Vượt ải interview với top 5 câu hỏi phỏng vấn Manual Tester

Phỏng vấn Manual Tester cần chuẩn bị những kiến thức gì? Bài viết này sẽ cung cấp một số kiến thức tổng quan giúp bạn chuẩn bị tốt hơn trước khi bước vào buổi phỏng vấn Manual Tester.
Manual Tester nói riêng và tester nói chung là những vị trí không thể thiếu trong team development. Bản thân họ là người chịu trách nhiệm cũng như góp phần đóng góp cho sự thành công của product.
Nhiều bạn QC/QA dễ thương lắm chứ bộ.


Không phí phạm thời gian nữa, giải trí chút xíu và giờ là bắt đầu bộ câu hỏi phỏng vấn ngay là luôn.
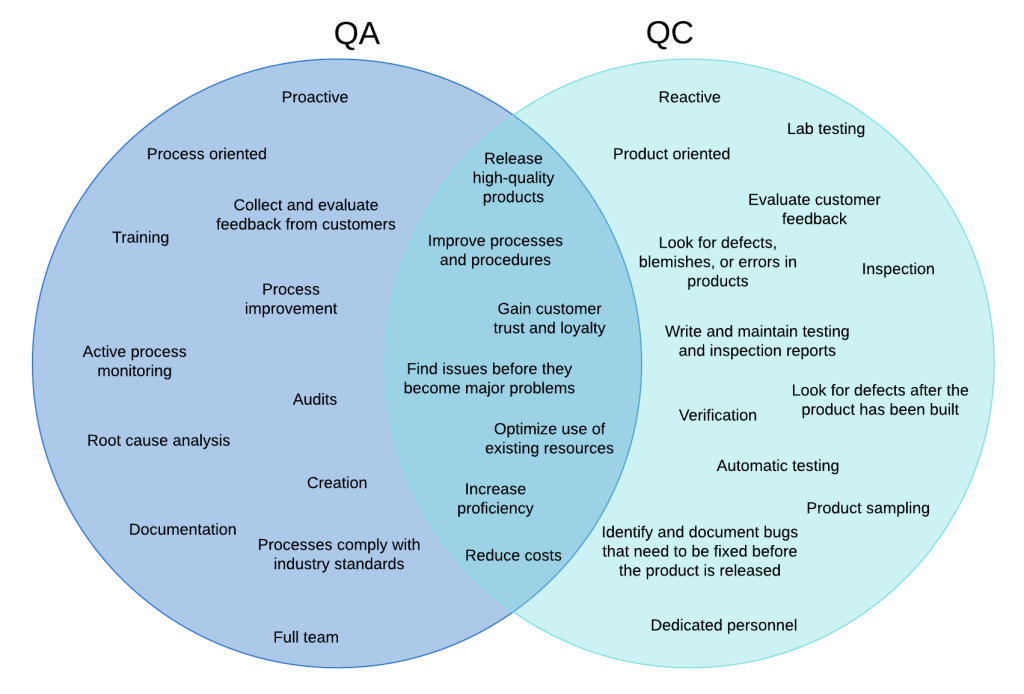
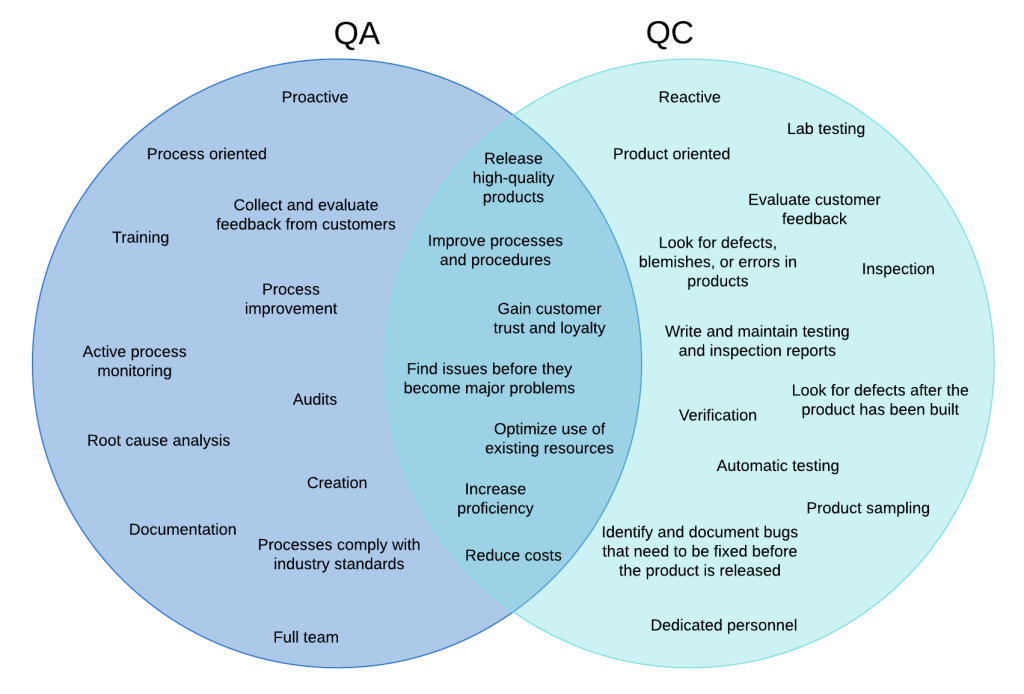
1. Sự khác biệt giữa quality assurance, quality control và software testing
Câu hỏi đầu tiên phỏng vấn Manual Tester là câu hỏi cơ bản. Đầu tiên là Quality Assurance (đảm bảo chất lượng).
QA là vị trí đề cập đến công việc theo dõi và lập kế hoạch để đảm bảo hệ thống kiểm tra kiểm soát chất lượng được tuân theo để tạo ra một sản phẩm chất lượng. QA theo dõi các test report và sửa đổi quy trình để đáp ứng việc giữ cho hệ thống hoặc sản phẩm ở trạng thái tốt.
Kiểm soát chất lượng (QC) có liên quan đến chất lượng của sản phẩm. QC không chỉ tìm ra các lỗi mà còn đề xuất các cải tiến cho sản phẩm nếu có. Có thể hiểu rằng các quy trình được đề ra bởi QA sẽ được đề xuất bởi QA được thực hiện bởi QC. QC có trách nhiệm hoàn thành những chiến lược và phương án của QA đề ra.


Kiểm thử phần mềm là quá trình đảm bảo rằng sản phẩm do nhà phát triển phát triển đáp ứng yêu cầu của người dùng. Mục đích của việc thực hiện kiểm thử là tìm lỗi và đảm bảo những lỗi đó đã được sửa. Nhờ đó giúp duy trì chất lượng sản phẩm tốt cho đến khi tới tay khách hàng.
Một số câu hỏi:
- Bạn hãy cho biết danh sách mức độ nghiêm trọng của bug?
- Sự khác biệt giữa bug, defect và error?
Khởi động với câu hỏi dễ dàng và giờ là lúc thử sức với câu hỏi số 2
2. Bạn nghĩ sao về automation test?
Câu hỏi thứ hai phỏng vấn Manual Tester là câu hỏi khá hay khi nói về automation. Cho dù bạn đang apply vị trí manuel test. Mấy ông phỏng vấn chắc chắn cũng sẽ hỏi về automation.
Rõ ràng mà nói thì mọi người ai cũng đều thích tự động, automation test nằm trong số đó. Chỉ cần viết bộ testcase, sau đó cho thực thi. Vậy là toàn bộ hệ thống xem như đã được test kỹ càng.
Đứng ở góc độ là một Manuel Tester, bạn có cái nhìn gì về automations. Tất nhiên quan điểm thuộc về cá nhân mỗi người, nhưng tuyệt đối tránh đánh giá thấp automation test
Những automation test phổ biến hiện nay, nếu có kinh nghiệm hoặc ít nhất là có định hướng học. Bạn có thể nêu ra trong buổi phỏng vấn.


Ngoài ra cũng có thể nói thêm về các benefit của automation test. Tất nhiên automation cũng có những điểm yếu, ví dụ như thời gian viết code sẽ nhiều hơn. Không thể nhanh chóng như Manual Test.
Một số câu hỏi có thể chuẩn bị thêm:
- STLC (Software testing life cycle là gì?)
- Những automation test framework nào bạn đã sử dụng? Bạn đánh giá cao framework nào và tại sao?
Tham khảo việc làm Automation Tester hấp dẫn trên Station D!
3. Những yếu tố nào bạn thấy là quan trọng khi viết bug report?
Câu hỏi thứ 3 phỏng vấn Manual Tester liên quan tới công việc thường ngày. Viết bug report. Tuy là công việc mà hầu như tester nào cũng làm, nhưng không phải ai cũng biết những yếu tố được cho là quan trọng.
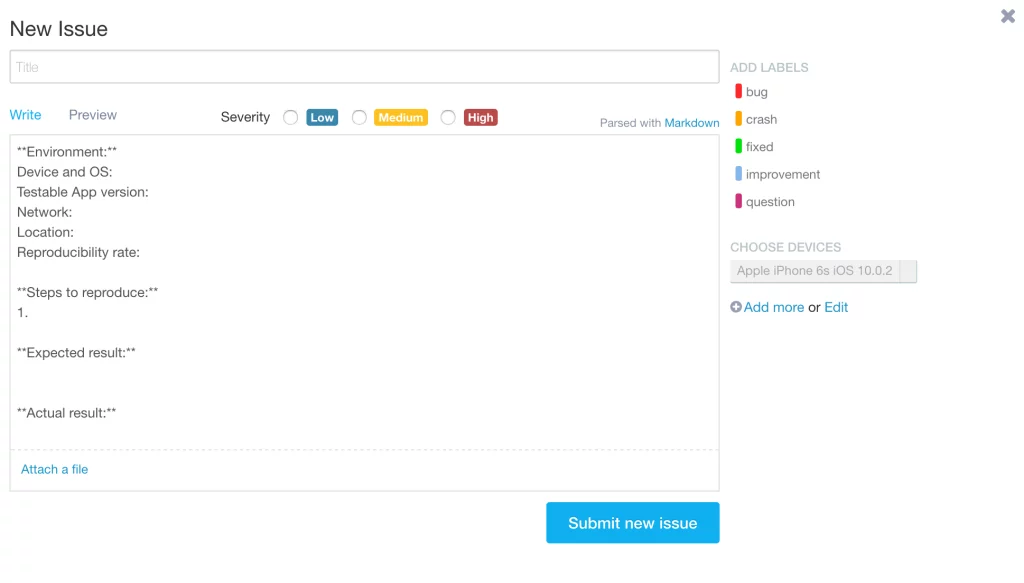
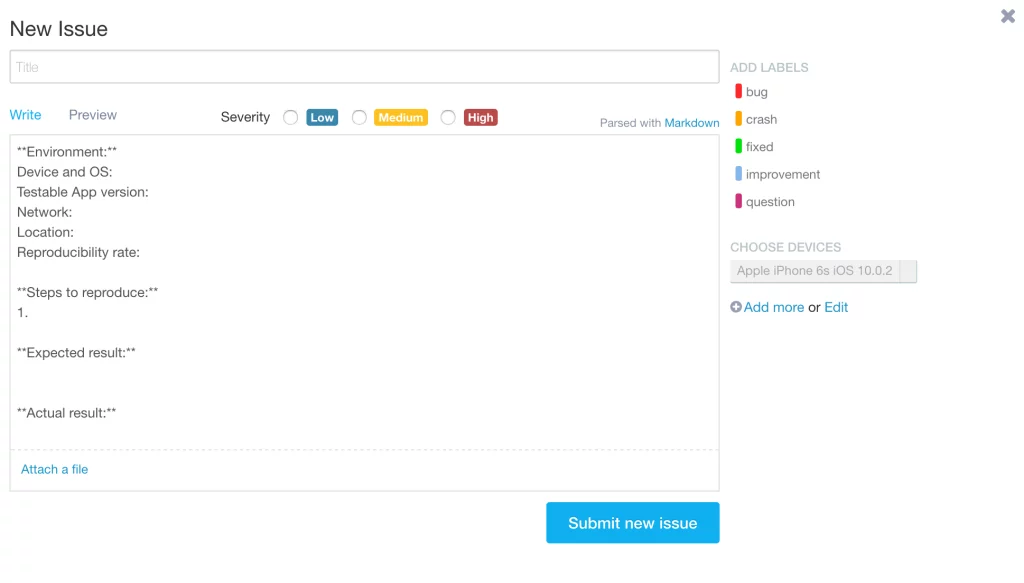
Danh sách các thông tin quan trọng cần có trong bug report
- Mô tả lỗi: Mô tả ngắn gọn về lỗi gặp phải (cái này có thể viết chung chung)
- Các bước tái hiện: Bao gồm các bước kiểm tra chi tiết để mô phỏng hoặc tái hiện lại bug
- Dữ liệu test
- Môi trường test và các thông tin liên quan
- Mức độ nghiêm trọng của bug -> cái này để cân nhắc đem vào priority
- Thời gian và hoàn cảnh nào dẫn tới bug này. Phần này càng nêu cụ thể càng tốt
- QA nào đã post bug này
Tiêu chí viết bug report là sao cho khi development team nhận được bug report thì không cần phải hỏi lại Tester. Có thể fix dựa trên expect tư bug report đã có.


Với step produce, development sẽ có đủ thông tin và tự tái hiện lại được bug. Ngoài ra bạn cũng có thể trình bày thêm về kinh nghiệm cá nhân của riêng mình trong trường hợp vẫn cần giải thích cho developer. Bạn sẽ giải thích như thế nào?
Trường hợp mô tả chưa đúng, bạn sẽ khắc phục và giải thích lại như thế nào về bug này. Đồng thời cũng cần ôn lại cách thức verify khi bug đã được fix xong.
Một số câu hỏi có thể chuẩn bị thêm:
- Functional testing có bao nhiêu loại?
- Nếu bug lặp đi lặp lại trong quá trình test, bạn sẽ làm thế nào?
4. Sự khác biệt giữa performance testing và monkey testing
Câu hỏi thứ 4 phỏng vấn Manual Tester liên quan tới phân biệt hai loại kiểm thử. Đầu tiên là performance (hiệu năng).
Performance Testing checks the speed, scalability, maybe even the stability characteristics of a system. Performance is identified with achieving response time, throughput, and resource-utilization levels that meet the performance objectives for a project or a product. Performance testing là kiểm tra tốc độ, khả năng mở rộng, cả sự ổng định của cả hệ thống. Performance ở đây có thể được hiểu là thời gian phản hồi, kết quả và yêu cầu ở các bậc cho dự án hoặc sản phẩm


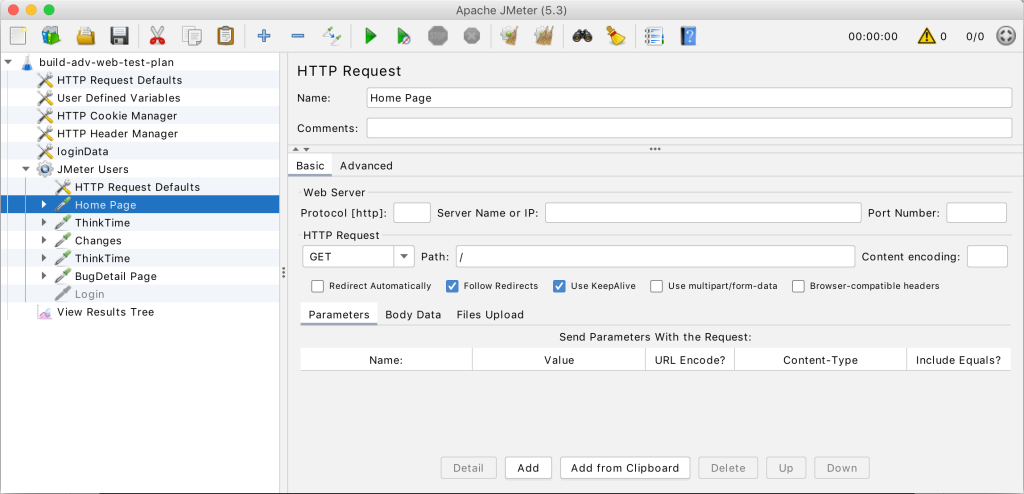
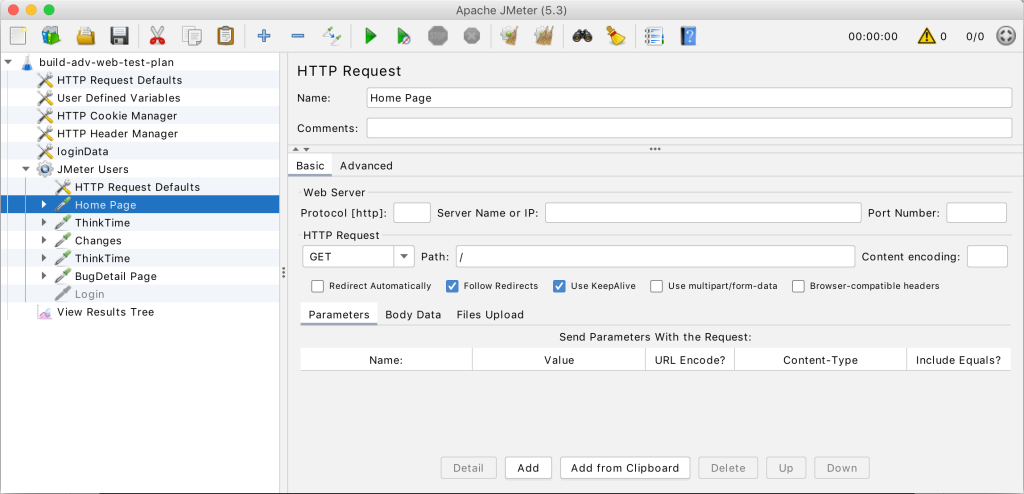
Đối với performance testing, kỹ năng đòi hỏi ở Manual Tester cao hơn. Kĩ năng và mức độ hiểu biết cách thức test performance cũng ở mức cao. Ví dụ như test gửi nhiều request, bản thân tester phải biết sử dụng một số công cụ như Jmeter.
Đối với Monkey testing, đúng như tên gọi, phương thức test này nhập random các ký tự vào field (nhấn mạnh là không có mục đích cụ thể).
Việc test này tương tự như hành động của khỉ, ấn lung tung để tìm crash của application. Thông thường các nhà tuyển dụng sẽ hỏi anh em câu này vì cho vị trí Manual Tester.
Một số câu hỏi có thể chuẩn bị thêm:
- Sự khác biệt giữa test driver và test stub là gì?
- Unit testing và integration testing khác nhau như thế nào?
5. Manual Tester có cần hiểu về business không?
Câu hỏi cuối cùng phỏng vấn Manual Tester liên quan tới kinh nghiệm làm việc. Tất nhiên công việc của Manual Tester không giống như Monkey Testing.
Nếu chỉ vào application hoặc web bấm loạn xạ lên thì đó không còn là Manual Tester đúng nghĩa. Manual ở đây bao gồm việc hiểu business, hiểu về yêu cầu của khách hàng. Chỉ khi hiểu rõ về business, các bước test được thực hiện ở Manual Tester mới có giá trị.
Ví dụ ở màn hình đăng ký, bản thân tester cần hiểu đăng ký sẽ như thế nào. Sau khi đăng ký các hạng mục nào dưới DB sẽ thay đổi. Thời gian có đúng hay không?
Việc bấm lung tung chỉ để hiện lỗi là việc làm không thực hiện theo test case. Chỉ gây thất thoát và lãng phí thời gian. Hiệu quả của việc làm này cũng không hề cao.


Chính vì vậy việc Manual Tester hiểu về business, hiểu về ứng dụng mà mình đang test là điều vô cùng quan trọng.
Để đạt được yếu tố này, bản thân Manual Tester cần làm việc cùng với BA và PO, tham các buổi meeting như Spring Planning. Đồng thời cần nói chuyện và hiểu các API document đã publish từ phía developer.
Một số câu hỏi có thể chuẩn bị thêm
- Bạn hiểu gì về test coverage?
- Black box testing là gì?
6. Tham khảo thêm về phỏng vấn Manual Tester
- Top 15 Automation Testing Tools
- Quality Assurance vs. Quality Control (QA vs. QC) – Applause
- QA manual testing from the beginning | Udemy
Cảm ơn anh em đã đọc bài – Thank you for your time – Happy coding!
Tác giả: Kiên Nguyễn
Có thể bạn quan tâm:
- Các thành phần cơ bản trong một automation project
- 5 xu hướng của ngành kiểm thử tự động trong năm 2023
- Test Automation — Con đường không dễ dàng với bất kỳ ai
Xem thêm các việc làm Developer hấp dẫn tại Station D






