Understand Chain of Responsibility Design Pattern

Bài viết được sự cho phép của tác giả Kiên Nguyễn
Quay trở lại với chuỗi bài viết về Behavioral Pattern, tiếp sau thành công của Iterator Pattern – Đôi điều thú vị, Kieblog xin trân trọng giới thiệu về Chain of Responsibility. Là một pattern phổ biến và được sử dụng khắp mọi nơi, không nên bỏ qua pattern này khi tìm hiểu thêm về Design Pattern.
Bắt đầu ngay thôi nào!
1. Chain of Responsibility là gì?
Lý thuyết lúc nào cũng loằng ngoằng lèo nghèo. Nhưng đọc thì vẫn phải đọc, không thể nói qua loa là đã hiểu sâu về Design Pattern khi không có chút ghi nhớ nào về định nghĩa.
Chain of Responsibility is a behavioral design pattern that lets you pass requests along a chain of handlers. Upon receiving a request, each handler decides either to process the request or to pass it to the next handler in the chain.
Chain of Responsibility là Design pattern hành vi, cho phép xử lý request theo một chuỗi các handlers. Khi nhận được request, mỗi handler sẽ quyết định việc xử lý request và chuyển nó đi tiếp cho handler tiếp theo trong chuỗi.
Cái tên nói lên tất cả: Chain (chuỗi), Responsibility (trách nhiệm). Một chuỗi các xử lí có trách nhiệm khác nhau, độc lập với nhau. Nhớ tên cũng là một cách hay để nhớ về concept của Design Pattern.


Rồi đó, nhìn thì thấy mỗi chuỗi dài các handler rồi đó. Nhưng từ đâu lại có pattern này, đẻ ra pattern này có thể giải quyết vấn đề nào?.
Muốn biết thì phải đọc về bài toán thực tế!.
2. Căn nguyên vấn đề
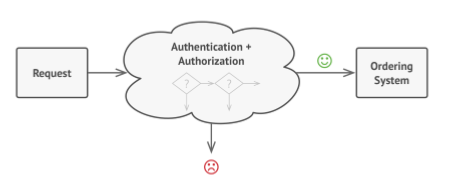
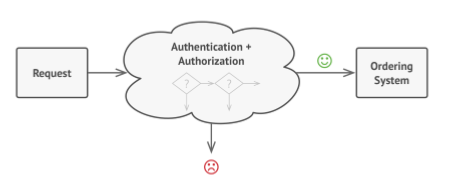
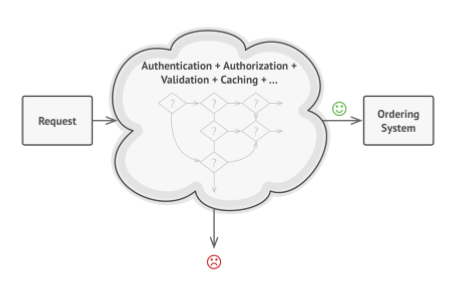
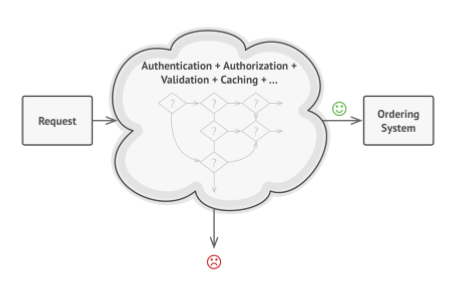
Kỷ nguyên của thương mại điện tử, tưởng tượng các ông đang develop cái Ordering System cho một hệ thống lớn. Bài toán trong đó bao gồm:
- Chỉ user sau khi authenticated mới được tạo order (sau khi login)
- User nào được cấp quyền full (administrative permissions) có thể truy cập tới tất cả orders đang có.
Easy, một cái service có thể được viết để handle dăm ba cái chuyện Authentication, Authorzation,..


Tới lúc này, mọi thứ trông vẫn có vẻ ổn áp, điều hòa. Nhưng trong vài tháng, sẽ có một số vấn đề phát sinh:
- Một đồng nghiệp vui tính nhắc là nếu gửi dữ liệu raw (raw data) thẳng tới server có thể phát sinh nhiều vấn đề về security. Ta cần viết thêm một phần mới (validation). Step này cũng được thêm vào services
- Một đồng nghiệp khác không vui tính là mấy lại suggesst: Nếu không filter request, có thể server sẽ bị tấn công bởi brute force. password cracking. Sợ quá, lại viết thêm để check filter các request fail liên tục (tới từ cùng một địa chỉ IP).
- Chạy vài tháng thì sếp thấy hệ thống chậm như rùa, yêu cầu sử dụng cache. Result lấy luôn từ cache nếu cùng một request
Mà quên, nhắc tới cache thì tiện ghé qua đọc luôn bài Distributed cache là gì? – điều gì khiến nó trở nên mạnh mẽ?
Rồi, gom vào một đống, lúc này hệ thống trở nên khó kiểm soát do quá bự, nhìn vào như một đống …


3. Đi tìm giải pháp
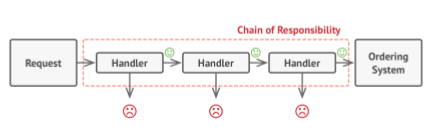
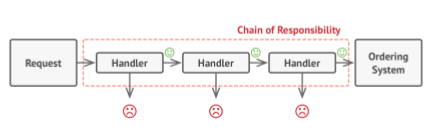
Giống như các Design Pattern khác, Chain of Responsibility hoạt động dựa trên nguyên tắc chia nhỏ trách nhiệm.
The Chain of Responsibility relies on transforming particular behaviors into stand-alone objects called handlers
Chain of Responsibility dựa trên việc chuyển đổi các hành vi cụ thể thành các đối tượng độc lập được gọi là trình xử lý (handlers). Trách nhiệm cũng đi kèm theo nha.
Trường hợp một request đi tới client, nó sẽ được xử lý tuần tự theo chuỗi thông qua các handler nhỏ.


Vấn đề này gặp rất nhiều trong cuộc sống hằng ngày. Process giao đồ ăn, process làm món ăn nhà hàng hoặc tổng đài viên.


Đầu tiên là robotic, ấn 1 để gặp phòng a, ấn 2 để gặp phòng b, vân vân. Cái này cũng được tính là một handler. Sau khi qua handler nay, next là handler tư vấn viên. Tư vấn viên sẽ hỏi cụ thể vấn đề.
Nếu vấn đề nằm ở kĩ thuật, sẽ chuyển tới handler mới là bộ phận kĩ thuật. Dựa trên ý tưởng này, ta có thiết kế


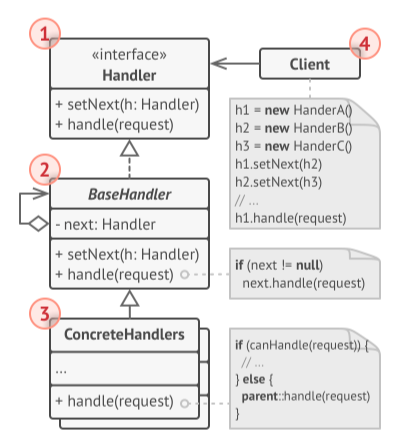
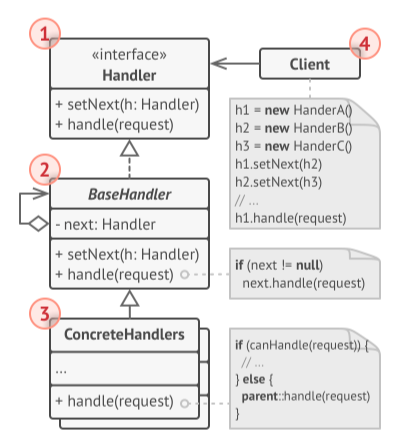
Cùng phân tích từng thành phần chính trong này ha.
- Handler – khai báo interface, cái này là interface common cho tất cả các handler, mỗi handler sẽ cần phải biết handler tiếp theo để chuyển tới. Method handle(request) là method chính xử lý của handler.
- BaseHandler – class này thì optional, nếu tất cả các class handler có điểm chung có thể đem vào BaseHandler.
- ConcreteHandlers là phần xử lý detail cho handler. Khi đã nhận được request, mỗi handler sẽ đem vào và tiến hành xử lí. Chỉ nhận data thông qua constructor và có tính bất biến (immutable)
- Client thì dễ, tùy theo application logic, tuy nhiên client có thể gửi request tới bất cứ handler nào trong chuỗi (chain). Không nhất thiết phải gửi tới handler đầu tiên.
Gửi được vậy là do sự độc lập và bất biến của từng handler
4. Tổng kết
Chain of Responsibility tỏ ra nổi bật khi hệ thống ta xây dựng muốn xử lý nhiều loại request nhau, cách mà request được gửi tới Server cũng có thể thông qua vài con đường, chứ không chỉ một.
Việc chi nhỏ thành các handler với trách nhiệm độc lập đảm bảo 2 nguyên tắc lớn là:
- Single Responsibility Principle (Chữ S trong SOLID), mỗi một handler sẽ có trách nhiệm riêng độc lập nhau
- Open/Closed Principle. Có thể mở rộng thêm các handler khác nhưng không động tới source đã implement.
Điểm yếu của
Pattern này cũng có một số điểm chung với Command, Mediator, Observer, là hành vi thay đổi hoặc tác động sự giao tiếp giữa sender và receivers của request.
- Command establishes unidirectional connections between senders and receivers. Comman pattern thiết lập kết nối một chiều giữa người gửi và người nhận.
- Mediator eliminates direct connections between senders and receivers, forcing them to communicate indirectly via a mediator object. Mediator thì loại bỏ kết nối trực tiếp giữa người gửi và người nhận, bắt phải thông qua đối tượng trung gian là mediator.
- Observer lets receivers dynamically subscribe toand unsubscribe from receiving requests. Observer thì cho phép dăng kí, hủy đăng kí từ request nhận.
5. Tham khảo
- Observer pattern là gì? – Nhất trụ kình thiên
- Chain of Responsibility Design Pattern – GeeksforGeeks
Thank for spend the time to read – Have a nice day – Happy coding!
Bài viết gốc được đăng tải tại kieblog.vn
Có thể bạn quan tâm:
- Các loại Design patterns
- Architectural Styles vs. Architectural Patterns vs. Design Patterns
- Một cách phân tích sử dụng design pattern trong C++
Xem thêm Việc làm IT hấp dẫn trên Station D





