Top 10 câu hỏi phỏng vấn AngularJS Developer có đáp án chi tiết

AngularJS là một framework viết bằng JavaScript dành cho Web được phát triển bởi Google từ những năm 2010. Nhờ sự hỗ trợ từ Google mà Angular luôn có chỗ đứng trong top những framework phổ biến dành cho lập trình viên Frontend; và vì thế nhu cầu tuyển dụng lập trình viên AngularJS cũng luôn ở mức cao. Trong bài viết hôm nay chúng ta cùng tìm hiểu top 10 câu hỏi phỏng vấn thường gặp cho vị trí AngularJS Developer nhé.
Câu 1: AngularJS có đặc điểm gì nổi bật?


AngularJS có thể xem là một trong những framework / thư viện JavaScript dành cho Frontend đầu tiên hỗ trợ double-binding dữ liệu giúp công việc lập trình Web trở nên nhanh chóng và hiệu quả. Sự tăng trưởng nhanh chóng của AngularJS vào giai đoạn 2013-2015 khiến người người nhà nhà học và làm AngularJS.
AngularJS có những ưu điểm như sau:
- Chứa khung MVC JavaScript mã nguồn mở giúp bạn dễ dàng triển khai, mở rộng dự án mà không phải lo vấn đề quản lý source code
- AngularJS được viết bằng JS và HTML, bạn không cần học thêm ngôn ngữ mới. Việc sử dụng HTML cũng giúp code trở nên dễ hiểu, dễ chuyển đổi từ source code cũ sang.
- Hỗ trợ double-binding dữ liệu, sử dụng Injection Dependency, hỗ trợ đầy đủ REST API
- Với AngularJS chúng ta sẽ viết ít code hơn, phát triển ứng dụng nhanh hơn; chưa kể với sự hậu thuẫn của Google nên cộng đồng support cho framework này rất lớn.
Câu 2: Data-binding là gì?
Data binding là tính năng có sẵn trong AngularJS.
Data binding giúp gắn một biến với một vị trí nào đó trong view, cụ thể là gắn trực tiếp với một node trên HTML DOM. AngularJS hỗ trợ 2 chiều binding, nghĩa là nếu data thay đổi thì giá trị hiển thị trên View cũng được cập nhật và ngược lại, khi giá trị trên View thay đổi thì giá trị biến cũng được cập nhật.
Data-binding là một trong những tính năng cốt lõi của AngularJS giúp tự động đồng bộ hóa dữ liệu giữa thành phần model và view trong mô hình MVC.
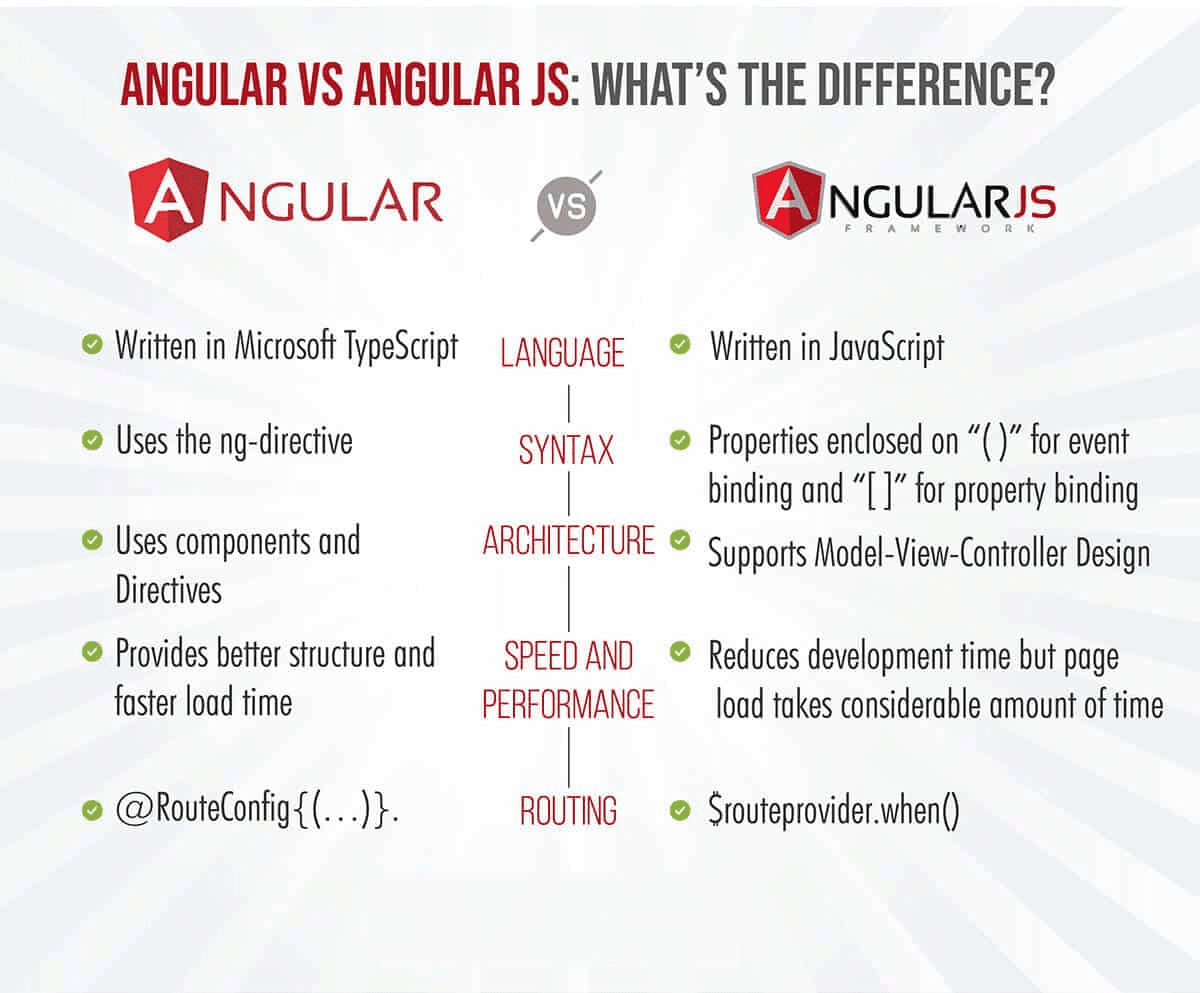
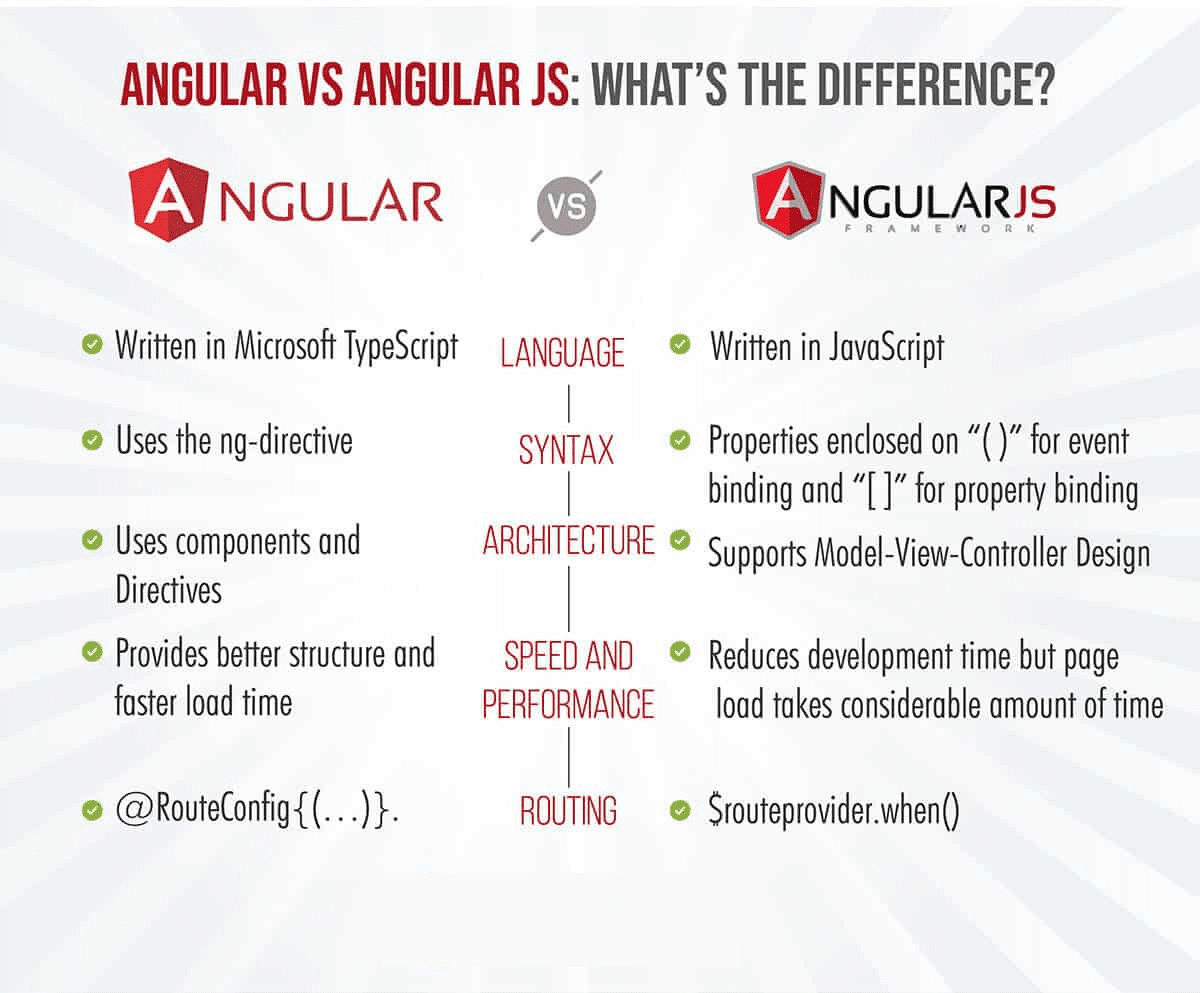
Câu 3: Phân biệt Angular và AngularJS


Angular và AngularJS là 2 version của Angular nhưng lại khác nhau khá nhiều. AngularJS hay còn gọi là AngularJS 1.x, ngược lại thì Angular dùng để chỉ Angular 2+ version. AngularJS viết bằng JavaScript, còn Angular (phiên bản 2 trở lên) được viết bằng TypeScript, một phiên bản nâng cao hơn của JS ra đời năm 2016 và là 1 phần của ES6.
Sự khác nhau ngay từ ngôn ngữ sử dụng khiến 2 version Angular này có sự khác biệt về thành phần, bộ điều khiển cũng như các công cụ mẫu. Angular là phiên bản mới hơn và vẫn đang được Google phát triển, cập nhật phiên bản mới. So với AngularJS thì Angular nhanh hơn, hỗ trợ trên các trình duyệt di động tốt hơn. Mặc dù vậy vẫn rất nhiều website, ứng dụng Web vẫn sử dụng và được phát triển bằng AngularJS nhờ nó được viết bằng JavaScript, ngôn ngữ dễ đọc hơn TypeScript.
Tham khảo việc làm AngularJS mới nhất trên Station D!
Câu 4: Directive trong AngularJS là gì?
Directive được AngularJS định nghĩa cho việc thao tác, cập nhật, thêm ,xóa các thành phần giao diện HTML trên Web. Một vài directive cơ bản trong AngularJS như sau:
- ng-app: dùng để xác định một ứng dụng AngularJS
- ng-init: khai báo biến trong ứng dụng
- ng-model: dùng để liên kết các giá trị trong các thẻ HTML (input, select, textarea,…) với biến (variables) trong ứng dụng
- ng-bind: sử dụng để kết nối dữ liệu ứng dụng với HTML views
- ng-repeat: sử dụng như vòng lặp để hiển thị HTML views theo biến dữ liệu
Câu 5: Cách khai báo và sử dụng Controller?
Controller trong AngularJS là nơi chúng ta định nghĩa các hành vi và xử lý dữ liệu của ứng dụng. Chúng ta sử dụng directive ng-controller để định nghĩa controller cho ứng dụng. Một controller trong AngularJS là một JavaScript object (đối tượng), trong đó khai báo các thuộc tính và phương thức (function) để sử dụng trong ứng dụng.
Ở phần view HTML, khi controller được định nghĩa, chúng ta sử dụng directive ng-model để lấy ra các thuộc tính được khai báo trong controller cho việc hiển thị dữ liệu; hoặc call trực tiếp function đã khai báo bên trong vùng định nghĩa của ng-controller.
Câu 6: Hãy giải thích biến $scope trong AngularJS
$scope là đối tượng đặc biệt của Controller chứa các biến và hàm xử lý, sau đó dữ liệu được đồng bộ lên giao diện thông qua cơ chế data-binding của AngularJS. Khi một controller được gán vào tag HTML thì AngularJS sẽ tạo ra một đối tượng $scope dành riêng cho controller làm việc với phạm vi của tag đó. Một ứng dụng AngularJS có thể có nhiều Controller, vì thế cũng sẽ có nhiều $scope tương ứng, các biến trong mỗi $scope là tách biệt và không thể truy xuất dữ liệu qua lại giữa các $scope.
Đối với trường hợp $scope lồng nhau (hay $scope cha và $scope con) thì lúc này AngularJS cho phép truy xuất biến giữa 2 scope trên thông qua từ khóa $parent. Ngoài ra Angular còn cung cấp biến $rootScope có thể truy xuất trực tiếp trong phạm vi ng-app.
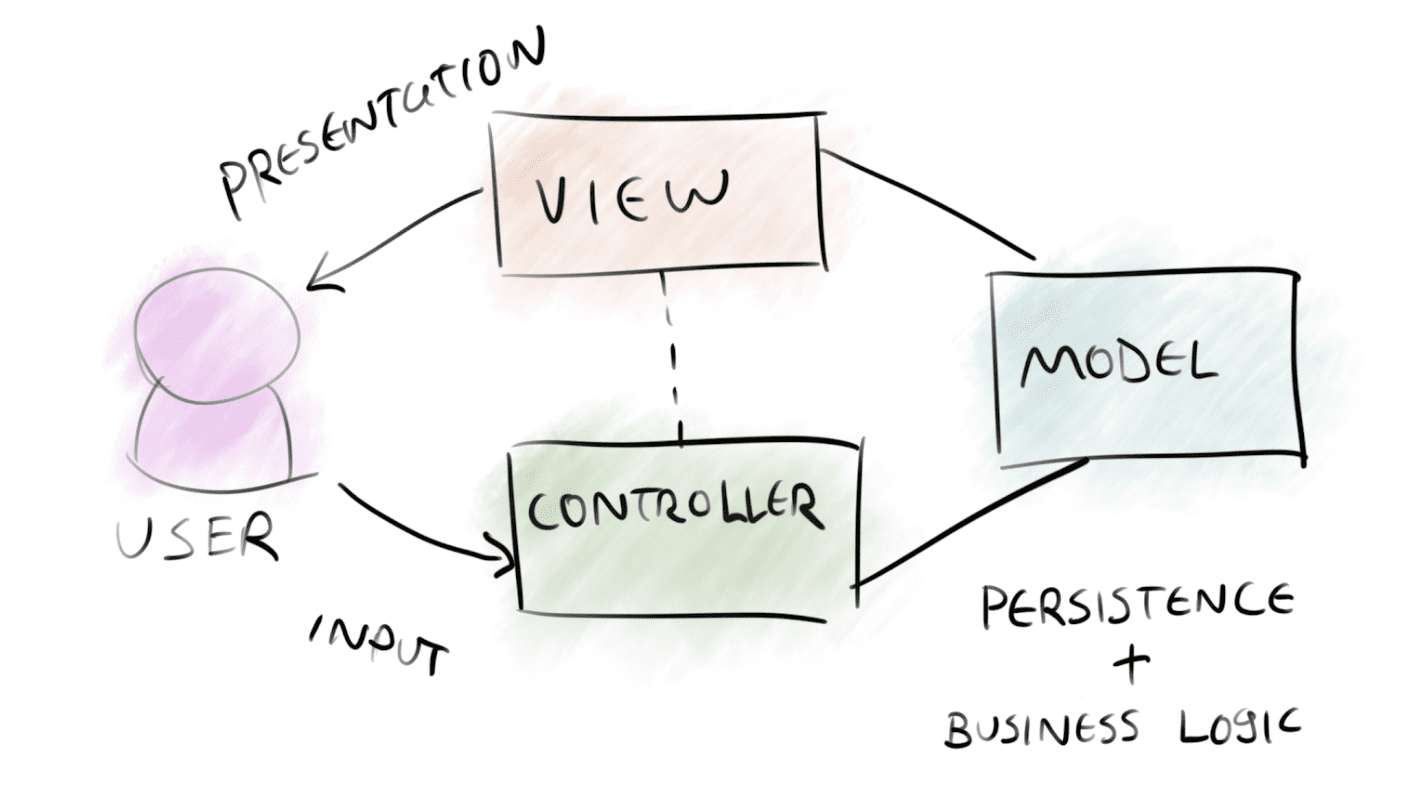
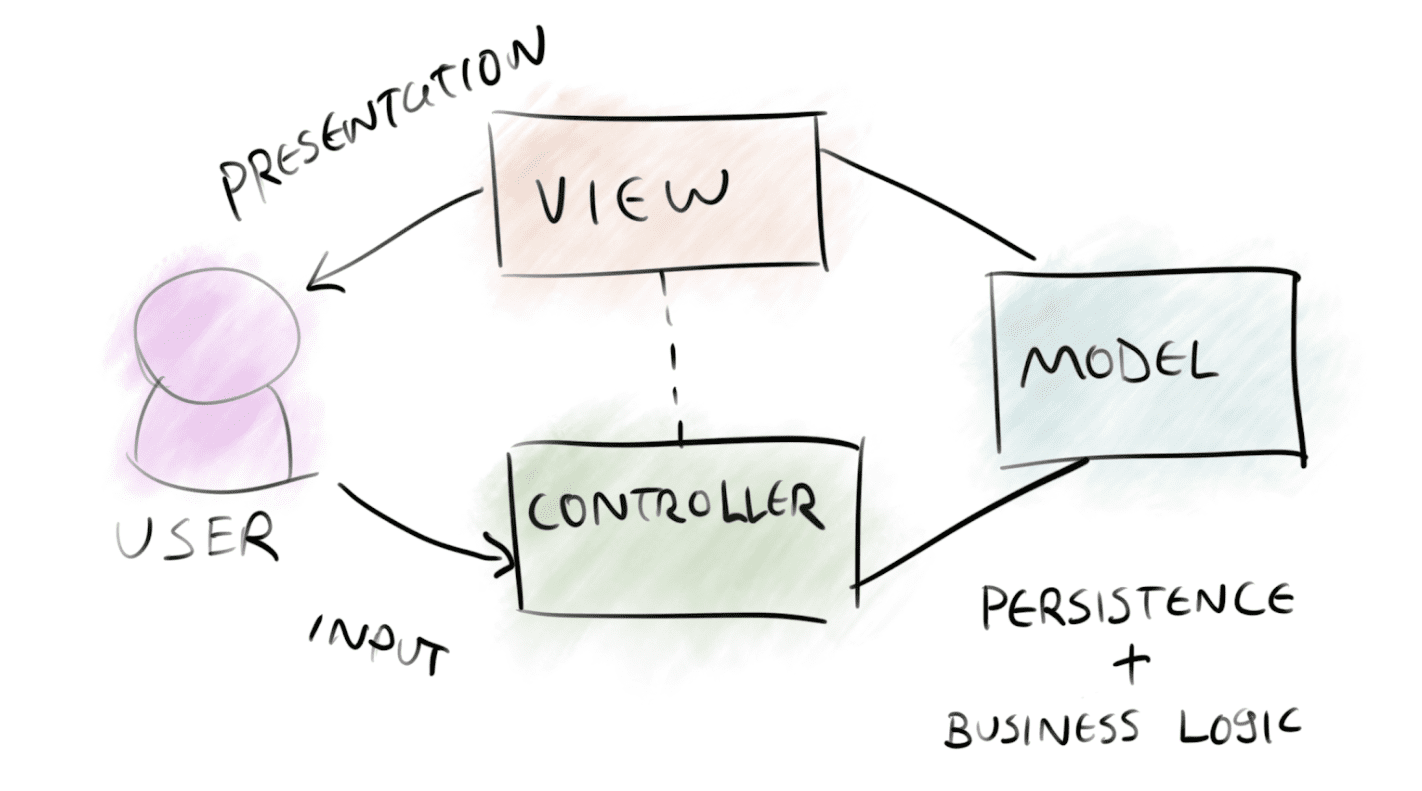
Câu 7: Mô hình MVC áp dụng trong AngularJS như thế nào?


MVC hay Model View Controller là mô hình thiết kế phần mềm phổ biến cho các ứng dụng trên nền tảng Web. AngularJS cũng sử dụng mô hình này trong việc phát triển ứng dụng, trong đó:
- Model: thành phần có nhiệm vụ quản lý dữ liệu. Model phản hồi các yêu cầu từ phần view và thực hiện những phần lệnh từ controller.
- View: thành phần hiển thị dữ liệu, trong AngularJS chính ra phần HTML view và được trigger bởi controller khi dữ liệu thay đổi hoặc có tương tác với người dùng
- Controller: khai báo controller trong các module JS sử dụng ng-controller để liên kết với View. Controller có thể thay đổi trạng thái dữ liệu trong model và cập nhật dữ liệu mới lên View.
Câu 8: Làm thế nào để nhúng một trang html vào trong trang html khác?
AngularJS cung cấp directive ng-include để nhúng các hành phần html (hoặc một trang html) vào HTML View hiện tại. Khi thực hiện import, nếu có khai báo xử lý data hiển thị trên View trong các template thì biến $scope vẫn xử lý được các giá trị đó bình thường. Hay nói cách khác, về bản chất thì directive ng-include trong AngularJS sẽ thực hiện việc nhúng template HTML vào phần HTML View trước, sau đó mới xử lý logic hiển thị dữ liệu cùng các action trên trang.
Câu 9: Service là gì? Làm sao để tạo một custom service trong AngularJS
Service là các hàm JavaScript có nhiệm vụ trên những task nhất định. AngularJS cung cấp nhiều services định nghĩa sẵn như $http, $scope, $route $window, $location, … mỗi service có một nhiệm vụ nhất định (service mặc định của AngularJS được bắt đầu bởi ký tự $).
Để tạo một custom service chúng ta có thể sử dụng phương thức fatory hoặc service, 2 cách khai báo tương tự và cho kết quả tương đương.
- module. fatory([“tên service”], function())
- module.service([“tên service”], function())
Câu 10: Đánh giá AngularJS với các framework JS khác
Hiện tại phiên bản AnguarJS (Angular 1.x) không còn được Google hỗ trợ cập nhật và khuyến khích sử dụng thay thế bằng Angular 2+. Mặc dù vậy với ưu điểm viết bằng JavaScript và sự quen thuộc với hầu hết các lập trình viên nhờ tính đơn giản, dễ đọc hiểu nên AngularJS vẫn được ưa chuộng. So với các framework JS khác thì hiện nay AngularJS không có nhiều tính năng hiện tại được bổ sung; mặc dù vậy thì nó vẫn được đánh giá là một lựa chọn tốt khi kết hợp sử dụng với một số ngôn ngữ backend khác như PHP giúp thời gian phát triển dự án nhanh chóng và hiệu quả.
Kết bài
Trên đây là top 10 câu hỏi phổ biến nhất mà bạn có thể thường xuyên gặp khi đi phỏng vấn vị trí AngularJS Developer. Hy vọng bài viết giúp bạn tự tin hơn để chuẩn bị tốt cho buổi phỏng vấn của mình.
Tác giả: Phạm Minh Khoa
Xem thêm:
- Một vài ghi chép về lệnh Iterator trong JavaScript
- Tại sao nên sử dụng controller as trong AngularJS?
- Vì sao Angular khiến tôi muốn bỏ nghề lập trình?
Tìm việc làm IT mới nhất trên Station D
Bạn có thể quan tâm
- Vừa đủ để đi (go)(Công Nghệ)
- Xây dựng hệ thống referral trong Laravel(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)






