Thiết kế Messaging Service WhatsApp – P2

Bài viết được sự cho phép của tác giả Kiên Nguyễn
Tiếp theo phần 1 về thiết kế hệ thống Messaging Service WhatsApp. Bài viết thứ hai này sẽ cho ta một cái nhìn toàn diện và sâu hơn về thiết kế tổng quan đã trình bày ở phần trước.
Nội dung này có thể xem là High Level Design cho System. Trình bày và giải thích cụ thể hơn cho từng thành phần trong hệ thống.
1. Quay lại với hệ thống
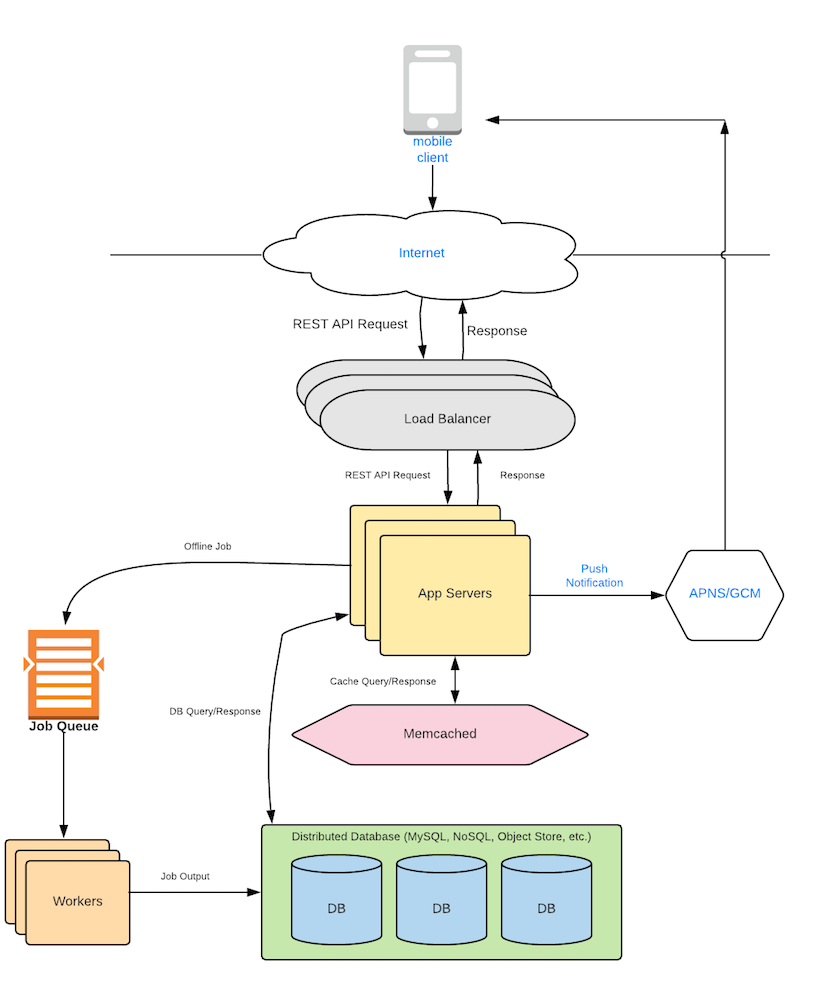
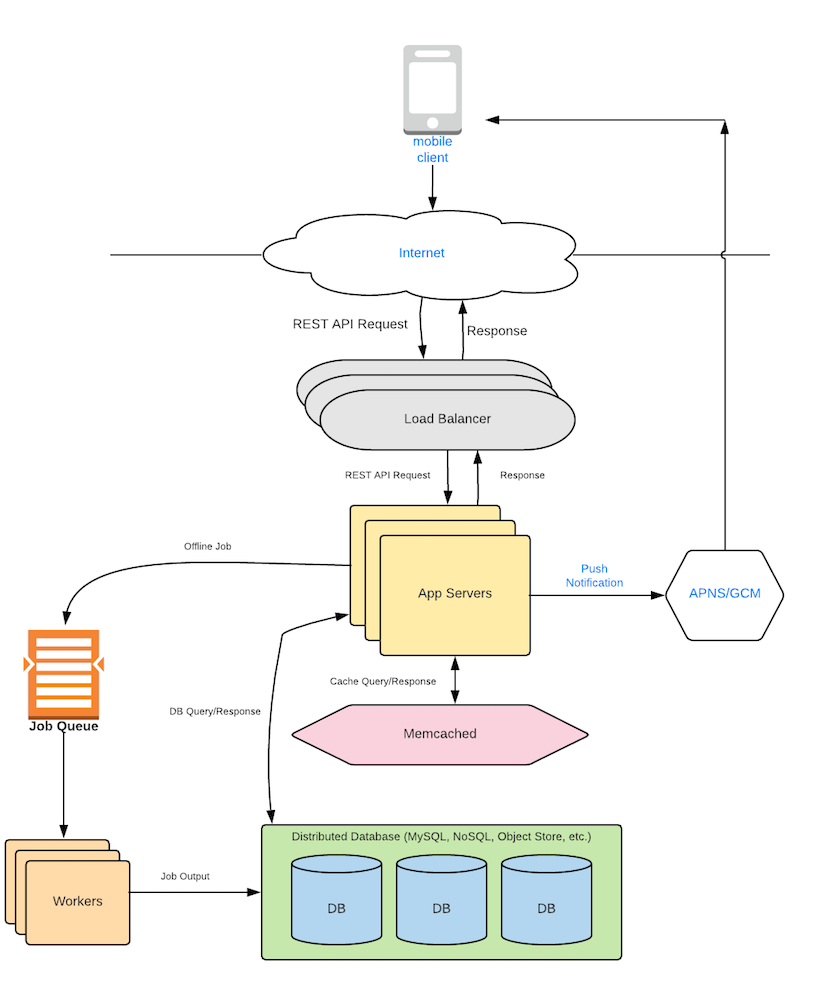
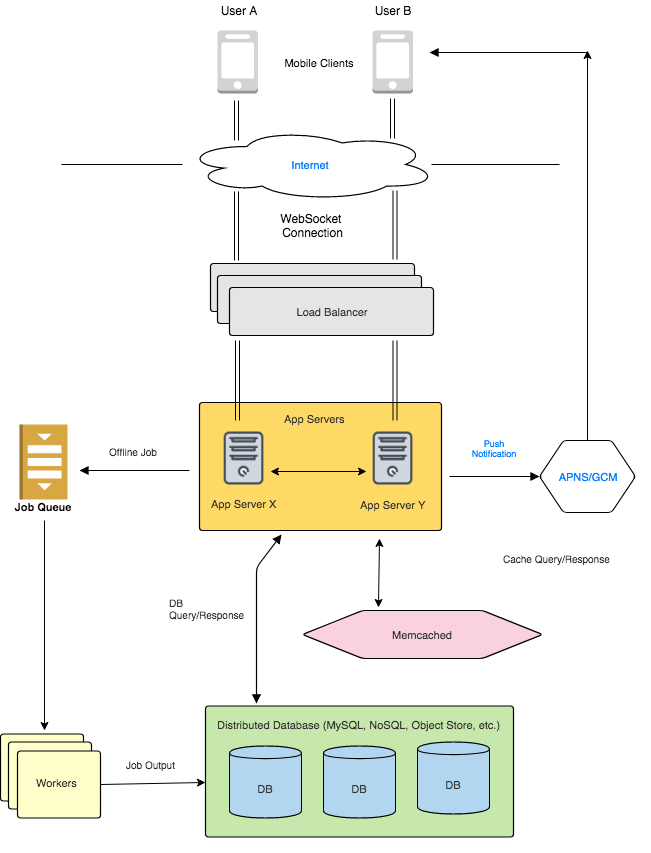
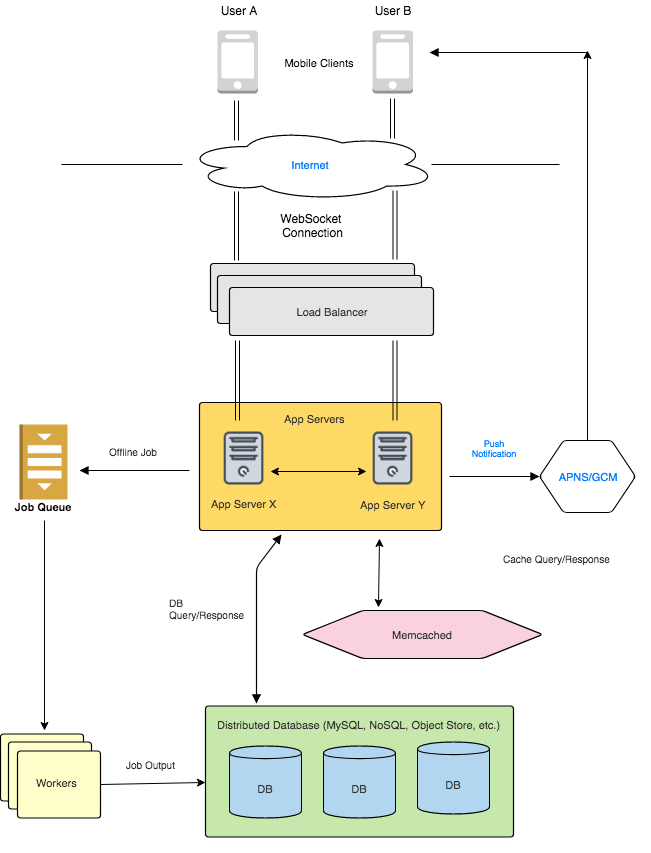
Quay lại với hệ thống Messaging Service WhatsApp, ở phần 1 ta đã có cái nhìn tổng quan về các thành phần trong hệ thống.
- Load Balancer
- App Servers
- Memcached
- APN/GCM
- Job Queue
- Workers


Tiếp tục đi sâu hơn nhằm trả lời các câu hỏi có thể phát sinh trong thực tiễn khi triển khai hệ thống.
2. Chi tiết Messaging Service WhatsApp
Bắt đầu từ gốc tới ngọn, ta sẽ xem xét Database Model trước. Ở hệ thống chat này, ta có thể sử dụng NoSQL, có 2 phương án để lựa chọn:
2.1 Database Model
- Thứ nhất là Wide-Column Store. Loại này tương tự như HBase và Cassandra
- Thư hai là NoSQL Key Value Stores, kiểu lưu trữ này chỉ có key và value, phân tán trên nhiều database nhỏ (Distributed Database). Tốt cho scaling, tiêu biểu có thể chọn là DynamoDB
Schema User như sau:
- id - username - password - device_OS // Xác định service gửi notification - device_token // Dùng cho Notification - list<unread_messages>
Lưu ý là bảng User cần có thêm 2 cột là device_OS và device_token. Device_OS cho ta biết nên sử dụng Apple APNS hay Google’s GCM. Device_token để làm việc với các service.
2.2 Distributed Cache
Distributed Cache giúp cải thiện hiệu năng hệ thống, với hệ thống chat, số lượng tin nhắn chờ đọc (unread mesage) rất nhiều. Nếu chỉ giữ ở Distributed Database sẽ dẫn tới database truy xuất quá nhiều lần
Java
- user_id - list<unread_messages>
List user_id là tương tự với list_user ở table user trong database NoSQL. Sau khi user đã đọc message, ta sẽ xóa nó khỏi Cache. Cache thông thường sẽ được lưu ở RAM, dẫn tới việc không thể lưu quá nhiều. Sau khi đã đọc thì sẽ xóa nó đi, hình thức tương tự như Queue First-In-First-Out (FIFO)
3. Phân tích tính năng – Feature Walkthrough
Sau khi đã cái nhìn toàn diện về các thành phần trong hệ thống, ta sẽ tìm hiểu tiếp về các Feature (tính năng). Hệ thống chat tất nhiên những tính năng quan trọng nhất sẽ là
- Sending a Message – Gửi tin nhắn
- Receiving a Message – Nhận tin nhắn
3.1 Gửi tin nhắn
Khi có request từ phía client gửi tin nhắn. Ta có thể hiện thực method sau
Java
sendMessage(string message_text, int sender_id, int reciever_id)
AppServer sẽ handle sender_id (người gửi) và receicer_id (người nhận). Ngoài ra, AppServer cũng đảm nhận nhiệm vụ cung cấp time_stamp (thời gian gửi). Thành phần có thể được sử dụng làm key trong table, do thời gian không bao giờ trùng lặp nhau.
Thuộc tính của message sẽ bao gồm: <message_text, sender_id, timestamp>. App Server lúc này sẽ thêm nội dung message vào 2 chỗ:
- The Distributed Cache – in User reciever_id’s list of unread messages.
- The NoSQL Store – Again, in User reciever_id’s list of unread messages.
Sau khi đã lưu trữ message, sẽ tiếp tục gửi request notification tới APNS/GCM (tùy thuộc vào device_OS). Phần tính năng gửi tin nhắn xem như xong, tiếp tục là Receiving a Message – Nhận tin nhắn
3.2 Nhận tin nhắn
Khi nhận được notification, click vào notification sẽ open app và gọi tới server để lấy unread message. Nội dung request chắc chắn sẽ cần tới receiver id (người nhận tin nhắn).
Java
getUnreadMessages(int reciever_id)
App Server sẽ thực hiện query từ cache với reciever_id, nếu nội dung tìm thấy, thực hiện trả response cho device. Nếu trong cache không tồn tại tin nhắn, App Server sẽ thực hiện query tới NoSQL Database (trả về nếu tồn tại).
Một lưu ý nhỏ về timestamp, timestamp sẽ lấy giờ ở Server, không thể sử dụng timestamp ở phía device do thiết lập giờ ở phía client có thể sai. Hoặc cũng có trường hợp timezone của device khác nhau giữa các quốc gia.
Sau khi đã nhận được tin nhắn, phía server sẽ thực hiện xóa unread message từ cache thông qua một job bất đồng bộ (asynchronous job).
App cũng sẽ không hiển thị status “sent” cho tới khi nó được gửi thành công tới Server
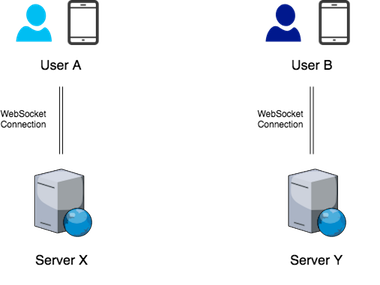
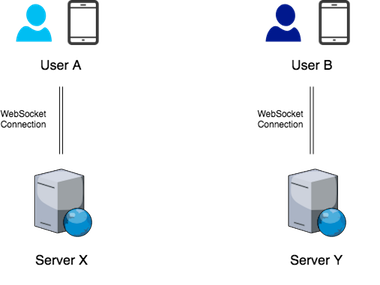
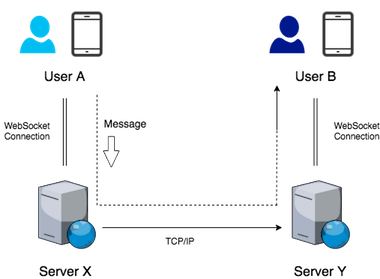
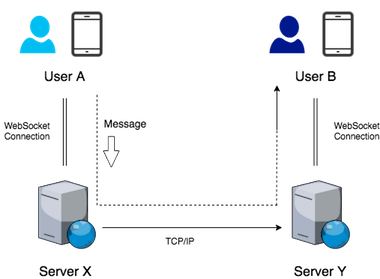
3.3 Websocket
Trường hợp sử dụng WebSocket, ta có thể thiết lập connect alive 24/7 từ phía client tới server. Tuy nhiên, không phải device nào cũng online liên tục, nên nếu giữ kết nối liên tục sẽ dẫn tới lãng phí tài nguyên


- One way to do this is to keep a WebSocket connection alive 24/7 for each device. Nếu giữ kết connection 24/7, sẽ lãng phí tài nguyên.
- Another way is to set up the WebSocket connection as soon as the messaging app becomes active, i.e, the user opens the app. Cách khác là chỉ mở connection khi messaging app được bật trở lại.
Nếu User A (Server X) muốn nhắn tin cưa cẩm User B (connect tới Server Y), ta sẽ cần TCP connect giữa 2 server.


System design lúc này cần bổ sung thêm kết nối giữa các server với nhau.


Trường hợp một Client lost connection tới Server (thực tế diễn ra thường xuyên). Distributed Cache in memory lúc này trở nên hữu dụng, unread message vẫn được giữ ở đây để gửi cho user khi user online trở lại.
Trời má, viết hoài không hết, vậy vẫn phải cần Part 3 để trả lời thêm cho một số câu hỏi:
- Which server will send Push Notifications? – Server nào sẽ chịu trách nhiểm đẩy noti đi
- Will servers send entire messages to each other? – Có cần phải gửi tất cả tin nhắn đi không?
- How to handle Chat Server failures? – Xử lí chat server thế nào khi failures?
4. Tham khảo
- Thiết kế Messaging Service WhatsApp Part 1
- Notifications – APNS
- Design Messaging Service – InterviewBit
Thank you again for read all part of article – Have a great job – Happy coding!
Bài viết gốc được đăng tải tại kieblog.vn
Có thể bạn quan tâm:
- Thiết kế Messaging Service WhatsApp – P1
- Messaging App sẽ định hình lại E-commerce
- Bí kíp để host apps hoàn toàn miễn phí
Xem thêm Việc làm Developer hấp dẫn trên Station D





