Top câu hỏi phỏng vấn vị trí Business Analyst mới nhất

Business Analyst (BA) hay Chuyên viên phân tích nghiệp vụ là người có vai trò cầu nối giúp kết nối khách hàng với doanh nghiệp, team phát triển để tạo ra những sản phẩm đáp ứng được đúng nhu cầu, mong muốn của khách hàng. Với vai trò quan trọng này thì trong bất cứ tổ chức nào, vị trí BA luôn được đảm bảo với mức đãi ngộ hấp dẫn, cùng với đó các công ty cũng đòi hỏi yêu cầu cao với các ứng viên ứng tuyển vị trí này. Bài viết hôm nay chúng ta cùng nhau tìm hiểu về những câu hỏi phỏng vấn Business Analyst thường gặp nhé.
Vai trò và trách nhiệm cơ bản của một BA


Vai trò cũng như công việc chính trong việc xác định và quản lý yêu cầu nghiệp vụ của một BA gồm:
- Rút trích yêu cầu
- Dự đoán và xác định yêu cầu
- Giới hạn và đảm bảo tính tập trung của yêu cầu
- Tổ chức yêu cầu của giải pháp
- Chuyển đổi yêu cầu
- Bảo đảm tính đúng đắn của yêu cầu nghiệp vụ
- Đơn giản hóa yêu cầu sản phẩm
- Kiểm tra và xác thực yêu cầu sản phẩm
- Quản lý yêu cầu nghiệp vụ
- Vận hành, theo dõi và đề xuất cải tiến
Phân biệt yêu cầu chức năng và yêu cầu phi chức năng
Yêu cầu chức năng (Functional Requirements) là sự mô tả của chức năng hoặc dịch vụ của phần mềm hay hệ thống, phổ biến như xác thực, phân quyền, các chức năng hành chính, giao diện, báo cáo,… Yêu cầu phi chức năng (Non-Functional) chỉ ra những quy định về tính chất và ràng buộc cho phần mềm hay hệ thống. Một vài yêu cầu phi chức năng phổ biến như về hiệu suất hệ thống (thời gian phản hồi, khả năng chịu tải,…), độ tin cậy, độ bảo mật,….
Trong thực tế, yêu cầu phi chức năng sẽ được đánh giá có phần quan trọng hơn, nhất là trong những hệ thống lớn, nếu không thỏa mãn được những yêu cầu liên quan đến đặc tính chất lượng này thì phần mềm hoặc hệ thống sẽ không thể đưa vào sử dụng.
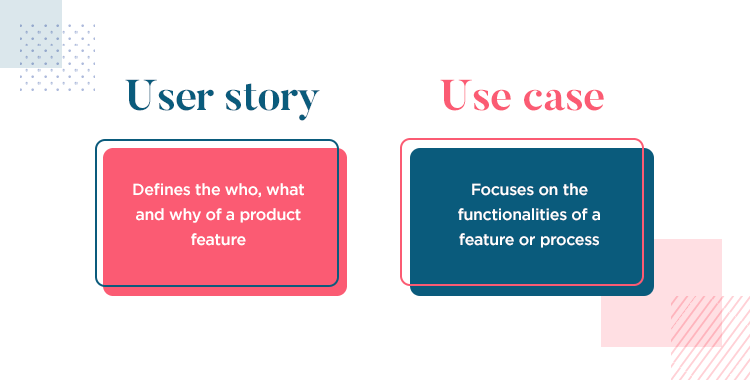
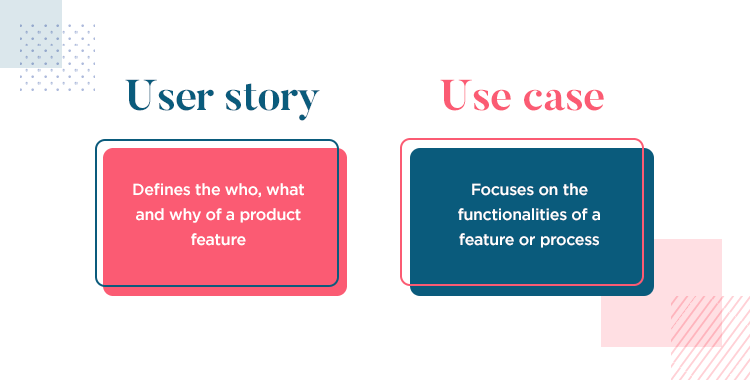
Sự giống và khác nhau giữa User Story (US) và Use Case (UC)
User Story (US) là một mô tả yêu cầu từ người dùng với ngôn ngữ dễ đọc hiểu gần gũi với người dùng và thường được viết trên Card, giấy note hay các công cụ tài liệu như Words, Excels,… Use Case (UC) là những mô tả cách tương tác giữa người dùng và phần mềm về tất cả những trường hợp mà người sử dụng phần mềm sẽ gặp phải.


Cả US và UC đều sử dụng ngôn ngữ tự nhiên mà người dùng có thể dễ dàng hiểu, mục đích để xác định người dùng hệ thống và mô tả mục tiêu của họ. Điểm khác nhau giữa 2 khái niệm này là trong khi một UC cụ thể hơn và xem xét trực tiếp cách thức hoạt động của hệ thống thì US là một kỹ thuật phát triển Agile tập trung vào kết quả của các hoạt động và lợi ích của quá trình được mô tả.
Xem thêm các việc làm Business Analyst lương cao trên Station D
Acceptance Criteria (AC) là gì? Mục đích viết AC là gì?
Acceptance Criteria là những điều kiện mà phần mềm cần để đáp ứng nhu cầu của người dùng, thông thường AC sẽ được viết, mô tả trong mỗi User Story (một mô tả nhu cầu/ yêu cầu của người dùng). AC được viết ra với mục đích:
- Xác định rõ ràng với các thành viên trong team cần thực hiện những phần nào trước, hay trong Sprint này sẽ cần làm những gì?
- Đảm bảo tất cả mọi người trong team có chung một cái hiểu đúng về vấn đề.
- Là điều kiện mà Tester dựa vào đó để có thể kiểm thử, kiểm tra User Story.
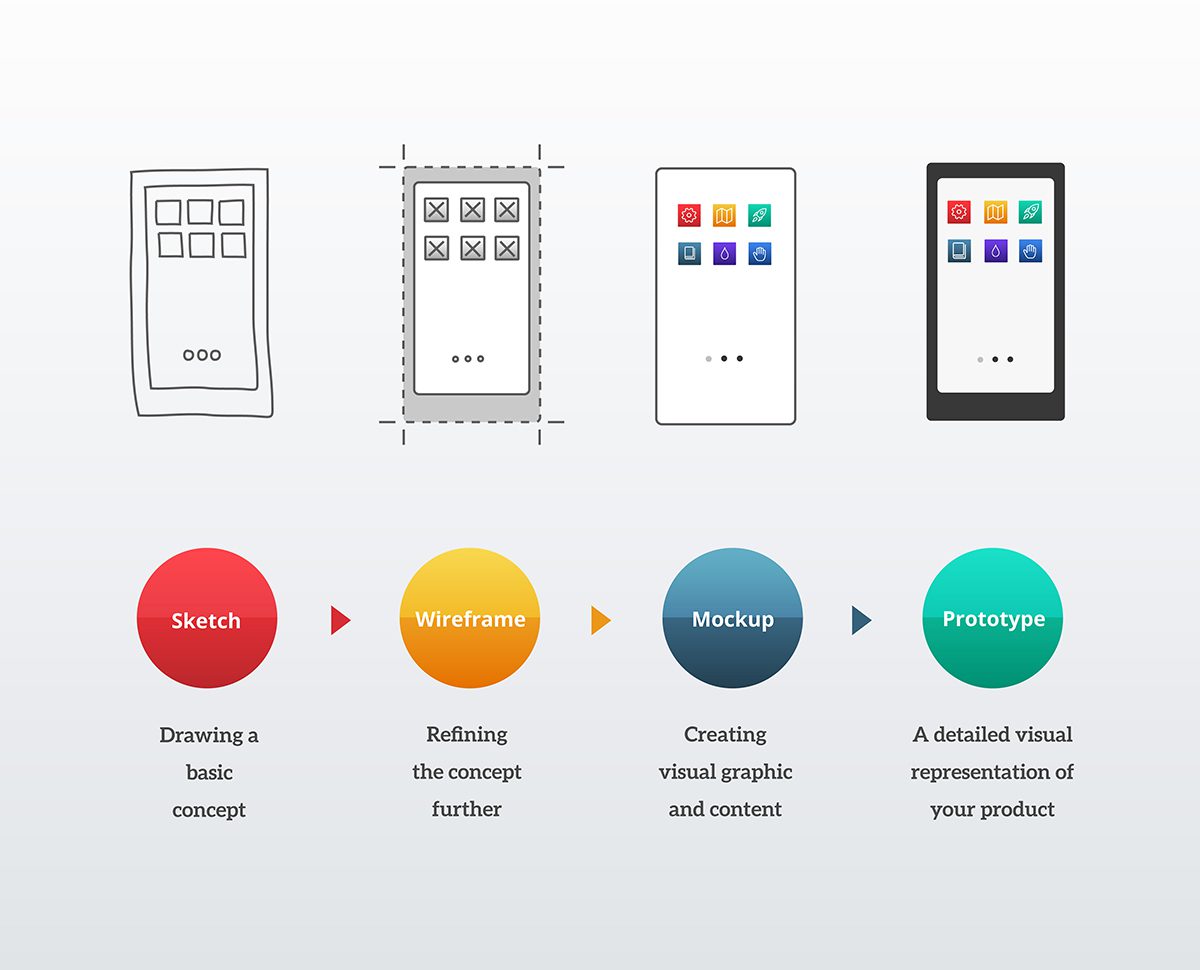
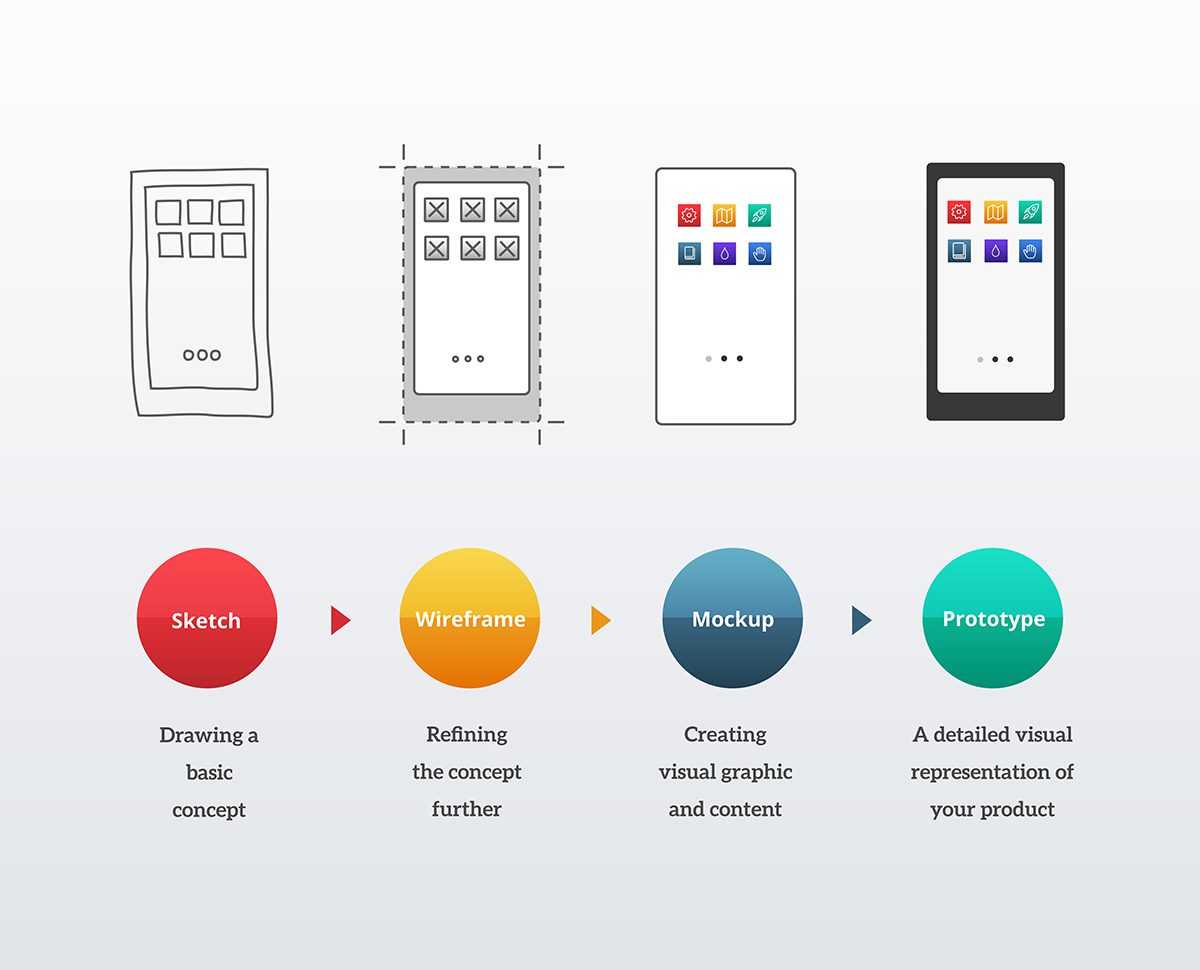
So sánh Sketch, Wireframe, Mockup và Prototype
Sketch, Wireframe, Mockup và Prototype là các bước trong quá trình thiết kế giao diện giúp BA lấy yêu cầu, phác thảo nên ý tưởng, xây dựng bản demo để xác nhận với người dùng và chuyển giao cho bên team phát triển.


- Sketch – phác thảo: bản vẽ tự do, độ xác thực thấp với mục đích chủ yếu là lấy ý tưởng giúp mọi người dễ hình dung trong quá trình trao đổi.
- Wireframe: bản vẽ xây dựng bộ khung cơ bản của website hay ứng dụng. Trên Wireframe thể hiện được các chức năng chính, các chế độ xem và mối quan hệ giữa các tính năng. Điểm phân biệt Wireframe với các bước tiếp theo là thông thường Wireframe sẽ không bao gồm các yếu tố về màu sắc, đồ họa hay kiểu dáng.
- Mockup: sau khi có Wireframe hoàn chỉnh thì sẽ đến bước vẽ mockup. Nếu trong team phát triển có designer chuyên UI/UX thì thông thường bước này được thực hiện bởi bộ phận này. Màu sắc, kiểu dáng, đồ họa, icon, logo,… được thêm vào giúp khách hàng và team DEV dễ dàng hình dung ra sản phẩm một cách chân thực.
- Prototype: Nếu như Mockup chỉ là những hình ảnh, thành phần tĩnh thì Prototype được xem là bước gần sát nhất với sản phẩm khi mà người dùng có thể tương tác động với Prototype. Prototype giúp người dùng trải nghiệm UX sản phẩm một cách chân thực nhất.
Nêu một số công cụ (Tools) mà BA thường sử dụng trong công việc
- Jira và Confluence: quản lý công việc, tài liệu dự án
- Trello: quản lý công việc
- Rational RequisitePro: hỗ trợ thu thập yêu cầu
- Balsamiq: thiết kế wireframe
- Pencil: Tạo prototype, mockups
- Microsoft Visio: quản lý dự án
- Google Docs: quản lý, chia sẻ tài liệu
Định hướng phát triển chuyên môn của một BA
Ở câu hỏi này, nhà tuyển dụng có thể muốn hỏi về định hướng của bản thân bạn, dưới đây là 3 chuyên môn chính mà một BA có thể định hướng để phát triển chuyên sâu:
- Management Analyst (chuyên gia tư vấn quản lý): là người đề xuất các cách cải thiện hiệu quả của công ty hoặc tổ chức; tư vấn cho các nhà quản lý giúp vận hành công ty một cách tốt hơn.
- Systems Analyst (chuyên viên phân tích hệ thống): là người phân tích và thiết kế kỹ thuật để giải quyết vấn đề kinh doanh sử dụng technical; sau đó là bước đào tạo và chuyển giao cho người khác sử dụng hệ thống.
- Data Analyst (chuyên viên dữ liệu): là người thu thập thông tin và kết quả, sau đó trình bày dưới dạng biểu đồ, bảng biểu, báo cáo,… để xác định xu hướng và mô hình dự đoán những gì có thể xảy ra.
Kết bài
Trên đây là danh sách những câu hỏi phỏng vấn dành cho vị trí Business Analyst – BA mà nhà tuyển dụng sẽ thường xuyên sử dụng. Để trở thành chuyên viên phân tích nghiệp vụ, bạn cần có những kiến thức chuyên môn về cả IT cũng như business, chính vì thế đây cũng là vị trí mà nhiều người lựa chọn cho con đường phát triển của mình. Hy vọng bài viết này hữu ích dành cho bạn, hẹn gặp lại các bạn trong các bài viết tiếp theo của mình.
Có thể bạn quan tâm:
- Những điều cần biết về nghề Data Analytics và Business Analytics
- Top 5 câu hỏi phỏng vấn Software Architect hàng đầu
- Nhập môn lập trình – 9 cảnh giới mà bạn có thể đạt tới
Xem thêm các công việc IT hấp dẫn trên Station D
Bạn có thể quan tâm
- Hiểu về trình duyệt – How browsers work(Công Nghệ)
- Vừa đủ để đi (go)(Công Nghệ)
- 7 Hướng đi đáng giá cho mọi Lập trình viên web trong năm 2024(Tài Nguyên)






