Top 5 câu hỏi phỏng vấn Drupal Developer không phải ai cũng biết

CMS – Quản trị nội dung, vấn đề mà bất kì trang web nào cũng phải đối mặt, mà để quản trị được thì Drupal là một trong những lựa chọn tốt, bài viết này cung cấp cho anh em top 5 câu hỏi phỏng vấn Drupal Developer. Giúp anh em tổng hợp kiến thức, tự tin hơn khi tham gia phỏng vấn vị trí Drupal Developer.
1. Drupal, cái tên lớn
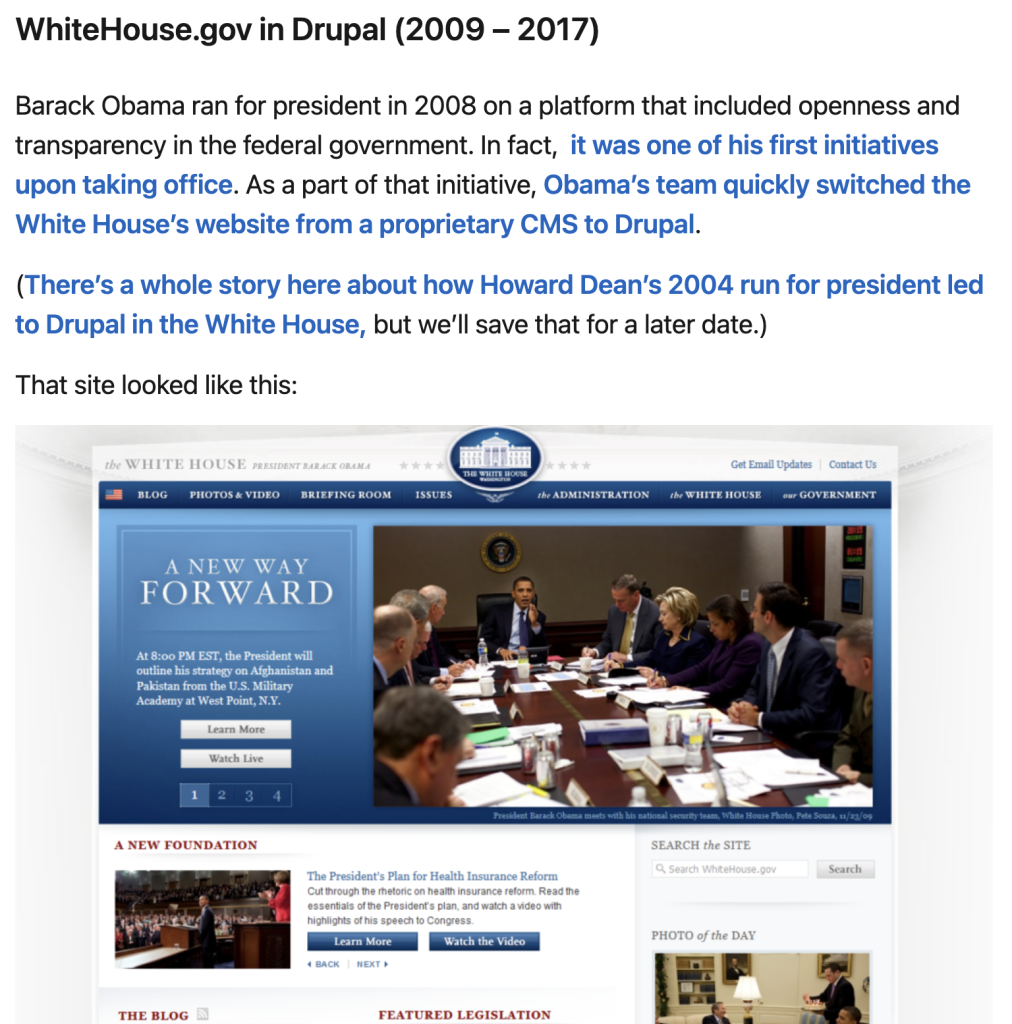
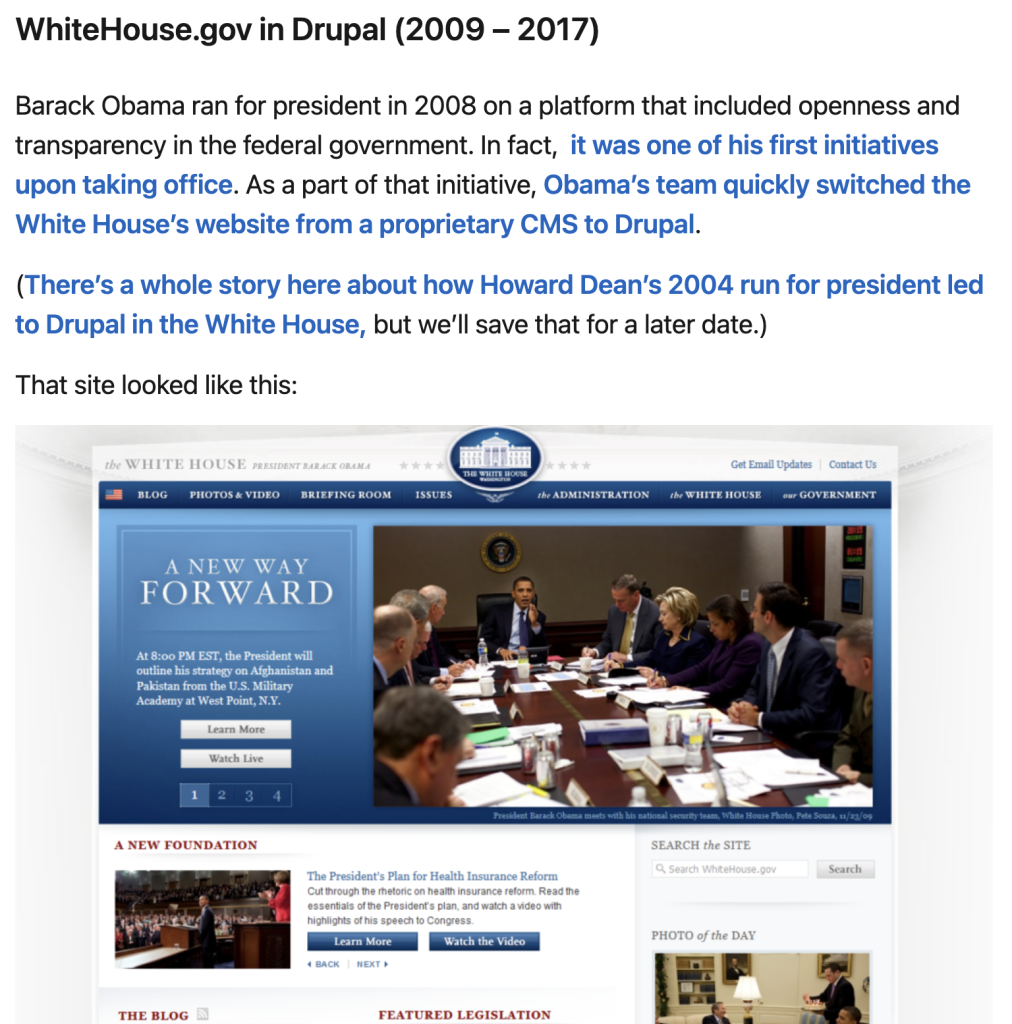
Công nghệ thay đổi nhanh tới mức chóng mặt, CMS cũng thế, hiện nay anh em có thể liệt kê ra khoảng chục cái tên hỗ trợ CMS (quản trị nội dung hệ thống). Nhưng Drupal vẫn là cái đó đặc biệt, đã từng được dùng cho cả White House (nhà trắng), United Nations (liên hợp quốc) trong giai đoạn từ. 2007 đến năm 2018 trước khi chuyển qua wordpress.


Sử dụng cho một trang web chính phủ không phải là điều đơn giản. Yêu cầu rất cao về bảo mật, độ dễ dàng trong quản lý nội dung. Anh em là Drupal Developer có thể thoải mái chém gió cái tao đang làm trước đây dùng cho nhà trắng tận bên Mỹ cơ.
Vậy Drupal là gì? Vẫn cứ phải quay lại khái niệm trước khi đi vào bộ câu hỏi phỏng vấn.
2. Drupal là gì?
Drupal là hệ thống quản lý nội dung (CMS – Content Management System), được viết dựa trên ngôn ngữ lập trình PHP, miễn phí và mã nguồn mở. Free anh em ạ, release theo GNU General Public License. Với Drupal, anh em có thể quản lý nội dung theo nhiều cách khác nhau với nhiều tuỳ chọn, tuỳ chỉnh.


CMS là thành phần quan trọng trong phát triển các ứng dụng web. Chính vì vậy anh em Drupal Developer cũng auto trở nên có giá.
3. Phỏng vấn Drupal Developer
Do là hệ thống quản lý nội dung (CMS), các câu hỏi phỏng vấn Drupal Developer thường liên quan tới cách sử dụng, mức độ hiểu biết cũng như thực hành Drupal.
Ngoài ra, nếu có các kinh nghiệm thực tế hoặc giải quyết các bài toán gặp phải trong quá trình sử dụng Drupal cũng là một điểm cộng lớn khi anh em tham gia interview.
Đầu tiên, nếu đã có một thời gian sử dụng Drupal anh em Drupal Developer sẽ hiểu rõ sự khác biệt giữa node và block.
Xem thêm tuyển dụng PHP lương cao cho Fresher trên Station D
3.1 Sự khác biệt giữa node và block trong Drupal
Lấy ví dụ luôn để phân biệt hai cái này cho dễ dàng ha. Node thì đơn giản rồi ha, nếu anh em quản lý CMS cho một blog, một bài đăng mới được hiểu là một node. Nếu Drupal sử dụng để quản lý một forum thì mỗi bài đăng trên forum được hiểu là một node.
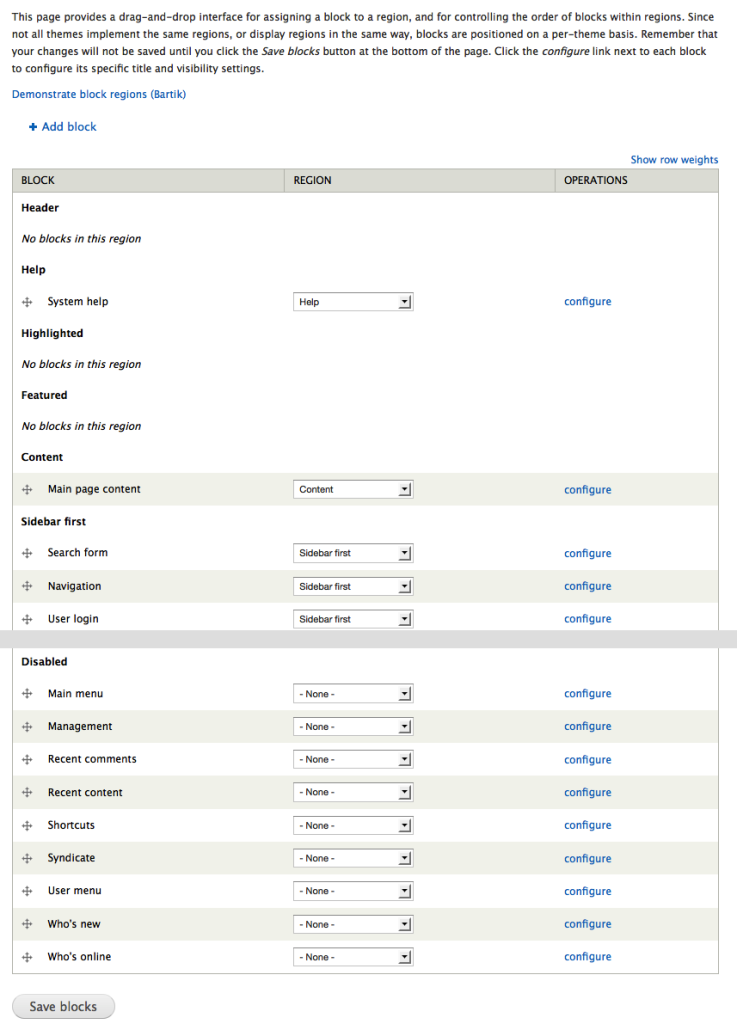
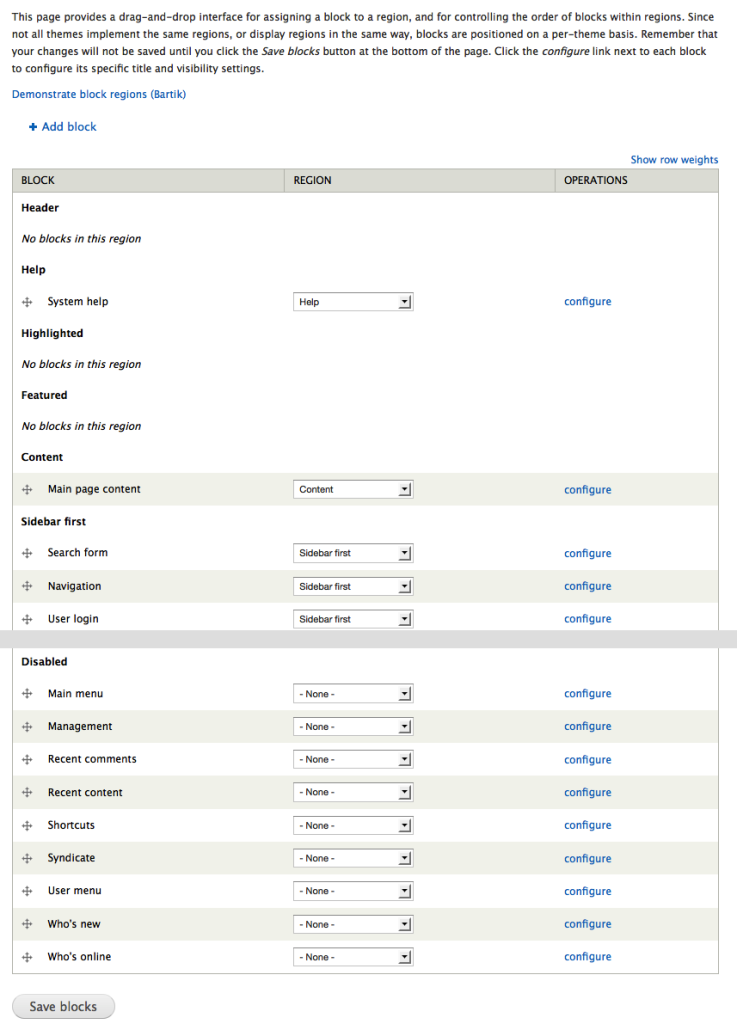
Về phần block, block ở đây được hiểu là a piece of information (một khối thông tin) được trình bày ở một vị trí cụ thể trên trang. Một khối thông tin, mà gọi trắng ra là một vùng sẽ bao gồm left sidebar (thanh bên trái), header, footer và các thành phần khác. Một block có thể nằm ở bất cứ đâu trên trang.


3.2 Điều gì khiến Drupal khác biệt với các CMS khác
Hiện tại về mảng CMS có rất nhiều platform khác đã và đang phát triển. Xu hướng hiện tại là headless CMS. Một số cái tên có thể nhắc tới là Strapi, Cosmic, GraphCMS. Các bên phát triển CMS này đều hỗ trợ truy vấn với Rest API và GraphQL. Vậy điều gì làm Drupal trở nên khác biệt? Người phỏng vấn cũng có thể hỏi tại sao em lựa chọn Drupal mà không phải các CMS khác?
Anh em có thể trả lời dựa trên mấy ý sau đây (có thể nêu thêm kinh nghiệm thực tế khi sử dụng nữa nhé)
- Đầu tiên là sử dụng Drupal đơn giản để quản lý trang web, dễ maintain hơn.
- Support nhiều hơn, dễ chỉnh sửa hơn
- Hỗ trợ đa ngôn ngữ (cái này phải nói rõ hỗ trợ dễ hơn như thế nào, vì hiện tại các CMS khác đã support multi language với i18n)
- Độ bảo mật cao hơn (cái này cũng cần phải nói rõ bảo mật như thế nào)
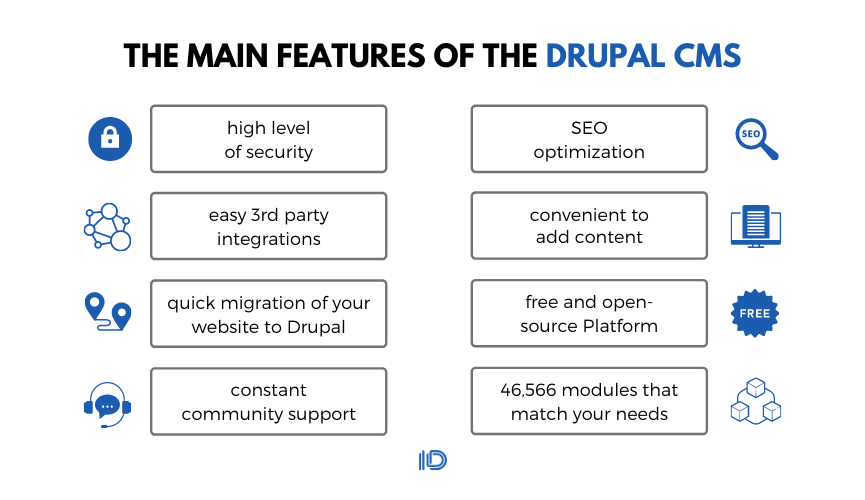
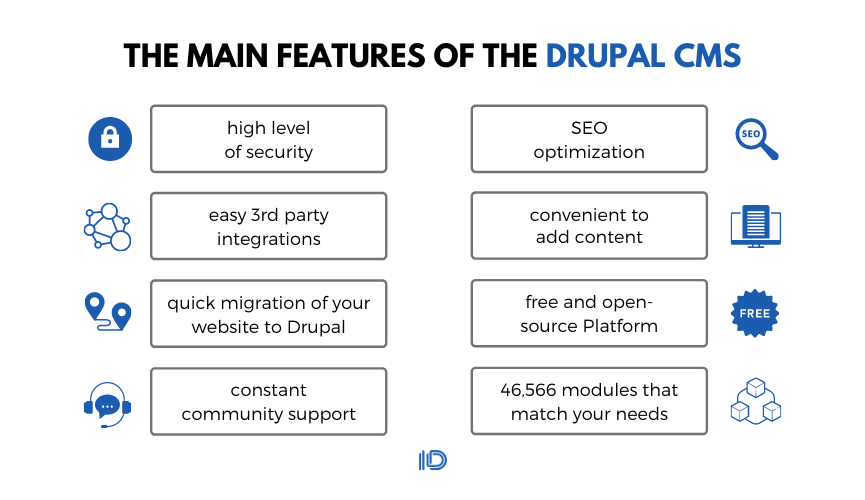
Về mức độ bảo mật, Drupal hỗ trợ CMS phiên bản cho doanh nghiệp. Có nhiều các trang web chính phủ sử dụng Drupal, chứng tỏ mức độ bảo mật nội dung của Drupal ở mức cao hơn so với các CMS khác.


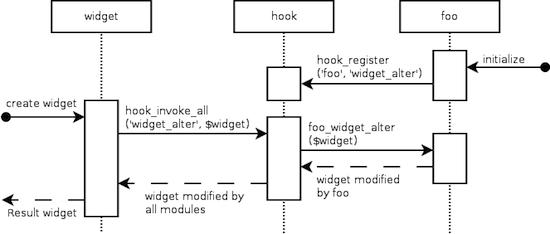
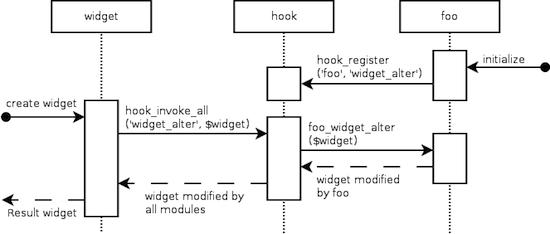
3.3 Hooks trong Drupal là gì?
Câu hỏi này tập trung vào sự hiểu biết của anh em về Drupal. Cũng là một câu hỏi thường gặp trong quá trình phỏng vấn Drupal Developer.
Drupal Hooks là cách để các modules có thể giao tiếp với Drupal Core. Hooks là một module riêng biệt trong Drupal. Một hooks là một hàm php có tên foobar(). Trong đó foo dùng để chỉ module và bar dùng để chỉ hooks.


3.4 Trong Drupal, caching hoạt động như thế nào?
Drupal quản lý CMS, mà website thì cần CMS để hiển thị. Chính vì thế, Drupal cho phép tăng tốc độ tải trang bằng cách sử dụng nhiều loại caching khác nhau bao gồm: page caching, block caching và lifetime cache page. Cùng đi qua lần lượt từng loại cache ha.
- Page caching: cái này cache toàn bộ nội dung page (html và css, js,…) vào trong DB. Page caching giúp giảm số lượng truy vấn, lần trước gọi 1 lần sau cứ vào cache mà lấy thôi chứ không query nhiều block nữa.
- Block caching: thay vì cache cả page thì trong page có nhiều khối nhưng anh em chỉ muốn cache một vài block trong đó.
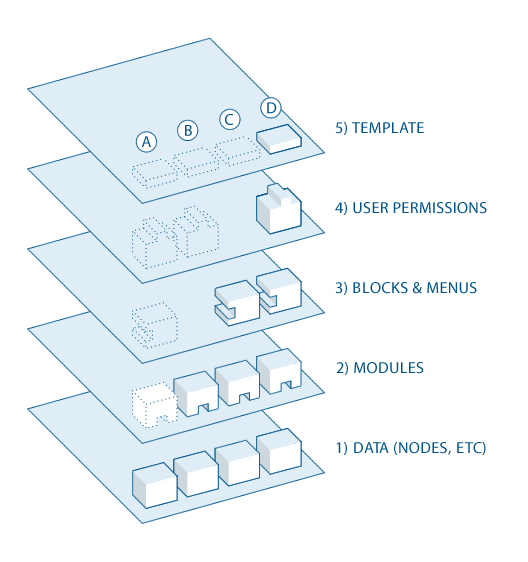
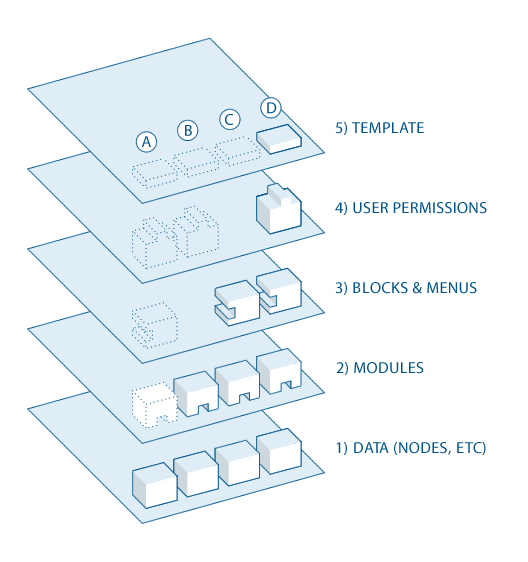
3.5 Năm lớp trong Drupal System
Hệ thống Drupal chia thành 5 lớp. Cụ thể 5 lớp đó là:
- Data (nodes, etc..)
- Modules
- Blocks and Menus
- User Permissions
- Themes and templates
Đi lần lượt từng lớp cho anh em nha.
Đầu tiên, lớp thấp nhất là data. Bất cứ thứ gì muốn hiển thị trên site, đều phải nhập vào ở dạng data. Mỗi bài viết, mỗi bài đăng trên forum được hiểu là một nodes.
Lớp thứ hai là modules, modules ở đây là các plugins hoặc một phần của Drupal core, xây dựng nên các tính năng cốt lõi của Drupal.
Lớp thứ 3 là blocks là menus, block tương tự như widget bên phía WordPress. Blocks là tổng hợp các thành phần mở rộng từ Drupal core, bao gồm cả API trong đó. Còn menus, menus là tập hợp các đường dẫn (links), mỗi link được hiểu là một menu item sử dụng để điều hướng trên web (navigation).
Lớp thứ tư là user permission, lớp này thực hiện phân quyền cho từng user, các actions được thực hiện theo từng role của user trong hệ thống CMS.
Lớp cuối cùng là Themes và templates. Một themes có thể có nhiều templates trong đó. Lớp này chủ yếu bao gồm XHTML và CSS. Về độ tuỳ biến thì có sử dụng các biến (variable php).


4. Tham khảo
- Drupal as a CMS in 2023
- The Drupal flow (nói rõ hơn về 5 layers)
- Why Php Laravel is so strong, so good?
Cảm ơn anh em đã dành thời gian – Thank you for your time – Happy coding!
Tác giả: Kiên Nguyễn
Xem thêm:
- Hướng dẫn kết nối PHP với SQL Server
- 5 yếu tố để trở thành một lập trình viên giỏi
- Top 10 câu hỏi phỏng vấn Java Developer thường gặp
Xem thêm các việc làm lĩnh vực IT hấp dẫn trên Station D






