Vì sao lương khủng, đãi ngộ tốt vẫn khó tuyển IT?

Với sự phát triển nhanh chóng của công nghệ thông tin và sự ảnh hưởng mạnh mẽ của cuộc cách mạng công nghiệp 4.0, nhu cầu về nhân lực IT ngày càng tăng cao. Mỗi năm có hàng nghìn kỹ sư CNTT tham gia vào thị trường lao động đầy tiềm năng này. Nhưng nghịch lý thay, các công ty vẫn không tìm được nhân sự IT phù hợp. Vậy vì sao tuyển IT khó đến vậy? Những giải pháp nào để giải quyết vấn đề trên? Tất cả sẽ có trong bài viết này!
Thực trạng hiện nay của thị trường nhân lực IT


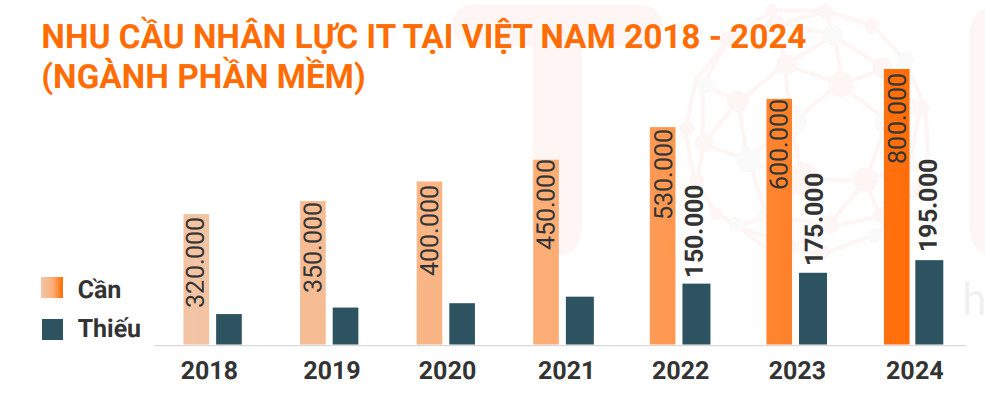
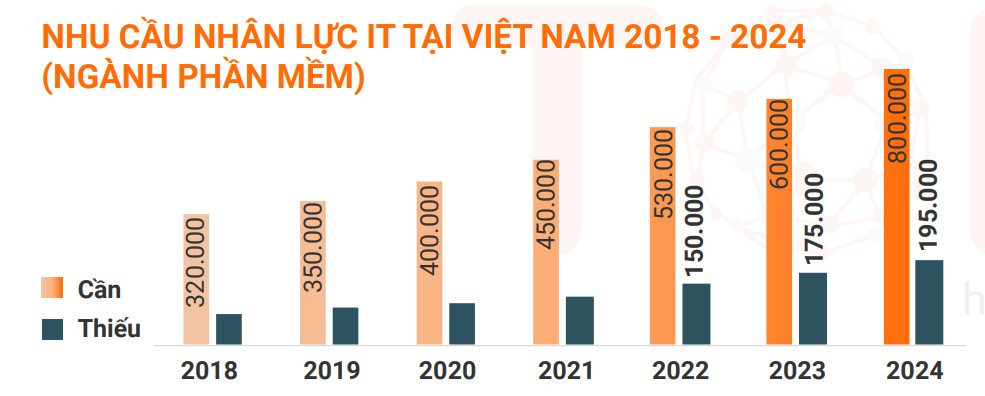
Từ trước đến nay, nhu cầu nhân lực ngành CNTT chưa bao giờ “giảm nhiệt”. Theo báo cáo thi trường IT Việt Nam 2022 của Station D, với tốc độ tăng trưởng như hiện nay thì đến năm 2024 thị trường cần 800.000 lập trình viên. Việt Nam sẽ vẫn thiếu hụt 150.000 – 195.000 lập trình viên / kỹ sư hàng năm.
Vấn đề này đã tạo nên sức ép to lớn cho các nhà tuyển dụng trong quá trình tìm kiếm nhân tài cho doanh nghiệp. Bên cạnh đó, hàng năm vẫn có hơn 50.000 sinh viên tốt nghiệp chuyên ngành CNTT và cả những bộ phận nhân sự trái ngành tham gia vào thị trường IT. Thế nhưng, để tìm được một ứng viên đáp ứng đủ yêu cầu cả về “lượng” lẫn về “chất” thì không mấy dễ dàng. Nguyên nhân của vấn đề này nằm ở cả ứng viên và doanh nghiệp tuyển dụng.
Ở phần tiếp theo chúng ta sẽ tìm hiểu rõ hơn về nguyên nhân của việc vì sao tuyển IT khó và những giải pháp cho vấn đề nan giải này.
Vì sao tuyển IT khó? Nguyên nhân từ đâu?
Nguyên nhân từ ứng viên
1. Thiếu hụt ứng viên chất lượng
Một trong những lý do chính khiến việc tìm kiếm nhân sự IT trở nên khó là sự thiếu hụt nhân sự chất lượng. Các doanh nghiệp thường tìm kiếm những ứng viên có kiến thức chuyên môn sâu, kỹ năng công nghệ cao và kinh nghiệm thực tế. Tuy nhiên, không phải lúc nào cũng dễ dàng tìm được những ứng viên như vậy, đặc biệt là ở một số khu vực với nguồn nhân lực IT hạn chế.
2. Tỷ lệ nhảy việc cao


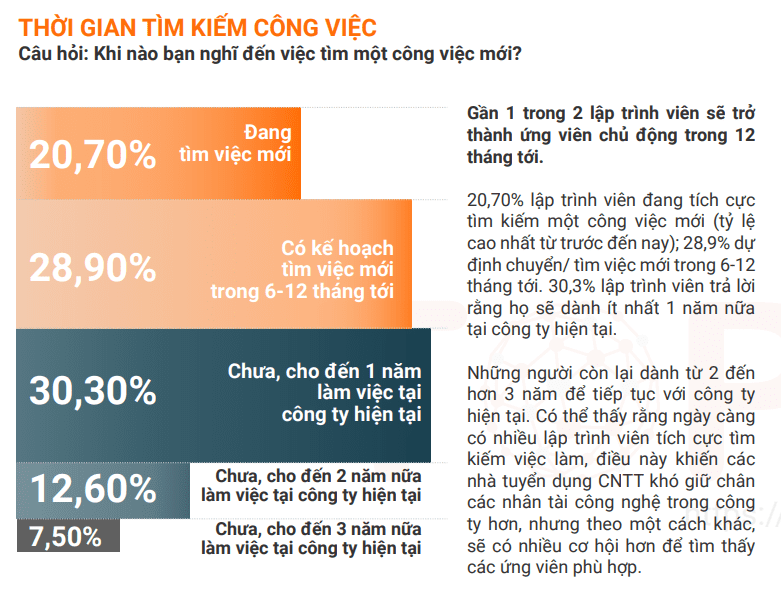
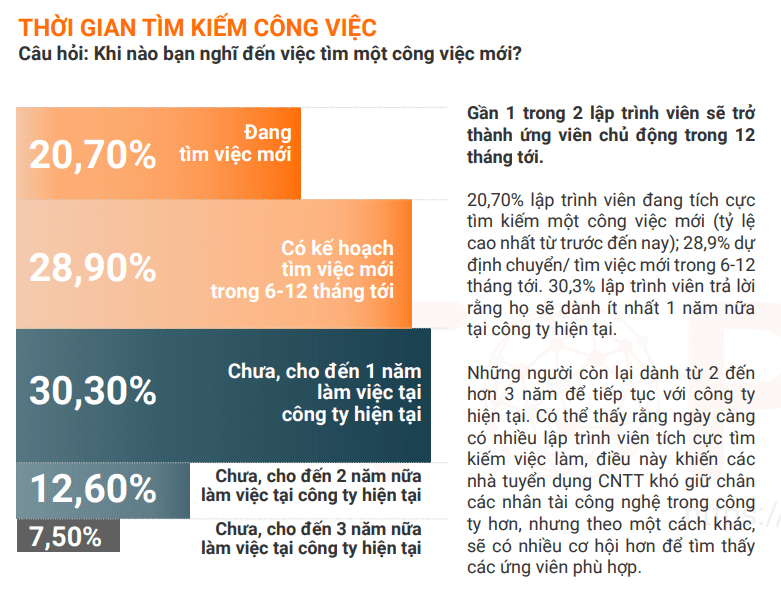
Nhân sự công nghệ thông tin thông thường có xu hướng tìm kiếm cơ hội mới để tiến xa hơn trong sự nghiệp của họ. Ngay cả khi đang làm việc tại doanh nghiệp nhất định, họ cũng có thể nhận được offer hấp dẫn từ một công ty khác. Điều này làm cho các doanh nghiệp phải đối mặt với việc tìm kiếm và đào tạo nhân sự mới, gây khó khăn trong việc duy trì sự ổn định và sự phát triển của doanh nghiệp.
3. Sự đa dạng trong công việc IT
Lĩnh vực công nghệ thông tin rất đa dạng và phong phú, bao gồm nhiều vị trí và vai trò khác nhau như phân tích hệ thống, phát triển phần mềm, quản trị mạng. Điều này làm cho tuyển dụng trong ngành IT trở nên phức tạp hơn, vì các doanh nghiệp phải tìm kiếm và lựa chọn ứng viên phù hợp với từng vai trò cụ thể.
4. Khả năng ngoại ngữ hạn chế
Ngoại ngữ được coi là một điểm yếu lớn đối với các nhân sự IT. Sự chênh lệch về mức lương và cơ hội giữa những người có ngoại ngữ và những người không có ngoại ngữ là rất lớn. Việc các ứng viên không có ngoại ngữ sẽ khó đáp ứng được hết các yêu cầu công việc, nhất là khi làm việc với các đối tác nước ngoài.
Nguyên nhân từ doanh nghiệp
1. Cạnh tranh từ các doanh nghiệp khác


Với một ngành đang phát triển mạnh mẽ như CNTT, các doanh nghiệp đang phải cạnh tranh với nhau để thu hút và giữ chân nhân sự IT giỏi. Các công ty công nghệ lớn và nổi tiếng thường thu hút nhân tài hàng đầu với các chương trình tuyển dụng hấp dẫn. Điều này làm cho việc tuyển dụng của các công ty nhỏ và mới thành lập trở nên khó khăn hơn.
2. Phương pháp tuyển dụng chưa phù hợp
Quá trình tuyển dụng cồng kềnh, yêu cầu nhiều thủ tục phức tạp và quá trình xử lý chậm có thể khiến những ứng viên tiềm năng mất lòng kiên nhẫn và chuyển sang tìm việc ở những nơi có quy trình tuyển dụng linh hoạt hơn. Việc cải thiện phương pháp tuyển dụng có thể giúp gia tăng hiệu suất tuyển dụng và thu hút ứng viên xuất sắc hơn.
3. Chưa mạnh về thương hiệu tuyển dụng
Một yếu tố quan trọng cần được xem xét là thương hiệu tuyển dụng của doanh nghiệp. Nếu một doanh nghiệp không nổi tiếng hoặc không có danh tiếng tốt trong lĩnh vực công nghệ thông tin, việc thu hút nhân sự chất lượng sẽ trở nên khó khăn hơn. Để giải quyết vấn đề này, các doanh nghiệp cần đầu tư vào quảng cáo, xây dựng thương hiệu tốt và phát triển mối quan hệ tốt với cộng đồng IT để thu hút nhân sự có tiềm năng.
Tổng hợp các việc làm Back-end đang tuyển trên Station D
4 giải pháp “vàng” giúp tuyển dụng IT hiệu quả
Để giải quyết câu hỏi vì sao tuyển IT khó các doanh nghiệp cần áp dụng đồng thời nhiều phương pháp để tìm được ứng viên phù hợp, Vậy phương pháp đó là gì?
1. Tập trung xây dựng thương hiệu tuyển dụng
Xây dựng thương hiệu tuyển dụng mạnh mẽ đóng vai trò quan trọng trong việc thu hút nhân tài IT. Một cách để xây dựng thương hiệu tuyển dụng hiệu quả là thông qua việc phát triển một trang web tuyển dụng chuyên nghiệp và hấp dẫn.


Ngoài ra, việc sử dụng các kênh truyền thông xã hội như Facebook và LinkedIn cũng là một phương tiện hiệu quả trong xây dựng thương hiệu tuyển dụng. Các doanh nghiệp có thể tận dụng các tính năng của các mạng xã hội này như việc đăng tin tuyển dụng, chia sẻ thông tin về công việc và nêu bật những thành tựu của doanh nghiệp để thu hút nhân tài.
2. Tạo dựng văn hóa chia sẻ trong cộng đồng IT
Ngành IT với đặc thù thay đổi khá nhanh, cứ 3 đến 6 tháng lại có một công nghệ mới ra đời, đòi hỏi developer cũng phải luôn phải học hỏi cập nhật công nghệ mới và quan tâm đến lộ trình phát triển công nghệ của mình. Các câu hỏi của họ thường xuyên là “Công ty này có stack phù hợp với mình hay không?”, “Đội ngũ tech có cởi mở với các công nghệ mới không?”, “Mình sẽ phát triển được gì sau khi làm với họ một thời gian?”…
Vậy giải pháp nào cho các ứng viên tốt, tiềm năng và không chủ động tìm việc ngoài kia?
Cử người làm diễn giả ở các meetup, viết blog chia sẻ kiến thức đều đặn, tổ chức hackathon/cuộc thi/giải thưởng, tham gia tech event, tham gia phỏng vấn của các trang tin công nghệ…là những hoạt động rất tốt giải đáp các câu hỏi này của ứng viên tiềm năng.
Hãy luôn làm đều đặn, ít nhất mỗi tháng có 1 hoạt động dù lớn hay nhỏ, để khi họ phát sinh nhu cầu chuyển việc, công ty của bạn là một trong những lựa chọn đầu tiên, thậm chí chưa cần đến các tin đăng tuyển dụng!


3. Tập trung vào các ngách trọng điểm
Mỗi doanh nghiệp đều có đặc thù riêng, có doanh nghiệp làm outsourcing, làm saas, làm về AI, bigdata, blockchain…Hãy tập trung vào các ngách khó tuyển nhất trong kiến trúc công nghệ của doanh nghiệp. Ví dụ: Nếu doanh nghiệp bạn làm Saas về thương mại điện tử với giao diện web bằng PHP nhưng có ứng dụng AI/Machine Learning/Bigdata để tăng trải nghiệm, tối ưu tỷ lệ chuyển đổi…Hãy tập trung làm EB về ngách AI/ML này. Khi bạn làm tốt, tự khắc các ứng viên về web cũng sẽ biết đến bạn.
Nếu có điều kiện, bạn nên làm việc với dịch vụ EB chuyên nghiệp (Như Station D hiện đang làm với nhiều công ty IT hàng đầu VN), ngoài việc phân phối nội dung blog, phỏng vấn đến rộng rãi cộng đồng developer qua email marketing, mạng xã hội, trang tin công nghệ…họ còn giúp bạn tìm những diễn giả chất lượng đến từ bên ngoài doanh nghiệp và đảm bảo sự kiện của bạn được đông đảo developer tham dự.
4. Áp dụng công nghệ vào quá trình tuyển dụng
Sử dụng các công cụ và hệ thống công nghệ như phần mềm quản lý ứng viên, trang web tuyển dụng, và trí tuệ nhân tạo (AI) để tiết kiệm thời gian và tăng tính chính xác trong quá trình tìm kiếm và đánh giá ứng viên. Công nghệ có thể giúp tự động hóa nhiều giai đoạn trong quá trình tuyển dụng.
Kết luận
Hy vọng qua bài viết trên bạn đã tìm được câu trả lời cho câu hỏi “Vì sao tuyển IT khó?” cũng như tìm được giải pháp để giải quyết vấn đề nan giải này cho doanh nghiệp của mình. Với các giải pháp thích hợp, doanh nghiệp có thể thu hút những chuyên gia IT tài năng và xây dựng đội ngũ mạnh mẽ để đối mặt với những thách thức và cơ hội trong tương lai. Theo dõi Station D để cập nhật thêm nhiều kiến thức mới về lập trình, thị trường IT và các công nghệ mới nhất bạn nhé!
Xem thêm:
- Ngành trí tuệ nhân tạo (AI) là gì? Nắm bắt xu thế tương lai
- Nên đăng tin tuyển dụng ở đâu? Cần lưu ý gì khi đăng tin tuyển dụng
- 3 xu hướng tuyển dụng đáp ứng thời đại kỹ thuật số
Xem thêm Top việc làm Developer trên Station D





