TOP 10 Plugin được SỬ DỤNG NHIỀU NHẤT trên ECLIPSE

Bài viết được sự cho phép của blogchiasekienthuc.com
Chào anh em, nói về Eclipse có lẽ chúng ta sẽ liên tưởng tới Java nhiều nhất, vì IDE này hỗ trợ khá mạnh cho Java.
Nhưng trên thực tế thì Eclipse lại hỗ trợ khá nhiều ngôn ngữ lập trình khác nhau chứ không riêng gì ngôn ngữ Java. Ngoài ra thì công cụ này còn hỗ trợ người dùng cài thêm các plugin (tiện ích) rất đa dạng, với nhiều mục đích khác nhau.
Vâng, và trong bài viết này, mình sẽ cùng anh em điểm qua Top 10 plugin được được các lập trình viên sử dụng nhiều nhất khi làm việc với Eclipse nhé. Ok, bắt đầu thôi nào !
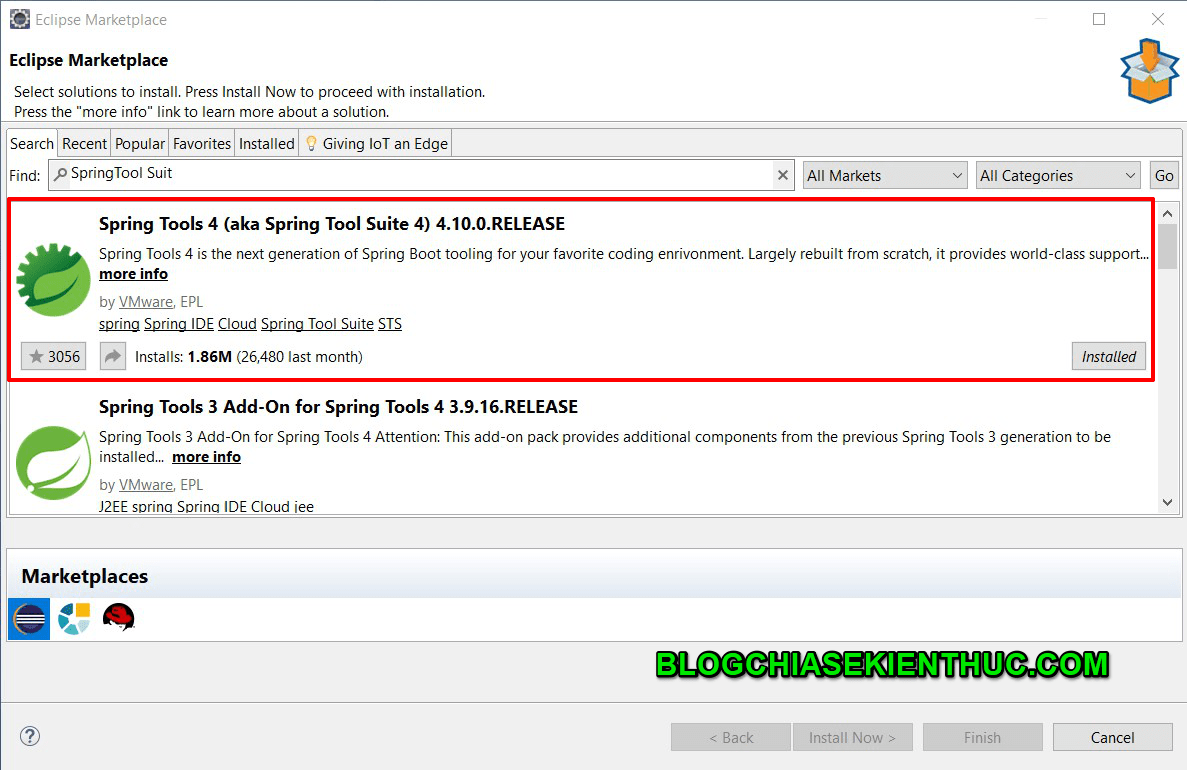
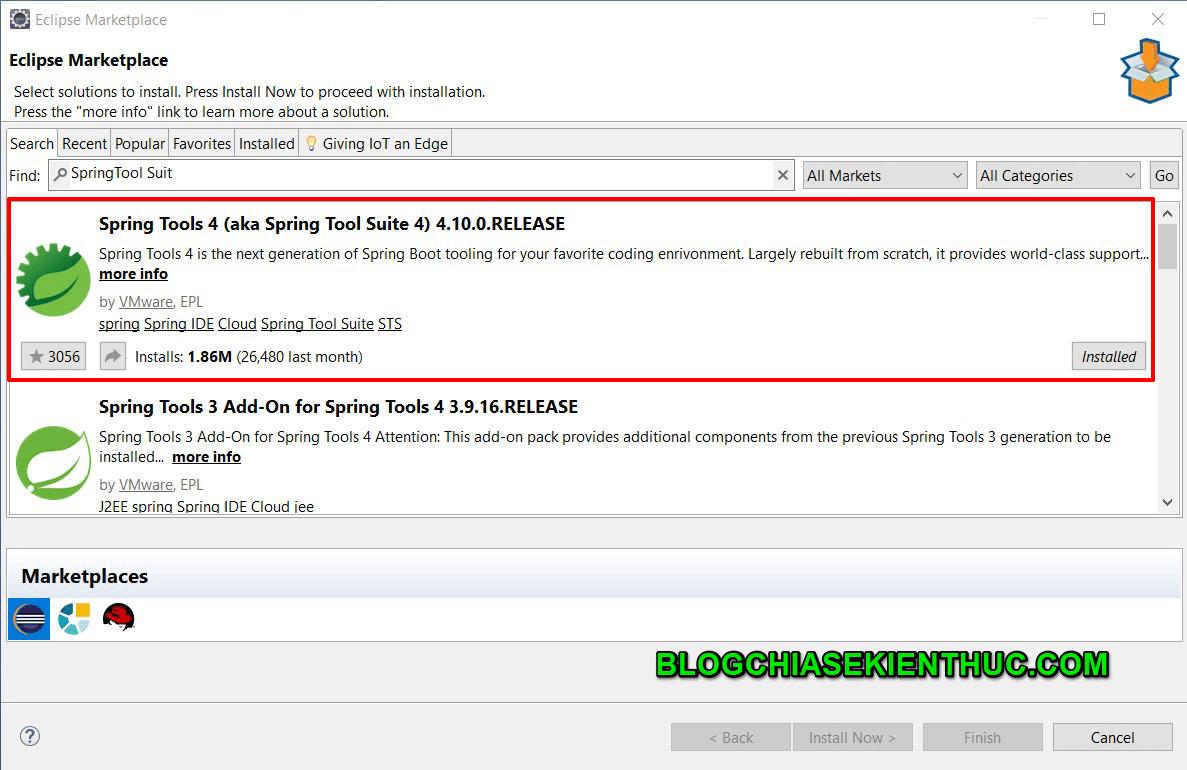
#1. Spring Tools


Nếu anh em nào code Java thì chắc đều nghe nói về Spring Framework rồi đúng không. Hệ sinh thái của Spring Framework hiện nay bao gồm rất nhiều các thành phần khác nhau.
Bản thân Eclipse là công cụ hỗ trợ Java rất mạnh, nhưng để nói về việc hỗ trợ Spring Framework thì nó cũng chưa thực sự đầy đủ cho lắm.
Chính vì vậy mà người ta đã phát triển một công cụ dựa trên Eclipse đó là Spring Tool Suite, với mục đích là để tối ưu cho việc lập trình với Spring Framework.
Nhưng việc sử dụng riêng một IDE chỉ để lập trình với Spring đôi khi lại là không cần thiết, vậy nên Eclipse đã hỗ trợ tích hợp Spring Tools plugin trực tiếp vào Eclipse để các lập trình viên có thể làm việc một cách dễ dàng và gọn gàng hơn.
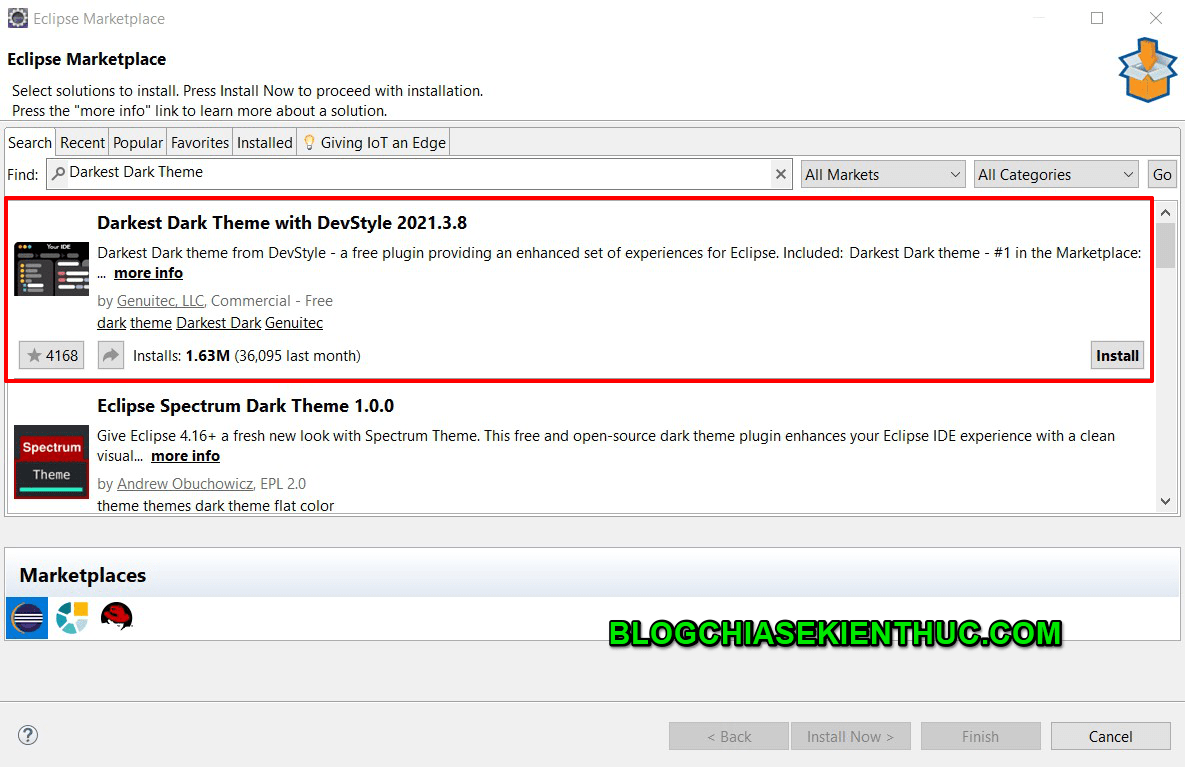
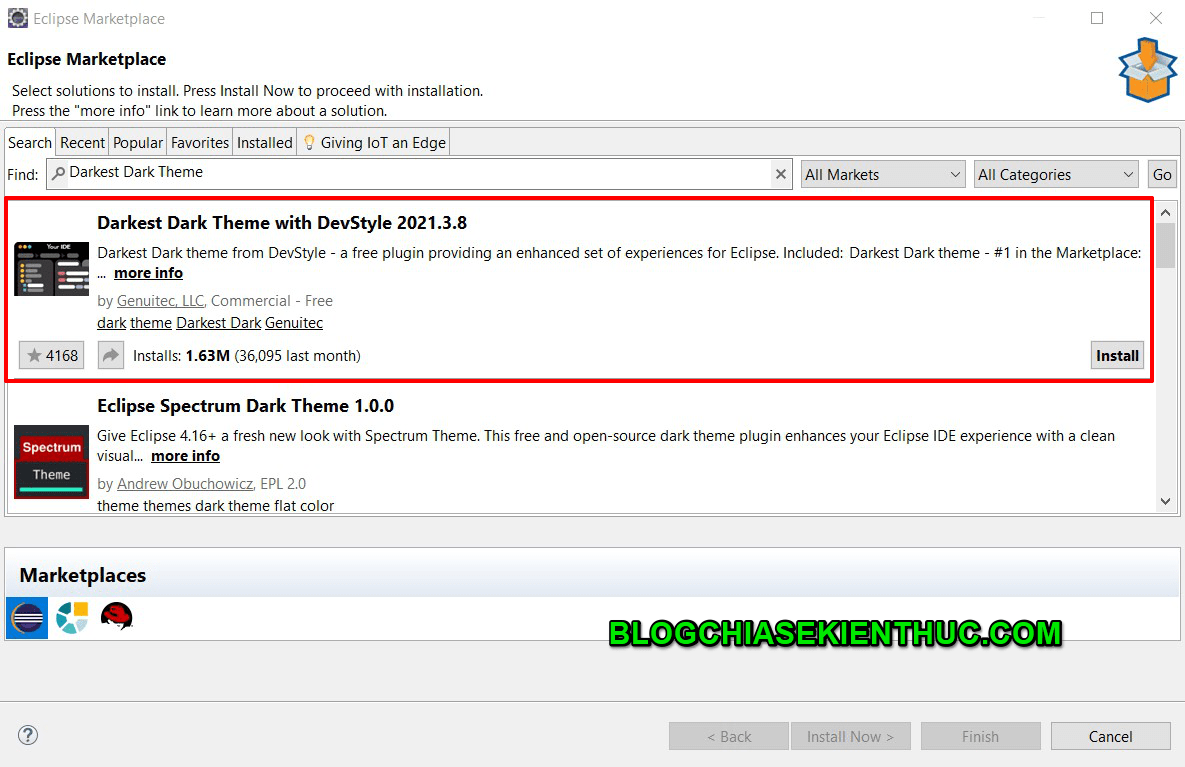
#2. Darkest Dark theme


Nếu đem so sánh giao diện của Eclipse với một số công cụ khác như IntelliJ hoặc Visual Studio Code thì khả năng tùy biến giao diện của Eclipse là tương đối kém.
Chính vì vậy, nếu các bạn muốn có bộ giao diện (hay background) có màu tối để tránh mỏi mắt khi code thì Darkest Dark Theme là lựa chọn số một dành cho bạn đấy.
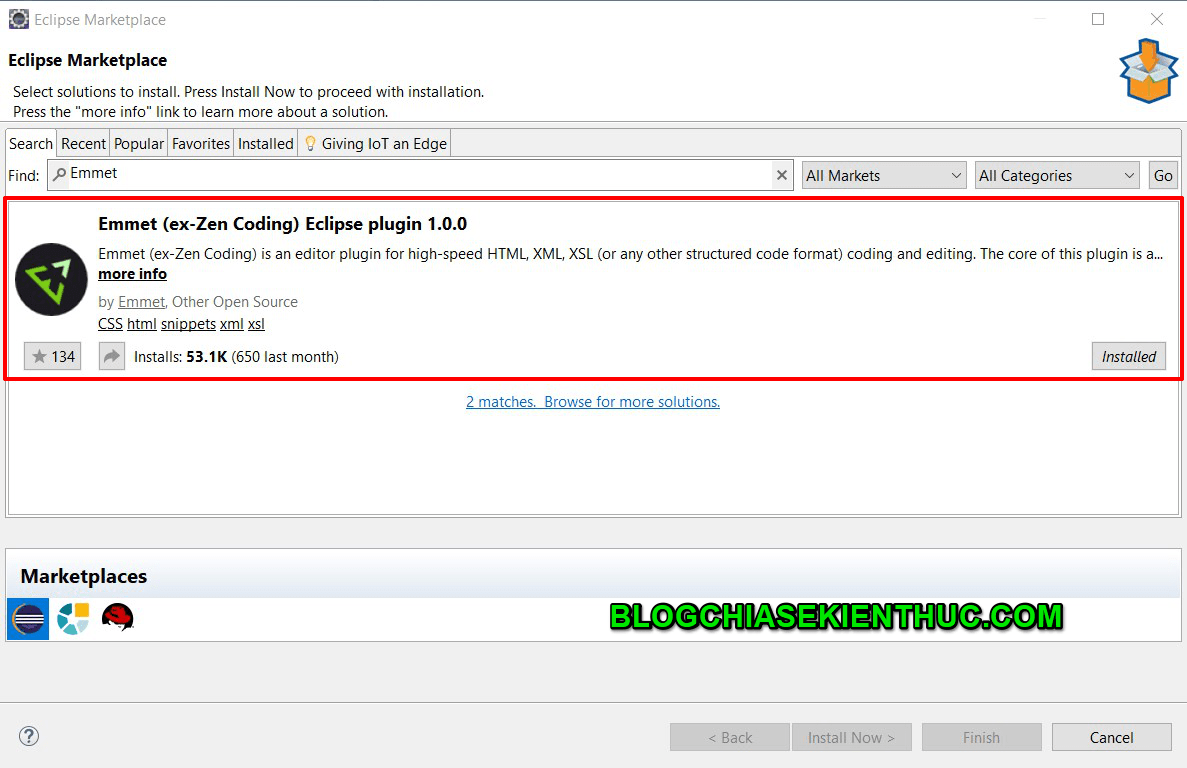
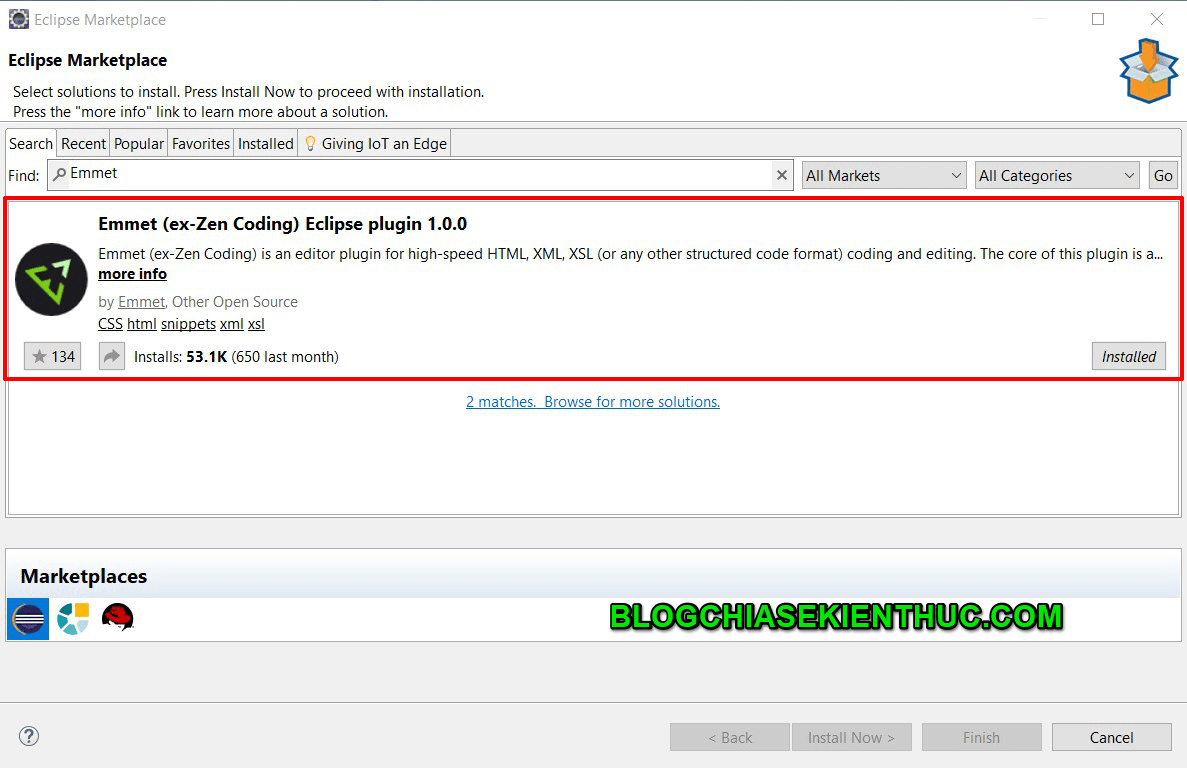
#3. Emmet


Việc sử dụng Eclipse để code HTML, CSS, JavaScript đôi khi gây ức chế cho lập trình viên, vì mã nguồn thường dài mà lại không có gợi ý code.
Nhiều người chọn sử dụng Visual Studio Code thay cho Eclipse trong việc code HTML, CSS, JavaScript. Nhưng làm như vậy khá là mất công vì phải dùng tới 2 công cụ cho một dự án.
Để khắc phục điều đó thì bạn có thể cài đặt Emmet plugin là một tiện ích giúp gợi ý code HTML, CSS, JavaScript giống như khi bạn dùng VS Code vậy.
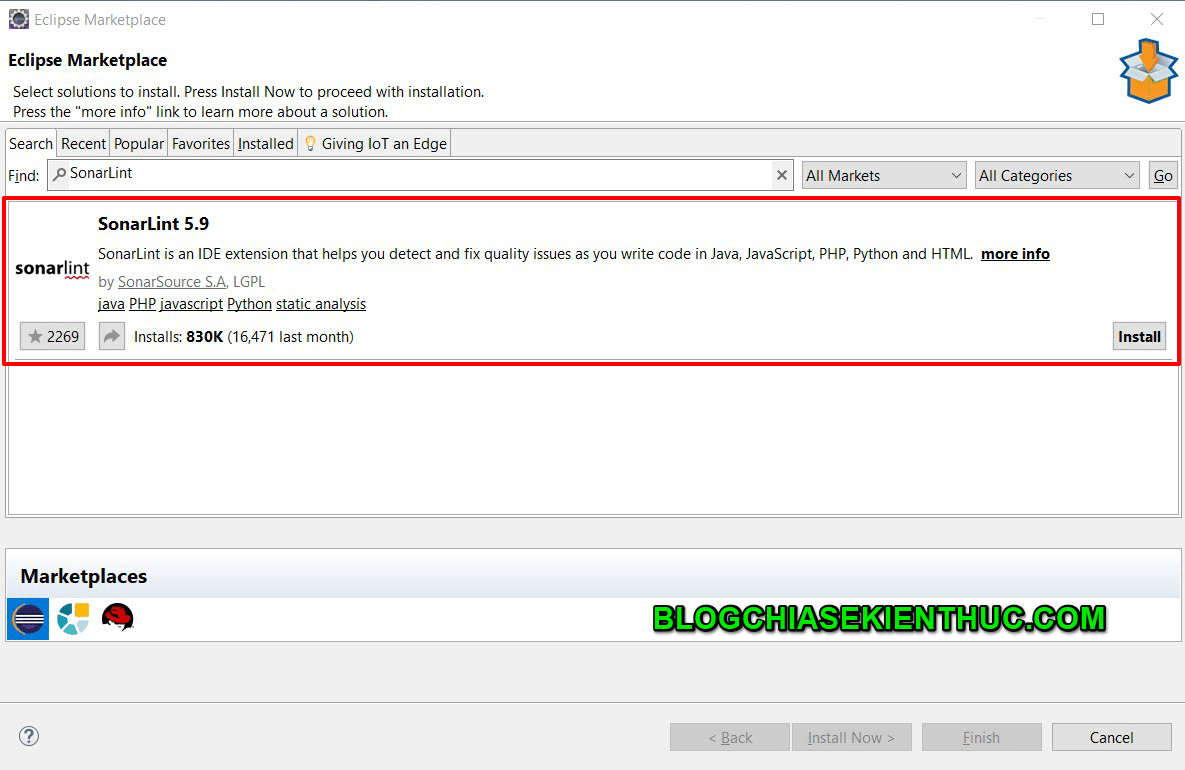
#4. SonarLint


Việc viết code mà gặp bugs là quá bình thường đối với các lập trình viên. Nhưng làm thế nào để hạn chế được tối đa số lượng bugs và nâng cao chất lượng mã nguồn thì không phải là dễ.
Vâng, với tiện ích SonarLint thì các bạn có thể kiểm tra, xác định được các lỗi phổ biến khi code với nhiều ngôn ngữ khác nhau như Java, JavaScript, PHP, Python… để từ đó nâng cao chất lượng mã nguồn.
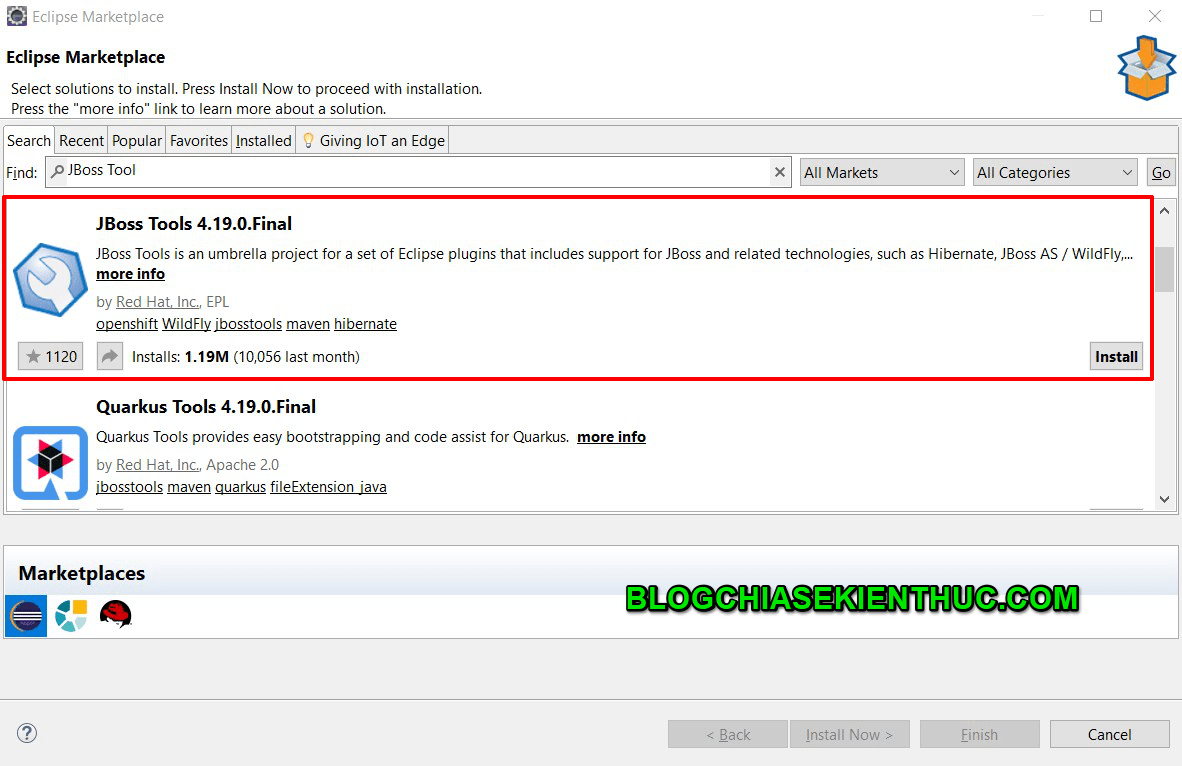
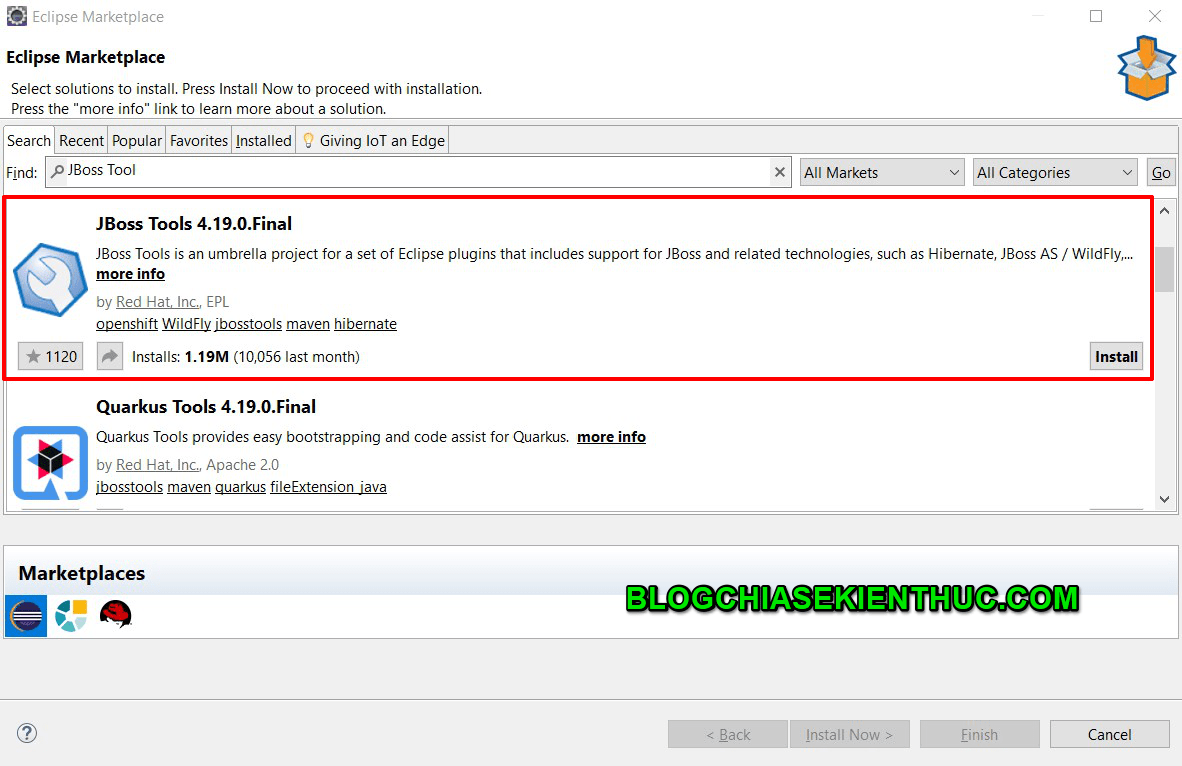
#5. JBoss Tools


JBoss có rất nhiều chức năng, nhưng khi tích hợp vào Eclipse các bạn có thể thấy chức năng nổi bật nhất đó là việc dùng để tạo ra các Entity Class từ các bảng trong Database.
Đây thực sự là một chức năng rất hay mà cụ thể là đó là Hibernate Tool nó giúp lập trình viên tiết kiệm rất nhiều công sức trong việc tạo ra các lớp thực thể trong code.
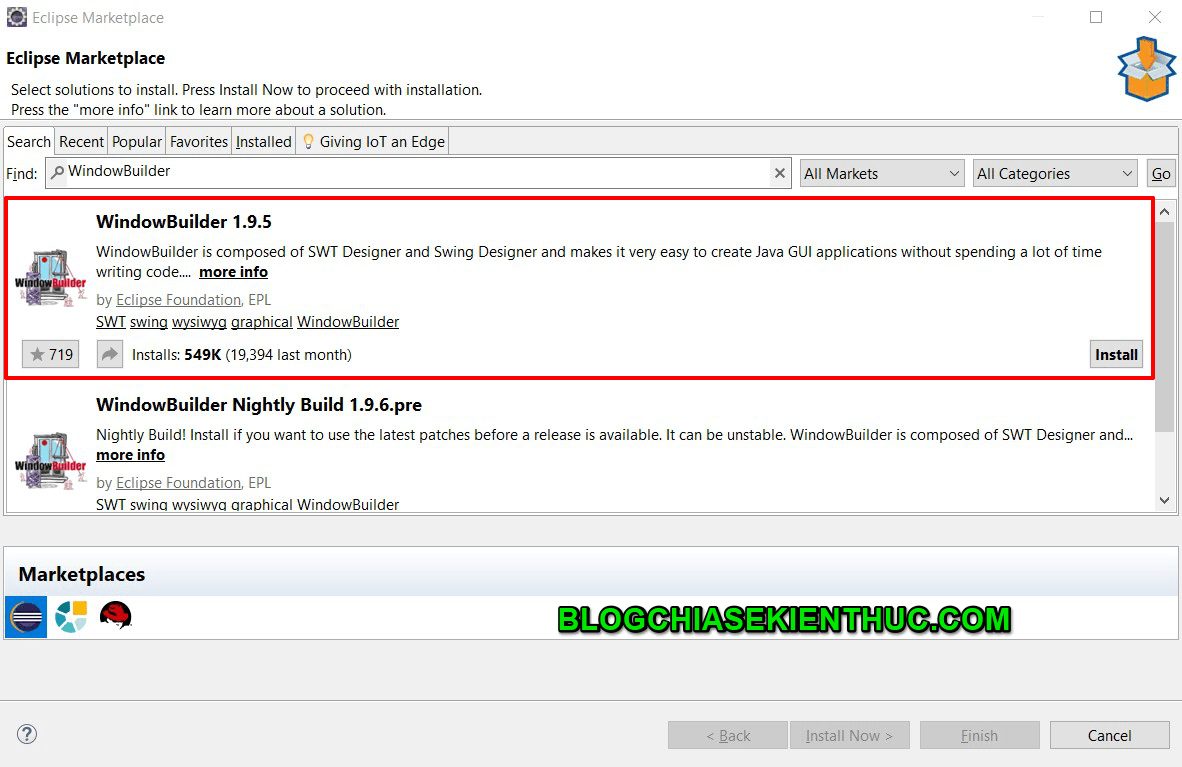
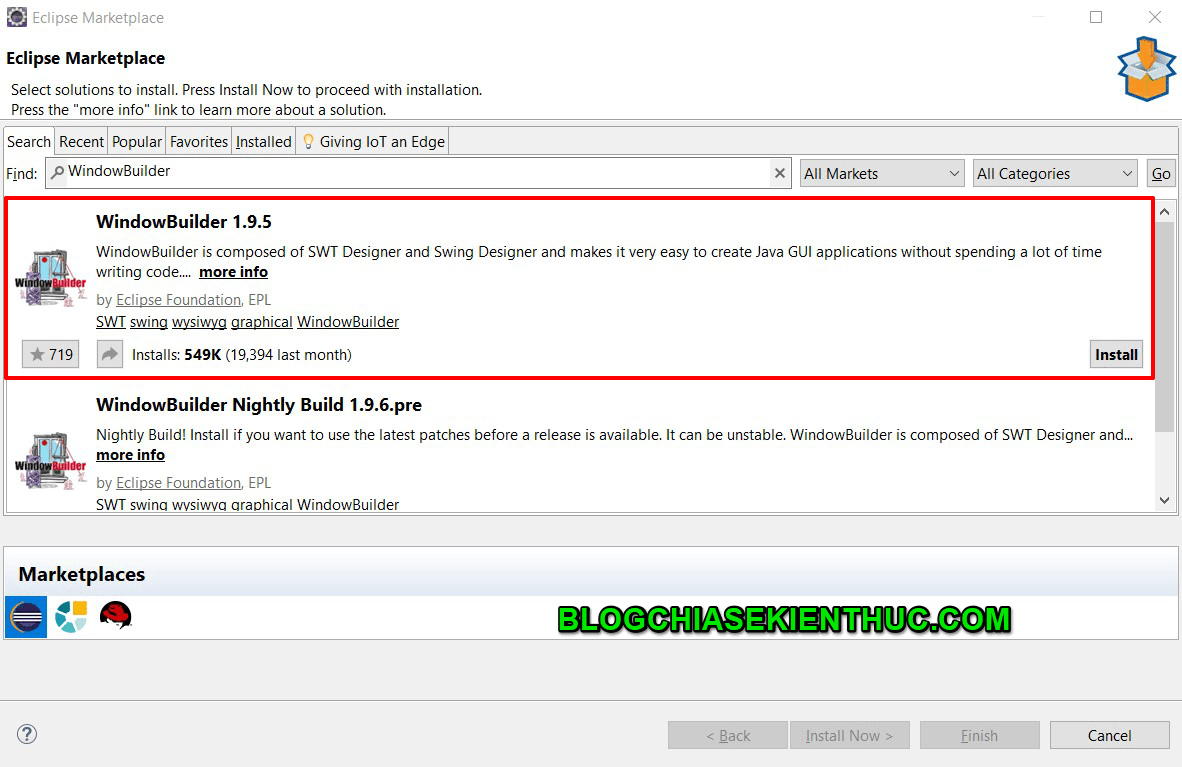
#6. WindowBuilder


Nói đến việc xây dựng các ứng dụng desktop với Java thì chúng ta phải nhắc đến Netbean, với bộ công cụ Java Swing nổi tiếng một thời.
Nhưng với Eclipse thì các bạn không có sẵn bộ công cụ giúp kéo thả giao diện như Netbean. Và cách duy nhất nếu các bạn muốn lập trình ứng dụng Desktop trên Eclipse là cài thêm tiện ích mở rộng.
Chúng ta có WindowBuilder là một trong số những plugin phù hợp nhất cho mục đích này. Bạn có thể tham khảo và sử dụng xem OK không nhé.
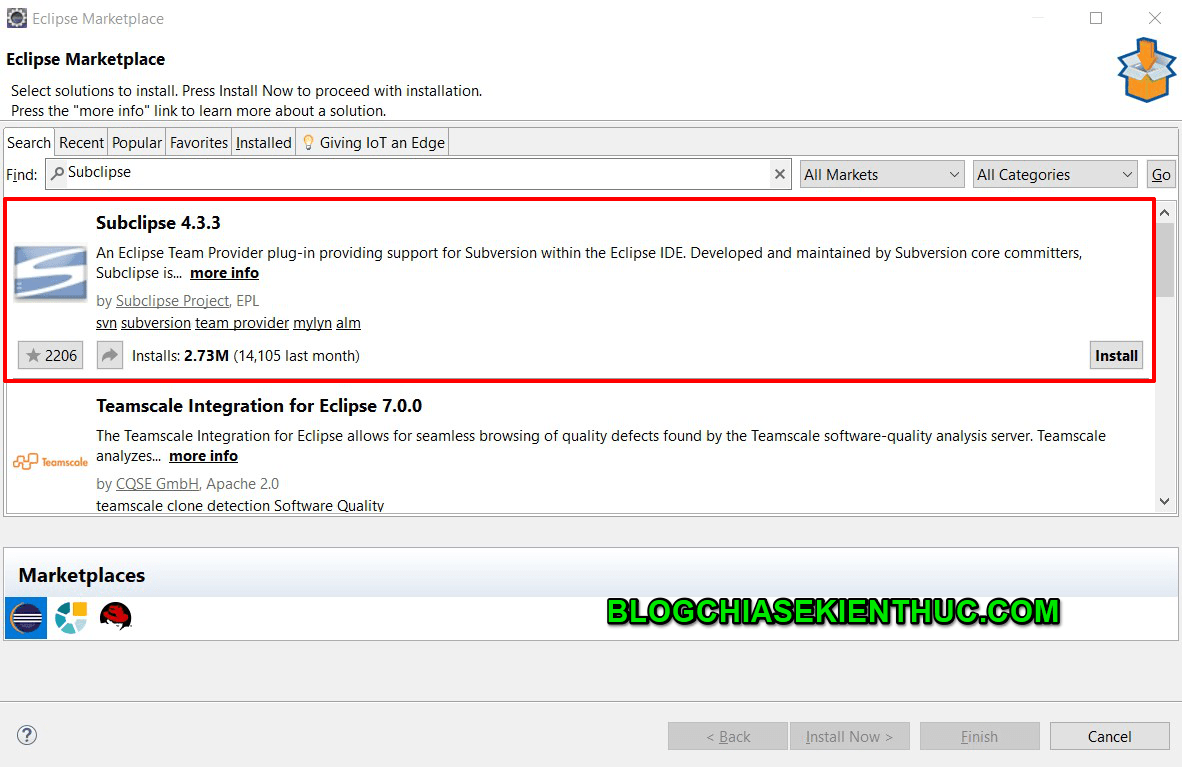
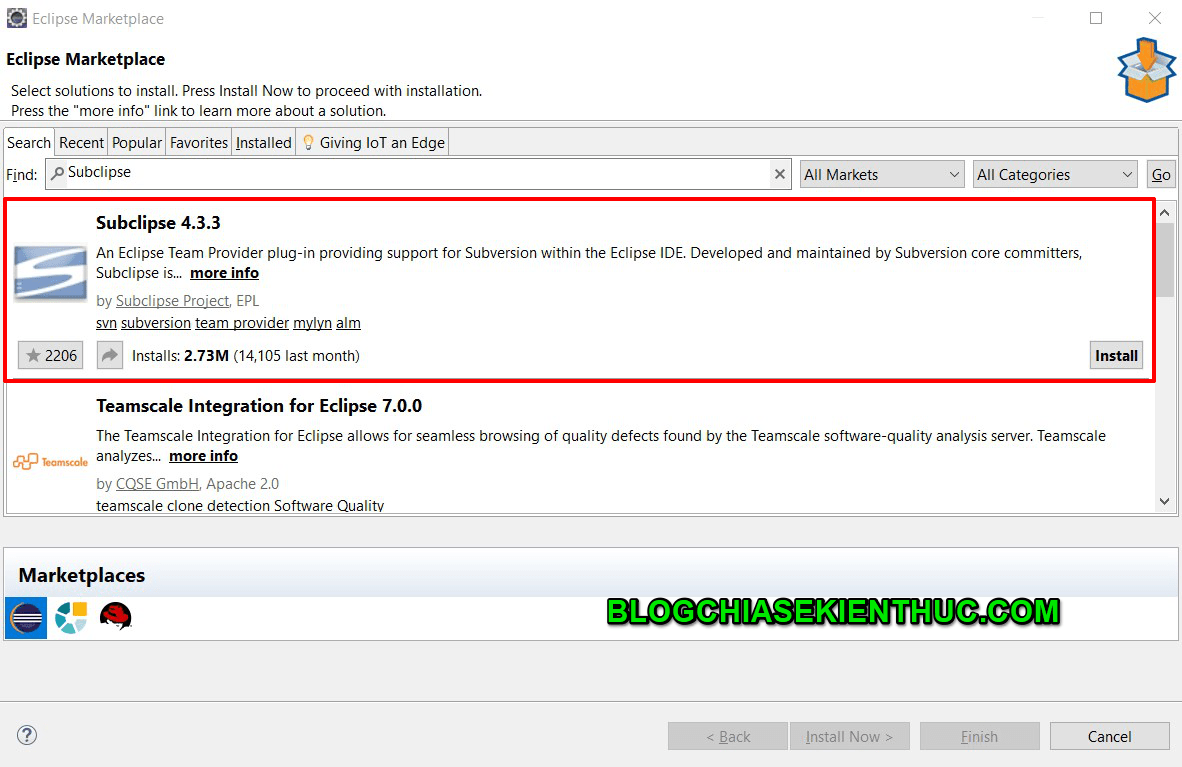
#7. Subclipse


Như mình được biết thì hiện nay, nhiều công ty (đặc biệt là các công ty có tuổi đời khoảng 7-10 năm) về công nghệ thì họ vẫn quản lý mã nguồn bằng SVN.
Tất nhiên nếu so sánh SVN với Git thì Git thực sự có rất nhiều ưu điểm nhưng đôi khi việc sử dụng SVN cho các dự án nội bộ lại phù hợp hơn.
Subclipse là tiện ích được sử dụng để merge, update, commit… code được tích hợp vào Eclipse nhằm giúp lập trình có thể thực hiện các thao tác này ngay trên Eclipse.
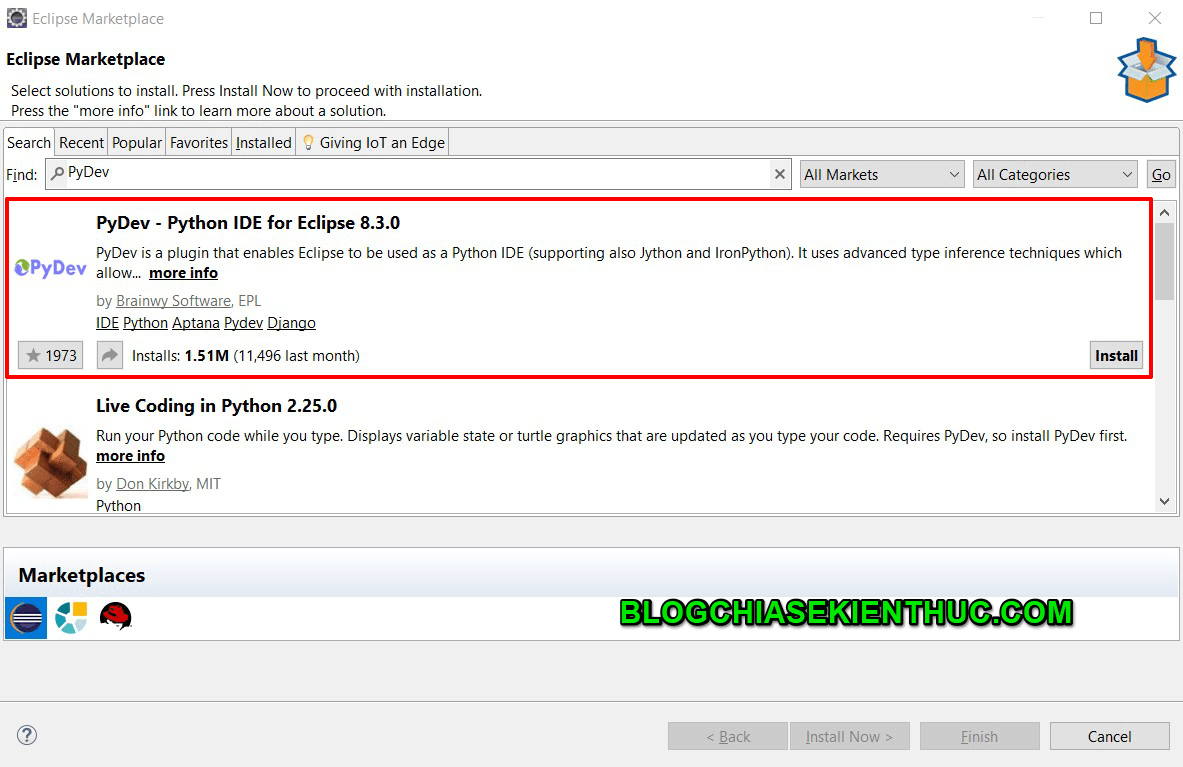
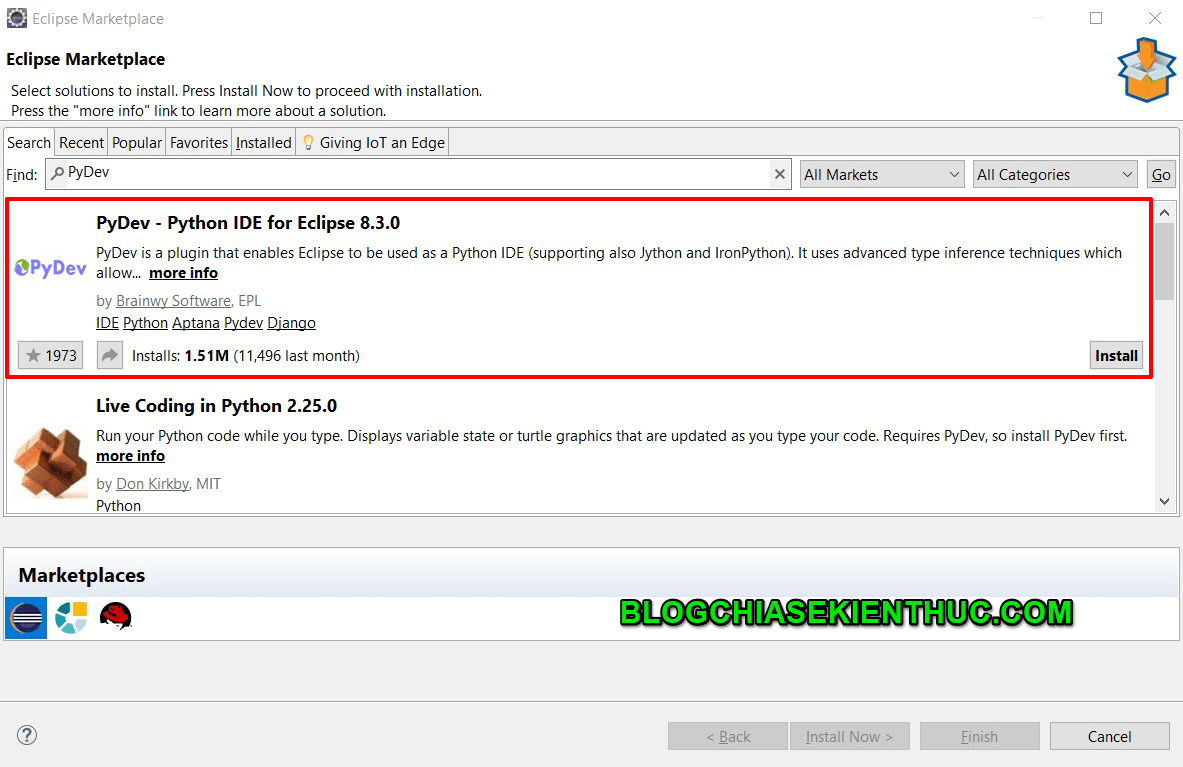
#8. PyDev


Python đang là ngôn ngữ lập trình được sử dụng nhiều trong những năm gần đây. Việc cài đặt Python cũng không quá phức tạp và các công cụ phát triển Python cũng tương đối dễ sử dụng.
Nhưng nếu các lập trình viên Java muốn chuyển qua học Python thì sao? Liệu họ có sẵn sàng ngồi cài cắm một loạt các công cụ không?
Vâng, để giải quyết vấn đề này chúng ta có thể cài đặt plugin PyDev và lập trình Python ngay trên Eclipse.
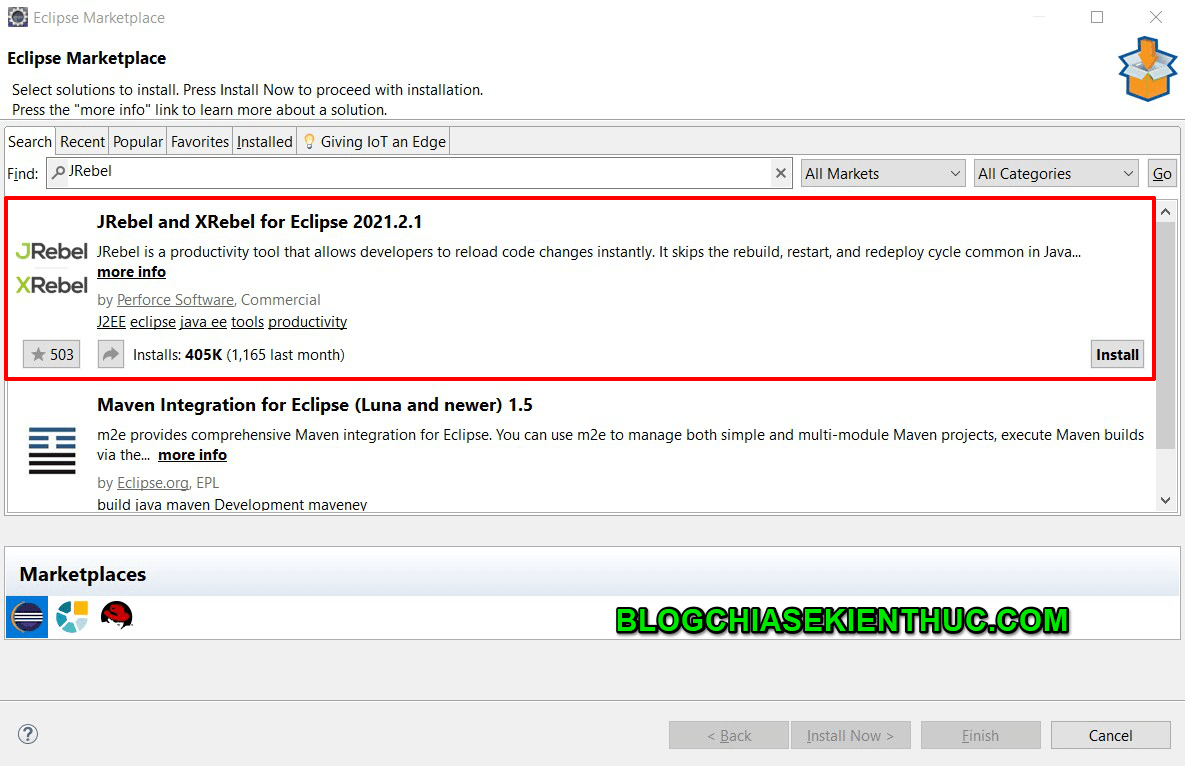
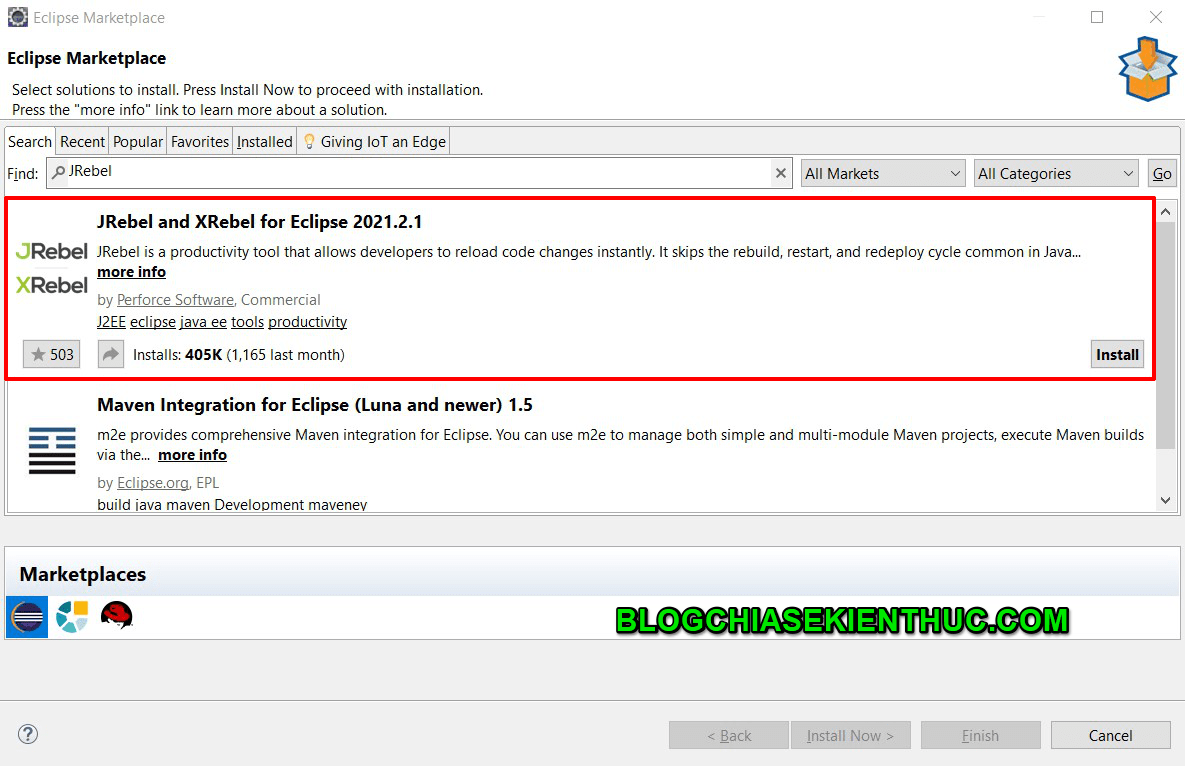
#9. JRebel


Trên thực tế thì có rất nhiều dự án phát triển rất lâu dẫn đến việc kích thước mã nguồn trở nên rất nặng và phức tạp.
Nếu chúng ta Import (xuất dữ liệu) hay mở trực tiếp bằng Eclipse thì sẽ mất rất lâu để start project. Có khi phải ngồi hơn 10 phút mà vẫn chưa lên !
Plugin Rebel được sinh ra là để giải quyết vấn đề đó, rebel hoạt động theo kiểu reload code tức thì mỗi khi bạn sửa đổi mà không cần chạy lại server.
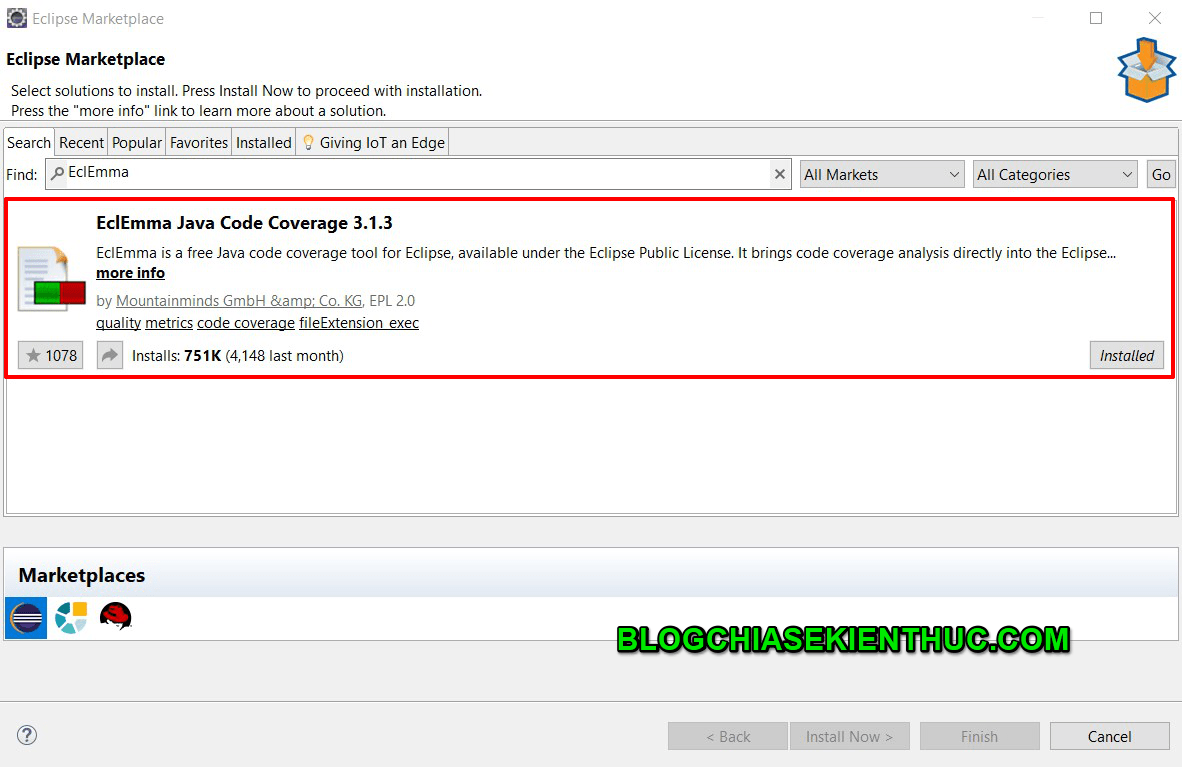
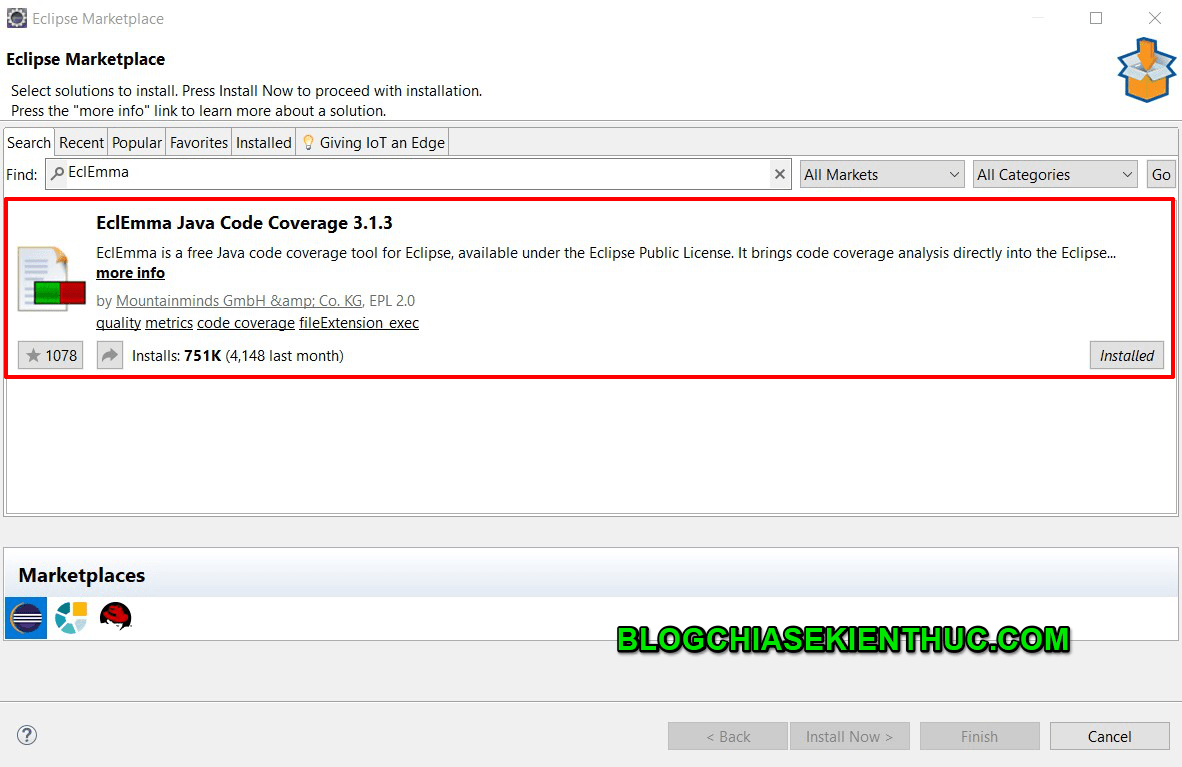
#10. EclEmma


EclEmma là tiện ích được sử dụng để kiểm tra độ bao phủ của code Unit Testcase. Có nghĩa là EclEmma sẽ đánh dấu những đoạn code nào mà testcase chưa đáp ứng được.
Ngoài ta thì EclEmma còn tính được tỷ lệ phần trăm bao phủ của testcase trên từng file, package hay là cả project. Thông qua đó thì chúng ta có thể đánh giá được chất lượng của Unit Testcase.
Vậy là mình đã cùng anh em điểm qua 10 plugins được sử dụng phổ biến nhất trên Eclipse rồi ha.
Tất nhiên là nếu các bạn cài càng nhiều plugins thì Eclipse sẽ càng nặng lên, vậy nên các bạn hãy cân nhắc và chỉ nên cài các plugin phù hợp với nhu cầu của bạn thôi nhé.
Hi vọng là bài viết này sẽ hữu ích với anh em. Hẹn gặp lại anh em trong các bài viết tiếp theo nhé.
Nguyễn Đức Cảnh – Bài viết gốc tại blogchiasekienthuc.com





