Tổng hợp 15+ CV Template IT đẹp và chuyên nghiệp

CV đóng một vai trò rất quan trọng đối với việc thu hút nhà tuyển dụng. Một CV Template IT đúng chuẩn lại giúp gia tăng nhiều hơn các lợi thế ở ứng viên. Vậy liệu dân lập trình IT đã có những hình dung chính xác về hay chưa? Cùng Station D điểm qua top các mẫu CV Template IT (IT CV Template) đẹp chuẩn.
Những lưu ý ban đầu về CV Template IT
Dù đó là CV cho sinh viên IT mới ra trường hay CV ứng tuyển các vị trí Junior Developer, Senior Developer,… bạn vẫn phải đầu tư cho CV IT Developer của mình. Nó là tài liệu quan trọng ghi dấu ấn trong sự nghiệp phát triển của bạn. Đồng thời, dựa trên các thông tin bạn truyển tải, nhà tuyển dụng có thể đánh giá được các tiêu chí về trình độ, năng lực, tiềm năng phát triển,…
Hãy lưu tâm vấn đề này để CV Template IT của bạn chuẩn format, Phải nhớ nó không giống sơ yếu lý lịch đơn thuần. nhấn mạnh các giá trị nổi bật về kỹ năng, trình độ chuyên môn, quan điểm – mục tiêu,…
Đồng thời, viết CV giúp bạn định hình và có những trải nghiệm tốt hơn. Trường hợp bạn ứng tuyển các vị trí khác như freelancer it hay Senior Developer đều sẽ đạt hiệu quả ứng tuyển cao hơn.
Lợi thế điểm nhấn có thể đến từ các lưu ý về kỹ năng và các khoa học chuyên sâu dưới đây:
Kỹ năng (Skills)
Kỹ năng duy trì các ứng dụng phần mềm khoa học hiện. Phát triển các ứng dụng mới hơn.
Kết nối và chia sẻ kinh nghiệm áp dụng các nguyên tắc, chiến thuật phát triển dựa trên các nền tảng lý thuyết.
Kỹ năng phân tích, xử lý – giải quyết vấn đề.
Kỹ năng giao tiếp
Đây là các kỹ năng khá quan trọng mà bạn cần bổ sung vào IT CV Template.
chuẩn ATS miễn phí trên Station D
Các khóa học chuyên sâu (Specialize Courses)
+ Phát triển phần mềm (Software Development)
+ Coding cơ bản và nâng cao (Coding Basics, Advanced)
+ Quản lý dự án (IT Project Management)
+ An ninh Mạng (Cyber Security)
+ Quản lý bảo trì thiết bị (CMMS)
+ Xử lý sự cố (Troubleshooting)
Và các khóa học khác…
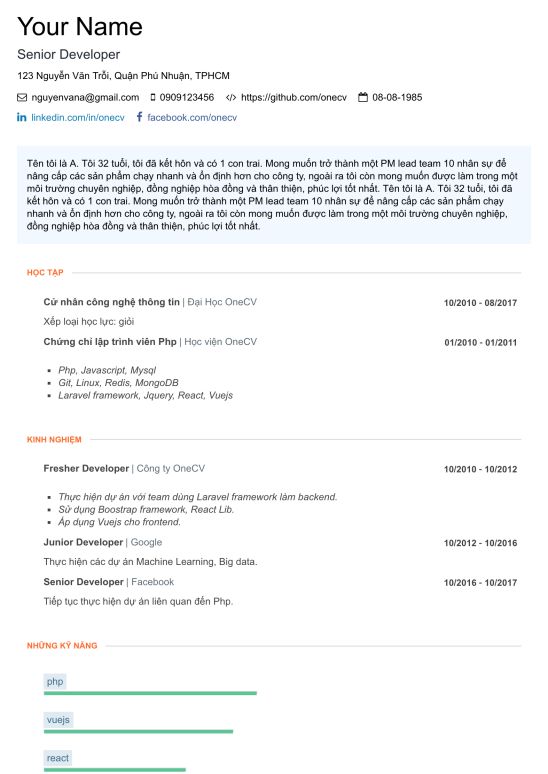
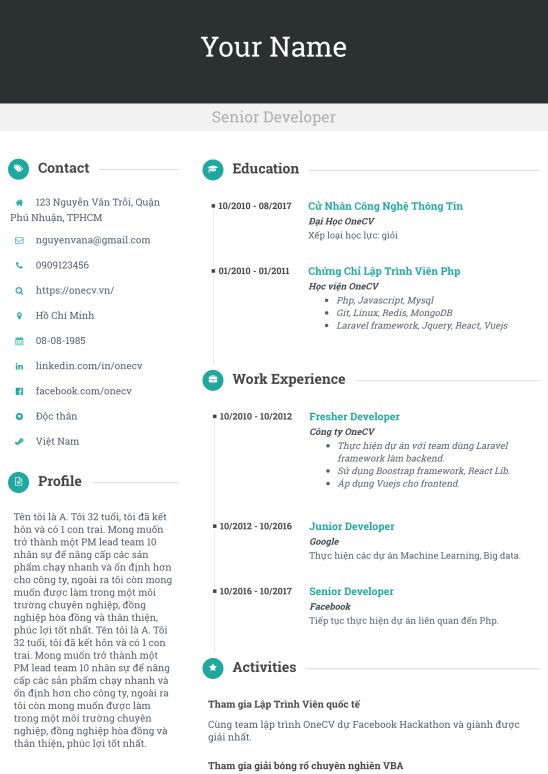
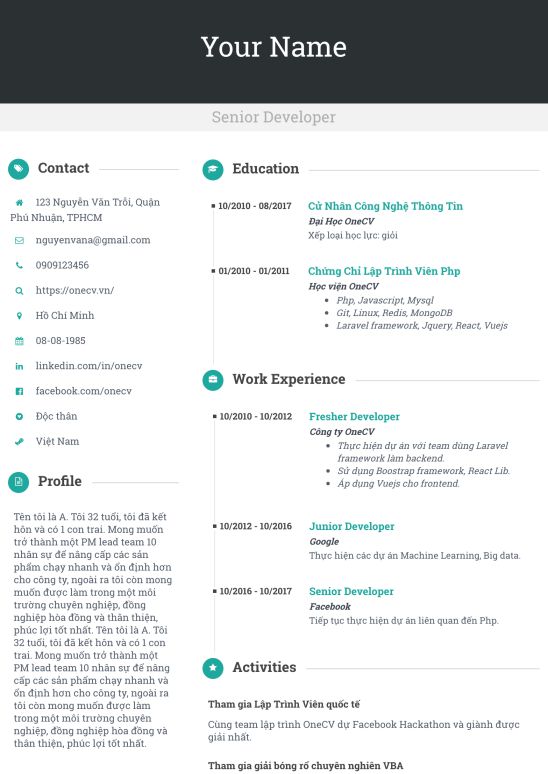
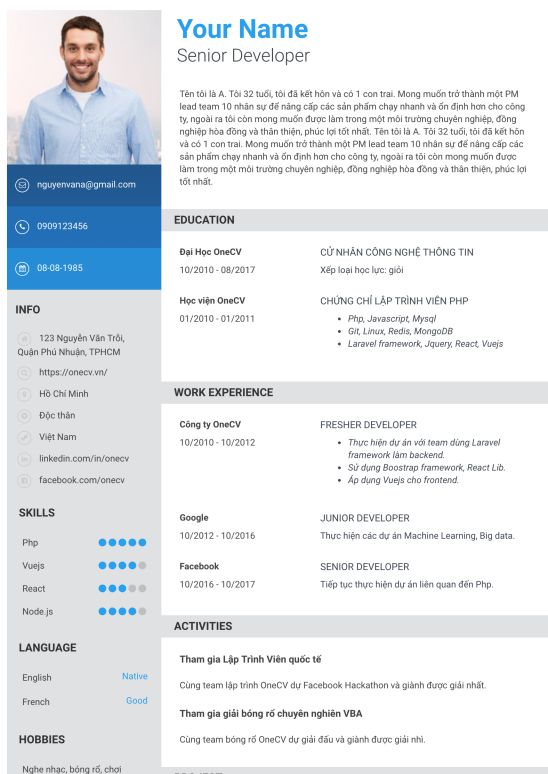
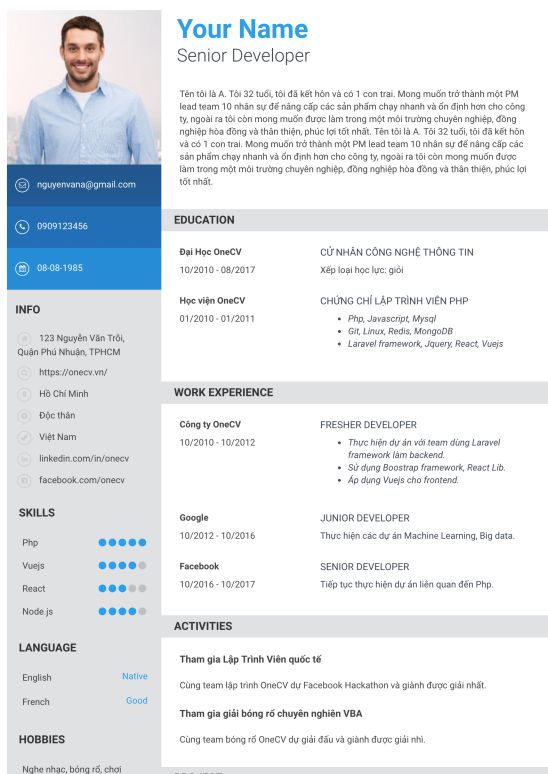
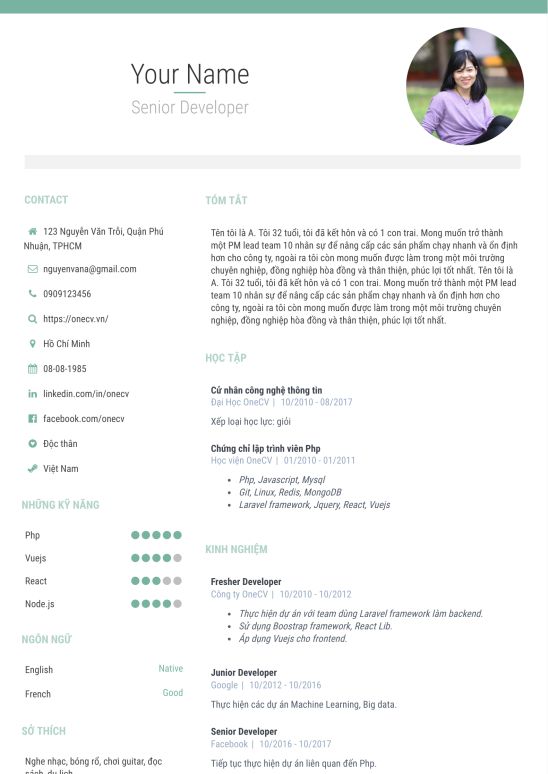
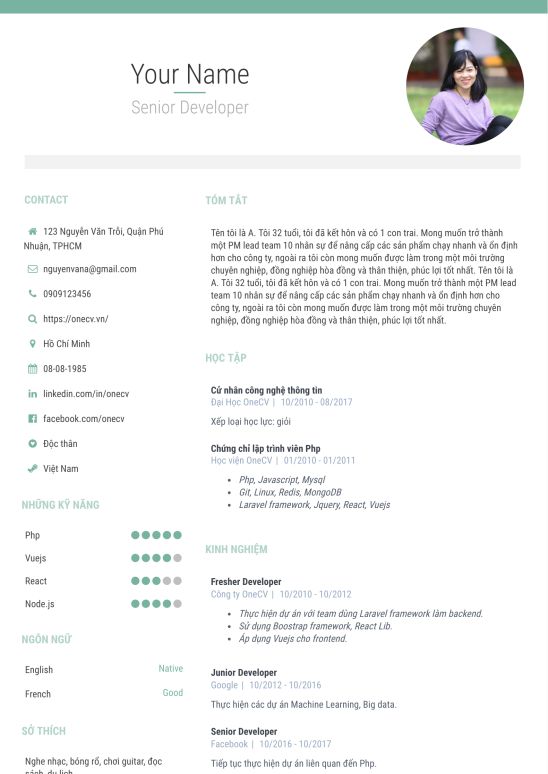
15+ IT CV Template chuẩn chuyên nghiệp nhất
Mẫu Template IT chuẩn














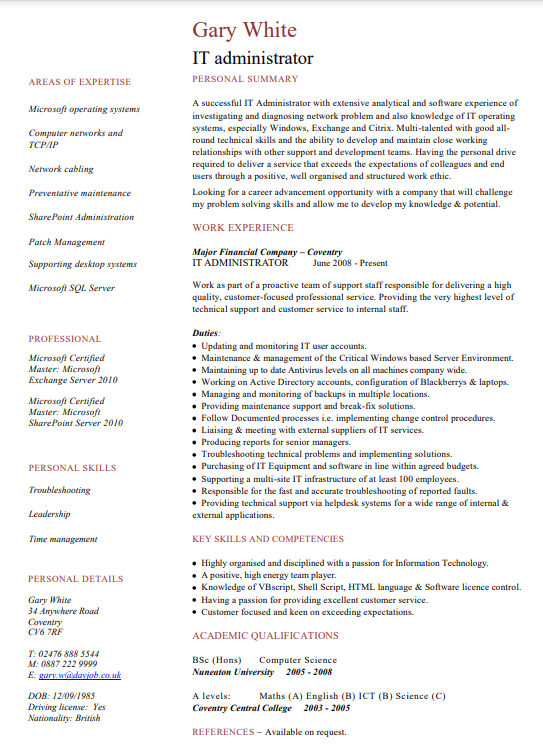
IT Programmer CV


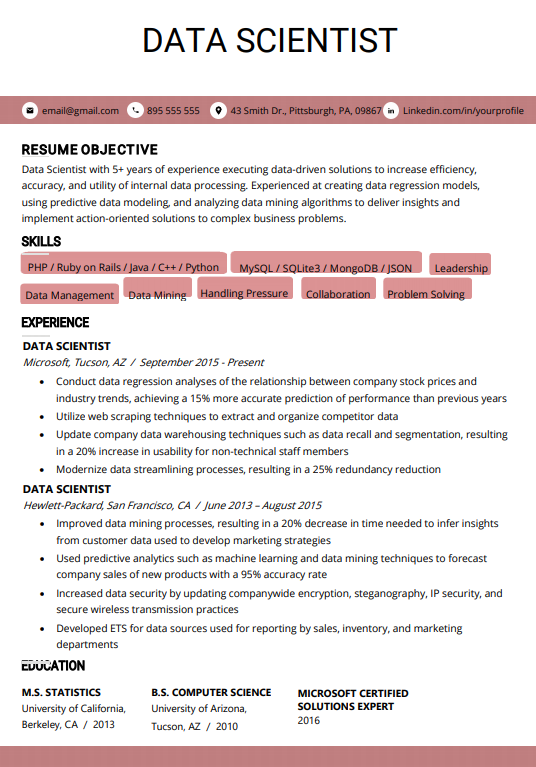
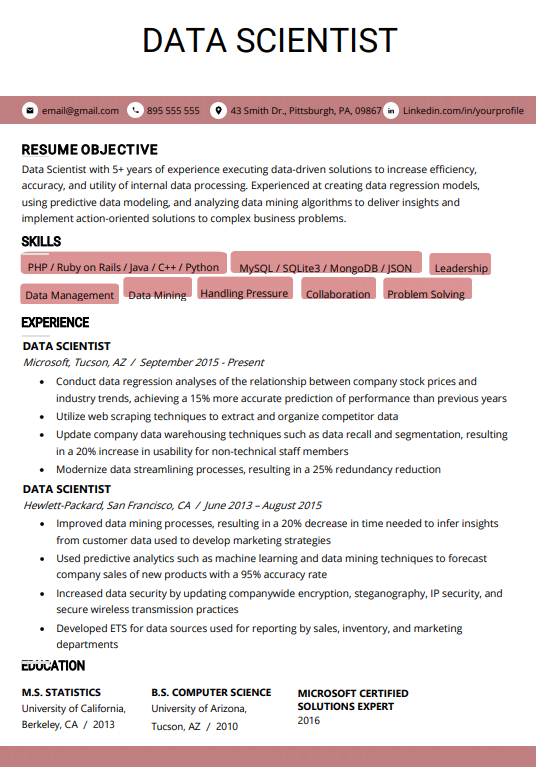
Data Scientist


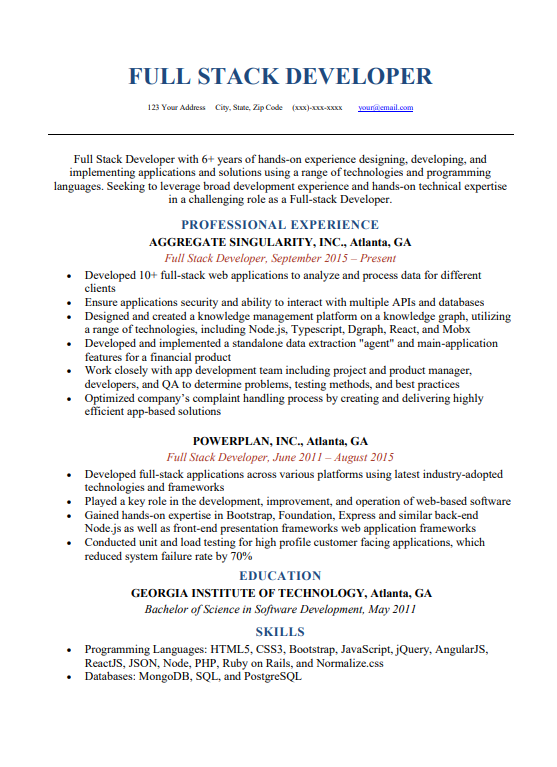
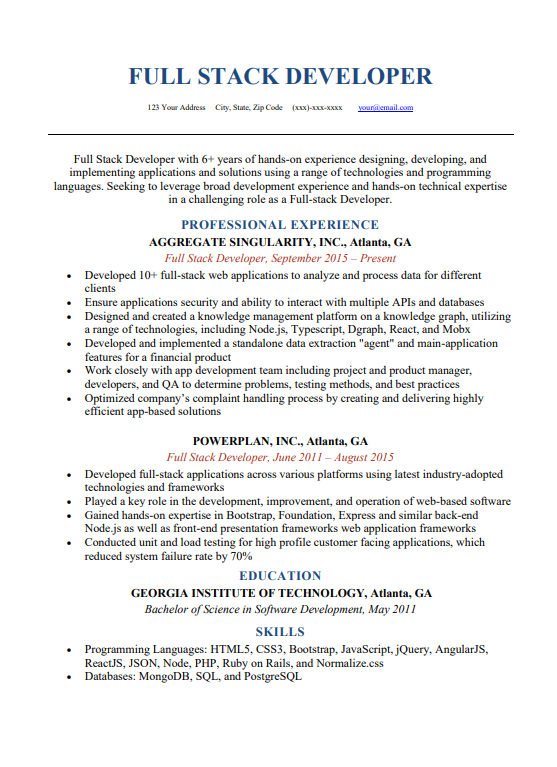
Fullstack Developer


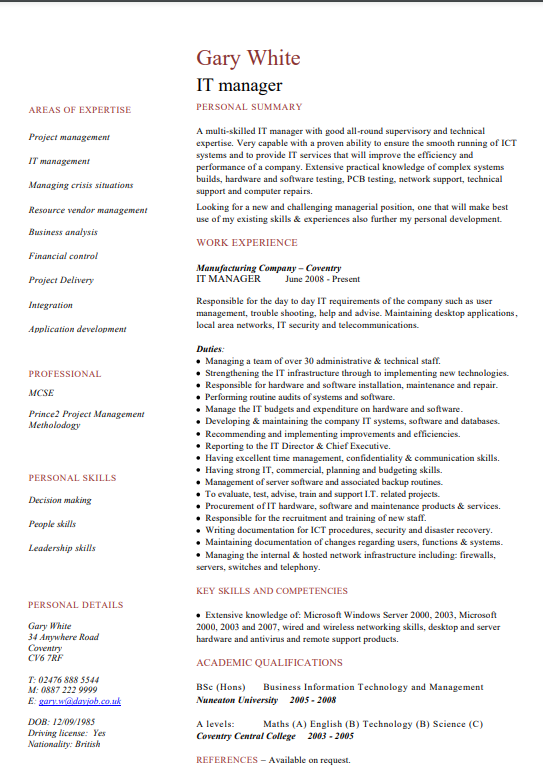
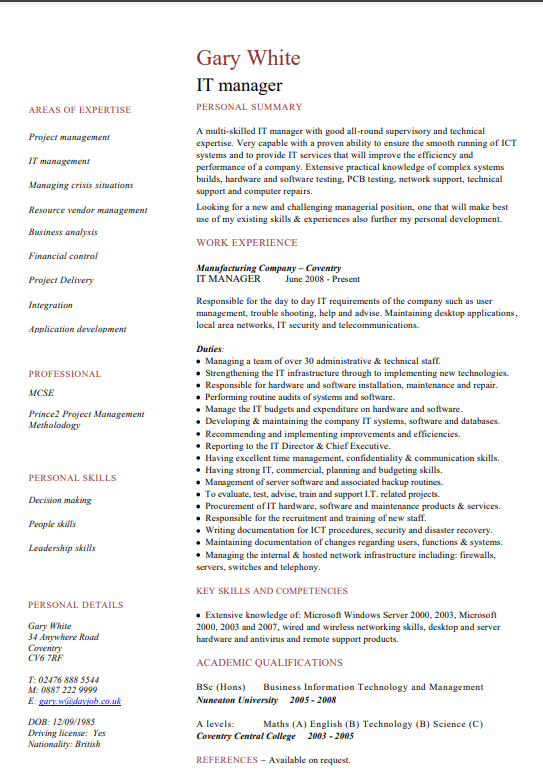
CV IT Manager


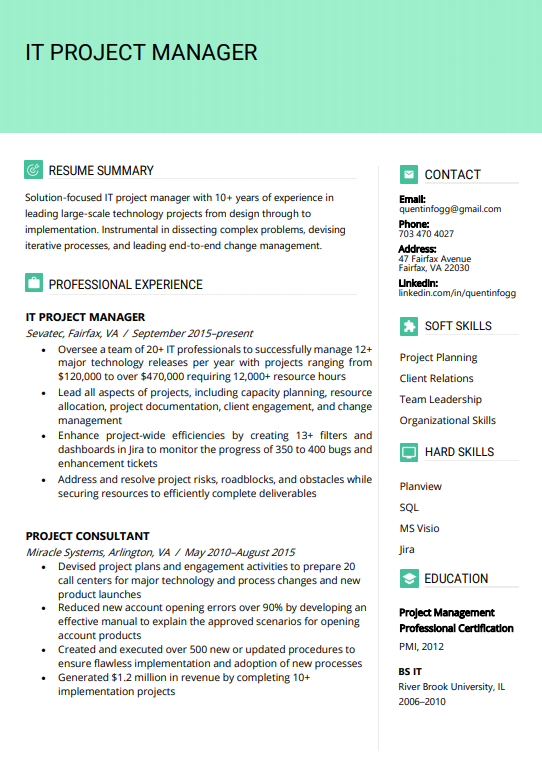
IT Project Manager


Java Developer


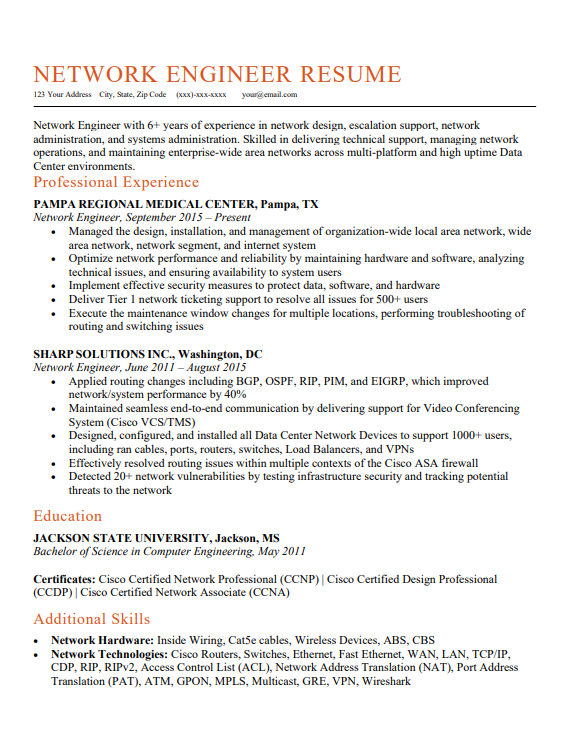
Networking Engineer


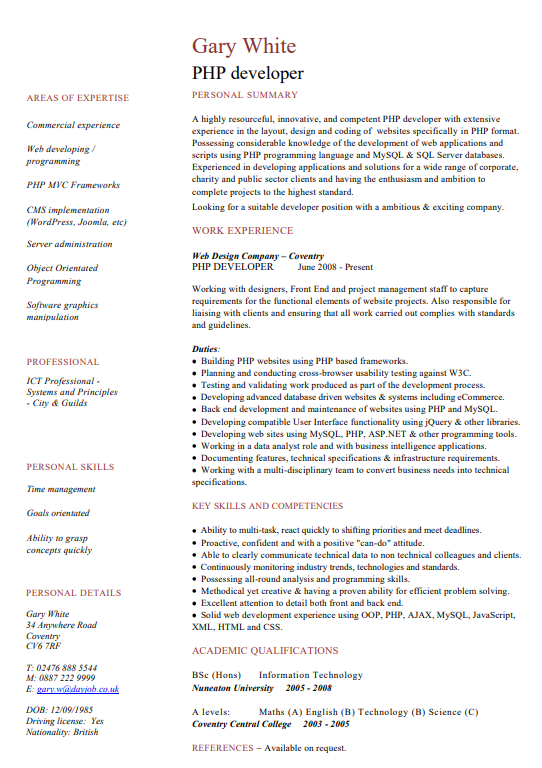
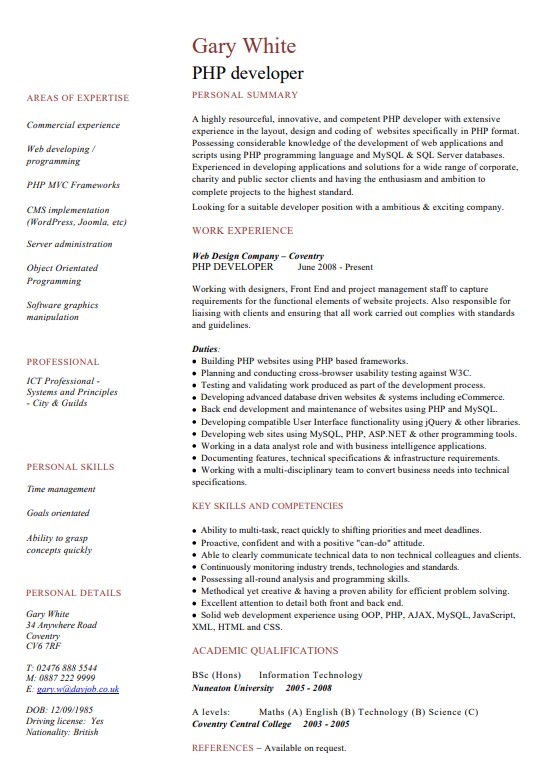
PHP Developer


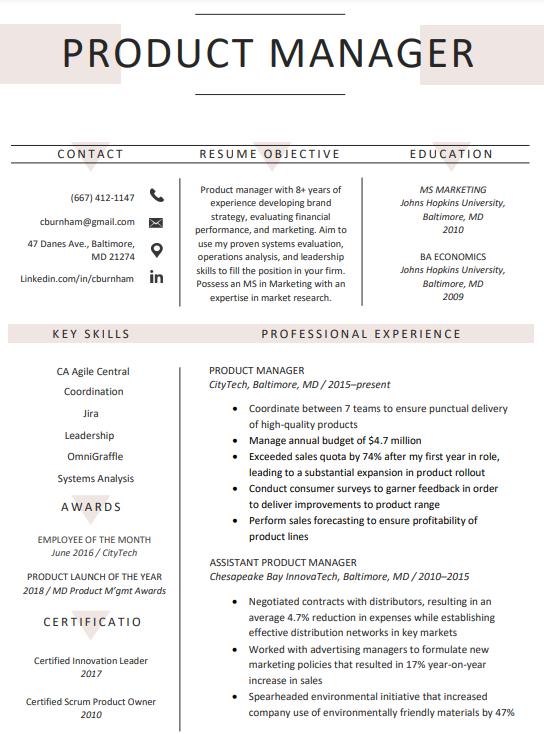
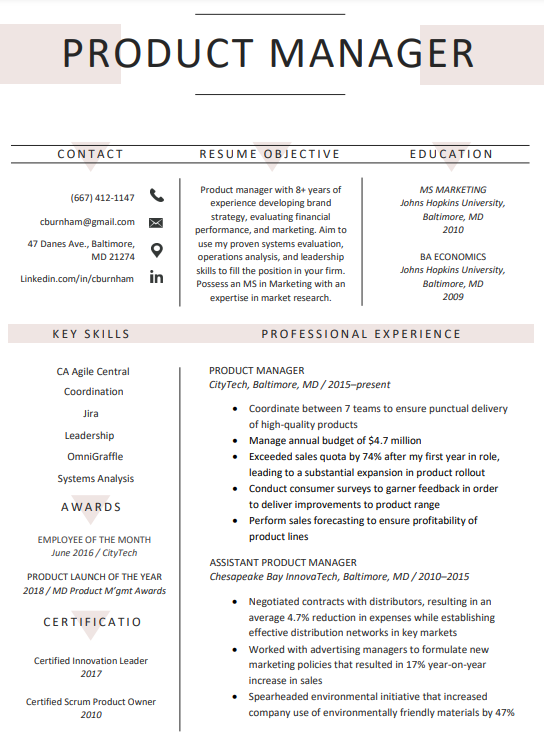
Product Manager


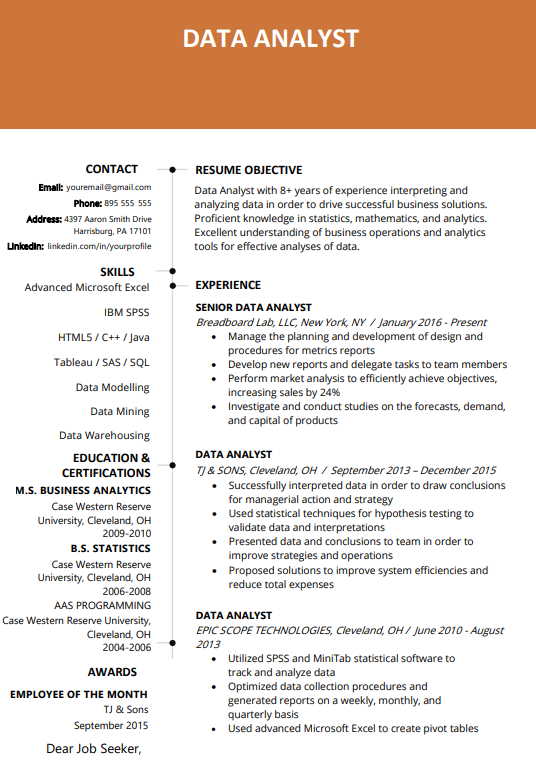
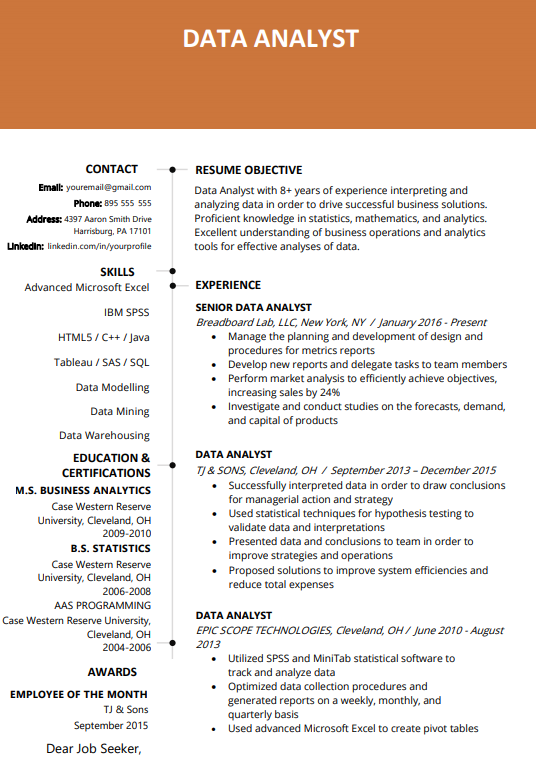
Data Analyst


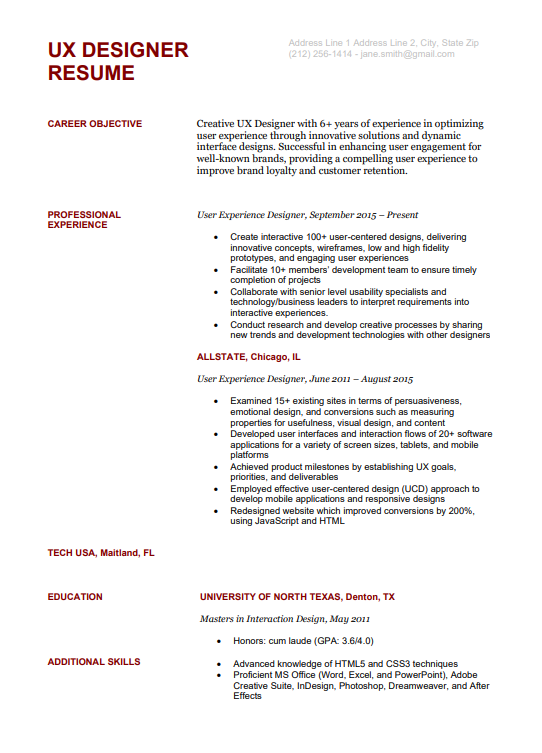
UX Designer


Có thể bạn quan tâm:
- Junior là gì? Yếu tố để cạnh tranh trong “cuộc chơi tuyển dụng”?
- Tips tạo dấu ấn cho CV ứng viên ngành IT viên
- Mẫu CV IT tiếng Anh hấp dẫn nhà tuyển dụng
Xem thêm Top Việc làm Developer trên Station D
Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)






