Toàn tập về thiết kế Scalable Web Application II

Bài viết được sự cho phép của tác giả Kiên Nguyễn
Scalable Web Application luôn là điểm quan trọng để đánh giá sự thành công của một web applications. Không còn như xưa, số lương request ít ỏi, nâng ram, nâng chip.
Các ứng dụng ngày nay có thể phải giải quyết hàng tỷ (billion) request hàng ngày. Cùng tìm hiểu cách giải quyết vấn đề qua bài viết dưới đây
18 Web Developer Jobs tốt nhất từ các công ty HOT
1. Giải pháp nào để có Scalable
Với các ứng dụng lớn hiện nay, có Scale được hay không trở thành một câu hỏi lớn. Do nhược điểm hiện hữu về xử lý có hạn của cấu trúc Single Server. Scalable Web Application trở thành bài toán về mặt kiến trúc Architecture.


Nguồn ảnh / Source: re-cycledair.com
Cần có những giải pháp cụ thể để đảm bảo performance, availability cho ứng dụng. Ngoài ra, khi ứng dụng mở rộng, việc scale là dễ dàng và hiệu quả.
2. Vertical Scaling và Horizontal Scaling
Với một số điểm yếu rõ ràng của kiến trúc Single Server truyền thống. Giải pháp và yêu cầu đặt ra là phải có một mô hình cụ thể cho Scalable Web Application.
Mở rộng theo kiểu Scaling cũng có hai loại Vertical Scaling (theo chiều dọc) và Horizontal Scaling (theo chiều ngang).
2.1 Vertical Scaling
Scale theo chiều dọc được hiểu là
Vertical scaling refers to adding more resources (CPU/RAM/DISK) to your server (database or application server is still remains one) as on demand.
Vertical scaling hiểu như là thêm tài nguyên bổ sung (CPU/RAM/DISK) cho server (hệ cơ sở dữ liệu hoặc server ứng dụng vẫn ở một máy)
Vertical Scaling thường được áp dụng cho các công ty quy mô nhỏ. Các ứng nhỏ khi người dùng tăng đều lên qua thời gian cũng có thể scale theo phương thức này.


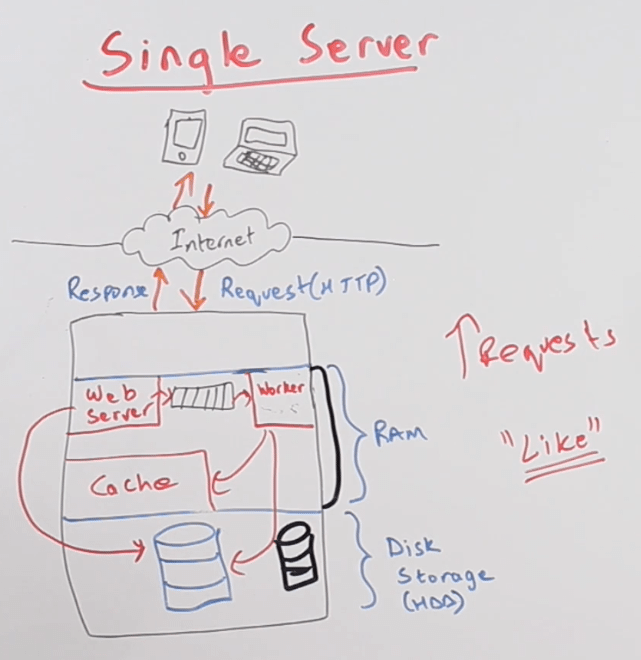
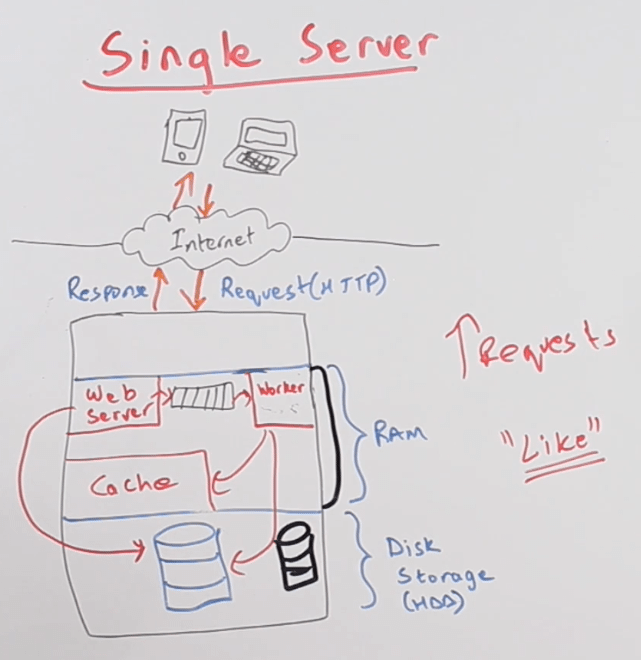
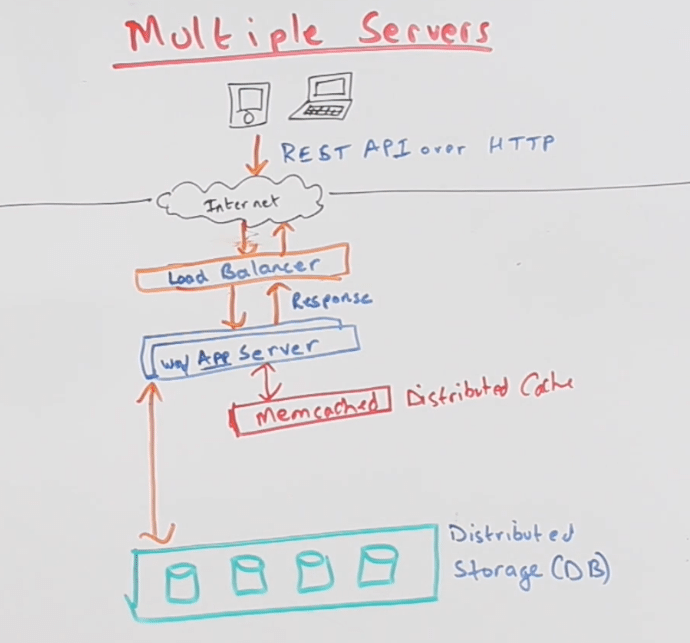
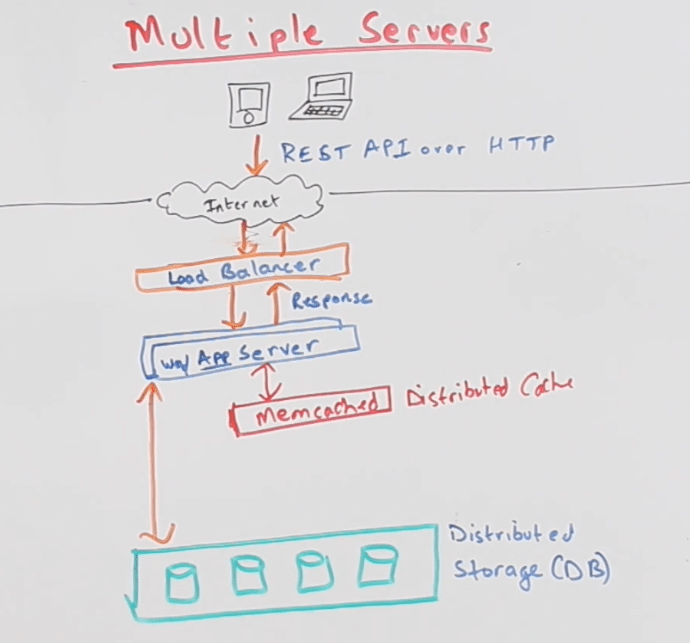
Kiến trúc Single Server thường được scale theo hướng Vertical Scaling
Tuy nhiên, với các ứng dụng có lượt request tới nhiều. Chỉ Single Server là không đủ, rất có thể dẫn tới hiện tượng nghẽn cổ chai. Quá nhiều request nhưng chỉ có một cổng vào.
Nếu chỉ nâng cấp phần cứng, chưa thể có một thiết kế tốt cho Scalable Web Application.
Hơn nữa, Single Server có thể chỉ giải quyết tối đa trong một lúc một số lượng nhất định request. Để improve performance và đảm bảo A trong CAP Theorem. Ta sẽ tìm hiểu kiểu scale tiếp theo
2.2 Horizontal Scaling
Horizontal là theo chiều dọc. Vậy Scalable Web Application được scale theo chiều dọc như thế nào?
Đầu tiên, định nghĩa.
Horizontal Scaling is a must use technology – whenever a high availability of (server) services are required. Scaling horizontally involves adding more processing units or phyiscal machines to your server or database.
Scaling theo chiều dọc nên là scale về công nghê, đảm bảo tính luôn luôn sẵn sàng cho services là điều bắt buộc. Scaling horizontally thường là thêm vào các đơn vị xử lý tính toán hoặc thiết bị phần cứng cho phía server hoặc database


Về mặt lý thuyết, Horizontal Scaling có thể add thêm nhiều máy vật lý, tuy nhiên một máy vật lý không quá lớn. Các database này được lưu trữ theo kiểu Distributed Storage (lưu trữ phân tán).
3. Phân tích các thành phần của Scalable Web Application
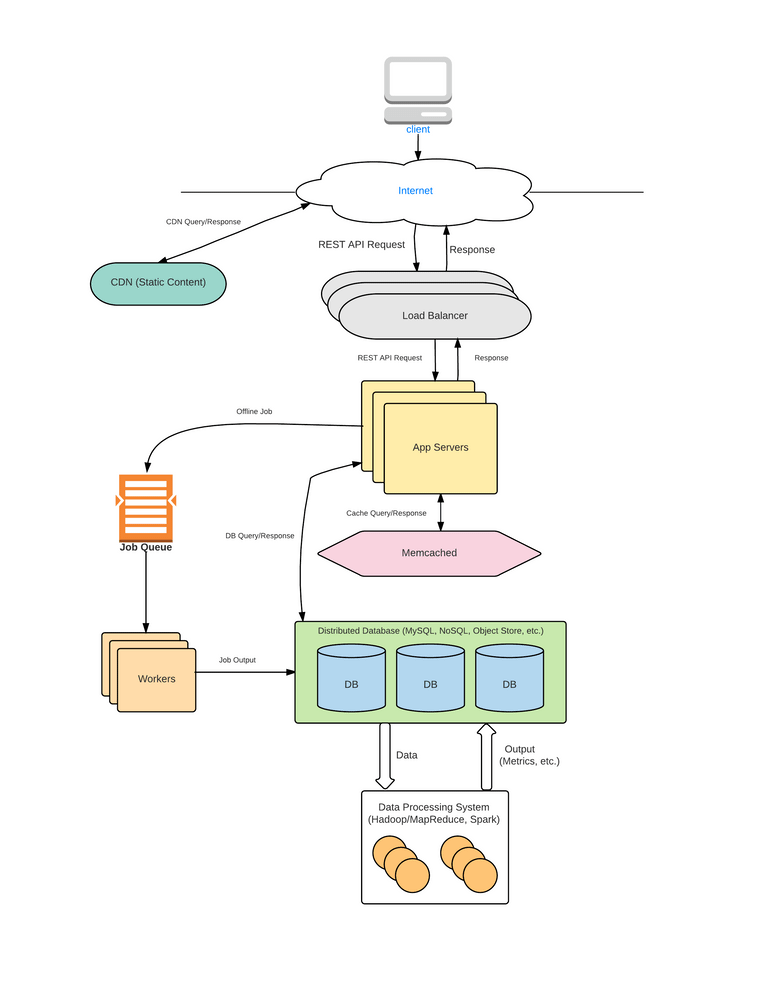
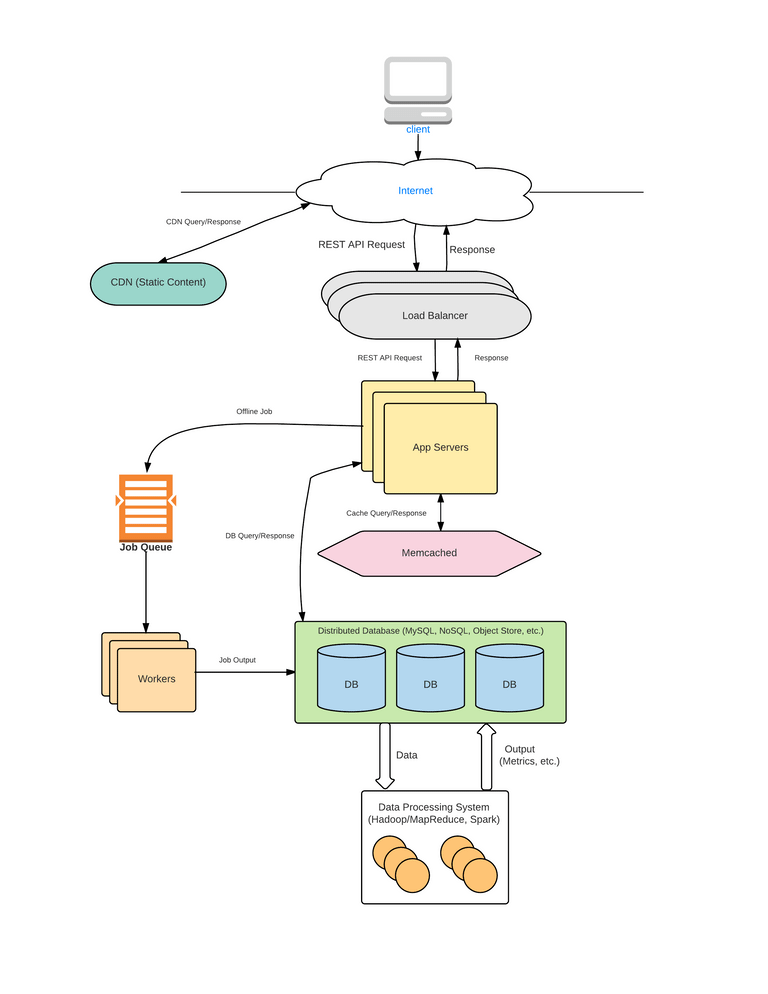
Để có thiết kế tốt và đảm bảo Scalable Web Application, ta cần hiểu rõ từng thành phần trong thiết kế. Tham khảo hình vẽ phía dưới.
- Client có thể lên tới hàng triệu. Vài triệu request trong một giây đối với các services lớn như Google, Facebook, Amazon
- CDN là Content Delivery Network, giúp tăng tốc dịch vụ, cải thiện performance. Bạn nào chưa biết có thể tham khảo qua tại đây.


- Load Balancer giúp cân bằng tải cho phía services, giàn đều số lượng xử lý. Tránh services thì quá nhiều request để handle. Servies lại không có request nào. Kieblog sẽ có bài viết riêng về Load Balancer sau.
- App server là phần xử lý chung, sẽ phán định xem phần nội dung cần response cho client là lấy từ Memory Cached hay sẽ gọi Workers
- Job Queue là nơi xử lý tuần tự, FIFO (First in, First out). Request nào tới trước sẽ được xử lý trước, tới sau xử lý sau.
- Workers là phần xử lý chính của Services, thực hiện tính toán, xử lý, kiểm tra.
- Distributed Database là hệ cơ sở dữ liệu phân tán (theo mô hình Horizontal Scaling). Có thể tham khảo thêm bài viết về Distributed Cached ở đây
4. Tổng kết
Tùy thuộc vào hệ thống, mục đích và số lượng request phải handle mà bản thân Software Engineer phải lựa chọn kiến trúc phù hợp. Horizontal và Vertical cũng là lý thuyết phụ.
Tuy nhiên, hiểu biết về scale và scaling là chưa bao giờ thừa. Không ai lại muốn viết ứng dụng mà không có khả năng scale hoặc scale rất khó khăn.
Bài viết gốc được đăng tải tại kieblog.vn
Có thể bạn quan tâm:
- Thiết kế Distributed File System với GFS Phần 1
- Dynamic Sharding – Nghệ thuật của locator
- Web Scalability 101: Biết giới hạn của hệ thống
Xem thêm it jobs for Developer hấp dẫn trên Station D





