[Update] 7 lĩnh vực công nghệ lương cực cao trong năm 2024
![[Update] 7 lĩnh vực công nghệ lương cực cao trong năm 2024](https://img-cdn.stationd.blog/w800-h600/featured/cac-phan-mem-danh-cho-dan-it-218x150_20250424024725_2e8e8cda.jpg)
Bắt đầu năm 2024, sự vượt bậc của công nghệ cũng đã đem đến cho các lập trình viên rất nhiều cơ hội, mở ra một năm mới với nhiều điều thú vị. Station D xin tổng hợp lại những công việc đang được săn đón nhiều nhất hiện nay để gửi đến các Dev.
Xem ngay những công việc tuyệt vời nhất trên hệ thống Station D
1- Chuyên gia về Front-end


Front-end Developer sử dụng HTML, CSS và JavaScript, còn những thiết kế ứng dụng web là do người thiết kế web làm. Các code mà front-end developer viết chạy bên trong trình duyệt của người dùng (trái ngược với back-end developer mà các mã chạy trên backend servers).
Có thể nghĩ đơn giản thế này, Back end developer giống như những kiến trúc sư thiết kế và tạo ra các hệ thống làm cho 1 thành phố hoạt động (điện, nước và hệ thống cống rãnh, v.v), trong khi đó, frontend developer là người bố trí, thực hiện các con đường và đảm bảo rằng tất cả mọi thứ trong hệ thống đều được kết nối đúng cách với nhau để người dùng có thể sử dụng một cách trơn tru.
Tham khảo thêm các vị trí tuyển dụng front end mới nhất cho bạn
Cần kỹ năng gì để trở thành chuyên gia về Front-end?
Các kỹ năng phát triển Front-end bao gồm thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX), CSS, JavaScript, HTML.
Mức lương dành cho vị trí này: lên đến $2,500
2 – Hiệp sỹ Python – Bước đệm cho những công nghệ đỉnh cao

 Python có thể là bước đệm mở đầu cho những ai yêu thích thế giới lập trình muốn tìm tòi và học hỏi. Ở các bảng xếp hạng lớn, Python luôn nằm trong top 10 ngôn ngữ lập trình phổ biến nhất.
Python có thể là bước đệm mở đầu cho những ai yêu thích thế giới lập trình muốn tìm tòi và học hỏi. Ở các bảng xếp hạng lớn, Python luôn nằm trong top 10 ngôn ngữ lập trình phổ biến nhất.
Chắc không cần phải nói nhiều, Python chính là nền tảng cho rất nhiều sản phẩm cực kỳ nổi tiếng: Google, Quora, Instagram, BitTorrent, Reddit, hay Dropbox, v.v… Biết được Python là một lợi thế lớn trong ngành lập trình.
Cần kỹ năng gì để trở thành Python Developer?
- HTML, CSS và Javascript: 3 ngôn ngữ bắt buộc để làm web dù bạn có thích hay không. Khi nắm chắc cơ bản được 3 dạng này bạn có thể học Python Web
- Các Framework để lập trình Python web: Flask và Django là 2 cái phổ biến nhất hiện nay mà bạn nên theo học.
- Đây là một ngôn ngữ mũi nhọn cho việc xây dựng các hệ thống Machine Learning, có thể nhắc đến các thư viện như: Tensorflow, numpy, pandas hay scikit-learn.
Mức lương dành cho vị trí này: lên đến $2,500
3 – Anh hùng PHP – Ngôn ngữ lập trình phổ biến nhất hiện nay


Với cú pháp đơn giản, tốc độ nhanh và nhỏ gọn, PHP được xem là ngôn ngữ lập trình dễ học và thời gian tiếp cận cũng ngắn hơn so với nhiều ngôn ngữ lập trình khác, do đó số lượng các vi trí việc làm PHP Developer ngày nay đang chiếm tỷ lệ khá lớn, thậm chí có thể gọi là lớn nhất.
Lợi thế của PHP là có rất nhiều CMS, framework mã nguồn mở như WordPress, Laravel nên có thể đáp ứng hầu hết các website thông thường từ blog cá nhân cho đến website giới thiệu công ty hay bán hàng.v.v…
Cần kỹ năng gì để trở thành PHP Developer?
- Javascript, Jquery: Đây là những thành phần quan trọng trong trang web.
- PHP/MySQL: Nói đến lập trình web thì PHP và MySQL thường gắn liền với nhau. MySQL để lưu trữ dữ liệu còn PHP sẽ thực hiện lấy, lưu dữ liệu.
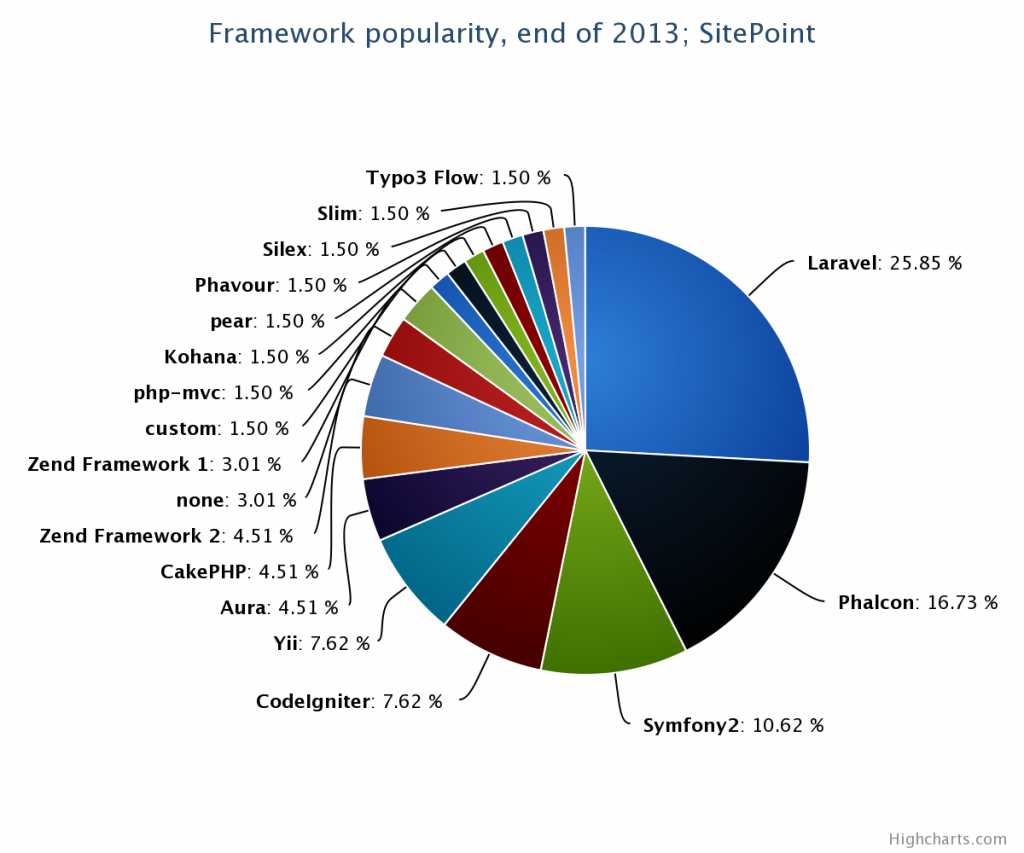
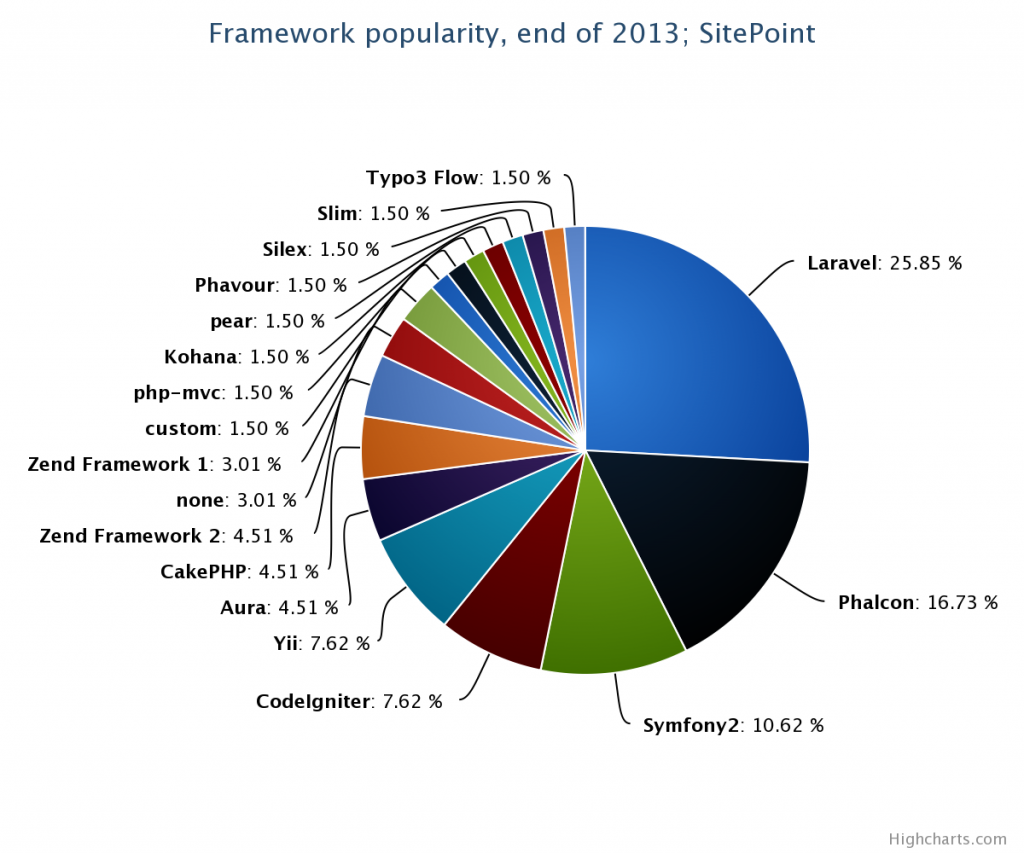
- Các Framework của PHP: Codeigniter, Yii, Laravel, Zend, Cakephp, Phalcon,…Tuy nhiên, khi mới bắt đầu thì bạn nên học Codeigniter trước vì đây là framework dễ tiếp cận và có hướng dẫn sử dụng rất kỹ càng.
Mức lương dành cho vị trí này: lên đến $2,500
4 – Project Manager – PM (Quản trị dự án)


Một trong những nghề có lương cao nhất trong ngành IT không thể nào không nhắc đến vị trí Project Manager – PM (Quản trị dự án), những người giữ vị trí chủ chốt trong quá trình thực thi dự án. Một PM vừa phải là người quản lý những vấn đề tổng thể, vừa phải là người tham gia vào tất cả công việc trong dự án.
Các công việc đảm nhiệm chính của PM thường là: làm dự toán, lập đội dự án, lên kế hoạch và quy trình làm sản phẩm theo yêu cầu khách hàng, sắp xếp quy trình trong team giữa các Developer, Tester và các vị trí liên quan, quản lý tiến độ và chất lượng, làm việc với khách hàng đê báo cáo tiến độ, quản lý chiến lược…
Cần kỹ năng gì để trở thành PM chuyên nghiệp?
- Kỹ năng quản lý dự án
- Kỹ năng lập kế hoạch
- Kỹ năng quản lý thời gian
- Kỹ năng giao tiếp
- Kỹ năng về ngoại ngữ
- Kỹ năng giải quyết vấn đề
Mức lương dành cho vị trí project manager này (hoặc liên quan): Upto 4,000 USD
5 – Kỹ sư về Machine Learning (AI)


Machine Learning là một phương pháp phân tích dữ liệu mà sẽ tự động hóa việc xây dựng mô hình phân tích. Thông qua việc dùng các thuật toán lặp để học từ dữ liệu, Machine Learning cho phép máy tính tìm thấy những thông tin giá trị ẩn sâu mà không được lập trình một cách rõ ràng nơi để tìm.
AI (Trí tuệ nhân tạo – Artificial Intelligence) là một ngành khoa học được sinh ra với mục đích làm cho máy tính có được trí thông minh. Nói một cách ngắn gọn hơn là AI thể hiện một mục tiêu của con người, và Machine Learning là một phương tiện được kỳ vọng sẽ giúp con người đạt được mục tiêu đó. Trên thực tế thì Machine Learning đã mang nhân loại đi rất xa trên quãng đường chinh phục AI và dự sẽ tiếp tục gây nên cơn sốt công nghệ trên toàn thế giới trong tương lai.
Cần kỹ năng gì để trở thành Kỹ sư Machine Learning (AI):
- Feature Engineering: Đây là một kỹ năng quan trọng bởi nó ảnh hưởng đến độ chính xác chung cũng như đến tốc độ huấn luyện của mô hình dự đoán (thu thập chính xác dữ liệu, điều chỉnh các feature, chọn lọc các feature phù hợp với mô hình hiện tại, thêm các feature mới vào dữ liệu, xử lý và thay đổi.v.v….)
- Model tuning: để hiểu biết thấu đáo về các thuật toán Machine Learning thì đây là một kỹ năng cần thiết, việc hiểu các thông số (parameter) của mô hình và tinh chỉnh các thông số này ra sao sẽ làm thay đổi đáng kể độ chính xác của mô hình dự đoán.
- Model Ensemble: là mô hình dựa trên các kĩ thuật Machine Learning khác nhau, lấy mẫu (sampling) dữ liệu và đưa ra kết quả dự đoán dựa vào sự kết hợp của nhiều mô hình gộp lại.
- Cài đặt machine learning trên các platform khác nhau: bạn có thể bắt đầu cài đặt trên bất kì nền tảng nào mà bạn cảm thấy quen thuộc. Các thư viện tương thích đa nền tảng như R, Python, Java, Spark, … hiện đã có nhiều cài đặt về machine learning.
- Visualization: Visualization cho dữ liệu và mô hình cơ bản là một lĩnh vực quan trọng. Công cụ này cung cấp cái nhìn toàn diện về cách dữ liệu được tổ chức cũng như hiểu được làm thế nào mà mô hình của chúng ta có thể thực hiện được.
Mức lương cho vị trí này: lên đến $2,200
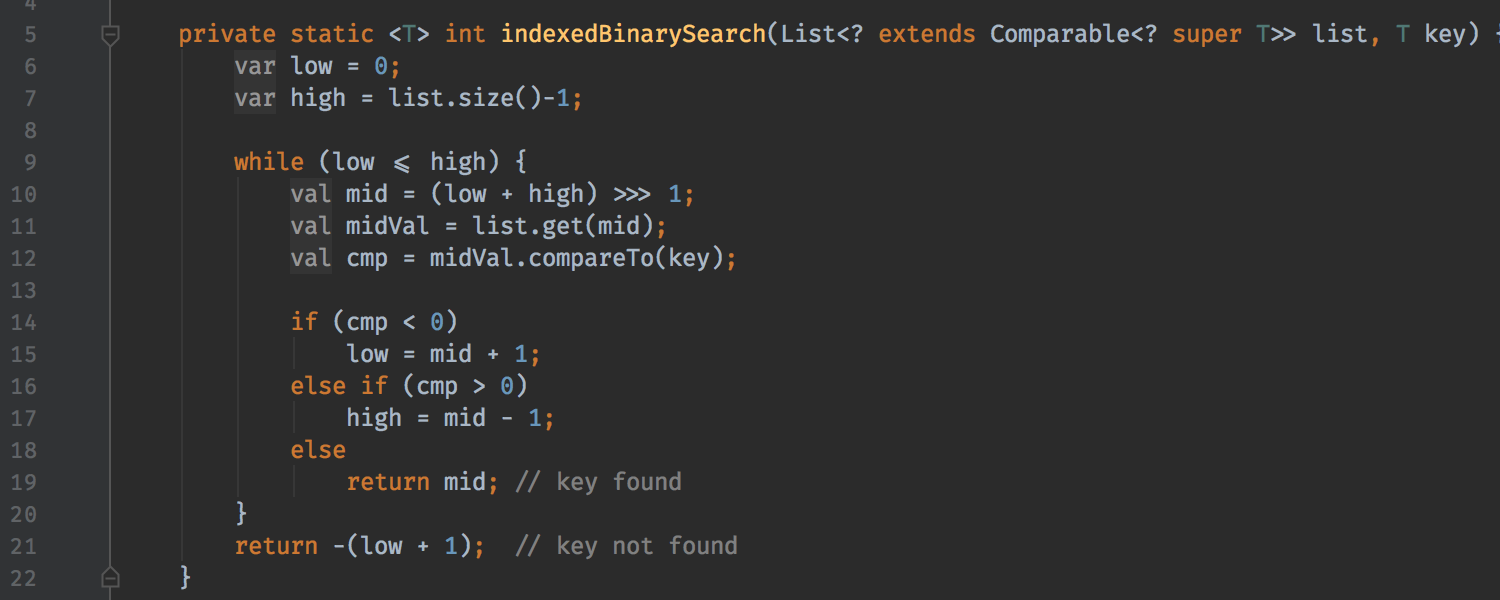
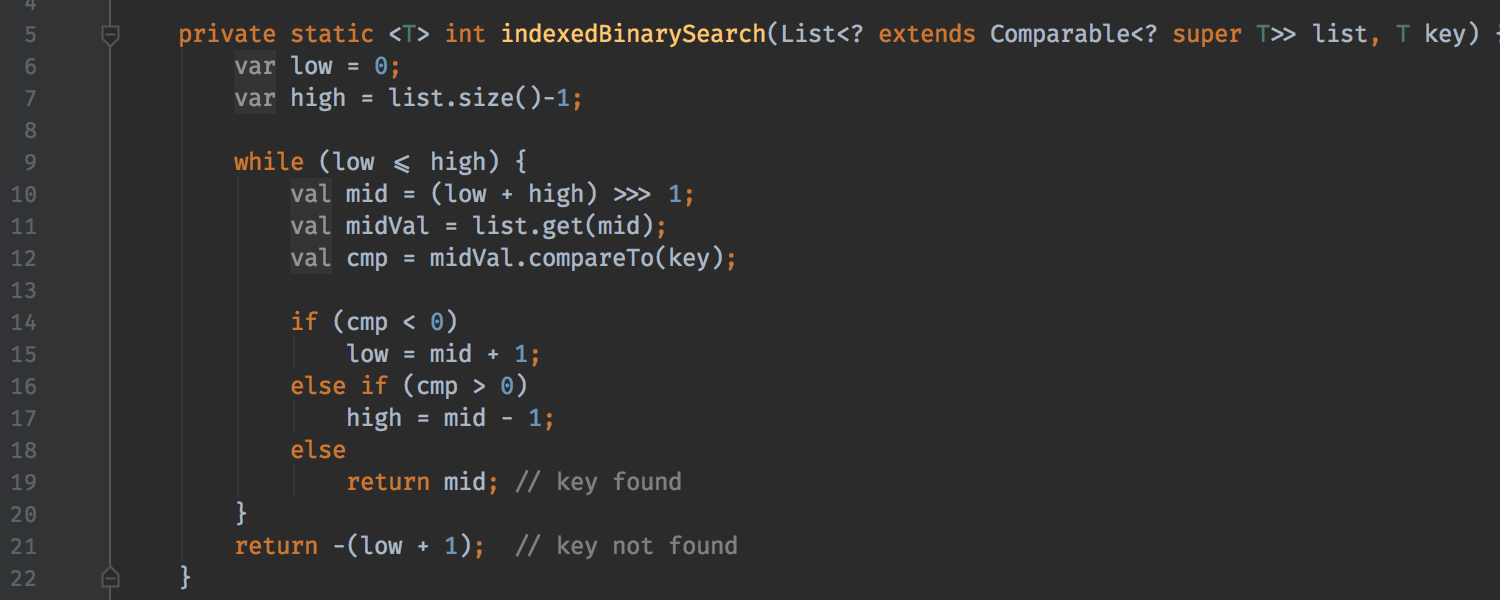
6 – Phù thuỷ Java

 Java là một ngôn ngữ lập trình mạnh mẽ, có tính chất hướng đối tượng, và thường được sử dụng trong các hệ thống có tính độc lập cao. Yếu tố cơ bản để phân biệt Java so với các ngôn ngữ lập trình khác chính là theo khẩu hiệu: “viết một lần, chạy mọi nơi”.
Java là một ngôn ngữ lập trình mạnh mẽ, có tính chất hướng đối tượng, và thường được sử dụng trong các hệ thống có tính độc lập cao. Yếu tố cơ bản để phân biệt Java so với các ngôn ngữ lập trình khác chính là theo khẩu hiệu: “viết một lần, chạy mọi nơi”.
Như tên gọi của nó cho thấy, lập trình hướng đối tượng (OOP) sử dụng các đối tượng được định nghĩa đầy đủ – và các mối quan hệ giữa các đối tượng với nhau – để thực hiện các tác vụ khác nhau. Do nền tảng mô-đun tự nhiên của nó, OOP thường làm cho nó dễ dàng hơn, nhanh hơn và rẻ hơn trong phát triển và quản lý phần mềm.
Cần kỹ năng gì để trở thành Java Developer:
- MVC Frameworks – Frameworks J2EE mã nguồn mở như Struts, Webwork, Spring MVC, Tapestry, các kiến thức về Web Services.
- Web/Application server như Tomcat, Glassfish, WebLogic, WebSphere, Jetty etc.
- Hiểu biết về môi trường Unix – Hầu hết các server Java đặt trên môi trường Unix nên hiểu biết về Unix là một lợi thế lớn
Mức lương dành cho vị trí này: lên tới $2,200
7 – Anh hùng thầm lặng, Back-end Developer

 Nếu Front-end Developer là người tạo nên vẻ ngoài hoàn mỹ cho ngôi nhà thì Back-end Developer chính là người vận hành mọi thứ ở phía sau, là xương sống để tạo nên một website tuyệt vời.
Nếu Front-end Developer là người tạo nên vẻ ngoài hoàn mỹ cho ngôi nhà thì Back-end Developer chính là người vận hành mọi thứ ở phía sau, là xương sống để tạo nên một website tuyệt vời.
Các hoạt động xử lý và vận hành website đều do Back-end Developer đảm nhiệm, họ sẽ là người điều chỉnh mọi logic nghiệp vụ phức tạp ở phía sau, bảo đảm cho hệ thống hoạt động trơn tru từ data của user cho đến các thuật toán phân tích.
Cần kỹ năng gì để trở thành Back-end Developer?
- Ngôn ngữ server-side để viết back-end: C#, Java, Python, Ruby, …. bao gồm các web framework đi kèm như: ASP.NET MVC, Spring, Django, Rails … Bạn có thể chọn một trong ngôn ngữ trên để học.
- Database SQL: MS SQL Server, MySQL, …Một số database NoSQL đang khá thịnh hành như Neo4j, MongoDB mà bạn có thể học hỏi. Hoặc biết cách viết Web Service, cách đăng nhập và phân quyền.
- Kiến thức về một số CMS: WordPress, Joomla, Umbraco, ….
Mức lương dành cho vị trí này: lên tới $2,000
Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Thị trường EdTech Vietnam- Nhiều tiềm năng nhưng còn bị bỏ ngỏ tại Việt Nam(Chuyện IT)
- Hiểu về trình duyệt – How browsers work(Công Nghệ)






