Windows 10: Tìm lại các cửa sổ “lạc trôi” mất trong quá trình sắp xếp

Bài viết được sự cho phép của blogchiasekienthuc.com
Đa nhiệm là một trong những khả năng rất tuyệt vời có trên hệ điều hành Windows 10 nói riêng và tất cả các hệ điều hành (như, iOS, Android, Ubuntu, macOS…) nói chung.
Bạn có thể làm việc cùng lúc với nhiều chương trình, nhiều cửa sổ khác nhau nếu màn hình đủ rộng và cấu hình máy tính đủ mạnh, giúp nâng cao hiệu quả công việc và giảm đáng kể thời gian làm việc so với trước đây.
Chính vì có thể mở rất nhiều của sổ cùng lúc nên việc sắp xếp ngăn nắp các cửa sổ làm việc là điều cần thiết, trong quá trình kéo qua kéo lại các cửa sổ để sắp xếp thì không ít lần một trong số các cửa sổ làm việc của mình bị “lạc trôi” và thế là phải mở lại chương trình từ đầu :((
Thế nên trong bài viết này mình sẽ chia sẻ cho các bạn vài cách tìm lại các cửa sổ bị thất lạc, mình hay gọi là “lạc trôi” mất trên Windows 10 nhé !
Xem thêm các việc làm Windows Phone hấp dẫn trên Station D
I. Cách tìm lại các cửa sổ bị “lạc trôi” trong quá trình sử dụng Windows
“Lạc trôi” được hiểu theo đúng nghĩa đen của nó, tức là mất hút trên màn hình luôn. Bạn không thể mở lại dù biểu tượng ở dưới thanh taskbar vẫn còn, cũng không thể dùng chuột để kéo nó trở lại được.
Trường hợp này thì người ta thường phải sử dụng Task Manager để tắt ứng dụng đi, sau đó mở lại phần mềm đó từ đầu, rất mất thời gian mà lại còn có thể làm mất những dữ liệu đang làm việc dở, chưa kịp lưu lại nữa.
Nguyên nhân của tình trạng này có thể là do khi bạn sử dụng nhiều màn hình, khi kéo cửa sổ từ màn hình này sang màn hình kia thì nó đột nhiên bị tắt đi.
Cũng tương tự khi bạn dùng Laptop cắm ra màn hình ngoài ở chế độ (Project Mode) là Extend, nếu bạn để các cửa sổ ở màn hình ngoài xong bạn ngắt kết nối thì bạn cũng không thể thấy các cửa sổ đó ở trên màn hình Laptop được nữa – mặc dù nó vẫn đang chạy.
Nhưng bạn cũng đừng lo vì dưới đây mình đã tổng hợp lại cho các bạn những cách đơn giản và nhanh nhất để giúp khắc phục lỗi này.
Cách #1: Sử dụng tính năng sắp xếp tự động của Windows 10
Thực ra tính năng này đã có từ Windows 7 rồi, nhưng khá ít người sử dụng mặc dù bạn có thể kích hoạt nó rất nhanh chóng từ thanh Taskbar của Windows 7 và cả Windows 10 nữa.
Tuy nhiên, bạn phải có cửa sổ đang mở trên màn hình Desktop thì những tính năng này mới hiện lên để chọn nha.
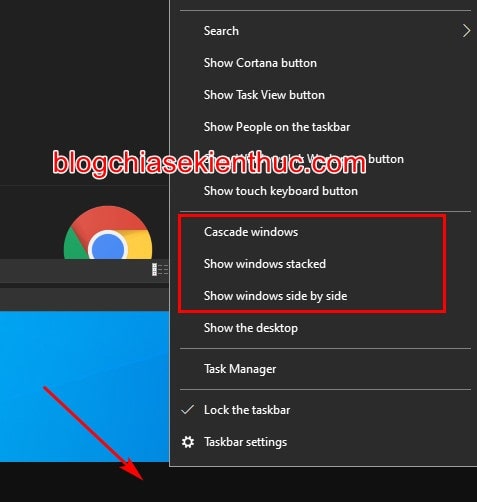
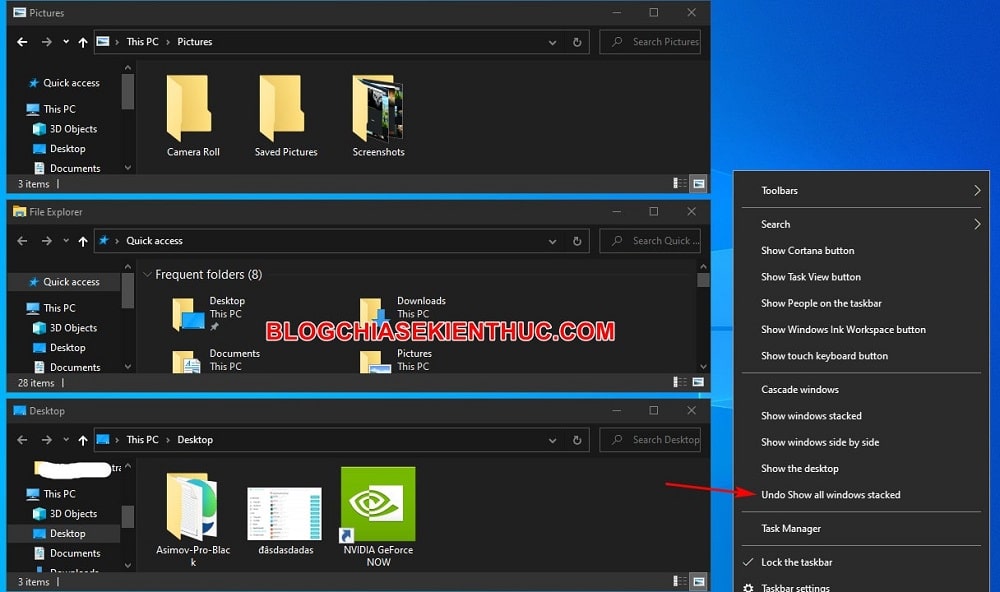
Bạn click chuột phải lên thanh Taskbar của Windows 10, ngay lập tức sẽ thấy 3 tùy chọn sắp xếp bao gồm:
- Cascade windows, Show windows stacked
- Và Show windows side by side.
Nếu những dòng này không hiện thì bạn phải mở một cửa sổ hay chương trình nào đó, ví dụ như File Explorer (Windows + E), Task Manager,.. thì những tính năng mới chọn được.


Bạn hãy chọn 1 trong 3 dòng này, cái nào cũng được hết vì khi lấy lại được cửa sổ bị mất đó rồi thì cũng không cần thiết sử dụng tính năng này nữa.
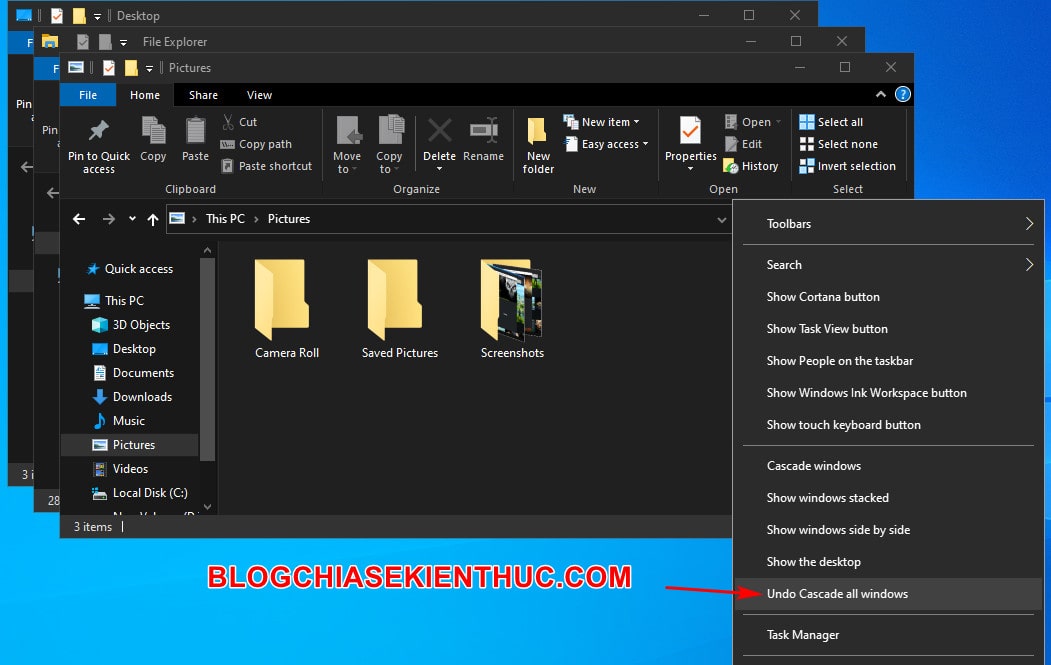
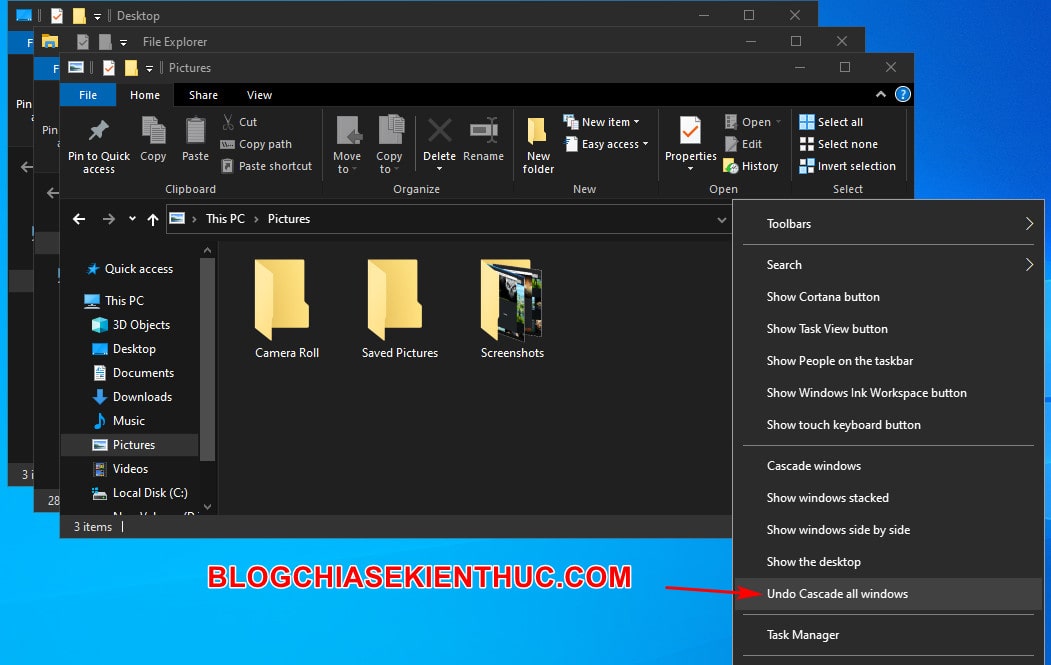
Nếu bạn chọn dòng 1: [Cascade Windows] thì tất cả các cửa sổ đang mở sẽ được sắp xếp theo dạng thác nước từ trên xuống, kiểu vậy. Để biết chi tiết hơn thì bạn hãy thử trực tiếp hoặc xem hình dưới.
Để tắt chế độ này thì cách đơn giản nhất là bạn kéo các cửa sổ ra chỗ khác trên màn hình hoặc click chuột phải lại vào thanh Taskbar => và chọn Undo Cascade all Windows nhé.

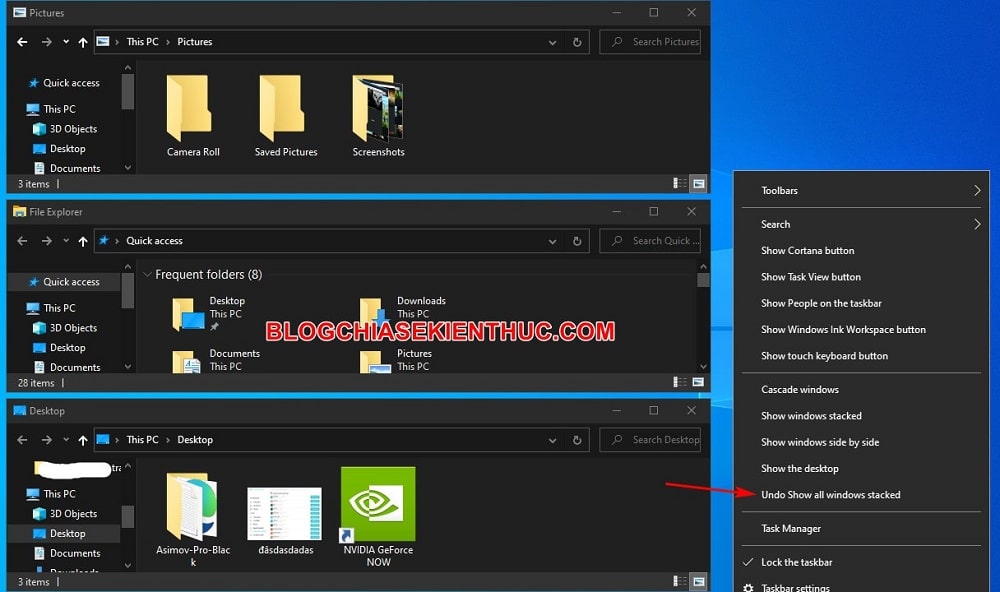
Tiếp theo, nếu bạn chọn dòng 2: [Show Windows Stacked] thì các cửa sổ sẽ được sắp xếp từ trên xuống, kín màn hình desktop của các bạn luôn.
Để bỏ kích hoạt chế độ sắp xếp này cũng click chuột phải vào thanh Taskbar => và chọn Undo Show all windows stacked là xong.


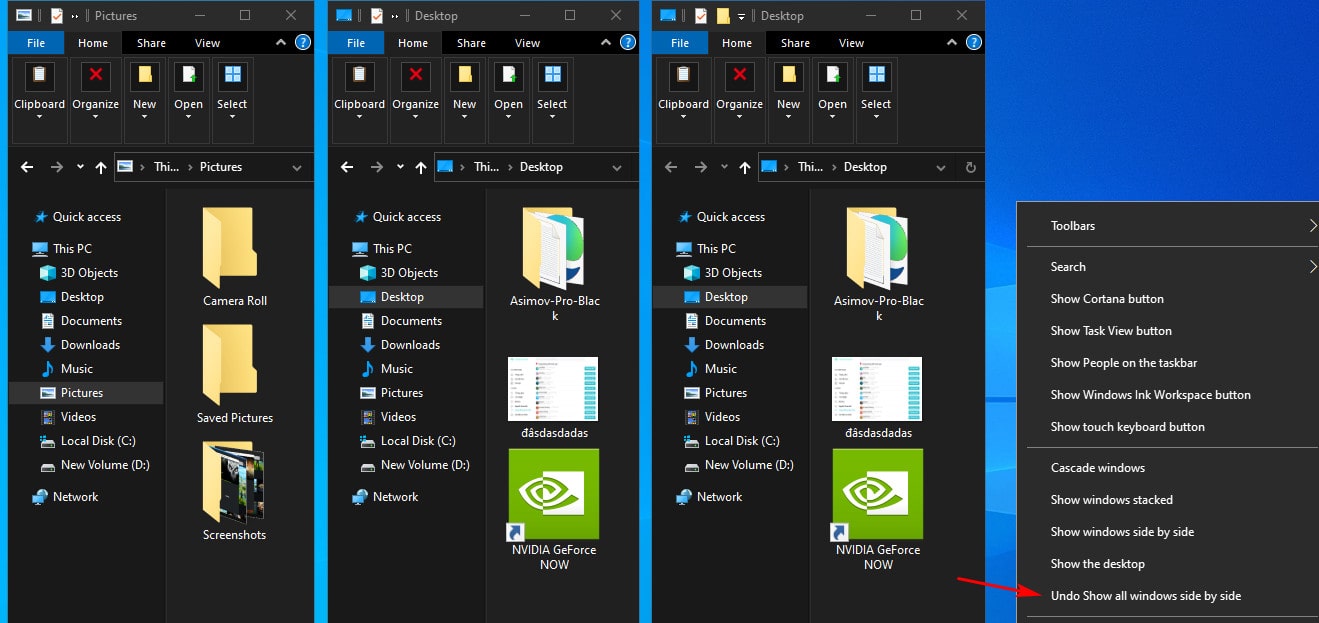
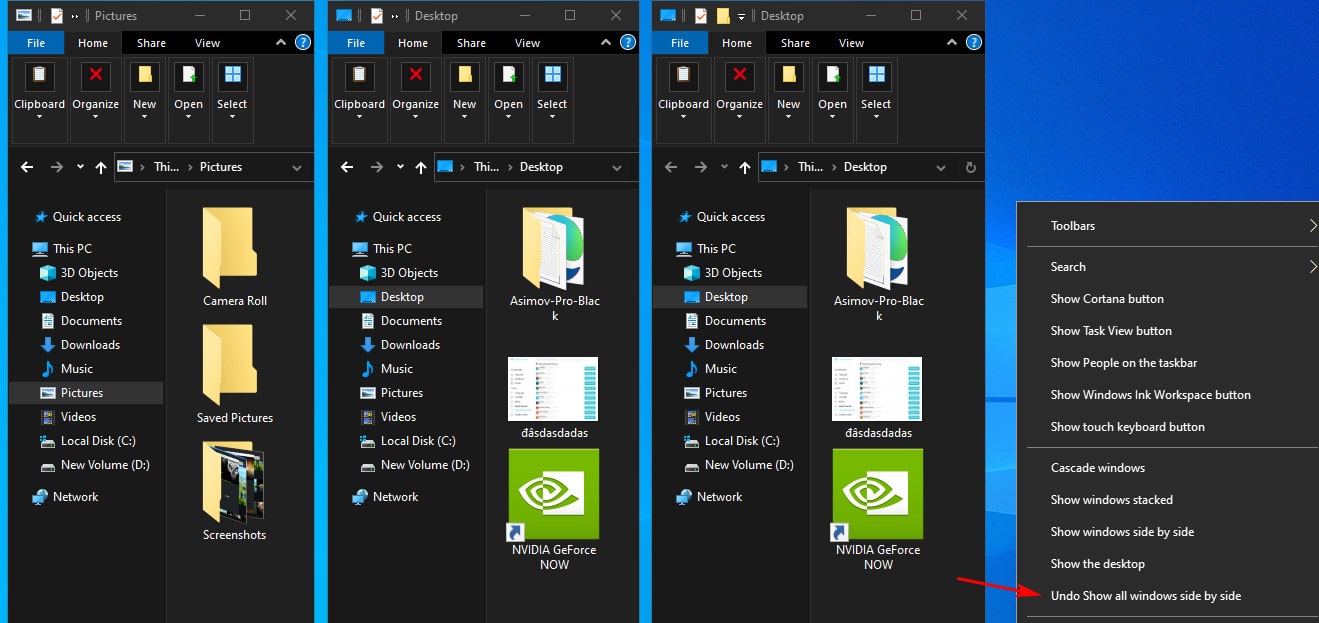
Cuối cùng, nếu bạn bấm vào [Show Windows Side by side] thì Windows sẽ gọi ra và sắp xếp lại các cửa sổ theo kiểu cột dọc từ trái sang kín màn hình, thay vì sắp từ trên xuống như Stacked Windows.
Sau khi đã lấy lại được cửa sổ làm việc mong muốn rồi thì bạn hãy click chuột phải lên thanh Taskbar => chọn Undo show all windows side by side để bỏ chế độ sắp xếp tự động của Windows.


Cách #2: Sử dụng menu SHIFT + Chuột phải
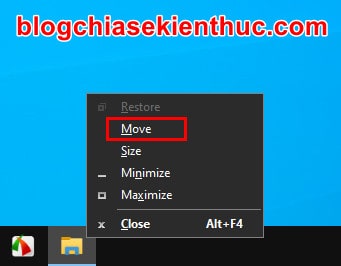
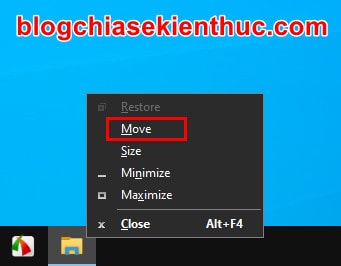
Nếu như các bạn chưa biết thì khi click chuột phải vào góc trái của một cửa sổ bất kỳ => sẽ có một menu xuất hiện, trong đó có các tính năng như: Phóng to, thu nhỏ, thu nhỏ xuống Taskbar, đóng và tất nhiên là có di chuyển cửa sổ nữa.
Tính năng di chuyển cửa sổ này giống như khi bạn click chuột lên tiêu đề của cửa sổ rồi kéo nó đi vậy, có thể giúp chúng ta kéo những cửa sổ bị “lạc trôi” trở lại màn hình.
Thật may là chúng ta vẫn còn có cách khác để kích hoạt menu này, bạn chỉ cần giữ phím SHIFT => rồi click chuột phải lên biểu tượng của phần mềm có cửa sổ bị mất ở dưới thanh Taskbar.
Sẽ có một menu tương tự gồm những chức năng mà mình kể trên xuất hiện => bạn bấm chọn dòng Move.


Ngay lập tức, con trỏ chuột sẽ biến thành biểu tượng mũi tên 4 chiều để di chuyển như hình bên dưới, bây giờ bạn có thể di chuyển đến vị trí của cửa sổ bị mất.
Việc bạn phải làm lúc này đó là giữ chuột và kéo cửa sổ đó về màn hình chính. Nếu chưa được thì cứ lặp lại đến khi nào kéo được nó ra màn hình chính nhé !


Cách #3. Chuyển chế độ hiển thị (nên thử trước)
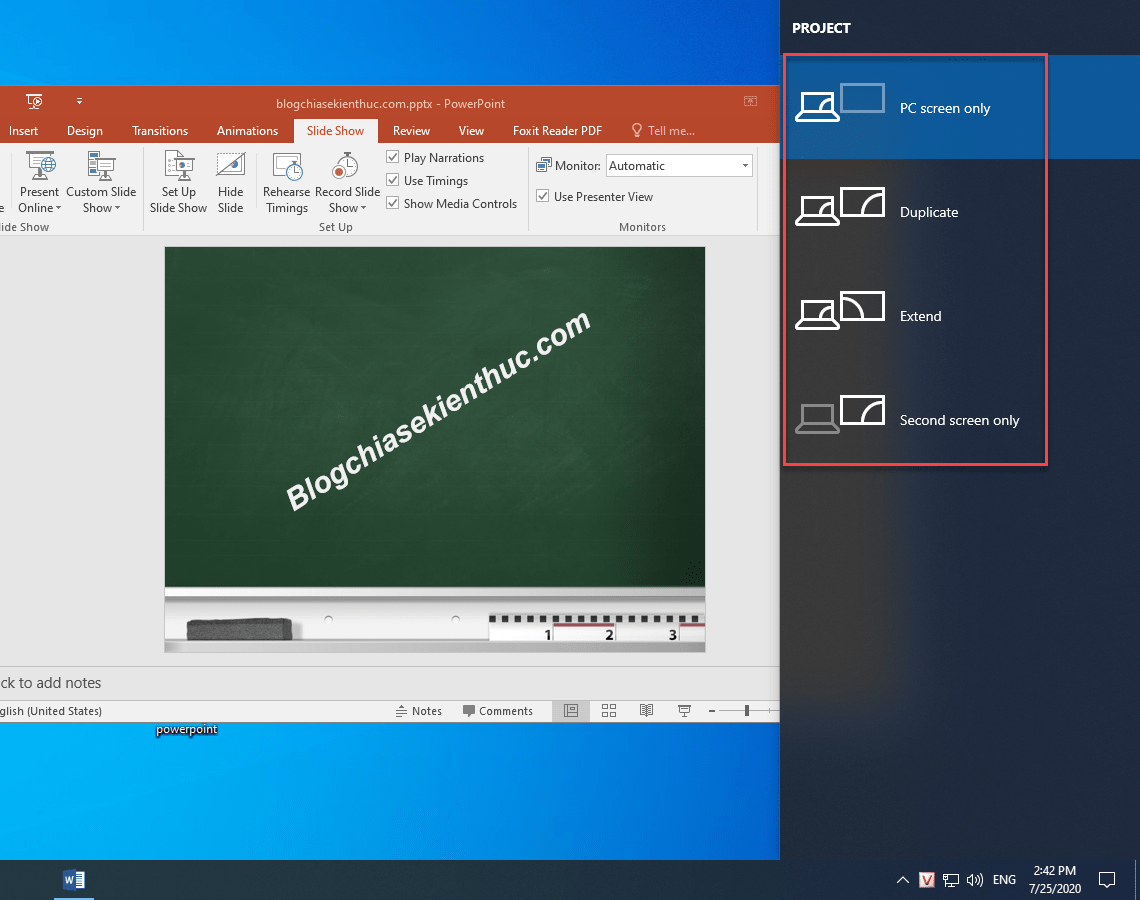
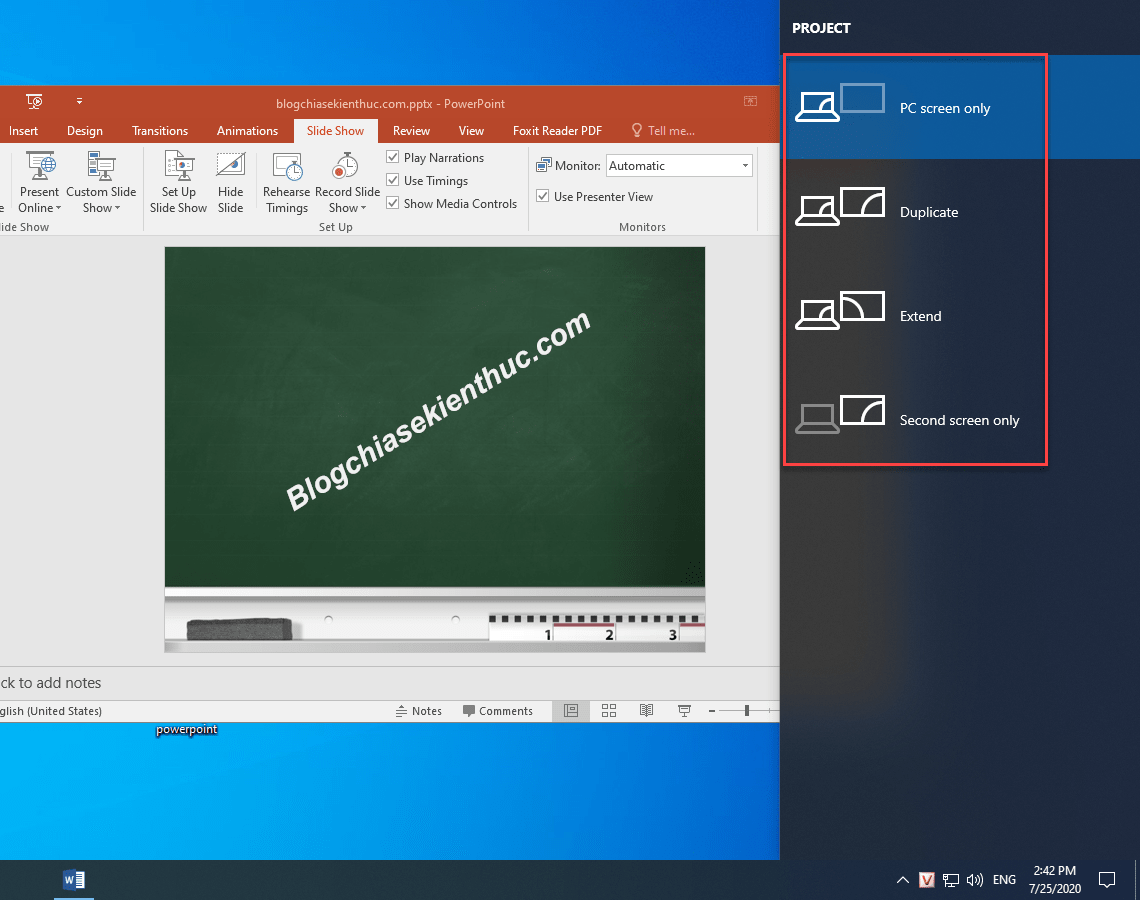
Bạn nên thử cách làm này trước, nếu bạn đang thiết lập chế độ 2 màn hình thì bạn hãy thiết lập lại bằng cách nhấn tổ hơn phím Windows + Pcccccc
=> Okay, bây giờ bạn hãy chọn một trong 2 chế độ:
- PC screent only: Chỉ hiện thị nội dung trên màn hình máy tính.
- Duplicate: Hiển thị nội dung trên cả 2 màn hình.


II. Lời kết
Vâng, như vậy là mình đã hướng dẫn xong cho các bạn cách tìm lại những cửa sổ đang bị “lạc trôi” mất trong quá trình làm việc với máy tính Windows 10 một cách hiệu quả nhất rồi nhé.
Thật sự thì thật khó để mô tả ngắn gọn lỗi này trong tiêu đề bài viết, nên có thể nhiều bạn đọc tiêu đề vài lượt cũng không hiểu gì đâu. Mình biết chứ 🙂
Nhưng nếu đọc chi tiết nội dung thì mình tin là bạn đã hiểu tường tận rồi phải không ạ !
Nếu thấy bài viết này hay và có ích thì đừng quên đánh giá bài viết này cũng như chia sẻ đến cho người khác cùng biết. Chúc các bạn thành công !
CTV: Nguyễn Thanh Tùng – Bài viết gốc tại blogchiasekienthuc.com
Có thể bạn quan tâm:
- Tìm hiểu về tiến trình Superfetch (Sysmain) trên Windows
- Tìm hiểu kỹ hơn về tiến trình Service Host trên Windows
- Hướng dẫn 2 cách hạ cấp từ Windows 11 xuống Windows 10
Xem thêm Việc làm IT hấp dẫn trên Station D





