Vietnam Web Summit 2020 – Dấu ấn đáng nhớ về hành trình kết nối và khai phá giá trị công nghệ

Sáng ngày 18/12, sự kiện Vietnam Web Summit 2020 – VWS2020 LIVE đã chính thức diễn ra thành công với sứ mệnh kết nối, lan tỏa các giá trị về những kiến thức đến cộng đồng yêu công nghệ.
Với thách thức thay đổi hình thức tổ chức, sự kiện vẫn nhận được sự quan tâm lớn. Cụ thể chính là lượt stream ấn tượng từ 3 kênh chính thức: Website, fanpage và kênh Youtube của Station D từ 8:00 – 17:30. Hình thức Event Online đã cho thấy sự nỗ lực lớn từ đội ngũ Station D. Điều này vượt ra khỏi giới hạn của không gian tổ chức; khi mọi đối tượng quan tâm đều có thể theo dõi và trải nghiệm sự kiện thông qua LIVE.
Lời ngỏ từ Vietnam Web Summit 2020
Với thông điệp chủ đề “LEAD THE AGE OF REVOLUTION TECHNOLOGIES”, sự kiện trực tuyến đã ghi dấu ấn đặc biệt đối với người xem. Hơn 100,000+ lượt truy cập đến từ đa dạng khán giả như Developer, Digital Marketer, Product Owners, đại diện các tập đoàn & doanh nghiệp Việt,… đã cùng trải qua gần 40 nội dung chuyên sâu và diễn giả là những gương mặt tên tuổi, giàu kinh nghiệm tạo nên một Đại tiệc Công nghệ hoành tráng và quy mô lớn nhất năm 2020.


Với sự tham gia của các tập đoàn Google, Heineken, Gojek, Lazada, Amanotes, NashTech, Cinnamon AI, Insider,… xuyên suốt các stage của sự kiện đã trình bày các chủ đề nổi bật nhất. Thông qua các số liệu thực tế, các báo cáo – phân tích về lĩnh vực Web, E-commerce, Data Science, Online Service, Marketing & Bussiness Development, sự kiện trực tuyến đã tạo ra một bức tranh công nghệ toàn cảnh với những xu hướng thị trường được cập nhật mới nhất.
Google Assistant – Product của sự cải tiến vượt trội từ Google
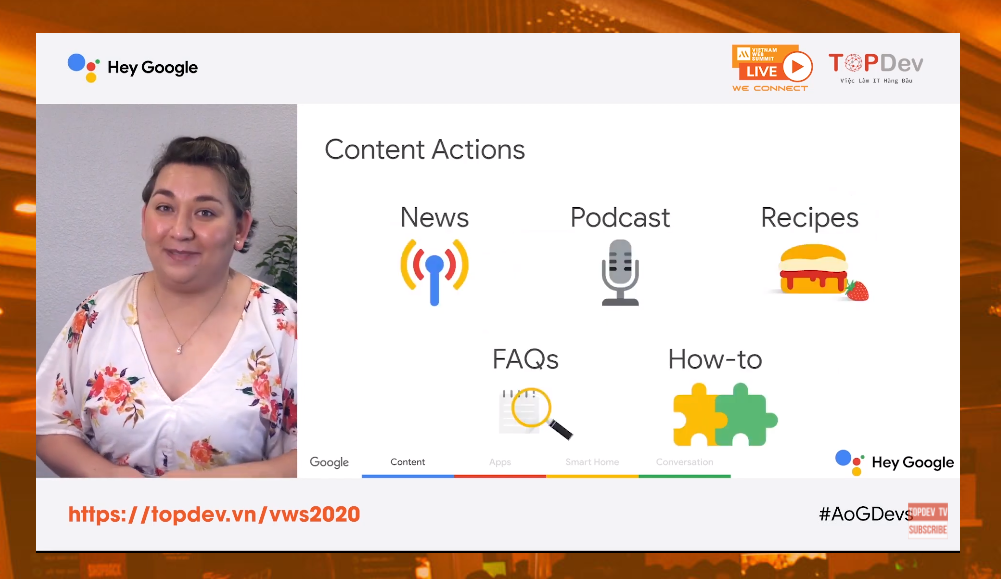
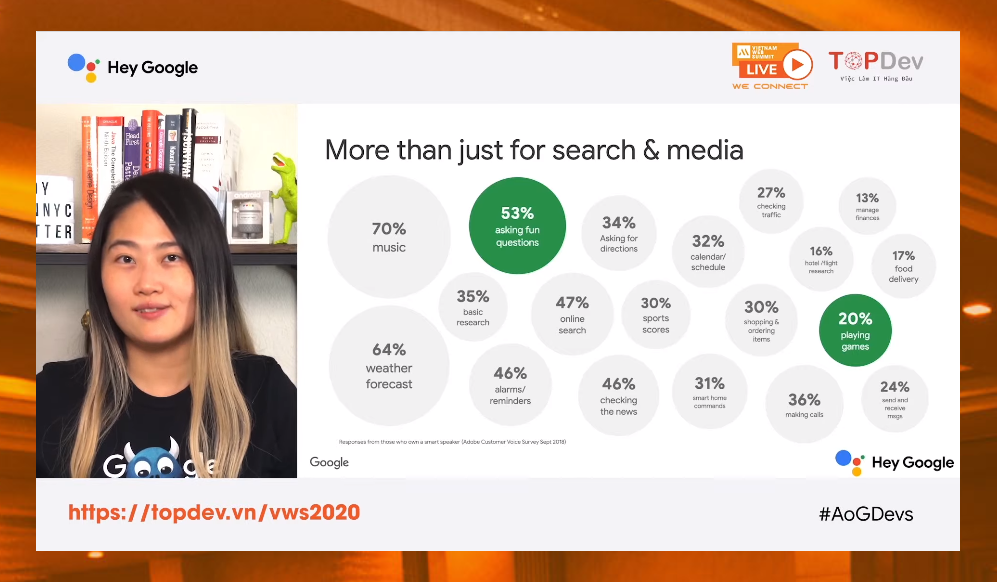
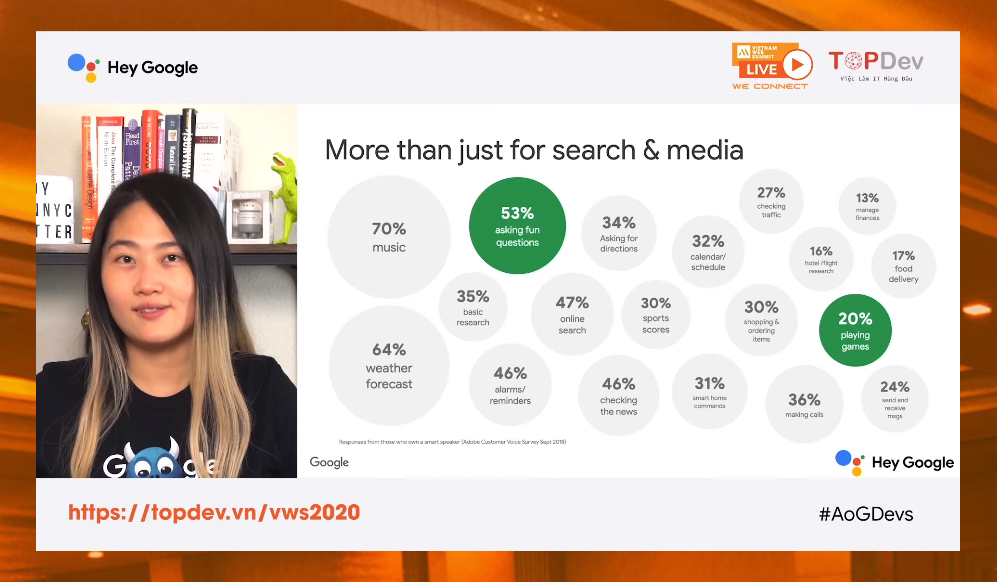
Câu chuyện về Google Assistant và những khía cạnh chuyên sâu dường như chưa được khai thác nhiều trước đây. Do vậy, các topic về nội dung này chiếm được sự quan tâm lớn từ người xem.
Trong sự kiện trực tuyến Vietnam Web Summit 2020, hai đại diện Developer Advocate từ Google: Mrs. Jessica Dene Earley-Cha và Mrs. Mandy Chan đã có những chia sẻ đầy ấn tượng.


Hai topic Multiple Ways To Build For Google Assistant và Building Interactive Games For The Google Assistant được đánh giá là bắt kịp với nhu cầu tìm kiếm kiến thức chuyên sâu.


Các cách thức vận hành; tương tác phát triển đối với sản phẩm Trợ lý ảo – Google Assistant đã được trình bày rất sâu sắc.
Đây cũng là cơ hội để các developer tại Việt Nam biết nhiều hơn về công cụ này. Đồng thời góp phần xây dựng một cộng đồng công nghệ phát triển toàn diện hơn.
Thách thức chuyển đổi số – Những câu chuyện từ thực tế đáng mong chờ
Chuyển đổi số ở mỗi ngành nghề đều có những thách thức nhất định. Đó là lý do vấn đề chuyển đổi số đã tiệm cận với sự phát triển chung của xu thế; góp mặt vào quá trình hình thành chân dung bối cảnh mới gắn liền với sự phát triển công nghệ. Vậy chuyển đổi số thế nào? Đâu là cách ứng dụng hợp lý? Những minh chứng cụ thể từ hành trình chuyển đổi từ Offline sang Online có gì thú vị?
Nhắc đến Chuyển đổi số, người xem khó thể bỏ lỡ chủ đề Adapting digital transformation – An example of transformation from small business paper to cloud từ hai tài năng trẻ nhiệt huyết của 1C Việt Nam – Phạm Đình Đại Đức & Nguyễn Anh Quyết.


Hai anh chàng đã có những chia sẻ về khoảng cách giữa việc lên kế hoạch; thiết lập và triển khai nhiệm vụ chi tiết trong một thị trường nhiều khó khăn thách thức.
Điểm nhấn đặc biệt chính là Câu chuyện Toyota dưới góc nhìn chuyển đối số ngành ô tô.


Với chủ đề How The Automotive Industry Is Finally Becoming Digital First, Mr. Oliver Wilke – Director Agency từ Sales SAIDigital đã trình bày các lý do thực tế về ngành ô tô tham gia “con tàu số” (digital train) trễ hơn những ngành khác. Các thách thức về hành trình này dưới áp lực từ đại dịch Covid-19 cũng được đặt ra.
Ứng dụng AI – “Nhịp đập đầy tiềm năng” trong bối cảnh thời đại mới
Trí tuệ nhân tạo – AI (Artificial Intelligence) không còn là thuật ngữ xa lạ. Minh chứng lớn nhất là sự góp mặt của AI trong nhiều lĩnh vực. Thậm chí là từng quy trình hợp thức hóa của mỗi doanh nghiệp. Tính ứng dụng của AI và những vấn đề có liên quan luôn được giới chuyên môn dành sự quan tâm lớn.
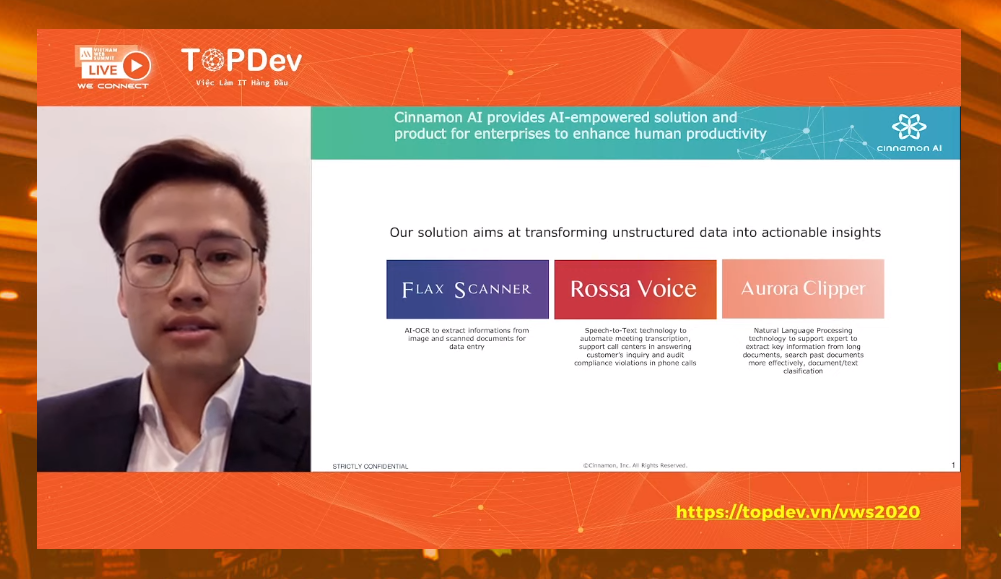
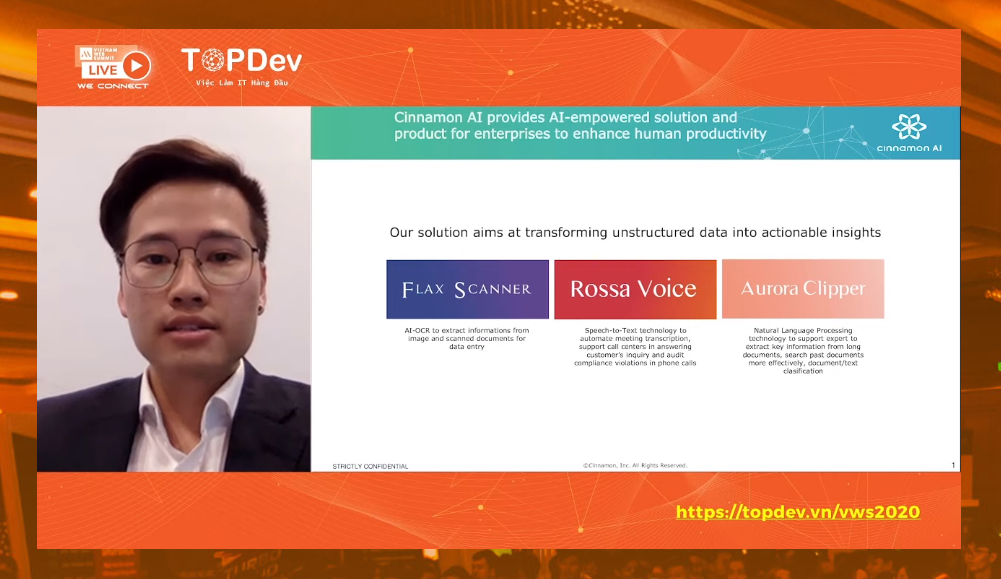
Những cách thức hiệu quả, thiết thực nhất trong việc thu thập dữ liệu chất lượng để huấn luyện và đào tạo AI đã được anh Nghiêm Xuân Bách – Vietnam Country Manager từ Cinnamon AI chia sẻ thông qua Topic: Data Harvesting Loop Trong Sự Dân Chủ Hóa Của AI.


Không chỉ đơn thuần dừng lại ở các kiến thức nền tảng về AI, topic còn mang đến xu hướng cộng tác giữa AI với con người. Đây được xem là giá trị nền tảng quan trọng của AI.
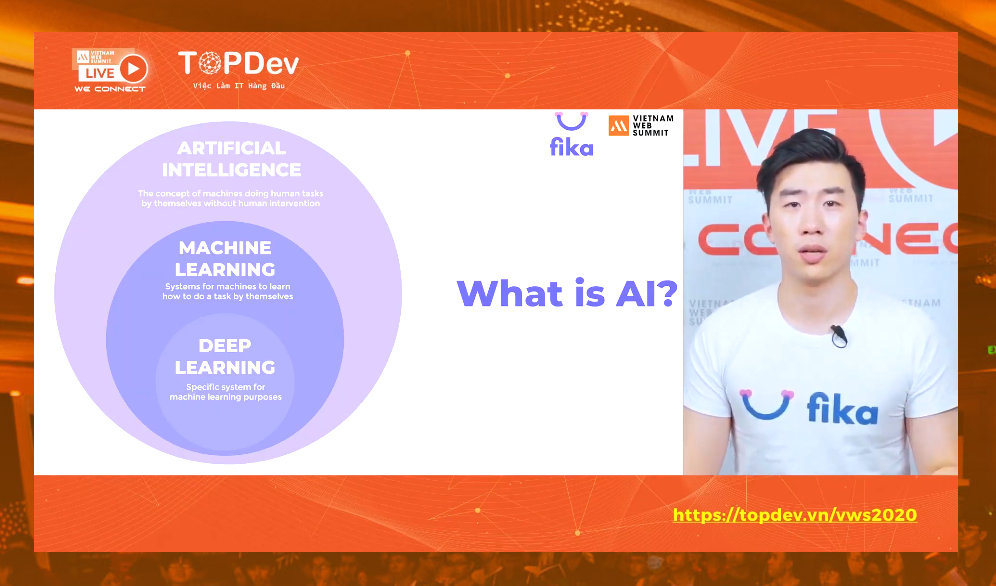
Nếu bạn là một tín đồ của AI thì Topic: Finding Real Love With AI từ Mr. Oscar Xing Luo – Co-Founder và CTO của Fika chắc chắn sẽ không làm bạn thất vọng.


Mr. Oscar đã chia sẻ về những kiến thức; cách thức tổ chức liên quan đến việc triển khai các thuật toán AI tốt nhất. Điều này có ý nghĩa quan trọng khi thiết lập nền tảng phát triển sản phẩm ứng dụng của doanh nghiệp.
E-Commerce – Tương lai phát triển xu thế mới
Lĩnh vực E-commerce là lĩnh vực chuyên sâu đang dần phát triển trong bối cảnh xu thế mới. Khi những công nghệ mới được áp dụng một cách hệ thống thì việc tạo ra sự thay đổi thần tốc là hoàn toàn có thể.
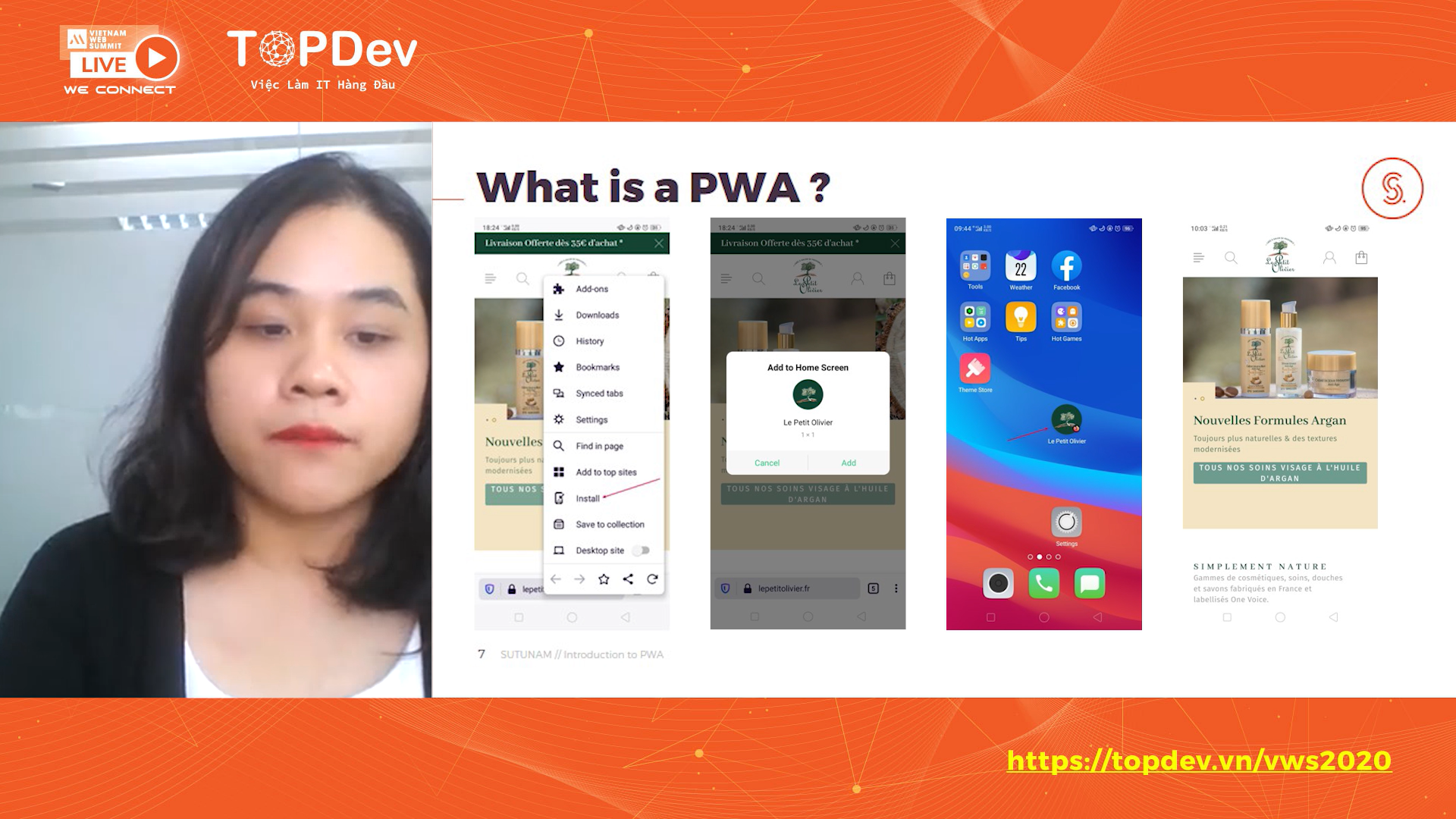
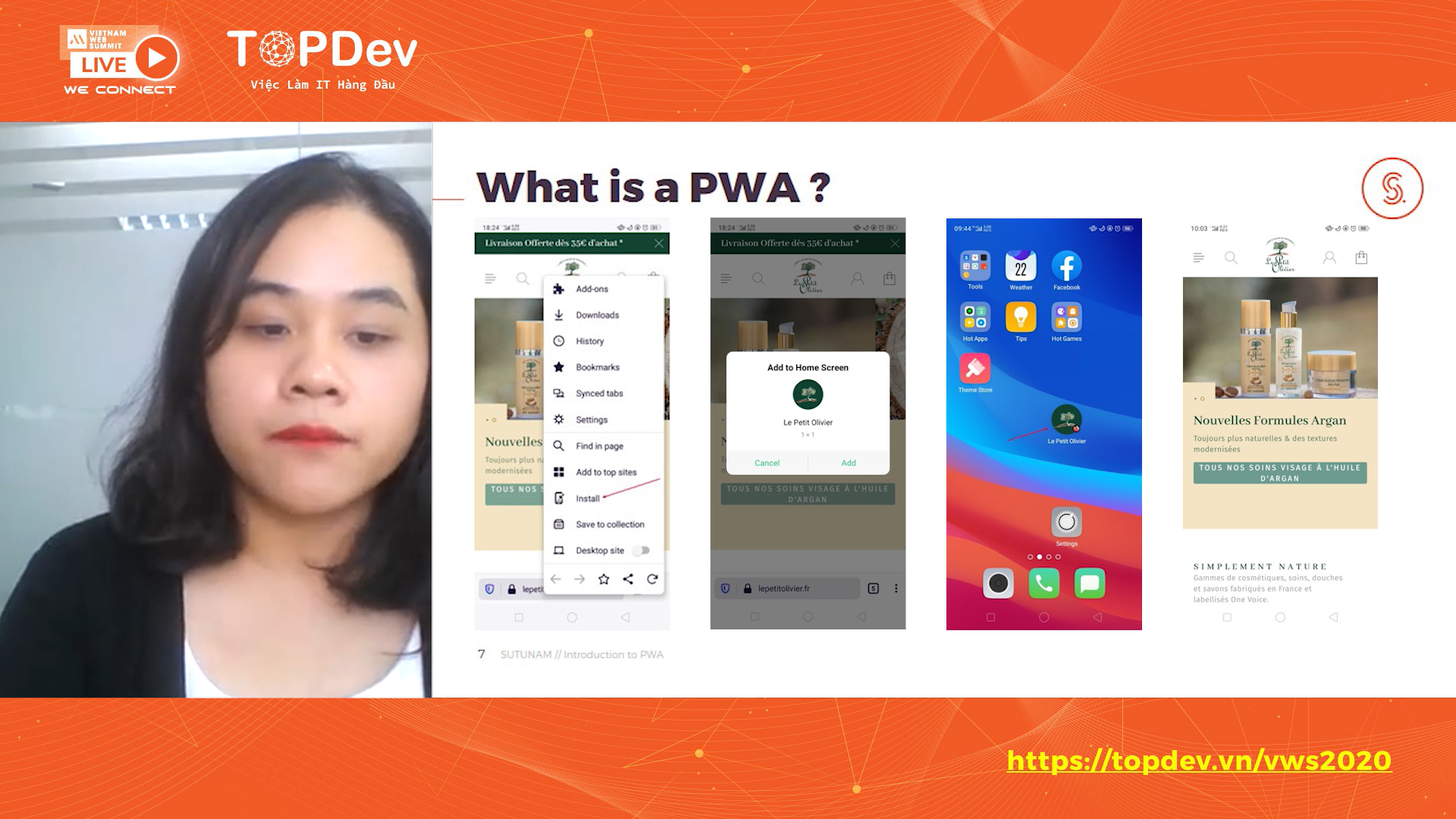
Khác với thị trường Việt Nam, Progressive Web App (PWA) là một công nghệ nổi bật và có tiềm năng phát triển lớn.


Chị Ngô Kiều Anh – Project Manager SUTUNAM VIETNAM đã chia sẻ chi tiết về câu chuyện của PWA cũng như tương lai của PWA trong lĩnh vực E-Commerce qua Topic: Introduction PWA And Future Of PWA In E-Commerce. Đây là cơ hội tốt để giới lập trình viên Việt Nam hiểu và nắm bắt tốt hơn về các xu hướng công nghệ mới; giúp các bạn có những định hình chân thật hơn về tổng thể sự biến chuyển xu thế công nghệ toàn cầu.
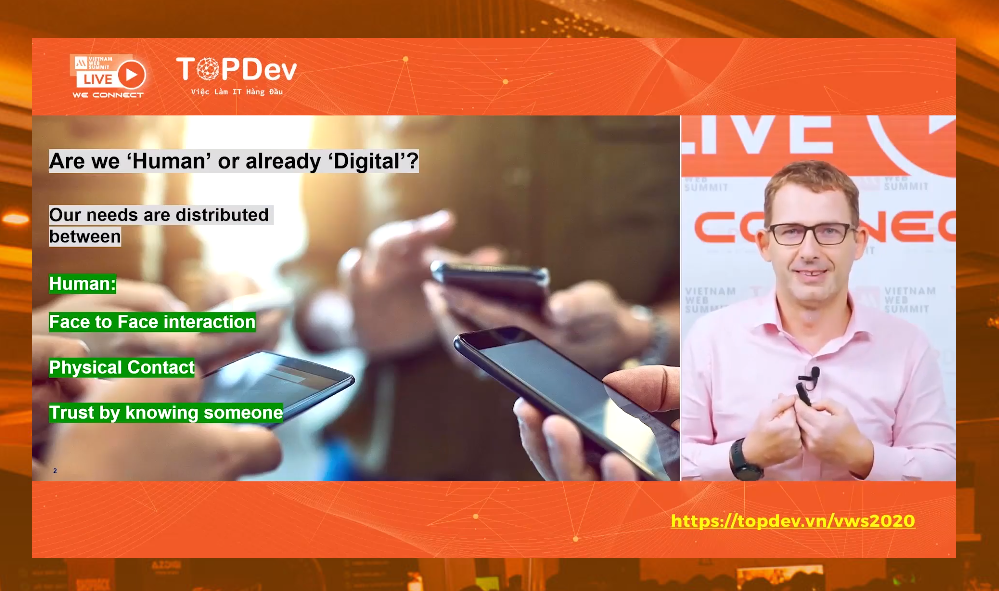
Nếu hoạt động trong lĩnh vực E-Commerce, bạn không nên bỏ qua bài chia sẻ về Changing Customer Preferences For Digital First từ Mr. Carsten Ley – Founder, CX, OKR & Project Consultant của Asia PMO.


Mr. Carsten Ley đã mang đến những góc nhìn về một “tương lai” hậu Covid; về sự thay đổi của khách hàng trước xu thế digital first. Chuyên đề giúp người xem nắm bắt tốt những khó khăn và thách thức thực tế. Từ đó, lập kế hoạch chiến lược cho các mục tiêu tương lai của bản thân lẫn hoạt động phát triển của doanh nghiệp.
Vietnam Web Summit 2020 – Lời kết
Điểm giới hạn trong sự kiện lần này là thời gian lẫn không gian tổ chức. VWS2020 LIVE đã diễn ra thành công tốt đẹp. Đồng thời, sự kiện đã nhận được nhiều phản hồi tích cực từ giới chuyên môn. Station D trân trọng cảm ơn các diễn giả, các chuyên hàng đầu từ các tập đoàn, các đơn vị, tổ chức doanh nghiệp đã hợp tác, hỗ trợ chia sẻ; tạo cầu nối lan tỏa kiến thức mới nhất từ mọi quy mô lĩnh vực.
Tất cả cùng hòa nhịp tạo nên một dấu ấn đáng nhớ về hành trình công nghệ. Hành trình của sự bứt phá về không gian từ VWS2020 LIVE đã khép lại với những khoảnh khắc đẹp. Đây thật sự là một dấu ấn đặc biệt. Vì nó mở ra những kỳ vọng mới về các mối quan hệ hợp tác mới; tạo ra sức bật phát triển mới cho mỗi cá nhân, mỗi doanh nghiệp đang làm việc trong lĩnh vực Công nghệ.
Bạn có thể quan tâm
- Vừa đủ để đi (go)(Công Nghệ)
- Thị trường EdTech Vietnam- Nhiều tiềm năng nhưng còn bị bỏ ngỏ tại Việt Nam(Chuyện IT)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)





