Top 5 câu hỏi phỏng vấn ASP.NET thường gặp và cách trả lời

Quay lại với chuỗi bài phỏng vấn các ngôn ngữ lập trình, lần này là ASP.NET. Thế gian không chia thành 2 phe là .NET và Java nha.
Anh em nào có dự định phỏng vấn .NET thì bài viết này đích thị là danh cho anh em rồi. Nhưng nếu anh em làm Java, làm Golang, anh em cũng có thể tham khảo. Nắm được một số điểm cơ bản của .NET cũng như kiến trúc .NET cũng tốt.

 Ôi dào dễ ăn lắm anh em ơi. Dễ hơn JS, SQL này kia đấy. Cứ tự tin mà xúc thôi à.
Ôi dào dễ ăn lắm anh em ơi. Dễ hơn JS, SQL này kia đấy. Cứ tự tin mà xúc thôi à.
Bắt đầu thôi anh em, điểm qua lần lượt 5 câu nha!
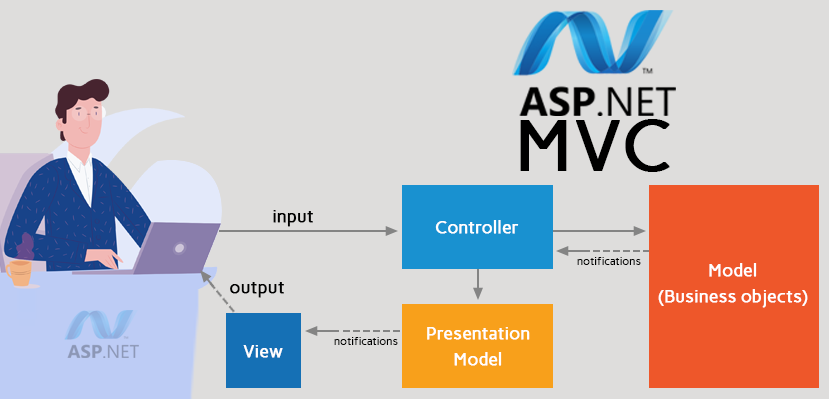
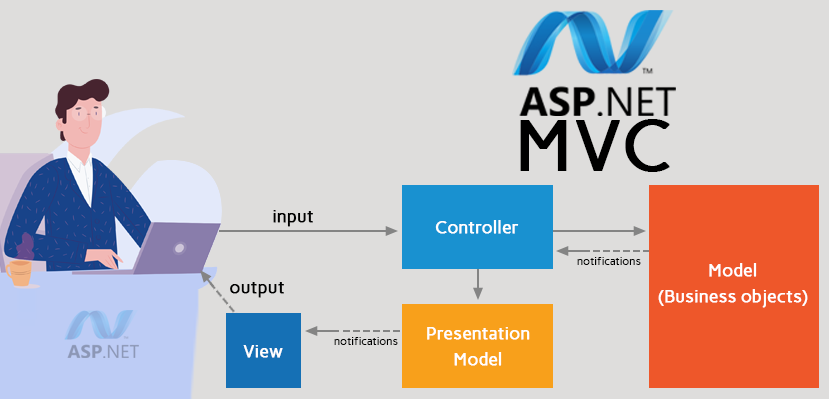
1. Giải thích mô hình MVC trong ASP.NET
Câu hỏi đầu tiên phỏng vấn ASP.NET tất nhiên là câu hỏi về architectural pattern. Với một số anh em đi làm đã có kinh nghiệm thì MVC không còn là gì quá xa lạ. Nhưng thôi cũng điểm qua chút định nghĩa.
MVC is a software architectural pattern that divides an application into three main parts Model, View, and Controller. MVC là mẫu kiến trúc phần mềm chia ứng dụng thành 3 phần chính là Model, View và Controller.
Cùng đi qua từng thành phần để hiểu sâu hơn.
- Model: Model là thành phần làm việc với data và đại diện cho các thuộc tính công khai, các logic chính về business của ứng dụng. Phần này thường thiên về xử lý logic.
- View: View thường được sử dụng để xử lý dữ liệu bảng, các đồ thị cũng như hiển thị data có được từ phía model.
- Controller: Controller xử lý các thao tác của người dùng và kiểm soát flow hoạt động của app sao cho đúng với business đã được đề ra.


MVC là câu hỏi cơ bản, anh em chú ý nêu đúng và rõ các thành phần và chức năng của từng thành phần. Một số câu hỏi khác liên quan tới kiến trúc ASP.NET anh em có thể xem lại để củng cố kiến thức.
- ASP.NET life cycle, các loại life cycle (Application Life Cycle, Page Life Cycle).
2. Early Binding là gì?
Sau khi hệ thống lại các kiến thức tổng quan thì câu hỏi phỏng vấn thứ hai về ASP.NET chủ yếu liên quan tới khái niệm. Lần này là Early Binding, một khái niệm chỉ có ở .NET
Early Binding is used to check the methods and properties during compilation. It is fast and easy to code and also reduces the compilation time. It also reduces the time by identifying the errors. Early Binding thường được sử dụng để kiếm tra các phương thức và thuộc tính trong lúc compile source code. Nó nhanh và dễ dàng để code, giảm thời gian compile. nó cũng giúp giảm thời gian lúc có lỗi, xác định nguyên nhân lỗi
Sau khi đã nêu ra định nghĩa anh em có thể viết luôn code ví dụ.
class Simplilearn
{
public string name;
public int roll no;
public void details(string name, int roll no)
{
this.name = name;
this.roll no = roll no;
Console.WriteLine("My name is :" + name);
Console.WriteLine("My roll no is: " + roll no);
}
}
class Simplicode
{
public static void main(String[] args)
{
Simplilearn s = new Simplilearn();
get.details("Kumar", 20);
s.mymethod();
}
}
Một số câu hỏi bổ sung kiến thức phần này anh em có thể hệ thống lại bao gồm:
- Caching trong ASP.NET
- Late Binding là gì? (Early rồi thì Late là hợp lý ha)
- MultiView trong ASP.NET
Câu hỏi thứ hai trong bộ câu hỏi phỏng vấn ASP.NET liên quan tới các khái niệm. Anh em nếu có thời gian cố gắng đọc lại nha.
Tham khảo việc làm ASP.NET MVC hấp dẫn trên Station D
3. ASP.NET có bao nhiêu kiểu Authentication
Câu hỏi số 3 trong bộ câu hỏi phỏng vấn ASP.NET liên quan tới Authentication. Cái này để nhớ được đòi hỏi anh em có kinh nghiệm làm thực tế.
Ngoài nêu ra các khái niệm authen, còn phải nêu được ưu nhược điểm từng loại. Lúc nào thì nên dùng cái nào. 4 loại authentication trong ASP.NET ở đây là:
- Form Authentication
- Windows Authentication
- Custom Authentication
- Passport Authentication
Trong .NET, việc xác thực thường sẽ thông qua authentication providers. Cái hay của authentication với các phương thức sẵn có chỉ cần thực hiện thông qua file config.
// Web.config file <authentication mode= "[Windows|Forms|Passport|None]"/>
Chi tiết thêm về Passport Authentication anh em có thể tham khảo video dưới đây.
4. Giải thích về concept middleware trong ASP.NET
Trong kiến trúc của ASP.NET core, middleware là các lớp C# xử lý các yêu cầu http request khi nó được gửi tới client và xử lý một http response khi nó đang trên đường trả kết quả lại cho phía client.


Middleware đóng vai trò là bên nhận request tới, có thể can thiệp để thay đổi request tới. Sau đó gửi qua phần còn lại của middleware. Ví dụ như hình trên sẽ là logging. Việc này nêu bật lên concept của middleware.
- Thứ nhất là chỗ tập trung để xử lý request, response
- Thứ hai là middle không chỉ handle một việc, có thể custom và đẩy nhiều hơn các xử lý vào trong middleware.
Phần này anh em có thể tham khảo thêm một số câu hỏi khác:
- Cookie trong ASP.NET?
- Dependency injection hoạt động như thế nào trong ASP.NET
- Sự khác biệt giữa IIS và Kestrel
Câu hỏi này được đánh giá là câu hỏi phỏng vấn ở mức experienced (có kinh nghiệm tốt).
Xem ngay tin tuyển dụng .NET tại các doanh nghiệp hàng đầu trên Station D
5. Sự khác biệt giữa .NET Core và ASP.NET Core
Câu hỏi cuối cùng trong phần 1 về phỏng vấn ASP.NET là sự khác biệt giữa ASP.NET và NET core.
Trả lời câu hỏi này cũng không quá khó .NET core thì chỉ tập trung vào những gì core nhất là core. Còn ASP thì có thêm những library cần thiết.
- .NET Core là runtime. Nó có thể thực thi các ứng dụng được xây dựng cho nó.
- ASP.NET Core là tập hợp các thư viện tạo thành Framework để xây dựng ứng dụng web. Các thư viện ASP.NET Core có thể được sử dụng trên cả .NET Core và “Full .NET Framework”.


Phần này chú trọng tới sự khác biệt giữa ASP.NET với không chỉ là .NET core mà các framework khác. Anh em có thể tham khảo thêm một số câu hỏi:
- ASP.NET có gì khác so với các framework khác?
- Điểm mạnh, điểm yếu của ASP.NET
- Lựa chọn giữa ASP.NET 4.x và ASP.NET Core
- Các loại cookies trong ASP.NET
6. Tham khảo thêm về phỏng vấn ASP.NET
- Bảo mật trong ASP.NET (anh em nên đọc hết)
- ASP.NET Cookie
- ASP.NET Session State Overview | Microsoft Learn
Hẹn gặp lại anh em ở phần 2 – Thank you for your time to read – Happy Coding!
Tác giả: Kiên Nguyễn
Xem thêm:
- Giới thiệu Web service – SOAP, WSDL và ASP.NET Web Service cơ bản
- Phát triển ứng dụng web – Bạn chọn ASP.NET Web Forms hay ASP.NET MVC ?
- .NET core vs ASP.NET core: Phân biệt .NET Framework, .NET Core và Mono
Xem thêm tuyển dụng nhân viên IT hấp dẫn trên Station D






