Tìm hiểu về lớp HashMap trong Java: Các hoạt động và cách dùng

Trong Java, HashMap là một class được kế thừa từ Interface Map nằm trong Collections Framework, sử dụng để lưu trữ cấu trúc dữ liệu dạng key-value. HashMap là một trong những cấu trúc dữ liệu hay được sử dụng nhất trong thực tế nhờ tính hữu ích của nó. Bài viết hôm nay chúng ta cùng tìm hiểu về lớp HashMap trong Java và cách hoạt động của cấu trúc này nhé.
Lớp HashMap trong Java
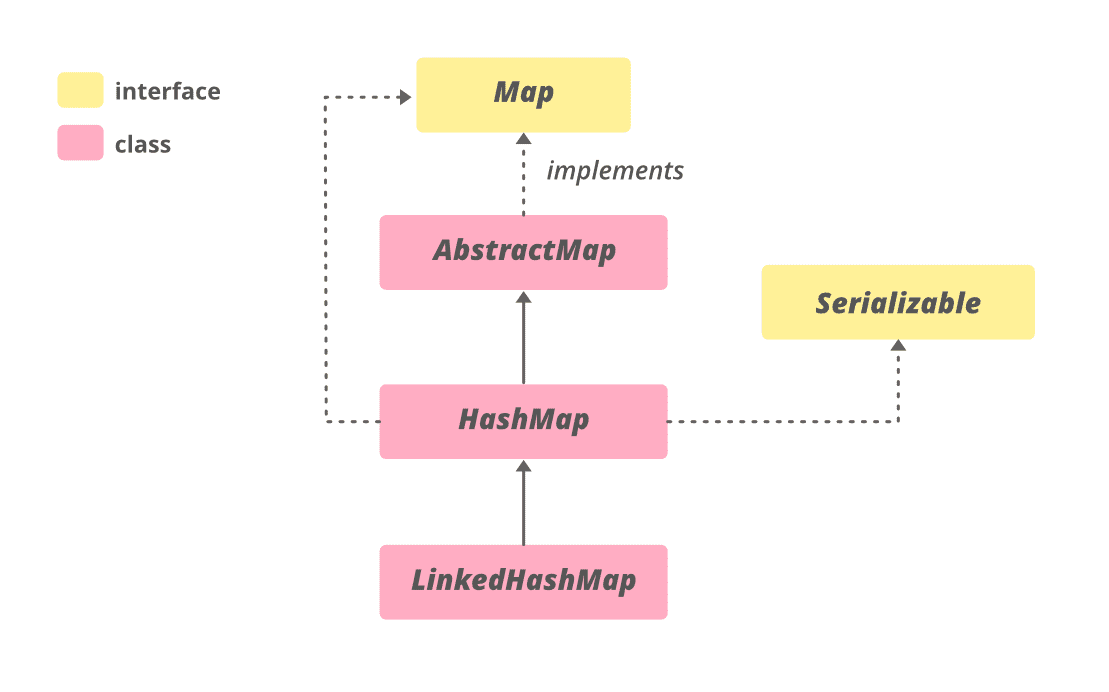
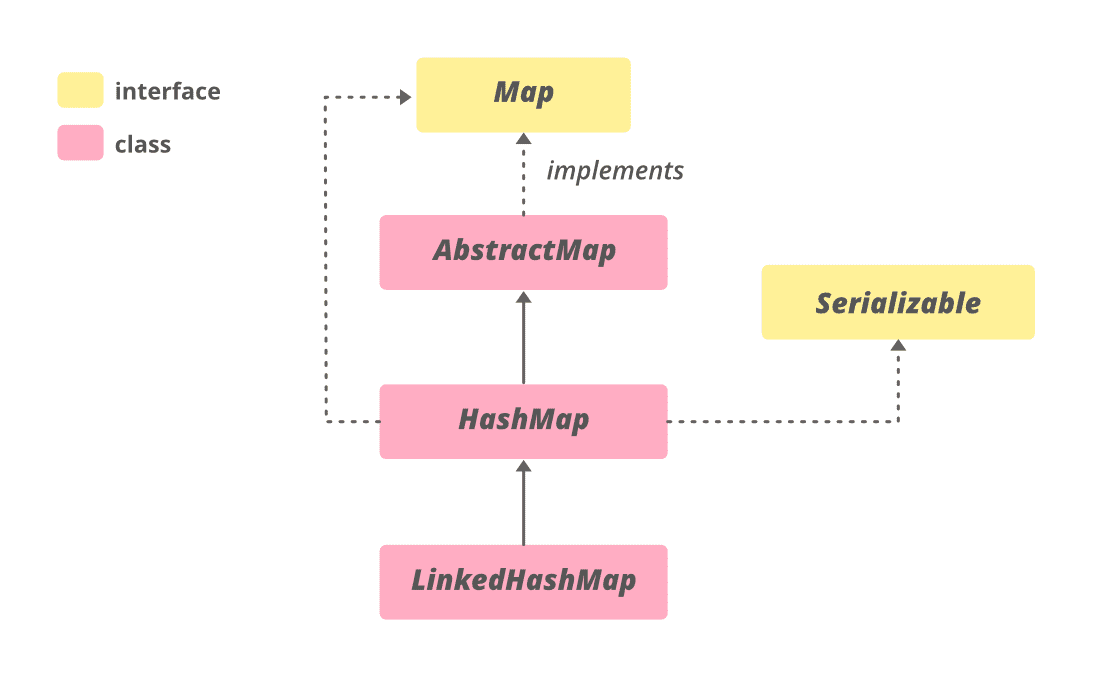
Cấu trúc dữ liệu dạng Map trong Java cho phép lưu trữ và truy cập dữ liệu dưới dạng các cặp key-value, trong đó key có giá trị duy nhất và ánh xạ tới value. HashMap là một lớp (class) kế thừa từ lớp AbstractMap và triển khai (implements) Map interface, vì thế nó có những thuộc tính và phương thức tương đồng với Map.


Khai báo của lớp HashMap trong Java:
public class HashMap<K,V> extends AbstractMap<K,V> implements Map<K,V>, Cloneable, Serializable
trong đó:
- K: là kiểu key để lưu trữ
- V: là kiểu giá trị được ánh xạ
Lưu ý là HashMap chỉ lưu trữ các tham chiếu đối tượng (object reference), vì vậy nên chúng ta không thể sử dụng các kiểu dữ liệu nguyên thủy như double, int, … mà phải sử dụng các wrapper class tương ứng là Double, Integer.
Đặc điểm của lớp HashMap
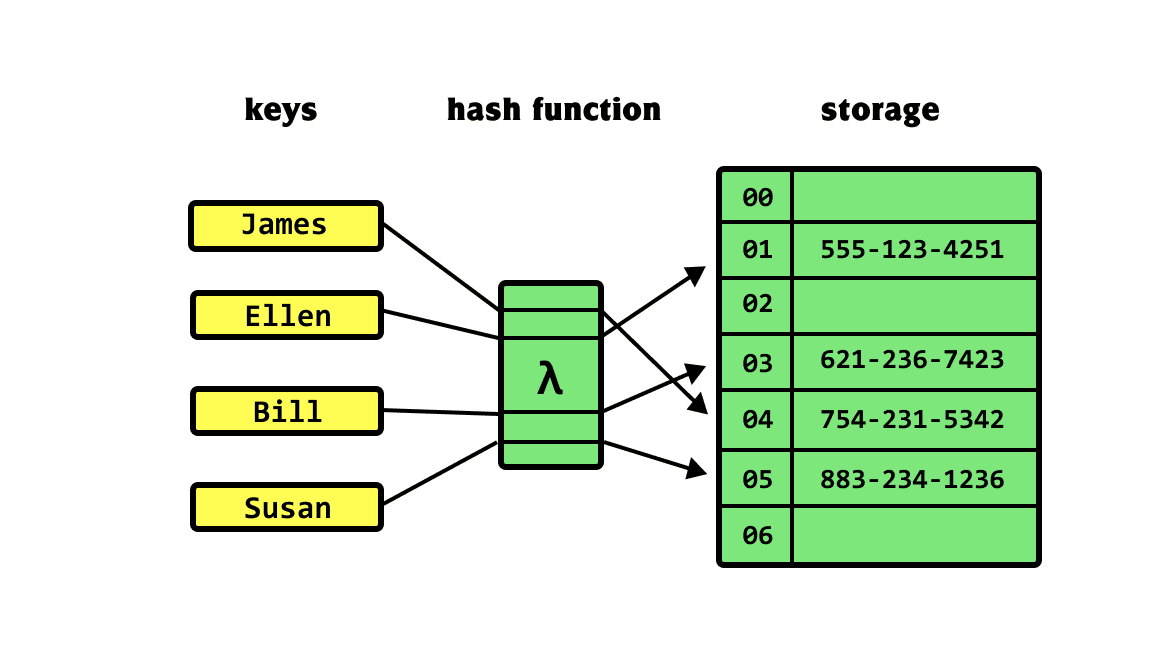
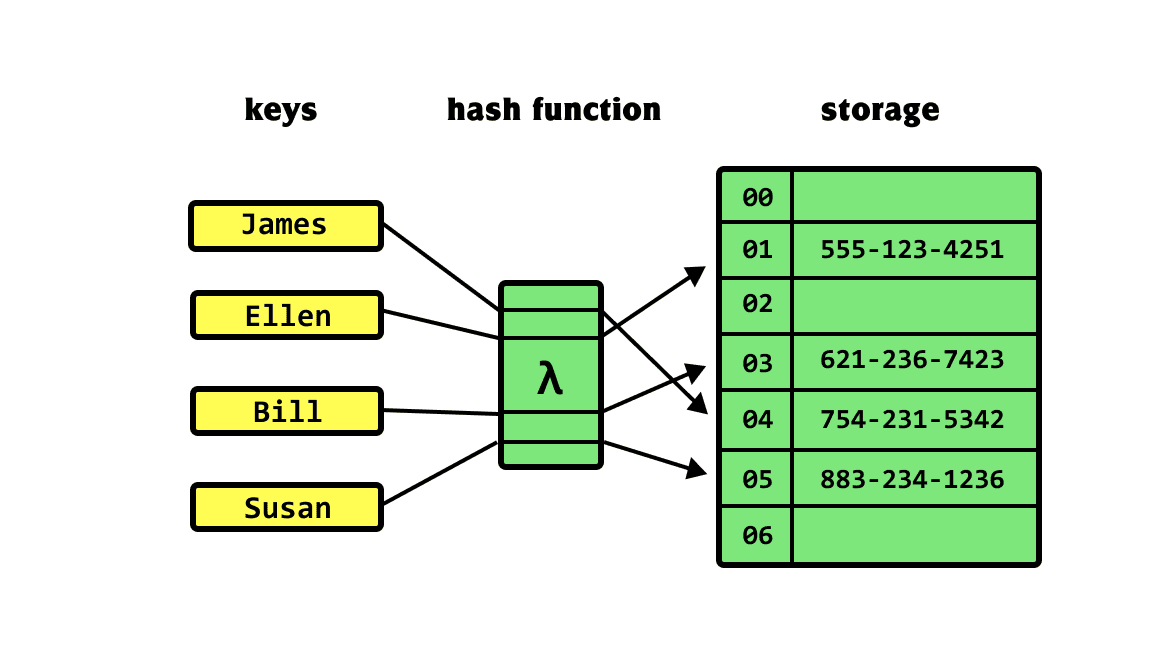
HashMap hoạt động dựa trên nguyên lý của việc băm dữ liệu (hashing) sử dụng phương thức hashCode để tính toán giá trị băm (hash value) của một key. Giá trị băm này sẽ được sử dụng để xác định vị trí lưu trữ của các phần tử trong Map.


HashMap cho phép giá trị (value) trùng lặp nhưng phải đảm bảo key là duy nhất, nếu như thêm mới một key đã xuất hiện thì giá trị trước đó sẽ bị ghi đè. Java cho phép sử dụng key và value null, điều này có nghĩa là chúng ta có thể có một HashMap với một key null và nhiều value null.
Một đặc điểm nữa của HashMap là lớp này chứa các phần tử không có thứ tự và các xử lý, thao tác trên dữ liệu của nó là không đồng bộ; nghĩa là nếu trong môi trường đa luồng, khi có nhiều thao tác cùng chỉnh sửa dữ liệu trên HashMap thì có thể phát sinh việc cập nhật dữ liệu không an toàn. Để xử lý cho 2 bài toán trên thì Java cung cấp 2 lớp khác là LinkedHashMap cho việc xử lý thứ tự các phần tử và ConcurrentHashMap dành cho việc xử lý đa luồng.
Cách hoạt động của HashMap
1. Khởi tạo HashMap
Lớp HashMap thuộc gói java.util, vì vậy để sử dụng chúng ta cần import gói vào trước, sau đó sử dụng cú pháp dưới đây để khởi tạo:
import java.util.HashMap; HashMap<KeyType, ValueType> hashMapName = new HashMap<KeyType, ValueType>();
2. Thêm một phần tử vào HashMap
Để thêm một phần tử vào Map thì chúng ta sử dụng phương thức put. Quá trình thực hiện diễn ra như sau:
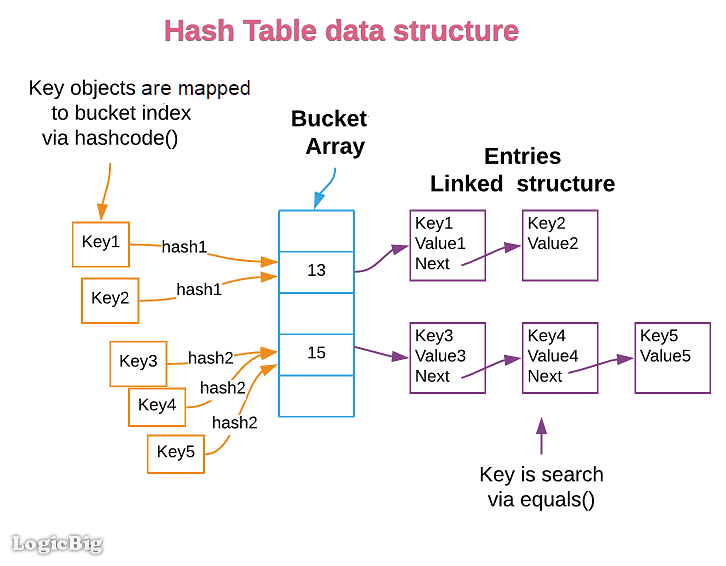
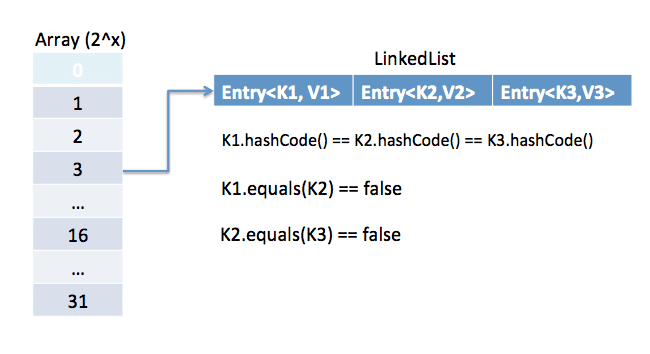
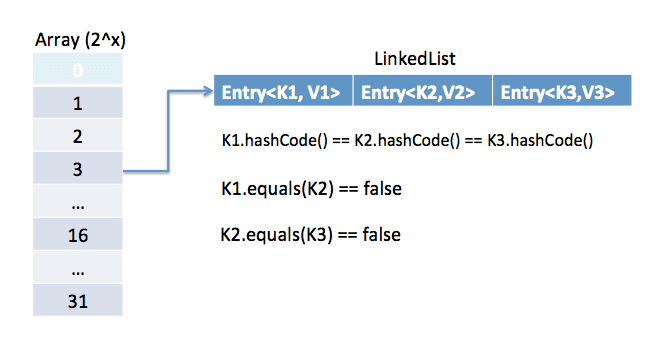
- Phương thức hashCode được thực hiện để tính ra hash value, nếu hash value này không tồn tại trong hash table (bảng băm) thì sẽ thực hiện việc chèn Entry vào một Bucket mới
- Trường hợp hash value đã tồn tại thì phương thức equals được gọi để kiểm tra xem key đã tồn tại trong HashMap hay chưa. Nếu giá trị hàm equals trả về true thì sẽ thực hiện việc ghi đè Entry cũ bằng Entry mới trong Linked List ở bucket của Entry cũ
- Trường hợp còn lại nếu hàm equals trả về false (nghĩa là chưa tồn tại key) thì phần tử mới sẽ được thêm vào đằng sau Linked List ở bucket tương ứng với hash value


Xem ngay những tin đăng tuyển lập trình viên Java mới nhất trên Station D
3. Truy xuất một phần tử trong HashMap
Để truy xuất một phần tử trong HashMap bằng khóa, Java cung cấp cho chúng ta phương thức get. Quá trình diễn ra cũng có phần tương tự như lúc put. HashMap sử dụng hashCode để tính toán giá trị băm và xác định vị trí bucket cần tìm; sau đó tiếp tục sử dụng equals để xác định Entry cần lấy ra trong Linked List.


4. Một số phương thức khác trong HashMap
- clear: xóa tất cả các ánh xạ ra khỏi HashMap
- remove: xóa cặp key-value ra khỏi HashMap
- size: lấy kích thước của HashMap (số cặp key-value đang có)
- replace: thay thế giá trị hiện tại bằng giá trị mới thông qua key
- keySet: lấy tất cả các key hiện có
- values: lấy tất cả các value hiện có
Khi nào nên sử dụng HashMap?
HashMap sinh ra bằng việc thêm tính năng băm (hashing) vào để tổ chức lại cấu trúc của Map. Nhờ việc tính toán hash value, tạo ra các bucket chứa nhiều entry (cặp key-value) có cùng giá trị băm giúp việc tìm kiếm, thao tác trên các phần tử trong HashMap tối ưu hơn, giảm thiểu thời gian truy cập dữ liệu.
Tất nhiên việc đánh đổi ở đây là mọi thao tác truy xuất, cập nhật đều sẽ phải trải qua thêm một bước hashCode, vì vậy HashMap thích hợp hơn khi lưu trữ một đối tượng thông tin kích thước lớn, nhiều phần tử. Ngoài ra HashMap cũng không quan tâm đến thứ tự của phần tử trong nó, vì vậy hãy lưu ý khi lựa chọn HashMap làm kiểu dữ liệu cho bài toán của mình.
Kết bài
Qua bài viết này, chúng ta đã cùng nhau tìm hiểu về lớp HashMap trong Java cũng như cách thức hoạt động của nó. HashMap là một kiểu dữ liệu quan trọng và có tính ứng dụng cao trong thực tế dự án, vì vậy hãy nắm vững các phương thức của lớp này cũng như các trường hợp sử dụng của nó để có thể thao tác với dữ liệu một các hiệu quả nhất. Hy vọng bài viết hữu ích dành cho bạn và hẹn gặp lại trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Xem thêm:
- Java Super là gì? Sự khác biệt giữa Java Super và Java thông thường
- Sử dụng subString trong xử lý văn bản trong Java
- Khai báo phương thức overloading trong Java
Xem ngay việc làm lập trình viên lương cao trên Station D






