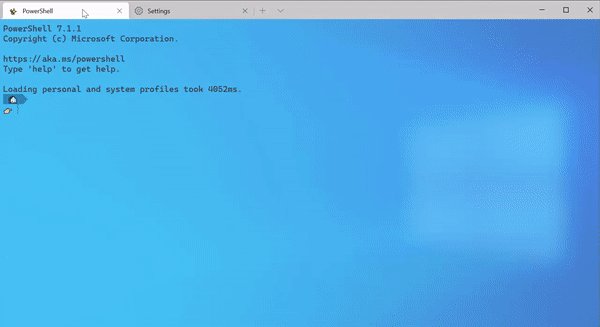
Vẫn thiết kế với phong cách Fluent Design : thanh điều hướng được làm trong suốt, các góc cạnh của cửa sổ nay đã được bo tròn hơn thay vì vuông vức như trước kia.
Và mình để ý thấy tất cả những ứng dụng mới của Microsoft đều như vậy, tất nhiên mình không thích điều này lắm.


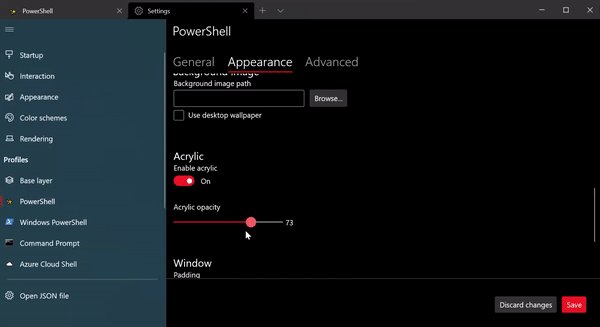
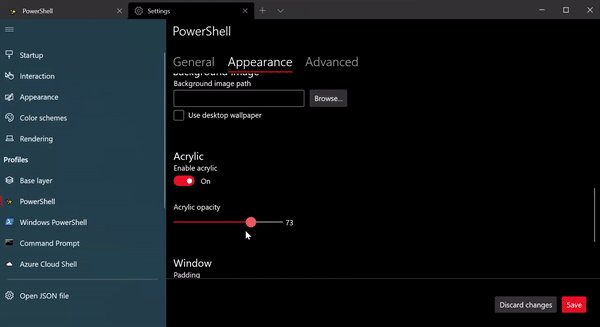
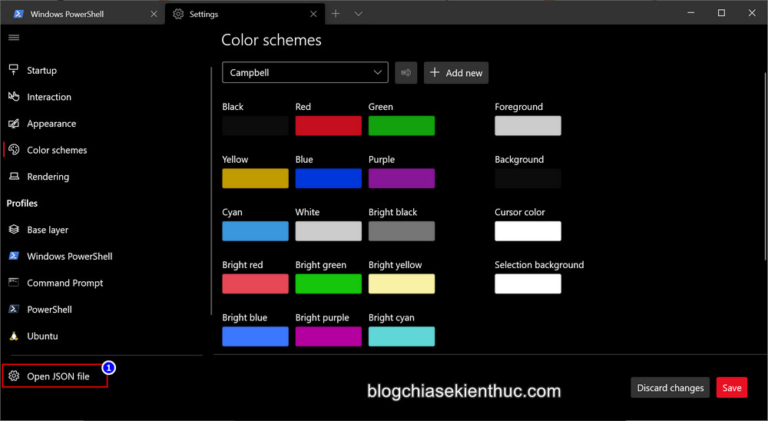
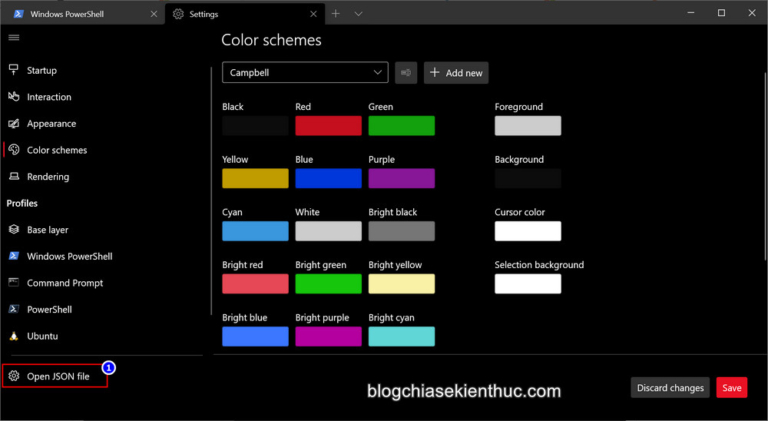
Với phần cài đặt mới này, bạn sẽ có thể nhanh chóng truy cập và thay đổi tất cả các thiết lập như giao diện, profile mặc định, màu sắc, định dạng văn bản theo ý muốn với một thanh điều hướng ở bên trái cửa sổ cài đặt.
Phần thiết lập các profile Terminal, PowerShell, WSL hay Azure sẽ được tác ra riêng và nhờ giao diện đồ họa thì việc chỉnh sửa nay trở nên vô cùng dễ dàng và nhanh chóng.


Được cập nhật giao diện đồ họa không có nghĩa là file settings.json ban đầu sẽ biến mất, tuy bạn không cần phải chỉnh sửa trực tiếp trong file này nữa nhưng nó vẫn chịu trách nhiệm lưu tất cả các thiết lập mà bạn đã thay đổi bằng giao diện đồ họa.
Nhưng có vẻ phần cài đặt với giao diện này phù hợp với người mới làm quen với Windows Terminal hơn, vì nó rất trực quan và dễ sử dụng.
Còn nếu bạn là một người đã có kinh nghiệm thì có lẽ cũng không cần thiết với bạn lắm, nhưng nếu cảm thấy việc thiết lập bằng file settings.json tiện hơn thì bạn cứ áp dụng thôi, tội gì.
Cách mở file settings.json rất đơn giản, nếu để ý bạn sẽ thấy ở dưới cùng thanh điều hướng bên trái có dòng Open JSON file => bạn bấm vào đó để mở file settings.json và chỉnh sửa như bình thường.
Ngoài ra, bạn có thể chỉnh sửa trực tiếp file mà không cần mở Windows Terminal bằng cách truy cập vào thư mục bên dưới nha.
%LOCALAPPDATA%PackagesMicrosoft.WindowsTerminal_8wekyb3d8bbweLocalState


Tất nhiên, mọi thứ mình chia sẻ ở trên đây đều chỉ mới có trên phiên bản Windows Terminal thử nghiệm nội bộ chứ không phải bản thử nghiệm có trên Microsoft Store.
Vậy nên có lẽ chúng ta phải chờ một khoảng thời gian khá lâu nữa mới có thể trải nghiệm được. Dù sao mình cũng rất mong đến ngày đó 😛
#2. Lời kết
Như vậy là mình và các bạn đã cùng dạo một vòng về giao diện UI mới trong phần cài đặt Windows Terminal rồi.
Nó sẽ rất hữu ích và phù hợp với những anh em mới tiếp cận ứng dụng này, còn người dùng lâu năm thì mình không chắ có hữu ích hơn cho họ hay không, nhưng dù sao, giao diện người dùng mới này vẫn rất tuyệt phải không các bạn.
Bạn thấy như thế nào về diện mạo mới của Windows Terminal? Đừng quên để lại bình luận bên dưới để chia sẻ và thảo luận với mọi người nhé.
CTV: Nguyễn Thanh Tùng – Bài viết gốc được đăng tải tại blogchiasekienthuc.com
Có thể bạn quan tâm:
- Microsoft trình làng Windows Terminal – Ứng dụng dòng lệnh mới cho Windows
- Tổng quan về ngôn ngữ R, cài đặt R trên Windows và Linux
- Chuẩn bị môi trường cài đặt để chạy code C trên window
Xem thêm Việc làm Developer hấp dẫn trên Station D
Bạn có thể quan tâm
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Tối ưu tỉ lệ chuyển đổi với Google Optimize và Google Analytics(Công Nghệ)





