Web3 tất cả những điều cần biết

Web3 hay còn gọi là Web3.0 được Gavin Hood đặt ra vào năm 2014, là đời sau của Web2.0. Ở bài viết này mình sẽ ngược dòng lịch sử, cung cấp cho các bạn cái nhìn tổng quan và đầy đủ về Web3.
Ngược dòng lịch sử ngay thôi nào anh em!
1. Ngược dòng lịch sử trước khi bắt đầu với Web3
Sau khi anh em đã xác định là Web3 không phải là www (viết tắt của world wide web). Ngược dòng lịch sử, từ những năm 90.
Tất nhiên là đừng vội vài hiểu lầm web3 là www nha anh em.


2. Chúng ta đã có bao nhiêu Web version?
Như anh em đã biết Web2, hầu hết những trang web mà anh em mình sử dụng hằng ngày. Tất nhiên là vẫn ổn với Web2, nhưng Web2 rõ ràng đang được thống trị bởi 5 ông lớn trong nghành là Alphabet, Amazon, Apple, Meta, và Microsoft.
1.1 Web 1.0
Để khỏi mất gốc khi tìm hiểu về web 3.0 thì anh em mình cùng ngược dòng lịch sử, tìm hiểu lại về Web 1.0. Kiểu, không có gì phải vội vàng ở đây cả.
Web 1.0 thường được gọi là thời kỳ khủng long của kỉ nguyên world wide web. Bắt đầu từ những năm 1980 đến những năm 2000. Ra đời năm 1973 bởi U.S. Defense Advanced Research Projects Agency (DARPA) – Cơ quan nghiên cứu tiên tiến Hoa Kỳ.
Kết quả của web 1.0 cho ra đời nhiều giao thức vẫn còn sử dụng tới tận ngày nay như SMTP (email), HTTP (web), FTP (file transfer). Rất rất nhiều anh em vẫn còn sử dụng đến ngày nay.

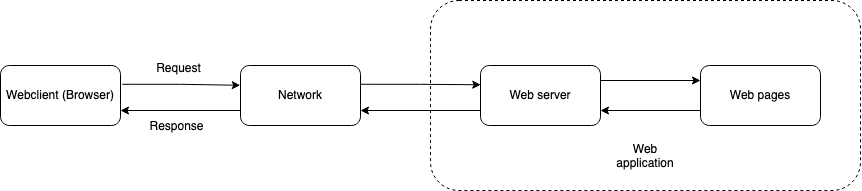
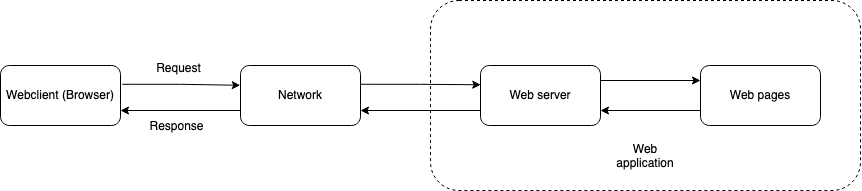
 Kiến trúc của Web1.0
Kiến trúc của Web1.0
Về cơ bản, Web 1.0 chỉ là giao tiếp cơ bản giữa client (browser) và server, các nội dung trả về thường là HTML tĩnh. Giao tiếp cũng là một chiều, nội dung người dùng chủ yếu nhận được là chữ, khó để giao tiếp bằng hình ảnh, bình luận.
Website được tạo ra ở thời kỳ 1.0 cũng còn được gọi là website chỉ đọc. Vì nó chỉ cung cấp thông tin cho người đọc, không tương tác, không trải nghiệm.

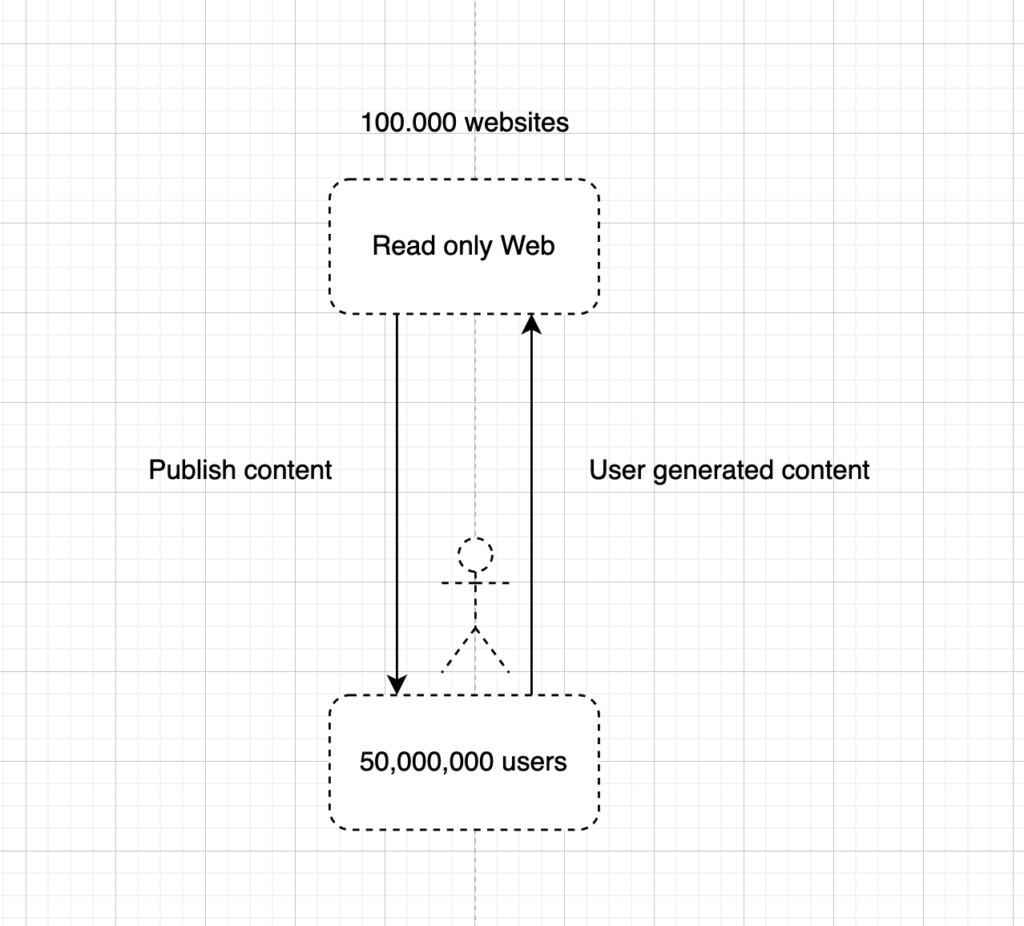
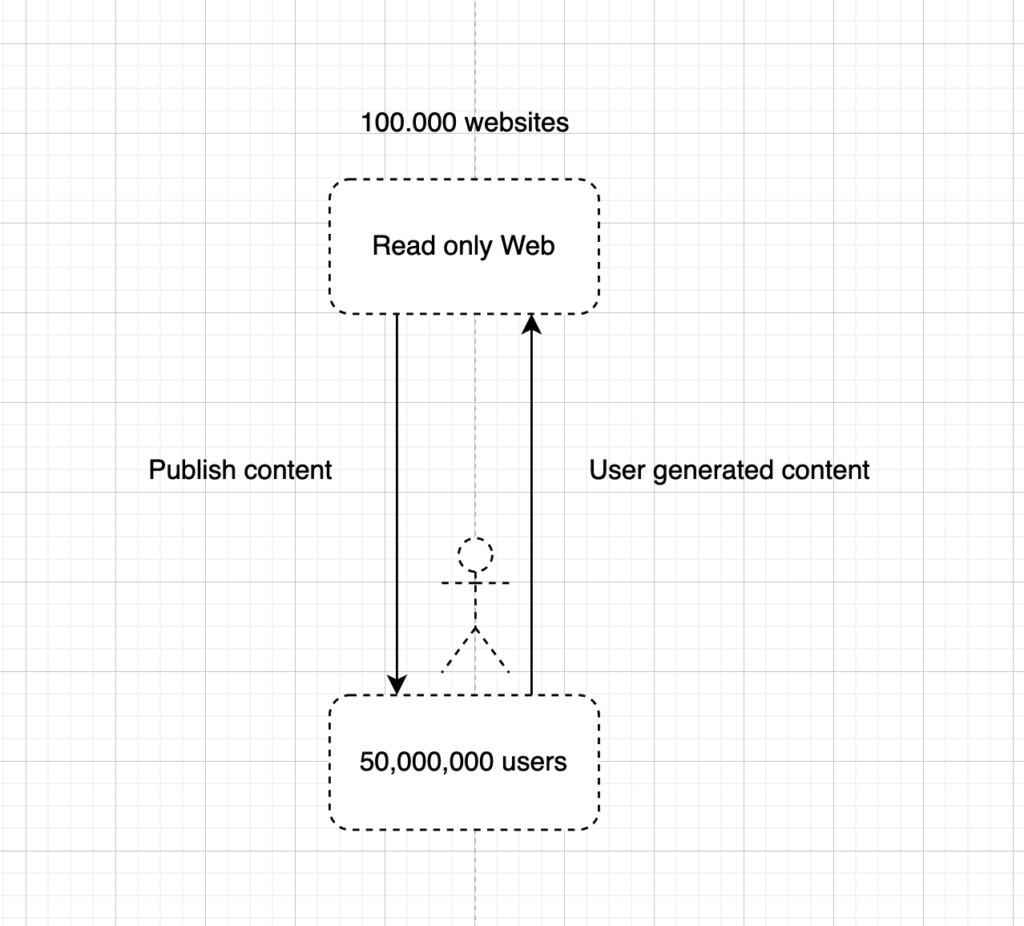
 Web 1.0 – thời tiền sử của kỷ nguyên World Wide Web
Web 1.0 – thời tiền sử của kỷ nguyên World Wide Web
Sau khi đã hiểu tất cả, chốt hạ anh em mình có công thức cho Web 1.0
Web1 = the internet of information; i.e., The HTML CSS websites you cannot interact with.
Web1 = kỷ nguyên internet của không tin. Bao gồm HTML CSS và không thể tương tác.
Gòi xong, không tương tác là thấy dở rồi, nhu cầu con người càng ngày càng nhiều. Không tương tác chỉ một chiều thì còn gì là hứng thú nữa. Web 2.0 ra đời là tất yếu.
Tuy nhiên, đừng quên là cũng có tới 100,000 websites sử dụng và tới 50 triệu người sử dụng.


Tuyển dụng lập trình web với đãi ngộ hấp dẫn tại đây!
1.2 Nhu cầu và sự ra đời tất yếu của Web 2.0
Gần 20 năm qua, chúng ta tương tác chủ yếu với Web 2.0. Vậy web 2.0 có gì đặc biệt?. Web 2 chú trọng tương tác, tức là chiều từ người dùng tới web application, điều mà Web 1.0 chưa thể làm được.
Nói đơn giản thì với web1.0 nếu bạn là người muốn mua hàng, bạn có thể lên website xem danh sách các mặt hàng và tới tận cửa hàng để mua nó. Nhưng với web 2.0, bạn có thể comment, nhấn like facebook, bình luận về sản phẩm.
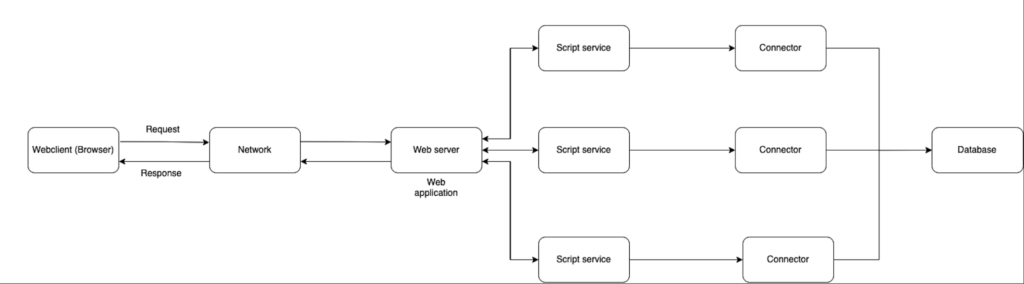
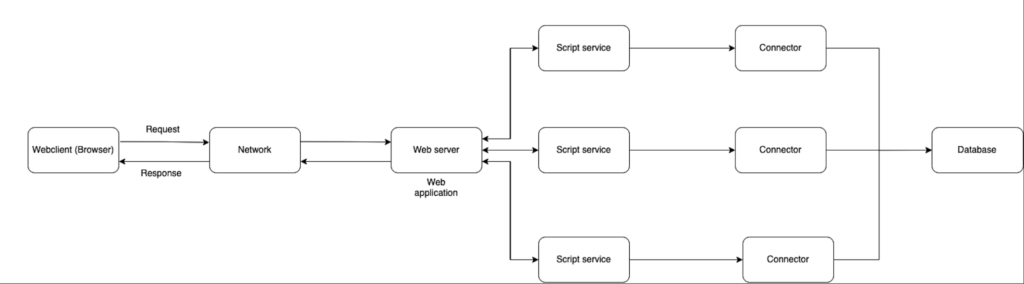
Web2.0 là version mới tăng tính tương tác của user với web application.


Kiến trúc của web2 bổ sung thêm các script service, kết nối nhiều hơn tới database. Tổng kết cho web 2.0 ta có:
Web2 = the internet of interactions; i.e., Modern platforms like Facebook, Twitter, etc., that allow you to be connected end to end with others.
Web2 = kỷ nguyên của internet tương tác, những platform như Facebook, Twitter, cho phép chúng ta kết nối với người khác
Ồ, tới đây một số bạn sẽ bảo web2.0 đã đủ tốt, như hiện tại là đã ok, vậy ta có cần Web3.0 nữa không?. Câu trả lời là phát triển không ngừng.
Web2.0 hiện tại cũng đang bị chi phối bởi những ông lớn của làng công nghệ, họ chi phối gần như mọi thứ ta có ở Web 2.0. Khi bạn mua hàng, thông thường bạn sẽ tìm kiếm thông qua google. Để tìm một món đồ, thường người ta sử dụng Amazon, ở mình là Tiki.


1.3 Sự ra đời của web3.0
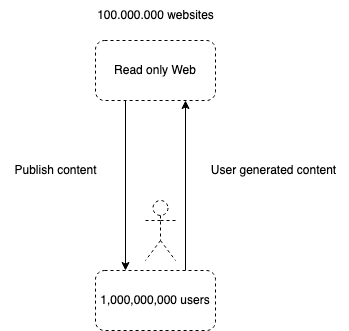
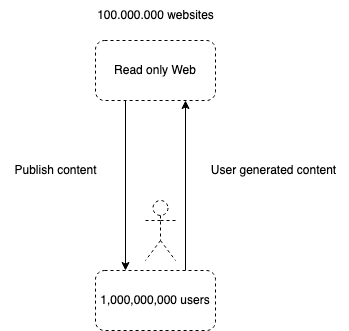
À quên chốt cho Web2.0, vì tập trung vào tương tác nên thành tựu của Web2.0 cũng tương đối khủng khiếp. Hơn 100 triệu website và hơn 1 tỷ người dùng


Rồi, quay lại với guồng quay công nghệ luôn phát triển.
Như đã biết ở trên về sự thống trị của các ông lớn đối với Web 2.0. Sự thống trị này đối với một số nhân viên cộm cán ở tập đoàn lớn đôi khi là quá lâu. Họ cần tìm một hướng đi mới cho world wide web. Chính vì vậy, rất nhiều người ủng hộ web3 và sẵn sàng rời bỏ công việc hiện tại với mức lương hấp dẫn để chuyển qua web3. Các ông này thì hơi ngán với sự chuyên quyền của các ông lớn.
Bắt đầu với Web3 luôn thôi nào!
3. Web3 là gì?
Rồi, sau khi đã biết và hiểu về Web 1.0 và Web 2.0, giờ dễ hàng hơn để ta cùng tìm hiểu về Web3. Lướt qua một tí về định nghĩa khó hiểu về Web3 nha.
Web3 is centered on an ecosystem of technology products that are decentralized, trustless, permissionless, and interoperable
Web3 tập trung vào một hệ sinh thái các sản phẩm công nghệ phi tập trung, không tin cậy, không cần sự cho phép và có thể tương tác
Ồ, phi tập trung và trustless, nghe phi tập trung thì có vẻ gì đó là mới mới, hay hay. Nhưng mà trustless thì nghe hơi oải, giờ tấn công mạng đã đầy rẫy ra, trustless nữa thì toang.
3.1 Trustless trong Web3
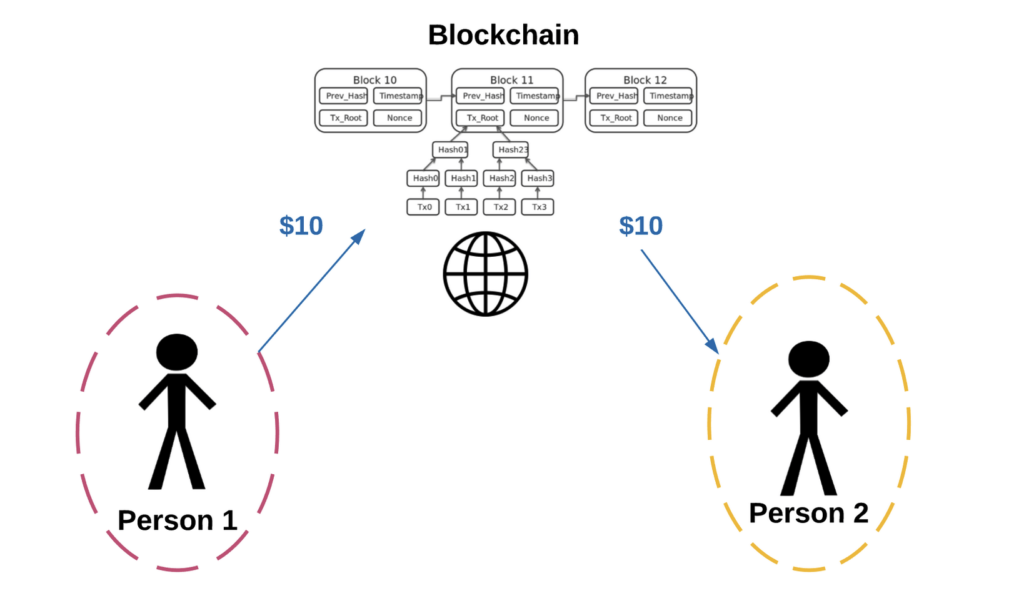
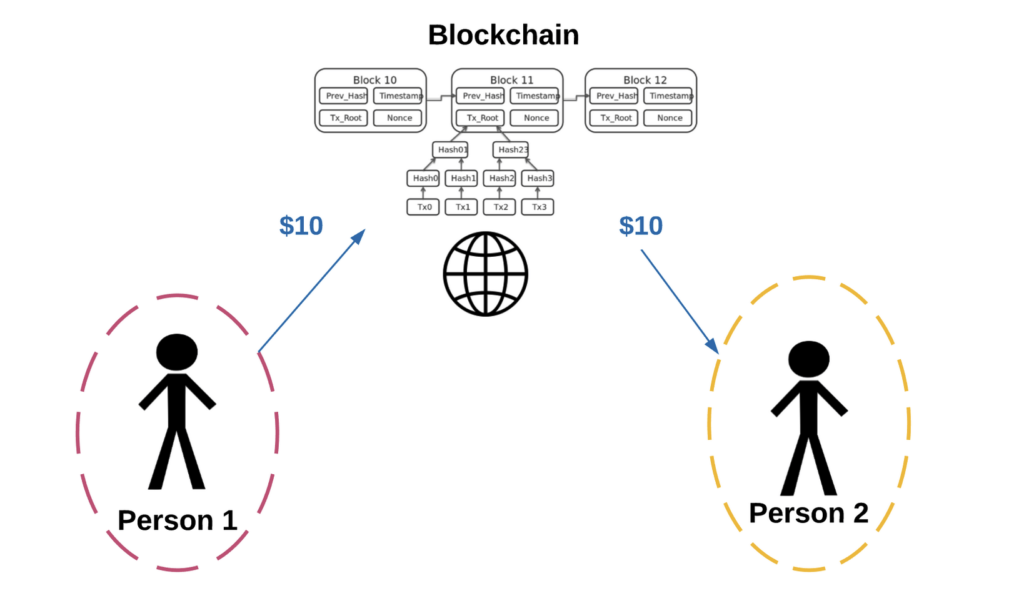
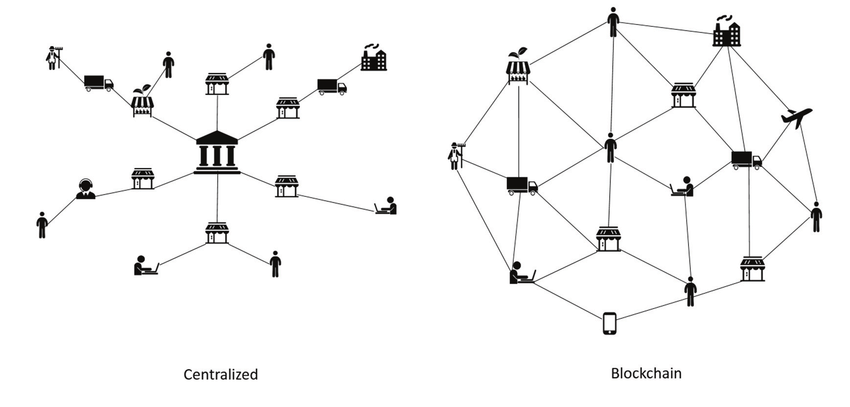
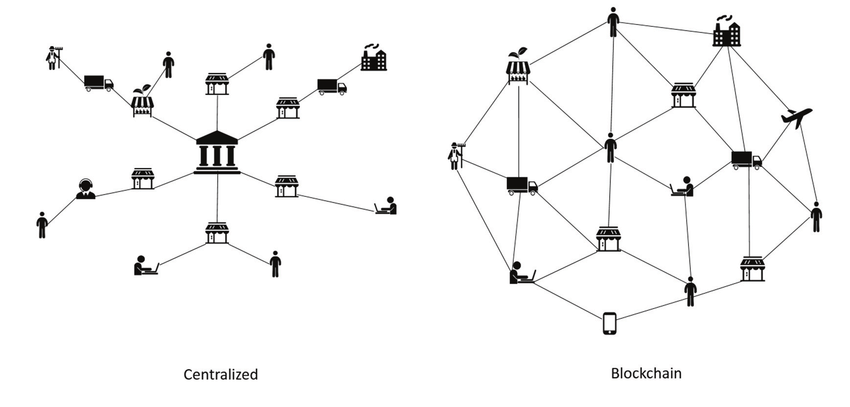
Để mà hiểu được trustless và decentralized, ta cần quay lại chút xíu về blockchain. Như anh em cũng đã biết, blockchain với sổ cái là tập trung, tức là tất cả đều được ghi vào sổ cái.
Dữ liệu trước đây, thay vì lưu trữ tập trung ở một máy chủ, với blockchain, những dữ liệu này có thể được phân tán ra trên toàn thế giới (mỗi cái này còn được gọi là một nodes).
Những nodes này thì có thể là bất cứ thứ gì, nó có thể là một máy tính cá nhân, cũng có thể là một server lớn.
Cộng với yếu tố cơ bản từ blockchain, tất cả có thể thoải mái giao tiếp với nhau mà không cần một bên thứ 3 đứng ra trung gian kiểm soát hay đảm bảo (ví dụ như giao dịch). Bạn nào chưa hiểu tại sao blockchain có thể trust nhau giữa các nodes mà không cần bên thứ ba thì tham khảo bài viết này.
Chính nhờ sự trust này, Web3 đạt được yếu tố Trustless.

 Với web3 dựa trên blockchain và sổ cái rõ ràng, Web3 đạt được yếu tố Trustless
Với web3 dựa trên blockchain và sổ cái rõ ràng, Web3 đạt được yếu tố Trustless
Còn phi tập trung (decentralized) thì từ đâu mà có?. À mà phi tập trung nếu nghe khó hiểu thì anh em dùng từ phần tán cũng được.
3.2 Decentralized trong Web3
Với Web 2.0, có phải anh em mình đâu còn cách nào khác là giao dữ liệu của mình cho các ông lớn. Dữ liệu search giao cho Google (search hằng ngày). Tìm cái gì trên tiki thì bùm phát quay qua google lại thấy tiếp.
Khoan bàn về tính riêng tư, nhưng những gì các ông lớn khai thác ở người dùng thiệt sự khủng khiếp. Còn nhớ tới scandal Cambridge Analytica của Facebook, đôi khi dữ liệu của chúng ta được sử dụng để chống lại chính chúng ta. Chính sự bức xúc này, Web3 ra đời nhằm triệt tiêu vài trò của các ông lớn.
Dữ liệu bây giờ không còn tập trung về tay các ông thần đó nữa. Mỗi nodes bây giờ là độc lập, không còn được kiểm soát bởi bất cứ tập đoàn lớn nào. Chính điều này đã đạt được tính phi tập trung cho Web3.


3.3 Vậy còn permissionless?
À, tí quên permissionless. Blockchain anh em cũng đã nghe qua các ví như MetaMask (đối với ETH) hoặc Phantom (với Solana). Ví này trong blockchain có thể hiểu như ví tiền ngay sau mông anh em mình.
Bao gồm căn cước, số điện thoại vợ khi xỉn còn gọi ra đón, … vân vân. Rồi, ví đóng vai trò để định danh và lưu dữ liệu cá nhân trên mạng lưới blockchain. Với web3, ta có thể lựa chọn ứng dụng phi tập trung nào có thể tương tác với ví của mình. Tất cả những nodes hay ứng dụng khác không thể truy cập được.
Chính vì không cần bên thứ 3 cho phép hoặc duyệt, web3 đạt được permissionless.
3. Điều gì làm cho Web3 trở nên thú vị?
Sau khi đã đọc hết phần nội dung giới thiệu về Web3, ắt hẳn anh em cũng có chút khái niệm và hình dung sơ về Web3. Nhưng điều gì đã làm cho Web3 trở nên thú vị. Tương lai web3 sẽ như thế nào?.
Rõ ràng mà nói, với các yếu tố chính ở trên Web3, sẽ còn nhiều các câu hỏi mở về con đường mà Web 3 sẽ phát triển.
Đầu tiên, bản quyền sẽ không còn là điều lo ngại.
3.1 Bản quyền
Với NFT, rõ ràng một số nghệ sĩ có thể kiếm được nhiều tiền hơn từ tài sản trí tuệ mà mình bỏ công làm ra. Không còn cảnh nghệ sỹ chết đói, vấn đề bản quyền sẽ được xử lý tốt hơn ở Web3, đó là điều chắc chắn có thể ta trông cậy được.
3.2 Khó sử dụng
Như anh em đã biết ở phía trên, Web3 không còn chú trọng tới UX, một số Website base trên nền web3 cực kỳ khó sử dụng. Nhưng cũng khó trách, đôi khi do Web3 còn quá mới.
3.2 Đạo đức và pháp luật
Web3 không phải là thiên đường, đôi khi mình hình dung nó như là miền tây hoang dã, dữ liệu cá nhân của bạn bạn phải tự kiểm soát. Một số nền tảng web3 mới vẫn tồn tại những lỗ hổng.
Việc mất dữ liệu vào tay kẻ xấu thì thôi, khỏi bàn. Nhưng đôi khi việc tìm kiếm, xác định kẻ đã gây ra lỗi lầm cũng không hề dễ. Thật sự là còn nhiều hoài nghi và câu hỏi cho thế hệ mới này của World Wide Web.
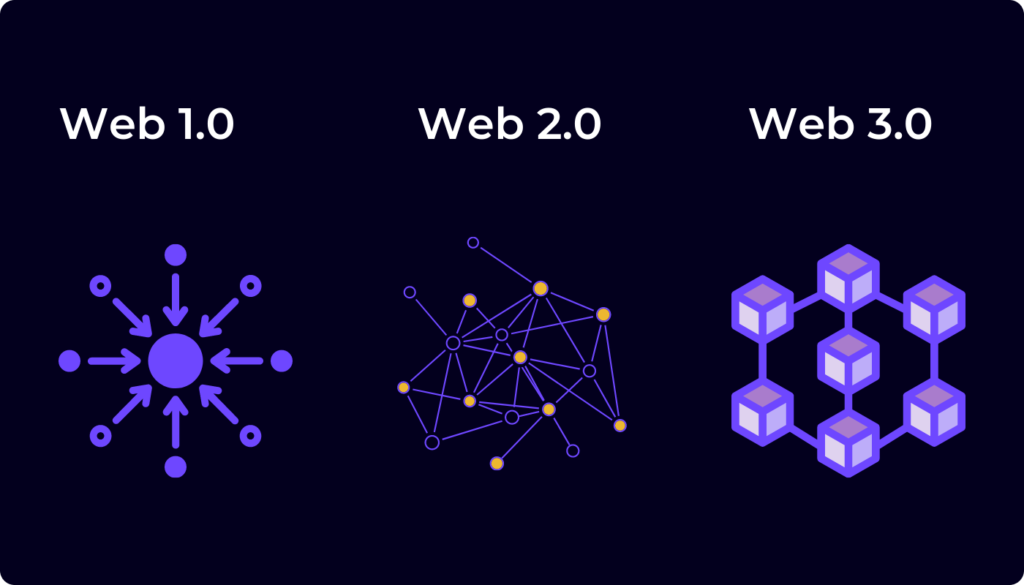
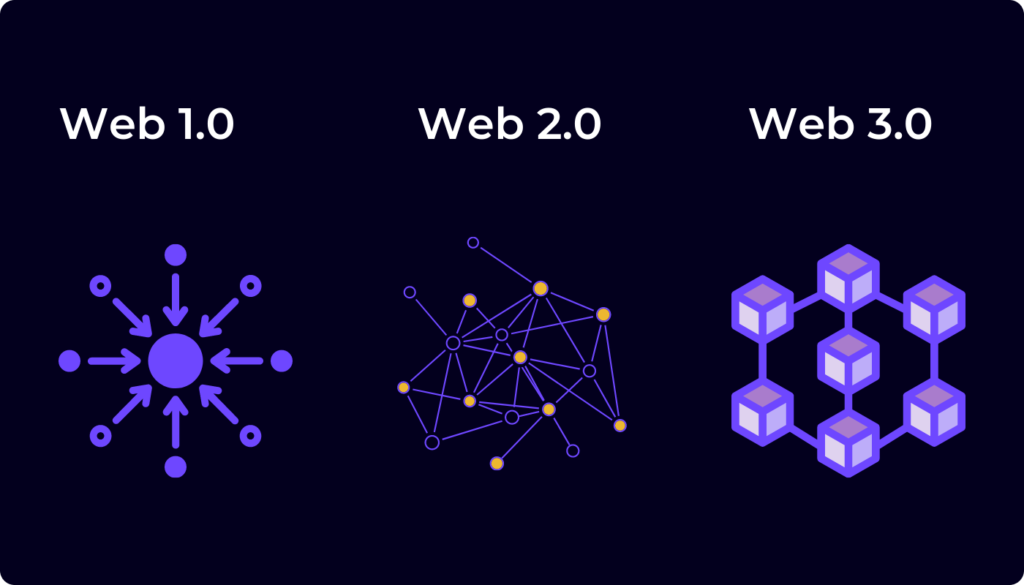
Bonus anh em tấm hình so sánh Web1, Web2 và Web3 khỏi quên nha.


Nguồn ảnh: weforum.org
Cảm ơn vì đã đọc bài – Thank you so much for your time – Happy coding!
Tác giả: Kiên Nguyễn
Xem thêm:
- Năm 2022: Những công nghệ lõi tạo nên xu hướng mới trong tương lai
- Cách lập trình viên chọn một công ty tốt
- Giới thiệu nền tảng máy học ML.NET của Microsoft – Bài 1
Tìm kiếm việc làm CNTT phù hợp với bạn trên Station D!





