[Updated] Bộ câu hỏi phỏng vấn Fullstack Developer hay và khó năm 2024
![[Updated] Bộ câu hỏi phỏng vấn Fullstack Developer hay và khó năm 2024](https://img-cdn.stationd.blog/w800-h600/featured/Cau-hoi-phong-van-Fullstack-Developer-218x150_20250424083600_6019f267.jpg)
Trở thành lập trình viên fullstack (fullstack developer) từ lâu đã là mục tiêu hướng tới của nhiều bạn lập trình viên, những kì vọng của bạn khi phỏng vấn fullstack developer là gì?, những nội dung nào sẽ được quan tâm khi bạn apply ở vị trí fullstack?
Tất nhiên, chỉ nhìn vào cái title là fullstack thôi cũng đủ để anh em hiểu ta cần nắm vững khối lượng kiến thức cũng phải thuộc dạng “full”, đầy đầy một tí.


Bắt đầu ngay cho nóng nào.
1. Khối lượng kiến thức chung
Trước khi bắt đầu thử sức với một vài câu hỏi phỏng vấn fullstack developer. Mình muốn list ra đây một số topic cần nhìn lại trước khi bắt đầu tham gia buổi phỏng vấn.
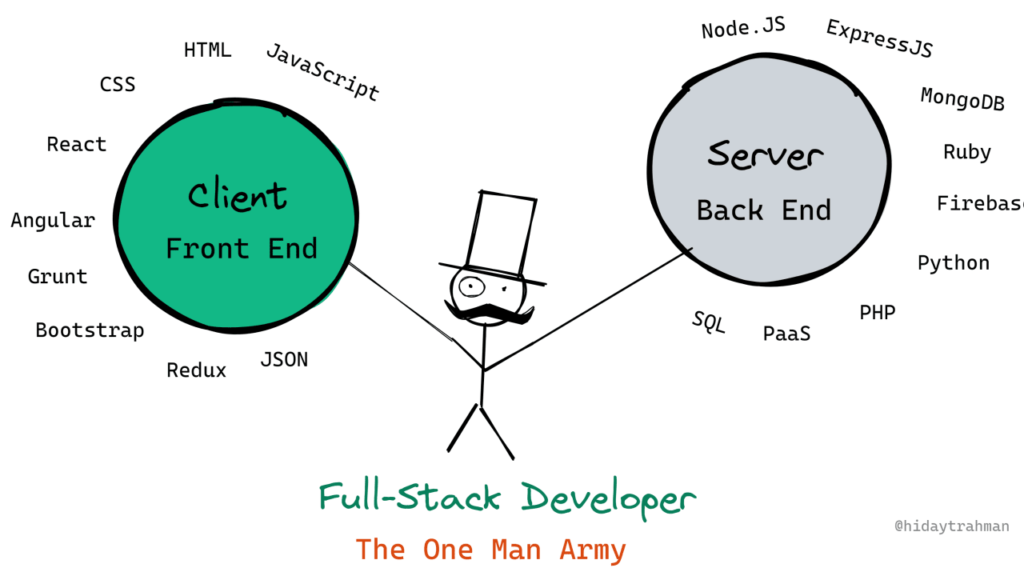
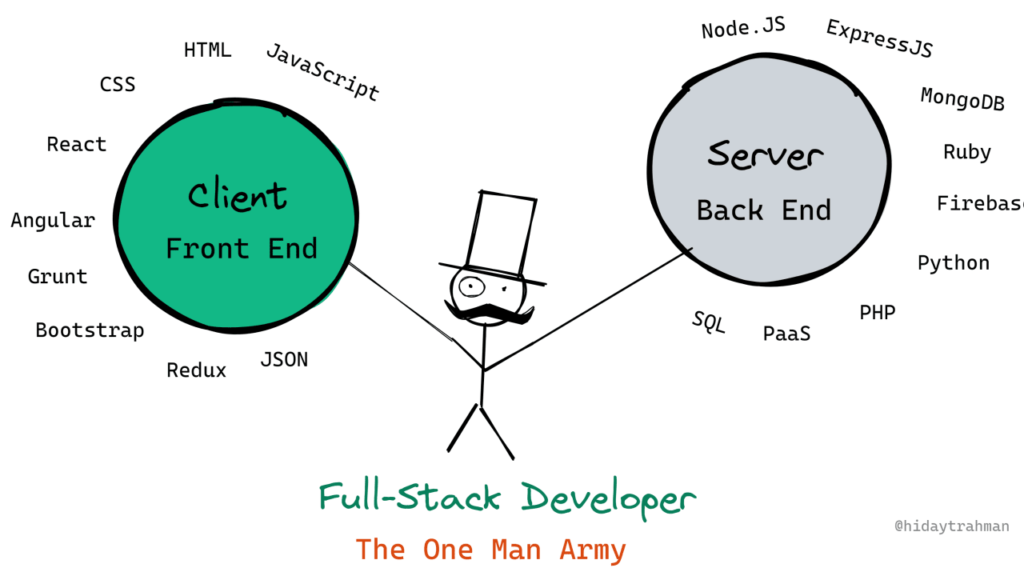
Đầu tiên, expect cơ bản nhất khi phỏng vấn fullstack là đã có kinh nghiệm làm cả Frontend và Backend. Chi tiết từng phần có thể được đào sâu tuỳ theo vị trí yêu cầu.
- Frontend
- Backend
- Intergration
Đi sâu vào kiến thức backend, một số topic có thể là câu hỏi để xác định đúng ứng viên có phải là fullstack developer hay không bao gồm:
- Database design
- Xử lý vấn đề query chậm cho cả Frontend và Backend
- Thiết kế DB adapt với requirement và field từ UI


Sau đi đã nắm rõ về các topics cần có để tham gia phỏng vấn, cùng tham khảo một số câu hỏi dưới đây. Anh em chú ý là bộ câu hỏi này chỉ là mẫu, các topics có vô vàn các câu hỏi, đòi hỏi người phỏng vấn cần chuẩn bị và có lượng kiến thức tốt trước khi tham gia phỏng vấn.
2. Câu hỏi ví dụ phỏng vấn fullstack level experience
2.1 Callback trong JavaScript có thể được hiểu như thế nào?
Callback trong Javascript là một function được sử dụng như là một đối số cho function khác.
Ngoài ra, có 2 điểm chính cần lưu ý khi nói tới Callback là:
- Function này có thể gọi tới function khác
- Callback có thể được gọi sau ở function này sau khi function khác đã kết thúc.
Callback chỉ là một topic nhỏ trong danh sách các câu hỏi phỏng vấn cho fullstack developer.
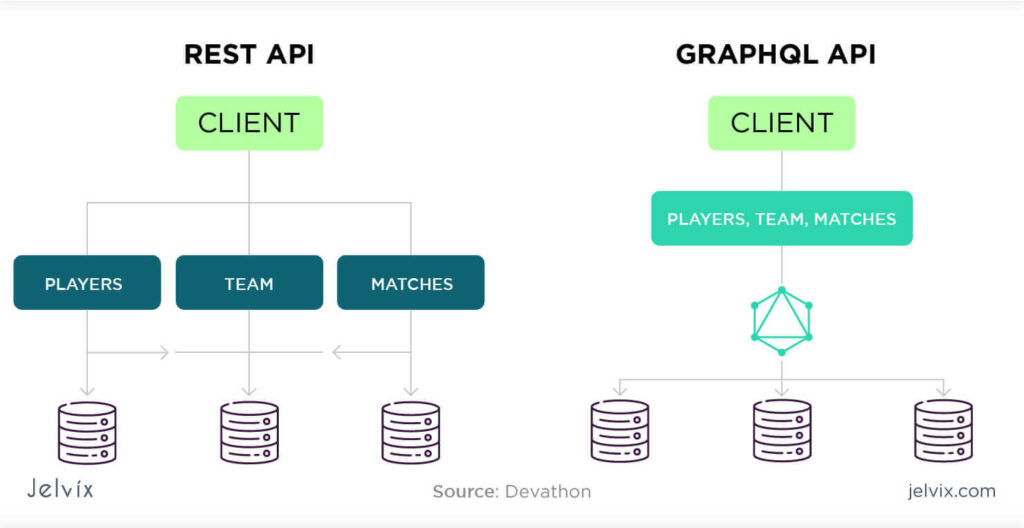
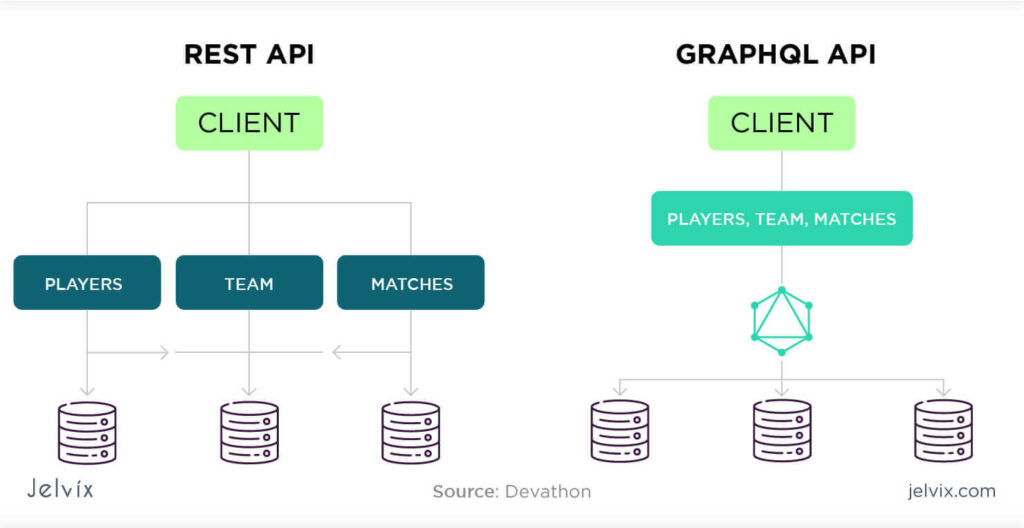
2.2 GraphQL khác gì so với RestAPI?
Câu này dành cho lập trình viên fullstack đã có kinh nghiệm nên cần nêu bật lên được cái main core của sự khác nhau.
Cốt lõi giữa GraphQL và RestAPI nằm ở 4 ý chính, nếu nắm chắc thì trong buổi phỏng vấn chắc chắn sẽ trả lời được.
- GraphQL đi theo hướng layer server-side (lớp phía server), lúc viết queries thì sẽ thực thi ở server với data đã có sẵn, còn REST thì đi theo hướng tạo kiến trúc với các ràng buộc để phát triển Web services.
- GraphQL có thể tổ chức theo hướng schema trong khi đó REST được thiết kế để đi theo hướng endpoints.
- Quá trình phát triển sử dụng GraphQL sẽ nhanh hơn rất nhiều so với REST.
- Kiểu message trả về với GraphQL mutations luôn là string, trong khi đó với REST thì trả về kiểu gì cũng được.


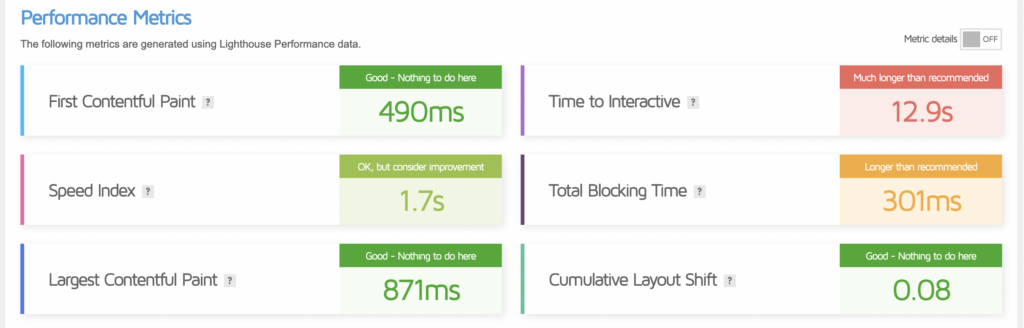
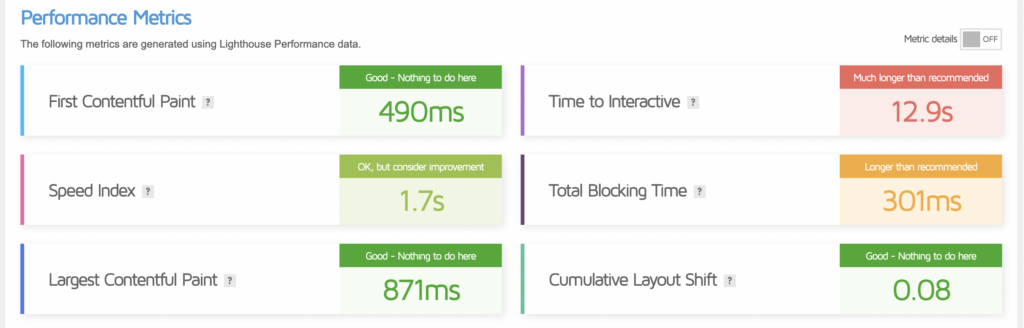
2.3 Có những cách nào để improve load time cho ứng dụng web (web applications)
Câu hỏi này sử dụng để xác định độ dày về kinh nghiệm của lập trình viên. Người phỏng vấn có thể đi sâu về cách hiện thực hoặc chi tiết để chắc chắn hơn về kinh nghiệm của lập trình viên fullstack.
- Tối ưu HTTP requests.
- Sử dụng CDNs và xoá các files/scripts không sử dụng tới.
- Tối ưu files và nén các hình ảnh.
- Sử dụng caching.
- Dùng CSS3 và HTML5.
- Tối ưu kích thước của JavaScript & Style Sheets.
- Tối ưu caches.
Trên đây chỉ là một số ý chính có thể nêu ra, chi tiết hơn có thể hỏi tới như: cụ thể cache ở đây là gì, cache redis hay cache CDN hay cache trên browser?.
Loại nào tốt hơn, ví dụ như cache redis thì có lợi gì, lúc nào nên dùng?.
Người phỏng vấn cũng có thể hỏi sâu hơn về các thông số sử dụng để đo tốc độ của website


Đào sâu vào kinh nghiệm và cách thức để tối ưu có thể cho ta biết nhiều hơn về một lập trình viên fullstack có nhiều kinh nghiệm.
2.4 Giải thích chi tiết về Observer Pattern
Câu hỏi này đặt nặng về kiến thức Design Pattern của ứng viên, lập trình viên Fullstack luôn mong muốn có skill và hiểu biết tốt về design pattern (vốn là một yếu tố để phân biệt giữa Junior và Senior).
Với câu hỏi này, anh em chỉ cần nhớ main concepts của pattern (mục đích sử dụng, giải quyết được vấn đề gì), chỉ vậy là ok.
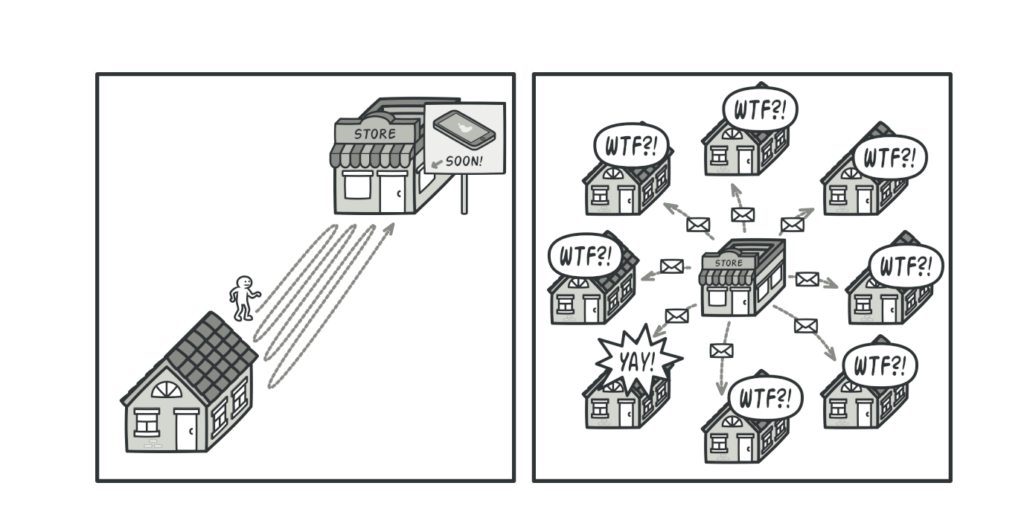
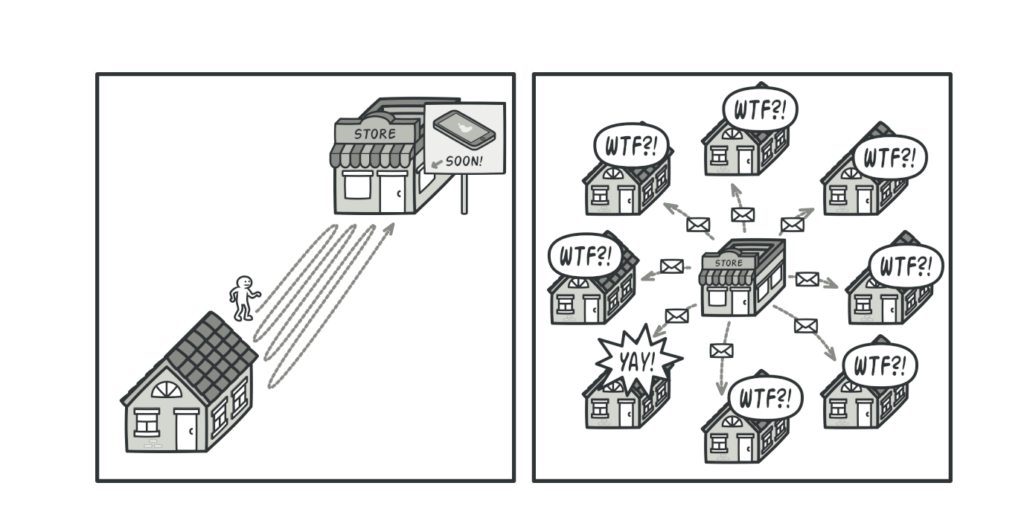
The purpose of the Observer pattern is to define a one-to-many dependency between objects, as when an object changes the state, then all its dependents are notified and updated automatically. The object that watches on the state of another object is called the observer, and the object that is being watched is called the subject. Mục đích của Observer pattern là định nghĩa mối liên hệ 1 nhiều giữa các object (sự phụ thuộc). Mỗi khi một object thay đổi trạng thái của nó, nó sẽ thông báo và cập nhật tự động. Lúc này đối tượng theo dõi trạng thái của một đối tượng khác được gọi là người quan sát, và đối tượng đang được theo dõi được gọi là chủ thể (subject).


Nhớ được mục đích và cái core của design pattern sẽ giúp anh em nhớ lâu hơn, áp dụng linh hoạt hơn so với nhớ code khô khan trong đầu. Đi sâu và cụ thể hơn về Observer pattern anh em có thể tham khảo thêm bài viết về Observer Pattern (giải thích cụ thể) ở Kieblog.
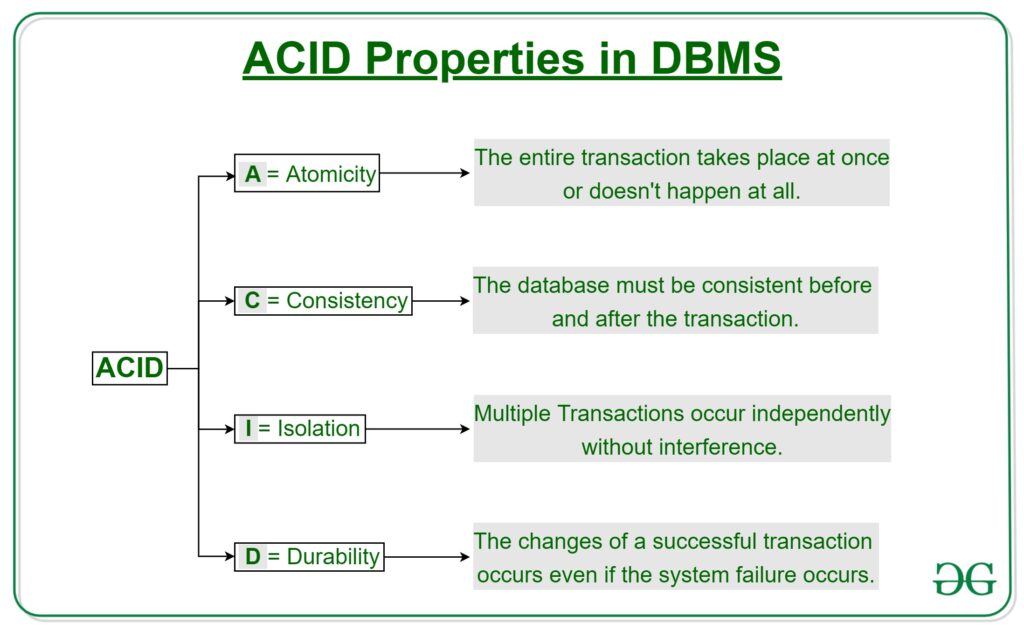
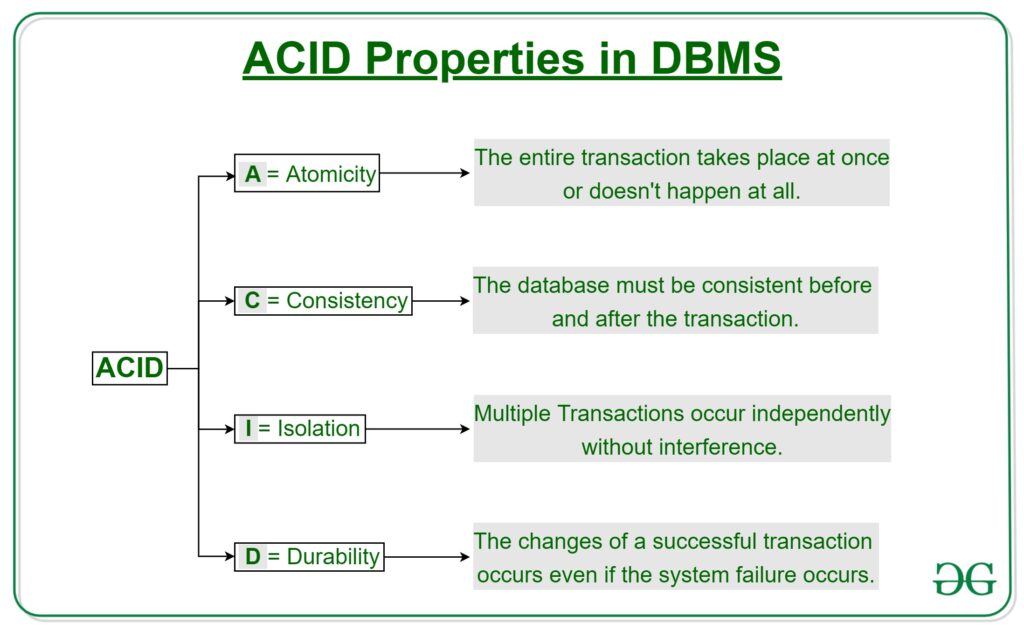
2.5 ACID trong database system mang ý nghĩa gì?
- Chữ A ở đây là Atomicity
- Chữ C là Consistency
- Chữ I là Isolation
- Chữ D là Durability.
Trong các hệ thống cơ sở dữ liệu, ACID đề cập đến một tập hợp các thuộc tính tiêu chuẩn đảm bảo các giao dịch cơ sở dữ liệu được xử lý một cách đáng tin cậy.
Đi vào chi tiết hơn:
- Atomicity đảm bảo rằng tất cả các câu lệnh thực thi như (read, write, update hoặc delete dữ liệu), một là thực thi tất cả theo transaction, hoặc là không thực thi cái nào). Đảm bảo tính toàn vẹn của dữ liệu
- Consistency, tính nhất quán. Đảm bảo rằng việc thao tác với dữ liệu trong table luôn được thực hiện theo cách đã được chuẩn bị trước, đảm bảo không có thao tác sai ảnh hưởng tới dữ liệu.
- Isolation là tính độc lập, khi có nhiều yêu cầu truy xuất hoặc thay đổi dữ liệu, tính độc lập đảm bảo thao tác này không ảnh hưởng tới thao tác khác. Thực hiện tuần tự hoặc ít nhất là đảm bảo tính độc lập của từng thao tác. Cũng góp phần đảm bảo tính độc lập của dữ liệu.
- Durability là tính bền vững, bền vững ở đây được hiểu là kết quả đã được ở các thực hiện trước đó sẽ luôn được lưu lại cho dù hệ thống bị lỗi


Mời anh em tham khảo tin tuyển dụng Fullstack Developer mới nhất trên Station D nhé!
Cảm ơn anh em đã đọc bài – Chúc anh em phỏng vấn đâu pass đó – Happy coding!
Tác giả: Kiên Nguyễn
Xem thêm:
- Backend Developer là gì? Lộ trình trở thành Backend Developer
- Thành thạo kỹ năng CSS của bạn với bộ code cực chất
- IT Manager Là Gì? Những Điều Bạn Cần Biết Về IT Manager
Tìm việc làm IT lương cao, đãi ngộ hấp dẫn trên Station D!
Bạn có thể quan tâm
- Thị trường EdTech Vietnam- Nhiều tiềm năng nhưng còn bị bỏ ngỏ tại Việt Nam(Chuyện IT)
- Xây dựng hệ thống referral trong Laravel(Công Nghệ)
- Vừa đủ để đi (go)(Công Nghệ)






