Top 10 khóa huấn luyện kỹ sư DevOps cho dân Dev

DevOps khá là hot vào lúc này! Có nhiều cơ hội làm việc đang nằm chờ các kỹ sư DevOps xuất sắc cùng chuyên gia trong năm 2020 và những năm tới. Đối với 1 người lập trình Java có kinh nghiệm và muốn trở thành 1 kỹ sư DevOps làm mình nghĩ mình đã đến đúng nơi rồi.
- Ưu điểm quan trọng nhất của DevOps là nó giúp mình cung cấp phần mềm tốt hơn và cung cấp nhiều quyền kiểm soát hơn đối với quy trình phát triển phần mềm và môi trường của bản thân với sự trợ giúp của các công cụ hiện đại và tự động hóa.
Đó là lý do tại sao đề nghị cho các chuyên gia DevOps ngày càng tăng theo cấp số nhân. Nó còn là 1 trong những công việc có thu nhập cao bên cạnh chuyên gia Data Science và Machine learning.
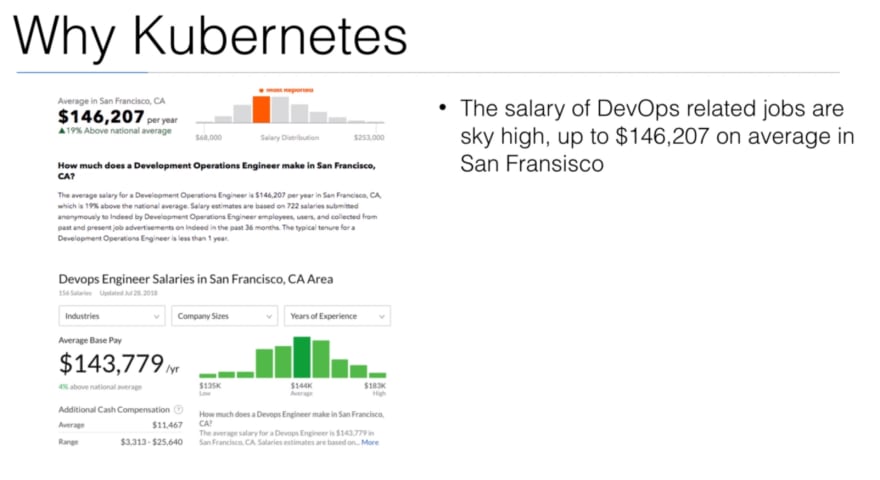
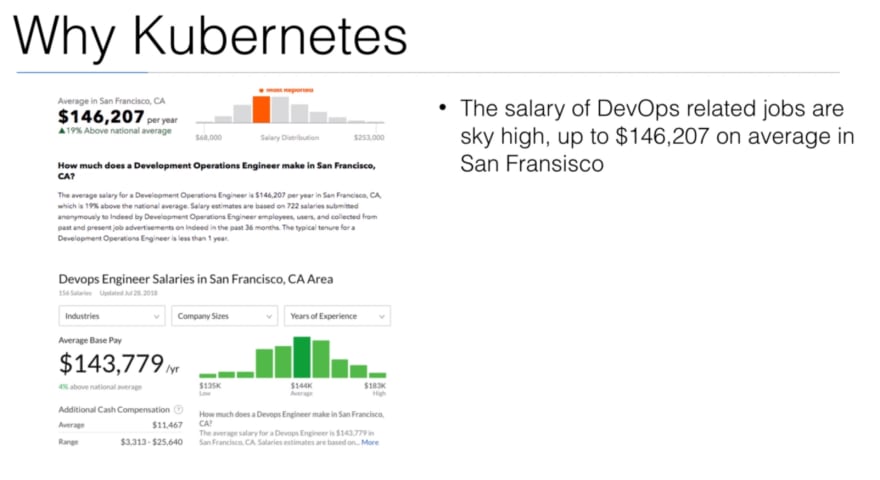
Các kỹ sư DevOps khắp nơi đang kiếm khoản $105,000 1 năm và trung bình $ 146,000 tại San Francisco, theo Glassdoor. Điều này làm mình nghĩ rằng nếu muốn tăng lương hay kiếm nhiều tiền hơn trong lúc bản thân còn phong độ kèm theo 1 công việc thú vị, nghiên cứu DevOps là 1 sự lựa chọn tốt.
Trước đây, mình đã chia sẻ DevOps Developer RoadMap, thứ cung cấp hướng dẫn đầy đủ và tầm nhìn để trở thành 1 kỹ sư DevOps. Trong bài viết này, mình sẽ chia sẻ vài khóa học online mà bạn cần để trở thành 1 Kỹ sư DevOps.
Ngày nay, việc tìm hiểu về các công cụ tích hợp liên tục như Jenkins và container như Docker (Jenkins là gì? và Docker là gì?, hãy click vào đường link để tìm hiểu thêm nhé) cùng với các kỹ năng DevOps chung đang đạt được động lực lớn trong lĩnh vực công nghệ. Tương tự như cách phát triển 1 ứng dụng di động vài năm trước.
- Các công ty đang mong chờ các nhà phát triển mới quản lý trọn vòng đời các ứng dụng web của họ. Nghĩa là cả phát triển lẫn triển khai các ứng dụng đó.
Để trở thành Kỹ sư DevOps hiệu quả, mình đã phải mở rộng kiến thức về các công cụ sử dụng trong phát triển phần mềm. Điển hình như là Maven, ANT, và Gradle. Công cụ kiểm tra đơn vị như JUnit và Selenium. Công cụ triển khai như Docker, công cụ giám sát như New Relic.
Các công cụ tự động hóa cơ sở hạ tầng như Chef và Puppet. Các công cụ kiểm soát nguồn như Git và Github. Và các công cụ tích hợp liên tục như Jenkins và TeamCity. Các khóa học này cung cấp các giới thiệu tốt về công cụ DevOps cần thiết.
10 khóa huấn luyện DevOps tốt nhất cho các nhà phát triển kinh nghiệm
Không phải mất nhiều thời gian nữa, đây là danh sách của mình về vài khóa tuyệt nhất để học DevOps và công cụ thiết yếu được yêu cầu cho thực hiện tự động hóa trong quá trình phát triển và triển khai phần mềm.
-
Dự án DevOps: CI/CD với Jenkins Ansible Docker Kubernetes.
Jenkins rõ ràng là công cụ quan trọng nhất cho các kỹ sư DevOps vì cung cấp tích hợp liên tục.
Cho 1 chuyên gia DevOps, kiến thưc tốt về kiểm tra liên tục, tích hợp liên tục và triển khai liên tục và sự khác biệt giữa chúng là bắt buộc.
Khóa học này bao gồm tất cả cơ bản về Jenkins và dạy mọi thứ mà mình cần để thiết lập 1 ‘Jenkins build pipeline‘. Bắt đầu với việc kiểm tra liên tục (xây dựng, kiểm tra và phân tích tĩnh) tất cả các cách để triển khai liên tục (triển khai để dàn dựng và sản xuất).


Dự án DevOps: CI/ CD với Jenkins Ansible Docker Kubernetes
2. Học DevOps: Khóa Kubernetes hoàn chỉnh
Khi Google bắt đầu chạy container cách đây một thập kỷ, không ai có thể đạt được sự linh hoạt và hiệu quả của cơ sở hạ tầng như vậy. Sử dụng kiến thức này, Google đã phát hành Kubernetes như một dự án nguồn mở và miễn phí.
Ngày nay Kubernetes được sử dụng bởi các công ty nhỏ và các doanh nghiệp lớn muốn đạt được hiệu quả và vận tốc mà Google có. Khóa học này đã dạy cho mình cách chạy, triển khai, quản lý và duy trì các ứng dụng Docker được đóng gói trên Kubernetes


Học DevOps: Khóa Kubernetes hoàn chỉnh
3. Học DevOps: Liên tục cung cấp phần mềm tốt hơn
Đây là 1 trong những khóa học đầy đủ nhất về DevOps trên Udemy. Nơi đã hầu hết các công cụ và công nghệ thiết yếu được sử dụng bởi kỹ sư DevOps.
Khóa học nhắm đến các kỹ sư phần mềm và quản trị viên hệ thống muốn cung cấp phần mềm tốt hơn. Giúp mình thành thục trong việc cung cấp và triển khai phần mềm qua Git, Vagrant, Chef, Ansible, Jenkins, Docker, và Kubernetes.


4.
DevOps nhìn nhận việc phát triển phần mềm 1 cách hoàn toàn mới. Mình đã có thể tự động hóa và dựng cấu hình cho các máy chủ cơ sở hạ tầng và sau đó giải quyết các lĩnh vực tự động hóa, triển khai liên tục, container và giám sát.


Git, Docker, và Puppet là những công cụ quan trọng nhất trong thế giới DevOps hiện đại và khóa học này đã dạy mình tất.
Nói ngắn gọn, 1 khóa giới thiệu tuyệt vời cho bất kỳ ai còn mới với lĩnh vực DevOps như quản trị viên hệ thống, nhà phát triển, chuyên gia IT. Và nó còn cung cấp cái nhìn tổng quát tốt về các công cụ DevOps cần thiết.
5. Công nghệ Docker cho DevOps và các nhà phát triển
Docker là 1 trong những công nghệ quan trọng cho DevOps. Nó cho phép mình kết hợp các thành phần lại với nhau và triển khai chúng trên container trên bất kỳ nền tảng nào như Linux hoặc Windows.
Khóa học này bao gồm tất cả các nguyên tắc cơ bản của các container Docker và dạy cho mình mọi thứ cần biết về việc phát triển và triển khai các ứng dụng hiện đại với phần mềm Docker.
6. Docker cho khóa DevOps: từ phát triển đến thành phẩm
Khóa này đã cho mình thấy bản thân có thể dựng gì với Docker cùng cách làm. Mình đã học các phần Docker cơ bản suốt chặn đường dài!
Cùng nhau chúng mình đã vượt qua phát triển và triển khai một ứng dụng Flask và Ruby on Rails đa dịch vụ.


7. Tìm Hiểu DevOps: Tự động hóa cơ sở hạ tầng với Terraform
Tự động hóa cơ sở hạ tầng là một phần lớn của DevOps và các công cụ như Ansible, Chef, Puppet giúp ích rất nhiều nhưng gần đây, Terraform đã trở nên phổ biến và là công cụ mình cần nắm vững nếu mình có ý định sắp hoặc vào vai trò Ops / DevOps.


Terraform bắt đầu từ cùng một nguyên tắc, cơ sở hạ tầng như mã, nhưng tập trung vào tự động hóa cơ sở hạ tầng. Toàn bộ cơ sở hạ tầng Đám mây của bạn (phiên bản, khối lượng, mạng, IP) có thể được mô tả ở terraform.
Trong khóa học này, mình đã tìm hiểu về cách tự động hóa cơ sở hạ tầng của bản thân với terraform cùng với AWS, Packer, Docker, ECR, ECS và Jenkins.
8. DevOps cùng AWS CodePipeline, Jenkins và AWS CodeDeploy
Đôi lúc mình khó hiểu về tích hợp liên tục (CI), phân phối liên tục và triển khai liên tục (CD) và cách thực hiện DevOps với Dịch vụ web của Amazon như AWS và Jenkins thì đây rõ ràng là khóa học phù hợp với bản thân.
Trong khóa học này, mình sẽ học các kỹ năng DevOps cần thiết cùng với tích hợp liên tục và phân phối liên tục trong đám mây AWS.
9. DevOps: CI/CD với Jenkins pipeline, Maven, Gradle
Khóa học DevOps trực tuyến này đãhướng dẫn mình cách xây dựng một đường ống tích hợp liên tục và phân phối liên tục tinh vi bằng cách sử dụng Jenkins và nhiều plugin của nó. Đặc biệt là các plugin đường ống.


Khóa học này được thiết kế để dạy về ins và outs của Jenkins và thiết lập các DevOps pipeline, ngay cả khi mình không có chút kinh nghiệm nào với nó, để giúp triển khai các thực tiễn DevOps này sẽ hợp lý hóa các quy trình phát triển.
Nói tóm lại, mình nghĩ đây là một khóa học tuyệt vời để xây dựng tích hợp liên tục, phân phối liên tục và các đường ống DevOps với Java, Gradle, Maven, Artifactory và Sqitch.
10. Hoàn tất DevOps với Docker, Jenkins, GIT, Vagrant, và Maven
Đây là một khóa học DevOps thực hành không chỉ giải thích cho bản thân vai trò của kỹ sư DevOps mà còn cung cấp kinh nghiệm thực hành trên các công cụ DevOps cần thiết.
Nó cung cấp một hướng dẫn đầy đủ về công nghệ DevOps cần thiết. Mình đã học Docker Mastery, Jenkins, GIT, Vagrant và Maven bằng cách làm theo hướng dẫn thực hành.
Đó là tất cả về một số khóa học tốt nhất để học DevOps trong 2019 và trở thành kỹ sư của DevOps. Như mình đã nói, nhu cầu về các kỹ sư và nhà phát triển phần mềm DevOps giỏi đang tăng theo cấp số nhân và không có đủ chuyên gia DevOps trên thị trường để hỗ trợ nhu cầu này.
Điều này có nghĩa là một cơ hội tuyệt vời để học DevOps và chuyển sang công việc có trách nhiệm hơn, lương cao hơn và thú vị hơn này. Các động cơ DevOps đang kiếm trung bình từ 120K USD đến 150K USD. Theo mình nghĩ, để trở thành một kỹ sư DevOps vào năm 2019, những khóa học này là một nơi tuyệt vời để bắt đầu.
Các tài nguyên hữu ích khác để tìm hiểu DevOps
- DevOps Developer Roadmap
- 10 khóa học miễn phí để học Docker
- 5 khóa học miễn phí để học Kubernetes
- 10 khóa học miễn phí để học Maven, Jenkins và Docker
- 5 khóa học hàng đầu để học Jenkins cho các nhà phát triển Java
- 5 khóa học hàng đầu để học Git và Github
- 5 khóa học hàng đầu để học JUnit và Mockito
- 5 khóa học hàng đầu để học Selenium và Tự động hóa
Cảm ơn các bạn vì đã đọc hết bài viết. Nếu bạn thích các Khóa học DevOps này thì xin hãy chia sẻ với bạn bè và đồng môn của bạn. Có thắc mắc hay feedback gì cũng đừng ngại để lại lời nhắn nhé !






