Vài thứ hay ho, thân thuộc cơ bản mà cũng hữu ích

Bài viết được sự cho phép của tác giả Vân Anh
Cơ bản là dạo này nhiều việc linh tinh lớn chiếm nhiều thời gian quá, thành ra không còn nguồn lực dành cho viết bài được, vẫn là tranh thủ thời gian chờ thang máy đọc mấy cái linh tinh thì mới lại nhớ ra mấy trò hay ho này nên tổng hợp thành một bài, danh sách có nhiều thứ và ở nhiều chủ đề khác nhau cơ, nhưng cơ bản là lười với lại vẫn là không sắp xếp được thời gian nên là chỉ có nhiêu đây thôi :))
Ngoi lên chút để thấy là mình vẫn không quên cái trang blog này, đã bao lâu rồi, đã bao nhiêu món nợ chưa trả được… ây za.. nhưng mà yên tâm, mình sắp trở lại rồi đây!!!!!
1. Sinh tự động chuỗi ký tự trong Word và Excel
Chắc hẳn là trong chúng ta đã từng rơi vào trường hợp kiểu như là muốn ghi nháp một vài từ nào đó mà tự dưng ko biết ghi cái gì đành gõ bừa bàn phím một cách loạn xạ và nhanh nhất có thể. Từ nay khi biết đến sự tồn tại của hàm này bạn sẽ có thể nhanh chóng tạo ra được một đoạn ký tự mẫu đẹp mắt và chuyên nghiệp hơn.
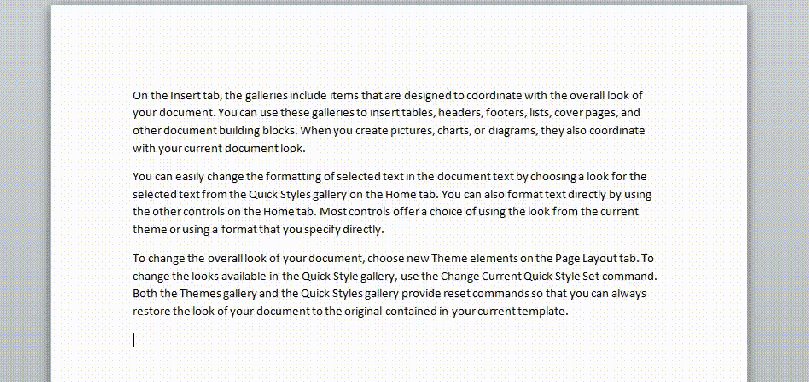
Trong MS Word, chỉ cần gõ: =rand() sau đó nhấn enter, lúc này Microsoft Word sẽ tự động sinh ra một đoạn ký tự ngẫu nhiêu mà bạn không cần phải gõ thêm tí nào nữa.


Với hàm trên, ta cũng có thể thêm các đối số cho nó ví dụ như =rand(2,3), lúc này đoạn ký tự được sinh ra sẽ có 2 đoạn, mỗi đoạn sẽ có 3 câu.
Bên cạnh =rand(), MS cũng cung cấp một số hàm khác mà bạn có thể sử dụng với tính năng tự như:
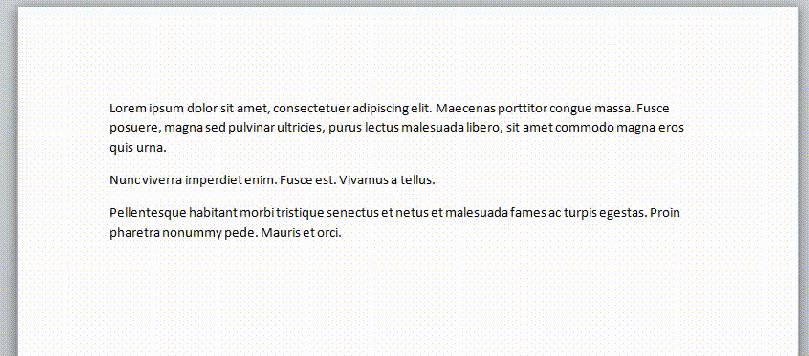
=lorem() và =rand.old()


Còn với MS Excel, hàm =rand() sẽ giúp bạn sinh một số thập phân ngẫu nghiên nằm trong khoảng từ 0 đến 1. :D. Hoặc có thể sinh một số ngẫu nhiên trong một khoảng số nào đó thì có thể dùng hàm =randbetween(lớn hơn số này, nhỏ hơn số này), ví dụ: =randbetween(45;80) – thì có nghĩa là sinh ngẫu nhiên 1 số nằm trong khoảng từ 45 đến 80, ta có thể kéo công thức này cho các ô phía dưới hoặc bên cạnh như hình minh họa phía dưới.


2. Tìm kiếm linh hoạt và chủ động hơn với Google
Đơn giản như bạn muốn tìm nhanh thông tin hoặc tài liệu theo định dạng file cụ thể nào đó, thì chỉ cần gõ từ khóa tìm kiếm đó vào ô tìm kiếm của Google với cú pháp sau:
Filetype:file_format
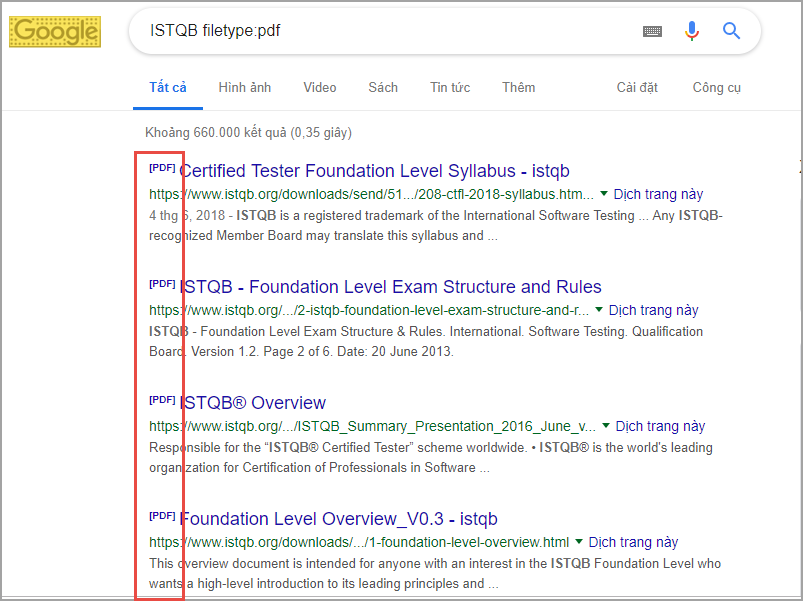
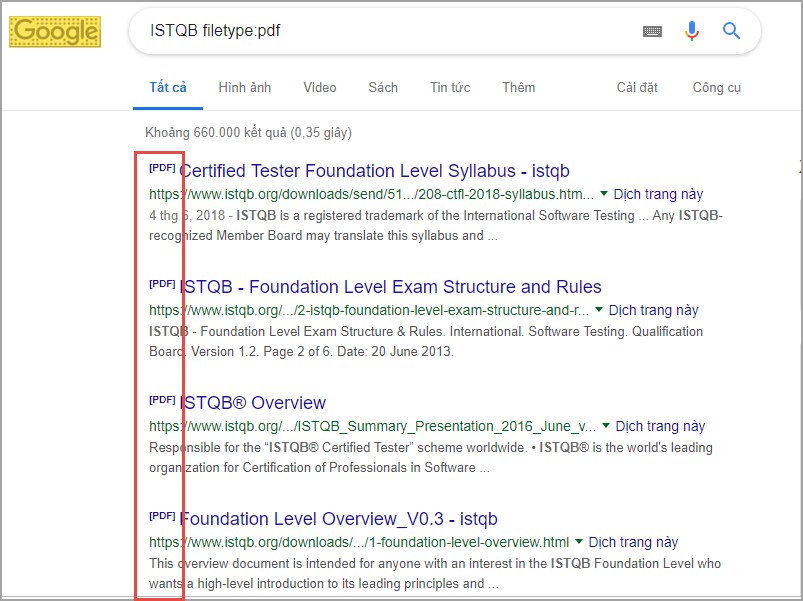
Ví dụ gõ: ISTQB filetype:pdf > nhấn Enter => Kết quả tìm kiếm sẽ hiển thị tương tự như hình phía dưới đây.


Tương tự đối với các loại định dạng file khác nhau, có thể là doc, pttx, xlsx… bất kỳ định dạng nào mà bạn muốn tìm kiếm đều có thể sử dụng cách tìm kiếm này để tối ưu hơn.
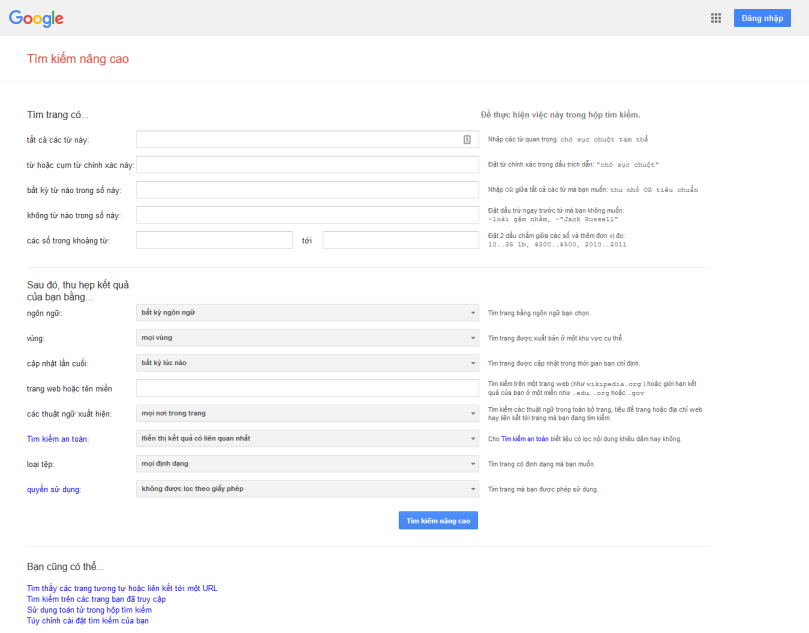
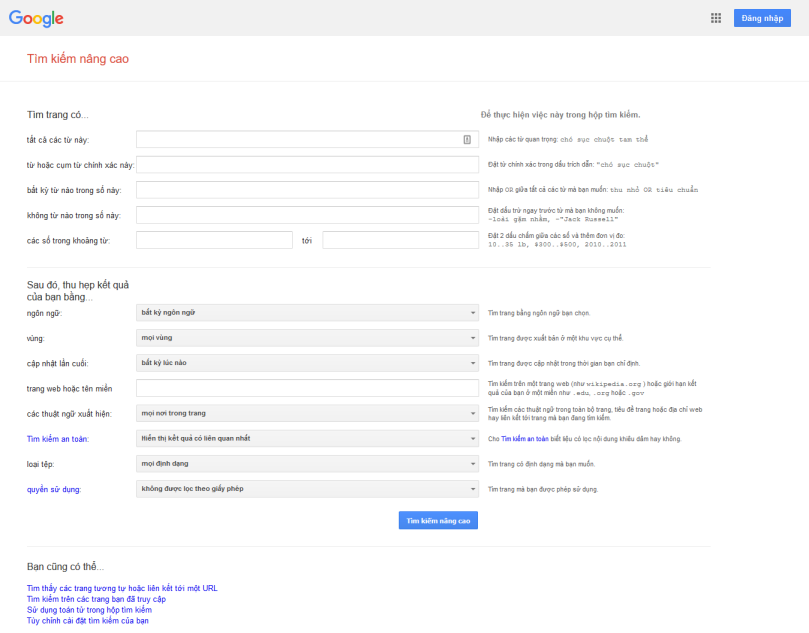
Bên cạnh tips nhỏ phía trên, ta còn có thể sử dụng trực tiếp công cụ tìm kiếm nâng cao của Google bằng cách nhấn nào link Cài đặt > Tìm kiếm nâng cao. (https://www.google.com/advanced_search)
Ở tìm kiếm nâng cao, chúng ta có thể tùy chọn việc tìm kiếm còn linh hoạt hơn nữa, với các tiêu chí cụ thể hơn. Các bạn tham khảo hình, và thử tìm kiếm vài thứ xem sao nhé!


3. Hẹn giờ tắt máy
Có khá là nhiều cách để tắt máy tính sau khi làm việc, thường thi sau khi làm việc xong thì chỉ cần nhấn nút nguồn là máy tắt, chọn Start > Shutdown là xong. 
Trò này thì có thể không phải chị em nào cũng biết, vậy thì hôm nay mình giới thiệu thêm cho các bạn một trò tắt máy khác là dùng run, gõ lệnh shutdown –s
Có cái này còn hay hơn là hẹn giờ để tắt máy, nghĩa là mình muốn sau khi mình đi khỏi chỗ 30 phút thì mới thực hiện tắt máy, vẫn dùng run, gõ lệnh “shutdown -s -t 1800″ (Sau 30 phút = 1800 giây)
Hihi, chắc hẳn cái này không có gì là mới, nhưng cũng có thể là không nhiều người biết, cứ chia sẻ thôi nha
4. Một vài phím tắt hay ho có thể dùng trong các trình duyệt
Alt+D → Address bar – Bôi đen nhanh địa chỉ web tại tab đang mở
Ctrl+N → New Window – Mở nhanh của sổ trình duyệt mới
Ctrl+Shift + N → New Incognito Window – Mở cửa sổ trình duyệt ẩn danh mới
Ctrl+T → Open New Tab – Mở một tab mới tại trình duyệt đang mở
Ctrl+Tab → Toggle between Tabs – Chuyển qua lại giữa các tab đang mở trong cửa sổ trình duyệt
Ctrl+Number → Switch to the numbered tab (Ex: Ctrl+2 → Switch to 2nd tab) – Chuyển sang trình duyệt ở số thứ tự tương ứng, ví dụ nhấn Ctrl +2 thì trình duyệt sẽ nhảy sang tab thứ 2 trong cửa sổ trình duyệt đó.
Ctrl+F4/Ctrl+W→ Close current tab – Đóng tab hiện tại
Ctrl+Shift+T → Reopen recently closed tab – Mở lại tab vừa đóng. – Hữu ích khi mà nhỡ tay đóng mất tab không muốn đóng.
Ctrl+Left_Click → Open link in a New Tab – Nhấn để mở link trong tab mới
Ctrl+H → History – Hiển thị lịch sử duyện web
F11 → Full Screen Browsing – Hiển thị trình duyệt toàn màn hình
Ctrl+Enter → Adds “www.” at start and “.com” at the end of the word you type in address bar – Sau khi nhập vào một chuỗi ký tự, nhấn tổ hợp phím này thì thanh địa chỉ trình duyệt sẽ add thêm “www.” vào đầu và “.com” vào cuối chuỗi ký tự mình nhập vào trước đó.
Ví dụ: khi gõ chữ “pinterest” sau đó nhấn tổ hợp phím “Ctrl+Enter” thì trình duyệt sẽ tự thêm và duyệt đến địa chỉ web là www.pinterest.com
Nói chung thì có khá là nhiều trò hay ho nhưng mà để tổng hợp dần dần, bản thân mình thấy các phím tắt sử dụng với trình duyệt kia không phải là ít người biết đến, với cũng thường dùng chuột quen rồi, tuy nhiên nếu hạn chế chuột thì mình thấy sử dụng phím sẽ nhanh và tiện hơn rất nhiều.
Hầu hết trong bài viết này là những cái mà mình đã từng và có cái là sử dụng liên tục, có thể nói là hàng ngày (trừ thứ 7, chủ nhật) vậy nên cũng rất vui nếu giúp ích ai đó trong việc làm cho công việc thường ngày đỡ nhàm chán đôi khi mang đi thể hiện với những người không chuyên còn thấy rất ngầu nữa =)) Haha
Bài viết gốc được đăng tải tại vananhtooo.wordpress.com
Có thể bạn quan tâm:
- 25 blogger IT nổi tiếng mà dân lập trình ai cũng phải biết
- Làm sao để nâng cao khả năng code?
- 7 năm làm dev có gì hay ho?
Xem thêm Việc làm Developer hấp dẫn trên Station D














































