Test Automation — Con đường không dễ dàng với bất kỳ ai

Tác giả: Uyen Tran
Trong những người tôi từng trò chuyện, có hai người bạn sở hữu những điểm chung rất tình cờ. Đó là Max và Ellie — cùng từ Mỹ trở về Việt Nam làm việc tại startup, cùng trở thành Test Automation Engineer dù đây không phải lựa chọn ban đầu.
Từ lâu, các vị trí Tester thuộc team Quality Assurance (QA) vốn không phải lựa chọn được ưu tiên của nhiều người so với vị trí Developer/Software Engineer. Vậy con đường “tình cờ” trở thành Test Automation Engineer của Max và Ellie đã diễn ra như thế nào? Quá trình training, công việc của họ là gì và những cơ hội phát triển cho vị trí này ra sao?
Hãy cùng nhóm báo lá cải của Got It “hỏi xoáy đáp xoay” hai nhân vật đặc biệt hôm nay để tìm hiểu ngọn ngành câu chuyện này nhé!


Max (ngoài cùng bên trái) và Ellie (thứ tư từ bên trái) cùng team QA ở Got It Vietnam ❤


Uyên Trần: Các bạn từng có khởi đầu thế nào trước khi trở thành Test Automation Engineer tại Got It?
Max: Trước đây, mình từng làm Software Engineer cho một công ty nghiên cứu y học tại Mỹ, song cũng có một số cơ hội được trải nghiệm làm Test Automation. Tuy vậy, mình nhận thấy đây là một lĩnh vực phát triển ổn định, nên muốn lựa chọn một startup làm sản phẩm để học hỏi nhiều hơn. Ban đầu, mình tìm thấy Got It và chỉ có ý định apply làm Software Engineer như trước đây, không ngờ lại được offer chuyển sang một title mới toanh: Test Automation Engineer. Vì muốn thử sức xem mình có thể “lên skill” đến đâu trong ngành Test Automation, mình đồng ý ngay với lời đề nghị này.




Max (trái) và Ellie (phải) thời còn là du học sinh ở Mỹ
Ellie: Khác Max, mình vốn theo học ngành kiểm toán ở Mỹ từ đầu. Đến năm ba, mình mới quyết định đăng ký thêm ngành Computer Information System trong trường vì nhận thấy IT là ngành phát triển mạnh mẽ. Ngày tốt nghiệp, cầm trên tay một tấm bằng với hai chuyên ngành, dù chẳng phải dân chính gốc nhưng mình vẫn liều mạng apply làm engineer ở Got It. Cuối cùng, mình được Got It gợi ý trở thành Test Automation Engineer để phù hợp với background học tập hiện tại. Lúc đấy mình chỉ nghĩ rằng: “Tội gì mà không thử nhỉ?”


Ellie trong ngày tốt nghiệp


Uyên Trần: Không ai trong số hai bạn có kinh nghiệm làm tester từ đầu, vậy Max và Ellie có gặp khó khăn gì trong quá trình training không?
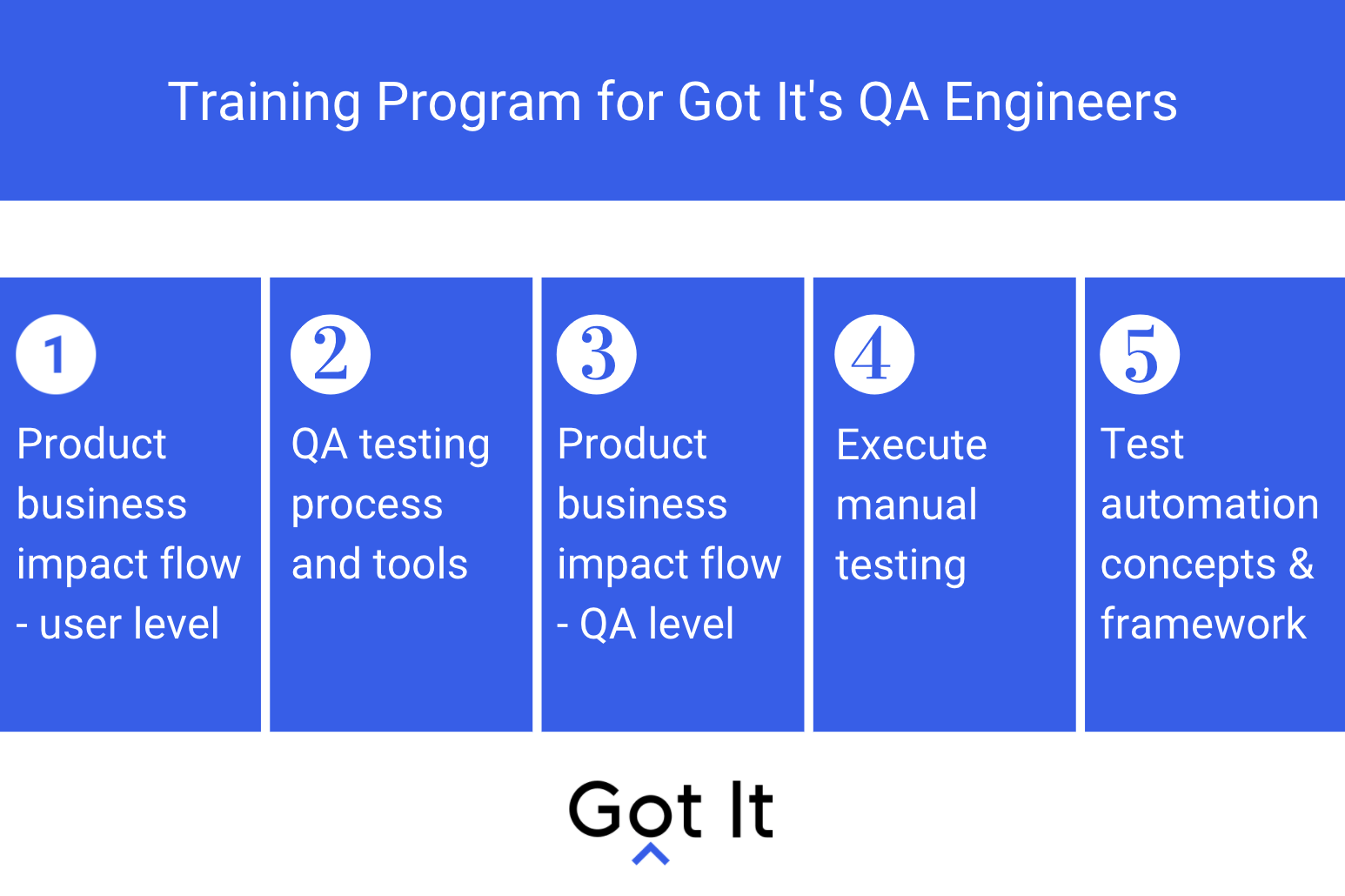
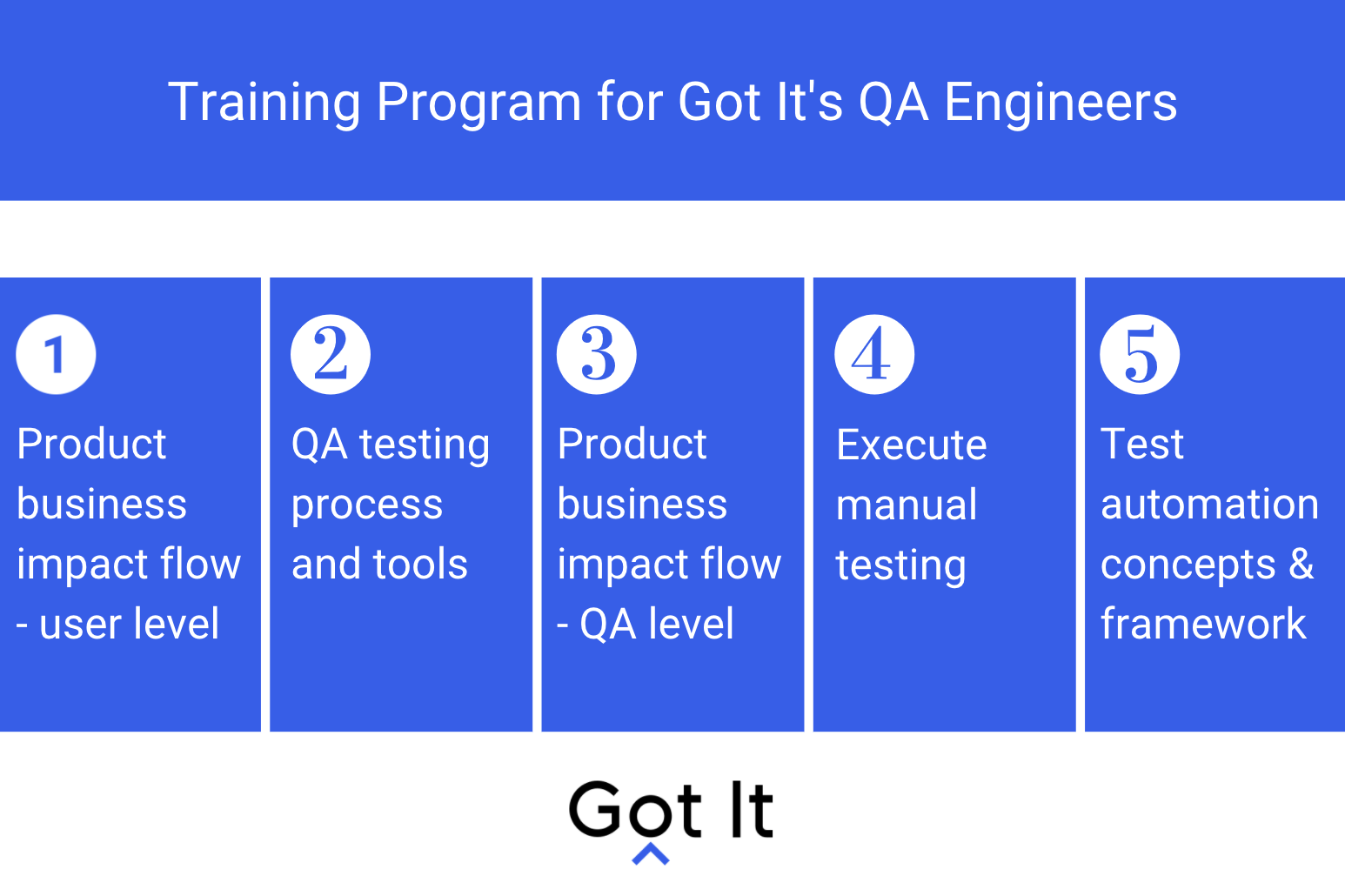
Max: Vì đã có sẵn một chút nền tảng về Test Automation, mình không mất quá nhiều thời gian để học về kỹ thuật. Tuy vậy, trong nửa khoảng thời gian đầu training, mình cần nghiên cứu kỹ lưỡng về sản phẩm và quy trình của team Quality Assurance (QA). Về mặt sản phẩm, tester cần hiểu rõ flow trọng yếu của sản phẩm (hay business impact flow) ở cấp độ của cả người dùng lẫn người kiểm thử. Về quy trình, mình cần nắm chắc các công cụ chuyên biệt team sử dụng như Trello, Jira, Testrail và học thêm cả về SQL nữa! Sản phẩm và quy trình ở Got It khá phức tạp nên mình luôn phải tìm hiểu thật cẩn thận. Tester mà bỏ sót hay hiểu lầm chỗ nào thì nguy lắm!


Ellie: Trong khoảng 7 tuần training, mình cần chú trọng hơn cả về mặt kỹ thuật vì vốn không học sẵn chuyên ngành như Max. Khoảng 3 tuần cuối, mình tìm hiểu các concepts, framework về Test Automation. Phần lớn thời gian, mình học các khóa online về Python và Selenium (ngôn ngữ lập trình và framework Got It sử dụng trong Test Automation) dưới sự hướng dẫn của mentor Quý Lê (người từng được lên sóng trên blog đó).
Chỉ nhớ hồi đó các vấn đề mentor giao cho mình giải quyết cực “khoai”, nhất là việc viết test script cho một số tính năng và các bài tập liên quan đến OOP (Object-oriented programming) — một model mọi engineers ở Got It phải thuộc “nằm lòng”. Cũng may là có daily standup, mình được mentor đưa feedback và giải đáp câu hỏi thường xuyên nên cuối cùng cũng vượt “cửa ải” training thành công *cười*.


Uyên Trần: Bạn có thể mô tả cụ thể những công việc một Test Automation Engineer sẽ làm ở Got It không?
Ellie: Công việc của chúng mình có thể được mô tả với quy trình như sau. Khi đã hiểu rõ các requirements từ Product Manager, Test Automation Engineer sẽ bắt đầu viết các test cases. Chúng mình cần nghiên cứu kỹ tài liệu của developers về cách họ triển khai các tính năng, từ đó lên phương án thiết kế việc tự động hóa kiểm thử cho phù hợp. Sau đó, tester sẽ chuẩn bị các tài liệu, sắp xếp meeting để các thành viên cùng review việc triển khai (implement) test và ước tính thời gian hoàn thành.


Test Automation Engineer có một quy trình làm việc bài bản riêng không khác gì các Developers
Tiếp đến là phần việc đòi hỏi kỹ thuật phức tạp nhất: Viết code và xây dựng môi trường cho Test Automation. Giờ thì mọi thứ đã sẵn sàng, chạy test và phát hiện ra các bugs thôi! Cuối cùng, không thể quên việc kiểm thử hồi quy và flow trọng yếu của sản phẩm (Run regression and business impact flow).
Uyên Trần: Từ developer trở thành tester, Max có thấy công việc của mình phần nào nhàn hơn như suy nghĩ của nhiều người không?
Max: Là người đã trải nghiệm ở cả hai vị trí, mình thấy không thể đem hai công việc này lên bàn cân so sánh với nhau. Mình nhận thấy rằng một Test Automation Engineer vẫn phải biết xử lý các vấn đề kỹ thuật phức tạp. Ở Got It, team phải biết phân tích và quyết định hình thức kiểm thử (thủ công hay tự động) từ giai đoạn đầu, nếu chọn tự động sẽ dùng Python để triển khai (implement) test. Cùng với đó, tester cũng phải nắm chắc từng tính năng sản phẩm và cách thức hoạt động của hệ thống Back-end, Front-end để tìm ra các bugs mắt thường không thể tìm thấy.


Bên cạnh vấn đề kỹ thuật, team QA còn cần giao tiếp tốt với các thành viên khác trong team. Một bên là Product Manager (PM) để làm rõ các requirements và ticket; một bên là Software Engineers để đảm bảo các features tạo ra vừa đúng yêu cầu, vừa giúp giảm mức độ phức tạp của việc test.
Kỷ niệm “sấp” nhất với mình có lẽ chính là công việc đầu tiên sau khi hoàn thành training. Lúc này, team cần hoàn thành hệ thống Onboarding Experts cho sản phẩm ExcelChat và PowerpointChat — một bước quan trọng giúp thu hút và tuyển dụng các experts. Cùng với PM và team dev, team QA cũng làm việc cấp tốc chỉ trong vòng 2 tuần. Khi ấy, mình đã cảm nhận rõ hơn bao giờ hết tính chất của một startup — một guồng quay khác biệt hoàn toàn so với những gì mình làm trước đây.


Uyên Trần: Sau gần một năm làm trong team QA, với các bạn, đâu là đặc điểm nổi bật nhất một Test Automation Engineer cần có?
Ellie: Ngay từ những ngày onboarding đầu tiên, mình đã được mentors nhắc lại nhiều lần về đặc điểm khiến cho mọi QA Engineers ở Got It hoàn thành tốt công việc: “Be proactive to ask questions” (Hãy chủ động đặt câu hỏi), và mình vẫn thấy điều đó đúng cho đến bây giờ. Một tester phải luôn biết chủ động đặt câu hỏi, về những gì mình chưa hiểu, về cách vận hành của thế giới xung quanh. Từ đó, bản thân sẽ trở nên nhạy bén hơn với các vấn đề, nhanh chóng phát hiện ra các bugs đang tồn tại.


Trích dẫn một slide trong quá trình training mọi QA Engineer ở Got It đều không thể quên!
Nhưng không phải cứ đặt câu hỏi bừa, mà phải biết đặt những câu hỏi cần thiết và đúng lúc. Để làm được điều đó, bản thân mình đã luyện tập và cải thiện khả năng research. Trước khi đặt câu hỏi, mình tự nghiên cứu trước vấn đề bằng những resources hiện có, hình dung tổng quan vấn đề và chỉ tìm đến sự giúp đỡ với những khía cạnh thực sự phức tạp.
Max: Ngoài ra, mình thấy khả năng ước tính (estimation) và quản lý công việc cũng rất cần thiết với một tester. Từ giai đoạn đầu, tester đã cần ước tính các deadline quan trọng cho việc test, từ đó mới có thể tổ chức, thiết kế và viết test cases một cách hợp lý nhất. Thực chất thì khả năng ước tính cũng được rèn luyện trong chính cách mỗi người quản lý công việc cá nhân hàng ngày rồi. Làm ở startup, mình học cách tự set các deadlines cho bản thân, phân chia khối lượng công việc phù hợp và bám chắc theo các kế hoạch để hoàn thành. Nếu không, bản thân sẽ dễ trở nên quá tải và bỏ lỡ việc cần làm.


Uyên Trần: Cùng là du học sinh trở về Việt Nam, lại làm trong ngành kiểm thử vốn tồn tại một số định kiến, các bạn nghĩ sao về cơ hội phát triển cho mình?
Ellie: Thực tế, sau khi làm Test Automation Engineer một thời gian, mình nhận ra đây là vị trí giúp một người có thể phát triển theo cả mảng technical (kỹ thuật) lẫn management (quản lý). Với những kỹ năng và kiến thức có được, mình có thể lựa chọn trở thành kỹ sư phần mềm, nhưng cũng có thể tiếp tục làm Test Lead hay thậm chí chuyển hướng trở thành Product Manager/Technical Product Manager. Có thể nói rằng, vị trí này mở cho mình cánh cửa đến với nhiều cơ hội đa dạng trong tương lai.




Hai người bạn trẻ trong một lần đi Outing với công ty *shine bright*
Max: Giống như Ellie nói, mình cũng thấy những gì học được từ Test Automation nói riêng và QA nói chung có thể được áp dụng ở rất nhiều công việc khác nhau. Làm Test Automation Engineer, mình thấy chuyển hướng sang làm cả Business Intelligence Analyst cũng là điều hoàn toàn có thể xảy ra đấy! Vậy nên, nếu bạn nào còn đang e ngại về nghề tester, hãy thử một lần cởi mở và cơ hội này và thử sức với nó xem sao nhé.
Uyên Trần: Với những chia sẻ từ hai bạn, hy vọng các bạn đọc sẽ phần nào hiểu được chặng đường của một Test Automation Engineer. Chắc hẳn con đường phía trước sẽ còn nhiều thử thách, chúc các bạn sẽ tiếp tục vượt qua những khó khăn ấy và đạt được những thành công nhất định trong sự nghiệp làm tester của mình nhé!
Bài viết gốc được đăng tải tại Medium





