Tổng hợp mẫu CV cho sinh viên IT mới ra trường 2024

Ứng viên IT mới ra trường có những lợi thế nhất định trong việc tìm kiếm nghề nghiệp. Thế nhưng, để thuận lợi chinh phục nhà tuyển dụng, CV dành cho sinh viên IT mới ra trường (CV IT student) thật sự quan trọng. Hiện nay, có rất nhiều nền tảng hướng dẫn cách viết và lựa chọn phù hợp, song vẫn còn nhiều bất cập? Cùng Station D điểm qua các mẫu CV chất lượng cho sinh viên IT mới ra trường qua bài viết sau.
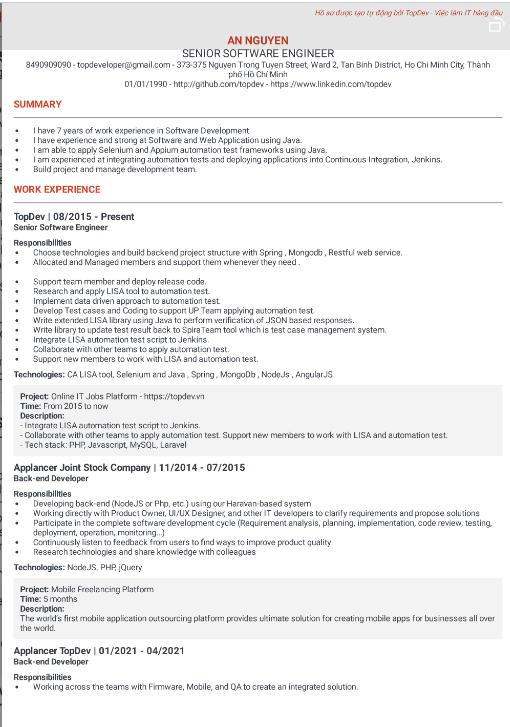
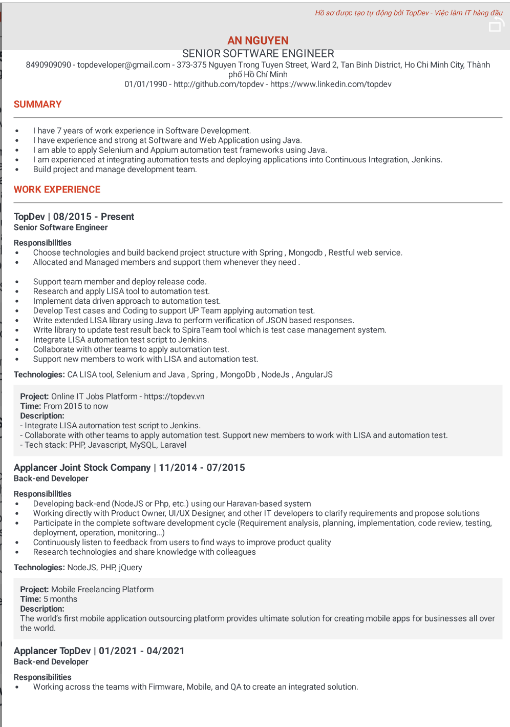
Mẫu CV chuẩn – chất lừ cho ứng viên IT mới


Những điều các sinh viên ngành IT mới ra trường (CV IT student) cần nắm trước hết là một . Một CV xin việc CNTT chuẩn chất lượng sẽ gồm các thông tin cơ bản sau:
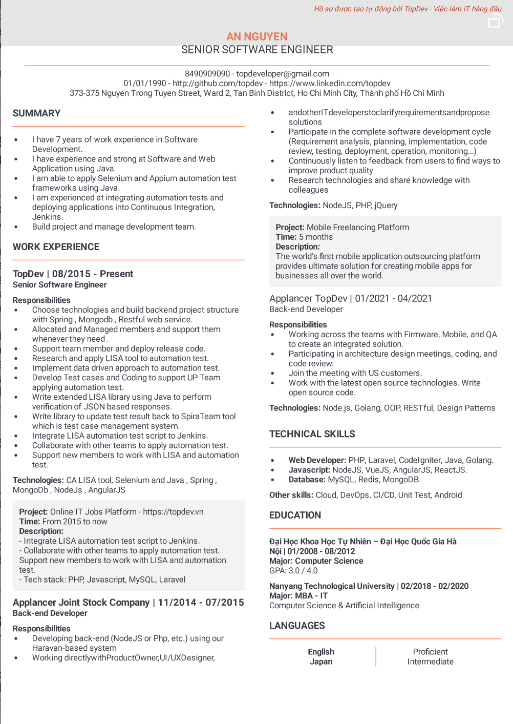
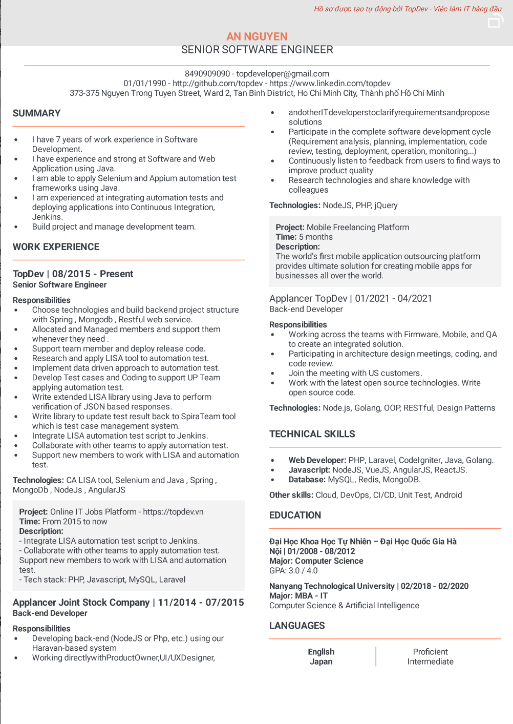
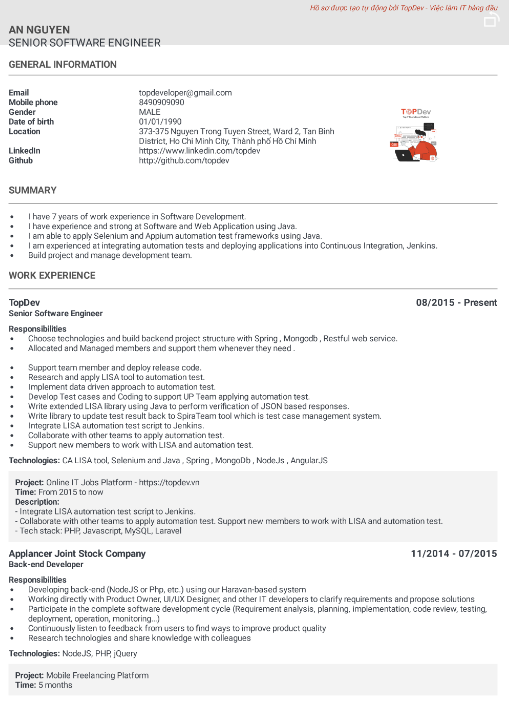
Profile cá nhân
Mục này bạn sẽ điểm qua các thông tin cá nhân như: Họ và tên, địa chỉ liên hệ, số điện thoại, Email,…
Mục tiêu nghề nghiệp
Nội dung này cần bạn truyền tải đầy đủ và đúng trọng tâm vấn đề. Cụ thể, bạn trình bày súc tích 2 mục tiêu: Ngắn hạn và dài hạn.
Hãy cố gắng thể hiện mục tiêu của mình gần với mục tiêu phát triển của công ty. Một điểm quan trọng cần lưu tâm: Nên hoạch định ra một vị trí bạn muốn trở thành trong tương lai thay vì đề cập chung chung, mơ hồ. Điều này giúp cho nhà tuyển dụng sẽ đánh giá cao CV cho sinh viên IT mới ra trường (CV IT student).
Trình độ học vấn
Ghi rõ tên trường học, nơi đào tạo đã và đang học tập. Tùy theo từng vị trí ứng tuyển cụ thể mà bạn nên cân nhắc thêm vào các yếu tố như:
+ Các khóa học chuyên ngành
+ Những dự án phát triển kỹ năng
+ Các chứng chỉ chuyên môn
Kinh nghiệm làm việc
Cho dù bạn viết CV IT tiếng anh (CV English IT/CV IT student) hay CV IT tiếng việt, bạn vẫn phải đầu tư cho mục nội dung này. Hầu như 80% nhà tuyển dụng sẽ soi kỹ phần kinh nghiệm của bạn. Hãy viết và trình bày nội dung một cách chuyên nghiệp, chân thật và cẩn thận.
Đồng thời, viết CV giúp bạn định hình và có những trải nghiệm tốt hơn. Trường hợp bạn ứng tuyển các vị trí khác như freelancer it hay Senior Developer đều sẽ đạt hiệu quả ứng tuyển cao hơn.
Một tip quan trọng, bạn có thể vận dụng bí quyết STAR để chia sẻ về các kinh nghiệm trong CV của mình. Đây thật sự là một chiến lược tốt cho chiếc CV IT của bạn đấy!
Cụ thể, hãy đi từ tại sao bạn nhận được công việc đó? Công việc đó là gì, quy mô ra sao? Bạn đã làm những gì khi trực tiếp/gián tiếp thực hiện dự án? Kết quả và bài học đạt được sau quá trình làm việc?
Kỹ năng
Đối với CV cho dân IT, bạn nên thành thật chia sẻ về các kỹ năng mà bạn biết. Một ứng viên mới không nên nói khoác về năng lực của mình.
Dựa vào nhu cầu tuyển dụng, bạn sẽ có sự linh động trong việc lựa chọn, bổ sung các nhóm kỹ năng sau đây: Kỹ năng chuyên môn, kỹ năng mềm và kỹ năng chuyên sâu. Đó cũng chính là lý do tại sao CV IT Administrator, CV IT Manager,… đều có các yêu riêng biệt về những kỹ năng cần có.
nhanh chóng, đẹp dành cho dân IT
Những điểm cần lưu ý ghi viết CV cho sinh viên IT mới ra trường (CV IT student)
Dưới đây là những điểm ứng viên nên note lại khi viết CV IT student:
+ Check lại lỗi chính tả
+ Format chuẩn, bố cục rõ ràng
+ CV IT cần được gửi dưới dạng PDF
Các mẫu CV cho sinh viên IT mới ra trường trên Station D






| Tuyển Dụng Nhân Tài IT Cùng Station D Đăng ký nhận ưu đãi & tư vấn về các giải pháp Tuyển dụng IT & Xây dựng Thương hiệu tuyển dụng ngay! Hotline: 028.6273.3496 – Email: contact@Station D.vn Dịch vụ: https://Station D.vn/page/products |
|
  |
  |
Có thể bạn quan tâm:
- Mẫu IT Programmer CV ấn tượng cho lập trình viên
- Tips viết CV trái ngành chính phục nhà tuyển dụng
- Tips viết CV – Hồ sơ xin việc tiếng anh đạt chuẩn
Truy cập ngay việc làm IT đãi ngộ tốt trên Station D






