Tăng Tốc Và Bảo Mật Website Với vStack WordPress Plugin

Với hơn 60% website trên thế giới được xây dựng trên nền tảng WordPress, nhu cầu tăng tốc và bảo mật website bằng các plugin hiện nay luôn được các doanh nghiệp ưu tiên hàng đầu. VNG Cloud giới thiệu giải pháp vStack WordPress plugin, hỗ trợ doanh nghiệp tăng tốc và bảo mật toàn diện, nâng cao 60% tốc độ của website.
Với các tính năng nổi bật như:
- Hỗ trợ tăng tốc website
- Cấu hình tường lửa theo chuẩn
- Tự động lọc mã độc và bảo vệ khỏi các cuộc tấn công
- Tự động làm mới nội dung khi cập nhật bài viết
Tuyển dụng wordpress lương cao lên đến 3000USD
Hướng dẫn tích hợp vStack plugin trên WordPress
Với vStack plugin của VNG Cloud, website của bạn sẽ được tăng tốc và bảo vệ chỉ bằng vài thao tác click đơn giản:
Bước 1: Cài đặt plugin
- Cài trực tiếp trên kho plugins: Bằng cách tìm “vStack” trên plugins của wordpress.org. Bạn chọn “Active” để cài đặt.
- Upload plugin vào source code
Trong trường hợp “vStack” plugin không tìm thấy trên plugins của wordpress.org bạn có thể tải plugin từ github của vngcloud và giải nén vào wp-content/plugins.
Bước 2: Active Plugin
Khi plugin được hiển thị trong danh sách plugins, bạn chọn “Active” để sẵn sàng sử dụng, và chọn “Settings” để tiến hành xác thực và cấu hình.
Bước 3: Đăng nhập vào tài khoản VNG Cloud
- Nếu bạn chưa có tài khoản VNG Cloud, chọn “Create Your Free Account” để tạo tài khoản VNG Cloud, một cửa sổ đăng kí sẽ giúp bạn tạo tài khoản.
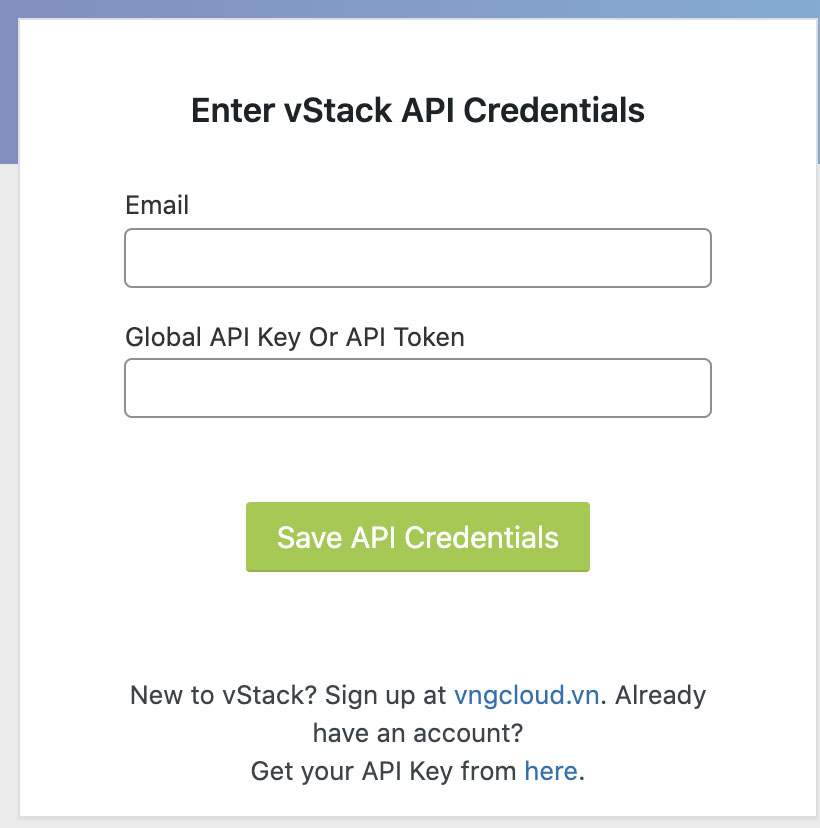
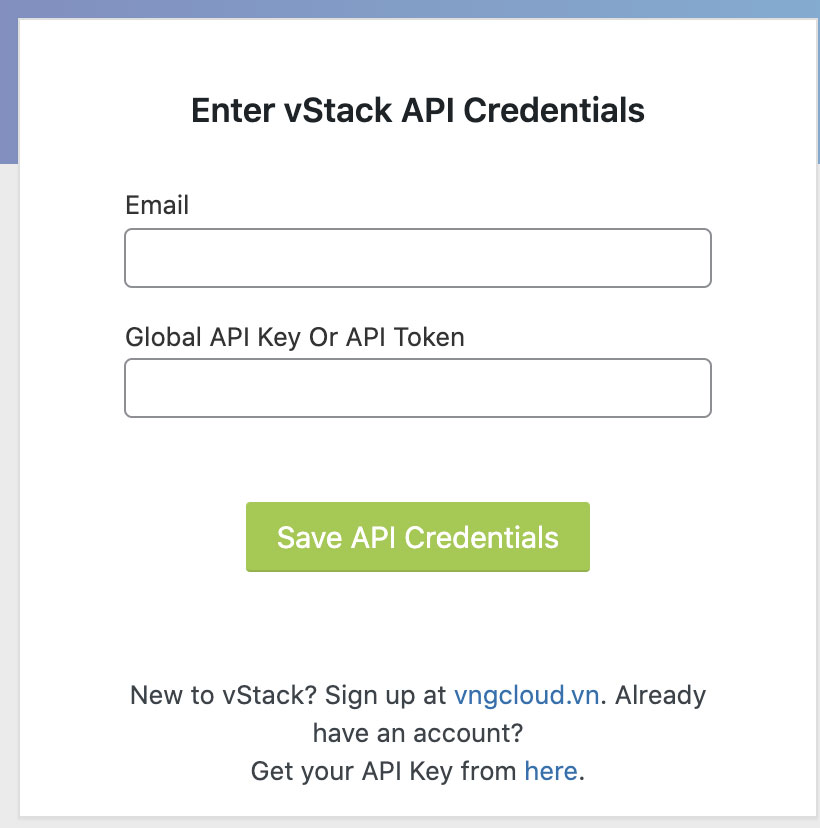
- Nếu bạn đã có tài khoản VNG Cloud, chọn “Sign in here”, một cửa sổ đăng nhập sẽ giúp bạn đăng nhập bằng cách chọn “Save API Credentials”.


Ở đây, bạn sẽ phải đăng nhập bằng tên tài khoản của VNG Cloud, và một TOKEN.
Nếu bạn chưa có TOKEN, bạn chọn “Get Your API Key from here”, một cửa sổ đăng nhập sẽ hiện ra.
Đăng nhập thành công, bạn sẽ được trả về mã TOKEN. Vui lòng lưu dự phòng TOKEN này, trong trường hợp bạn cần gỡ hoặc cài lại plugin, TOKEN này sẽ giúp bạn đăng nhập lại.
Bước 4: Quản lí plugin
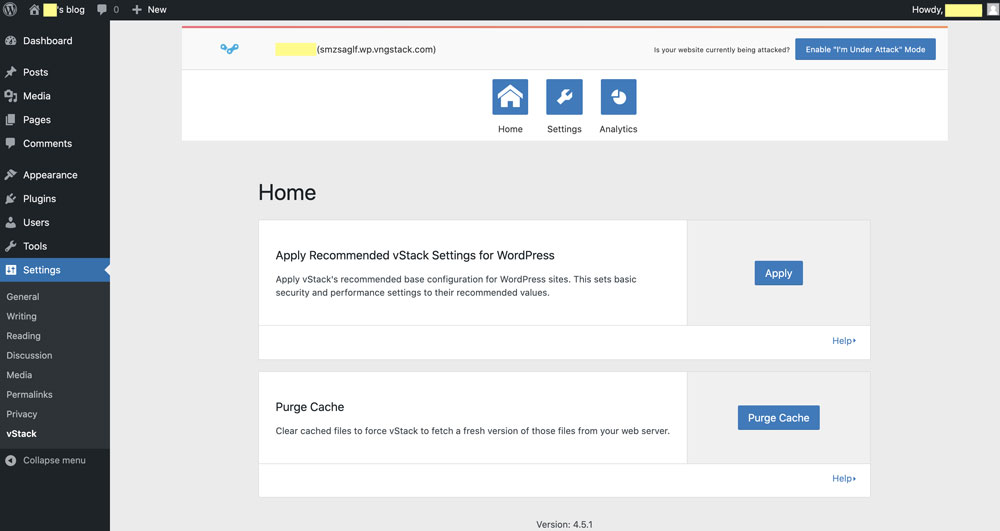
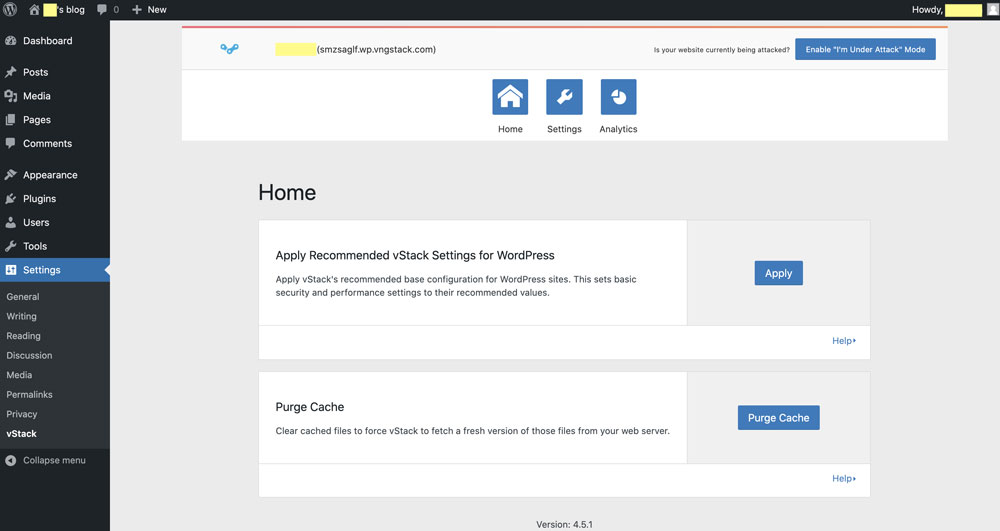
Sau khi đăng nhập xong, bạn sẽ vào được trang quản lí.
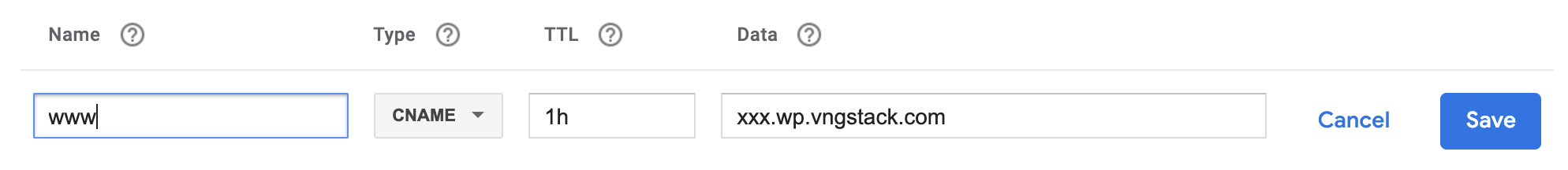
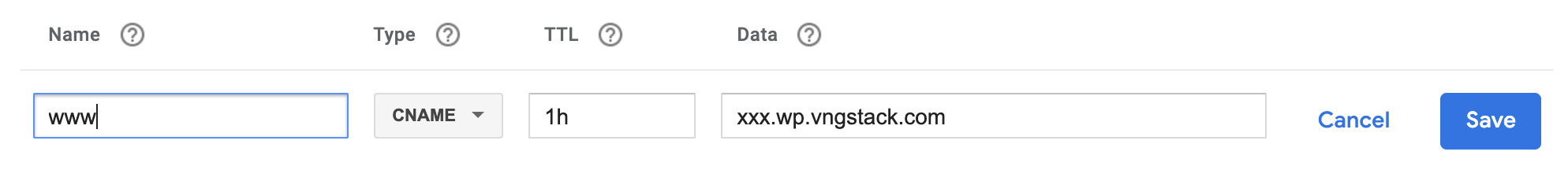
Phía trên góc trái màn hình, bạn sẽ thấy tên miền có dạng “xxx.wp.vngstack.com”.


Đây là tên miền được khởi tạo định danh cho website của bạn trên vStack. Bằng cách tạo record CNAME domain website của bạn về đây, website của bạn đã sẵn sàng sử dụng dịch vụ.


Trải nghiệm ngay vStack WordPress Plugin tại đây: https://www.vngcloud.vn/tang-toc-va-bao-mat-website-voi-vstack-wordpress-plugin





