Tạo thư viện bằng Swift Package Manager trong Xcode

Bài viết được sự cho phép của tác giả Lê Xuân Quỳnh
Thường thì dev iOS chúng ta đều đã biết về CocoaPods và Carthage. Hôm nay mình sẽ giới thiệu tới các bạn một thế lực mới được Apple công bố tại WDDC 2019 là Swift Package Manager. Chúng ta đi vào từng nội dung chính thôi nào.
I. Swift Package Manger là gì ?
Swift Packager Manager là một công cụ giúp quản lý việc phân phối mã nguồn, giúp cho việc chia sẻ và dùng lại code được dễ dàng. Được Apple tích hợp từ Xcode 11 giúp cho việc chúng ta quản lí dependency một cách đơn giản hơn. Mình chỉ nói sơ qua còn các bạn tìm đọc thêm ở https://swift.org/package-manager nhé.
II. Demo project và hướng dẫn sử dụng Swift Package Manager
- Đầu tiên mình sẽ tạo package kế thừa UITextField giúp format string về VNĐ ( chắc hẳn nhiều dev sẽ cần điều này)
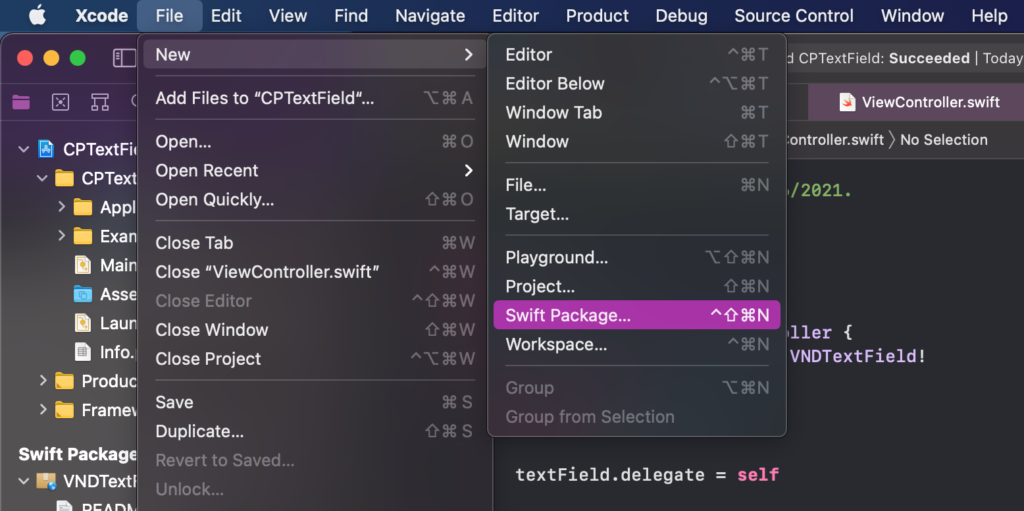
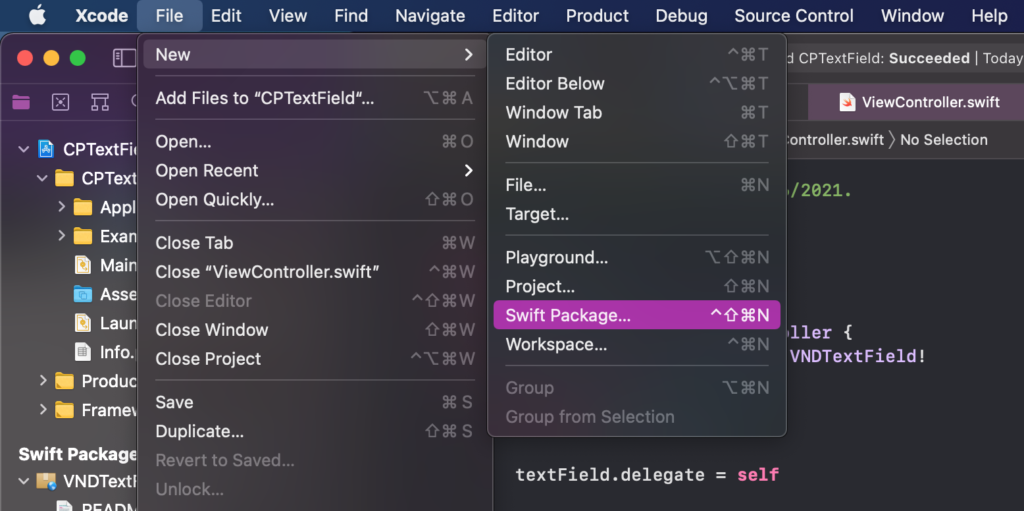
Mở Xcode ➞ File ➞ New ➞ Swift Package


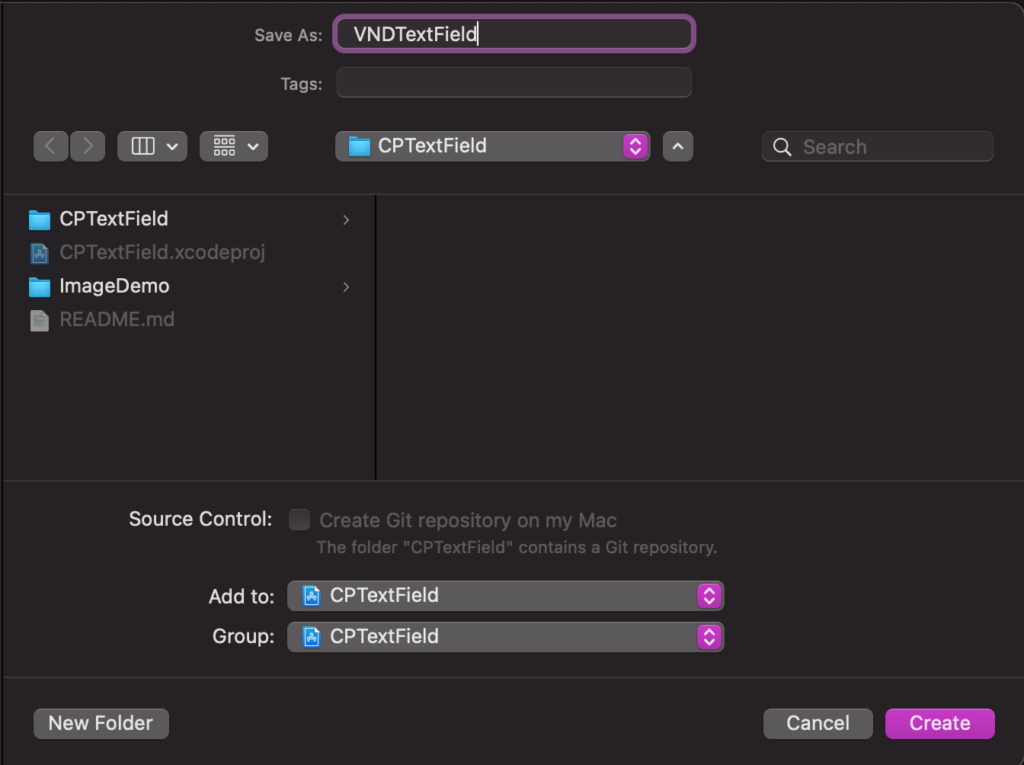
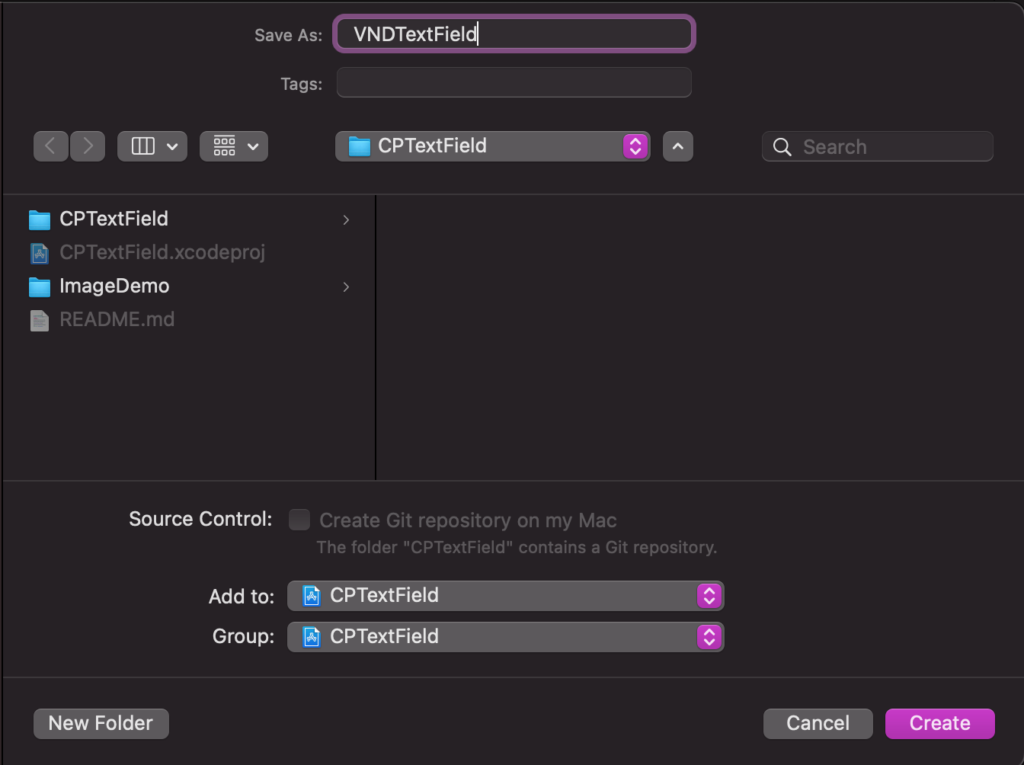
chọn tên của Package như trên là “VNDTextField” ở đây chúng ta đã tạo được Swift Package


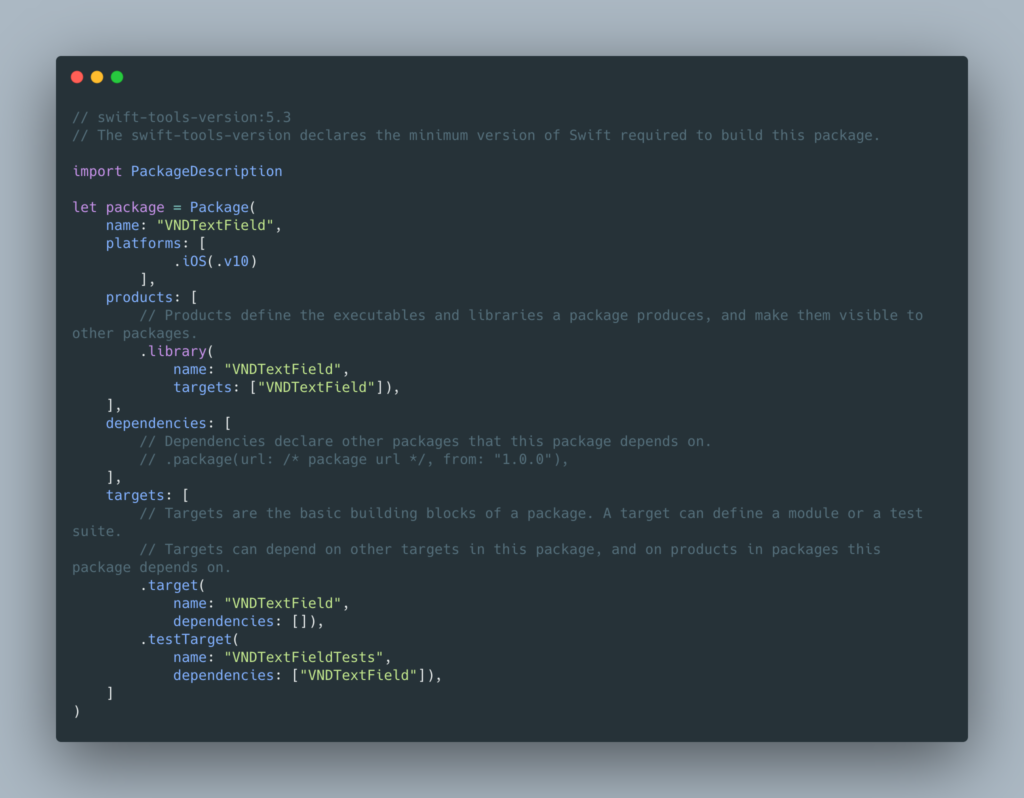
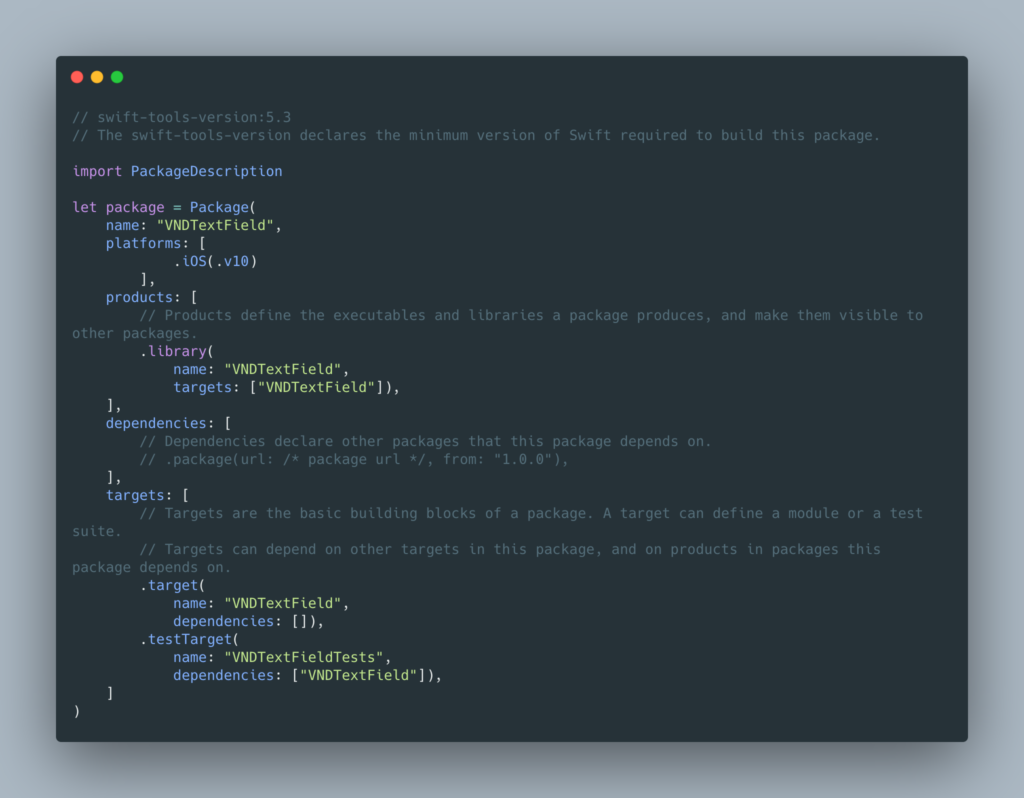
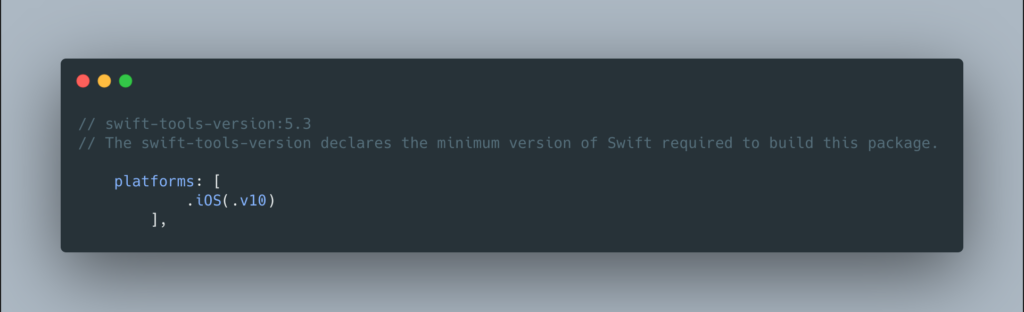
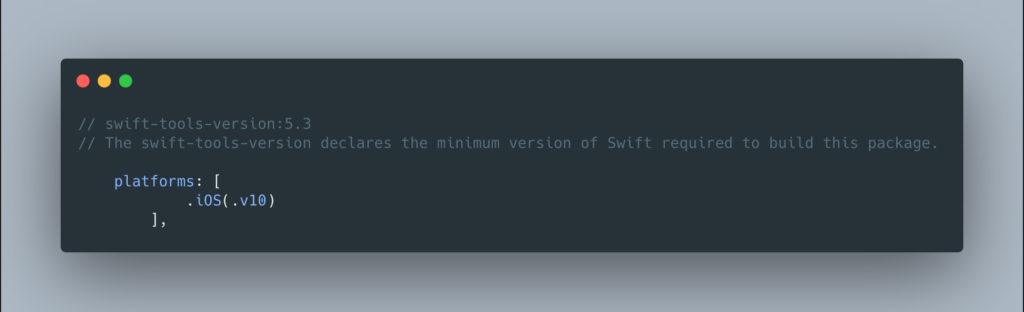
Sau khi tạo xong, chúng ta vào file package và sẽ tiến hành config trong như sau:


Ở đây chúng ta chú ý:
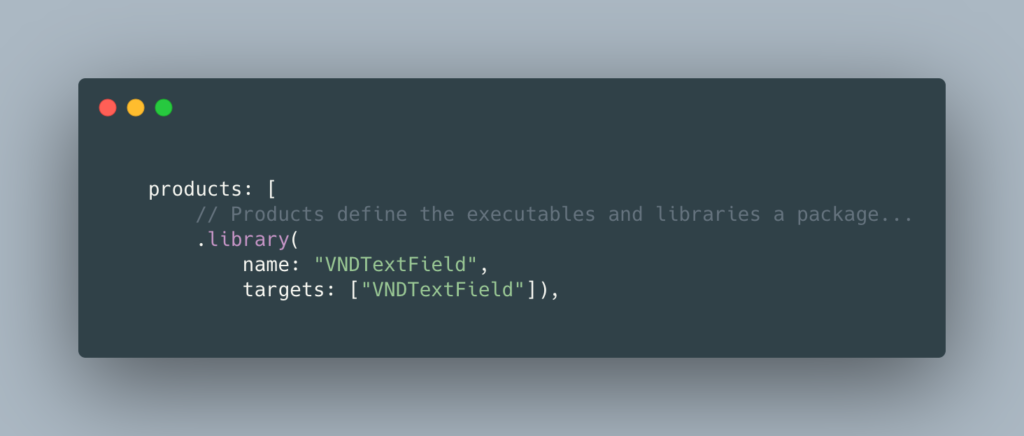
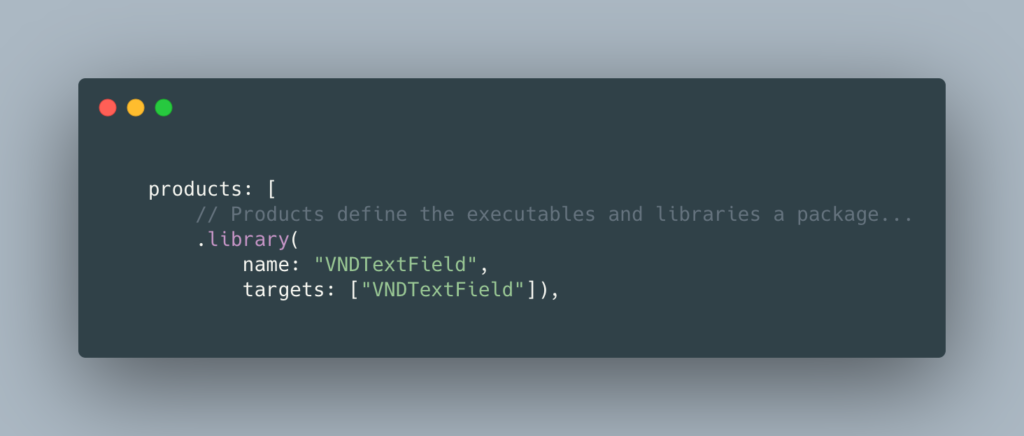
- products đây là phần định nghĩa chúng ta có thể thấy các file của package khi dùng vào project khác


- platforms chúng ta thêm tham số vào cho hệ điều hành mình muốn build


Sau khi chỉnh sửa và setup file xong chúng ta tiến hành push code lên GitHub, và sau đó import lại cho project mà bạn muốn sử dụng. Đơn giản phải không nào !
Xem thêm các việc làm Swift hấp dẫn trên Station D
III. Sử dụng Package
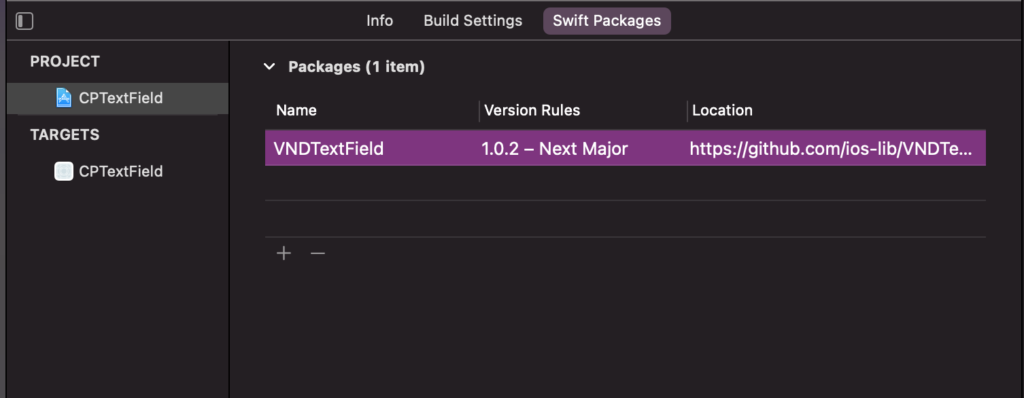
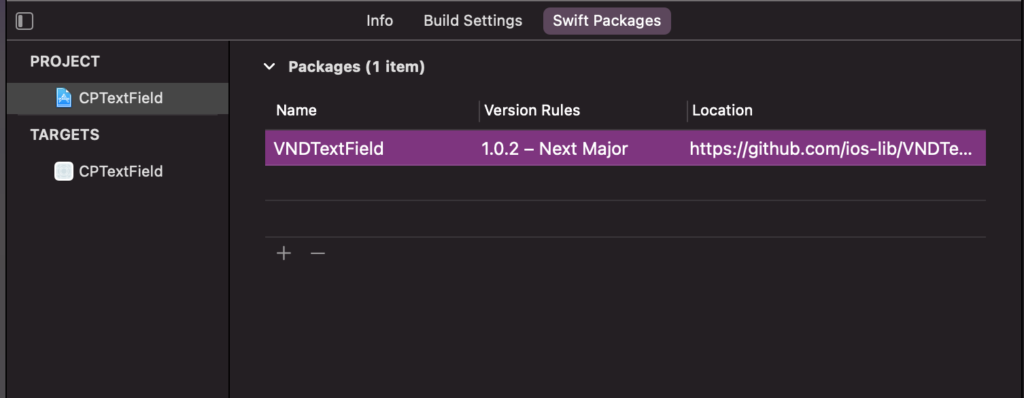
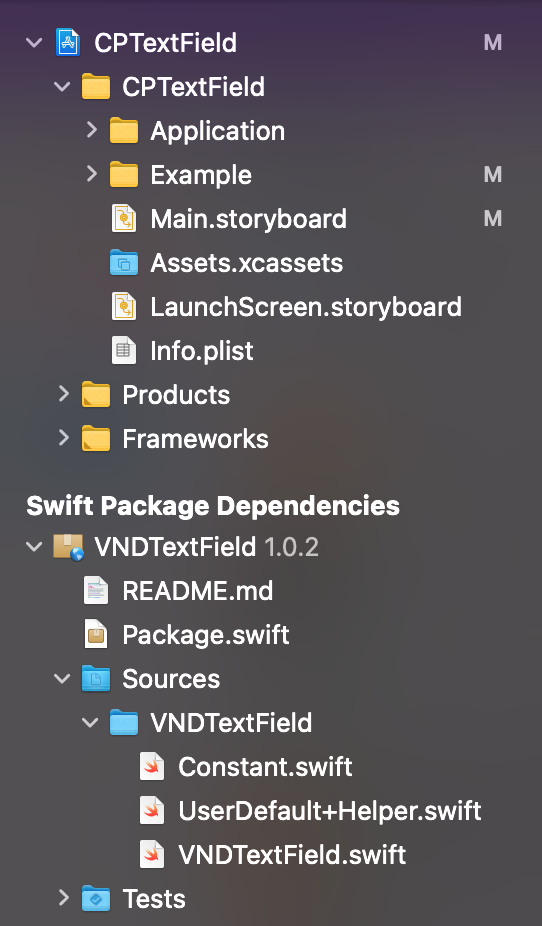
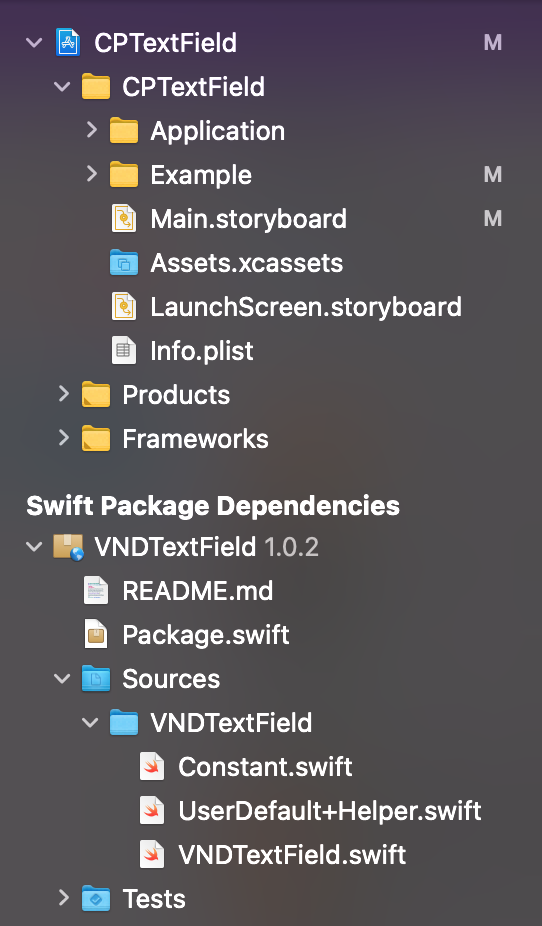
1.Đầu tiên chúng ta nhấn chuột vào fiel .xcodeproj -> chọn Swift Packager, chúng ta sẽ có như hình, ở đây mình đã thêm package mình vào project demo.


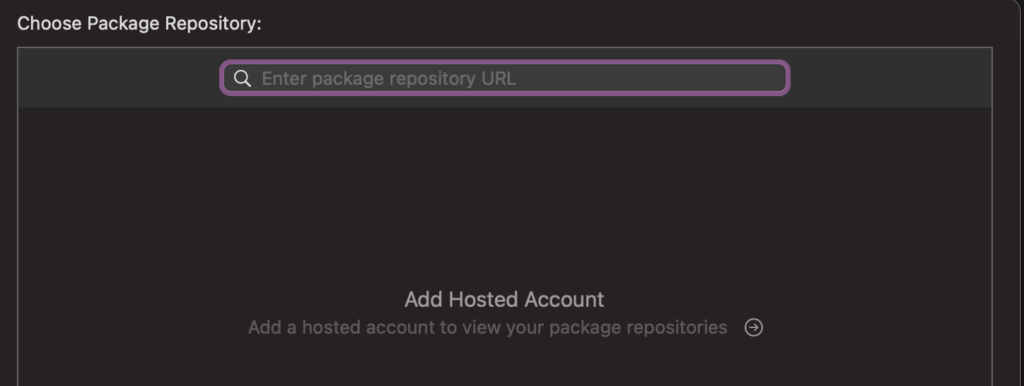
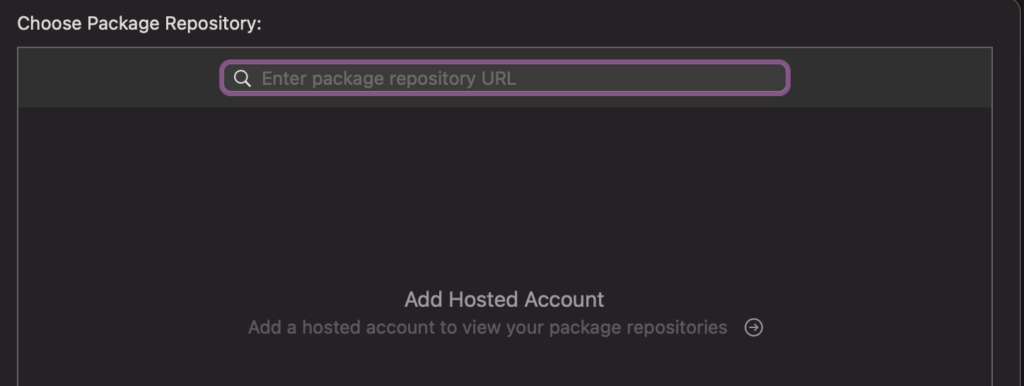
2. Sau đó chúng ta nhấm vào dấu cộng(+) ở góc trái phía dưới để thêm package bạn muốn vào project, còn nếu muốn xóa package mà bạn đang sử dụng thì nhấn vào dấu trừ(-) nhé. Đây là lúc chúng ta bấm dấu +


Ở đây bạn paste vào link package của bạn đã tạo trên github, chờ đợi trong vài giây chúng ta sẽ có kết quả như mình đây:


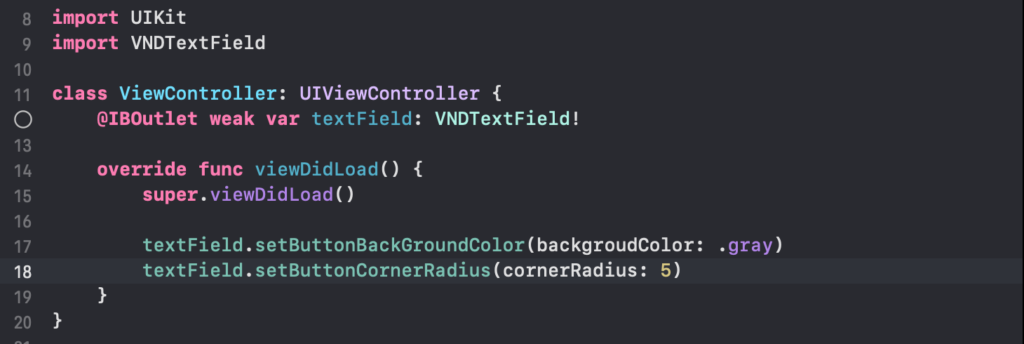
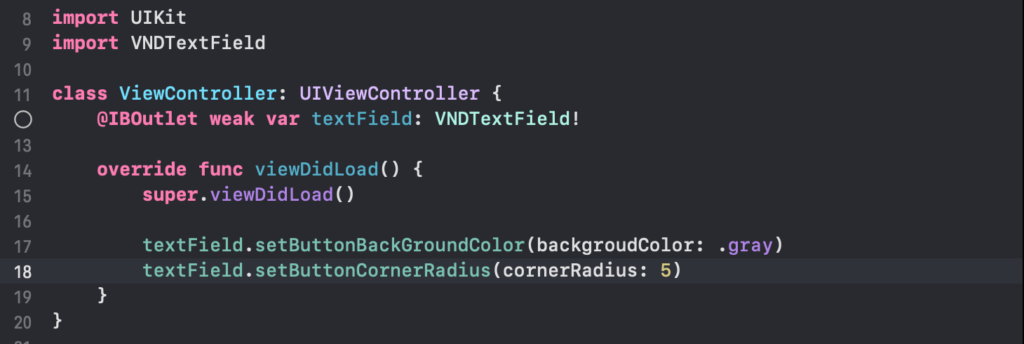
Mình đã thêm package VNDTextField vào class của mình, và sử dụng lại nó như sau:


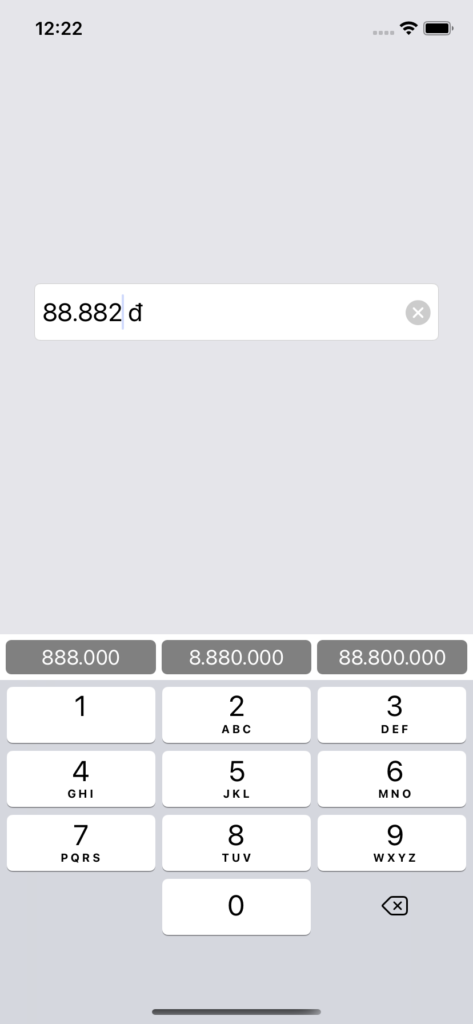
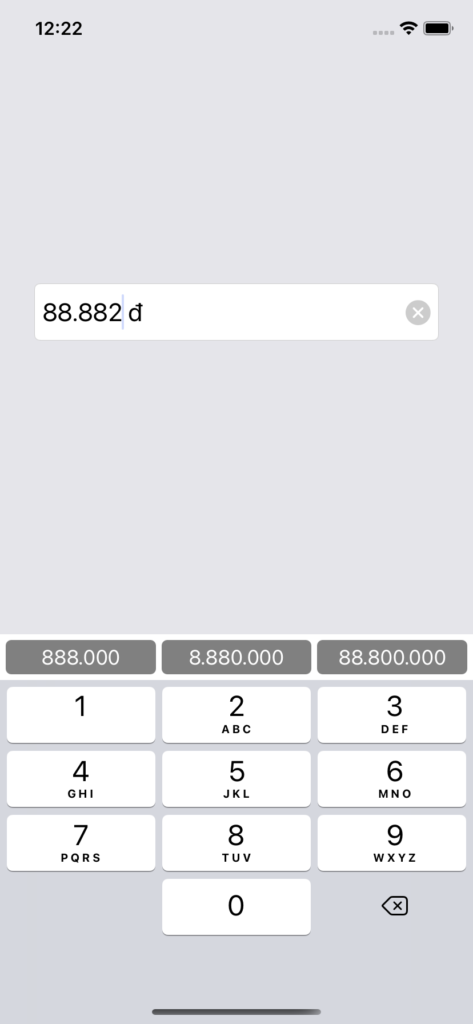
Đây là class mình demo sử dụng lại VNDTextField. Chúng ta cần import lại package ở class mình muốn sử dụng, sau đó bạn có thể sử dụng thoải những gì package cung cấp. Sau khi sử dụng VNDTextField đây là kết quả mà mình đạt được.


Thật đơn giản, với Swift Packager bạn có thể tự custom cho mình những class common, tái sử dụng lại nhiều lần, giúp giảm chí phí build lại từ đầu, dynamic hơn. Đồng thời cũng dễ dàng cho bạn thoải sức custom và mong muốn nhiều người sử dụng lại dễ dàng. Từ nay việc sử dụng 1 third party hay class common đã trở nên dễ dàng hơn rất nhiều.
Qua bài viết, hi vọng các bạn có cái nhìn cơ bản về cách tạo Swift Packager và sử dụng lại nó. Đồng thời cũng thêm vào bộ kĩ năng dev iOS của càng bạn trên hành trang fix bug. Hi vọng các bạn yêu thích bài viết này
Mình có tạo 1 Package demo tại đây: https://github.com/ios-lib/VNDTextField
Bản quyền bài viết thuộc về codetoanbug.com. Thanks for reading!
Xem thêm nhiều bài viết tại https://www.facebook.com/codetoanbug
Bài viết gốc được đăng tải tại codetoanbug.com
Xem thêm việc làm IT hấp dẫn trên Station D
Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)
- Thị trường EdTech Vietnam- Nhiều tiềm năng nhưng còn bị bỏ ngỏ tại Việt Nam(Chuyện IT)





