[Update] 5 xu hướng tuyển dụng IT 2024 không thể bỏ qua
![[Update] 5 xu hướng tuyển dụng IT 2024 không thể bỏ qua](https://img-cdn.stationd.blog/w800-h600/featured/5-xu-huong-tuyen-dung-it-2023-218x150_20250424021933_918c5faa.png)
Vượt qua những khó khăn từ làn sóng Covid-19, giờ đây các doanh nghiệp CNTT tiếp tục bước vào cuộc đua tìm kiếm và giữ chân nhân tài. Vậy bức tranh tuyển dụng nhân sự IT năm 2024 sẽ như thế nào? Nhà tuyển dụng cần phải hành động gì để thu hút được nhân sự chất lượng? Bài viết này sẽ cho bạn góc nhìn tổng quát về xu hướng tuyển dụng IT 2024, từ đó giúp doanh nghiệp xây dựng các chiến lược tuyển dụng hiệu quả nhất.
Hình thức làm việc từ xa tiếp tục dẫn đầu xu hướng trong tuyển dụng IT 2024
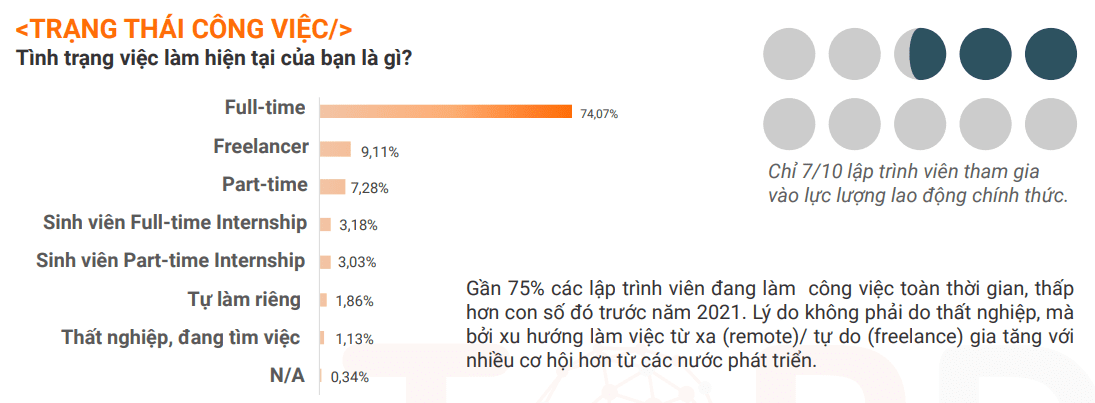
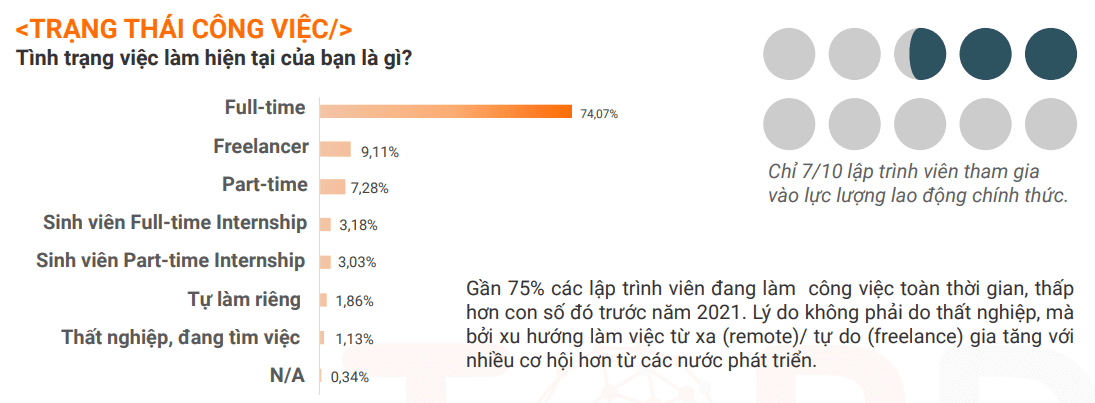
Với tác động của dịch bệnh kéo dài đã ảnh hưởng trực tiếp đến lực lượng lao động, mô hình công việc truyền thống giờ đây đã không còn phù hợp trong bối cảnh hiện tại. Theo Báo cáo thị trường IT Việt Nam – Tech Hiring 2022 của Station D, Gần 75% các lập trình viên đang làm công việc toàn thời gian, thấp hơn con số trước đó năm 2021. Lý do không phải do thất nghiệp, mà bởi xu hướng làm việc từ xa (remote)/ tự do (freelance) gia tăng.


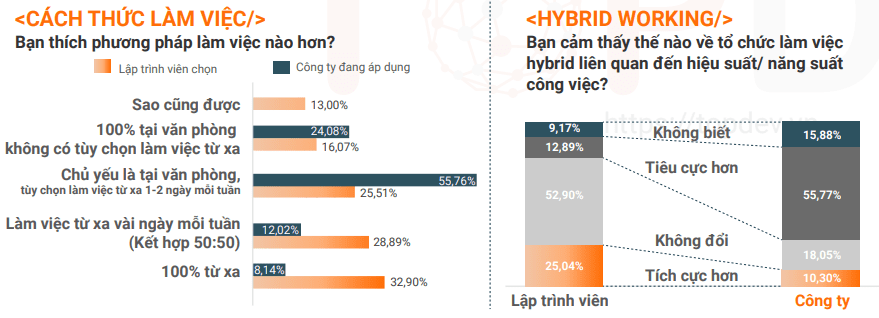
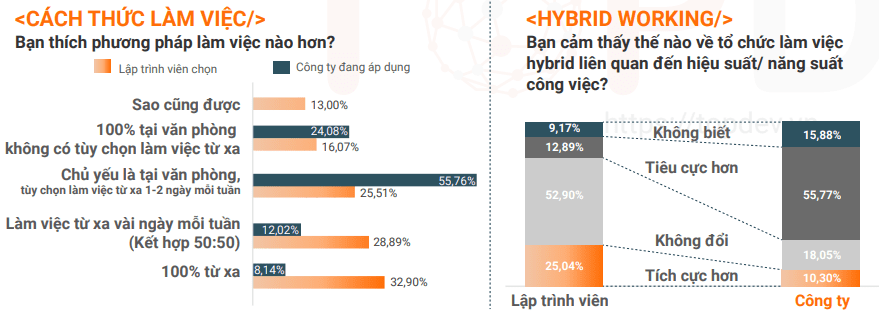
Nhiều công ty đã chính thức đưa mô hình hybrid (kết hợp giữa làm việc tại công ty và làm việc từ xa) vào quá trình vận hành, điều này đã tạo ra nhiều phản hồi tích cực từ phía nhân viên trong năm 2022. Với mô hình này, nhân viên có thể linh hoạt làm việc từ bất kỳ đâu, tăng tính hiệu quả và sự thoải mái trong công việc.


Nhưng mô hình hybrid này cũng đứng trước nhiều thách thức như sự gắn kết của các nhân viên, sự thiếu tin tưởng từ nhà quản lý về năng suất của nhân viên, an ninh mạng hay hệ thống & các quy trình làm việc mới. Do đó, các doanh nghiệp sẽ cần thích nghi và phục vụ cho các sở thích khác nhau trong khi hỗ trợ nhân viên. Họ phải suy nghĩ lại các chiến lược hiệu quả cho công việc hybrid trong tương lai gần. Vậy nên, việc mô hình hybrid có tiếp tục trở thành xu hướng trong những năm tới hay không còn phụ thuộc vào khả năng thích nghi và quản lý của các nhà lãnh đạo.
Mức lương không còn là ưu tiên hàng đầu của ứng viên
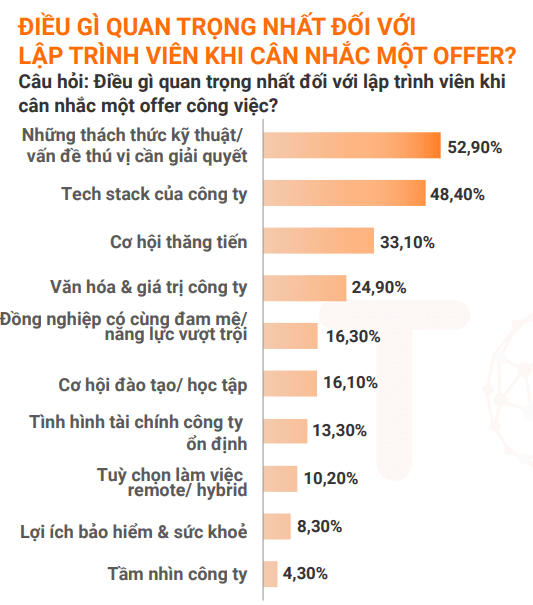
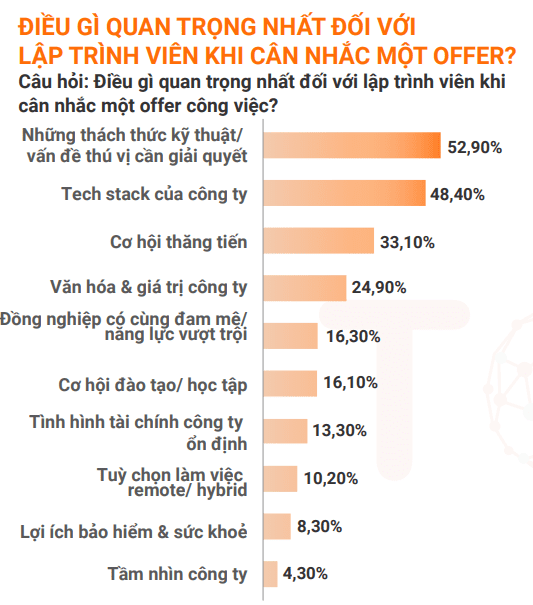
Theo kết quả khảo sát của Station D, hơn 50% ứng viên mong muốn tìm thấy mục đích và hiểu rõ giá trị của mình trong công việc, thông qua các thách thức kỹ thuật và những vấn đề thú vị cần giải quyết. Điều đó cho thấy các ứng viên ngày càng tự tin và hầu như không cảm thấy quá lo lắng khi thay đổi công việc mới.
Cũng dễ hiểu, bởi có đến 72% lập trình viên cảm thấy rằng họ dễ dàng thay đổi một công việc mới, trong khi chỉ 6% lập trình viên cảm thấy thiếu tự tin khi thay đổi công việc.


Theo khảo sát, 3 yếu tố hàng đầu khiến lập trình viên từ chối Job Offer là offer không phù hợp (trách nhiệm & mức lương); chính sách phúc lợi & đãi ngộ công ty; thiếu cơ hội phát triển/đóng góp. Vậy nên, để thu hút và giữ chân nhân tài, các doanh nghiệp cần tích cực đưa ra những gói lợi ích, những chính sách phúc lợi và lộ trình thăng tiến rõ ràng cho nhân viên.
Tận dụng “bệ phóng” thương hiệu nhà tuyển dụng để thu hút nhân tài
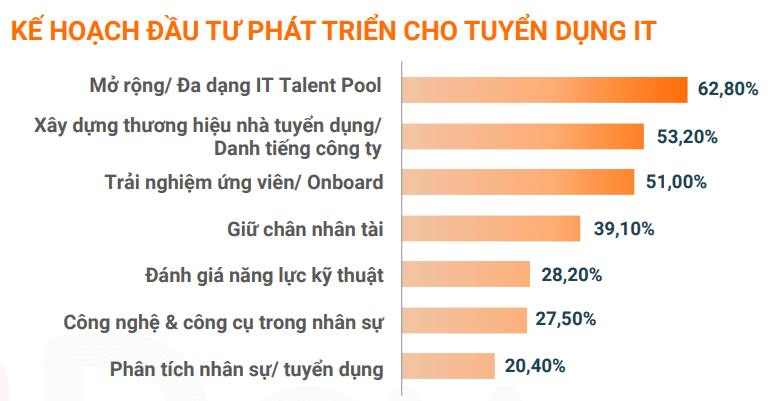
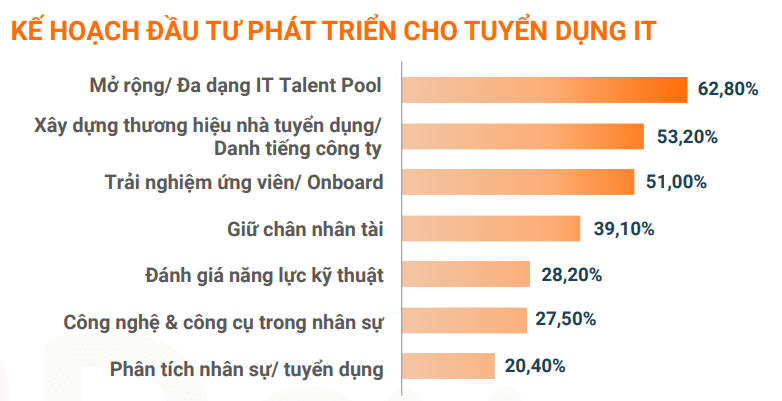
Theo Station D, có hơn 53% nhà tuyển dụng/nhân sự IT đầu tư cho việc xây dựng thương hiệu nhà tuyển dụng và danh tiếng công ty. Khi ứng viên càng hiểu nhiều về công ty, về sứ mệnh, văn hóa, mục tiêu phát triển thì việc gây được thiện cảm và thu hút được ứng viên phù hợp là điều không khó.


Vậy nên ngay từ bây giờ các doanh nghiệp nên chú ý hơn trong việc xây dựng thương hiệu, tận dụng cơ hội để đưa hình ảnh thương hiệu ra bên ngoài. Đồng thời, doanh nghiệp cần tiếp tục quan sát hành vi của ứng viên và các xu hướng mới, đánh giá tính bền vững của chúng để có thể xây dựng các kế hoạch tuyển dụng phù hợp với tương lai. Điều này rất quan trọng vì sẽ ảnh hưởng đến hiệu quả của chiến lược tuyển dụng trong tương lai.
Ứng dụng phương pháp/công cụ đánh giá năng lực kỹ thuật & tính cách
Để loại bỏ sự thiên vị trong ngành tuyển dụng CNTT, nhiều nhân viên đã bắt đầu tập trung hơn vào việc đánh giá ứng viên dựa trên kỹ năng và chắc chắn rằng lập trình viên sẽ được hưởng lợi từ điều này so với những phương pháp đánh giá chủ quan trước đây thông qua phỏng vấn truyền thống.
Các bài kiểm tra tính cách có thể tiết lộ những phẩm chất quan trọng của ứng viên tác động trực tiếp đến sự phù hợp với văn hóa, với các vị trí cụ thể và hiệu suất của nhóm như: động lực làm việc của họ là gì, quá trình suy nghĩ, cách giao tiếp và thái độ của họ. Việc ứng dụng công cụ vào quá trình tuyển dụng sẽ giúp doanh nghiệp tìm kiếm được ứng viên chất lượng và phù hợp với vị trí đang tuyển.
Tổng hợp các việc làm Back-end đang tuyển trên Station D
Tăng tỉ lệ tuyển dụng thành công bằng việc cải thiện trải nghiệm ứng viên
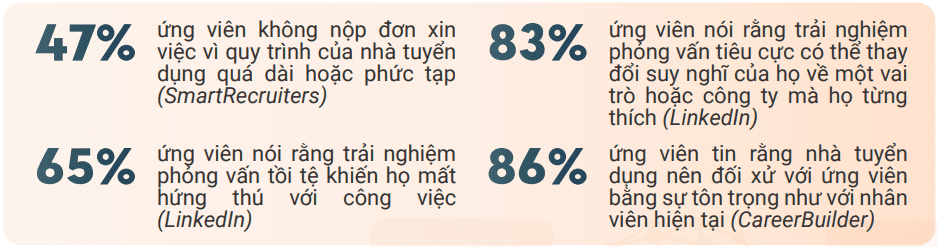
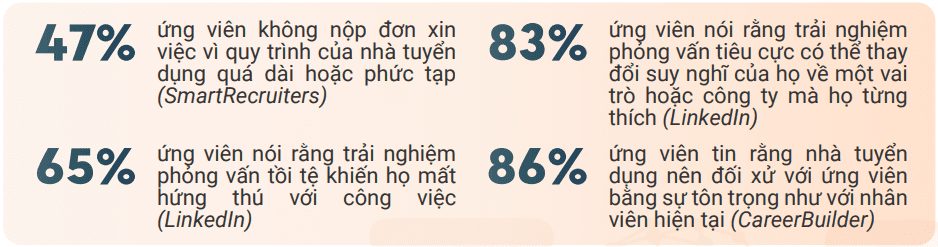
Những đánh giá tiêu cực về quy trình tuyển dụng và trải nghiệm của ứng viên sẽ ảnh hưởng xấu đến thương hiệu nhà tuyển dụng. Theo LinkedIn, 65% ứng viên nói rằng trải nghiệm phỏng vấn tồi tệ khiến họ mất hứng thú với công việc. Trong khi đó, trải nghiệm ứng viên tích cực khiến ứng viên có khả năng chấp nhận lời mời làm việc cao hơn 38%.


Vậy nên, các doanh nghiệp cần chú trọng vào việc xây dựng hành trình trải nghiệm ứng viên tích cực với sự tham gia của tất cả các bộ phận liên quan. Hãy bắt đầu từ việc xây dựng mô tả công việc rõ ràng, làm cho quá trình ứng tuyển dễ dàng và dễ tiếp cận, đồng thời hãy đối xử với ứng viên một cách tôn trọng và dành sự quan tâm đầy đủ cho ứng viên trong cuộc phỏng vấn/cuộc gọi.
Việc đón đầu các xu hướng tuyển dụng nói trên sẽ góp phần giúp doanh nghiệp xây dựng các chiến lược “săn nhân tài” tốt hơn. Bạn có thể tìm hiểu toàn cảnh thị trường IT cũng như những chỉ số chi tiết về thị trường IT thông qua Báo cáo thị trường IT Việt Nam – Tech Hiring 2022 do Station D phát hành.
Xem thêm:
- 2023 tới rồi – Dưới đây là 5 startup tech trend sẽ phát triển
- Nên đăng tin tuyển dụng ở đâu? Cần lưu ý gì khi đăng tin tuyển dụng
- Làm thế nào để thiết lập kế hoạch nhân sự chuyên nghiệp?
Tìm kiếm việc làm IT mới nhất tại Station D!





