Tham khảo điểm chuẩn ngành CNTT cho năm 2022

Vừa qua, các thí sinh đã hoàn thành kỳ thi Tốt nghiệp THPT 2022. Đề thi các môn năm nay được đánh giá có sự phân hóa cao hơn so với năm ngoái. Tuy nhiên, để có chiến lược chọn trường thông minh, các bạn học sinh cần dự đoán được số điểm của bản thân, đồng thời đánh giá khả năng đậu vào trường dựa vào điểm chuẩn năm ngoái.
Cho đến thời điểm hiện tại, ngành Công nghệ thông tin vẫn chiếm được sự quan tâm của nhiều bạn trẻ đam mê khối ngành Kỹ thuật với mức điểm đầu vào cao nhất trong nhóm ngành này. Điểm chuẩn ngành CNTT – IT của những trường thuộc top đầu được dự đoán không có biến động nhiều so với các năm trước.
Top các trường Đại học có chất lượng đào tạo ngành CNTT được đánh giá cao
Tại khu vực phía Nam, top 3 ngôi trường về chất lượng đào tạo là:
- Đại học Bách Khoa – ĐH Quốc gia TP. HCM
- Đại học Khoa học Tự nhiên – ĐH Quốc gia TP. HCM
- Đại học Công nghệ Thông tin – ĐH Quốc gia TP. HCM
Ở miền Bắc, những ngôi trường nổi tiếng đào tạo CNTT bao gồm:
- Đại học Bách Khoa Hà Nội
- Đại học Công nghệ – ĐH Quốc gia Hà Nội
- Học viện công nghệ Bưu chính viễn thông
Dưới đây là danh sách điểm chuẩn ngành Công nghệ thông tin của một số trường Đại học năm 2021, để các bạn tiện tham khảo:
Trường Đại học Bách khoa Hà Nội


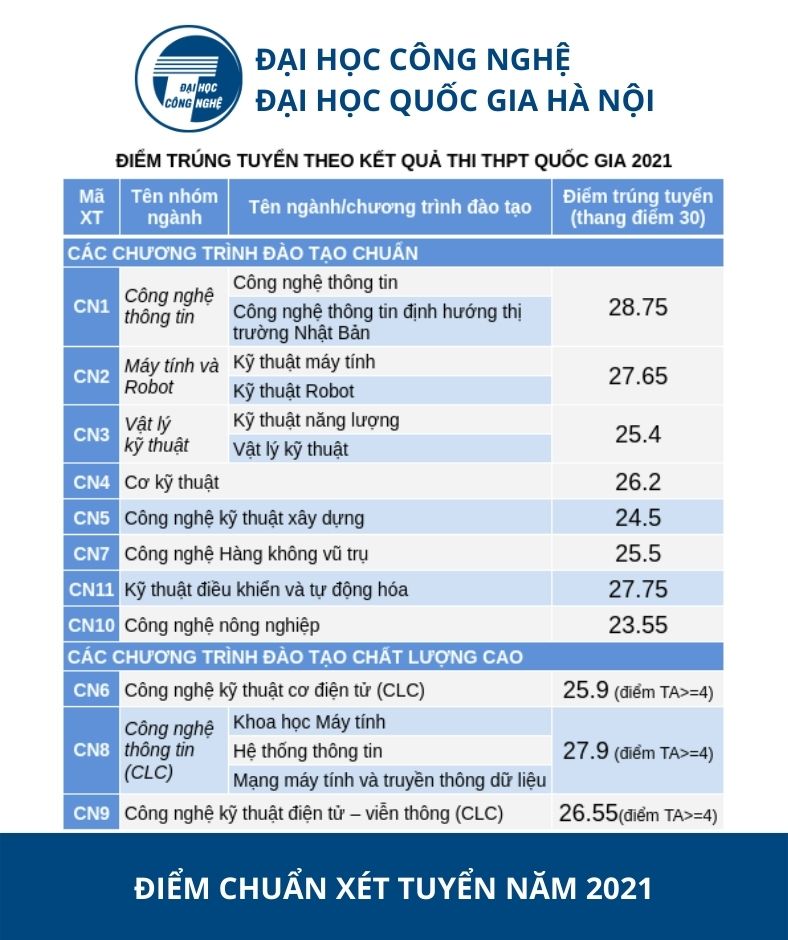
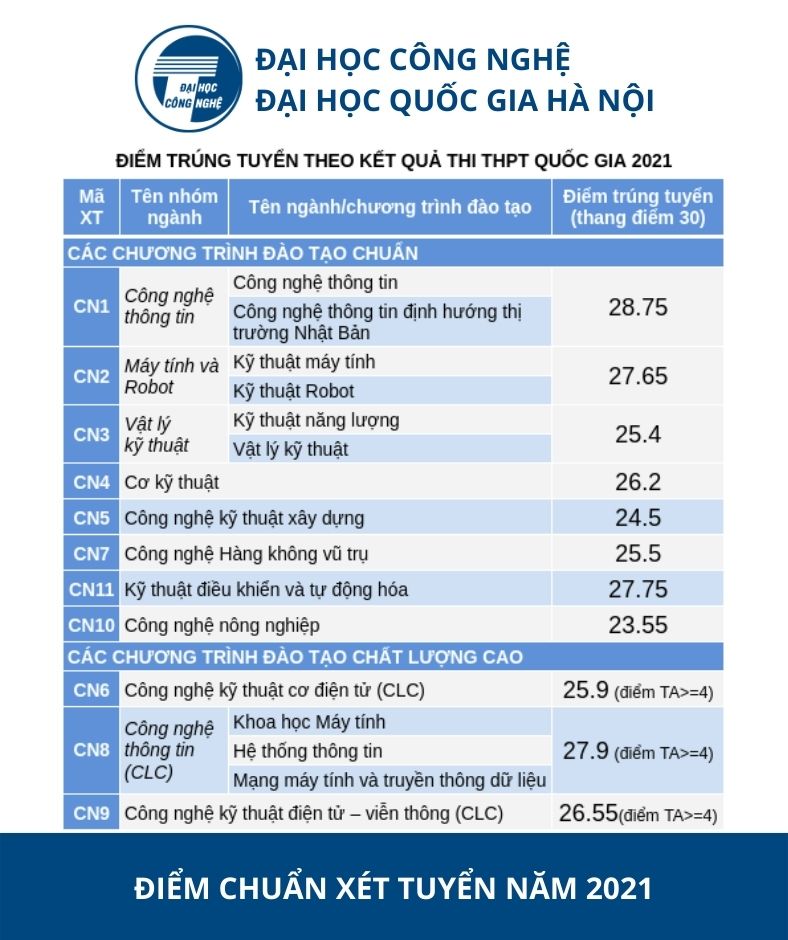
Trường Đại học Công nghệ – Đại học Quốc Gia (Hà Nội)


Trường Đại học Khoa học Tự nhiên – Hà Nội


Học viện Công nghệ Bưu chính Viễn Thông (Hà Nội)


Trường Đại học Sư phạm Kỹ thuật TP Hồ Chí Minh


Trường Đại học Khoa học tự nhiên – ĐHQG TP Hồ Chí Minh


Học viện Công nghệ Bưu chính Viễn Thông (HCM)


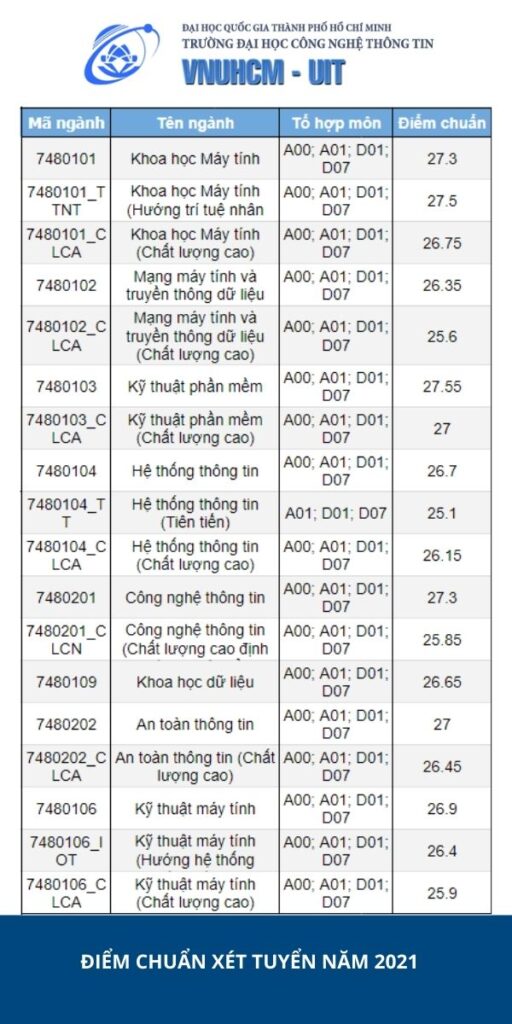
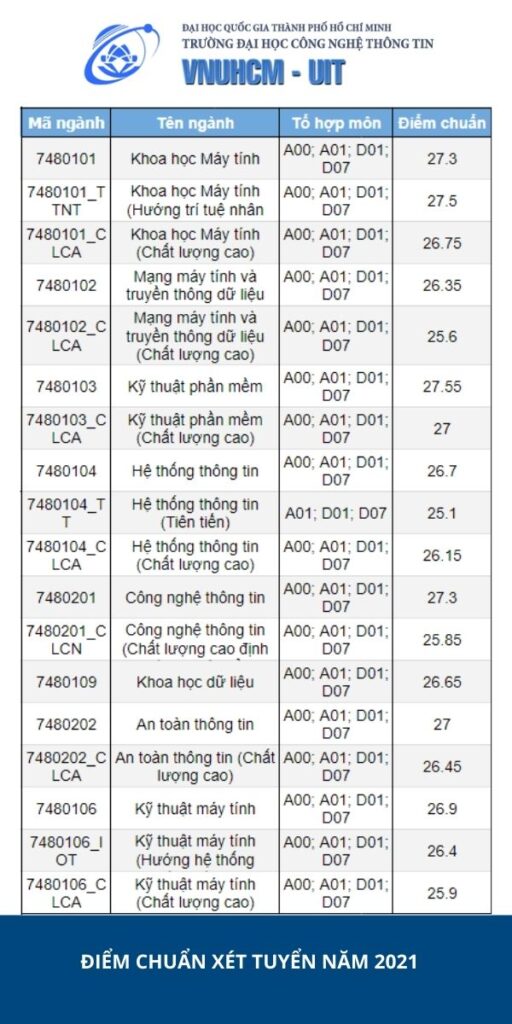
Trường Đại học CNTT – ĐHQG TP Hồ Chí Minh


Bạn có thể tham khảo thêm Những trường Đại học đào tạo Công nghệ thông tin chất lượng hiện nay tại đây!
Bạn cũng có thể tham khảo các vị trí việc làm IT Fresher sinh viên IT, tuyển dụng IT Parttime, Việc làm IT Intern cho các sinh viên đang muốn học hỏi nâng cao trình độ thực chiến ngành Dev tại đây. Hoặc vào web Station D, tìm các vị trí cho sinh viên đều có hết nhé!
Bài viết được tham khảo từ nguồn: https://diemthi.tuyensinh247.com/diem-chuan/
Station D tổng hợp
Có thể bạn quan tâm:
Bạn có thể quan tâm
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Bộ cài đặt Laravel Installer đã hỗ trợ tích hợp Jetstream(Công Nghệ)






