Tổng Hợp Các Tip Khi Sử Dụng Android Studio

Bài viết được sự cho phép của tác giả Nhựt Danh
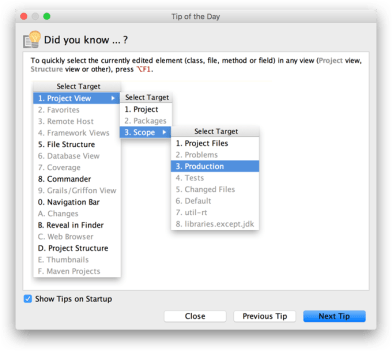
Chắc các bạn có để ý thấy, là mỗi khi khởi chạy Android Studio lên, sẽ có một popup nhỏ với tiêu đề là Tip of the Day. Popup này xuất hiện hoài cho đến khi bạn bỏ chọn Show Tips on Startup thì thôi.

Mình đồng ý với bạn là popup này cực kỳ hữu ích, nhưng không phải lúc nào chúng ta cũng đều dừng lại đọc và ghi nhớ tốt mỗi khi popup này hiện lên. Đã có lúc mình note các tip này lại ở đâu đó, nhưng rồi cũng bỏ mất. Chính vì vậy hôm nay mình quyết định một lần nữa tổng hợp tất cả chúng lại vào một bài viết, và mình cũng sẽ lọc ra các tip gần gũi và có thể được sử dụng nhiều nhất với mình và các bạn. Hi vọng bài viết hôm nay sẽ là trợ thủ đắc lực trong công việc lập trình ứng dụng Android hằng ngày của chúng ta.
Một Số Ký Hiệu Phím Đặc Biệt
Trước khi đi vào từng tip, chúng ta phải thống nhất với nhau các ký hiệu phím sẽ được dùng trong bài viết.
⇧ Phím Shift
↑ Phím mũi tên hướng lên
⏎ Phím Enter
⌃ Phím Control (máy Mac)
⌥ Phím Option (máy Mac)
⌘ Phím Command (máy Mac)
⌫ Phím Delete (máy Mac)
Chức Năng Hoàn Thành Code
Phím tắt:
– Mac: ⌃Space
– Windows/Linux: Ctrl+Space
Chức năng này rất rất cơ bản, mình nghĩ rằng ai cũng biết đến tổ hợp phím này khi tham gia vào lập trình. Đây đơn giản là một chức năng giúp gợi ý các dòng code cho bạn.
Tuy vậy, nếu tìm hiểu kỹ về chức năng cơ bản này, bạn sẽ phát hiện thêm nhiều điều thú vị hơn đấy nhé.
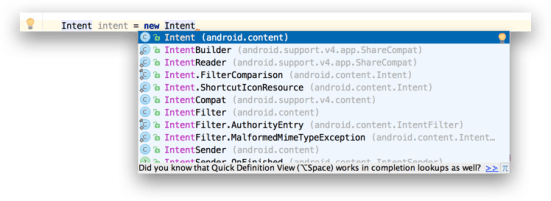
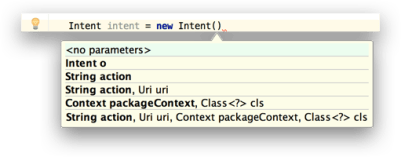
Mình ví dụ như khi nhấn tổ hợp phím⌃Space (máy Mac) khi gõ đến dòng code dưới đây, bạn thấy kết quả gợi ý hoàn thành code của hệ thống như sau. Bạn có thể chọn bất kỳ dòng code nào mà bạn muốn đúng không nào.

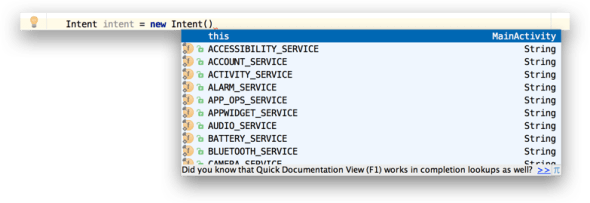
Thú vị ở chỗ, nếu ở bước này mình nhấn thêm một lần ⌃Space nữa, hệ thống sẽ cho ra kết quả nhiều hơn, chẳng hạn như sẽ có thêm các biến private.

Tìm việc làm Android lương cao trên Station D!
Chức Năng Hoàn Thành Code (Thông Minh Hơn)
Phím tắt:
– Mac: ⌃⇧Space
– Windows/Linux: Ctrl+Shift+Space
Nếu bạn đã quen với tổ hợp phím tắt để hoàn thành code như đã nói trên đây, thì để cho hệ thống gợi ý hoàn thành code thông minh hơn bạn chỉ cần nhấn thêm phím⇧ mà thôi.
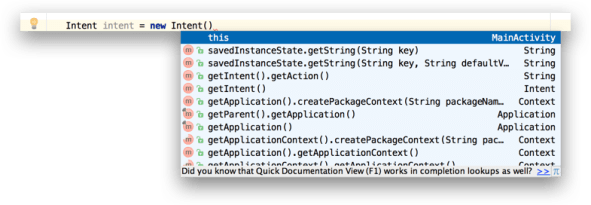
Khi dùng tính năng này, hệ thống sẽ dự đoán kiểu dữ liệu, hoặc luồng dữ liệu mà bạn sắp dùng, và đưa ra gợi ý phù hợp nhất trong ngữ cảnh đó.

Tương tự nếu bạn nhấn thêm một lần ⌃⇧Space nữa, hệ thống sẽ cho ra kết quả nhiều hơn.

Gợi Ý Các Tham Số Truyền Vào (Parameters)
Phím tắt:
– Mac: ⌘P
– Windows/Linux: Ctrl+P
Dùng phím tắt này nếu bạn muốn xem tất cả các tham số truyền vào của một hàm hay một constructor.

Chuyển Đổi Hoa/Thường Một Dòng Code
Phím tắt:
– Mac: ⌘⇧U
– Windows/Linux: Ctrl+Shift_U
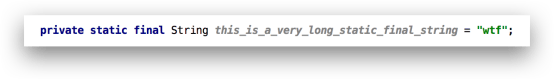
Nếu bạn lỡ khai báo một hằng số hay một biến nào đó với toàn các ký tự thường như thế này.

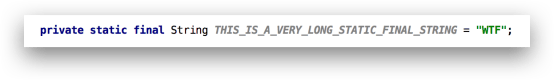
Và mong muốn sửa thành in hoa hết như thế này.

Rất đơn giản, chỉ cần đưa trỏ chuột vào dòng muốn thay đổi in thường sang in hoa hoặc ngược lại rồi nhấn tổ hợp phím như trên kia. Xong.
Hoàn Thành Câu Lệnh
Phím tắt:
– Mac: ⇧⌘⏎
– Windows/Linux: Ctrl+Shift+Enter
Khi bạn muốn hệ thống kết thúc một câu lệnh giúp bạn, chẳng hạn như hệ thống sẽ tự biết mà điền vào các dấu đóng ngoặc, dấu chấm phẩy,… thì dùng phím tắt này cho nhanh. Bạn hãy tự kiểm chứng nhé.
Sao Chép Một Dòng Code
Phím tắt:
– Mac: ⌘D
– Windows/Linux: Ctrl+D
Mình chắc chắn là nhiều bạn sẽ thắc mắc, rằng bộ đôi thần thánh copy/paste cũng đủ dùng rồi, nhớ cái này mần chi? Vâng mình đồng ý, trước đây mình cũng nghĩ vậy, nhưng từ khi quen với tổ hợp phím này, mình như đã nghiện nó hơn là copy và paste truyền thống, vì nó giúp bạn chỉ cần một bước thôi là đã có thể sao chép một dòng lệnh rồi. Và nếu sẵn tiện bạn thử tô khối nhiều dòng lệnh rồi mới nhấn tổ hợp phím xem hiệu quả của nó nhé.
Xóa Một Dòng Code
Phím tắt:
– Mac: ⌘⌫
– Windows/Linux: Ctrl+Y
Thay vì nhấn liên tục phím delete để xóa hết một dòng code dài, bạn dùng chức năng này để xóa hết chỉ một lần nhấn nhé.
Di Chuyển Dòng Code Lên/Xuống
Phím tắt:
– Mac: ⇧⌘↑ hay ⇧⌘↓
– Windows/Linux: Ctrl+Shift+Up hay Ctrl+Shift+Down
Chức năng này giúp bạn di chuyển một dòng code lên/xuống, bạn nên hiểu là nó có hai tác dụng sau.
– Nếu có dòng trống ở trên hay dưới dòng mà con trỏ đang đứng, chức năng này giúp dòng code đang đứng dịch lên hay xuống để chiếm lấy dòng trống đó, y như là xóa luôn dòng trống vậy.
– Nếu có dòng code ở trên hay dưới dòng mà con trỏ đang đứng, chức năng này giúp đổi chỗ dòng code đang đứng với các dòng code đó.
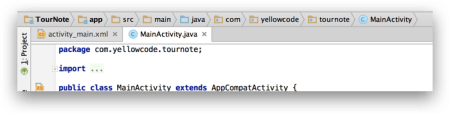
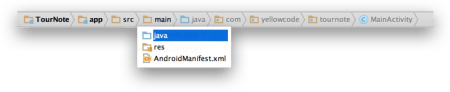
Dùng Hiệu Quả Navigation Bar
Bạn nên biết rằng Navigation Bar cho bạn biết đường dẫn đến file dang mở. Như ở Android bài 3 cũng có nói đến.

Dựa vào Navigation Bar này, nếu bạn click vào một thư mục bất kỳ trên danh sách của nó, bạn sẽ thấy tất cả các thành phần con trong thư mục đó được bung ra, giúp bạn đi đến nơi cần đến một cách nhanh chóng.

Phím tắt để vào Navigation Bar:
– Mac: ⌘↑
– Windows/Linux: Alt+Home
Sử Dụng Distraction Free Mode
Có thể tạm dịch đây là Chế Độ Chống Phân Tâm. Khi bạn có nhu cầu cần chú tâm đến những dòng code của file hiện tại mà thôi, thì bạn hãy thử khởi động chế độ này, nó sẽ ẩn đi hết tất cả các cửa sổ và thành phần râu ria, chỉ chừa có mỗi code (và các menu của Android Studio) cho bạn dễ dàng làm việc.
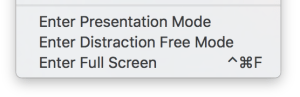
Vào Distraction Free Mode
Từ menu của Android Studio, chọn View > Enter Distraction Free Mode.

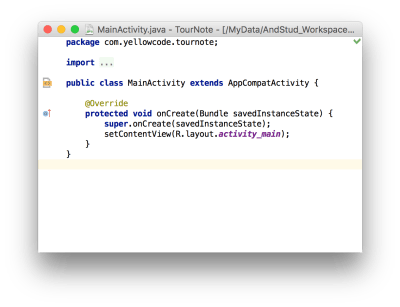
Chế độ Distraction Free Mode sẽ điều chỉnh các cửa sổ code trông như sau.

Thoát khỏi Distraction Free Mode
Từ menu của Android Studio, chọn View > Exit Distraction Free Mode. Mọi thứ sẽ trở về như cũ.
Chúc các bạn thành công với các tip này nhé.
Bài viết gốc được đăng tải tại yellowcodebooks.com
Xem thêm:
- 10 tài liệu lập trình Android miễn phí từ cơ bản đến nâng cao
- Mobile Developer là gì? Trở thành Mobile Developer từ con số 0
- Tạo và xuất bản một thư viện cho Android
Tìm việc làm IT mọi cấp độ tại Station D






