Thuật toán là gì? 11 thuật toán hàng đầu dành cho lập trình viên

Xã hội hiện tại đang chứng kiến một cuộc cách mạng to lớn trong lĩnh vực công nghệ. Những phát minh mới liên tục được cập nhật. Thường thì nguồn gốc của những phát minh này là từ những chương trình gạo cội có khả năng chi phối và thao túng các xu hướng công nghệ đang diễn ra. Trong số đó không thể không nói đến mã hóa và thuật toán, được sử dụng để phát triển các chương trình cạnh tranh như vậy.
Vì thế, đối với một chương trình thành công và có tầm ảnh hưởng, việc khai thác một thuật toán tốt nhất đúng và chính xác là điều tất yếu. Sau đây cùng tìm hiểu thuật toán là gì và 11 thuật toán hàng đầu được sử dụng rộng rãi trong lập trình và phát triển web.
Thuật toán là gì?
Thuật toán là gì? Thuật toán (Algorithm) hay còn được gọi là giải thuật là một tập hợp các bước được xác định rõ ràng, có thể thực hiện được bằng máy tính để giải quyết một vấn đề hoặc thực hiện một phép tính.
thuật toán luôn tường minh và thực hiện các hành động cụ thể từng bước một để mang lại kết quả tối ưu nhất.
Dễ hiểu hơn, thuật toán là cách giải một bài toán bằng chương trình máy tính.
Thuật toán được sử dụng rộng rãi trong nhiều lĩnh vực của công nghệ thông tin (IT). Trong toán học, lập trình máy tính và khoa học máy tính, thuật toán thường đề cập đến một quy trình nhỏ giải quyết một vấn đề lặp đi lặp lại. Thuật toán cũng được sử dụng như các đặc tả kỹ thuật để thực hiện xử lý dữ liệu và đóng vai trò quan trọng trong các hệ thống tự động.
Ví dụ, khi muốn sắp xếp một tập hợp các số nguyên theo thứ tự tăng dần. Có rất nhiều cách để giải bài toán này, nhưng nếu số lượng phần tử quá lớn thì sẽ mất nhiều thời gian để thực hiện và có thể xảy ra sai sót. Lúc này thuật toán chính là chìa khóa “giải thuật” tối ưu nhất, giúp trả về kết quả chính xác mà không tốn nhiều công sức. Muốn biết thuật toán để giải bài toán sắp xếp trên là gì, cùng theo dõi tiếp trong những phần tiếp theo của bài viết bạn nhé!
Sau đây là các thuật toán cơ bản lập trình viên cần biết làm nền tảng cho các giải thuật phức tạp hơn. Cùng Station D tìm hiểu ngay dưới đây!
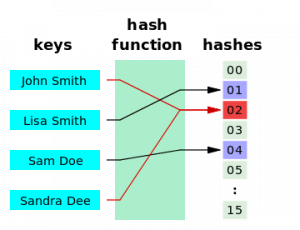
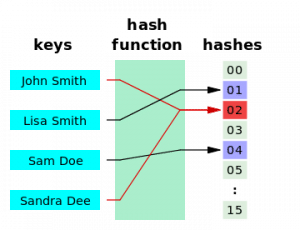
Thuật toán Hashing


Hashing là thuật toán được sử dụng để tham gia vào việc phát hiện và xác định dữ liệu thích hợp bằng key và ID. Với vai trò mở rộng việc phát hiện lỗi, quản lý bộ nhớ cache, mật mã và tra cứu, hàm Hashing tích hợp các khóa phù hợp và cho các giá trị chính xác. Hàm này cũng có thể được sử dụng như một định danh duy nhất cho các tập dữ liệu nhất định và các phép tính toán cho phép người dùng tạo ra các giá trị dữ liệu không trùng lắp. Thông thường nó được áp dụng trong các bộ định tuyến để lưu trữ địa chỉ IP.
Search Algorithms


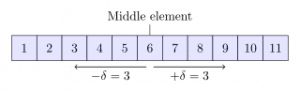
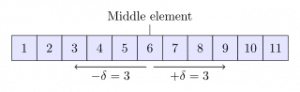
Thuật toán tìm kiếm thường được áp dụng cho dãy cấu trúc dữ liệu tuyến tính hoặc cấu trúc dữ liệu đồ họa. Thuật toán tìm kiếm tuyến tính còn được gọi là tìm kiếm nhị phân, giúp nhà phát triển tiến hành tìm kiếm hiệu quả trên các tập dữ liệu được sắp xếp với hàm phức tạp thời gian của O (log N). Cơ chế của tìm kiếm nhị phân là chia danh sách thành hai nửa cho đến khi nó tìm thấy mục được yêu cầu và thường được sử dụng để gỡ những lỗi liên quan đến git bisection.
Các thuật toán này còn được biết đến với chức năng là Chiều sâu/Chiều rộng Tìm kiếm Đầu tiên, nó cho ta cấu trúc dữ liệu là một biểu đồ tròn hoặc hình cây đã bật chức năng tìm kiếm, xác định các tập dữ liệu cần thiết trong mô hình cây ngang. BFS rất phổ biến trong các công cụ tìm kiếm, cũng được sử dụng để xây dựng các bot trong AI hay định vị các con đường ngắn nhất giữa hai thành phố.
>> Đọc thêm: Thuật toán tìm kiếm trong C++
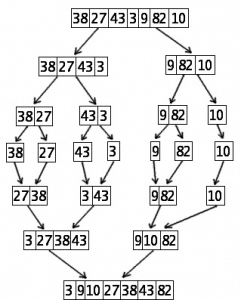
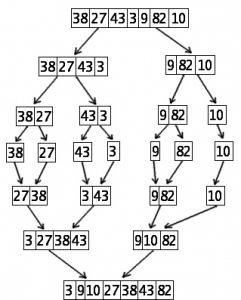
Thuật toán sắp xếp (Sort Algorithms)


Các thuật toán sắp xếp thường được các nhà phát triển dùng để đặt dữ liệu theo cách có tổ chức. Trong thuật toán QuickSort, các thành phần dữ liệu được so sánh với nhau để xác định thứ tự tương ứng của chúng. Nó có độ phức tạp thời gian của O(nLogn) để thực hiện so sánh. Tuy nhiên, Radix Sort là một kỹ thuật nhanh hơn QuickSort vì nó sắp xếp các phần tử trong một mô hình tuyến tính với độ phức tạp thời gian O(n). Tính đơn giản của thuật toán này làm cho nó được ưa chuộng. Các thuật toán sắp xếp khác bao gồm Sắp xếp hợp nhất, Sắp xếp nhóm và Sắp xếp đếm.
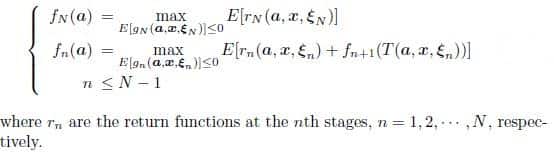
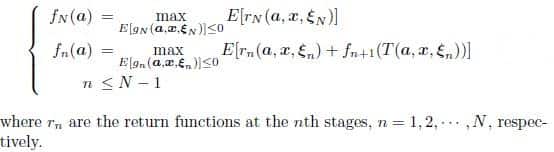
Thuật toán lập trình động (Dynamic Programming Algorithms)


Lập trình động thường là một hàm giải quyết vấn đề phức tạp liên quan đến trí tuệ bằng cách tách các vấn đề thành các bài toán con nhỏ hơn, giải quyết chúng sau đó xây dựng trở lại thành vấn đề phức tạp với bộ nhớ của các kết quả nhỏ hơn để đưa ra câu trả lời cho vấn đề phức tạp ban đầu. Lập trình động có khả năng tích hợp để ghi nhớ, cho phép lưu trữ các ký ức về các vấn đề đã giải quyết trước đó. Nếu lần tiếp theo vấn đề ấy lại xuất hiện thì nó sẽ được giải quyết nhanh hơn nhiều.
Phân tích liên kết (Link Analysis)
Thường được sử dụng trong lĩnh vực mạng, phân tích liên kết cung cấp khả năng tương quan giữa các thực thể khác nhau trong một miền quan trọng đối với các công cụ tìm kiếm. Thuật toán sử dụng một biểu diễn đồ họa và ma trận phức tạp, liên kết các căn cứ tương tự trong các miền hiện tại. Phân tích liên kết phổ biến trong các công cụ tìm kiếm như Google, trong các trang truyền thông xã hội như Facebook, Twitter, nơi việc tìm kiếm mở rộng được chú trọng.
Phép toán Mô-đun (Modulo Arithmetic Algorithms)
Nhiều thuật toán mã hóa phức tạp nhưng nếu được phân tích trên nền số học mô-đun thì trở nên đơn giản vô cùng. Trong số học mô-đun, các số chúng ta đang xử lý chỉ là các số nguyên và các phép toán được sử dụng là cộng, trừ, nhân và chia. Sự khác biệt duy nhất giữa số học mô-đun và số học trên sách vở là trong số học mô-đun, tất cả các hoạt động được thực hiện liên quan đến số nguyên dương, tức là mô đun.
Ví dụ:
- Thuật toán Euclide cơ bản và mở rộng
- Phương trình hoàn hảo của Euler
- Lũy thừa mô đun
- Tính nghịch đảo theo mô đun
- Định lý số dư của Trung Quốc
- Định lý số dư của Trung Quốc và thực thi tính nghịch đảo của mô đun
Thuật toán xâu ký tự và phân tích cú pháp (String Matching and Parsing Algorithms)
Quy trình tạo xâu tương ứng luôn quan trọng đặc biệt đối với miền và phần tử mạng. Thuật toán xâu ký tự này sẽ phát huy khả năng tối đa trong các tình huống mà các xâu phải khớp trong một chuỗi dài hoặc khi xác nhận chuỗi bằng cách phân tích cú pháp qua giới hạn được xác định trước. Các thuật toán này thường được sử dụng trong phát triển web cho URL.
Thuật toán biến đổi Fourier (Fourier Transform Algorithms)
Biến đổi Fourier hay Biến đổi Fourire nhanh là những thuật toán đơn giản nhưng rất mạnh. Chúng được sử dụng để chuyển đổi tín hiệu từ miền thời gian sang miền tần số và ngược lại. Toàn bộ các mạng kỹ thuật số như Internet, WiFi, điện thoại, máy tính, bộ định tuyến, vệ tinh, sử dụng thuật toán này theo để vận hành. Đây là những thuật toán bắt buộc phải biết nếu bạn chuyên sâu về mảng điện tử, điện toán hoặc viễn thông.
Thuật toán các tập không giao nhau (Disjoint Sets)
Thuật toán các tập không giao nhau là cấu trúc dữ liệu đóng vai trò như các cấu trúc trợ giúp trong một thuật toán để biểu diễn nhiều tập hợp trong mảng riêng lẻ, với mỗi mục là một phần tử của một trong nhiều tập hợp. Do đó, các bộ tách rời đại diện cho các phần tử được kết nối trong các thuật toán đồ thị hay phân đoạn một hình ảnh.
Hệ số tích phân (Integer Factorization)
Thuật toán lũy thừa số nguyên là một thuật toán toán cung cấp hướng dẫn từng bước về cách lấy các thừa số nguyên tố của một số tổng hợp. Thuật toán này giải quyết các vấn đề phức tạp trong các nền tảng mã hóa yêu cầu bạn phải giải quyết các số nguyên phức hợp lớn.
Thuật toán Dijkstra
Thuật toán Dijkstra là một thuật toán được sử dụng để tìm đường đi ngắn nhất từ một điểm (được gọi là nguồn) đến tất cả các điểm khác trong một đồ thị có trọng số, nghĩa là đồ thị mà mỗi cạnh của nó có một giá trị nhất định (trọng số). Thuật toán này được nhà khoa học máy tính người Hà Lan Edsger Dijkstra phát minh vào năm 1956 và được sử dụng rộng rãi trong nhiều ứng dụng, từ tìm đường trên bản đồ đến tối ưu hóa mạng lưới.
Thuật toán Dijkstra hoạt động dựa trên nguyên tắc tham lam (greedy), nghĩa là nó luôn chọn đường đi tốt nhất ở mỗi bước dựa trên thông tin hiện có mà không cần quan tâm đến các bước tiếp theo.
Trên đây là bài viết chia sẻ về thuật toán và 11 thuật toán cơ bản quan trọng nhất mà lập trình viên nào cũng nên biết. Việc nắm khái niệm và cách sử dụng thuật toán sẽ giúp bạn dễ dàng hơn trong việc lập trình của mình.
Theo dõi Station D để cập nhật các vị trí tuyển dụng việc làm ngành IT mới nhất!
Nguồn tại Technotification
Bạn có thể quan tâm
- Vừa đủ để đi (go)(Công Nghệ)
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)





