Tóm tắt quá trình render của trình duyệt

Bài viết được sự cho phép của tác giả Lưu Bình An
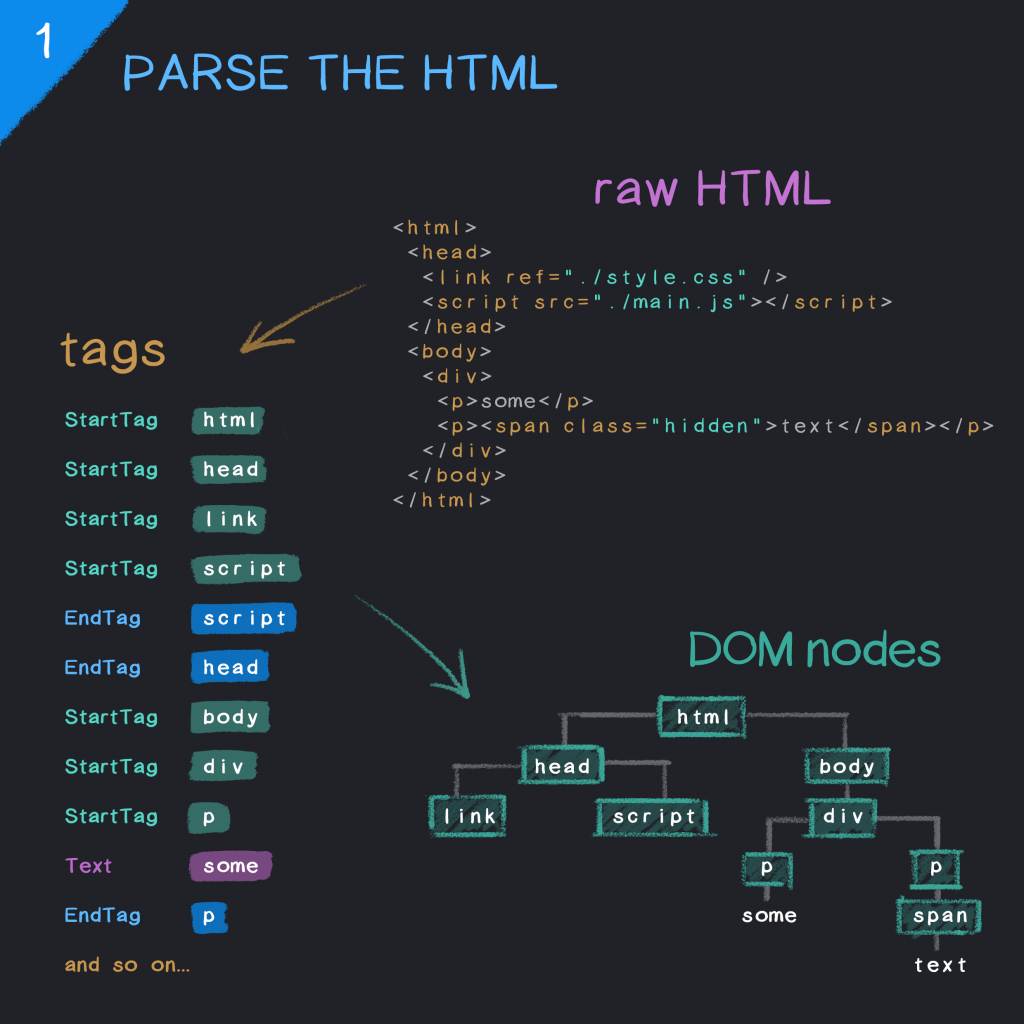
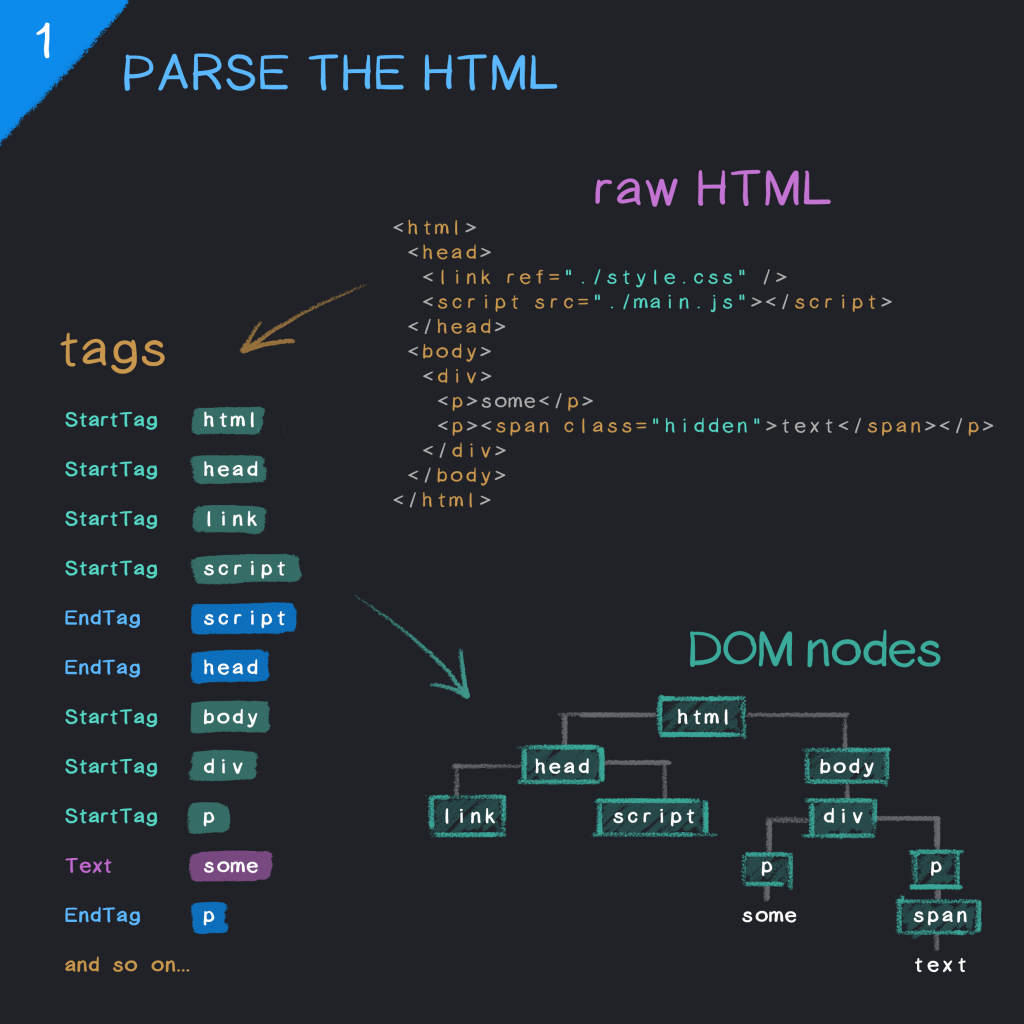
Parse HTML
Khi trình duyệt nhận một dữ liệu HTML, nó sẽ parse qua DOM node


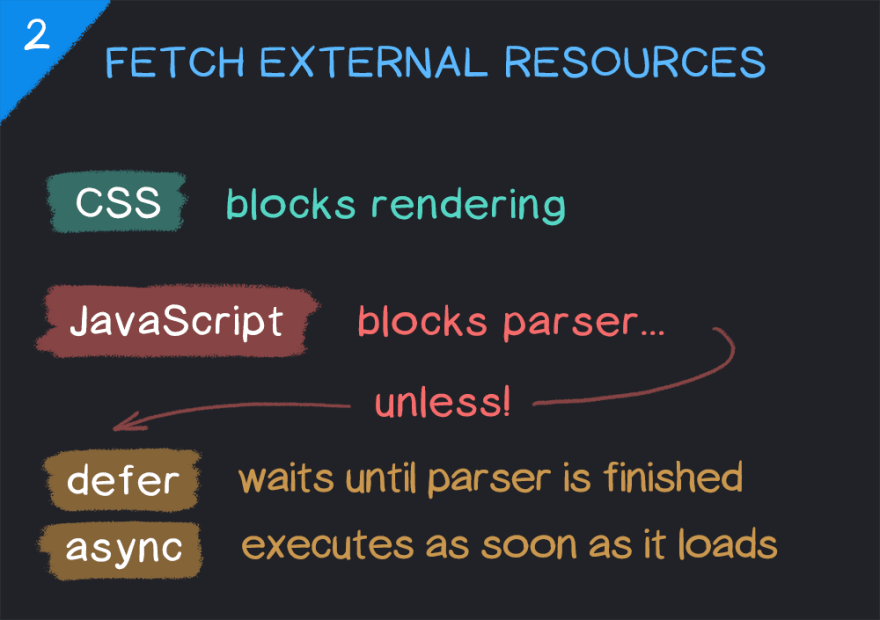
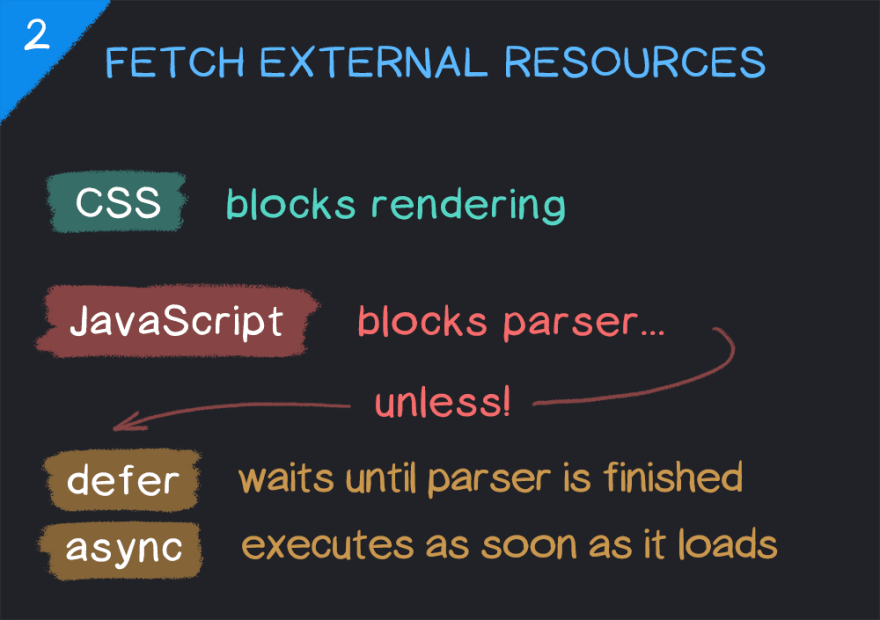
2 – External Resource
Khi gặp các file CSS, JS nó sẽ chạy đi lấy dữ liệu đó, quá trình parse vẫn tiếp tục, nhưng sẽ chặn việc render trên trình duyệt (CSS được sếp vào loại resource block render)
JS hơi khác, mặc định nó sẽ chặn quá trình parse HTML (block parse). Tuy nhiên với việc truyền thêm attribute defer hoặc async, việc parse js sẽ chạy ngầm, và không chặn parse HTML
Với defer, file sẽ được execute sau khi parse document xong, nếu nhiều file được thêm thuộc tính defer, nó sẽ được execute theo thứ tự trong HTML
<script type="text/javascript" src="script.js" defer>Với async, file sẽ execute ngay khi load, nghĩa là có thể trong lúc parse hoặc sau lúc parse, vì vậy thứ tự đặt file không quan trọng, không đảm bảo file execute theo đúng thứ tự.
<script type="text/javascript" src="script.js" async>

Với các trình duyệt sau này, nó sẽ hỗ trợ thêm việc preload, lấy về những resource chưa thật sự cần ở thời điểm hiện tại, nhưng trong tương lai có thể cần đến, việc này cũng tùy thuộc vào từng trình duyệt mà cách xử lý có khác nhau
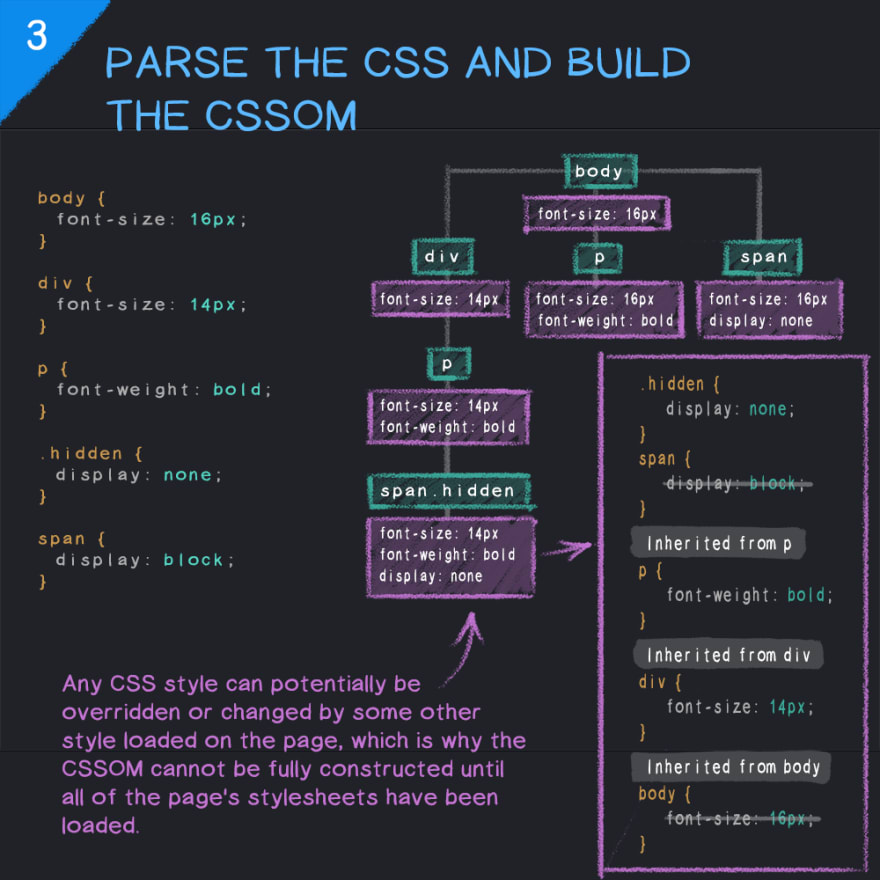
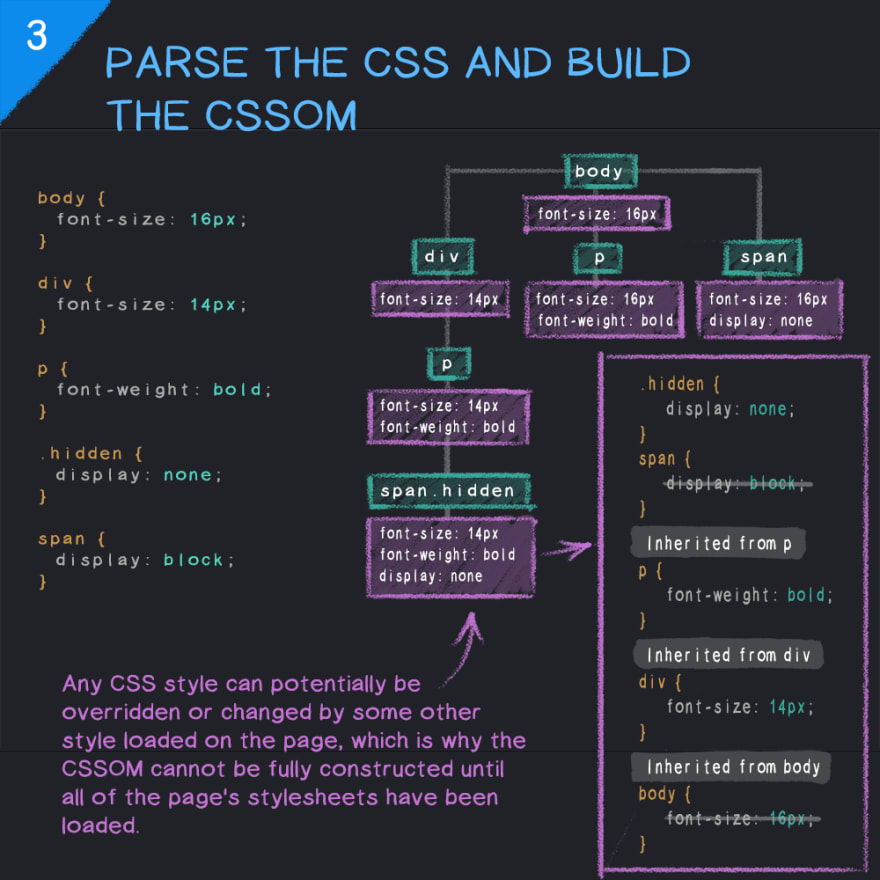
<link href="style.css" rel="preload" as="style" />3 – Parse CSS
Sau khi đã có được source file css “trong tay”, trình duyệt làm tiếp 2 thao tác, parse CSS và build CSSOM


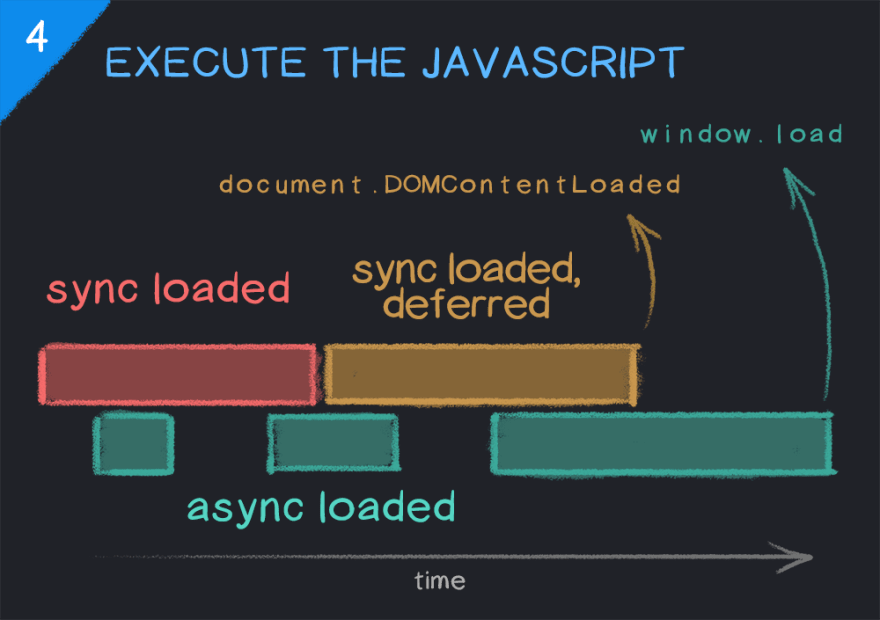
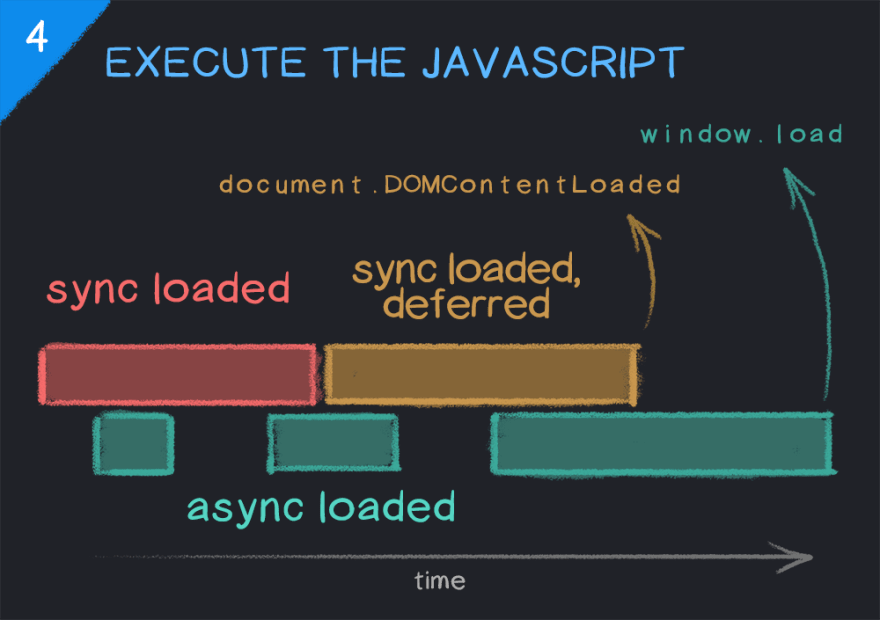
4 – Execute JS
Các trình duyệt khác nhau, quá trình parse-compile-execute sẽ khác nhau, cũng cần nhớ thêm việc parse JS rất tốn kém tài nguyên của máy.
Ngay sau khi JS đã load xong và DOM đã parse xong, sự kiện document.DOMContentLoaded sẽ được emit
document.addEventListener('DOMContentLoaded', event => {})Sau khi các async JS, image load xong, sự kiện window.load sẽ được emit
window.addEventListener('load', (event) => {});

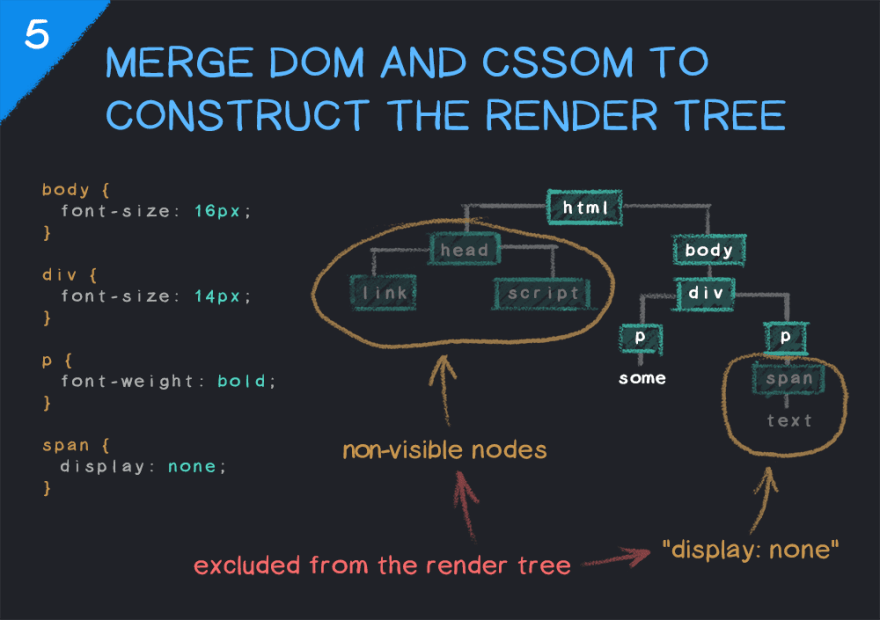
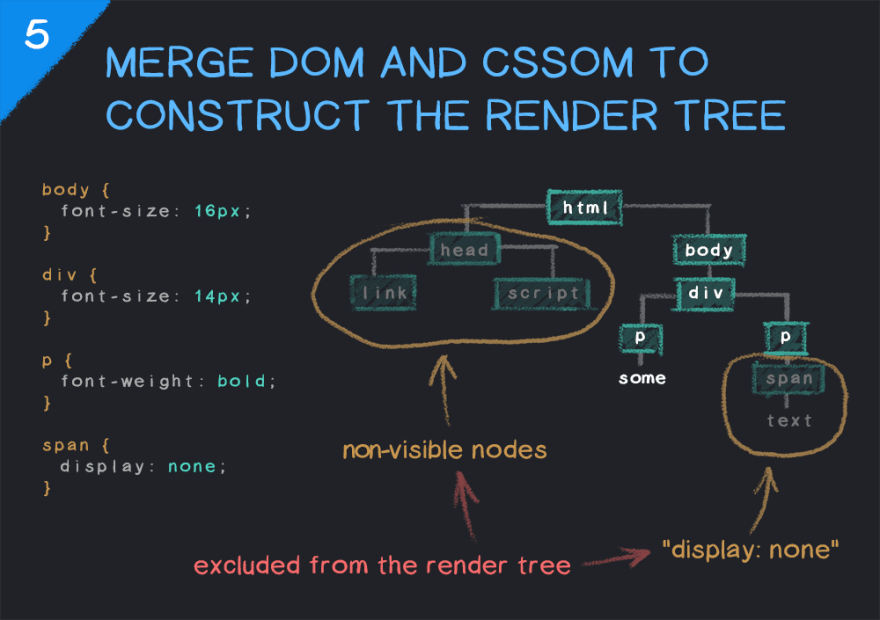
5 – Merge DOM và CSSOM để tạo render tree
Hợp thể giữa DOM và CSSOM sẽ cho ra render tree, là toàn bộ những gì sẽ hiển thị trên trình duyệt


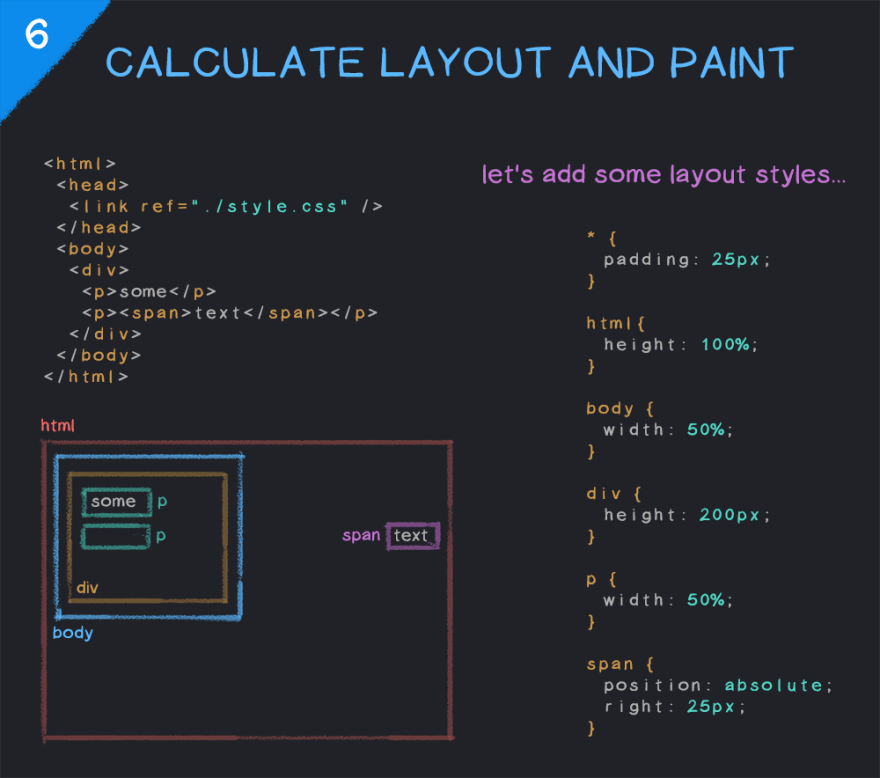
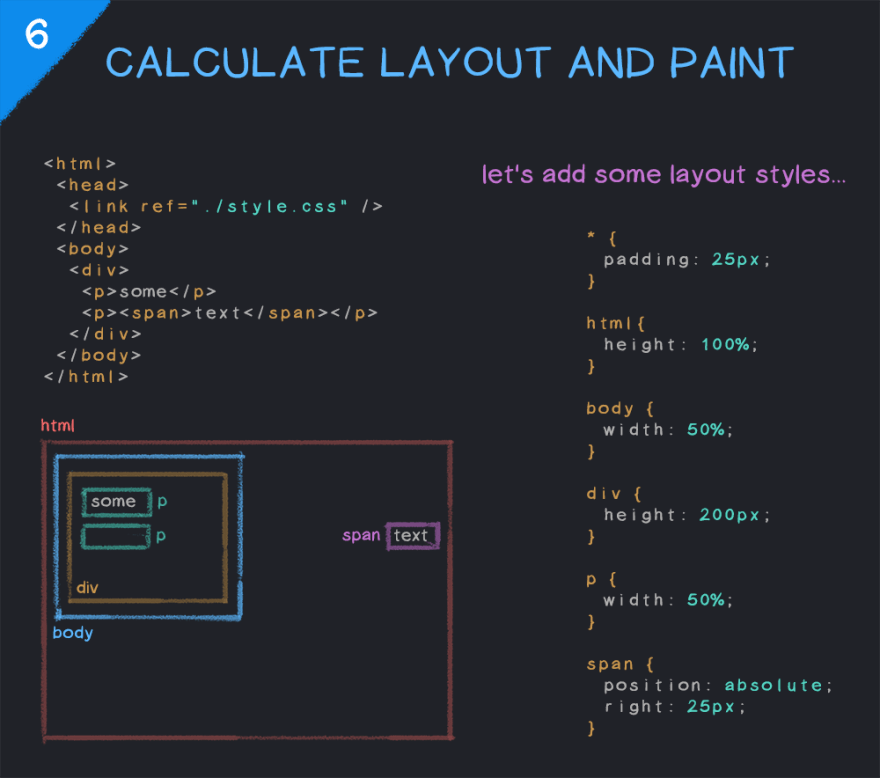
6 – Calculate layout và paint
Sau khi đã nhận được render tree, trình duyệt đã có đủ thông tin để tính toán những phần tử nào, đặt ở đâu, kích thước ra làm sao, qua trình đó gọi là calculate layout, kết thúc quá trình tính toán này, trình duyệt sẽ bắt đầu quá trình paint, là những gì user sẽ thấy trên trình duyệt, đây cũng là bước cuối cùng.


Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)
- Tối ưu tỉ lệ chuyển đổi với Google Optimize và Google Analytics(Công Nghệ)





