Tăng trưởng thị phần nhờ phân loại khách hàng và tối ưu theo thời gian

Sau hơn 6 năm làm việc ở những công ty tăng trưởng rất mạnh mẽ, giành được nhiều thị phần trong khoảng thời gian ngắn, mình muốn chia sẻ với mọi người cách để tối ưu trải nghiệm người dùng, những hướng tiếp cận có thể áp dụng vào doanh nghiệp của mình trong thời gian tới. Mẫu số chung của những doanh nghiệp thành công là gì và làm thế nào để áp dụng vào công ty của bạn, liệu chúng ta có bị cản trở vì thiếu tiền hay chọn sai thị trường hay không?


Các công ty hiện tại đang phát triển không chỉ nhờ lựa chọn đúng thời điểm, đúng thị trường mà còn vì họ làm việc một cách tối ưu hóa và rất chi tiết. Mọi thông tin và số liệu đều được cập nhật theo từng ngày. Họ làm document rất tốt, theo dõi tất cả mọi thứ rất cặn kẽ.


Làm thế nào để đạt được hiệu quả khi tối ưu trải nghiệm người dùng?
Trước tiên là sự khác biệt trong cách tiếp cận vấn đề. Mỗi một giai đoạn bạn sẽ được giao một ngân sách nhất định và mục tiêu là làm thế nào để với ngân sách giới hạn đó, bạn có thể tối ưu hóa hiệu quả công việc.
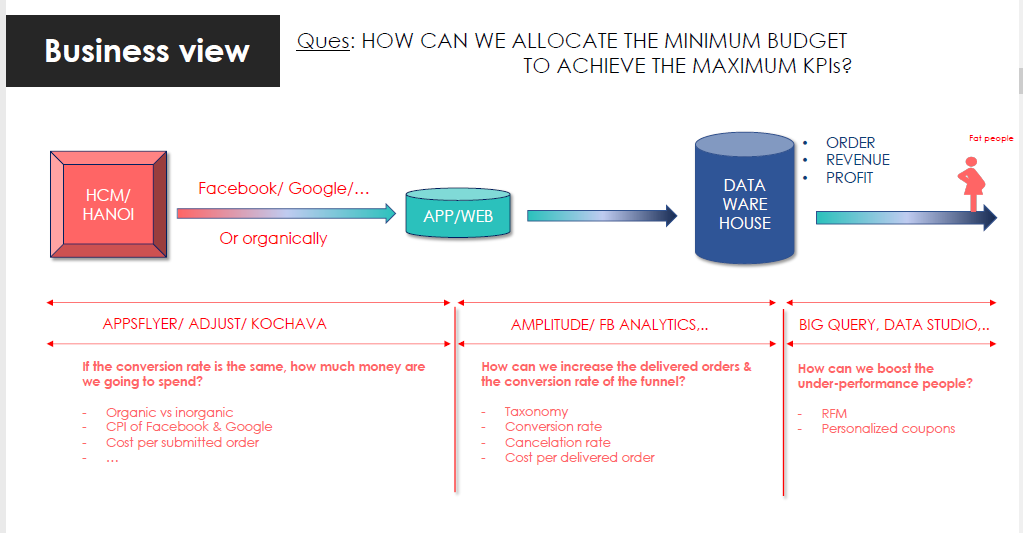
Phân tích Business view
Khách hàng từ hai nơi là Hồ Chí Minh hoặc Hà Nội mua hàng thông qua hình thức offline hoặc online (app/web). Khi mua hàng online, dữ liệu khách hàng sẽ được lưu trữ trong hệ thống Data Warehouse, lúc đó mình sẽ biết được khách hàng đã mua hàng như thế nào, tính toán được lợi nhuận so với mức chi phí đã bỏ ra.


Hiện tại hầu hết các doanh nghiệp đang sử dụng các công cụ khác nhau để theo dõi việc kinh doanh. Để tracking traffic trong app hoặc web, bạn có thể sử dụng Appsflyer / Adjust / Kochava để quan sát các số liệu về tỷ lệ organic vs inorganic, CPI/installation từ Facebook hoặc Google, phải tốn bao nhiêu chi phí để khách hàng submit một order.
Ở giai đoạn thứ 2, sau khi khách hàng đã hoàn tất việc mua hàng thì có thể thấy được hành vi mua hàng của khách trong app/web như thế nào, tỉ lệ bounce rate, cancel ra sao. Cuối cùng, sau khi đã có được dữ liệu hoàn chỉnh trong data warehouse, bắt đầu quá trình phân tích dữ liệu Data Studio, Big Query,…
Nhưng vấn đề là nếu tiếp tục phát triển theo hướng này, tất cả những thứ mà business làm chỉ đơn thuần là làm thế nào để thúc đẩy khách mua hàng nhiều hơn, đơn hàng lớn hơn trong khi chưa thật sự quan tâm đến trải nghiệm của user, nên không thể tạo ra các loyal user. Vì thế câu hỏi đặt ra ở đây là làm thế nào để gia tăng trải nghiệm người dùng?


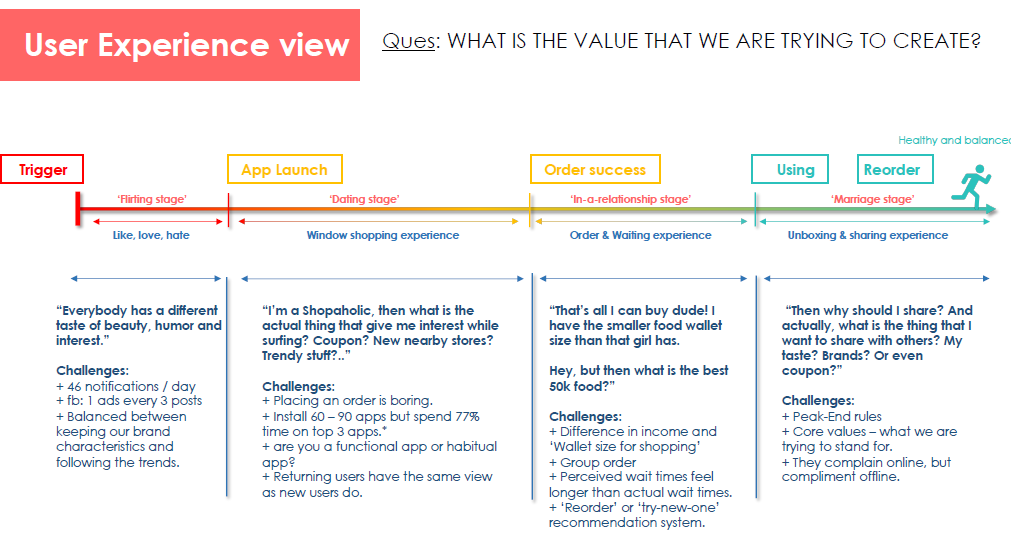
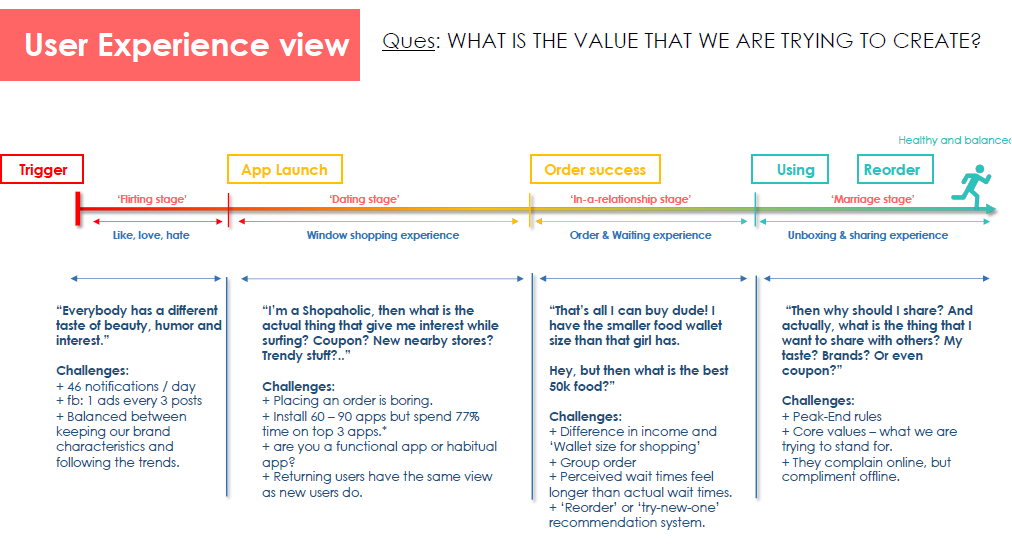
Làm thế nào để tăng trải nghiệm người dùng?
Thay vì đặt câu hỏi xem làm cách nào để tối ưu hóa việc sử dụng tiền của doanh nghiệp, việc định hướng cách làm thế nào để tạo ra giá trị mà khách hàng thích nhất xuyên suốt trải nghiệm mua hàng là một trong những giải pháp hữu ích.
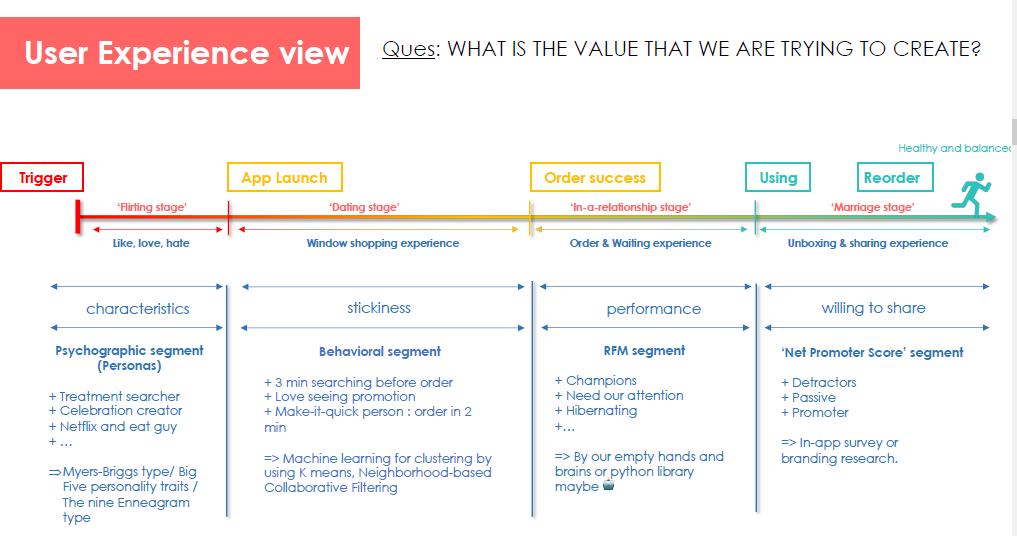
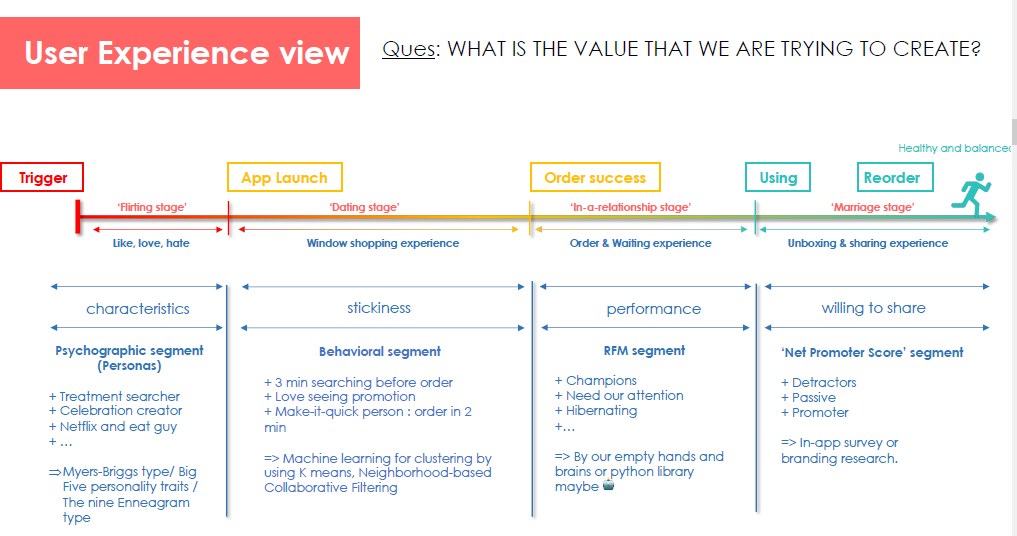
Tối ưu trải nghiệm người dùng trong bài chia sẻ này sẽ được phân ra thành 4 chặng:


- Firsting stage: đây là giai đoạn cả hai bên vẫn chưa biết gì nhau.
- Dating stage: giai đoạn này đã có tiếp xúc một cách tương đối khi khách hàng vào app/web và đặt đơn hàng thành công.
- In-a-relationship stage: đây là giai đoạn từ lúc khách hàng mua đến khi nhận được đơn hàng.
- Marriage stage: lúc này khách hàng đã unbox món hàng và quyết định có mua lại sản phẩm đó nữa hay không. Điểm cuối cùng của giai đoạn này mình muốn tạo ra một khách hàng “heathy and balance” – sự khỏe mạnh theo đúng tính chất mà họ có. Làm thế nào để giúp khách hàng có trải nghiệm mua hàng tốt nhất và phù hợp nhất với họ. Đó chính là nền tảng cho sự phát triển của một doanh nghiệp.
Firsting stage
Một người trung bình mỗi ngày sẽ nhận khoảng 46 thông báo mới trên điện thoại từ Facebook, Instagram, các phần mềm thanh toán, email,… Nếu chúng ta cố gắng bắn cho khách hàng thêm một thông báo nữa cũng sẽ trở thành một thứ mờ nhạt trong số đó. Do đó bạn cần tạo ra một thông báo thật sự đáp ứng đúng những gì khách hàng đang cần thì họ mới để tâm đến thông báo này.
Cuộc chiến này không chỉ nằm ở thông báo trên điện thoại mà còn ở Facebook, Google, tất cả những kênh thông tin nào mà chúng ta tiếp cận khách hàng. Và trở ngại chính là các đối thủ của chúng ta cũng sẽ tiếp cận khách hàng ở những kênh thông tin tương tự như thế.
Điểm thứ hai cần cân nhắc là khi làm về marketing, về truyền thông, chúng ta nên cố gắng tận dụng những trend đang có trên thị trường để tăng hiệu quả về hiển thị. Điều quan trọng là chúng ta phải biết cách cân bằng giữa tính chất thương hiệu với xu hướng đó. Nếu không phù hợp với nhau rất dễ tạo ra sự bất đối xứng và không gây được ấn tượng với khách hàng.
Dating stage
Giai đoạn này quyết định trải nghiệm mua hàng của khách hàng sẽ như thế nào. Trung bình trên điện thoại mỗi người sẽ có từ 60 – 90 apps nhưng chúng ta chỉ thực sự sử dụng khoảng 3 apps. Do đó việc làm sao để khách hàng truy cập vào app của mình thật sự rất quan trọng.
Vấn đề thứ 2 là giữa khách hàng nữ và nam, khách hàng mới và cũ, liệu họ có thể nhìn thấy được các vấn đề giống nhau hay không? Có gì cuốn hút họ vì nó đã được cá nhân hóa cho phù hợp với tính chất của họ hay không.


In-a-relationship stage
Giai đoạn này có hiệu ứng tâm lý cần để tâm, đó là nếu trong khoảng thời gian chờ đợi món hàng, khách hàng không phải làm gì hết thì họ sẽ thấy việc chờ đợi này lâu hơn so với thời gian thực tế rất nhiều. Từ đó tạo ra trải nghiệm rất tệ cho khách hàng và việc tối ưu trải nghiệm người dùng gần như là không thể.
Thêm vào đó, một đơn hàng lớn liệu có thật sự tốt hay không? Thực tế là mỗi khách hàng sẽ có mức thu nhập khác nhau và cách chi tiêu khác nhau nên chúng ta không thể đánh đồng cách chi tiêu của mọi khách hàng đều như nhau được. Không chỉ đơn giản là làm thế nào để khách hàng mua được nhiều hơn mà còn phải làm thế nào để giúp họ chi tiêu một cách thông minh nhất trong số tiền hàng tháng mà họ có.
Marriage stage
Nếu khách hàng thật sự thích sản phẩm thì làm thế nào để kích thích họ chia sẻ thông tin và nên chia sẻ những gì? Đa phần khách hàng sẽ chia sẻ về tinh thần của thương hiệu, trải nghiệm mua hàng như thế nào hay chỉ đơn giản là việc họ mua món hàng với giá rất rẻ. Người chủ doanh nghiệp cần nhìn nhận xem mình muốn tạo ra giá trị gì cho khách hàng chia sẻ.
Thật ra có một trải nghiệm tâm lý khác, đó là khi khách hàng không thể nhớ hết toàn bộ trải nghiệm này mà họ chỉ nhớ lúc họ vui nhất, lúc họ tệ nhất và khi nhận hàng, sản phẩm như thế nào mà thôi. Do đó mọi người cũng nên cân nhắc về trải nghiệm tâm lý này.


Tối ưu trải nghiệm người dùng thông qua mỗi quy trình làm việc riêng biệt


1. Phần đầu tiên là Psychographic segment (Personas): chia khách hàng thành những nhóm khác nhau dựa trên yếu tố tâm lí.
2. Phần thứ hai là Behavioral segment: dựa trên hành vi mua hàng của khách hàng để phân chia.
3. Phần thứ ba là Performance: khả năng chi tiêu và hành vi mua hàng sau một khoảng thời gian sẽ như thế nào. Mô hình RFM thường được dùng trong hình thức này.
4. Phần thứ tư là giai đoạn Willing to share: dùng “Net Promoter Score” segment làm rõ vấn đề xem ai là người chia sẻ trải nghiệm và giới thiệu nhãn hiệu của mình với những người khác.
Để dễ hiểu hơn, mình sẽ chia sẻ về cách làm việc ở mỗi giai đoạn theo thứ tự từ dưới lên:
NPS segment
Chia khách hàng thành 3 nhóm:
- Promoter: những người sẵn sàng giới thiệu thương hiệu, sản phẩm của mình với người khác.
- Passive: những người không có ý định làm gì.
- Detractors: những người thật sự không thích sản phẩm.
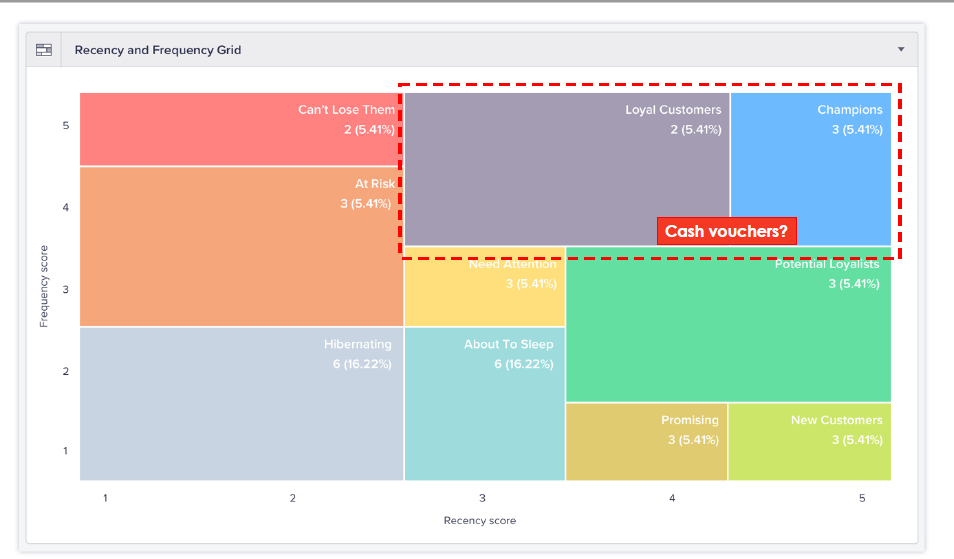
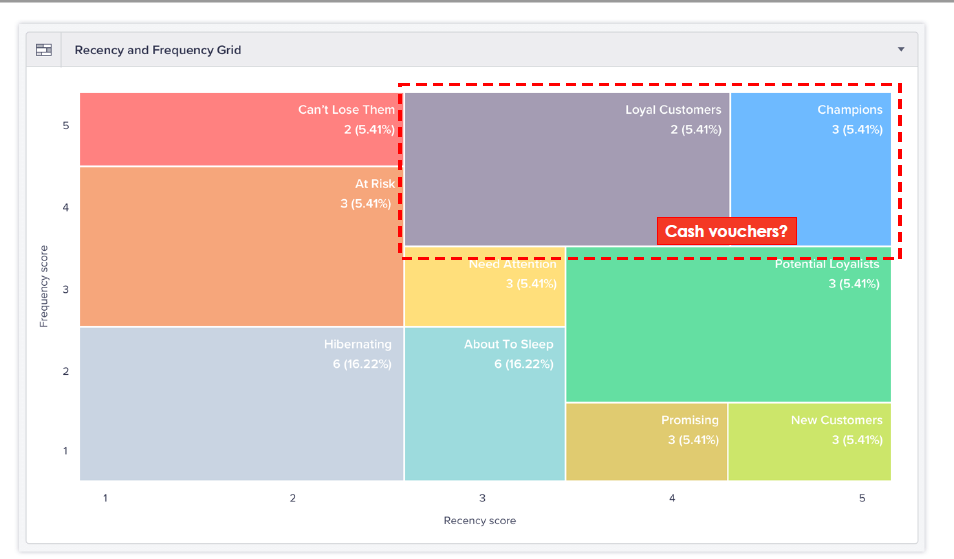
RFM segment


Khách hàng sẽ được chia thành rất nhiều nhóm khác nhau dựa trên đóng góp chi tiêu của họ như thế nào. Bằng cách chia nhiều loại khách hàng như thế có thể tạo ra những coupons riêng biệt. Cá nhân mình thấy RFM hoạt động cực kỳ hiệu quả và dễ dàng ứng dụng. Đặc biệt trong thời điểm Covid-19 này, bạn có thể bán cả Cash vouchers cho khách hàng.
Có nhiều cửa hàng trong thời kỳ giãn cách xã hội sẽ không có traffic đến cửa hàng nữa, nên họ rất cần tìm cách để giữ được mối quan hệ với khách hàng trong khoảng thời gian họ không đến tiệm, cũng như tối ưu hóa được hiệu suất làm việc của nhân viên khi work from home. Đối với nhóm khách hàng Loyal và Champions thì việc họ mua cash vouchers để dùng sau này sẽ rất cao. Từ phía doanh nghiệp, không chỉ khắc phục được những nhược điểm trên mà còn tối ưu được dòng tiền.
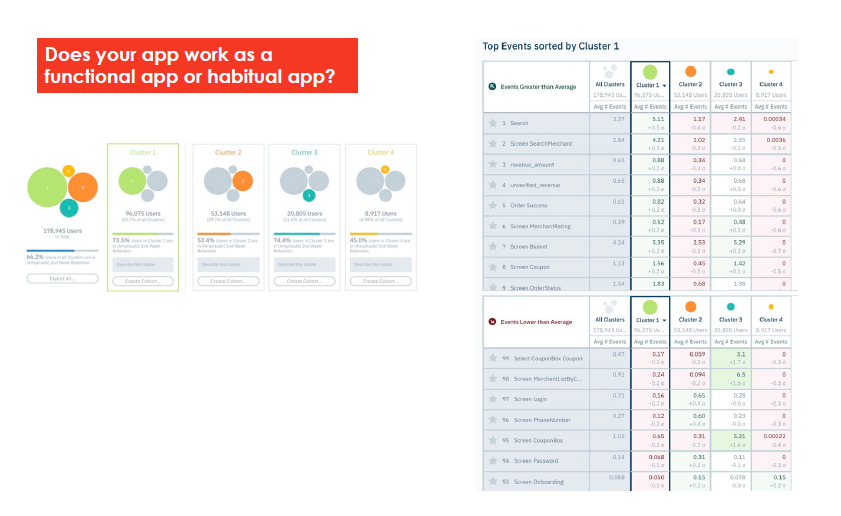
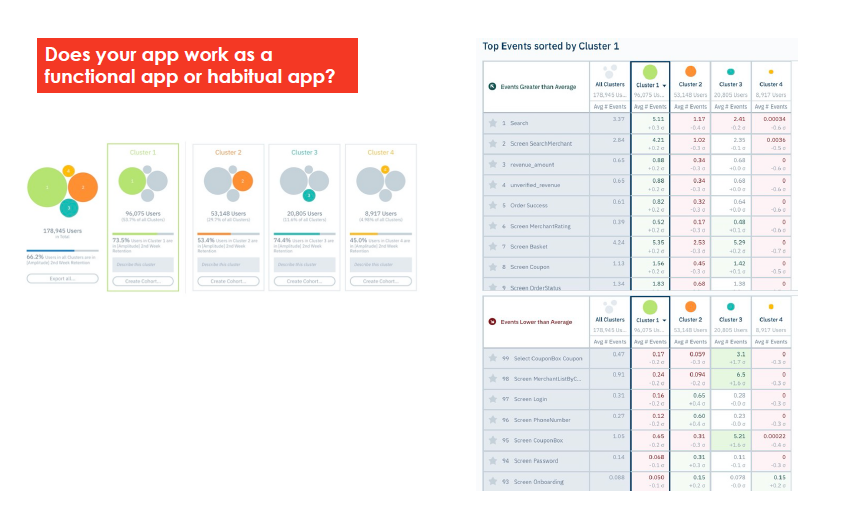
Behavioral segment
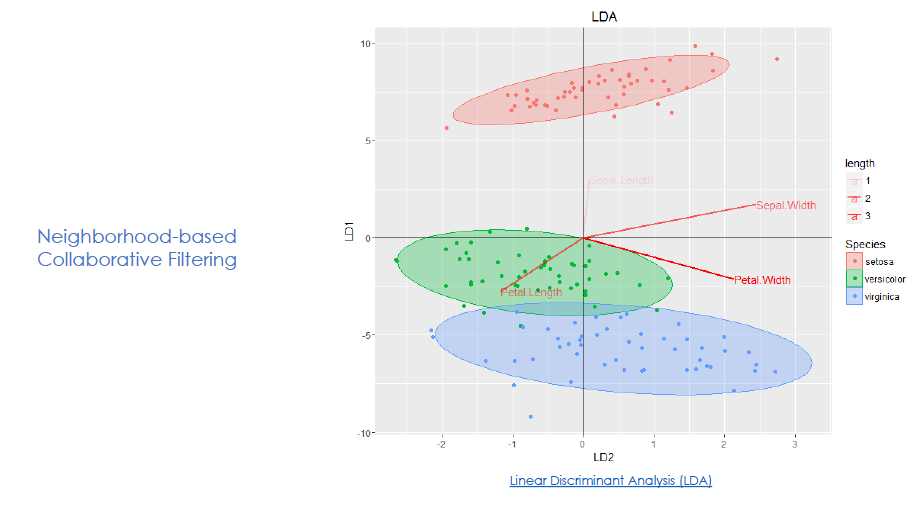
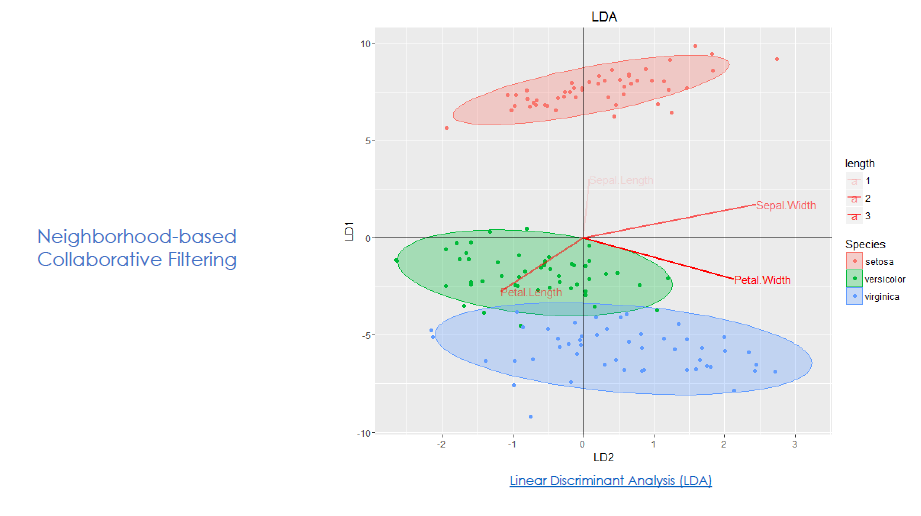
Giai đoạn này chia nhóm khách hàng dựa trên hành vi mua hàng của họ. Ở app/web, dữ liệu được lưu trữ rất nhiều nên có thể dùng machine learning, các thuật toán về gom nhóm để làm việc.




Psychographic segment
Giai đoạn này phân loại khách hàng dựa vào mặt tâm lý. Có 3 mô hình chính mà mọi người có thể tham khảo: Myers-Briggs type, Big Five personality traits, The nine Enneagram type.
The nine Enneagram type là mô hình được lựa chọn nhiều nhất vì 2 mô hình đầu tiên quá khó để thu thập dữ liệu. Với mô hình thứ 3 mọi người có thể tạo ra những hướng tiếp cận riêng, phân loại khách hàng và tạo những coupons phù hợp. Nó không còn là vấn đề giá trị coupons đến mức nào nữa mà đã trở thành nội dung truyền thông bạn đẩy đến họ có phù hợp hay không.
Vậy đối với những công ty nhỏ, không đủ ngân sách đáp ứng các công cụ này thì giải pháp là gì? Với một số tiền nhất định, bạn có thể sử dụng hiệu ứng tâm lý The Peak-end Rule. Với hiệu ứng này, trải nghiệm mua hàng của khách hàng phụ thuộc vào 2 thời điểm, thời điểm cao nhất và thời điểm kết thúc. Điều đó có nghĩa, nếu bạn không có quá nhiều tiền, trong 4 giai đoạn ở trên bạn có thể tập trung vào giai đoạn mà công ty làm tốt nhất để hoàn chỉnh hiệu suất công việc của mình cũng như tối ưu trải nghiệm người dùng.
Bài viết được trích dẫn từ phần trình bày của anh Mạnh Phan tại sự kiện Vietnam Mobile Day 2020 LIVE do Station D tổ chức
Có thể bạn quan tâm:
- Beautiful UX và ứng dụng Real Time cải thiện trải nghiệm người dùng
- Location Based Marketing cá nhân hóa trải nghiệm người dùng theo thời gian thực
- Cải tiến AI liên tục với Data Harvest Loop
Xem thêm các việc làm Developer hấp dẫn tại TopDev





