Top 5 câu hỏi phỏng vấn IT Comtor mà bạn sẽ gặp khi xin việc

IT Comtor là vị trí luôn thiếu nhân lực, nhất là mảng thị trường làm việc cho các quốc gia như Nhật Bản, Trung Quốc, vậy phỏng vấn IT comtor có khó không?
Tất cả sẽ được liệt kê qua 5 câu hỏi dưới đây.
Rất mong những câu hỏi này sẽ là bước chuẩn bị tốt cho các bạn đang muốn apply vào vị trí IT Comtor ở các công ty. Một vị trí khó, không phải ai cũng làm được.


1. Công việc chính của IT Comtor là gì?
Câu hỏi đầu tiên phỏng vấn IT Comtor liên quan tới công việc chính của vị trí này. Khi đã apply ứng tuyển vào vị trí, cho dù bất kì vị trí nào thì bạn cũng cần hiểu cộng việc, chức năng và những việc cần làm ở vị trí đó.
Đối với vị trí IT comtor, những việc nào được xem là việc chính khi ứng tuyển vị trí này?. Dưới đây liệt kế một số công việc chính của IT Comtor:
- Dịch thuật toàn bộ tài liệu kỹ thuật công nghệ liên quan tới dự án cho các kỹ sư khi đối tác nước ngoài gửi đến.
- Thông dịch các cuộc trao đổi hội thảo giữa các bên, Q&A và feedback giữa hai bên.
- Tham gia vào các buổi họp bàn, hội thảo giữa các bên để báo cáo tình hình tiến độ chung cho các dự án và đề ra các giải pháp thực hiện tiếp theo.
- Nắm bắt tiến độ thực hiện dự án và thông báo cho khách hàng.
- Học hỏi và trau dồi kỹ năng ngoại ngữ, giao tiếp của bản thân, thường xuyên tìm hiểu các tài liệu kỹ thuật chuyên ngành để nắm bắt và hiểu rõ hơn, nâng cao hiệu quả công việc.


Về cơ bản, công việc chính của IT comtor sẽ bao gồm dịch tài liệu, giao tiếp và báo cáo kết quả, công việc với khách hàng. Những việc này đòi hỏi kết hợp nhiều kĩ năng. Đồng thời các kỹ năng này cũng yêu cầu được rèn luyện và chăm chút thường xuyên.
2. Bạn sẽ xử lý như thế nào nếu gặp vấn đề về công nghệ mà bạn không hiểu?
Câu hỏi phỏng vấn IT Comtor thứ hai liên quan tới vấn đề thường gặp nhất ở vị trí IT Comtor.
Trong quá trình làm việc, tất nhiên không thể tránh khỏi các vấn đề về công nghệ không nắm rõ. Kỹ sư phần mềm thì không giao tiếp giỏi, mà IT comtor giao tiếp giỏi thì lại không nắm sâu về công nghệ. Chính vì vậy, trong trường hợp gặp vấn đề về công nghệ, bằng cách nào IT Comtor có thể giải quyết được
- Đầu tiên là tìm kiếm sự giúp đỡ từ kỹ sư công nghệ
- Từ cập nhật kiến thức và tìm hiểu về công nghệ đó
- Trao đổi hoặc tham gia các khoa huấn luyện, giải thích về công nghệ


Rõ ràng không thể chỉ trong tích tắc có thể hiểu được các vấn đề, khái niệm hoặc giải thích về công nghệ. Tuy nhiên IT Comtor có thể tìm kiếm sự trợ giúp từ các kỹ sư khác ở trong công ty.
Trường hợp không có nhiều thời gian ở tại công ty, IT comtor có thể tranh thủ thời gian nghỉ để tìm hiểu các kiến thức về công nghệ.
Ngoài ra bạn có thể nêu ra những kỹ năng hoặc kinh nghiệm khác trong qua trình làm việc và cách xử lý khi gặp các vấn đề khác (ngoài vấn đề liên quan tới công nghệ) như câu hỏi trên đây.
Tham khảo việc làm IT Comtor lương hấp dẫn trên Station D
3. IT Comtor sẽ làm việc với các vị trí nào?
Câu hỏi thứ 3 phỏng vấn IT comtor tập trung vào kinh nghiệm và hiểu biết về IT Comtor về vị trí này.
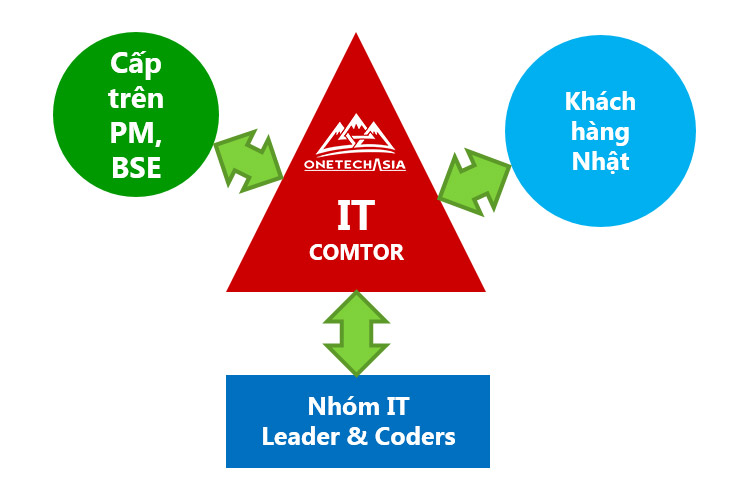
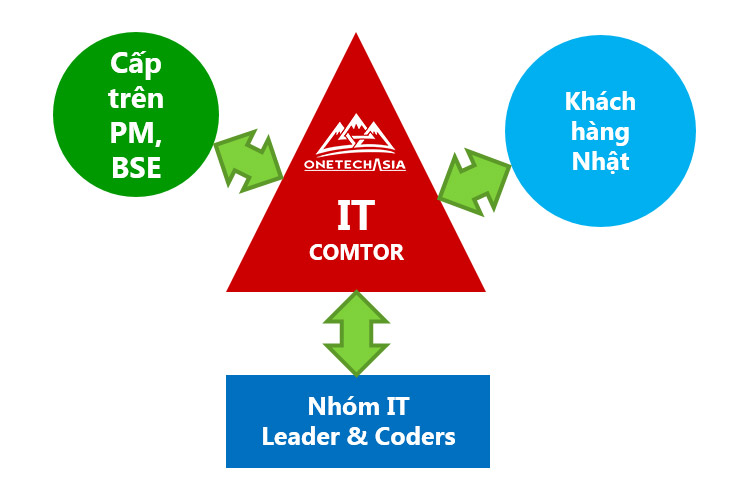
Do IT comtor sẽ thông dịch hoặc phiên dịch các lời nói của cấp trên trong các cuộc họp quan trọng, truyền đạt ý tưởng cho các trưởng nhóm công nghệ. Chính vì vậy, IT Comtor thường làm việc với các vị trí sau đây:
- Kỹ sư công nghệ
- Trưởng bộ phận dự án
- Giám đốc
- Khách hàng của công ty
Chính vì làm việc với các đối tượng khác nhau, nên cách tiếp cận vấn đề hoặc giải thích vấn đề cho từng đối tượng cũng sẽ khác nhau.


Ví dụ, nếu nói chuyện với Kỹ Sư Công Nghệ, các vấn đề thường liên quan tới công nghệ. Tuy nhiên nếu nhóm họp hoặc nói chuyện với trưởng bộ phận dự án hoặc giám đốc, những vấn đề thường được trao đổi rất có thể là tiến độ công việc. Thái độ và cách làm việc của khách hàng như thế nào?
4. Theo bạn những tố chất nào cần có ở một IT comtor
Câu hỏi thứ 4 phỏng vấn IT Comtor liên quan tới các kỹ năng mà IT comtor cần có. Nhiều người nghĩ rằng IT Comtor chỉ cần biết dịch và dịch. Nếu chỉ là dịch thì vị trí IT Comtor chắc sẽ không khác vị trí Translator.
Vậy những tố chất nào được xem là cần thiết cho vi trí IT Comtor? Dưới đây là danh sách các kỹ năng và tố chất cần có cho vị trí Comtor:
- Kỹ năng giao tiếp chuyên nghiệp và kiến thức xã hội rộng
- Khả năng tự học, tìm kiếm kiến thức
- Có tinh thần cầu tiến, chăm chỉ, tỉ mỉ và tính chính xác cao
- Kỹ năng quản lý, sắp xếp công việc hiệu quả để không bị quá tải
Đầu tiên, vị trí IT Comtor sẽ trực tiếp làm việc với khách hàng, chính vì vậy vị trí này cần có khả năng giao tiếp trôi chảy.
Một kỹ năng nữa cũng không kém phần quan trọng là khả năng tự học và tìm kiếm kiến thức. Bởi vị trí IT comtor là vị trí trung gian kết nối. Nên những vấn đề công nghệ thường là các vấn đề chủ yếu đem ra trao đổi.
Cuối cùng là kỹ năng quản lý và sắp xếp công việc. Đôi khi vị trí IT comtor sẽ đối diện với nhiều các áp lực, chính vì vậy kỹ năng quản lý và sắp xếp cũng là một kĩ năng quan trọng cần có
5. Khi truyền đạt sai ý nghĩa, bạn sẽ khắc phục nó như thế nào
Câu hỏi phỏng vấn IT Comtor thứ 5 liên quan tới những lần xảy ra sai sót. IT comtor cũng giống như tất cả các vị trí khác, trong quá trình thực hiện công việc cũng có thể mắc phải sai lầm.
Một số sai lầm thường mắc phải ở vị trí IT comtor là:
- Truyền đạt sai ý tưởng của khách hàng
- Dịch sai các thuật ngữ và truyền đạt của khách hàng về công nghệ
- Diễn đạt không đúng ý của team developement, dẫn tới khách hàng hiểu nhầm hoặc nổi giận
Hầu hết các sai lầm khi mắc phải nguyên nhân đều do sai sót trong lúc dịch thuật. Để tránh các lỗi này, tất nhiên IT Comtor có thể chủ động liên hệ hoặc trao đổi với development team về các từ khoá đặc biệt. Tránh những sai sót không đáng có.


Trường hợp xảy ra lỗi, IT comtor cần chủ động làm rõ lại các lỗi sai đã gặp phải. Nếu đã dịch sai hoặc không hiểu đúng ý, hay liên hệ với development team để hiểu kĩ càng hơn về các khái niệm. Trước khi bắt đầu trả lời khách hàng, phải chắc chắn rằng IT Comtor và Development team đã hiểu rõ ràng ý nghĩa của vấn đề.
Sau khi đã hiểu rõ vấn đề, hãy thực hiện xin lỗi khách hàng nếu bạn đã truyền đạt sai vấn đề với họ. Sau đó đính chính và xin phép truyền đạt lại nội dung chính xác.
6. Tham khảo thêm về phỏng vấn IT comtor
- IT Comtor: What It Is and How to Excel in This Exciting Career
- IT Comtor to BrSE and interesting job stories of experiencers
- Top 5 câu hỏi phỏng vấn IT Pre sales
Cảm ơn anh em đã đọc bài – Thank you for your time – Happy coding!
Tác giả: Kiên Nguyễn
Xem thêm:
- Top 5 câu hỏi phỏng vấn CTO nhất định bạn phải biết
- Product Manager là gì? Chân dung của một Product Manager
- Dân IT muốn được “săn đón” cần kỹ năng gì ?
Xem thêm Top vị trí tuyển dụng it HOT trên Station D
Bạn có thể quan tâm
- Hiểu về trình duyệt – How browsers work(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Vừa đủ để đi (go)(Công Nghệ)






