The Merge – Bước tiến quan trọng của blockchain Ethereum

The Merge, một sự kiện rất được chờ đợi đối với blockchain Ethereum và số đông nhà đầu tư cũng như nhà phát triển ứng dụng đang làm việc trên mạng lưới này. Trên trang chủ của mình, Ethereum đã đưa ra deadline cho The Merge vào ngày 19/9/2022, và trên khắp các sàn giao dịch ETH cũng thông báo về sự kiện cũng như việc tạm ngưng các giao dịch liên quan. Vậy The Merge là gì? Tác động của nó đến thị trường tiền mã hóa, blockchain như thế nào? – Bài viết này mình sẽ cùng các bạn đi tìm hiểu về nó nhé.
The Merge là gì?
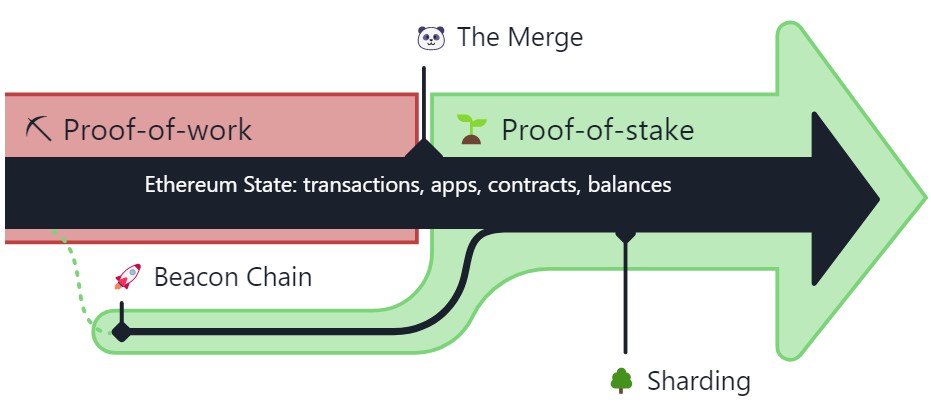
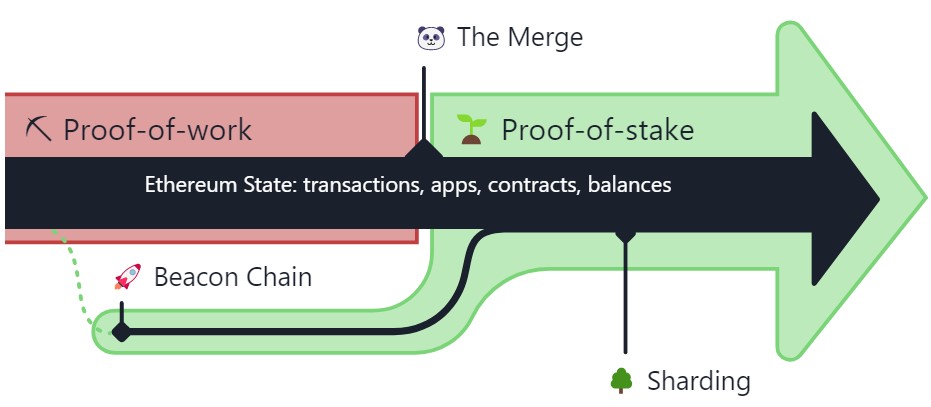
The Merge hay Ethereum Merge là sự kiện nâng cấp của blockchain Ethereum khi chuyển từ cơ chế đồng thuận POW (Proof-of-Work) sang POS (Proof-of-Stake) và cho ra đời chuỗi Ethereum 2.0 là sự hợp nhất giữa chuỗi Ethereum hiện tại và chuỗi Beacon.


Nguồn: ethereum.org
The Merge là 1 bước đột phá trong hành trình phát triển của hệ sinh thái blockchain Ethereum với những cải tiến trong công nghệ giúp giảm bớt tài nguyên sử dụng, có khả năng vận hành nhanh và dễ dàng mở rộng hơn, đồng thời vẫn giữ được khả năng bảo mật của nó.
Sự ra đời của ETH 2.0
Trước đây ETH vận hành theo cơ chế PoW với việc các thợ đào coin sẽ dùng sức mạnh của máy đào để giải các bài toán tạo ra mã hash. Sau khi giải xong thì họ sẽ giành được quyền xác thực giao dịch và tạo khối mới trong blockchain (hay nói cách khác là sở hữu coin ETH đó). Nhược điểm của hệ thống PoW chính là hiệu suất đào thấp, chi phí giao dịch cao khiến khả năng mở rộng và tính bảo mật kém của mạng lưới ETH.
Để giải quyết bài toán trên, cha đẻ của mạng Ethereum Vitalik Buterin cùng đội ngũ của ông đã nghiên cứu trong suốt 7 năm để đưa ra cơ chế PoS dành cho việc ra đời ETH 2.0. PoS hoạt động sẽ không có các thợ đào coin như PoW mà thay vào đó, những người tham gia xác thực giao dịch sẽ giải đặt cược lượng coin lớn để giành quyền xác thực giao dịch và tạo khối. Nhờ thế mà PoS không yêu cầu đầu tư phần cứng cho máy đào mà vẫn đảm bảo được hiệu suất cao.


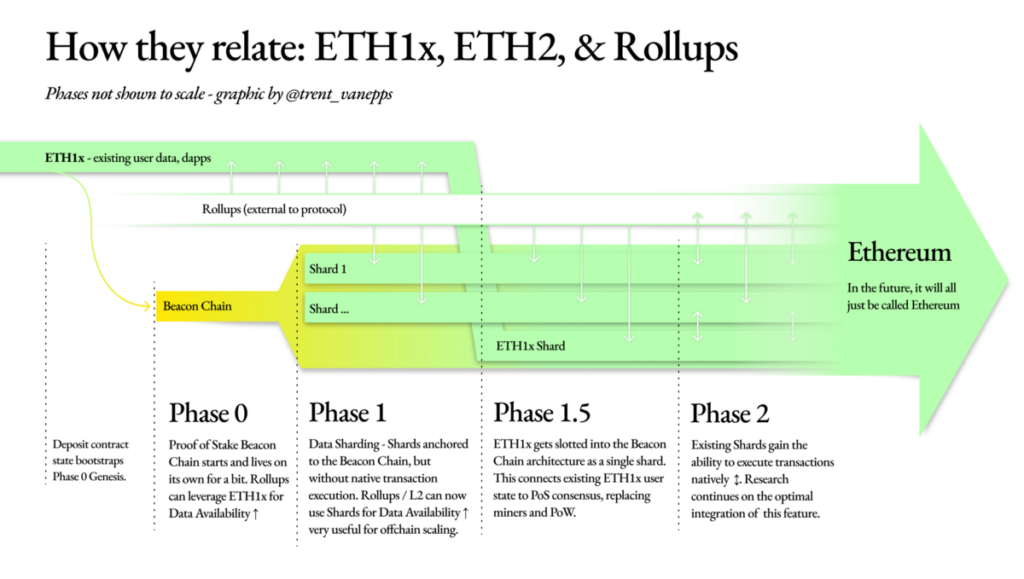
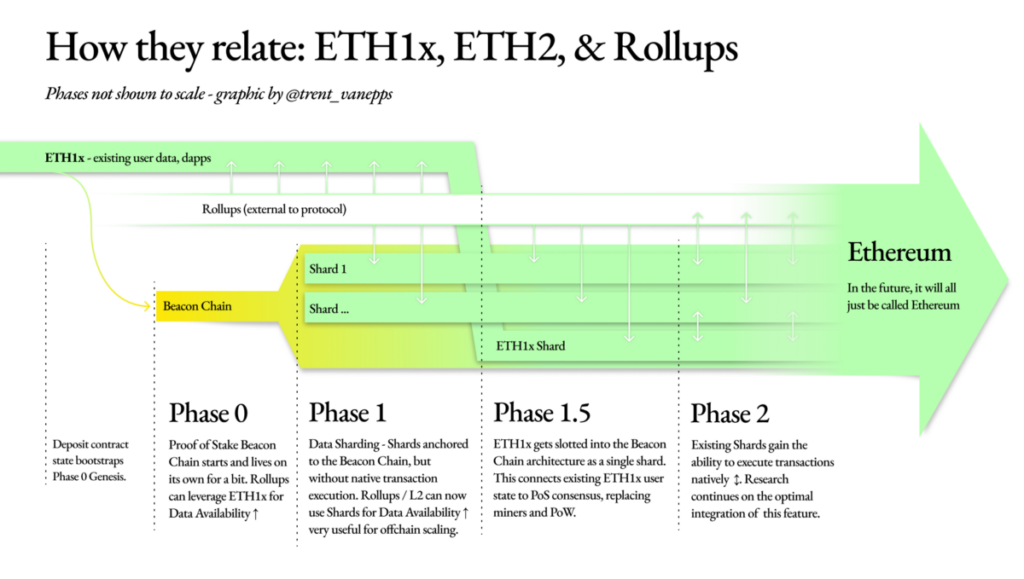
Nguồn: miro.medium.com
The Merge là sự kiện thuộc phase 1.5 trong quá trình hình thành lên Ethereum 2.0. Trước đó ở phase 0 và phase 1, các thử nghiệm cơ chế Pos trên mạng dưới blockchain này đã được tiến hành và hoàn thiện. Sau khi sự kiện The Merge xảy ra thì các cải tiến liên quan trực tiếp đến tài khoản, giao dịch và hợp đồng thông minh của blockchain này sẽ được áp dụng.
Tham khảo việc làm Blockchain mới nhất tại đây!
Những tác động sau sự kiện The Merge
Ethereum hiện nay đang là blockchain lớn thứ hai chỉ sau Bitcoin và cũng là cơ sở hạ tầng cho rất nhiều ứng dụng quan trọng, chính vì thế mà sự kiện The Merge chắc chắn sẽ có tác động lớn đến Ethereum nói riêng và cả thị trường tiền mã hóa nói chung.
- Tác động đến Ethereum: Việc chuyển đổi cơ chế sang PoS hứa hẹn mang tới sự ổn định cho ETH và các dự án được xây dựng trên nền tảng này khi mà chi phí cũng như tốc độ được cải thiện đáng kể.
- Tác động đến môi trường: Sự cải tiến sau The Merge giúp cắt giảm mức sử dụng năng lượng của Ethereum tới 99,95%, điều đó giúp các công ty lớn có thể yên tâm đầu tư vào ETH mà không cần phải lo ngại các vấn đề về môi trường hay việc giảm lượng khí thải CO2 đồng thời thay đổi cái nhìn của công chúng về tiền mã hóa nói riêng và blockchain nói chung.
- Tác động đến thị trường: bản thân đồng coin ETH được dự báo sẽ tăng trưởng mạnh mẽ khi triển khai hệ thống PoS, nhu cầu dự trữ ETH để có thể Stake và trở thành một Validator của mạng lưới Ethereum tăng sẽ giúp cho giá trị của ETH tăng trưởng. Về dài hạn, nếu chuỗi Ethereum 2.0 có thể hoạt động ổn định sẽ giúp ETH có thể đáp ứng nhu cầu xanh và nhanh của những tổ chức lớn trên toàn cầu đang đề ra. Xét chung về toàn bộ thị trường Crypto, nếu The Merge diễn ra thành công sẽ thúc đẩy các quỹ đầu tư lớn và các tập đoàn công nghệ tham gia vào giúp thị trường có thể tăng trưởng bền vững.
- Tác động lên các thợ đào: sau The Merge thì các thợ đào sẽ không thể tham gia vào quá trình mining ra ETH qua các máy đào được nữa, hàng loạt máy đào có thể phải “đắp chiếu”. Đang có kiến nghị về một đợt Hard Fork ETH thành 2 mạng để duy trì việc khai thác ETH thông qua việc đào coin, tuy nhiên không có gì đảm bảo các token từ đợt Hard Fork sẽ có giá trị trong tương lai.
Kết bài
Sự kiện The Merge sẽ là một nhân tố ảnh hưởng lớn đến thị trường trong thời gian tới cho dù nó thành công hay thất bại. Cả thị trường Crypto nói riêng cũng như blockchain nói chung đang trông đợi sự thành công từ sự kiện này để có thể tạo ra một bước tiến quan trọng trong quá trình phát triển của công nghệ này. Hy vọng bài viết này đã đem lại cho các bạn những thông tin hữu ích về sự kiện này, hẹn gặp lại các bạn trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Xem thêm:
- BlenderBot 3 – Chatbot AI “nói xấu” Mark Zuckerberg
- Web3 techstack – Hành trang cho anh em developer
- Câu chuyện sử dụng VPN
Top Developer đừng bỏ lỡ Top việc làm IT mới nhất trên Station D!





