Tôi đã dạy vợ coding như thế nào?

Tác giả: Carl Tashian
Khi Siobhán, đồng nghiệp của tôi nói rằng cô ấy muốn làm phân tích và dữ liệu viên (data science), tôi nhận ra đó là cơ hội để mình quan sát cách học và làm việc của lập trình viên trẻ ngày nay.
Trước hết, để tôi giới thiệu một chút về bản thân. tôi đảm nhiệm vị trí quản lí manager bên developer và engineering vì thế mà tôi luôn làm việc với những bạn đã có rất nhiều kinh nghiệm. Thế nhưng đối với các bạn trẻ chỉ mới chập chững bước vào thế giới lập trình, tôi luôn tự hỏi các bạn đã bắt đầu từ đâu và từ khi nào. Tôi thì vốn đã đụng vào lập trình ngay từ khi chỉ là đứa con nít.
Đồng nghiệp của tôi, Siobhán, thì quyết định theo đuổi nghề lập trình sau khi đã hoàn thành khóa học phân tích dữ liệu tại Udacity tháng 2 vừa rồi. Đây là khóa học mà trước tiên bạn phải làm quen với CS, điều mà hoàn toàn xa lạ với Siobhán cho tới mùa hè năm ngoái (thời điểm cô ấy đăng kí học). Nói cách khác, Siobhán chưa đụng vào bất cứ dòng code nào trước đó. Chính vì vậy mà trong khoảng thời gian đầu, tôi đảm nhiêm vai trò huấn luyện cho Siobhán. Tôi cung cấp các tài liệu khác nhau từ nhiều nguồn (Khóa học CS50 của Harvard) và yêu cầu cô ấy nghiên cứu nhằm bổ sung thêm kiến thức.


Trong quá trình trên, Siobhán đã đưa ra rất nhiều thắc mắc như công dụng thực tế của text editor, command line cho đến việc máy tính hoạt động như thế nào. Một câu hỏi khá hay khác là “ Tại sao em phải dùng Chrome để vào Jupyter, khi mà cái ứng dụng đã có sẵn trên máy rồi? Không phải Chrome chỉ là trình duyệt web thôi à?” dẫn đến một cuộc thảo luận về cấu trúc Client/server, TCP/IP, HTTP cũng như là về loop back trong network.
Siobhán là một học sinh cực kì chăm chỉ, cô thức dậy và bắt đầu học từ lúc 6h sáng cho đến tận tối khuya. Vì vậy mà một thử thách đặt ra là làm sao đảm bảo cho Siobhán học hiệu quả mà không khiến cổ xì khói vì bị quá tải từ lượng thông tin dày đặc. Sau đây là cách mà “thầy trò” chúng tôi đã áp dụng:


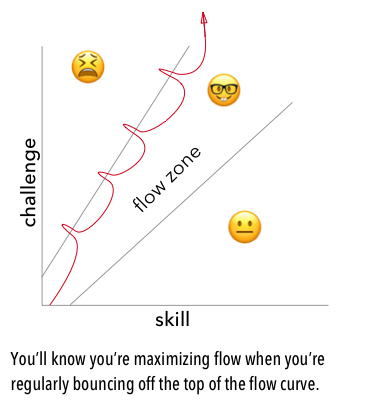
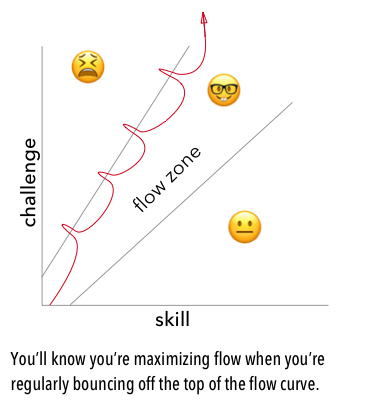
Đầu tiên là lâu lâu phải để Siobhán ….. bị quá tải. Đó là cách tốt nhất để tối đa khả năng tiếp thu bài học của cô ấy. Hiển nhiên là chỉ để việc đó xảy trong thời gian ngắn nhất có thể. Khi bạn bị quá tải bởi khối lượng kiến thức khổng lồ, bạn sẽ cảm thấy mệt mỏi và mất đi động lực. Vì thế mỗi khi Siobhán cảm thấy cô ấy bị “overload” thì việc học sẽ được giảm xuống.
Tôi đã yêu cầu Siobhán lập ra một list những nội dung mà cô phải học ở Udacity:
- Python / Jupyter
- R / R Studio
- VIM
- git / GitHub
- Các dòng lệnh command
- Thống kê số liệu
- matplotlib / pandas / NumPy / SciPi
- JavaScript / D3
- Học về CS cũng như các thuật toán
- SQL / PostgreSQL
- NoSQL / MongoDB
Udacity vốn nổi tiếng bởi số lượng phong phú các bài học cũng như chất lượng của những khóa học. Tuy nhiên, nhìn ở mặt khác, số lượng thông tin là cực kì lớn và nó khiến Siobhán có cảm giác bị choáng ngợp mỗi khi cô vừa hoàn thành một khóa học. Một ví dụ điển hình là chỉ mới vài tuần sau khi học xong lớp về JavaScript, D3 và cách lập trình. Siobhán đã phải chuyển một thế giới hoàn toàn khác lạ của R and RStudio và bỏ hẳn JavaScript về một bên.
Trong quá trình học, Siobhán đã thực hiện vô số các project khác nhau và học hỏi được rất nhiều thứ. Thế nhưng sau kết thúc chương trình học vào tháng 2 vừa rùi, Siobhán lại cảm thấy bị lung lay mất tự tin. Nói cách khác, cô cảm thấy đôi khi mình chả biết gì bởi việc học quá nhiều lĩnh vực mà lại không có chuyên môn tập trung. Hơn thế nữa, kinh nghiệm sử dụng các ngôn ngữ lập trình và tool của Siobhán vẫn còn thấp.
Vì thế mà tôi yêu cầu Siobhán dành ra vài tuần để thực hành. Mục tiêu đặt ra là thành thạo trong việc sử dụng Python, SQL, hệ thống phân tích dữ liệu trong khi vẫn tạo core CS và cập nhật số liệu. Cứ mỗi tuần trôi qua, Siobhán càng tự tin hơn vào khả năng của mình. Đồng thời, cô tập trung củng cố kiến thức của mình và lấp đi những lỗ hổng hiểu biết khác. Và cứ thế, mỗi lần Siobhán sử dụng Python, cô càng “pro” hơn.
Có thể bạn muốn xem:
Sau khi khoảng thời gian huấn luyện kết thúc, Siobhán được săn đón bởi nhiều công ty khác nhau. Cũng qua việc chỉ dạy Siobhán, tôi cũng nghiệm ra được nhiều điều:
Hãy thể hiện 1 thuật toán bằng ý tưởng
Như đã nói, cách dễ nhất để miêu tả một thuật toán là dưới dạng của một ý tưởng. Khi bạn gặp khó khăn trong việc viết một dòng code, hãy thử miêu tả nó bằng ngôn ngữ của bạn trước chứ không phải chỉ dùng Pseudocode (mã giả) thôi.
Hãy thử tưởng tượng bạn đang kiếm chuỗi palindromic dài nhất từ chuỗi chính. Và nếu chuỗi chính là aabbdcaacd thì chuỗi nhánh palindromic sẽ là dcaacd.
Sau đây là cách mà chúng ta giải quyết vấn đề, bằng ngôn ngữ tiếng Việt :
- Bắt đầu bằng việc xác định chuỗi palindromic! Bởi chúng luôn là đối xứng đều, chúng ta có thể bắt đầu việc tìm kiếm từ vị trí trung tâm của đoạn chuỗi chính. Nói cách khác, là cái “hạt nhân” của chuỗi palindromic trong chuỗi chính.
- Khi tìm được “hạt nhân” rùi thì ta cứ việc mở rộng ra hai bên cho đến khi nó không còn cân xứng đều với nhau nữa.
- Dựa theo nguyên lí đó, ta có thể thấy một số chuỗi palindromic ngắn là aa và aba
- Các chuỗi palindromic có thể trùng lên nhau. Ví dụ với chuỗi là aabaaba. Thì chuỗi palindromic aabaa xếp chồng lên nhau với chuỗi palindromic baab và aba
Sau khi có thể dùng ngôn ngữ giao tiếp hằng ngày để miêu tả hướng giải quyết vấn đề của bạn. Hãy lặp lại quá trình đó nhưng lần này là dùng Pseudocode. Bạn sẽ nhận ra rằng chúng sẽ trở nên đơn giản hơn. Quá trình trên cũng sẽ giúp bạn dễ nhớ và học lập trình tốt hơn.
Học cách nhìn code
Học lập trình không chỉ đơn giản là viết code, nó còn về khả năng nhìn một phần mềm về mặt cấu trúc , cách vận hành cũng như lỗi. Nói cách khác, đừng chỉ đọc code như mặt chữ, mà phải nhìn.
Lúc đầu, bạn sẽ chỉ đơn giản là cố gắng hiểu được cú pháp của những dòng code. Khi đã quen dần, bạn sẽ nhận ra những lỗi trong các đoạn code. Và sau một thời gian, bạn sẽ có khả năng nhận ra có gì đó “sai sai” dù chỉ nhìn sơ qua. Và trước cả khi bạn nhận ra, các lỗi và bug trong code sẽ tự động hiện ra trước mắt bạn.
Kĩ thuật rút ngắn code


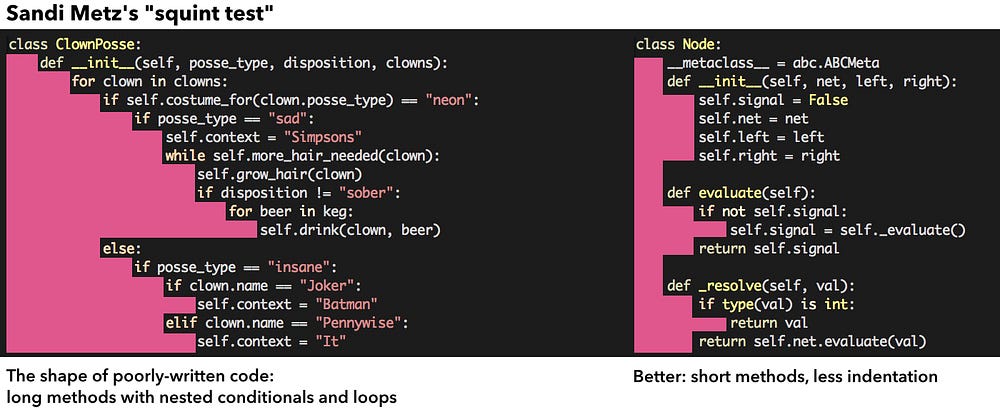
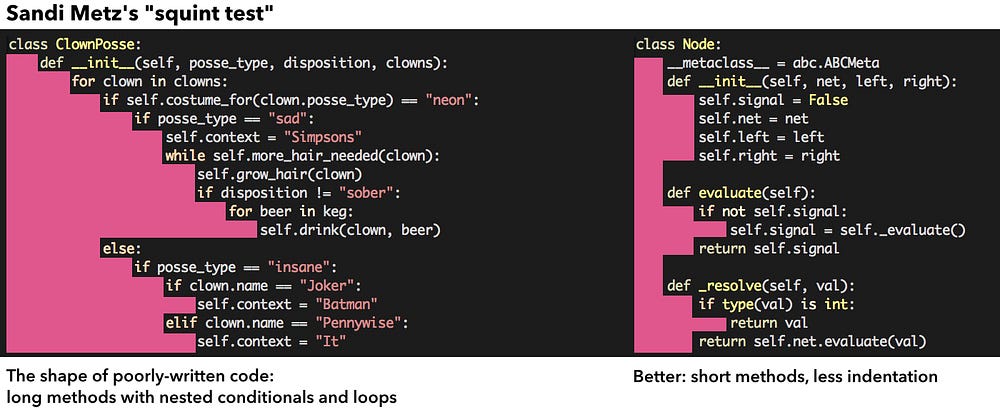
Là một kĩ thuật được nói tới bởi nhà lập trình Sandi Metz. Theo cô, các đoạn code cần có sự chú ý về mặt hình dáng, màu sắc nhằm xác định có cần phải rút ngắn hay không. Với những dòng code mà trông cứ như là một dãi loằng ngoằng bậc thang; nhiều màu sắc thì chúng sẽ cần ta sửa lại bằng kĩ thuật trên.
Bắt đầu bằng việc viết thành thạo 50 dòng code
Theo tôi, khi các bạn học lập trình thì mốc then chốt ban đầu là phải lập trình được một phần mềm đơn giản với 50 dòng code. Bởi trong giai đoạn này, bạn sẽ học về cách tạo các khối dữ liệu, loop cũng như là các dòng code điều kiện thế nên việc lập trình ngắn gọn là cần thiết.
Nếu bạn thành thục được kĩ năng trên, thì việc thành pro sẽ trở nên rất dễ dàng. Bạn có thể thực tập bằng cách giải các thử thách lập trình được tạo ra trên Leetcode và Cracking Coding Interview.
Sau một thời gian thuần thục với việc lập trình cho những phần mềm đơn giản thì bạn đã sẵn sàng bước tiếp vào level cao hơn.
Giữ cho những đoạn code của phần mềm đơn giản và dễ hiểu
Về lý thuyết, nếu đến được bước này thì bạn đã có thể lập trình được bất kì ứng dụng nào. Có khi bạn lại còn thấy lập trình dễ hẳn ra.
Khi trình độ của bạn đã đi lên thì tiêu chuẩn đặt ra cũng cao hơn. Bạn sẽ bắt đầu lập trình nhiều phần mềm phức tạp và cần sử dụng nhiều kĩ thuật khác nhau. Rõ ràng là bạn sẽ muốn đơn giản hóa đi các dòng code nên bạn sẽ bắt đầu phải tinh tế hơn, trừu tượng và rút gọn đi nhằm giữ cho các đoạn code được đơn giản mà ngắn gọn. Bạn sẽ dành nhiều thời gian hơn trong việc testing cũng như việc bạn đặt tên trong lập trình.
“Đơn giản là hiện thân của sự chắc chắn” – Edsger W.Dijkstra
Hãy tập thói quen viết test
Viết test cần skill cao nhưng nó cũng dễ dàng để học được. Viết test sẽ tạo cho bạn thói quen kĩ lưỡng, thường xuyên test.
Bắt đầu bằng việc lập trình bài test cho một thử thách bất kì. Sau đó bạn thử thay đổi thông số (0 hoặc 1 hoặc để trống) nhằm xem bài test bạn tạo ra có hoạt động tốt không.
Nhớ ghi note đầy đủ
Các developer nên mang theo bên mình một bản note để ghi chép. Bởi khi bạn đang lập trình, sẽ có rất nhiều thứ bạn gặp phải mà không tiện giải quyết ngay. Vì thế khi có bất cứ vấn đề, thắc mắc mà bạn muốn tìm hiểu sau thì hãy ghi ra. Sau đây là những đoạn note của Siobhán:
- Tại sao đoạn code Python luôn bị sai khi mình Paste nó vào VIM!
if __name__ == '__main__':là cái gì vậy? Nó để làm gì?- Tại sao cứ phải xác định Class cho
unittest?
Lời kết
Điều quan trọng nhất đối với Siobhán là lập trình hàng ngày bởi chúng tôi vẫn còn vài tuần nữa trước khi cô ấy bắt đầu tìm kiếm việc làm full time. Tất nhiên là Siobhán vẫn sẽ phải tập viết lập trình liên tục kể cả khi cô ấy đã kiếm được việc. Tuy vậy, khi thấy Siobhán hạnh phúc vì sự tiến bộ của mình, tôi cũng vui lây. Sau vài tháng chỉ dạy cho cô ấy, tôi cũng tìm thấy lại sự phấn khích trong việc lập trình. Một công việc thật tuyệt vời.
Bài viết gốc được đăng tải tại Medium
Bạn có thể quan tâm
- Thị trường EdTech Vietnam- Nhiều tiềm năng nhưng còn bị bỏ ngỏ tại Việt Nam(Chuyện IT)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Vừa đủ để đi (go)(Công Nghệ)






