Tổng hợp một số mẫu CV đẹp mắt dành cho lập trình viên

CV được xem là vũ khí bí mật để giúp bạn ghi điểm với các nhà tuyển chọn. Vậy thế nào là một CV IT chuẩn? Cùng Station D điểm qua một số mẫu CV đẹp chất nhờ vào sự đẹp mắt và tính chuyên nghiệp. Đây sẽ là những giúp các bạn nổi bật hơn trong mắt các nhân sự của các công ty tuyển dụng.
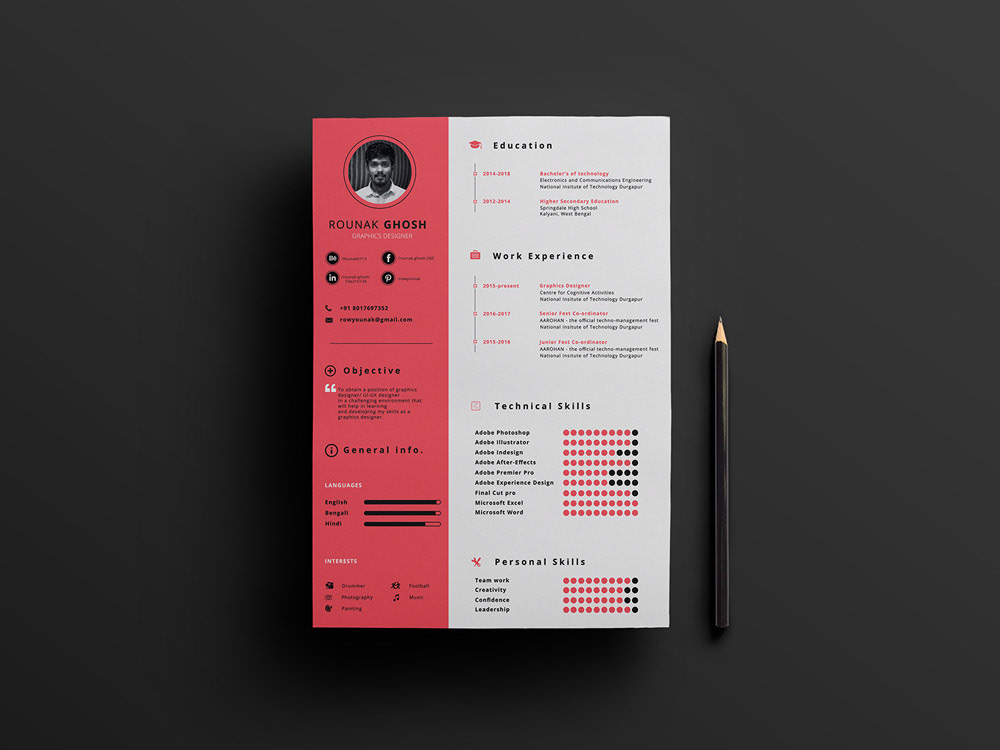
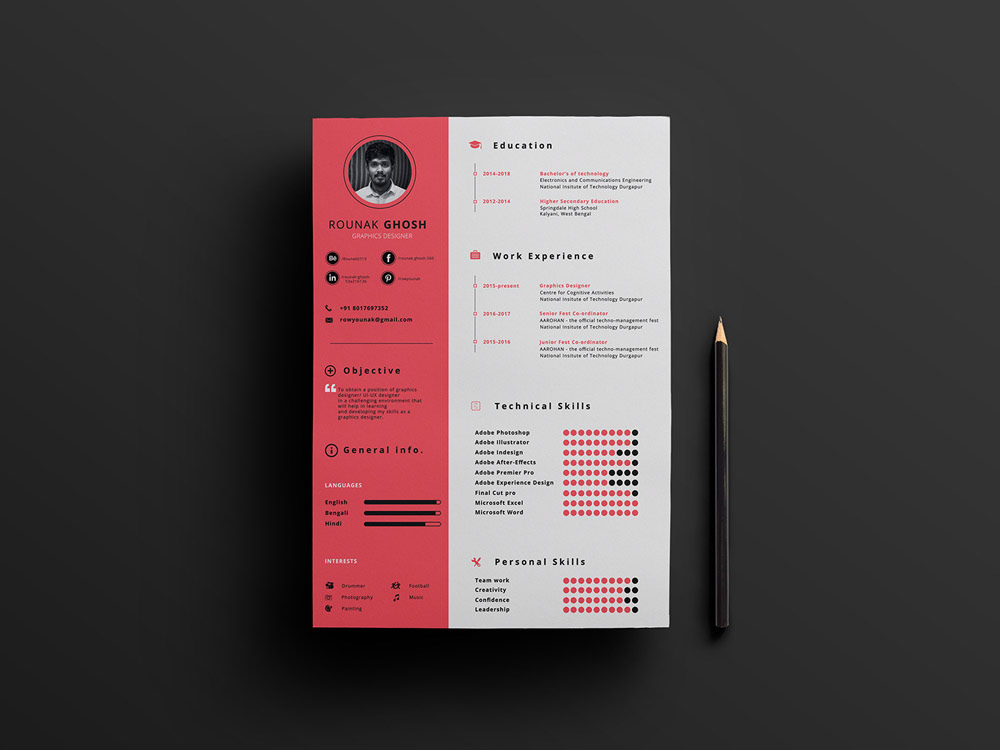
Mẫu CV tuyển dụng được thiết kế phong cách
Nếu bạn là một tín đồ của sự sáng tạo thì mẫu CV này thật sự dành cho bạn. Với những mẫu thiết kế đậm tính thời trang, bạn hoàn toàn dễ dàng chiếm cảm tình từ nhà tuyển dụng.


Với đặc trưng về màu sắc, đường nét và hiệu ứng khác nhau, đây là mẫu CV phù hợp với những con người về nghệ thuật như nhà thiết kế, nhiếp ảnh gia, nhà sáng tạo nội dung,…


Bố cục được sắp xếp một cách khá khoa học với sự sắp xếp không gian, thứ tự về kiểu chữ, từ ngữ, nội dung thông tin. Bạn có thể dễ dàng chỉnh sửa hoặc thêm những nội dung bất kỳ.
chuẩn ATS miễn phí trên Station D
Mẫu CV/Resume A4 hiện đại được thiết kế gọn gàng và tỉ mỉ
Đây được xem là mẫu CV được sử dụng ưa chuộng vì tính chuyên nghiệp của nó.


Nhiều doanh nghiệp không quá để tâm đến việc một CV quá được trang trí về hình thức mà chỉ cần đảm bảo CV chuẩn format, đủ nội dung. Dù cho bạn ứng tuyển bất kỳ vị trí nào trong các tổ chức với mô hình hoạt động ra sao thì mẫu CV này vẫn đáp ứng ứng được nhu cầu và tiêu chuẩn chung.


Mẫu CV tuyển dụng thiết kế kết hợp
Nếu tạo ra sự phá cách và nổi bật, bạn có thể sử dụng kiểu CV này. Đây là mẫu CV có thiết kế chữ cái bìa giúp bạn để một ấn tượng khó quên đối với các nhà tuyển dụng các lập trình.


Việc lựa chọn mẫu CV còn phụ thuộc vào yêu cầu từng trị vị khác nhau như tuyển dụng Data Scientist, freelancer it; sở thích và mục đích cá nhân của từng ứng viên. Station D giới thiệu đến bạn giải pháp hỗ trợ bạn thiết kế CV hiệu quả, đơn giản và nhanh chóng mang tên . Nền tảng đang từng bước hoàn thiện và phát triển nhiều hơn.
Station D hy vọng, các bạn sẽ có những thông tin bổ ích. Từ đó, chuẩn bị cho mình một CV thật chuyên nghiệp. Hy vọng các bạn sẽ chinh phục thành công nhà tuyển dụng it da nang.
Tải ngay những mẫu CV đẹp dành cho lập trình viên tại đây
Có thể bạn quan tâm:
- Top 8 chuyên trang hàng đầu giúp nhà tuyển dụng IT hoàn thành KPI thần tốc
- OKR là gì? Kinh nghiệm triển khai OKR hiệu quả?
- Bí quyết phát triển hoạt động nhân sự qua email (Email Marketing) hiệu quả – Bạn đã biết?
Xem thêm tuyển dụng ngành IT hàng đầu tại Station D
Bạn có thể quan tâm
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)
- Xây dựng hệ thống referral trong Laravel(Công Nghệ)
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)






