Top 5 câu hỏi phỏng vấn Devops Engineer thường gặp và cách trả lời

Những kỹ năng và tố chất nào cần có khi tham dự hoặc ứng tuyển phỏng vấn Devops Engineer? Với vai trò là Senior Devops Engineer, bạn chịu trách nhiệm phát triển và quản lý cơ sở hạ tầng công nghệ của công ty.
Điều này bao gồm giám sát, triển khai các hệ thống phần mềm, đảm bảo tính ổn định của hệ thống, khả năng vận hành. Ngoài ra bạn còn phải đáp ứng tính bảo mật cho toàn hệ thống. Giám sát và nâng cao hiệu quả sử dụng của hệ thống.
Bài viết này liệt kê 5 câu hỏi phỏng vấn, ở phần đầu tiên các câu hỏi chủ yếu liên quan tới kĩ thuật và các khái niệm liên quan tới vị trí Devops Engineer. Tuy nhiên, để trở thành Senior Devops Engineer và ứng tuyển thành công, bạn cũng cần rèn luyện các kỹ năng khác. Cụ thể như kỹ năng giao tiếp, giải quyết vấn đề, xử lý sự cố và làm việc nhóm.

 Không có Devops Engineer như anh món ăn các chú liệu có ngon được không?. LOL
Không có Devops Engineer như anh món ăn các chú liệu có ngon được không?. LOL
Bắt đầu ngay và luôn cho nóng.
1. Virtual Private Cloud (VNet) là gì?
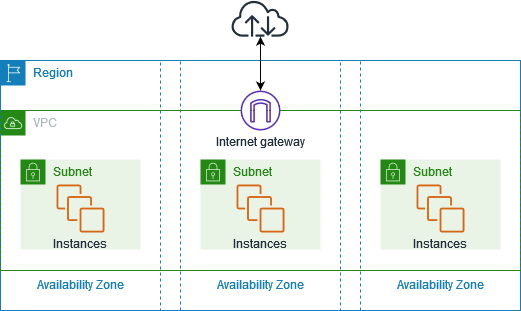
Câu hỏi đầu tiên phỏng vấn Devops Engineer liên quan tới khái niệm. Cụ thể ở đây là Virtual Private Cloud (VNet). Cái này hẳn là anh em nào đã từng làm hoặc từng tìm hiểu về vị trí Devops Engineer đã nghe tới. Vậy VPC là gì?
Các nhà cung cấp dịch vụ Cloud như AWS, Google Cloud, Azure cho phép Devops Engineer kiểm soát chi tiết trên mạng máy tính bao gồm các thành phần và tài nguyên. Trong Azure, họ dùng khái niệm VNet, với Google Cloud Enginer và AWS lại gọi là VPC.
1.1 Amazon
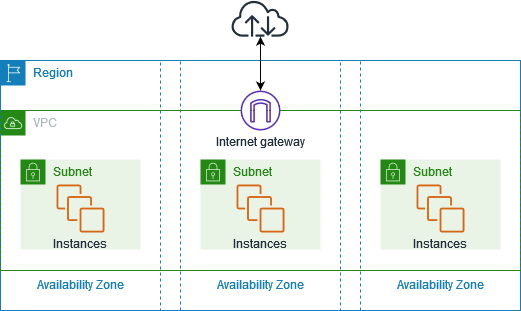
With Amazon Virtual Private Cloud (Amazon VPC), you can launch AWS resources in a logically isolated virtual network that you’ve defined. This virtual network closely resembles a traditional network that you’d operate in your own data center, with the benefits of using the scalable infrastructure of AWS. Amazon VPC cho phép khởi chạy các tài nguyên AWS trong một mảng ảo độc lập được bạn định nghĩa trước đó. Mạng ảo này gần giống với mạng truyền thống sử dụng để vận hành cơ sở dữ liệu, nhưng với lợi thế riêng là có thể mở rộng theo kiến trúc của AWS
1.2 Google Cloud
Phía Google Cloud lại định nghĩa VPC rõ ràng hơn như sau:
You can think of a VPC network the same way you’d think of a physical network, except that it is virtualized within Google Cloud. A VPC network is a global resource that consists of a list of regional virtual subnetworks (subnets) in data centers, all connected by a global wide area network. VPC networks are logically isolated from each other in Google Cloud. Bạn có thể tưởng tượng rằng VPC network giống với mạng vật lý thông thường, ngoại trừ mạng này được ảo hoá trong Google Cloud. Mạng VPC là tài nguyên toàn cầu bao gồm danh sách các mạng con ảo trong khu vực. Tất cả được cái nối bởi một mạng rộng cấp độ toàn cầu. Các bạn VPC độc lập lẫn nhau trong Google Cloud.


Một số câu hỏi anh em có thể chuẩn bị thêm:
- Anh em xây dựng Hybrid Cloud như thế nào?
- Làm cách nào để hạn chế giao tiếp giữa các Kubernetes Pods?
2. CNI là gì? Làm sao sử dụng CNI trong Kubernetes
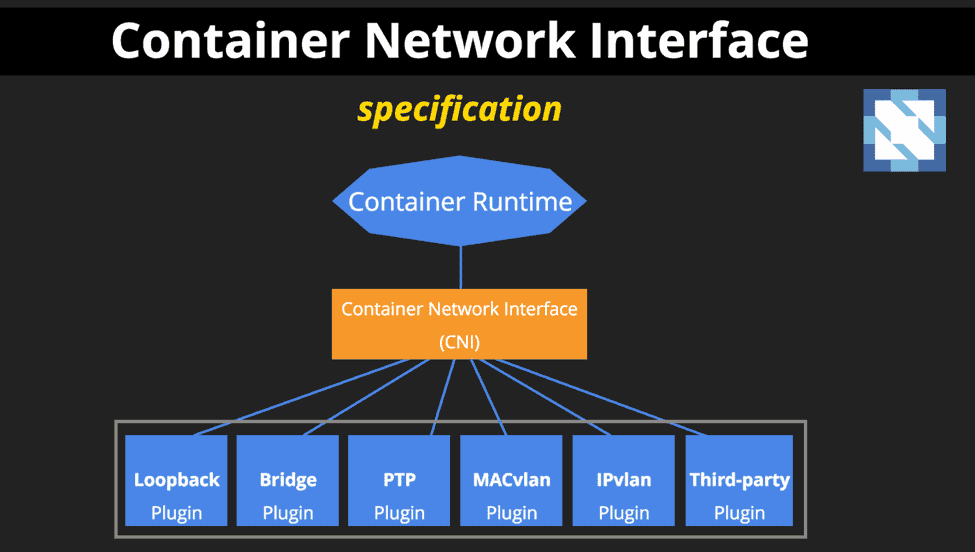
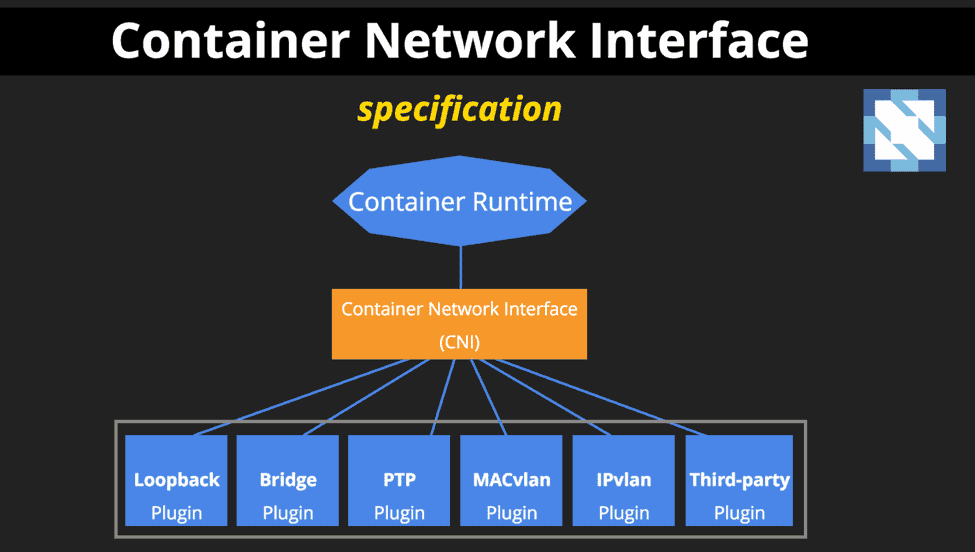
Câu hỏi thứ hai phỏng vấn Devops Engineer vẫn liên quan tới khái niệm. Cụ thể ở đây là CNI (Container Network Interface).
The Container Network Interface (CNI) is an API specification that is focused around the creation and connection of container workloads. CNI là đặc tả API tập trung chính vào tạo và kết nối workloads của 2 hoặc nhiều container.
CNI có hai lệnh chính là add (thêm) và delete (xoá). Cấu hình này được chuyển vào dưới dạng dữ liệu JSON. Khi plugin CNI được thêm vào, một cặp thiết bị ảo (virtual device pair) sẽ được tạo và kết nối giữa các Pod và Host. Sau đó, khi IP và routes đã được thiết lập, thông tin sẽ trả về máy chủ API Kubernetes.


Ở các phiển CNI sau này, một tính năng quan trọng được thêm vào, đó là khả năng kết nối giữa các CNI plugins.
$ mkdir -p /etc/cni/net.d
$ cat >/etc/cni/net.d/10-mynet.conf <<EOF
{
"cniVersion": "0.2.0",
"name": "mynet",
"type": "bridge",
"bridge": "cni0",
"isGateway": true,
"ipMasq": true,
"ipam": {
"type": "host-local",
"subnet": "10.22.0.0/16",
"routes": [
{ "dst": "0.0.0.0/0" }
]
}
}
EOF
$ cat >/etc/cni/net.d/99-loopback.conf <<EOF
{
"cniVersion": "0.2.0",
"name": "lo",
"type": "loopback"
}
EOF
Một số câu hỏi khác anh em cũng có thể chuẩn bị:
- Container giao tiếp với nhau như thế nào trong Kubernetes?
- Giải thích về IaC và Configuration Management
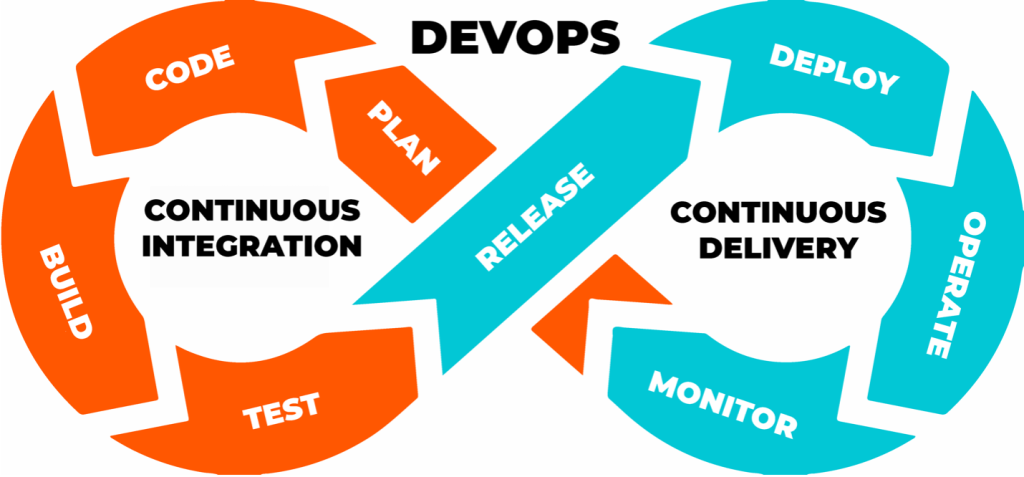
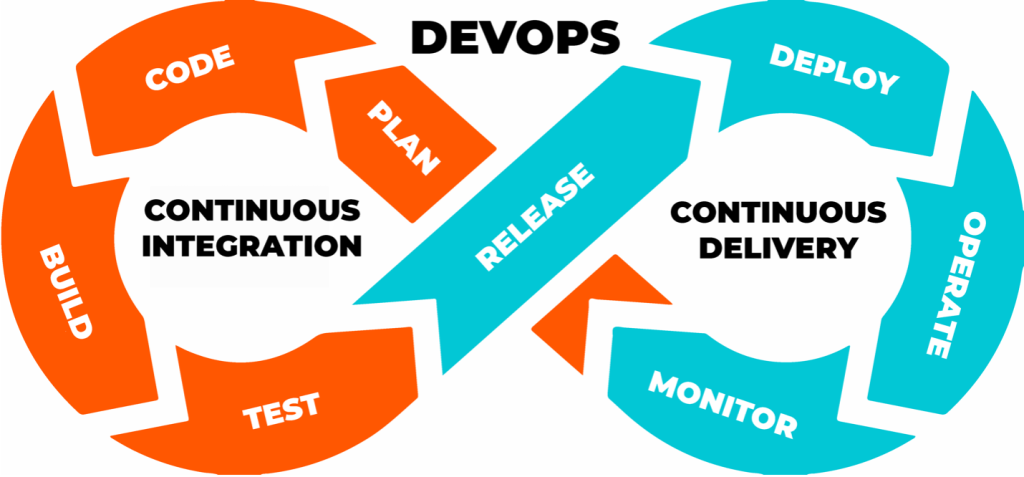
3. CI và CD khác nhau như thế nào?
Câu hỏi thứ 3 phỏng vấn Devops Engineer tưởng dễ với nhiều anh em. Nhưng để nêu được tất cả sự khác nhau giữa CI và CD đòi hỏi anh em cần tổng hợp lại kiến thức. Kinh nghiệm làm việc thực tế cũng có thể đem vào để trả lời những câu hỏi như thế này.
Đầu tiên là CI
CI stands for “continuous integration” and CD is “continuous delivery” or “continuous deployment.” CI là viết tắt của “tích hợp liên tục” và CD là “phân phối liên tục” hoặc là “triển khai liên tục”.
3.1 Continuous integration
CI là một quy trình được phát triển nhằm tự động hoá việc phát triển và xây dựng phần mềm. Với CI, các development team có thể merge source liên tục hằng ngày, kiểm thử và kiểm tra các tính năng trước khi đem tới cho end user.
Mục tiêu chính của CI là cung cấp giải pháp nhất quán, cho phép kiểm thử, triển khai liên tục. Cứ đẩy code lên là CI hoạt động. Đối với CI, ở một số giai đoạn từ development qua tới production vẫn có thể có tác động của con người. Một số công đoạn cần phải được duyệt hoặc được kiểm tra bằng tay.
3.2 Continuous deployment
CD – Continuous deployment goes one step further than continuous delivery. With this practice, every change that passes all stages of your production pipeline is released to your customers. There’s no human intervention, and only a failed test will prevent a new change to be deployed to production. CD (triển khai liên tục) là một bước tiến hơn của CD (phân phối liên tục) . Với phương pháp này, mọi thay đổi vượt qua các bước (stages) trong production pipeline sẽ trực tiếp đưa tới khách hàng cuối (end user hoặc customer). Không có sự can thiệp nào của con người và chỉ 1 test fail thôi cũng sẽ dừng việc triển khai lên môi trường production.


Một số câu hỏi anh em có thể chuẩn bị thêm:
- Bạn biết những deployment pattern nào?
Tham khảo việc làm DevOps hấp dẫn trên Station D
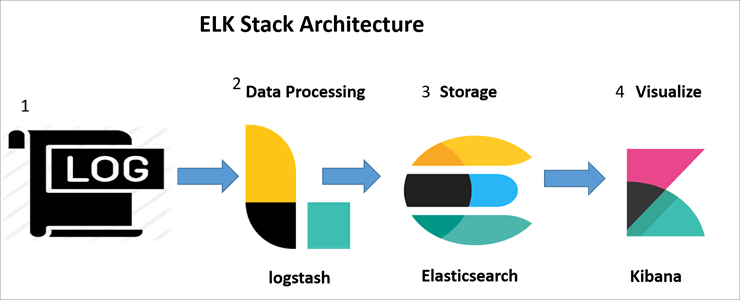
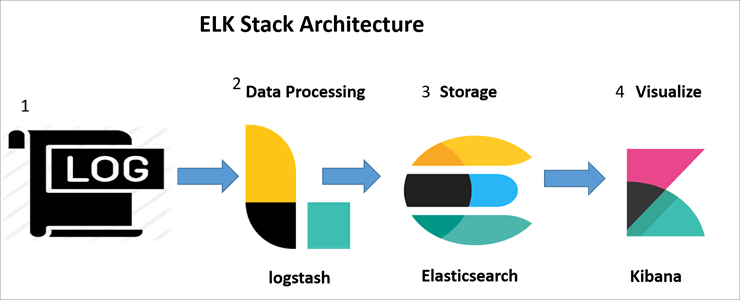
4. Centralized logging solution là gì?
Câu hỏi thứ 4 phỏng vấn Devops Engineer liên quan tới logging, thứ thường xuyên được sử dụng với Devops Engineer.
Logging solutions sử dụng để theo dõi tình trạng (health) của hệ thống. Các event (sự kiện), chỉ số (metrics) sẽ được ghi lại cụ thể. Với các tình trạng bất ổn hoặc bất thường của hệ thống. Từ những dữ liệu đã có sẵn, ghi lại thông qua hệ thống cảnh bảo.
Quay trở lại với Centralized logging (log tập trung). Thông thường các giải pháp open source logging như Elasticsearch-Kibana-Logstash (EKL) sử dụng cơ chế stack để lưu trữ log. Thông thường bao gồm 3 phần:
- Storage component (Elasticsearch) – Thành phần lưu trữ
- Log hoặc metric (số liệu), thường là Logstash hoặc Fluentd. Phần này chịu trách nhiệm cập nhật một lượng lớn dữ liệu. Thêm xoá sửa hoặc lưu trữ metadata.
- Trực quan hoá (visualization) là giải pháp trực quan hoá số liệu hoặc thông tin đã được lưu trữ. Cung cấp cái nhìn trực quan, trực tiếp với các số liệu đã có. Dễ dàng cho người quản lý, bảo hành và bảo trì hệ thống.


5. Bạn thành thạo những ngôn ngữ lập trình nào?
Câu hỏi cuối cùng phỏng vấn Devops Engineer tuy không liên quan tới các khái niệm thường hay sử dụng nhưng lại là câu hỏi thường được hay hỏi.
Bản thân là Devops Engineer điều cần thiết là anh em phải biết và thành thạo ít nhất là một ngôn ngữ lập trình. Có các kiến thức nền về ngôn ngữ lập trình giúp anh em dễ dàng tìm ra lỗi. Ngoài ra việc tuỳ biến cũng trở nên dễ dàng hơn.
Đơn cử như Jenkins sử dụng core nền là Java. Python hay PowerShell cũng là ngôn ngữ anh em có thể cân nhắc học. Việc nắm bắt kiến thức nền về ngôn ngữ lập trình cũng giúp cho anh em học và triển khai các ứng dụng dễ dàng hơn. Bản thân CI, CD không khó, nhưng tuỳ vào từng ngôn ngữ, cách thức build source hay cách thức triển khai của từng loại ngôn ngữ sẽ có điểm khác nhau. Chính vì vậy, giỏi hoặc hiểu biết về ngôn ngữ lập trình nào anh em cứ thoải mái show ra.


Một số câu hỏi anh em có thể chuẩn bị:
- Bạn giao tiếp với các thành viên khác trong development team như thế nào?
- Bạn có kinh nghiệm làm việc với large code base không?
- Bạn có kinh nghiệm làm việc với automation deployment tools nào?
6. Tham khảo thêm phỏng vấn Devops Engineer
Nếu băn khoăn về lộ trình trở thành Devops Engineer, anh em có thể tham khảo thêm
- Compare Amazon VPC vs. Azure VNet for private networking
- Centralized logging solution
- Lộ trình trở thành DevOps Engineer từ A tới Z
Chúc anh em phỏng vấn devops engineer thành công tốt đẹp.
Cảm ơn anh em đã đọc bài – Thank you for your time – Happy coding!
Tác giả: Kiên Nguyễn
Xem thêm:
- Vai trò của kỹ sư kiểm thử trong mô hình DevOps
- DevOps – Giải pháp phát hành phần mềm nhanh chóng
- Mẫu bảng mô tả công việc lập trình Devops
Xem thêm việc làm IT tại Station D!






