Top 5 câu hỏi phỏng vấn .NET Developer

Có là dot NET hay dot NET core thì anh em cũng cần nắm vững một số kiến thức cơ bản để tham gia phỏng vấn .NET Developer. Thời thế đổi thay nhưng những kiến thức cơ bản luôn cần thiết và cần nhớ bền, nhớ vững trong đầu.


Nói là lựa chọn vậy chứ hiện nay hầu hết các vị trí tuyển dot NET đều yêu cầu kinh nghiệm ở cả dot NET và dot NET CORE. không khó để tìm ra các JD (job description) kiểu như này.
- Technical requirements:
- .NET (C#, Visual Basic.NET) – 5 years+
- .NET Core
- API’s
- SQL Server – 3 years+
- Microservices / Messaging
- Event-Driven / Distributed System
Bài viết này giới thiệu tới anh em top 5 câu hỏi phỏng vấn .NET developer. Giúp anh em tham khảo, tổng hợp lại kiến thức và hiểu biết của mình. Chuẩn bị tốt cho buổi phỏng vấn chưa bao giờ là thừa đúng không anh em?
Ok, bắt đầu ngay thôi nào!
1. .NET framework hoạt động như thế nào?
Câu hỏi đâu tiên, đập ngay vào là .NET hoạt động như nào. Tưởng dễ mà không dễ tẹo nào. Cụ thể thì .NET framework hoạt động như thế nào?.
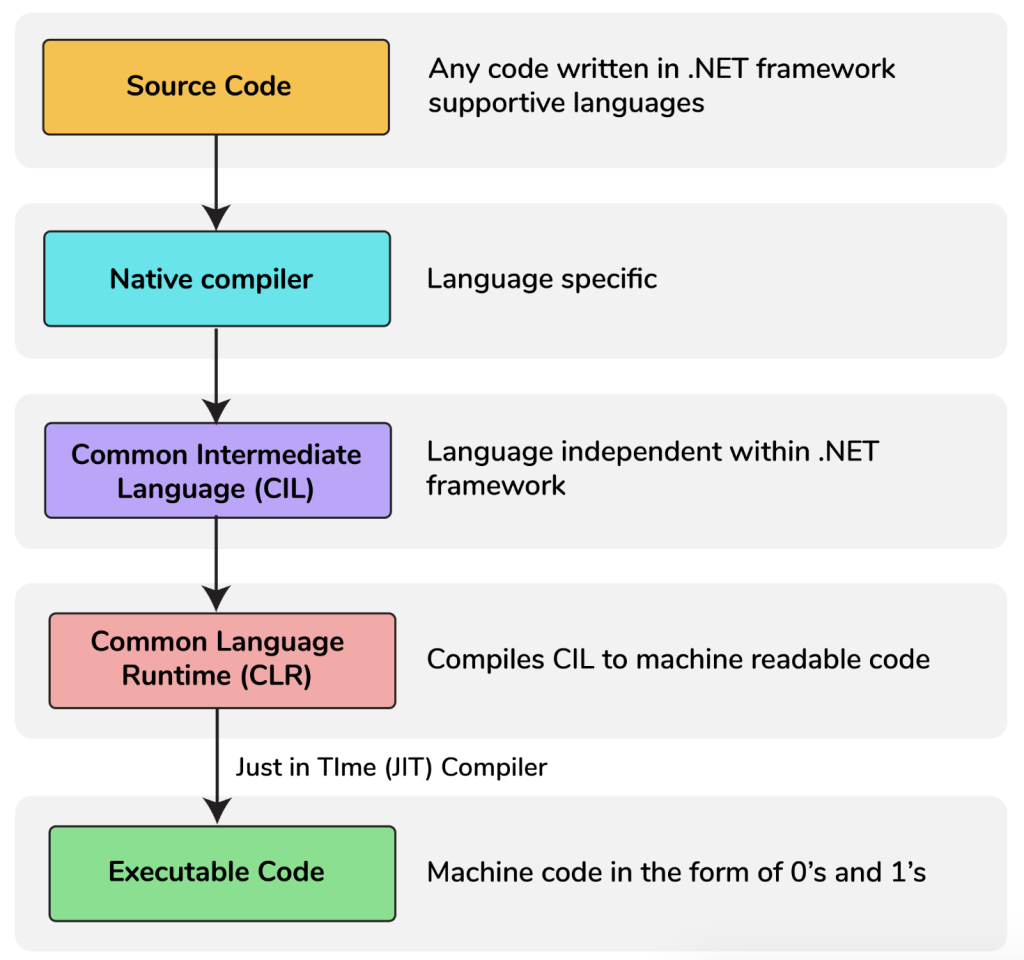
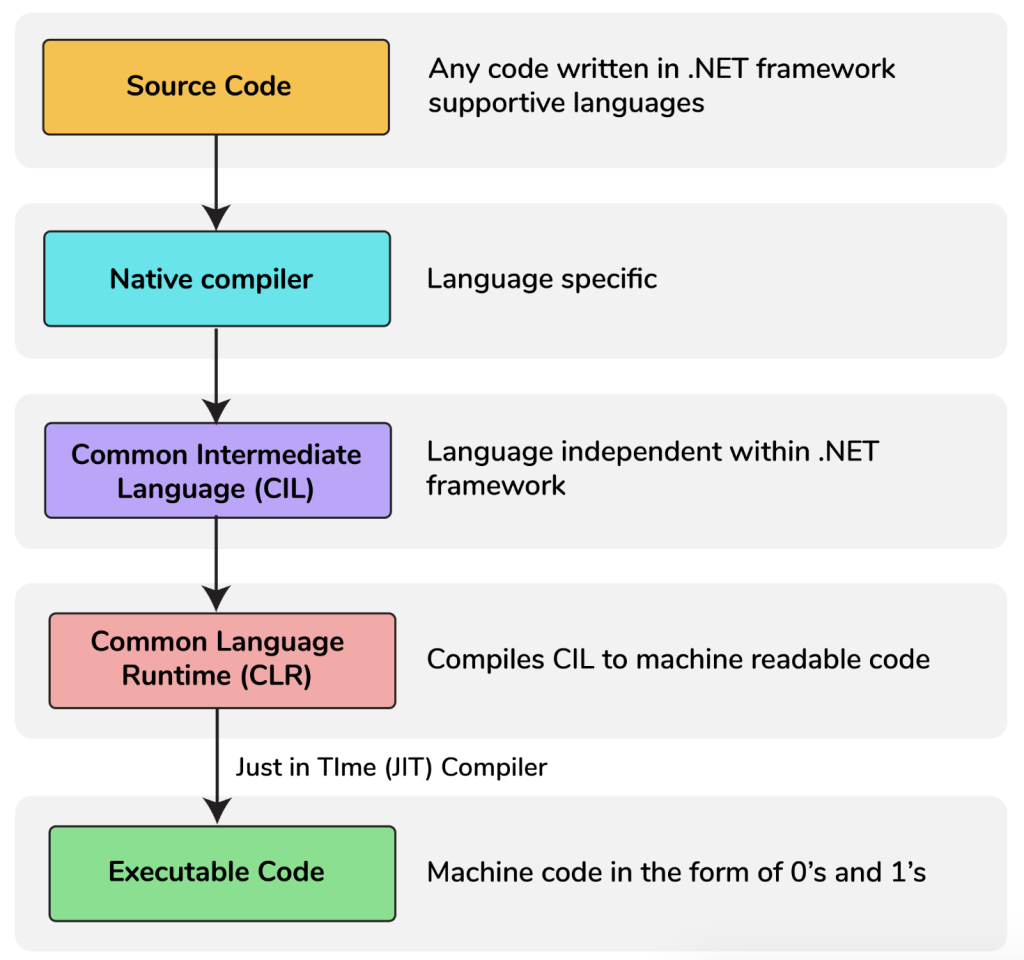
Như bao ngôn ngữ khác, anh em viết code .NET với C# hoặc VB bằng ngôn ngữ tự nhiên, thông qua Native compiler rồi đem tới CIL (common intermediate language), intermediate là trung gian. Tức qua bước trung gian này từ ngôn ngữ tự nhiên sẽ chuyển qua ngôn ngữ code.


Sau khi qua bước này, CLR sẽ làm việc để compile toàn bộ nội dung từ CIL thành mã máy, lúc này machine có thể hiểu được và thực thi.
Về mặt bản chất việc compile từ mã code qua mã máy giống với các ngôn ngữ khác, đều dùng Just In Time(JIT) compiler để biên dịch qua mã máy. Tuy nhiên anh em lưu ý .NET compiler code qua file có định dạng dll hoặc exe.
Anh em chú ý hoạt động như thế nào thường là câu hỏi được hỏi khi phỏng vấn .NET developer nha.
2. Thứ tự events thực thi của page life cycle?
Câu hỏi thứ hai phỏng vấn .NET hỏi về life cycle. Câu này đánh mạnh vào kinh nghiệm làm việc thực tế. Nếu anh em đã có thời gian debug từng event trong life cycle tất nhiên sẽ nhớ được.
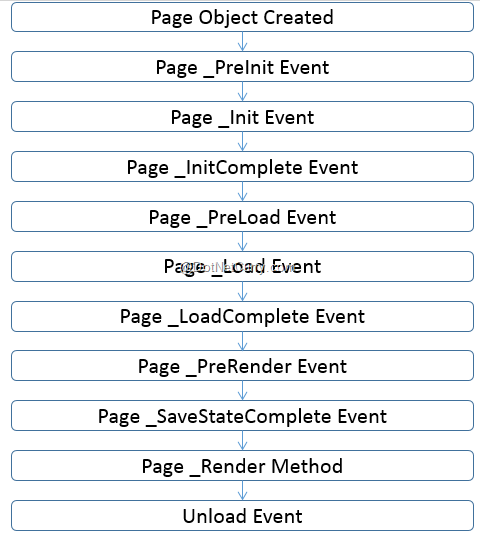
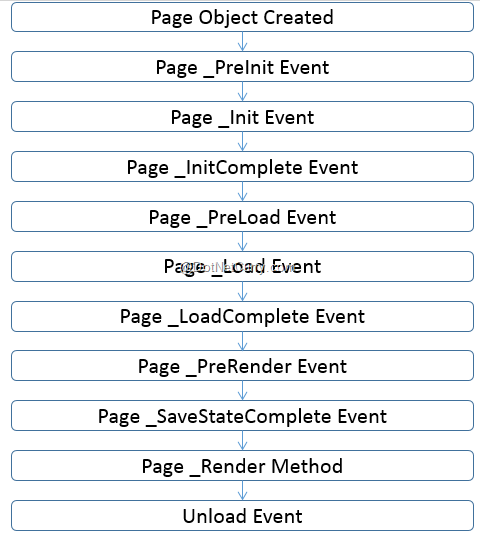
- Page_PreInit
- Page_Init
- Page_InitComplete
- Page_PreLoad
- Page_Load
- Page_LoadComplete
- Page_PreRender
- Render
Về thứ tự thì anh em nhớ là init luôn đầu tiên, khi nào init xong thì mới tới load, load hết xong xuôi tất cả đâu vào đấy rồi mới tới render.
TOP các vị trí .NET job lương cao tại đây


3. Boxing và unboxing trong .NET?
Xin thưa boxing không phải là uýnh lộn trong .NET. Trả lời lèo nghèo coi chừng toang.
Boxing is the process of converting a value type into a reference type directly.
Boxing là quá trình chuyển đổi giá trị từ kiểu giá trị sang kiểu tham chiếu
Trong khi đó unboxing
Unboxing is the process where reference type is converted back into a value type.
Unboxing là quá trình chuyển đổi kiểu tham chiếu ngược trở lại thành kiểu giá trị
int a = 10; // a value type object o = a; // boxing int b = (int)o; // unboxing
Trong ví dụ này biến á từ kiểu giá trị int được chuyển thành object, có thể tham chiếu là o. Sau đó được chuyển ngược lại thành kiểu giá trị và gán vào biến b.
Vẫn là một câu hỏi đơn giản phỏng vấn .NET developer. Vậy sao không nhào qua tí về OOP, để xem .NET khác gì so với các ngôn ngữ khác khi so sánh giữa Abstract và Interface?
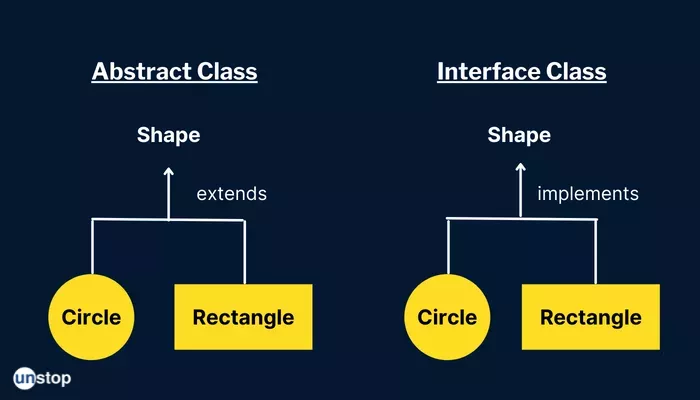
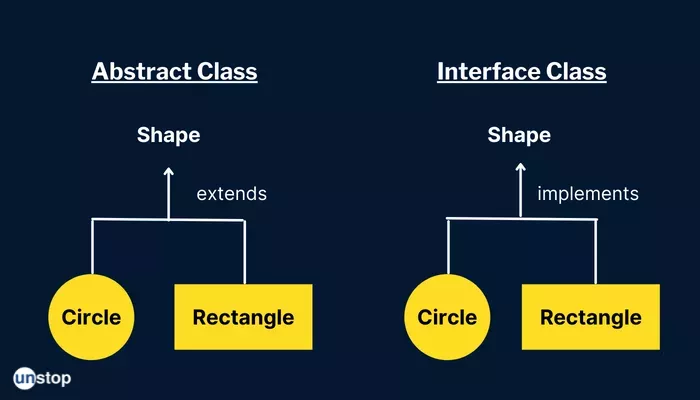
4. Sự khác biệt giữa Abstract và Interface trong .NET
Câu hỏi Abtract, Interface nó như cái gì đó default và cơ bản khi phỏng vấn bất cứ ngôn ngữ lập trình hướng đối tượng nào.
Cụ thể anh em có thể tham khảo bảng so sánh dưới đây:
| Abstract class | Interface |
| Sử dụng để khai báo properties, events, methods và fields | Trong interface không thể khai báo các field. |
| Nhiều loại hình access biến như public, private, protected được hỗ trợ bởi Abstract | Với interface thì chỉ public được hỗ trợ |
| Với Abstract thì bản thân nó chấp nhận kiểu static | Interface không hỗ trợ kiểu static |
| Abstract không hỗ trợ đa kế thừa | Interface hỗ trợ đa kế thừa |
Về kế thừa và đa kế thừa thì dễ hiểu vì interface là can-do, tất nhiên một objects (đối tượng) có thể làm can do nhiều thứ khác nhau. Còn abstract là is-a, tức là cái gì đó. Việc cho phép đa kế thừa với interface và không cho kế thừa với abstract .NET giống với các ngôn ngữ lập trình bậc cao khác.


Nói chung là đi phỏng vấn .NET developer hay Java hay Python mà ở vị trí Backend thì thường anh em sẽ được hỏi câu hỏi này. Nếu có thể đưa ra ví dụ cụ thể giải thích Abstract và Interface nữa thì càng tuyệt.
5. Sự khác nhau giữa từ khoá ref và out
Khác với một số ngôn ngữ lập trình phổ biến như Java chỉ hỗ trợ pass by value .NET hỗ trợ cả pass by reference và pass by value. Nhưng sự khó hiểu giữa ref và out thì khác hẳn so với hai cái pass ở trên kia. Cả hai đều là pass by reference, nhưng vẫn tồn tại một số điểm khác biệt.
Quay lại với câu hỏi.
ref keyword is used to pass an already initialized variable to a method as a reference type, facilitating bi-directional data passing.
Từ khoá ref sử dụng để giá trị của biến vào function thông qua hình thức (pass by reference). Tiếng việt gọi là tham chiếu. Dữ liệu 2 chiều. Tại sao hai chiều hồi sau sẽ rõ.
out keyword is used to pass a variable as an empty container that can store multiple values to a method as a reference type. out keyword allows uni-directional data passing, as the container passed using out keyword doesn’t need to be initialized beforehand.
Trong khi đó từ khoa out sử dụng để chuyển giá tị của biến vào trong vùng chứa dưới loại tham chiếu. Với từ khoá out, biến được chuyển vào mà không cần khởi tạo vùng chứa.
Chu choa, nghe hơi căng. Thôi ví dụ gấp.
5.1 Ví dụ về ref và out
using System;
class GFG {
// Main method
static public void Main()
{
// Khai báo biến
string str3 = "Kien";
// Gọi hàm với từ khoá ref
initializeString(ref str3);
Console.WriteLine("Chào {0}", str3);
}
// Dùng từ khoá ref khai báo kiểu reference
public static void initializeString(ref string str1)
{
if (str1 == "Kien") {
Console.WriteLine("Chào Kien dep trai");
}
// Vì biến là reference nên khi khai báo lại cái nó mất ngay
// Tưởng đẹp nhưng không ngờ khi khai báo lại phát nữa thì anh Kiên lại xấu như quỷ
str1 = "Anh Kien xau nhu quy";
}
}
Kết quả khi chạy chương trình anh em sẽ nhận được 2 dòng chữ:
- Chao Kien dep trai
- Độp phát ngay sau đó là “anh Kien xấu như quỷ”
using System;
class GFG {
// Main method
static public void Main()
{
// Khai báo biến
string str3 = "Kien";
// Gọi hàm với từ khoá ref
initializeString(out str3);
Console.WriteLine("Chào {0}", str3);
}
// Dùng từ khoá ref khai báo kiểu reference
public static void initializeString(out string str1)
{
str1 = "Kien dep trai";
// Check parameter value
if (str1 == "Kien dep trai") {
Console.WriteLine("ok dep trai that");
}
}
}
Giá trị out put của đoạn code này là;
- ok dep trai that
- Chao Kien dep trai
Một ví dụ khác của out
// C# program to illustrate the
// concept of out parameter
using System;
class GFG {
// Main method
static public void Main()
{
// Declaring variable
// without assigning value
int G;
// Pass variable G to the method
// using out keyword
Sum(out G);
// Display the value G
Console.WriteLine("The sum of" +
" the value is: {0}", G);
}
// Method in which out parameter is passed
// and this method returns the value of
// the passed parameter
public static void Sum(out int G)
{
G = 80;
G += G;
}
}
Output của chương trình này
- The sum of the value is: 160
In ra cả hai dòng chữ như này cho ta thấy cả out và ref đều là kiểu tham trị. Tức là vào và ra function thì giá trị của biến đều thay đổi. Vậy điểm khác nhau của out và ref là gì?.
| Parameter truyền vào function thông qua hình thức ref cần được khởi tạo trước | Parameter truyền vào function thông qua hình thức out không cần được khởi tạo trước |
| Không cần khởi tạo giá trị trước khi trả về cho function gọi | Cần khởi tạo để trả về vì lúc đưa vào đã không có gì còn trả ra không có gì thì toang |
| Hữu dụng khi giá trị vào hàm ra hàm phát là thay đổi mãi mãi luôn, không cần quay lại giá trị cũ như pass by value | Không cần khởi tạo nên nhận vào một nhưng trả về 3,4,5. Hữu dụng khi hàm trả về nhiều giá trị |
Câu này đem đi phỏng vấn .NET developer mà trả lời trôi chảy thì cũng khá là khoai đó chơ.
6. Tham khảo thêm câu hỏi phỏng vấn .NET developer
Trên đây là 5 câu hỏi phỏng vấn .NET developer. Mong rằng với các câu hỏi này, anh em có thời gian tổng hợp lại kiến thức. Chuẩn bị tốt nhất cho buổi phỏng vấn .NET developer.
Anh em có thể tham khảo thêm một số bài viết sau:
- How Does the Internet Work (Infographic) | HP® Tech Takes
- C# ref vs out
- Prototype pattern – một trong những pattern phổ biến nhất
Cảm ơn thời gian của anh em – Thank you for your time to read – Happy coding!
Tác giả: Kiên Nguyễn
Có thể bạn quan tâm:
Tìm kiếm việc làm IT mới nhất tại Station D!






