Tăng tốc lập trình Android với Kotlin

Bài viết được sự cho phép của tác giả Trần Duy Thanh
Kotlin cho Android là một plug-in giúp ta tăng tốc lập trình Android. Vì sự bất tiện của việc truy suất các control trên giao diện nên plug-in Kotlin ra đời. Cộng đồng Kotlin rất mới mẻ, tính tới 12h:00 khuya ngày 19/03/2017 thì có khoảng 600 ngàn lập trình viên và cộng đồng này ngày càng tăng chóng mặt. Và các công ty hiện nay cũng bắt đầu tuyển dụng lập trình viên Android với Kotlin.


Kotlin là một ngôn ngữ lập trình, Tui sẽ có những bài học riêng về ngôn ngữ này để áp dụng cho lập trình Android với Kotlin để tăng tốc lập trình. Tuy nhiên trong bài học này Tui chỉ hướng dẫn cách nhanh nhất để đưa plug-in tuyệt vời này vào ứng dụng Android.
Những ai lập trình android thường chán ngán với hàm findViewById để truy suất tới các control trên giao diện, hoặc là phải sử dụng Data Binding để mapping model-view. Kotlin giúp ta cách dễ nhất để có thể tương tác trực tiếp tới các Id của các Control trên giao diện (tương tự như C# mà ta lập trình trong Visual Studio)
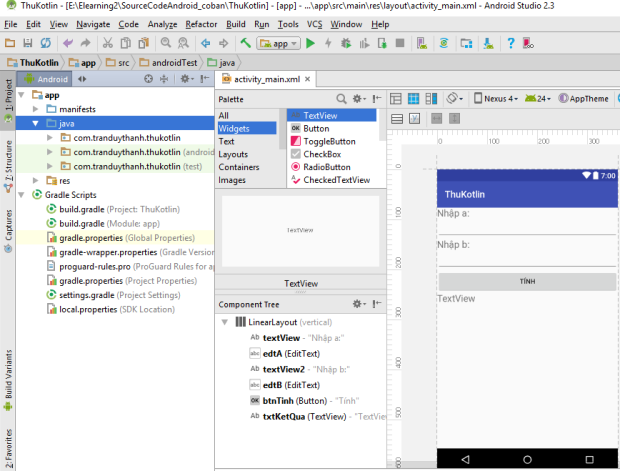
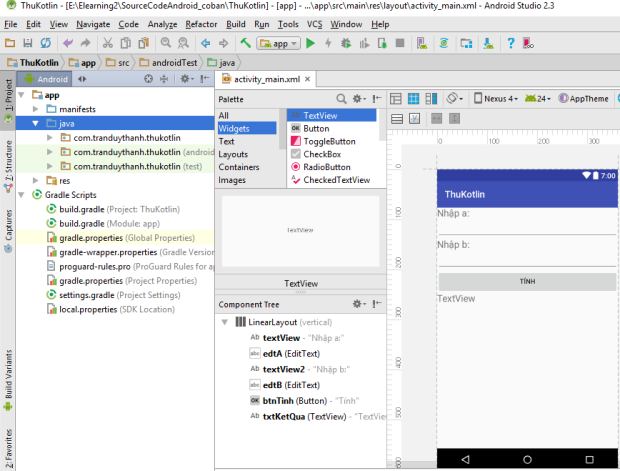
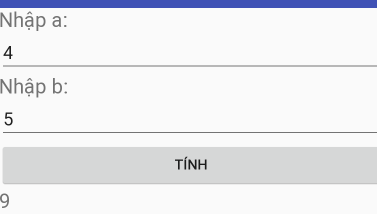
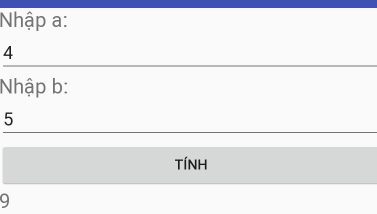
- Đầu tiên ta tạo một Project Android trong Android Studio với tên “ThuKotlin” (thử học Kotlin) và thiết kế màn hình tương tự dưới đây:


Giao diện trên có 2 EditText (để nhập số a và số b), nút Button Tính để cộng 2 số a, b nhập từ giao diện.
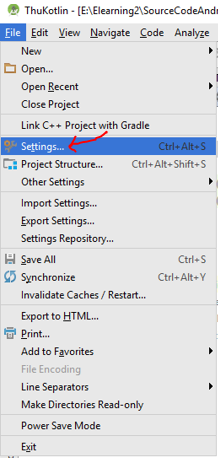
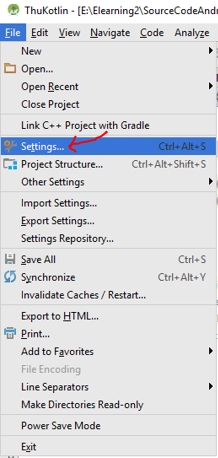
- Tiếp theo ta tiến hành cài Plug-in Kotlin: Vào menu File/chọn Setting:


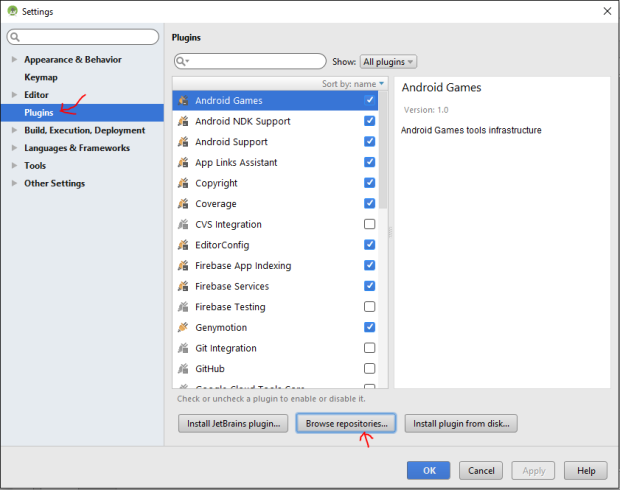
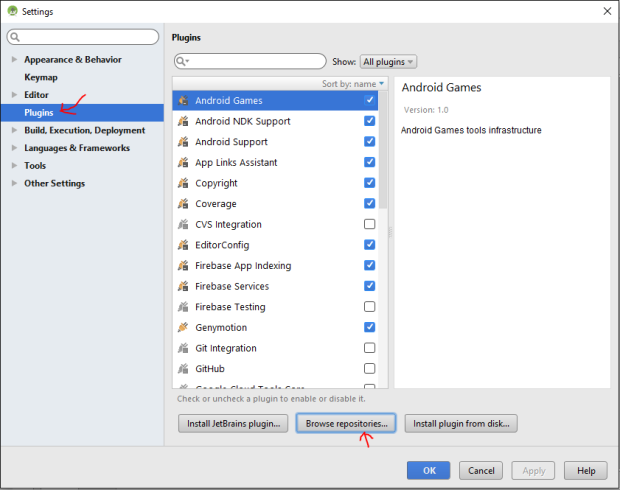
- Sau khi chọn Settings…==>chọn Plug-in:


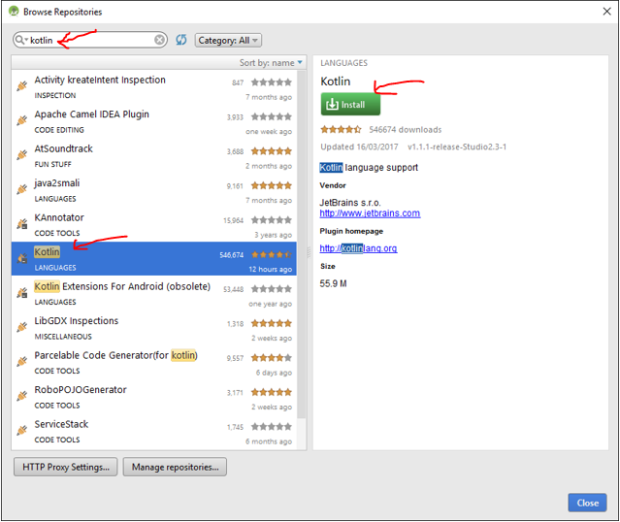
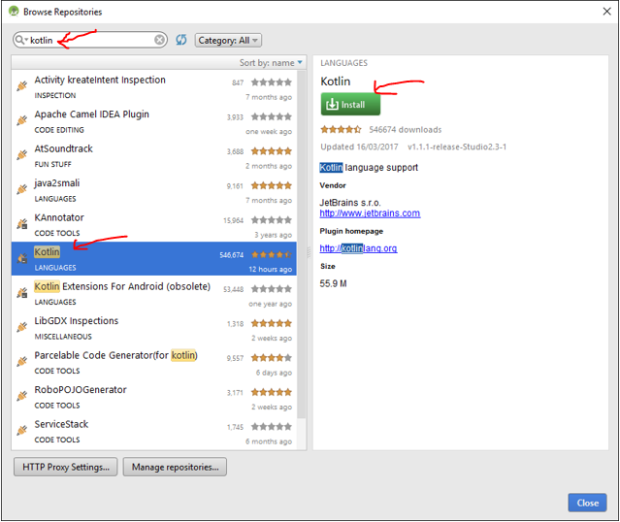
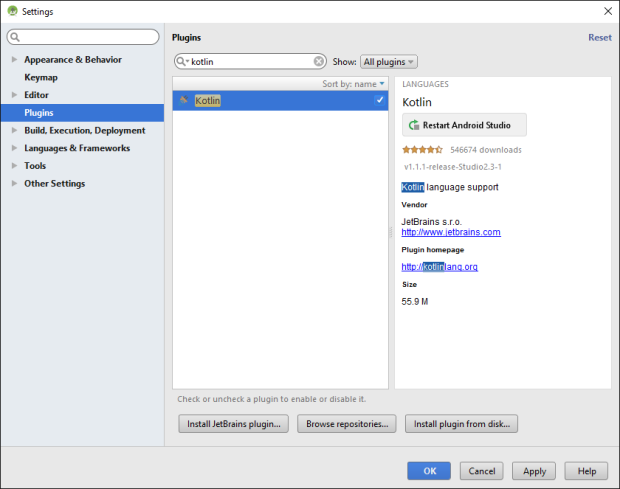
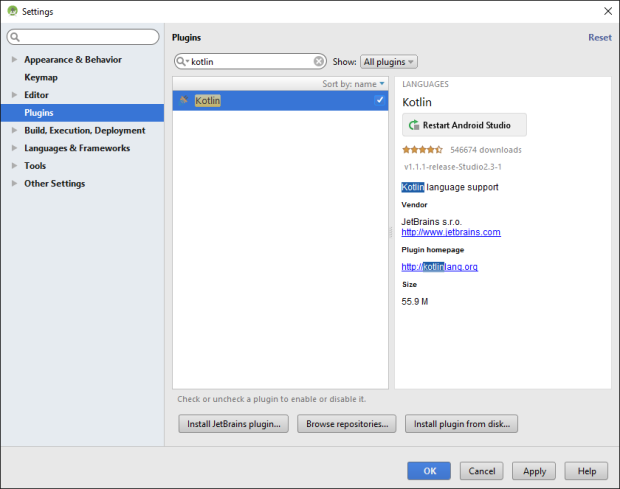
- Sau đó chọn Browse respositories ở màn hình trên, ta tiến hành tìm kiếm kotlin:


Ta chọn đúng Kotlin như màn hình Tui chụp ở trên rồi bấm vào nút Install, ta chờ hơi lâu 1 tí nha, chờ tới khi nào nó tải xong thì thôi:


Sau khi tải plugin Kotlin xong thì ta cần khởi động lại Android Studio:


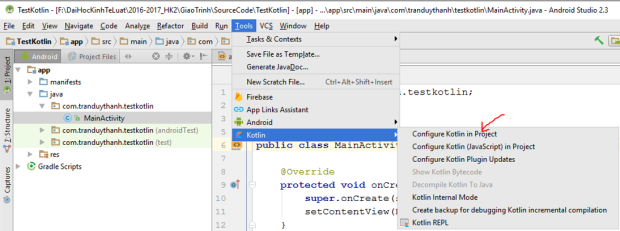
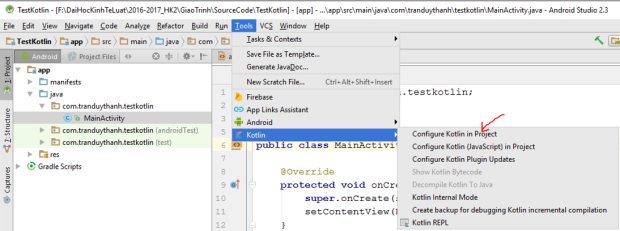
Sau khi khởi động xong ta vào menu Tools/ chọn Kotlin/ chọn configure Kotlin in Project:


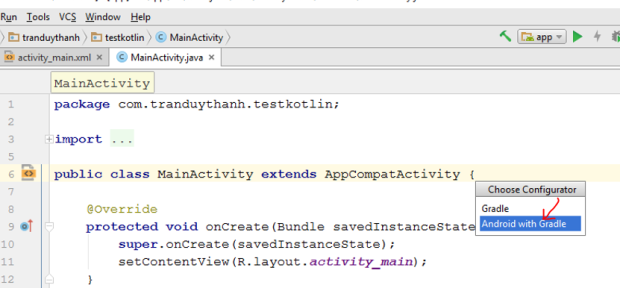
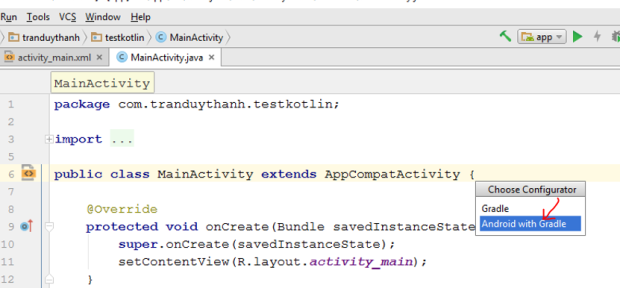
Sau Khi chọn Configure Kotlin In Project, ta có màn hình sau:


Ở màn hình trên ta chọn “Android with Gradle”
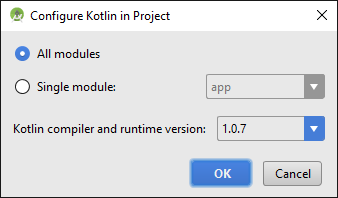
Lúc này Android Studio sẽ hiển thị cửa sổ để chọn Version Kotlin:


Mặc định ta thấy là 1.0.7, ta bấm vào để chọn 1.1.1 (Nếu không thấy thì cứ để mặc định 1.0.7 có gì ta sửa sau)
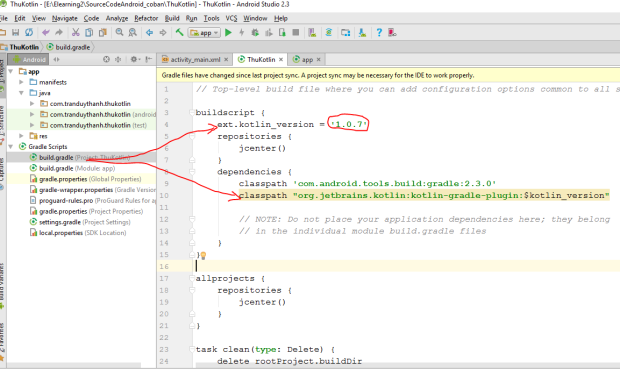
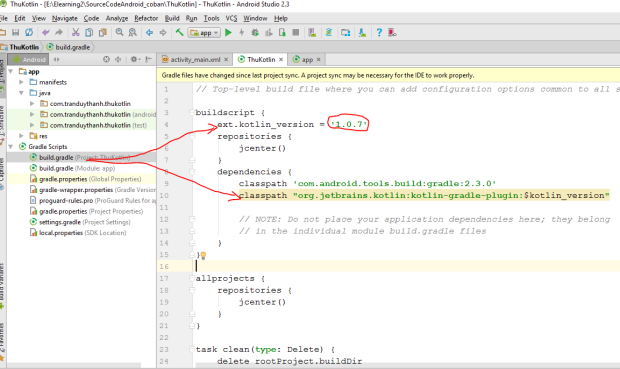
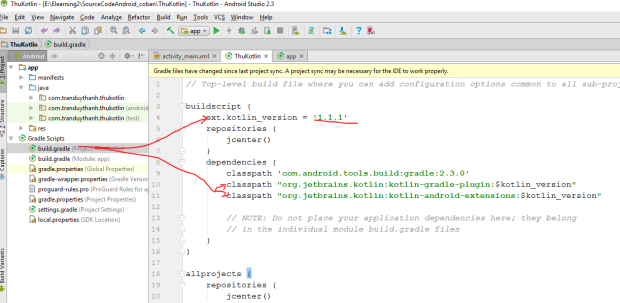
Ta chọn cấu hình xong thì bấm nút OK, kết quả tập tin cấu hình build.gradle trong Project level:


Ở trên ta thấy ext.kotlin_version là 1.0.7==>ta cần đổi thành 1.1.1
Ta bổ sung thêm:
classpath "org.jetbrains.kotlin:kotlin-android-extensions:$kotlin_version"
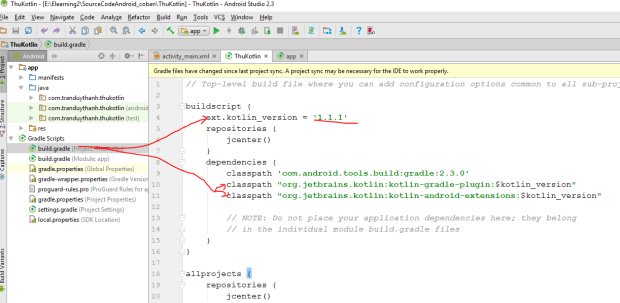
cuối cùng build.gradle trong Project level ta có như sau:


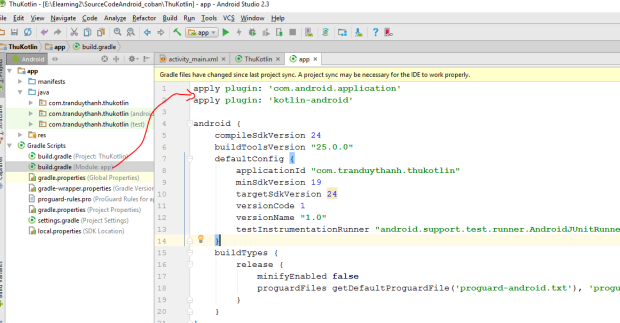
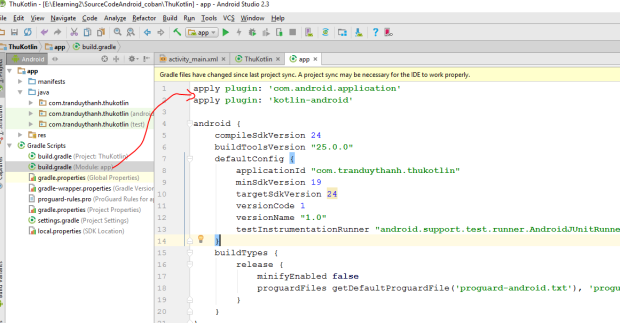
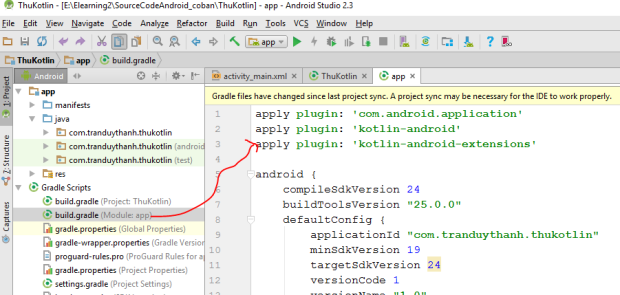
Tiếp tục vào build.gradle trong Module level:


Ta bổ sung thêm:
apply plugin: 'kotlin-android-extensions'
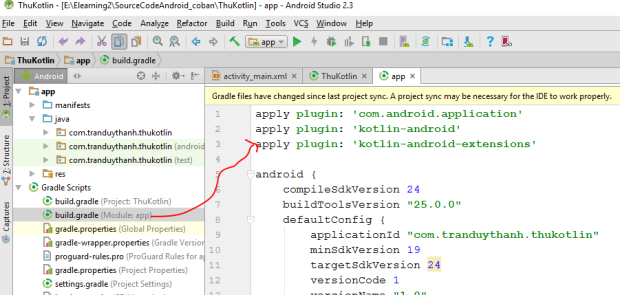
Cuối cùng ta có build.gradle trong Module level:


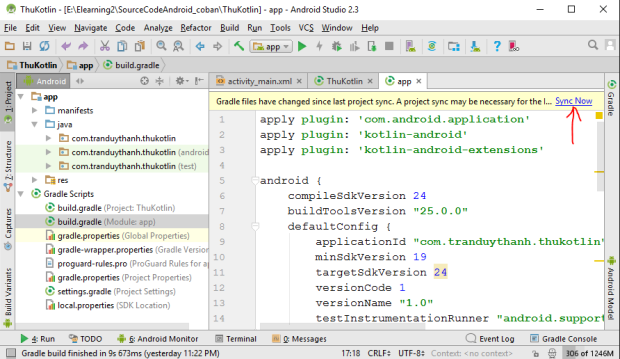
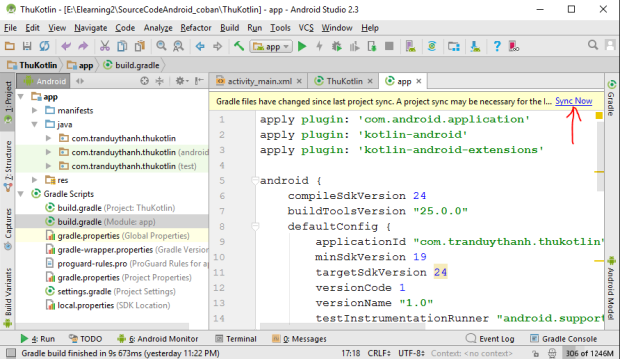
Sau cùng bấm vào nút Sync Now:


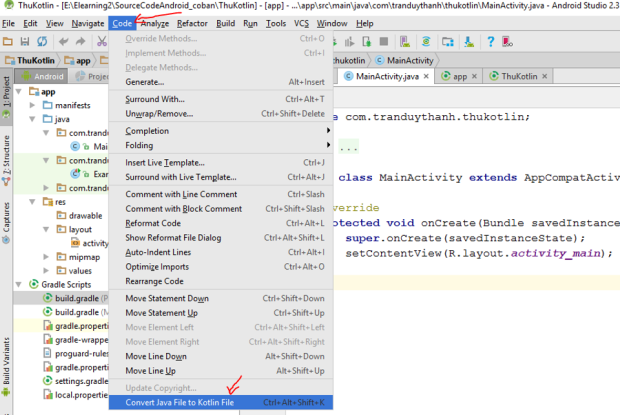
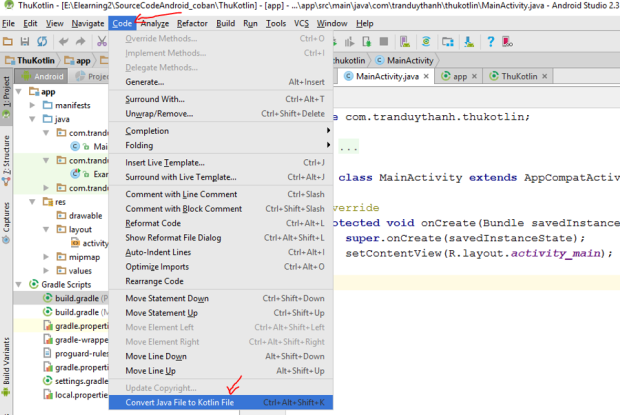
Bước cuối cùng ta sẽ chuyển MainActivity (coding java) thành MainActivity (coding kotlin ) bằng cách vào menu Code/ chọn Convert Java file to Kotlin File:


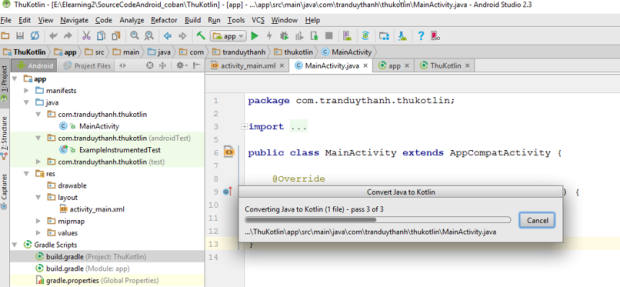
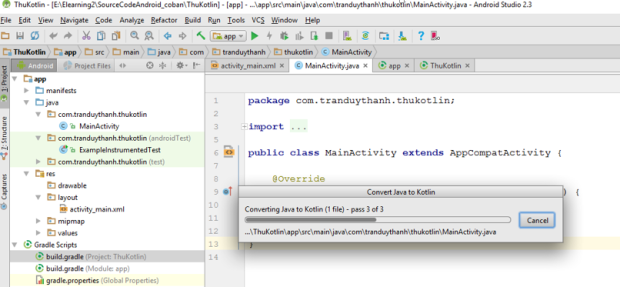
Sau khi bấm Convert Java File to Kotlin File, ta chờ chút xíu để chương trình chuyển đổi java class thành kotlin class:


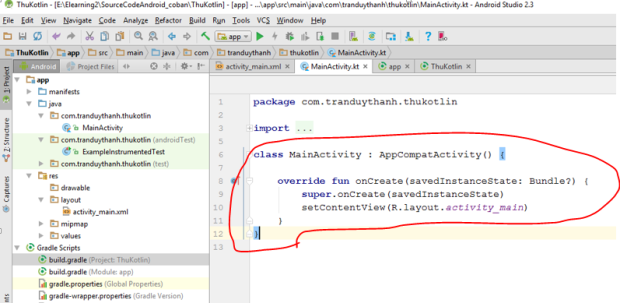
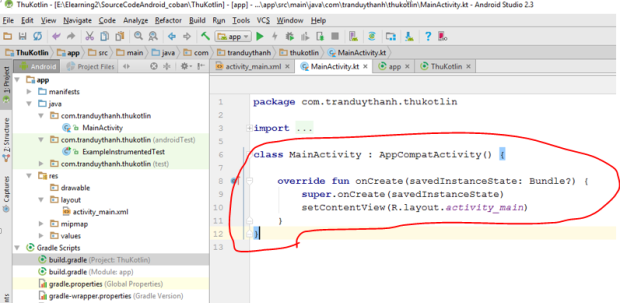
Kết quả sau khi chuyển đổi:


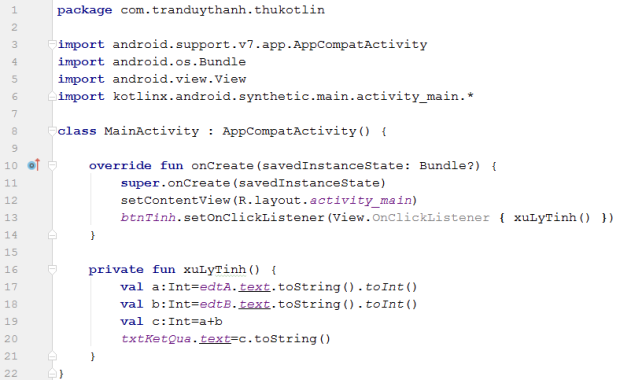
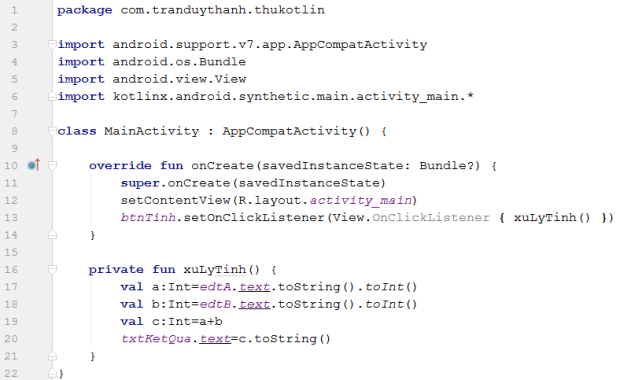
Bây giờ ta có thể dễ dàng tương tác trực tiếp các control trên giao diện theo ngôn ngữ lập trình Kotlin như sau:


Bạn quan sát đấy, nó truy suất vô cùng dễ dàng, ngắn gọn (dĩ nhiên bạn phải biết lập trình bằng ngôn ngữ Kotlin cho android, Tui sẽ sắp xếp giảng khóa học này cho các bạn sau). Kết quả thực hiện:


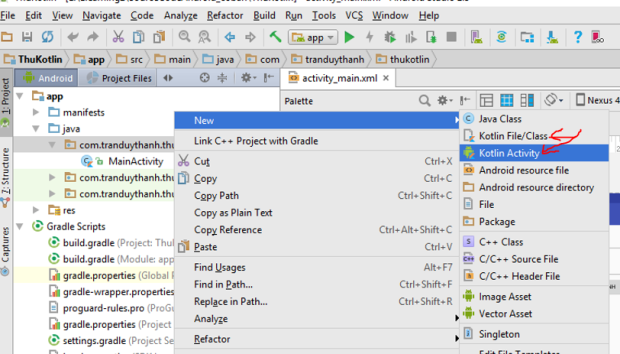
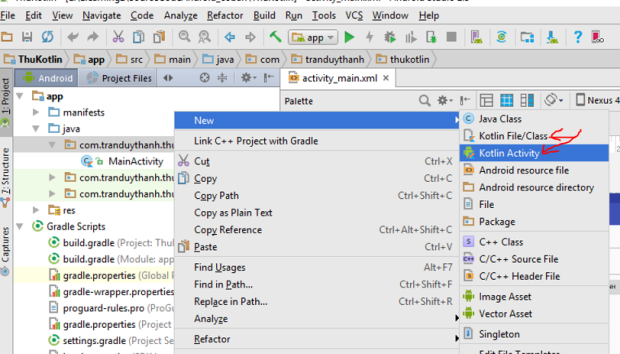
Giờ muốn thêm một màn hình Activity với Kotlin hay là tạo Class Kotlin thì ta chọn Kotlin Activity hoặc Kotlin File/ Class , Android Studio sẽ tự động chuyển Activity qua dạng kotlink luôn, và phần mở rộng của Kotlin là .tk nhé:


Tải source code ở đây: https://www.mediafire.com/file/l9gg9u9raca75gz/ThuKotlin.rar
Bài viết gốc được đăng tải tại duythanhcse.wordpress.com
Có thể bạn quan tâm:
- 10 ngôn ngữ phát triển nhanh nhất theo GitHub
- 5 điều lập trình viên Java Developer chắc chắn sẽ thích ở Kotlin
Xem thêm các tuyển dụng lập trình android hấp dẫn tại Station D





