Top 10 câu hỏi thường gặp khi phỏng vấn WordPress Developer

Để xây dựng một website cơ bản với các chức năng viết bài, đăng bài đầy đủ với các thao tác cơ bản thì WordPress là một lựa chọn không thể tốt hơn dành cho chúng ta. Sự đơn giản, linh hoạt và dễ sử dụng khiến WordPress trở thành một CMS phổ biến nhất hiện nay, cùng vì thế mà nhu cầu tuyển dụng lập trình viên WordPress luôn luôn ở mức cao. Bài viết hôm nay chúng ta cùng nhau điểm qua top 10 câu hỏi phỏng vấn WordPress Developer thường gặp nhé.
Câu 1: CMS là gì? Các chức năng cơ bản của CMS
CMS – Content Management System là hệ thống quản trị nội dung là nơi mà người dùng có thể thao tác cập nhật, thay đổi nội dung text, video, hình ảnh, files, .. trên website của họ mà không cần sự hỗ trợ từ lập trình viên thông qua việc sửa source code. Các chức năng cơ bản của CMS bao gồm:
- Quản lý nội dung: text, hình ảnh, files, video,… trên website
- Quản lý quyền truy cập, sử dụng, vai trò trên trang web
- Quản lý các tài nguyên sử dụng, themes, plugin,…
- Quản lý cấu hình: các thông tin liên quan đến domain, cấu hình bài viết, tài khoản thanh toán,…
- Chức năng giao diện tương tác tức thời (WYSIWYG) – kết quả chỉnh sửa sẽ được hiển thị ngay trong quá trình chỉnh sửa


Câu 2: WordPress là gì?
WordPress là một CMS mã nguồn mở, miễn phí dùng để xây dựng các blog, website được viết bằng ngôn ngữ lập trình PHP, sử dụng hệ quản trị cơ sở dữ liệu MySQL. WordPress thích hợp cho các trang web dạng blog cá nhân, portfolio online, các diễn đàn, group thảo luận hay các trang web thương mại điện tử, giới thiệu sản phẩm, doanh nghiệp. WordPress ra mắt chính thức từ năm 2003 và nhanh chóng trở thành một nền tảng phổ biến trên website, chiếm khoảng 40% thị phần các trang Web trên Internet.
Đến nay có hơn 75 triệu trang web sử dụng nền tảng này với một vài thương hiệu nổi tiếng thế giới như Coca Cola, CNN hay BBC,…
Câu 3: Ưu điểm của WordPress
Ngoài việc là một CMS mã nguồn mở và miễn phí, WordPress cũng được cộng đồng lập trình Web ưa chuộng vì những ưu điểm sau:
- Tính đơn giản và dễ sử dụng: Một người không cần biết nhiều về lập trình cũng có thể dễ dàng thao tác với WordPress. Giao diện Admin của WordPress rất dễ hiểu, thân thiện với người sử dụng và còn hỗ trợ đến hơn 50 loại ngôn ngữ khác nhau.
- Khả năng mở rộng cao: WordPress có hệ sinh thái phong phú với các themes (giao diện) và plugins đa dạng tùy theo nhu cầu và mục đích sử dụng.
- Tối ưu hóa SEO và tốc độ website: Website đã tối ưu sẵn SEO trong phiên bản miễn phí cung cấp của mình. Ngoài ra các hosting từ nhà cung cấp cũng cho phép cài đặt các công cụ giúp tăng tốc độ website WordPress, tối ưu hóa tìm kiếm từ các công cụ.
- Cộng đồng hỗ trợ lớn: với tính phổ biến và thị phần của nó, WordPress thu hút hàng triệu lập trình viên và các nhà phát hành. Bạn dễ dàng nhận được hỗ trợ từ cộng đồng nếu gặp phải bất cứ vấn đề gì liên quan đến WordPress.
Tham khảo việc làm WordPress lương cao trên Station D
Câu 4: Những công việc của WordPress Developer
Từ việc cung cấp một CMS hoàn chỉnh thì WordPress tạo ra 3 vai trò riêng biệt khá rõ dành cho các lập trình viên có thể đảm nhiệm.
- Quản trị hệ thống WordPress
Đây là những người có kiến thức về WordPress từ việc sử dụng mã nguồn cung cấp sẵn kết hợp với các bộ giao diện (themes) và plugins sẵn có và tạo nên website theo yêu cầu của khách hàng. Công việc này cũng đòi hỏi những kiến thức liên quan đến hosting, domain,… để setup hệ thống chạy WordPress tối ưu nhất, đồng thời hỗ trợ bảo trì trong suốt quá trình sử dụng.
- Xây dựng, tạo ra các themes cho WordPress
Đây là công việc của những Frontend Developer, có nhiệm vụ xây dựng giao diện cho các website WordPress theo yêu cầu của khách hàng, hoặc tạo ra những themes được nhiều người yêu thích và sử dụng, có thể trả phí để sử dụng. Ngoài những kiến thức về HTML, CSS, JS thì PHP cũng là bắt buộc vì source code của WordPress kể cả phần giao diện cũng được viết bằng PHP. Bạn bắt buộc phải viết theo đúng quy tắc hiển thị mà WordPress đã tạo ra.


- Tạo ra các plugins
Plugins là những chức năng được thêm vào trang web WordPress để mở rộng hay thêm mới các tính năng của website. Để tạo ra các plugins cho WordPress, lập trình viên sử dụng PHP để tạo ra các function để giao tiếp với phần core của nó. Bạn có thể sử dụng plugins cho website của mình hoặc có thể phát hành chúng lên store của WordPress.
Câu 5: Phân loại nhóm người dùng theo quyền (User Roles) trong WordPress
Có 6 nhóm người dùng gồm:
- Super Admin: Quyền cao nhất quản trị toàn bộ hệ thống. 1 hệ thống có thể có nhiều website
- Administrator: Người dùng có toàn quyền với những website được chỉ định trong hệ thống
- Editor: Nhóm có quyền đăng bài viết, quản lý bài viết của những người khác
- Author: Nhóm có quyền đăng bài viết và quản lý bài viết của chính họ
- Contributor: Nhóm có quyền viết bài, lưu nháp và gửi duyệt nhưng không có quyền duyệt để đăng bài
- Subscriber: Nhóm người dùng đăng ký trang để theo dõi, chỉ có quyền sửa thông tin cá nhân của họ
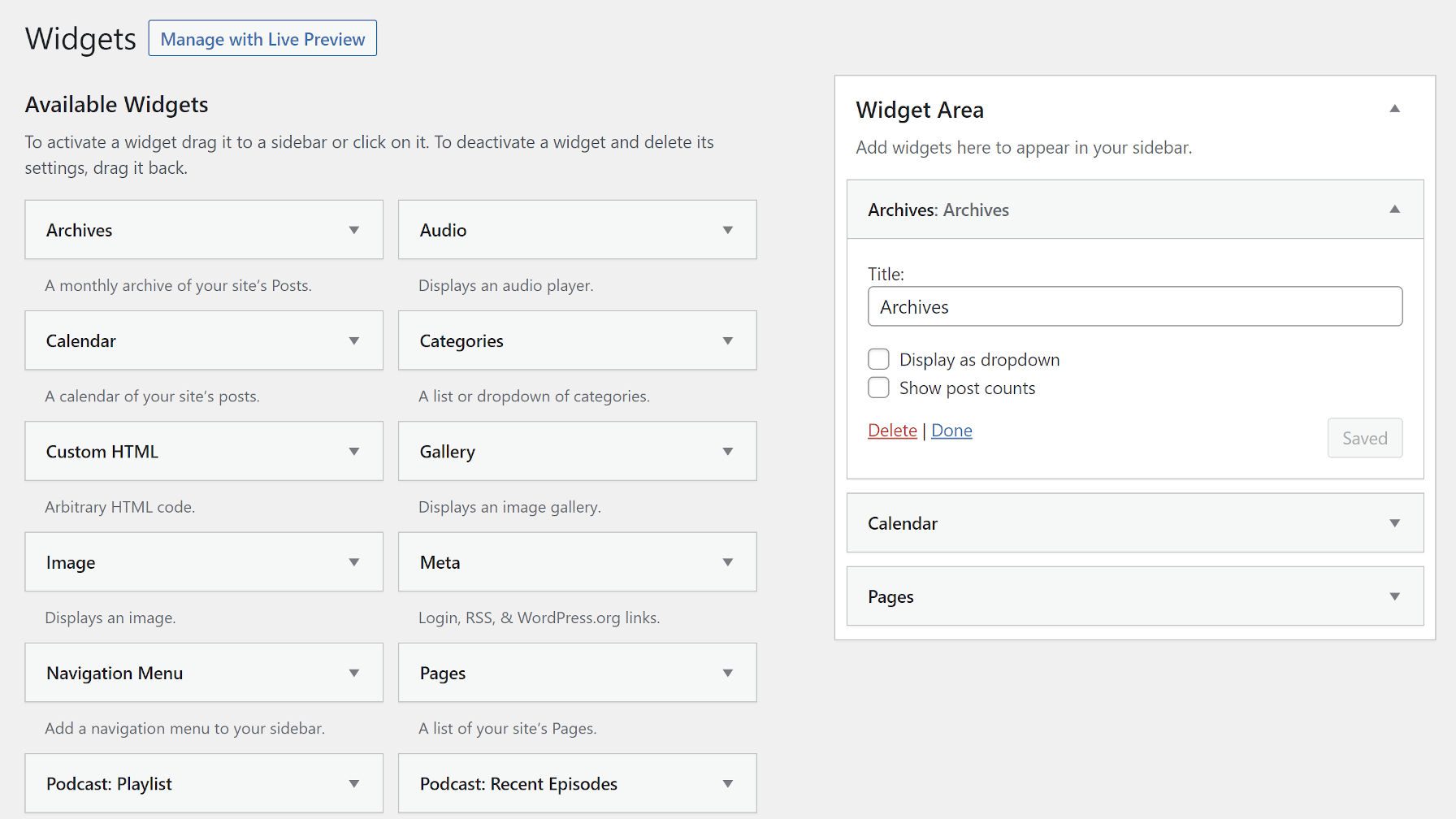
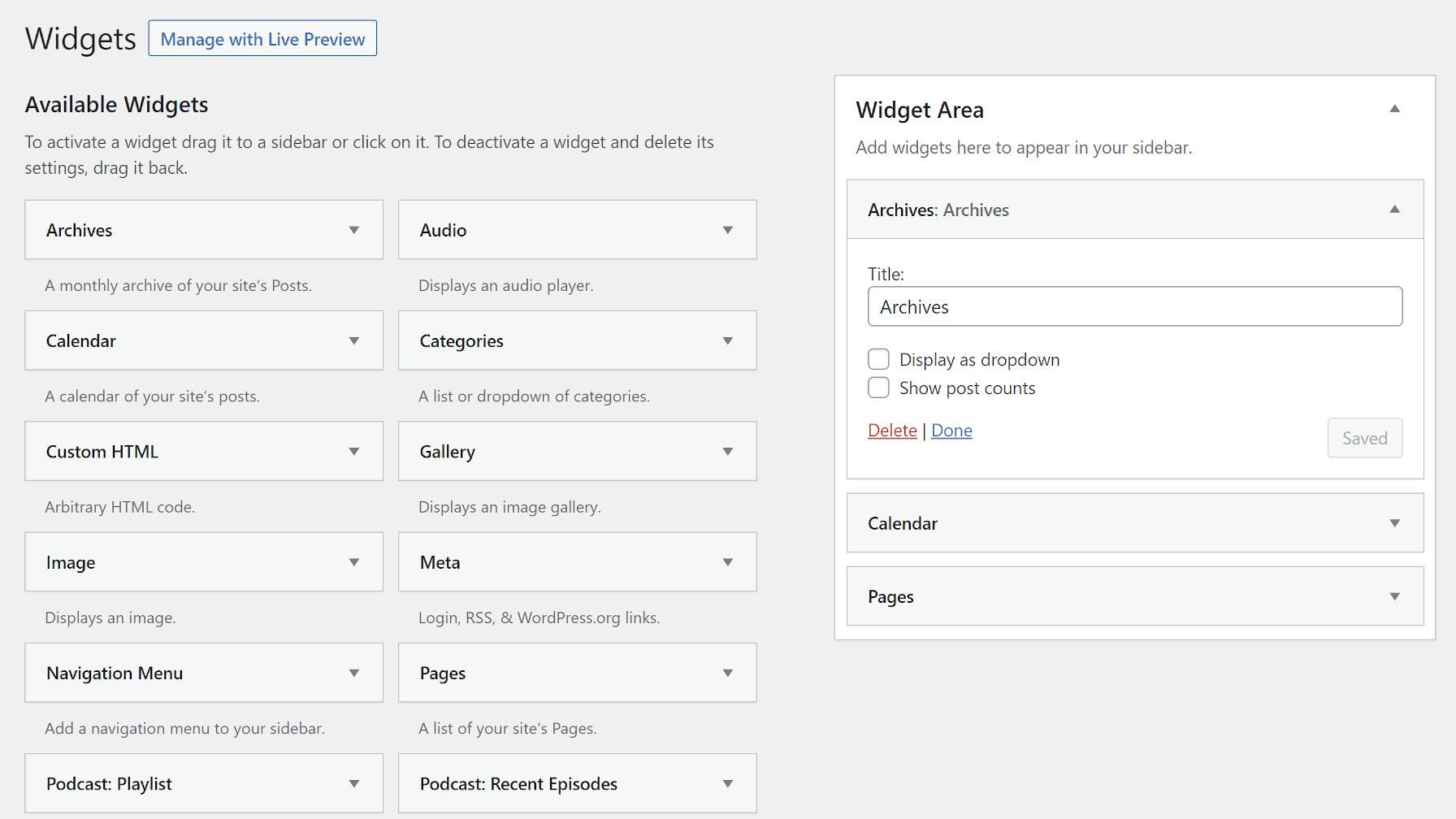
Câu 6: Widget trong WordPress là gì?
Widget là một trong những công cụ cơ bản của WordPress với các chức năng chính là định hình cho chân trang (footer), thanh bên (sidebar) hoặc thêm nội dung mới. Widget mang đến nhiều chức năng và lợi ích; ví dụ như người đọc sẽ có thể xem được những bài viết mới nhất trên website, hoặc tìm kiếm nhanh bài viết theo chủ đề, danh mục, …
Có một số Widget có sẵn trong WordPress và bạn có thể kéo thả vào để sử dụng. Để tạo những widgets mới chúng ta có thể viết thêm source code tùy chỉnh trong plugin, file functions.php hoặc theme website.


Câu 7: Cách xử lý lỗi Error establishing a database connection
Đây là lỗi thông dụng trong WordPress, thường gặp lúc dựng trang web hoặc có tác động liên quan đến việc kết nối đến cơ sở dữ liệu. WordPress viết bằng PHP và sử dụng MySQL làm database. Khi người dùng truy cập vào website của bạn, source code viết bằng PHP sẽ truy xuất database MySQL để lấy các thông tin cần thiết để chạy trang cũng như xử lý tương tác với người dùng. Nếu quá trình truy xuất này thất bại, lỗi “Error establishing a database connection” được WordPress trả ra và hiển thị cho người dùng. Để xử lý lỗi này, chúng ta cần kiểm tra lại cấu hình kết nối database, thông thường được thiết lập trong file wp-config.php.
Câu 8: Permalink là gì?
Liên kết tĩnh Permalink là đường dẫn (URL) của một trang web, bài viết, chuyên mục mà không thay đổi trong suốt quá trình xây dựng website. Các dạng permalink gồm có:
- Mặc định: sử dụng id mặc định
- Ngày và tên bài viết: đường dẫn chứa ngày tháng và tên bài viết
- Tháng và tên bài viết: đường dẫn chứa tháng năm và tên bài viết (không có ngày)
- Chuỗi mã bài viết: hiển thị id bài viết
- Tiêu đề bài viết: chỉ hiển thị tên bài viết trên đường dẫn
- Tùy biến: tùy chỉnh URL theo ý người dùng
Câu 9: Làm sao để kiểm tra website được tạo bằng WordPress
Có một vài cách để kiểm tra xem website bất kỳ có phải được tạo ra bằng WordPress hay không như sau:
- Có chứa credit WordPress trên trang: thông thường source code mặc định của WordPress hoặc các dịch vụ tạo website bằng WordPress miễn phí sẽ vẫn còn chứa các dòng credit powered by WordPress.
- Kiểm tra đường dẫn /wp-admin: đây là đường dẫn mặc định để truy cập vào trang admin (quản trị) của WordPress.
- Kiểm tra mã nguồn trang: trong mã nguồn website tạo bằng WordPress sẽ luôn chứa các đường dẫn có chứa những từ khóa wp như wp-includes, wp-content, wp-ver,….
- Các dịch vụ kiểm tra: Ngoài những cách trên thì chúng ta cũng có thể kiểm tra bằng một số website như Is It WordPress hay Built With để xem website có được tạo bằng WordPress hay không.
Câu 10: Một số plugins thường dùng dành cho WordPress
Thông thường các plugins sẽ hỗ trợ cho website của bạn những yếu tố liên quan đến tính bảo mật, khả năng tăng tốc website, khả năng backup sao lưu dữ liệu hoặc giúp website SEO tốt hơn. Dưới đây là một vài plugins được đánh giá cao mà lập trình viên WordPress thường sử dụng:
- WooCommerce: plugins hỗ trợ việc bán hàng, biến website của bạn thành các trang bán hàng trực tuyến hay thương mại điện tử. Đây được xem là nền tảng phổ biến nhất hiện nay trên WordPress.
- CloudFlare: sử dụng CDN để phân phối các file, hình ảnh một cách nhanh chóng giúp website của bạn trở nên nhanh hơn.
- WP Rocket: một cache plugin giúp bạn giảm tải trên server, chức năng preload giúp người truy cập load website nhanh hơn.
- iThemes Security: plugins hỗ trợ bảo mật tốt nhất hiện nay.
- Yoast SEO: giúp tối ưu SEO đơn giản mà hiệu quả.
Kết bài
Trên đây là top 10 câu hỏi dành cho vị trí lập trình viên WordPress mà bạn sẽ thường xuyên gặp phải trong buổi phỏng vấn của mình. Hy vọng bài viết hữu ích dành cho những bạn chuẩn bị tìm kiếm một công việc mới; hẹn gặp lại các bạn trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
- Hướng Dẫn Xây Dựng Trang Đăng Nhập Trong WordPress
- Cách dùng nhiều tên miền cho một trang web
- Chạy Debug WordPress
Xem thêm Việc làm Developer hấp dẫn trên Station D






