Web storage là gì?

Bài viết được sự cho phép của tác giả Lê Chí Dũng
HTML Web Storage là gì?
HTML Web Storage là tính năng mới của HTML5.
HTML Web Storage được tạo ra để lưu trữ data của user ở dưới local giống như cookie.
HTML Web Storage và Cookie khác nhau như thế nào ? Tại sao nên dùng HTML Web Storage ?
Cookie là một đoạn văn bản ghi thông tin được tạo ra và lưu trên trình duyệt của máy người dùng. Cookie thường được tạo ra khi người dùng truy cập một website. Cookie sẽ ghi nhớ những thông tin như tên đăng nhập, mật khẩu, các tuỳ chọn do người dùng lựa chọn đi kèm… Các thông tin này được lưu trong máy tính để nhận biết người dùng khi truy cập vào một trang web. Tuy vậy, cookie có một số khuyết điểm như:
Cookie luôn luôn gửi request tới web server vì vậy đối với các tệp lớn thì nó có thể tiêu tốn băng thông đáng kể.
Giới hạn của một cookie chỉ là 4 KB.
Người dùng có thể mở file chứa cookie và sửa nội dung trong đó.
Trong một số trường hợp người dùng disable cookie trên trình duyệt thì tính năng này sẽ bị vô hiệu hóa.
Có lẽ vì những khuyết điểm đó mà HTML Web Storage được sinh ra.
Ưu điểm của HTML Web Storage :


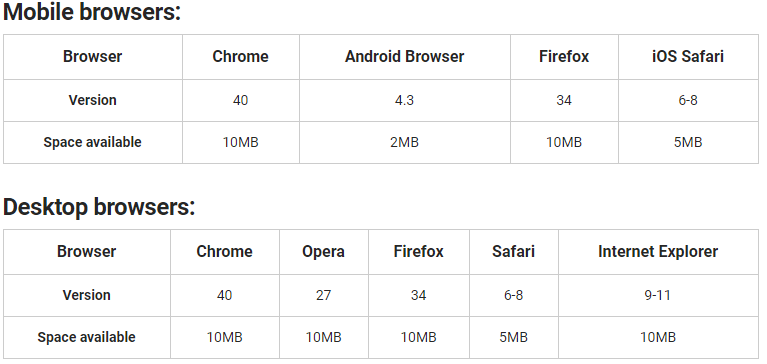
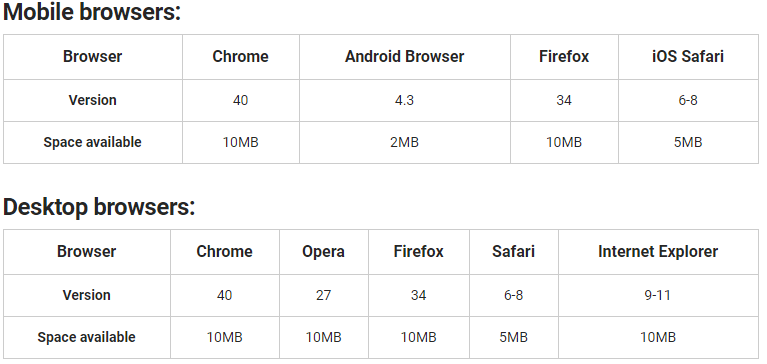
HTML Web Storage có thể lưu trữ một lượng data lớn từ 2MB tới 10MB. Giới hạn này phụ thuộc vào browser, protocol (HTTP hoặc HTTPS).
- Web Storage an toàn hơn: người dúng khó mà có thể tìm ra file lưu Web Storage để sửa data. Tuy vậy thì chúng ta vẫn có thể sửa data Web Storage khi F12 trên trình duyệt.
- Web Storage cũng lưu trữ ở dưới local nhưng nó không bao giờ được gửi tới web server vì vậy mà không ảnh hưởng tới băng thông.
- Data được lưu trữ trên một trình duyệt nên không thể truy xuất trên trình duyệt khác.
- Data được lưu trữ dưới dạng chuỗi JSON.
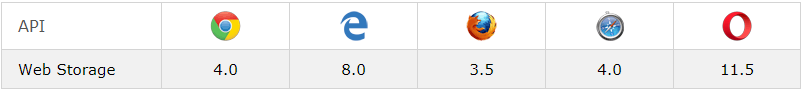
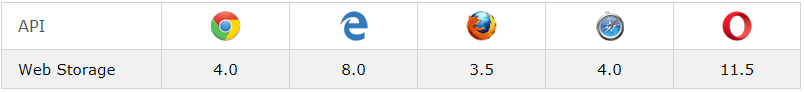
- Web Storage là tính năng của HTML5 nhưng nó hỗ trợ đến cả những phiên bản trình duyệt cũ mà hiện tại ít ai dùng.


Ứng dụng của Web Storage
- Dùng để lưu những data của user mà được sử dụng nhiều lần trên các phiên làm việc khác nhau (một phiên làm việc được tính là một lần đóng mở tab).
- Dùng cho các ứng dụng SPA ( Single page application). Thông thường khi xử lí dữ liệu thao tác của user trên 1 page thì chúng ta lưu vào biến javascript. Còn nếu muốn share dữ liệu giữa các page thì có thể dùng Web Storage. Ví dụ lưu thông tin đăng nhập của user, lưu thông tin giỏ hàng, …
- Không dùng Web Storage để lưu các dữ liệu quan trọng như mật khẩu người dùng, …
Làm việc với web storage
Có 2 loại storage:
- localStorage – dữ liệu được lưu mãi mãi kể cả khi đóng tab hoặc đóng trình duyêt. Dữ liệu chỉ mất khi clear history.
- sessionStorage – dữ liệu được lưu trong 1 phiên làm việc. Dữ liệu mất khi người dùng đóng tab.
Kiểm tra trình duyệt có hỗ trợ storage không
if (Storage) {
// Storage is supported!
} else {
// No support. Use a fallback such as browser cookies or store on the server.
}
Lưu Data:
// Functions localStorage.setItem(‘name’, ‘Matt West’); // Object localStorage.name = ‘Matt West’; // Array localStorage[‘name’] = ‘Matt West’;
Dữ liệu được lưu dưới dạng key:value. Tùy vào dữ liệu mà chúng ta có các cách lưu khác nhau. Với dữ liệu đơn giản thì lưu key value như một chuỗi đơn giản. Với dữ liệu phức tạp thì nên lưu value dưới dạng chuỗi JSON, khi lưu dữ liệu dùng JSON.stringify() còn khí lấy dữ liệu dùng JSON.parse(). Vì dữ liệu được lưu dưới dạng string nên khi lấy ra có thể cần phải xử lí bằng cách dùng các hàm parseInt(), parseFloat(), …
Lấy Data
localStorage.getItem(‘name’);
localStorage.name
localStorage[‘name’]
Xóa Data
localStorage.removeItem(‘name’);
localStorage.clear();
Event
window.addEventListener(“storage”, function(event) {
var key = event.key;
var newValue = event.newValue;
var oldValue = event.oldValue;
var url = event.url;
var storageArea = event.storageArea;
// handle the event
});
Bài viết gốc được đăng tải tại lcdung.top
Có thể bạn quan tâm:
- Local storage là gì? Xin hãy ngừng dùng local storage
- Dùng gì để lưu trữ data thay thế local storage?
- Autosaving cùng Vuex
Xem thêm IT Jobs for Developer hấp dẫn trên Station D





