Top 5 câu hỏi phỏng vấn Django hàng đầu

Django nhanh như chóng chóng, dựng web với Django thì lẹ khỏi phải bàn, nhưng điều gì giúp cho Django trở nên mạnh và nhanh tới vậy? Đó là một trong vô vàn câu hỏi phỏng vấn Django.
Bài viết này tổng hợp chút kiến thức về Django Web Framework. Lướt qua đầy đủ từ kiến trúc, cache, các vấn đề bảo mật. Mong rằng nó sẽ có ích cho anh em trong các buổi phỏng vấn.
Ok, bắt đầu thôi anh em, từng câu từng câu một là chiến. Chiến xong tổng hợp kiến thức là tham gia interview thôi. Nhớ coi thêm các phần khác chứ không là bỏ sót nha.


1. Giải thích Django Architecture
Câu hỏi đầu tiên phỏng vấn Django là câu hỏi về kiến trúc. Tất nhiên là đã làm về Django anh em sẽ hiểu kiến trúc chính của Django
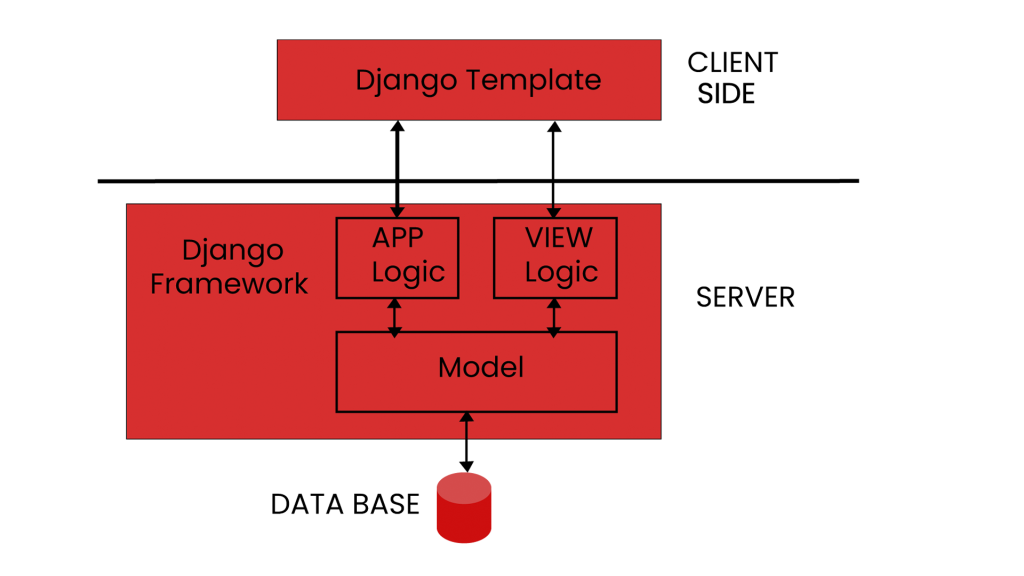
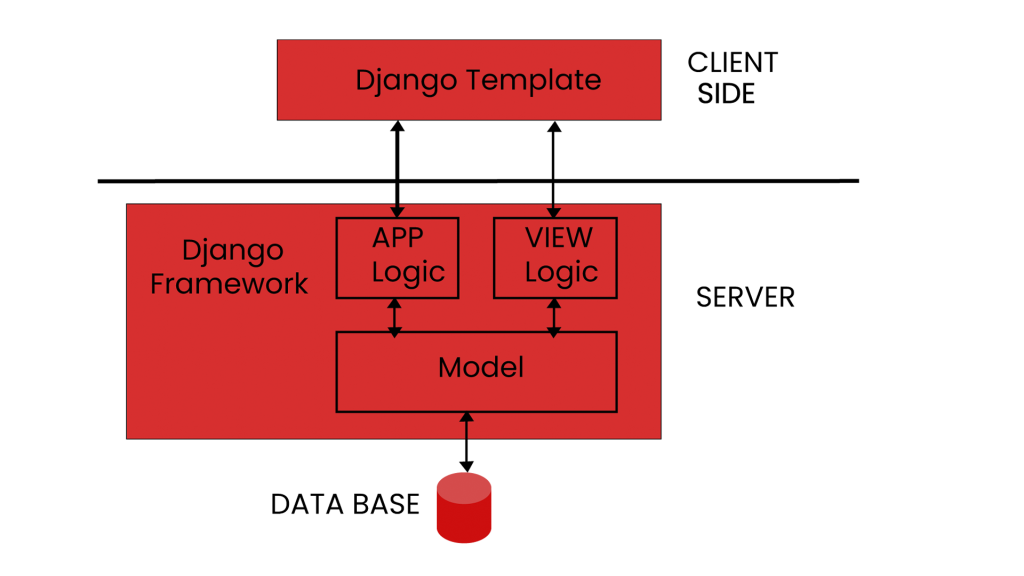
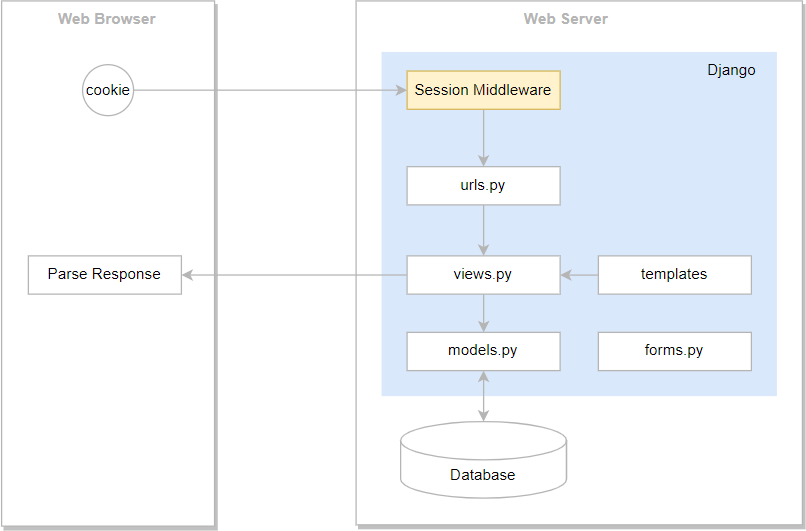
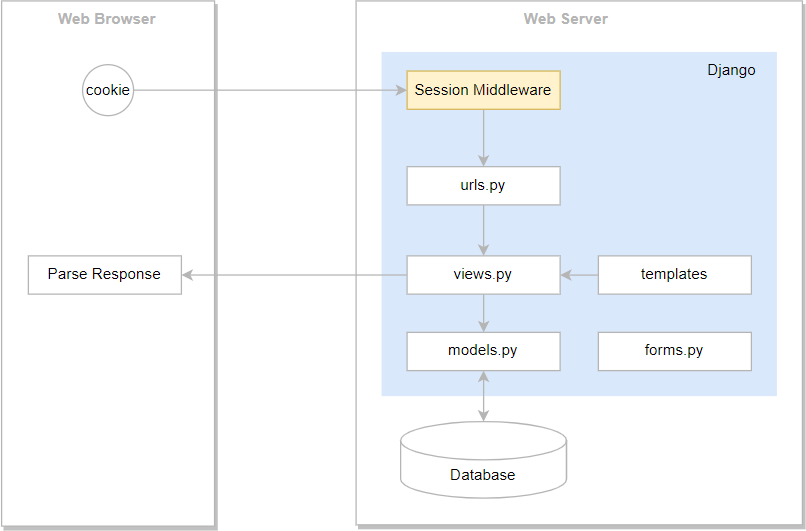
Như anh em đã biết, Django tuân theo kiến trúc MVT (Model, View và Template). Dành cho anh em nào chưa biết có thể tham khảo lại bài viết giới thiệu Django tại đây nha. Nhưng 3 thành phần đó trong kiến trúc của Django đã hoạt động như thế nào?
Khúc này cần nêu ra kiến trúc bắt đầu từ Client (mà client là template). Bản thân nó nằm ở phía Client side.


Còn Model và View (cả model và view đều nằm ở phía server side nha). Anh em thường nhầm là view nằm ở phía client, nhưng không phải, view vẫn nằm ở phía server.
Để rõ hơn, anh em ta cùng bàn luận qua ví dụ thực tế này. Anh em tạo một website, mở ra phát là giao diện đăng nhập. Trước khi bàn tới template thì khi anh em access qua URL trên browser, một request sẽ gửi tới ngay server. Sau khi server phản hồi lại, anh em có form để điền thông tin. Điền thông tin xong, bấm đăng nhập. Lúc này data lại gửi tới view, view đi tới model để xác thực người dùng, ok thì đăng nhập.
2. Những điểm mạnh của Django?
Sau khi đã nắm rõ kiến trúc của Django và các mà các thành phần trong MVT giao tiếp với nhau. Câu hỏi phỏng vấn Django thứ hai muốn anh em trả lời được về điểm mạnh của frameworks này.
Tại sao lại là Django mà không phải những web development framework khác? Có thể nêu bật ra một số ưu điểm của Django như sau:
- Đầu tiên về mặt tài liệu (document), Django cung cấp tài liệu cụ thể, chi tiết và dễ hiểu.
- Phát triển nhanh chóng (được phát triển bởi các lập trình viên có kinh nghiệm, áp dụng KISS và DRY – Don’t repeat yourself).
- Ngoài nhanh, Django còn tối ưu cho SEO, rất thích hợp với các website thương mại điện tử.
- Bảo mật tốt và khả năng mở rộng cao.
- Hỗ trợ kết nối với CDN và có hỗ trợ CMS (content management system).


Tất nhiên đây chỉ là những ý chính. Còn thực tế sau khi đã có kinh nghiệm làm việc với Django anh em có thể nói rõ ra các ví dụ cụ thể. Cũng có thể đem ra với các framework khác cũng dùng để phát triển web như PHP Laravel,…
Tham khảo việc làm Django hấp dẫn trên Station D
3. Giải thích về Django session
Câu hỏi số 3 phỏng vấn Django nhắm tới các lập trình viên đã có nhiều năm kinh nghiệm và hiểu rõ về Django.
Đầu tiên thì session trong Django được sử dụng để theo dõi trạng thái giữa web server và một trình duyệt cụ thể nào đó. Cái này nếu muốn hiểu rõ hơn anh em cần đọc thêm về stateful và stateless tại đây.
Mỗi khi session được cấp, nó sẽ gắn với một ID và ID này được đặt trong cookies. Anh em lưu ý là chỉ chứa ID của session đó chứ không phải dữ liệu của session. Chính vì thế nên tính bảo mật của session trong Django rất cao.


Ngoài ra Django còn hỗ trợ anonymous session (session ẩn danh). Session này dành cho các user không đăng nhập.
4. Django caching là gì?
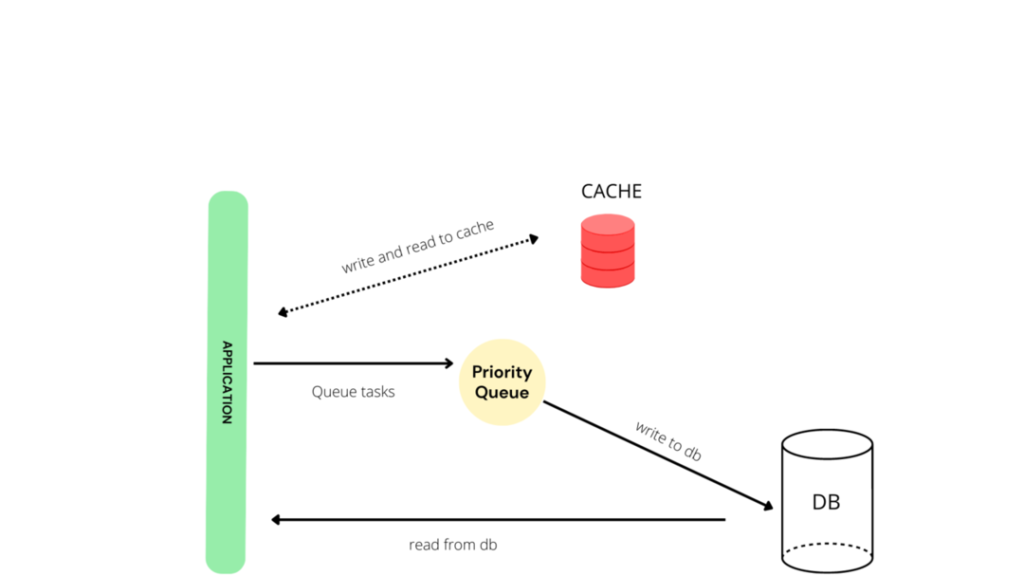
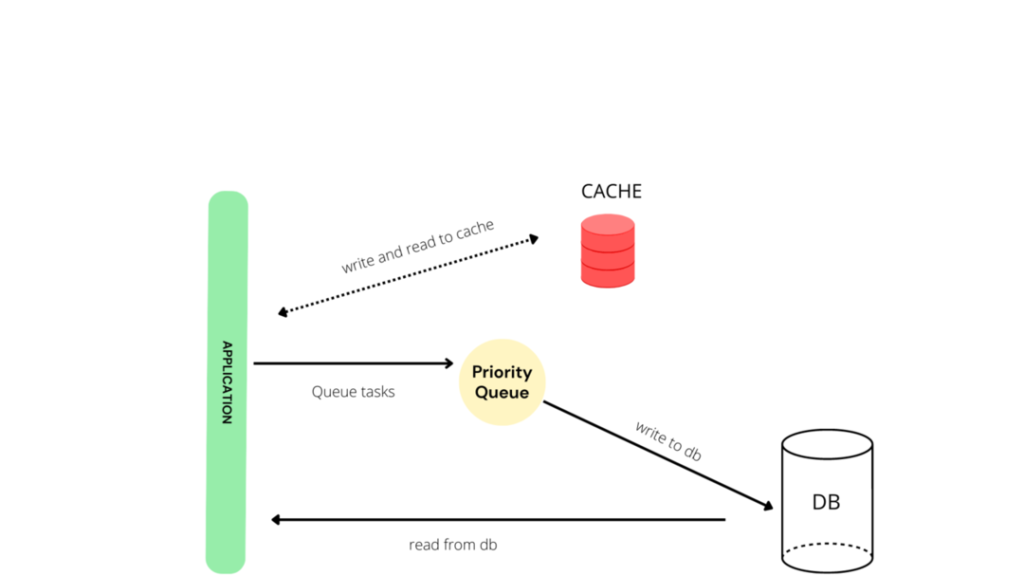
Gọi là Django caching vậy thôi chứ caching là khái niệm cơ bản. Câu hỏi phỏng vấn Django này chủ yếu muốn anh em nêu rõ ra các lại cache. Lúc nào thì nên sử dụng loại cache nào.
Cũng cứ lướt qua tí là cache là việc lưu trữ lại kết quả đã có trước đó. Lúc nào cần cứ qua cache mà lấy, không cần phải thực hiện query hay tính toán lại.
Còn về các loại cache, anh em cần nêu ra được các lại cache trong Django.
| Memcached | Cái này thì cache trên bộ nhớ (nhanh và dễ sử dụng). Cache thẳng trên mem của server ha. Không cache được nhiều |
| Filesystem caching | Django lưu trữ cache trong file, chia thành các file nhỏ khác nhau và nối tiếp nhau. Các file riêng biệt. |
| Local-memory caching | Cái này thì mặc định trên Django, lưu ở mem trên browser. |
| Database caching | Cuối cùng là database cache, cái này đúng như cái tên, lưu ở phía DB. Anh em nếu có DB và đánh index tốt thì database caching sẽ phát huy hiệu quả |


5. Django có thực sự bảo mật?
Ở cái thời đại mà bảo mật được xem như vấn đề cốt lỗi của ứng dụng thì Django cũng không phải là ngoại lệ. Câu hỏi phỏng vấn Django này cần anh em có kiến thức về bảo mật.
Ngoài việc hiểu rõ từng vấn đề bảo mật, anh em cần nêu được Django đã support hoặc hỗ trợ giải quyết các vấn đề bảo mật nào. Cụ thể ở đây có thể nêu ra một số ưu điểm khi sử dụng Django.
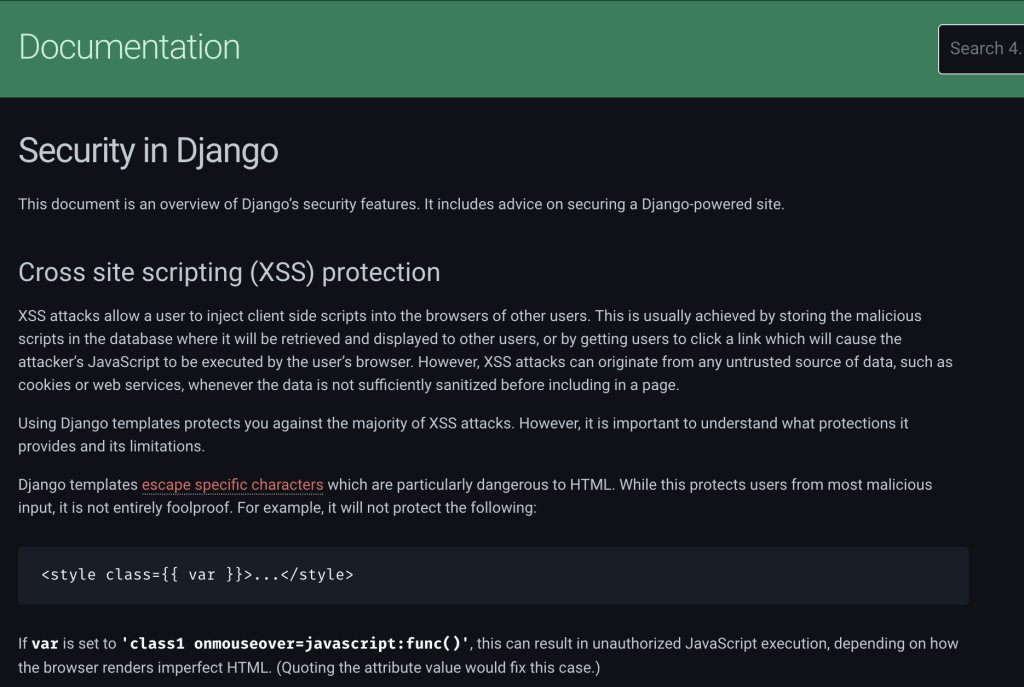
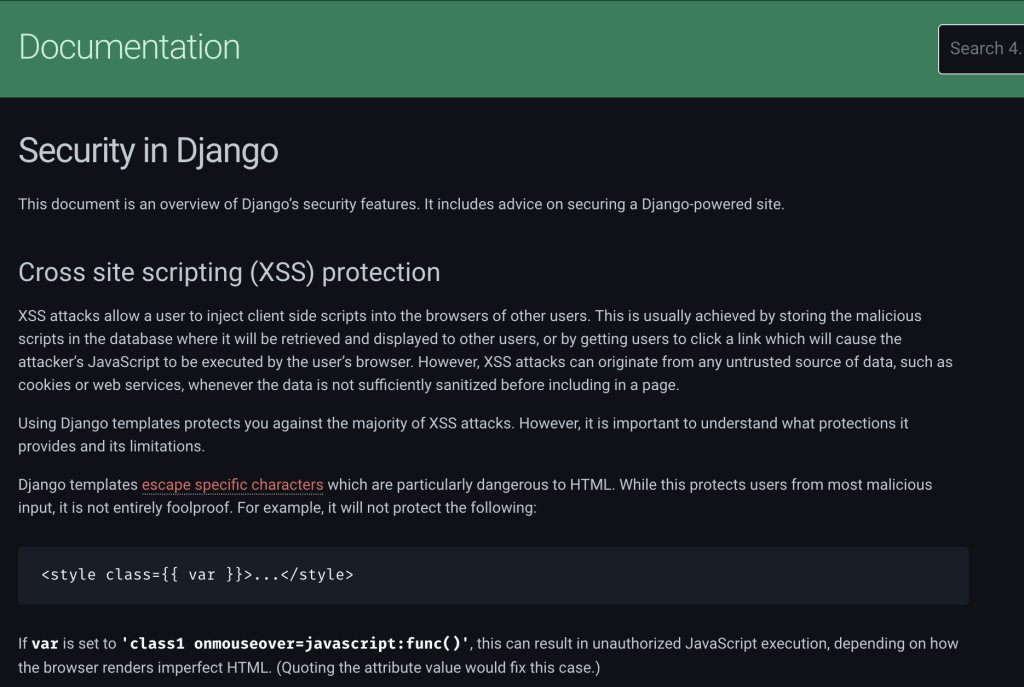
Có 7 thứ giúp Django framework trở nên tốt hơn trong vấn đề bảo mật. Từ những phương thức tấn công được biết nhiều như XSS, SQL Injection. Django còn hỗ trợ bảo mật phiên (session security), CSRF,…
- Cross-site scripting (XSS) protection
- SQL injection protection
- Cross-site request forgery (CSRF) protection
- Enforcing SSL/HTTPS
- Session security
- Clickjacking protection
- Host header validation


6. Tham khảo phỏng vấn Django
Anh em nhớ đọc lại documentation của Django nha. Rà lại kiến thức thêm lần nữa.
Cảm ơn anh em đã đọc bài – Chúc anh em phỏng vấn tốt – Happy coding!
Tác giả: Kiên Nguyễn
Xem thêm:
- Top 5 câu hỏi phỏng vấn SQL Developer – Phần 1
- Framework là gì? Sự khác biệt giữa framework và library
- Flutter cơ bản – Framework di động được yêu thích nhất hiện nay?
Xem thêm tuyển dụng nhân viên IT hấp dẫn trên Station D
Bạn có thể quan tâm
- Thị trường EdTech Vietnam- Nhiều tiềm năng nhưng còn bị bỏ ngỏ tại Việt Nam(Chuyện IT)
- Xây dựng hệ thống referral trong Laravel(Công Nghệ)
- Vừa đủ để đi (go)(Công Nghệ)






