Thực thi phương thức kiểm thử NUnit với Command Line

Bài viết được sự cho phép của vntesters.com
Bên cạnh việc thực thi các phương thức kiểm thử NUnit với ứng dụng, chúng ta còn có thể ra lệnh thực thi các phương thức kiểm thử với Command Line. Điều này thật sự hữu ích khi chúng ta muốn thiết lập kiểm thử tự động theo lịch (schedule).
Chương trình NUnit-Console
NUnit-Console là một chương trình DOS, không có giao diện, được gọi thông cửa sổ Command Line. Kết quả sau khi thực thi sẽ được trả về bằng một tập tin XML. Các lựa chọn (option) cho chương trình NUnit-Console này được chia làm 4 nhóm: Lựa chọn phương thức kiểm thử; Thiết lập quá trình thực thi; Thiết lập đầu ra (output) sau khi thực thi và Các lựa chọn khác.


Lựa chọn phương thức kiểm thử để thực thi
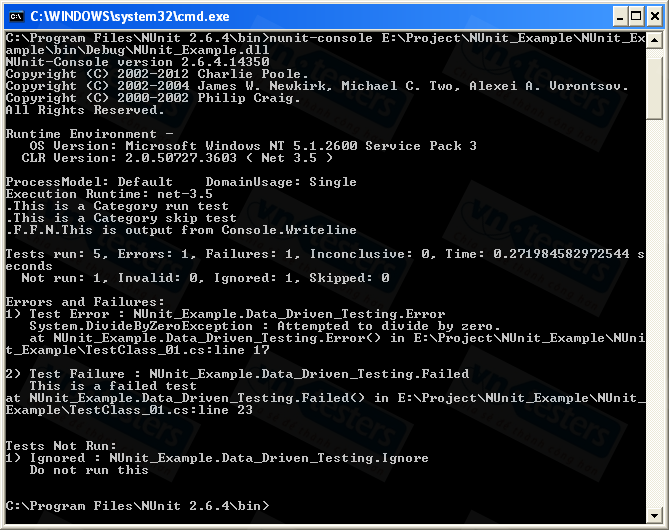
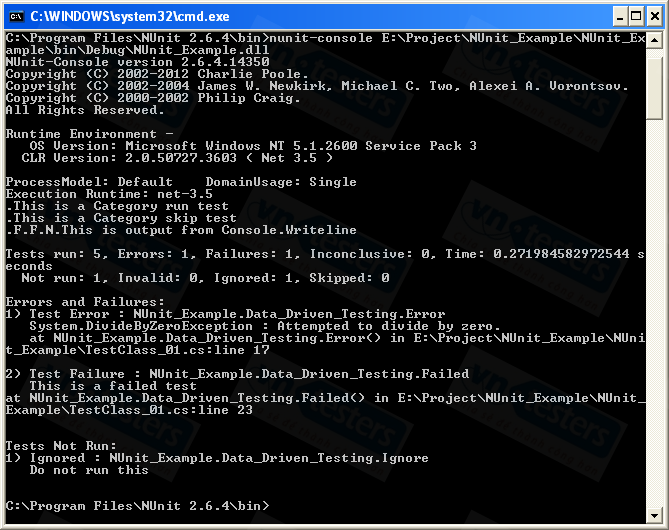
Về mặc định, khi chúng ta gọi chương trình NUnit-Console với một tập tin, NUnit-Console sẽ chạy toàn bộ phương thức kiểm thử có trong tập tin đó. Loại tập tin được hỗ trợ bởi NUnit-Console là: dll, csproj và nunit. Những phương thức kiểm thử nào được đánh dấu Ignore sẽ không được thực thi. Khi gọi chương trình NUnit-Console, chúng ta có thể thực thi một lần nhiều tập tin, cách nhau bằng một khoảng trắng.
unit-console [tập tin dll/csproj/nunit]
unit-console [tập tin dll/csproj/nunit] [tập tin dll/csproj/nunit] [tập tin dll/csproj/nunit]
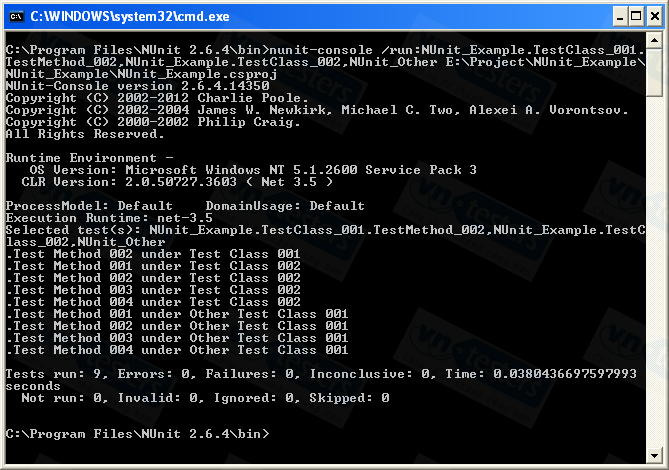
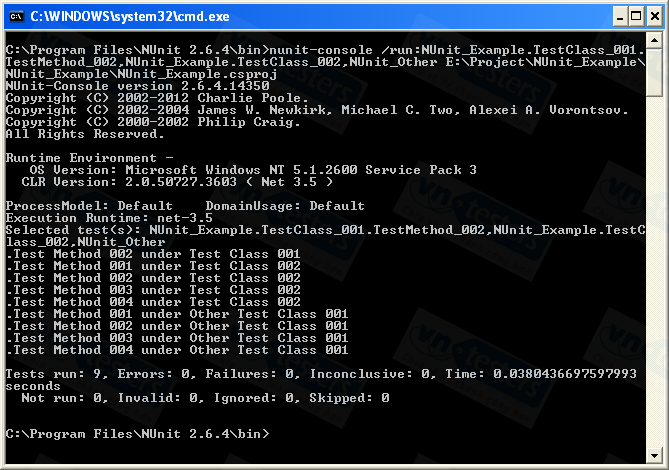
Thay vì thực thi toàn bộ phương thức kiểm thử có trong dự án kiểm thử, chúng ta có thể lựa chọn thực thi những không gian tên/lớp/phương thức kiểm thử nào chúng ta muốn với hai option: /run và /fixture. Để xác định một lớp/phương thức kiểm thử, chúng ta phải cung cấp tên của lớp/phương thức một cách đầy đủ, bắt đầu từ không gian tên.
Với /run, chúng ta có thể cung cấp nhiều hơn một phương thức/lớp/không gian tên để thực thi. Mỗi phương thức/lớp/không gian tên được cách nhau bằng một dấu phẩy (,).
nunit-console /run:[phương thức kiểm thử],[lớp kiểm thử],[không gian tên] [tập tin dll/csproj/nunit]


Với /fixture, chúng ta có thể thực thi một lớp kiểm thử hoặc một tập hợp các phương thức kiểm thử thông qua từ khóa Suite (đã được nói tại đây).
Nếu việc nhớ tên của từng lớp/phương thức kiểm thử khi chạy chương trình gây khó khăn, chúng ta có thể để tên của lớp/phương thức kiểm thử vào một tập tin và gọi một cách trực tiếp với chương trình Nunit-Console với option /runlist.
nunit-console /runlist:[tập tin chứa tên lớp/phương thức kiểm thử] [tập tin dll/csproj/nunit]
Cuối cùng, NUnit-Console cho chúng ta hai option /include và /exclude để lựa chọn việc thực thi/không thực thi các phương thức kiểm thử theo Category.
nunit-console [tập tin dll/csproj/nunit] /include:[tên category]
nunit-console [tập tin dll/csproj/nunit] /exclude:[tên category]
Thiết lập quá trình thực thi
Trong phần này, NUnit cho chúng ta một số lựa chọn: /framework; /process; /domain; /apartment và /timeout. Ngoài lựa chọn /timeout với ý nghĩa thiết lập thời gian tối đa cho từng phương thức kiểm thử – với đơn vị là mili-giây, mình cảm thấy những lựa chọn khác không có nhiều ý nghĩa lắm. Đơn giản là vì chúng ta thực thi kiểm thử tự động trên từng máy khác nhau, và lúc đó, những giá trị như framework, domain hay apartment sẽ đi theo cấu hình từng máy, việc tái thiết lập trở nên không cần thiết.
Thiết lập đầu ra (output)
Về mặc định, sau khi thực thi chương trình Nunit-Console, một tập tin TestResult.xml sẽ được tạo ra và lưu kết quả của lần thực thi đó. Để có thể tạo tập tin kết quả này ở đúng thư mục và đúng tên theo chúng ta, /result được sử dụng.
nunit-console [tập tin dll/csproj/nunit] /result:[tên tập tin kết quả]
Trường hợp, nếu chúng ta không muốn có tập tin kết quả trả về, chúng ta có thể thiết lập /noresult.
Các lựa chọn khác
Chúng ta có một số lựa chọn đặc biệt khác như:
- /out: lựa chọn này sẽ không ghi dữ liệu của Console.Writeline ra màn hình Console mà sẽ tạo một tập tin riêng để chứa những thông tin này.
- /err: lựa chọn này sẽ ghi thông tin của lỗi trong quá trình thực thi ra tập tin.
- /wait: lựa chọn này sẽ yêu cầu người dùng tác động trước khi kết thúc quá trình thực thi. Điều này có ý nghĩa khi chúng ta thực thi Nunit-Console từ tập tin batch, và muốn xem dữ liệu trước khi cửa sổ Console được đóng lại.
- /help hay /?: lựa chọn này được dùng để xem cấu trúc và ý nghĩa của các lựa chọn mà NUnit cung cấp.
Bài viết gốc được đăng tải tại vntesters.com
Có thể bạn quan tâm:
- Test tải hệ thống thực sự cần thiết?
- Đâu là những thách thức đối với Freelancer IT?
- Estimate chính xác thời gian thực hiện task
Xem thêm Việc làm Developer hấp dẫn trên Station D





