Tại sao lại dùng Gradle thay thế Maven và Ant

Bài viết được sự cho phép của tác giả Lê Chí Dũng
Gradle là gì?
Gradle là 1 trong những công cụ tự động hóa quá trình build và quản lý các thư viện, nhằm tối ưu hóa công đoạn biên dịch, đóng gói, thuận tiện hơn cho việc phát triển phần mềm.
Năm 2000, Apache Ant ra đời như là một trong những tool đóng gói hiện đại và nhanh chóng được sử dụng trong các dự án sử dụng ngôn ngữ Java. Ant cho phép nhà phát triển mô tả meta-data của dự án cũng như các hoạt động trong quá trình build thông qua bộ cú pháp XML. Tuy nhiên những đoạn mã viết theo tiêu chuẩn của Ant quá dài và phức tạp.
Năm 2004, Apache Maven ra đời và đưa ra các cải thiện so với Ant. Bằng việc đưa ra một cấu trúc dự án tiêu chuẩn, Maven cho phép nhà phát triển sử dụng một trong các plugin của mình thay vì phải viết toàn bộ các dòng code mô tả quá trình đóng gói. Ngoài ra Maven còn cho phép tải về các thư viện phụ thuộc thông qua internet, điều này giúp cho việc chia sẻ cũng như quản lý phiên bản trở nên dễ dàng hơn. Đổi lại, nhà phát triển sẽ mất khá nhiều công sức để tùy chỉnh nếu cấu trúc dự án hiện tại không tuân theo Maven Standard Directory Layout. Và việc vẫn sử dụng XML làm cho file POM (Project Object Model) trở nên dài dòng và phức tạp để nắm bắt logic.
Năm 2012, Gradle release version 1.0 kết hợp các ưu điểm của Ant và Maven đồng thời thêm vào các cải thiện mới và sử dụng Groovy trong việc giải quyết bài toán đóng gói.
1. Các ưu điểm của Gradle
1.1 Build cho nhiều ngôn ngữ
Gradle hỗ trợ build cho 60 ngôn ngữ lập trình khác nhau bao gồm Java, Scala, Python, C/C++, Android, iOS.
Java + JVM languages
Được thiết kế để chạy trên JVM, Gradle hỗ trợ mạnh mẽ cho các dự án viết bằng Java và các ngôn ngữ JVM khác như Scala, Groovy,… với việc hỗ trợ nhiều loại ứng dụng và công cụ phát triển thiết yếu như test frameworks (JUnit, TestNG, Spock), application frameworks (Java EE, Grails, Play!), embedded web servers (Jetty) and code analysis cops (Checkstyle, CodeNarc, FindBugs, JDepend, PMD, JaCoCo, Sonar).
Android’s build system
Tích hợp với Android Studio hỗ trợ quản lý dependency, multi-project. Đồng thời tích hợp các test services phổ biến như AppThwack, TestDroid và Manymo. Ngoài ra, có thể tạo nhiều APK từ 1 module và upload chúng lên Google Play và các app store khác với các phiên bản khác nhau (free, paid,…)
C/C++, Objective-C/C++, Assembly, CUnit
Hỗ trợ compiler, assembler và linker; cho phép phân phối các thư viện, file thực thi với nhiều loại (debug, release), platforms (x86, x86_64), phiên bản (community, enterprise) khác nhau. Tích hợp GCC, CLANG, XCODE, VISUAL C++ …
JavaScript, CSS và web tests
Hỗ trợ các frontend task: consolidate, minify, compress, code quality, compile, source maps.
1.2 Tích hợp công cụ
Từ các IDE (Integrated Development Environment) đến các CI (Continuous Integration) hay các công cụ deploy, Gradle tích hợp với tất cả mọi thứ mà bạn có thể nghĩ đến. Tham khảo danh sách các tool có thể tích hơp: https://gradle.org/why/integrates-with-everything/
1.3 Quản lý dependency mạnh mẽ
Định nghĩa đơn giản
repositories {
jcenter()
}
dependencies {
compile project(':api')
compile 'org.slf4j:slf4j-api:1.7.10'
compile 'com.google.guava:guava:18.0'
runtime 'org.slf4j:slf4j-simple:1.7.10'
testCompile('junit:junit:4.12') {
exclude group: 'org.hamcrest'
}
testCompile 'org.mockito:mockito-core:1.+'
}Có thể nhận từ bất kỳ repository nào được biết đến
từ public hay private đến local; pha trộn và kết hợp các loại repository
- Maven repositories
- public (Maven Central, jCenter)
- third-party and in-house (Bintray, Artifactory)
- local Maven repository
- Ivy repositories
- Custom & legacy repositories
- Flat files
Giải pháp dependency tối ưu
- Không bao giờ tải 1 artifact nhiều lần
- Cache
- Xác minh qua checksum
- Track nguồn gốc dependency đảm bảo tính hợp lệ và ngăn chặn lỗi
- …
Giải quyết xung đột.
Cho phép publish Artifacts lên Ivy hay Maven repositories.
1.4 Fully Programmable builds
Cho phép kiểm soát và điều chỉnh không giới hạn để Gradle phù hợp với nhu cầu sử dụng.
1.5 Với Enterprise Build Automation thì Gradle nhanh nhất
- incremental build
- build caching
- parallelization drive
1.6 Hỗ trợ build reporting
- Phân tích build giúp thấy được những chỗ cần tối ưu hóa
- Báo cáo cho phép hiểu sâu hơn hiệu quả của build tự động với các module và hiệu năng của nó
2. So sánh với Maven
Dưới đây là 1 số tính năng nổi bật khi so sánh với Maven. Có thể tham khảo chi tiết thêm tại: Gradle vs Maven Feature Comparison
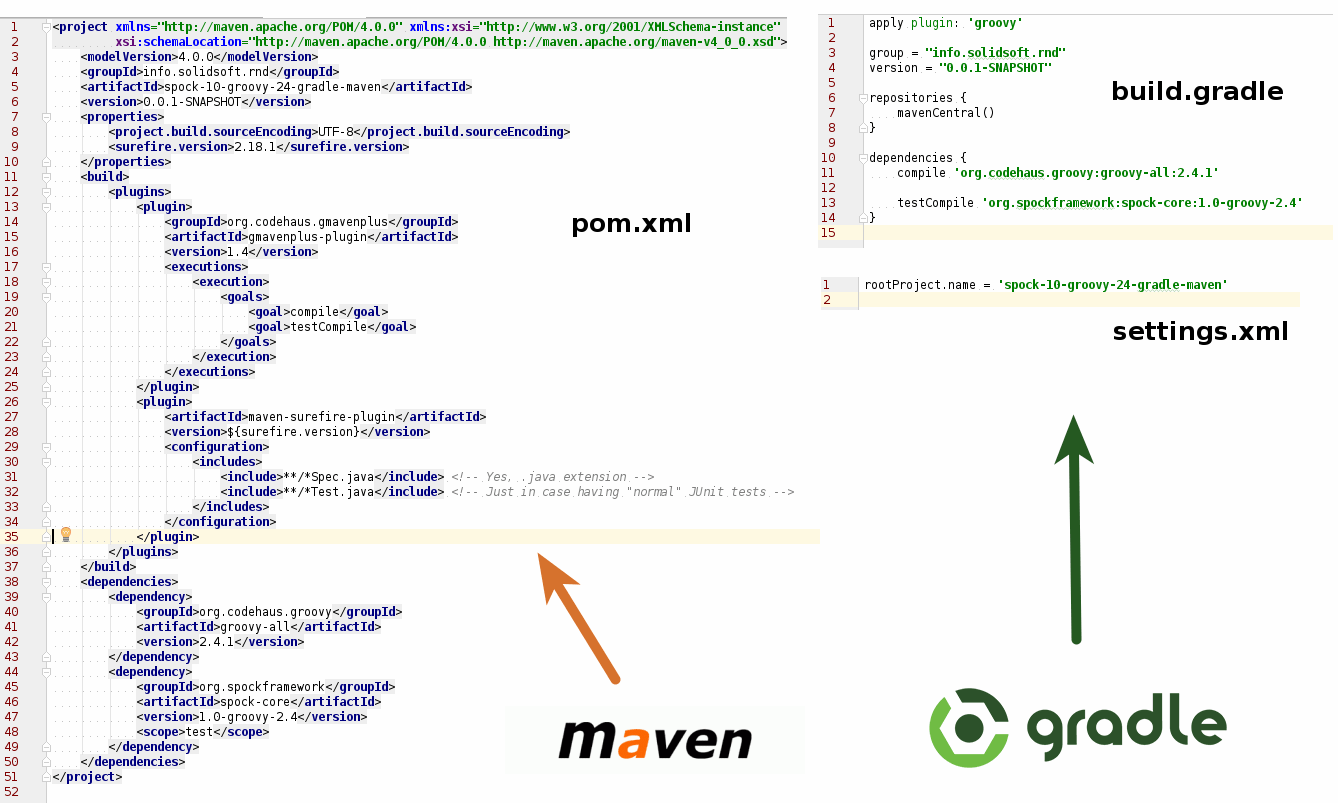
Build script viết bằng Gradle ngắn gọn và trực quan dễ đọc hơn

Thời gian build của gradle nhanh hơn
- Maven
- quá trình build diễn ra lâu do quá trình clean toàn bộ các artifact và sau đó là quá trình đóng gói lại từ đầu.
- các đoạn Unit Test cũng tiêu tốn khá nhiều thời gian
- Gradle
- một task build đều được định nghĩa input và output, nên khi có sự thay đổi nhỏ trong source code, Gradle sẽ chỉ thực hiện build lại một phần cần thiết
- Gradle sẽ tự tìm kiếm các task khác lệ thuộc task này và thực hiện quá trình build lại
- Gradle cho phép chạy parallel các đoạn code test nhờ đó rút ngắn thời gian của quá trình build
- Ngoài ra Gradle cho phép thực hiện việc phân phối các đoạn code test qua nhiều machine khác nhau để giảm thiểu thời gian chờ đợi
Và khi gặp lỗi, sẽ không phải chờ đợi quá lâu để build và gặp lỗi, sửa lỗi và build lại
- Maven
- dừng quá trình build ngay khi gặp lỗi
- Gradle
- thực thi hết tất cả các task có thể
- tổng hợp toàn bộ các lỗi gặp phải trong một lần đóng gói
Gradle tương thích với Ant, Maven
Cho phép nhà phát triển phần mềm không tốn quá nhiều công sức khi không phải chuyển đổi toàn bộ để sử dụng Gradle.
Cộng đồng phát triển sử dụng gradle tăng một cách mạnh mẽ trong những năm gần đây đã đóng góp đáng kể trong việc giúp Gradle liên tục có thêm các cải thiện mới.
3. Tạo Build Script cơ bản
Dưới đây là build script đơn giản giúp tạo file jar và upload lên server test.
configurations {
sshAntTask
}
dependencies {
sshAntTask 'org.apache.ant:ant-jsch:1.9.2'
}
# Task Tạo file jar
jar {
baseName 'xxx' # Tên file
doFirst {
zip64 = true # Zip type
}
exclude 'META-INF/*.RSA', 'META-INF/*SF', 'META-INF/*.DSA'
# Main class
manifest {
attributes 'Main-Class' : xxx
}
# Tập hợp các dependency phụ thuộc
from configuration.compile.collect {
it.isDirectory() ? it : zipTree(it)
}
}
ant.taskdef {
name: 'scp'
classname: 'org.apache.tools.ant.taskdefs.optional.ssh.Scp',
classpath: configurations.sshAntTask.asPath
}
# Task copy file jar tới server test
# Bằng cách sử dụng ssh scp
task scpJar() {
doLast {
file: file("xxx"), # Path file cần copy
trust: true,
todir: 'user@server_ip:/home/' # @:/Path thư mục đích
password: 'xxx' # Mật khẩu
}
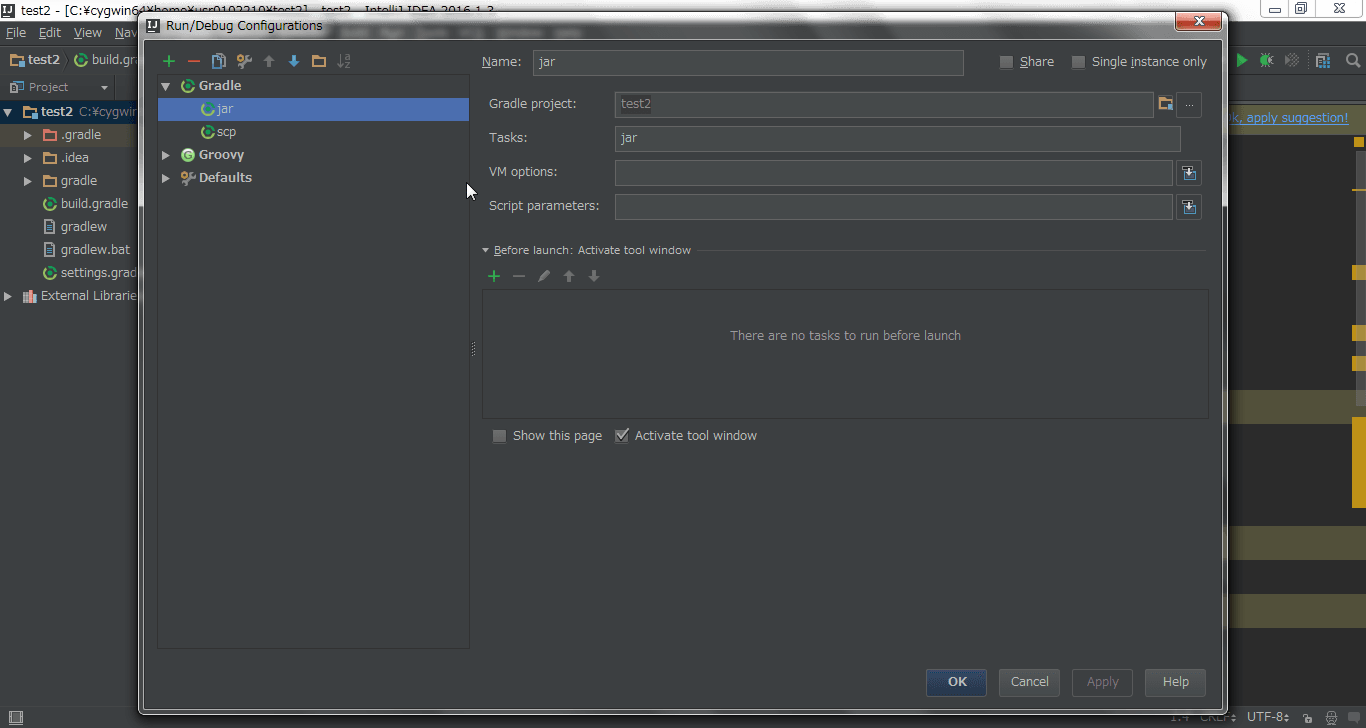
}Kết hợp với IDE, ví dụ với IntelliJ > Run > Edit Configurations để có thể nhanh chóng thực hiện các task trên với 1 vài phím tắt.

Bài viết gốc được đăng tải tại lcdung.top
Có thể bạn quan tâm:
- Tại sao nên dùng [SerializeField] thay vì biến public?
- Tại sao lại nên dùng integration tests với React, Redux và Router?
- Tại sao bạn lại muốn trở thành Product Manager?
Xem thêm Việc làm Developer hấp dẫn trên Station D





