Top 7 câu hỏi phỏng vấn Backend Developer

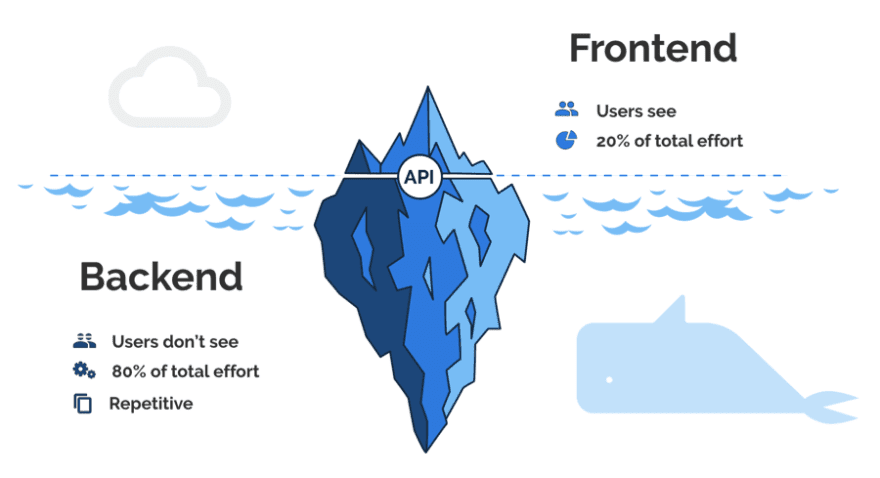
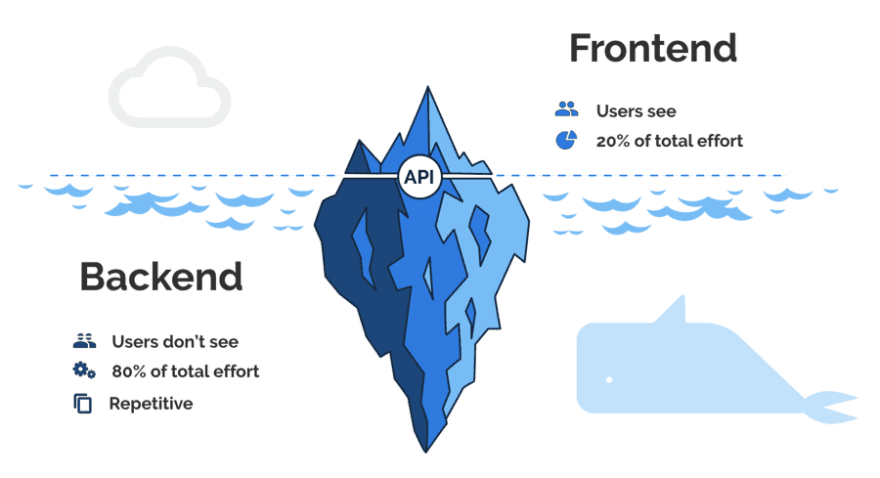
Backend Developer chưa bao giờ hết hot là vị trí được tuyển dụng nhiều và trả lương cao chót vót, phỏng vấn Backend Developer cũng không hề dễ. Nói thì không phải troll chứ Frontend Developer luôn tạo ra những thứ hoa mỹ bóng bẩy. Ngược lại, Backend Developer luôn gồng gánh phần nặng nhất, chịu trách nhiệm cho hệ thống hoạt động ổn định.
Mà làm source code đẹp hay không ai biết, chỉ toàn meme chế backend là một đống hỗ độn, che dấu đằng sau cái vẻ đẹp lồng lộn của Frontend.


Quả không điêu khi Backend Developer đòi hỏi một lượng kiến thức khổng lồ khi tham gia phỏng vấn. Mà có phải là code không đẹp đâu. Tí nữa rồi anh em sẽ rõ thông qua 1,2 câu hỏi về clean architecture. Code đẹp, structure đẹp cho bọn meme nó bớt chế.
Kiến thức cần có ở Backend Developer trải dài từ hệ cơ sở dữ liệu qua tới kinh nghiệm làm việc với API. Ở mức độ cao hơn, Backend Developer có kinh nghiệm còn cần có giải pháp cho những vấn đề hóc búa xảy ra trong quá trình làm việc.
Những kinh nghiệm này là kinh nghiệm thực tế, tức là trong quá trình làm việc xảy ra những vấn đề hóc búa ở phía Backend, tìm tòi xử lý các vấn đề. Tích luỹ thành kinh nghiệm.
1. CAP Theorem là gì?
Bắt đầu danh sách câu hỏi phỏng vấn Backend Developer bằng một câu hỏi lý thuyết. Bắt đầu bằng câu hỏi này bởi vì đi thẳng vào từng ngôn ngữ lập trình thì sẽ có series phỏng vấn Java, Python sau cho anh em thoải mái focus vào từng ngôn ngữ.
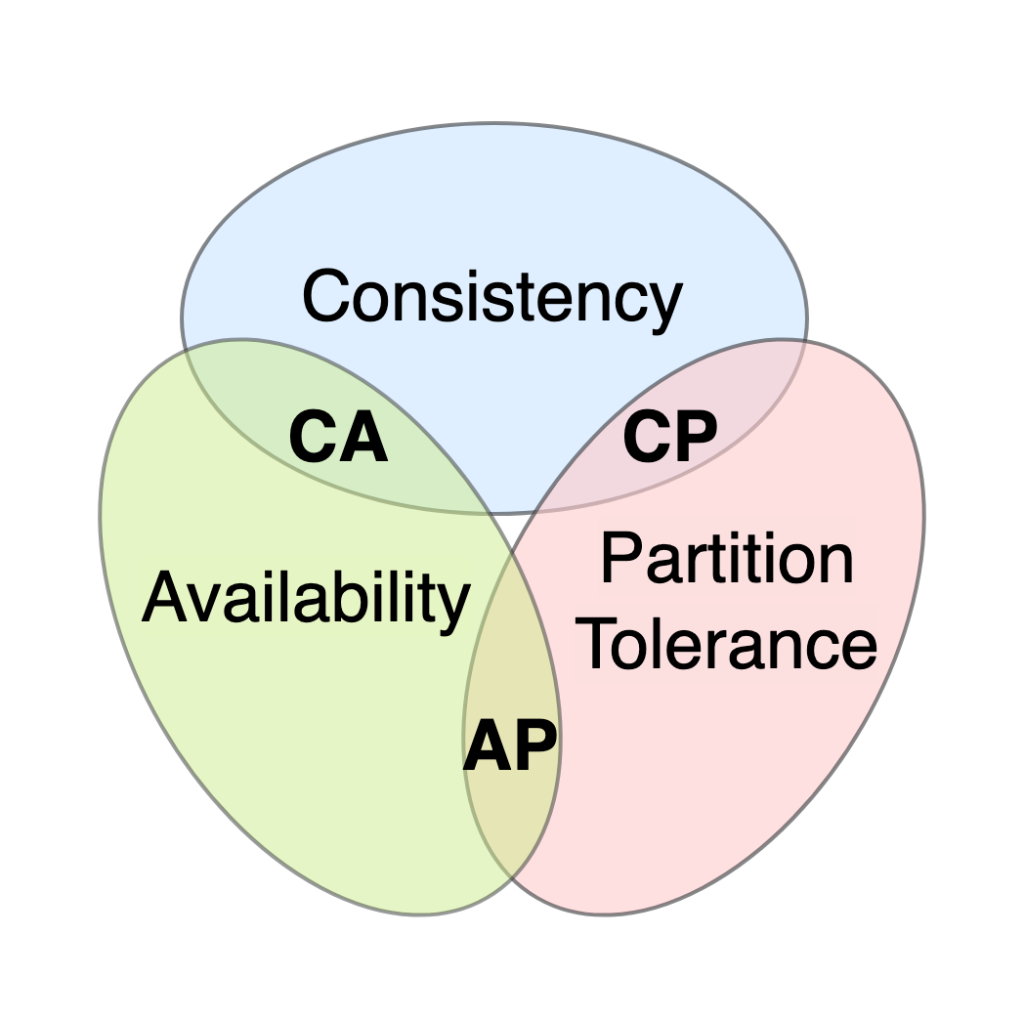
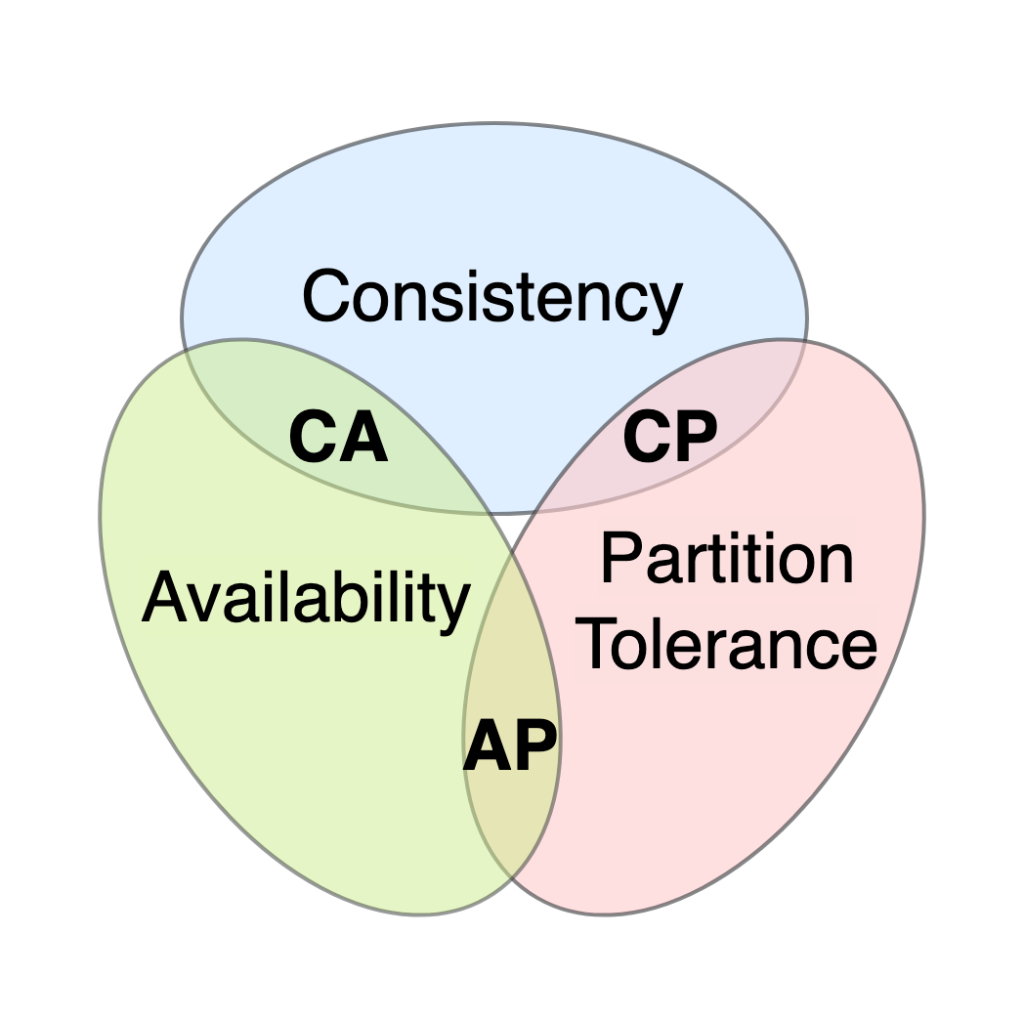
Quay lại với câu hỏi đầu tiên, CAP Theorem là định lý ban đầu được tạo ra cho hệ thống phân tán (distributed computer system) bởi Eric Brewer. C,A,P là viết tắt của 3 yếu tố cần có. Kiến thức này khá là quan trọng với Backend Developer, người thường xuyên làm việc với hệ thống phân tán.
Bắt đầu với C – Consistency (tính nhất quán). Tính nhất quán ở đây mang ý nghĩ client luôn thấy cùng một data. Bất kể client đang được liên kết tới node nào. Để được vậy, phải thực hiện đồng bộ dữ liệu cho tất cả. Lặp lại cho tất cả các nốt.
Thứ hai là A – Availability – tính sẵn sàng. Tính sẵn sàng được hiểu rằng bất cứ khi nào client gửi request. Họ đều sẽ nhận được response. Thậm chí một hoặc vài node bị down.
Thứ ba là P (Partition tolerance). Phía bên hệ thống phân tán, lúc thiết kế phải đảm bảo sao cho khi một số node die, cả hệ thống vẫn hoạt động bình thường.
Nhiều tin tuyển dụng Backend lương cao trên Station D


Về câu hỏi này anh em có thể tham khảo qua bài viết này. Đây là câu hỏi lý thuyết cơ bản cho anh em học vừa mới ra trường hoặc đã nhiều năm kinh nghiệm đều cần phải nắm vững. CAP theorem tuy đơn giản nhưng là tiêu chuẩn cho tất cả các hệ thống lớn ở Amazon, Google. Anh em chú ý.
2. Tại sao bạn lại chọn kiến trúc micro services?
Câu hỏi thứ hai khi phỏng vấn Backend Developer là kiến trúc phổ biến đối với các hệ thống Microservices. Nhưng tại sao và lúc nào ta nên lựa chọn microservices?
Trả lời cho câu hỏi này, trước tiên là kiến trúc micro services có rất nhiều ưu điểm. Một số câu trả lời cho anh em có thể tham khảo
- Microservices can adapt easily to other frameworks or technologies. – Microservices có thể dễ dàng thích ứng với các framework hoặc công nghệ khác.
- Failure of a single process does not affect the entire system. – Việc một microservices bị fail có thể không ảnh hưởng tới toàn bộ hệ thống.
- Provides support to big enterprises as well as small teams. – Microservices phù hợp cho cả doanh nghiệp lớn và các đội nhóm nhỏ hơn.
- Can be deployed independently and in relatively less time – Có thể triển khai độc lập trong một thời gian ngắn hơn các kiến trúc thông thường.
Lý thuyết là vậy nhưng trong quá trình phỏng vấn, anh em có thể nêu thêm các ví dụ để làm rõ ý của mình. Ví dụ như deploy độc lập dùng docker hay kubenetes?. Trường hợp một microservices down tại sao lại không ảnh hưởng tới các services khác?.
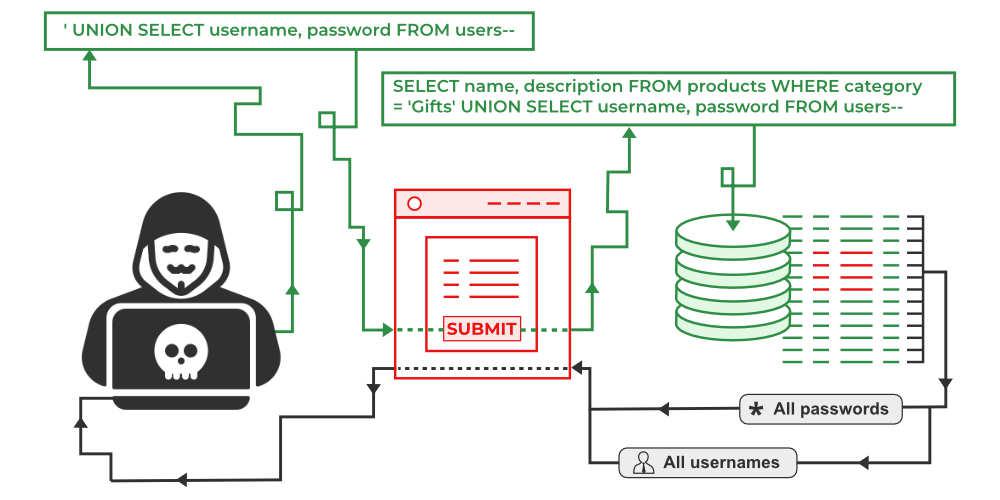
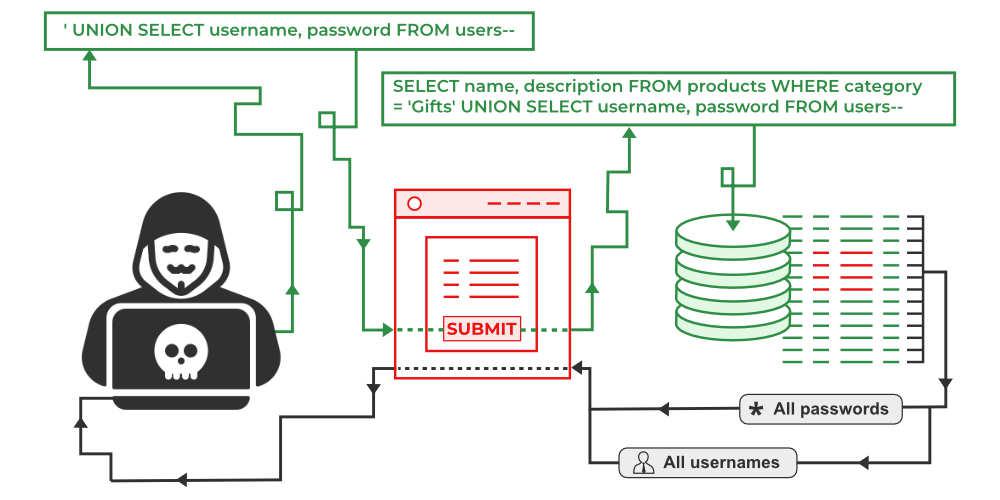
3. SQL Injection là gì?
Câu hỏi này tập trung chủ yếu vào Web Security. Làm backend mà không biết hoặc không chú trọng tới security thì nguy hiểm lắm. Khái niệm và những lỗ hổng đã được phát hiện trước đây nếu anh em biết thêm thì quá tuyệt.
Chính vì vậy, câu hỏi thứ 3 trong bộ câu hỏi phỏng vấn backend developer là câu hỏi liên quan tới một lỗ hổng đã phát hiện từ lâu SQL Injection.


Trả lời cho câu hỏi này anh em cần biết bản chất của Injection (chèn vào, tiêm chích vào). Bản chất phương thức tấn công này nhắm vào việc chèn các đoạn mã SQL không được phép. Thực hiện các câu SQL độc hại thông qua lỗ hổng. Biết tất nhiên cần có cách phòng tránh.
- Prepared statements with parameterized queries – Các truy vấn cần được chuẩn hoá.
- Input validation – blacklist validation and whitelist validation – Thực hiện validation chặt chẽ đầu vào
- Principle of least privilege – Application accounts shouldn’t assign DBA or admin type access onto the database server. – Đặt quyền tối thiểu, tài khoản ứng dụng tất nhiên không thể có quyền truy cập vào dữ liệu nhạy cảm.
4. Điểm yếu của REST web services là gì?
Câu hỏi thứ 4 trong bộ câu hỏi phỏng vấn backend developer là câu hỏi liên quan tới API design. Để trả lời được câu hỏi này. Anh em cần có kinh nghiệm ở REST. Không những chỉ REST mà còn ở các kiến trúc API khác.
Khi đã có kinh nghiệm kha khá hoặc có cơ hội khác tiếp xúc với GraphQL chẳng hạn. Anh em sẽ có cái nhìn rõ hơn về điểm yếu của REST web services.
Để trả lời cho câu hỏi này, anh em có thể liệt kê ra một số nhược điểm của REST bao gồm:
- Trường hợp không có API contract giữa client và server. Nên REST cần có tài liệu đi kèm để giải thích cụ thể những gì được viết hoặc thực hiện ở API.
- REST web services hoạt động dựa trên HTTP nên không thể có các request bất đồng bộ (asynchronous)
- Với kiến trúc REST, session can’t be maintained (không được duy trì lâu).
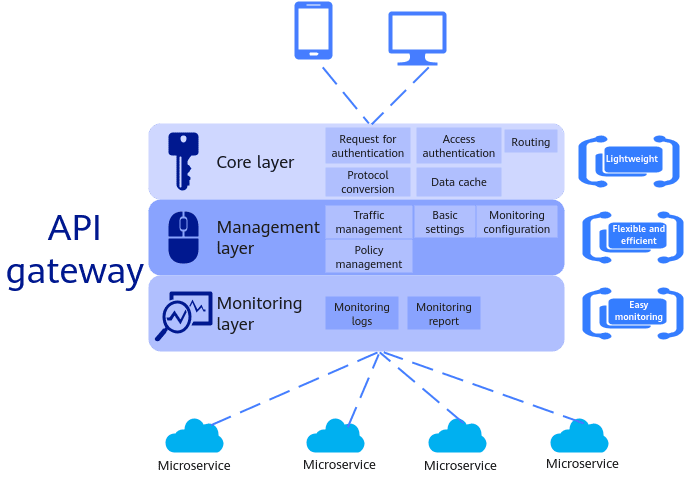
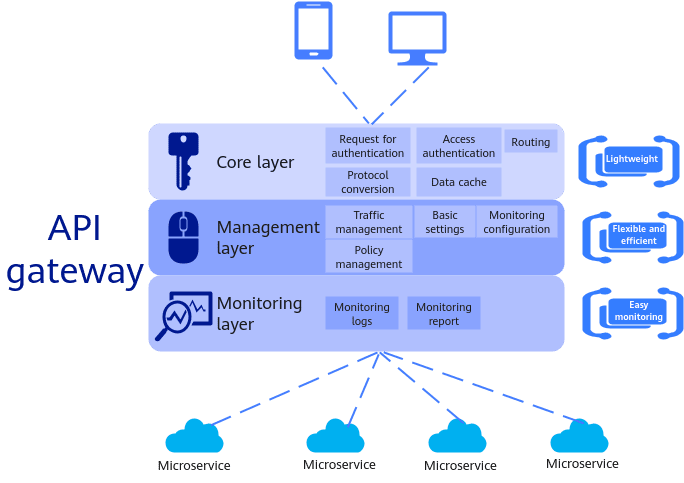
5. Giải thích API Gateway Pattern
Với backend developer ở trình độ cao, bộ câu hỏi phỏng vấn không thể không có các câu hỏi liên quan tới Software Architecture. Gateway là một trong các câu hỏi đó, trong bộ các câu hỏi phỏng vấn backend developer.
Để trả lời câu hỏi này, anh em có thể tham khảo:
An API Gateway is a server that is the single entry point into the system. It is similar to the Facade pattern from object‑oriented design. The API Gateway encapsulates the internal system architecture and provides an API that is tailored to each client. It might have other responsibilities such as authentication, monitoring, load balancing, caching, request shaping and management, and static response handling. API gateway là server và nó là điểm vào duy nhất của hệ thống. Nó tương tự như Facade Pattern trong lập trình hướng đối tượng. API Gateway đóng gói kiến trúc nội bộ và cung cấp API phù hợp cho từng client. Ngoài ra API Gateway có thể có các chức năng khác như xác thực, giám sát, cân bằng tải, cache đóng gói và quản lý các response.


Kieblog có bài viết cụ thể và giải thích rõ ràng hơn về API gateway ở đây. Anh em có thể đọc để hiểu sâu hơn
Tìm việc làm Backend Intern HCM trên Station D ngay!
6. B-tree index trong hệ cơ sở dữ liệu hoạt động như thế nào?
Câu hỏi thứ 6 trong bộ câu hỏi phỏng vấn backend developer liên quan tới hệ cơ sở dữ liệu (database). Tất nhiên rồi, đã làm backend mà không biết hoặc không một lần đụng tới index thì quả thật là hết sức vô lý.
Đối với anh em có nhiều thời gian làm việc với database, với cơ sở dữ liệu lớn hoặc ít nhất là các task liên quan tới tối ưu SQL sẽ biết tới index. Tuy nhiên biết là một chuyện, nhưng nó hoạt động ra sao lại đòi hỏi thời gian để tìm tòi.
Trả lời cho câu hỏi này anh em cần biết về cây nhị phân (binary tree). B-tree tốt hơn cây nhị phân ở chỗ dữ liệu được lưu trữ trên đĩa. Việc truy cập để lấy dữ liệu trên đĩa thực sự chậm hơn so với bộ nhớ (memory). B-tree được hình dung như việc lấy hoặc tìm kiếm thông tin một cuốn sách ở trong thư viện.
Bản thân cuốn sách đó đã được đánh dấu hoặc sắp xếp các câu hỏi bắt đầu bằng A,B,C và D,E,F. Nếu cần D, ta sẽ bỏ qua một khoảng tương đối dài của A,B,C. Việc này giúp tối ưu hiệu quả tìm kiếm. B-tree cần tới logB N
7. Sự khác biệt giữa Acceptance Test và Functional Test?
Sẽ thật sự là thiếu sót to lớn nếu bỏ qua Software Testing khi phỏng vấn Backend Developer. Testing từ lâu đã là một kỹ năng cần có của mọi lập trình viên. Bất kể Front hay là Back, tất cả đều yêu cầu có kiến thức về Software Testing. Testing là công đoạn không thể thiếu giúp tạo ra một sản phẩm phần mềm tốt.
Trả lời cho câu hỏi này:
Functional testing: This is a verification activity; did we build a correctly working product? Does the software meet the business requirements? A functional test verifies that the product actually works as you (the developer) think it does. Test tính năng; Đây là hoạt động xác minh. Thông thường với các câu hỏi, chúng tôi đã xây dựng một sản phẩm chính xác chưa?. Phần mềm có đáp ứng được yêu cầu nghiệp vụ không? Sản phẩm đã đáp ứng được yêu cầu thực tế hay chỉ như người lập trình viên nghĩ?
Tiếp đến là kiểm thử chấp nhận (khác với kiểm tra tính năng)
Acceptance testing: This is a validation activity; did we build the right thing? Is this what the customer really needs? Acceptance tests verify the product actually solves the problem it was made to solve. This can best be done by the user (customer), for instance performing his/her tasks that the software assists with. Test xác nhận. Thường bắt đầu với các câu hỏi, thứ chúng ta xây dựng ra đã đúng chưa?. Đây có phải thật sự là những gì khách hàng cần tới?. Acceptance testing xác định rằng sản phẩm thực sử giải quyết được vấn đề. Việc này tốt nhất nên được thực hiện bởi khách hàng (các tác vụ của họ được phần mềm hỗ trợ)
8. Tham khảo thêm câu hỏi khác phỏng vấn backend developer
Qua bài viết này, anh em backend phần nào cũng hiểu ra rằng phỏng vấn backend developer không hề đơn giản. Trải qua nhiều các topics, các nội dung cần nắm, các kiến thức cần tìm hiểu thêm.
Mong rằng một số câu hỏi liên quan tới API Design, Software Architecture và Software Testing phần nào giúp đỡ anh em trong các đợt phỏng vấn.
Cảm ơn anh em đã đọc bài – Thank you for your time – Happy coding!
Tác giả: Kiên Nguyễn
Bạn có thể quan tâm:
- API là gì? Tại sao API được sử dụng nhiều hiện nay?
- 9 Câu Hỏi Phỏng Vấn Frontend Developer Có Thể Bạn Chưa Biết
- Bộ câu hỏi phỏng vấn Fullstack Developer hay và khó
Tìm việc làm IT lương cao, đãi ngộ hấp dẫn trên Station D!






