UI UX là gì? Công việc của một UX/UI designer

UI UX là gì? – UX UI Design là một ngành khá hot và có tiềm năng rất lớn trong thời đại công nghệ số ngày nay. Vậy bạn có từng tự hỏi rằng công việc của một UX/UI designer là như thế nào? Một UX UI Designer thì phải có những tính cách hay tố chất như thế nào? Người làm UX UI Design sẽ phối hợp với những chức năng khác như thế nào? Bài viết này sẽ giải đáp những câu hỏi đó.


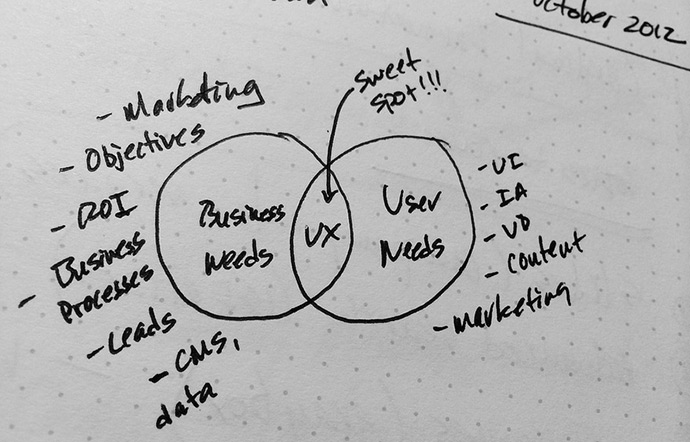
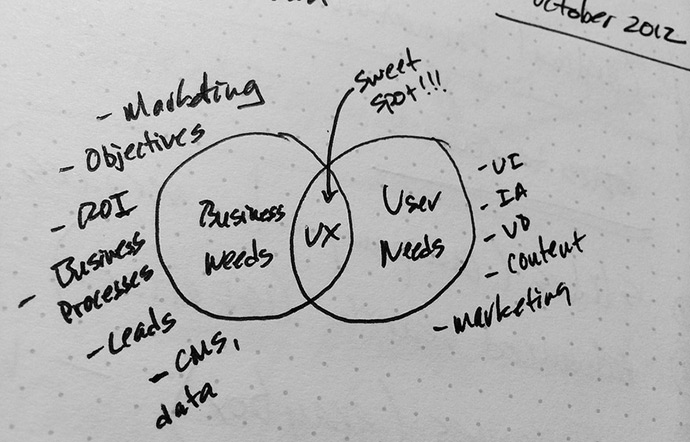
UX UI là gì?
UX (User Experience) và UI (User Interface) là hai khái niệm quan trọng trong lĩnh vực thiết kế và phát triển ứng dụng, trang web và các sản phẩm số.
UX là gì?
UX (User Experience – Trải nghiệm người dùng): Đây là khái niệm liên quan đến cách mà người dùng tương tác với sản phẩm của bạn và cảm nhận về trải nghiệm đó. Mục tiêu chính của UX design là đảm bảo người dùng có trải nghiệm dễ sử dụng, hiệu quả và thỏa mãn khi sử dụng sản phẩm của bạn. Điều này bao gồm việc xem xét về cách mà sản phẩm được tổ chức, cách thức tương tác của người dùng với sản phẩm, và cảm xúc mà họ có sau khi sử dụng sản phẩm đó.
UI là gì?
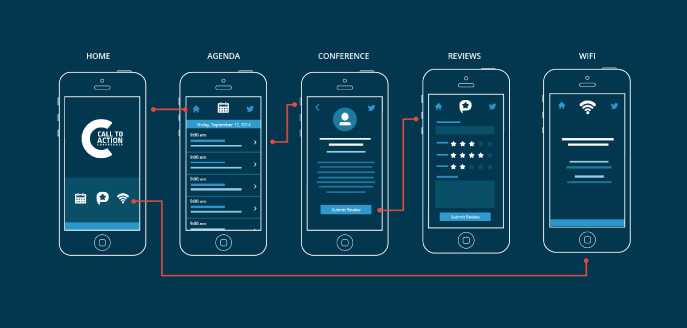
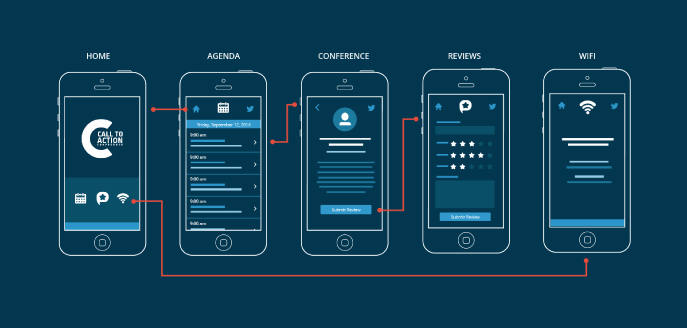
(User Interface – Giao diện người dùng): UI là phần của sản phẩm mà người dùng tương tác trực tiếp. Điều này bao gồm các yếu tố như nút bấm, hình ảnh, biểu đồ, màu sắc, kiểu chữ, và mọi thứ mà người dùng có thể nhìn thấy và chạm vào khi sử dụng sản phẩm. Mục tiêu của UI là tạo ra một giao diện thẩm mỹ, dễ nhìn, dễ sử dụng và tương thích với mục đích sử dụng của sản phẩm.
Tóm lại, UX tập trung vào trải nghiệm toàn diện của người dùng khi tương tác với sản phẩm, trong khi UI tập trung vào việc tạo ra giao diện thị giác hấp dẫn và dễ sử dụng. Cả hai khái niệm này đều quan trọng trong việc thiết kế và phát triển sản phẩm để đảm bảo rằng sản phẩm không chỉ hấp dẫn mắt mà còn mang lại trải nghiệm tích cực cho người dùng.
>>> Xem thêm: Lập trình viên có cần biết về UI/UX?
Phương châm làm việc của UX/UI Designer
Người làm UX/UI có trách nhiệm với cả hai bên: người dùng và công ty phát triển sản phẩm.
Đối với người dùng: UX/UI Designer phải hiểu những suy nghĩ và giả định của mình luôn là góc nhìn chủ quan và không nhất thiết phản ánh đúng cách nhìn của người dùng sản phẩm. Những thiết kế của người UX/UI Designer luôn được hướng dẫn bởi người dùng, với từng feature và yếu tố giao diện được đặt vào đều với mục tiêu rõ ràng và liên quan đến nhu cầu của người dùng. Khi có một insight hay giả thuyết nào đó, người UX/UI Designer sẽ muốn thử nghiệm để kiểm chứng giả thuyết của mình chứ không lập tức chấp nhận nó.
Tuy nhiên, từ nền tảng tâm lý học, người UX/UI Designer cũng phải hiểu được người dùng không thật sự hiểu chính bản thân họ, và vì thế mà sẽ không bao giờ ngay lập tức chấp nhận những ý kiến của người dùng như là một chân lý tối cao.
Nhìn chung, không có một công thức nào để nói rằng lúc nào bạn có thể tin tưởng người dùng và thật sự họ muốn cái quái gì, điều này phụ thuộc nhiều vào kinh nghiệm cũng như sự sâu sắc của chính UX/UI Designer.
Đối với công ty phát triển sản phẩm: nói rằng đặt người dùng lên hàng đầu, nhưng mục tiêu của UX/UI Designer vẫn là giúp công ty đạt mục tiêu kinh doanh. Dung hòa được nhu cầu của người dùng và mục tiêu của chính sản phẩm không phải là vấn đề đơn giản.
Về lâu dài những gì là tốt nhất cho khách hàng cũng là tốt nhất cho doanh nghiệp. “Khách hàng vui thì đời vui” mà! Tuy nhiên, trong ngắn hạn, đôi lúc bạn sẽ phải đánh đổi giữa việc làm hài lòng người dùng và hiệu quả kinh doanh. Đây cũng là một trong những quyết định khó khăn ngay cả với những Designer dày dạn kinh nghiệm.
Hai trách nhiệm này của người UX/UI Designer không bao giờ được tách rời.
Công việc của UX/UI Designer là gì?
Công việc của UI
Mục tiêu của thiết kế UI tập trung vào việc thể hiện những yếu tố thẩm mỹ đang thịnh hành và được ưa chuộng bởi người dùng. Những người làm UI cần nắm vững thị hiếu của đối tượng người dùng mà doanh nghiệp hướng đến, để lựa chọn nút bấm, biểu tượng, bố trí, phông chữ, màu sắc và hình ảnh phù hợp. Họ phải cân nhắc xem đối tượng người dùng có ưa thích thiết kế bo tròn hay góc vuông, tông màu ấm khi kết hợp với loại hình chữ viết nào sẽ phù hợp và hấp dẫn hơn,…
Hơn nữa, việc thiết kế UI còn phải truyền tải được hình ảnh và sức mạnh của thương hiệu thông qua giao diện sản phẩm. Điều này đảm bảo tính nhất quán, thống nhất và thẩm mỹ chung trong giao diện.


Công việc của một UI Designer có thể trải qua các bước như:
- Phân tích khách hàng.
- Nghiên cứu thiết kế.
- Xây dựng sản phẩm mẫu.
- Xem xét sự tương tác
- Xem xét sự thích ứng với tất cả các kích cỡ của màn hình thiết bị.
- Thực hiện với nhà phát triển.
Công việc của UX Designer
Công việc của một người thiết kế trải nghiệm người dùng (UX) đòi hỏi quá trình quan sát và phân tích tỉ mỉ để lựa chọn những giải pháp tối ưu cho trải nghiệm của người dùng. Trong quá trình này, các bước chính bao gồm:
- Quan sát và phân tích: UX designer tiến hành quan sát cẩn thận về cách người dùng tương tác với sản phẩm. Thông qua việc quan sát, họ có thể phát hiện các vấn đề tiềm ẩn và cơ hội cải thiện.
- Lựa chọn giải pháp phù hợp: Dựa trên quan sát và phân tích, UX designer phải đưa ra những quyết định thông minh để cải thiện trải nghiệm người dùng. Điều này có thể bao gồm thay đổi vị trí nút bấm, cải thiện luồng tương tác, hay tối ưu hóa trải nghiệm tổng thể.
- Tối ưu hóa user flow: UX designer phải xác định và đánh giá liệu người dùng có thể thực hiện tốt tất cả các bước trong quá trình trải nghiệm sản phẩm (user flow) hay không. Họ cân nhắc việc giảm thiểu số bước, làm cho quá trình dễ dàng hơn và đáp ứng nhu cầu người dùng.
- Tạo ra thiết kế tương tác: Dựa trên phân tích và tối ưu hóa, UX designer tạo ra các giao diện tương tác mô phỏng trước khi triển khai. Điều này giúp họ thử nghiệm và cải thiện trước khi sản phẩm thật sự được phát triển.
-
Liên kết với UI: Một phần quan trọng của công việc UX là làm việc cùng UI designer để đảm bảo rằng giao diện thể hiện đúng các yếu tố trải nghiệm được thiết kế và tối ưu hóa.
Tham khảo việc làm UI/UX hấp dẫn trên Station D
Người như thế nào thì thích hợp để trở thành UX/UI Designer?


Những người làm UX UI Design thường nên có những tố chất sau:
- Sự đồng cảm: họ dễ dàng hiểu hay đoán được người khác đang hiểu gì và tại sao.
- Sự khiêm tốn: dù có là chuyên gia hay không, họ luôn lắng nghe và học hỏi từ mọi người xung quanh, đặc biệt là người dùng của mình.
- Sự quan sát và tò mò về mọi thứ xung quanh: họ cảm thấy thích thú khi được nghe những câu chuyện của người khác hay được tham gia vào những hoạt động mới mà trước đây mình chưa biết đến.
- Không phán xét: họ không áp đặt các giá trị đạo đức hay lối suy nghĩ của mình vào người khác và cho rằng mình luôn đúng.
- Chú ý đến chi tiết: họ thường thấy được những chi tiết nhỏ nhoi ảnh hưởng đến mọi người như thế nào, và hiểu được những thay đổi nhỏ cũng có thể tạo nên ảnh hưởng lớn.
Những kỹ năng mềm cơ bản của UX UI là gì?


- Kỹ năng giao tiếp: UX/UI Designer phải giao tiếp với nhiều bộ phận khác nhau với các chuyên môn khác nhau, truyền đạt được thông tin một cách hiệu quả, cho dù đó là từ khách hàng đến bộ phận kỹ thuật hay marketing và kinh doanh.
- Hiểu biết về tâm lý học: hầu hết tất cả UX/UI Designer, vào nhiều lúc trong sự nghiệp của mình, đều tìm hiểu và đào sâu vào các yếu tố và lý thuyết tâm lý.
- Kỹ năng thuyết phục: người UX/UI Designer phải thuyết phục được không chỉ bản thân mà còn những người làm chung đội ngũ, những người làm kỹ thuật và product manager đi theo triết lý design và áp dụng những kết quả của mình.
- Kỹ năng thấu hiểu vấn đề: họ có thể nhìn qua được những biểu hiện bề mặt của vấn đề và xác định được đúng vấn đề cốt lõi cần phải giải quyết.
- Kỹ năng thiết kế và prototype: bạn cần có khả năng tạo ra một sản phẩm mẫu trong thời gian ngắn để có thể nhanh chóng thử nghiệm và cải thiện sản phẩm đó. Bên cạnh đó, trong hầu hết các trường hợp, bạn phải tự mình hoàn thành một sản phẩm hoàn thiện. Vì vậy, trang bị chuyên môn về thiết kế đồ họa, giao diện, sản phẩm là cần thiết.
- Hiểu biết căn bản về kỹ thuật: một chút hiểu biết về kỹ thuật rất có ích. Nếu bạn có background kỹ thuật cũng rất tốt. Đây cũng là một lợi thế khi bạn hiểu những khả năng và giới hạn của công nghệ để xây dựng những giải pháp tốt.
- Kỹ năng phân tích dữ liệu kết hợp tư duy sáng tạo: phân tích dữ liệu là cần thiết khi bạn phải làm việc trong những dự án lớn hoặc đã ổn định. Tư duy sáng tạo, ngược lại, là một cái vui của nghề. Bạn có thể cập nhật xu hướng, vui với những tương tác nhỏ, tạo nên những điều thú vị riêng cho sản phẩm.
Có thể bạn muốn xem thêm:
- Một số nguyên tắc thiết kế UI/UX website
- Series UI/UX cho developer – Phân biệt UI và UX
- UX là gì? UX Designer thì làm những gì?
Xem thêm việc làm IT với mức lương cao nhất tại Station D!






