Thông não về các khái niệm Web1, Web2, Web3

Bài viết được sự cho phép của tác giả Phạm Minh Khoa
Gần đây, từ khóa Web3 đã không còn quá xa lạ với một lập trình viên website; nó được mô tả như là 1 tương lai của Internet. Thực tế thì khi có tên gọi Web3 ra đời thì người ta mới định nghĩa lại những cái tên Web1 hay Web2 một cách cụ thể hơn. Bài viết này mình sẽ cùng các bạn tìm hiểu, thông não về những khái niệm trên để đi nghe chém gió có hiệu quả hơn nhé.


World Wide Web (WWW) là gì?
WWW, mạng lưới toàn cầu là một không gian thông tin toàn cầu mà mọi người có thể truy cập thông qua các thiết bị kết nối Internet. Web là 1 dịch vụ chạy trên Internet cùng với các dịch vụ khác như Email, FTP, …
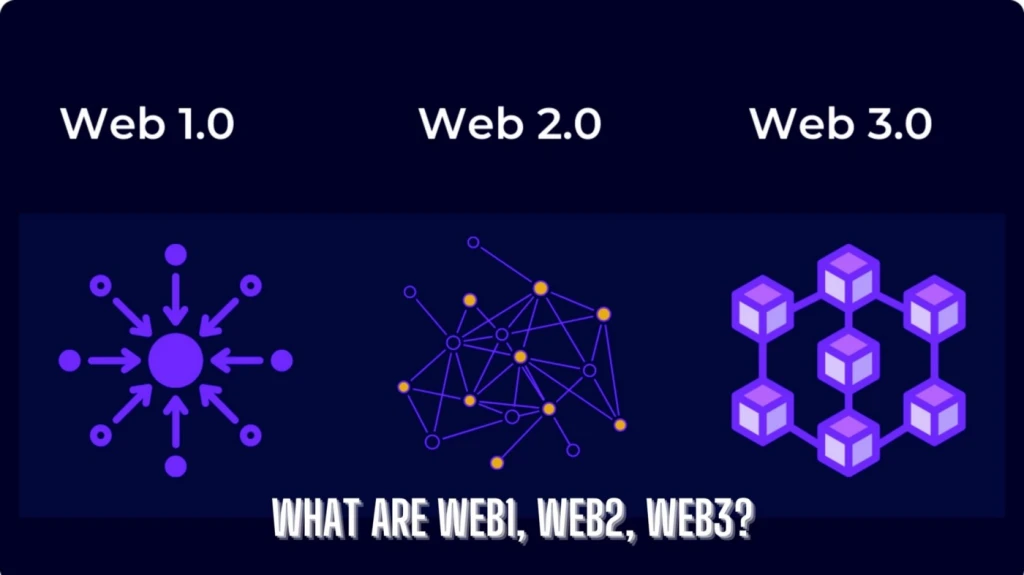
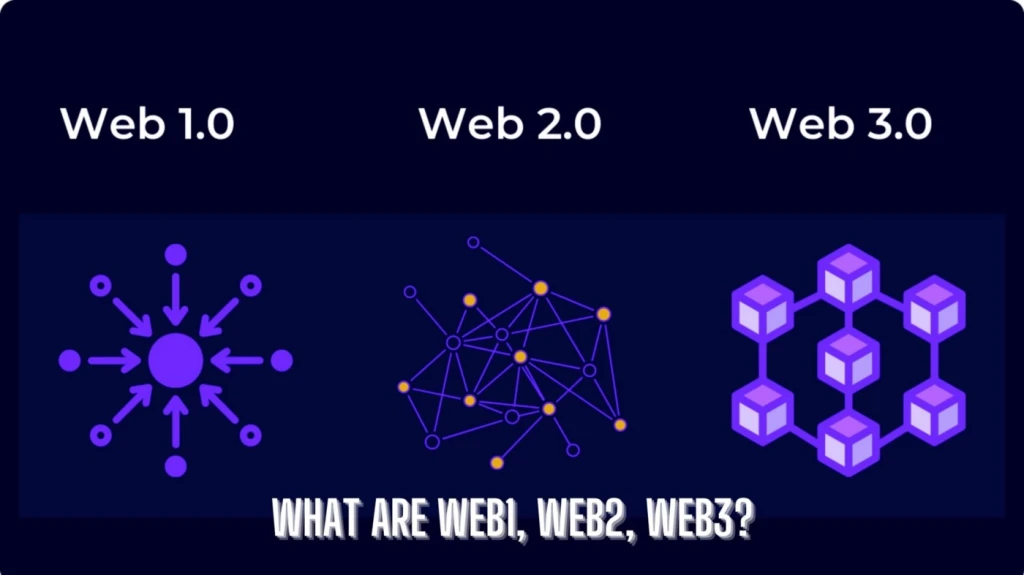
Cuộc cách mạng World Wide Web bắt đầu từ những năm 1991 được xem như là thời điểm đánh dấu sự ra đời của Web1 – 1 mạng lưới liên kết toàn cầu bằng Internet. Ở thời điểm này, Web được tạo ra đa phần với các nội dung đơn giản, thường chỉ có số và chữ hoặc ảnh tĩnh. Người dùng tiếp nhận thông tin 1 cách thụ động 1 chiều, hiểu đơn giản như 1 cách đọc báo giấy hàng ngày qua Internet. Giai đoạn của Web1 kéo dài đến những năm đầu của thế kỷ 21 với hạn chế về giới hạn tốc độ truyền tải của Internet cũng như các thiết bị có khả năng truy cập Internet.
Sự ra đời của Web2
Năm 2004, Internet đã được các nhà phát triển định nghĩa lại như một nền tảng nơi mà ai cũng có thể tham gia sáng tạo nội dung và xây dựng cộng đồng. Và đây chính là thời kỳ của chúng ta hiện nay, Web2 ra đời với sự phát triển chóng mặt của Facebook, Youtube; từ iPhone đến Macbook; và các khái niệm Youtuber, Tiktoker cũng ra đời. Nhờ hệ thống hạ tầng Internet phát triển đáp ứng được khả năng truyền tải nội dung, ngày nay chúng ta dễ dàng tham gia vào các group trên mạng xã hội Facebook; xem video 4K trên youtube hay ngồi nhà làm việc remote hoặc học online.
Đến nay thì Web2 vẫn đang phát triển và còn nhiều tiềm năng được khai thác, tuy nhiên cùng có những lo ngại với Web2 đã được đưa ra và bàn luận. Cụ thể là sự lo ngại cho vấn đề bảo mật thông tin người dùng, sự thao túng thông tin đến từ các tập đoàn lớn, sở hữu lượng người dùng khủng trong nền tảng ứng dụng của họ. Hãy thử tưởng tượng rằng Facebook đã có đến hơn 1 tỷ người dùng trên toàn thế giới, nếu như Facebook muốn tìm ra bạn thì đâu có quá khó khăn; hoặc nghiêm trọng hơn khi Facebook đăng 1 tin tức về sự kiện nào đó đến 1 tỷ người, liệu có sự xác thực nào đã được kiểm duyệt hay chưa?
Web3 giải quyết vấn đề trên
Từ bài toán trên, ta có thể mường tượng ra vấn đề ở chỗ dữ liệu của chúng ta – những người dùng Internet đang không thực sự thuộc về chúng ta, nó đang được lưu trữ vào 1 nơi mà chỉ những ứng dụng đó mới có toàn quyền quyết định. Với sự phát triển của 1 công nghệ khác có tên là Blockchain, Web3 ra đời để giải quyết bài toán đã đặt ra.


Web3 xây dựng 1 hệ thống xử lý dữ liệu phi tập trung khổng lồ bằng Blockchain, AI và sức mạnh xử lý phần cứng. Có thể hiểu đơn giản là khi bạn tham gia vào Web3, bạn sẽ được định danh là duy nhất, không ai thay thế được bạn bằng cách ghi đè lên định danh của bạn.
Với dữ liệu bạn sở hữu và lưu trữ, nó được lưu trữ 1 cách phân tán, không tồn tại ở 1 ổ cứng, 1 đám mây lưu trữ cụ thể nào cả; từ đó việc lấy cắp thông tin khi không được phép là điều có thể xem là bất khả thi.
Xem thêm tuyển dụng việc làm Web Design
Vẫn còn nhiều tranh cãi về Web3
Mang trong mình 1 lý tưởng khá tốt đẹp, tuy nhiên hiện nay thì Web3 vẫn còn vấp phải nhiều sự nghi ngờ đến từ các chuyên gia công nghệ hay các tập đoàn lớn. Elon Musk – tỷ phú công nghệ CEO Tesla có phát biểu kém thân thiện với Web3 khi cho rằng đó là 1 khái niệm viển vông, mang tính tiếp thị nhiều hơn thực tế. Ngoài ra 1 số chuyên gia khác cũng cho rằng, thực chất Web3 vẫn đang và sẽ nằm dưới sự kiểm soát của các nhà đầu tư lớn, không có sự đảm bảo tính bình đẳng về dữ liệu trong hệ thống này.


Rõ ràng còn nhiều tranh cãi về tương lai và tính hữu ích của Web3. Với người dùng hiện nay, đã có quá nhiều công nghệ mới cần phải tìm hiểu học cách sử dụng. Hy vọng bài viết này đã mang đến cho các bạn cái nhìn cơ bản nhất về Web3.
Đừng quên truy cập Station D để cập nhật các thông tin mới nhất về việc làm Web Developer bạn nhé. Hẹn gặp lại các bạn trong các viết sau của mình.
Bài viết gốc được đăng tải tại: anywayblogs.com
Theo dõi những bài viết mới nhất của Station D nhé:
- Web3 techstack – Hành trang cho anh em developer
- Factory Method Pattern – Giải thích đơn giản, dễ hiểu
- Lộ trình từng bước để trở thành Data Analyst
Tìm kiếm việc làm IT mới nhất tại Station D!





